워드프레스와 제너레이트프레스 테마에서 작성한 글(포스팅)의 작성자 명과 작성(공개한) 날짜 표시를 숨기거나 표시하는 방법에 대해서 알아보겠습니다. 일반적으로 글을 작성하면 작성자 명과 날짜가 표시되게 되어 있습니다. 표시를 원하지 않는 경우, CSS 코드를 추가하여 간단하게 정보를 숨길 수 있습니다.
워드프레스 글 작성자 명과 날짜
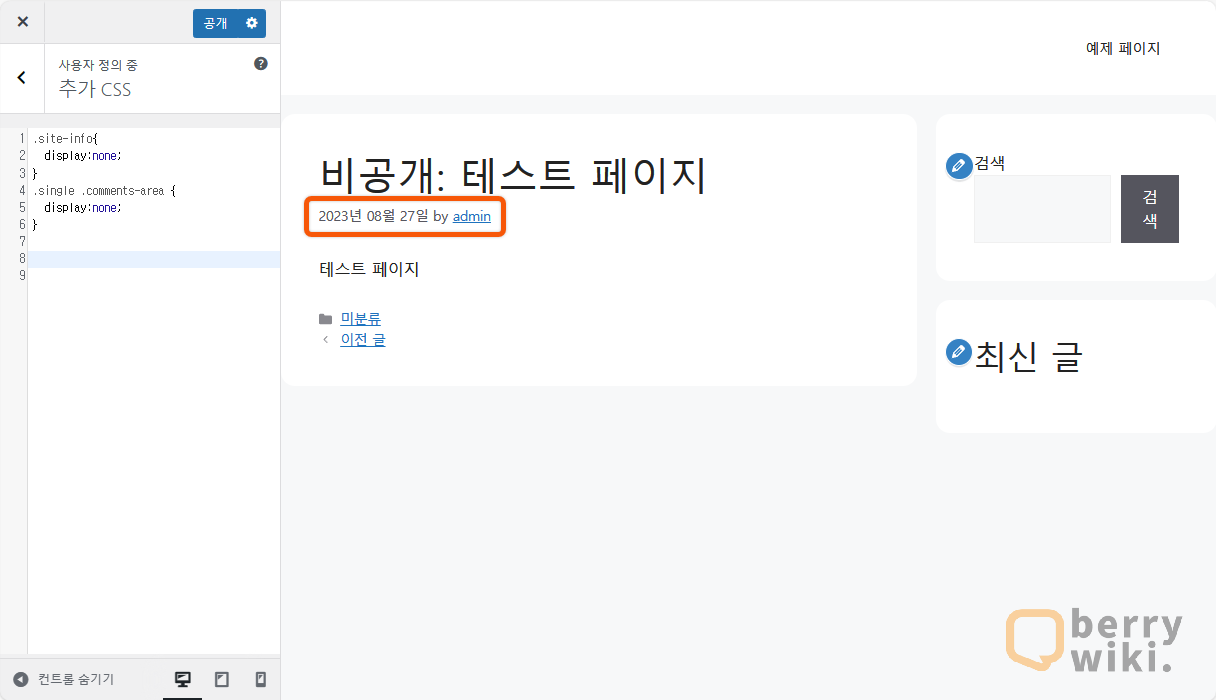
작성자 명과 공개한 날짜는 작성한 글의 H1타이틀 아래 표시되는 meta 정보입니다. 일반적으로 글이 공개된 날짜와 사용자 메뉴에서 설정한 [공개적으로 보일 이름]이 표시됩니다.

워드프레스 작성자 이름 숨기는 방법
글, 페이지, 사이트 전체 등에서 글 작성자 이름을 아래 이미지처럼 ‘author-name’이나 ‘byline’ 코드를 사용해서 숨길 수 있습니다. 테마마다 CSS 코드에 차이가 있을 수 있기 때문에 개발자 도구를 활용해서 정확한 클래스명을 확인한 후 진행하는 것이 좋습니다.
다른 테마를 사용하는 경우라도 CSS 코드만 확인하면 똑같이 적용이 가능합니다.

사이트 전체 숨기기
.author-name {
display: none;
}글에서만 숨기기
.single .author-name {
display: none;
}페이지에서만 숨기기
.page .author-name {
display: none;
}메타 정보를 표시하고 싶은 경우
표시하고 싶은 경우 display: show;로 코드를 변경해서 입력하면 됩니다.
메타 정보가 ‘by 작성자’ 표시되는 경우
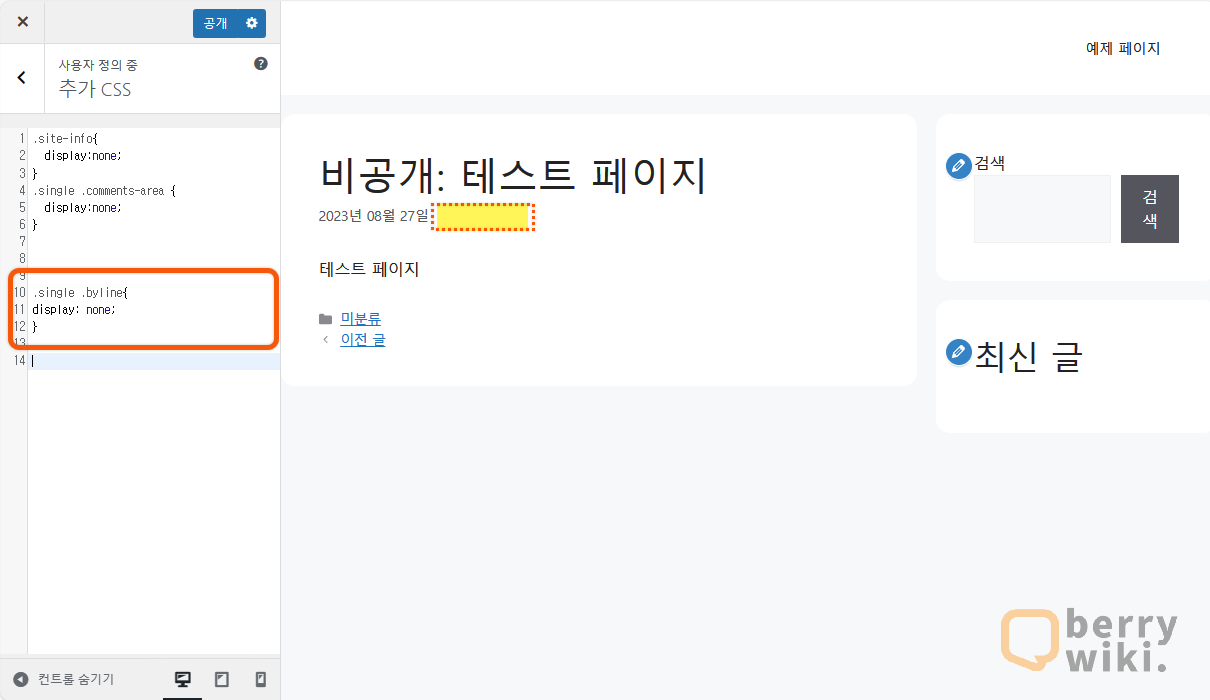
‘author-name’ 코드 대신 ‘byline‘ 코드를 사용해서 CSS 코드를 추가합니다.
워드프레스 작성 날짜 숨기는 방법
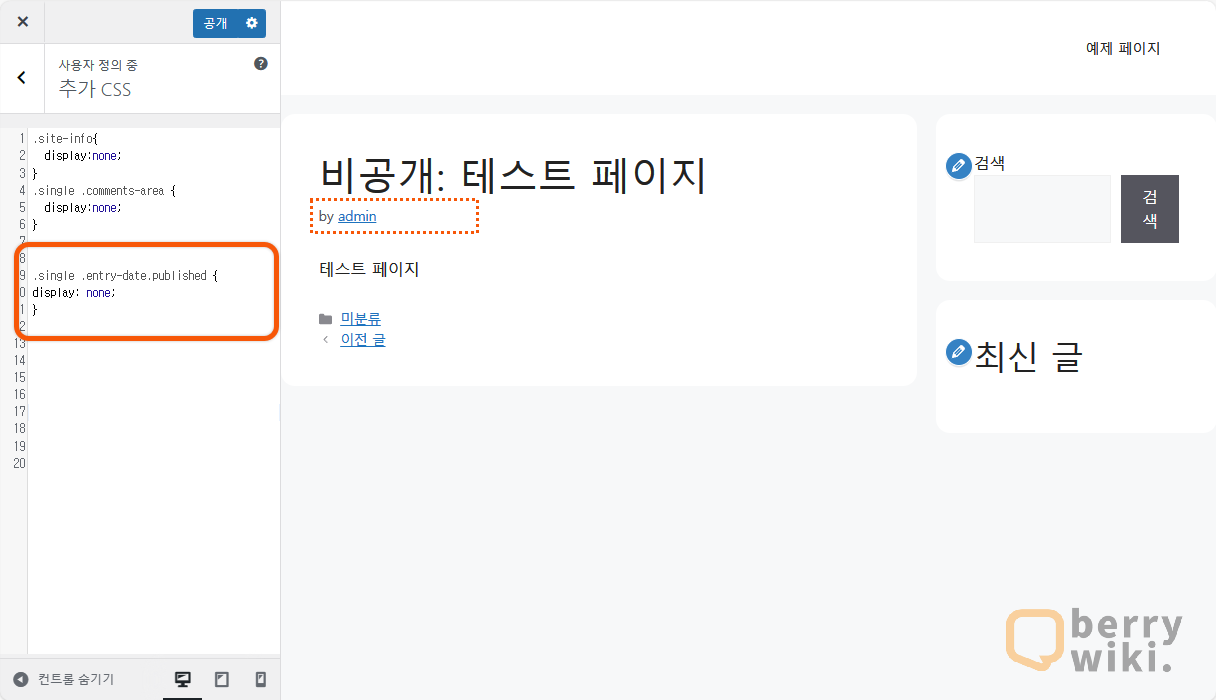
위와 마찬가지로 CSS 코드를 추가해서 글이 작성된 날짜를 글, 페이지, 사이트 전체 별로 숨길 수 있습니다. 제너레이트프레스 테마의 경우, ‘entry-date.plublished’ 코드를 사용하면 됩니다.

사이트 전체 숨기기
.entry-date.published {
display: none;
}글에서만 숨기기
.single .entry-date.published {
display: none;
}페이지에서만 숨기기
.page .entry-date.published {
display: none;
}워드프레스 글 날짜 및 작성자 명 모두 숨기는 방법
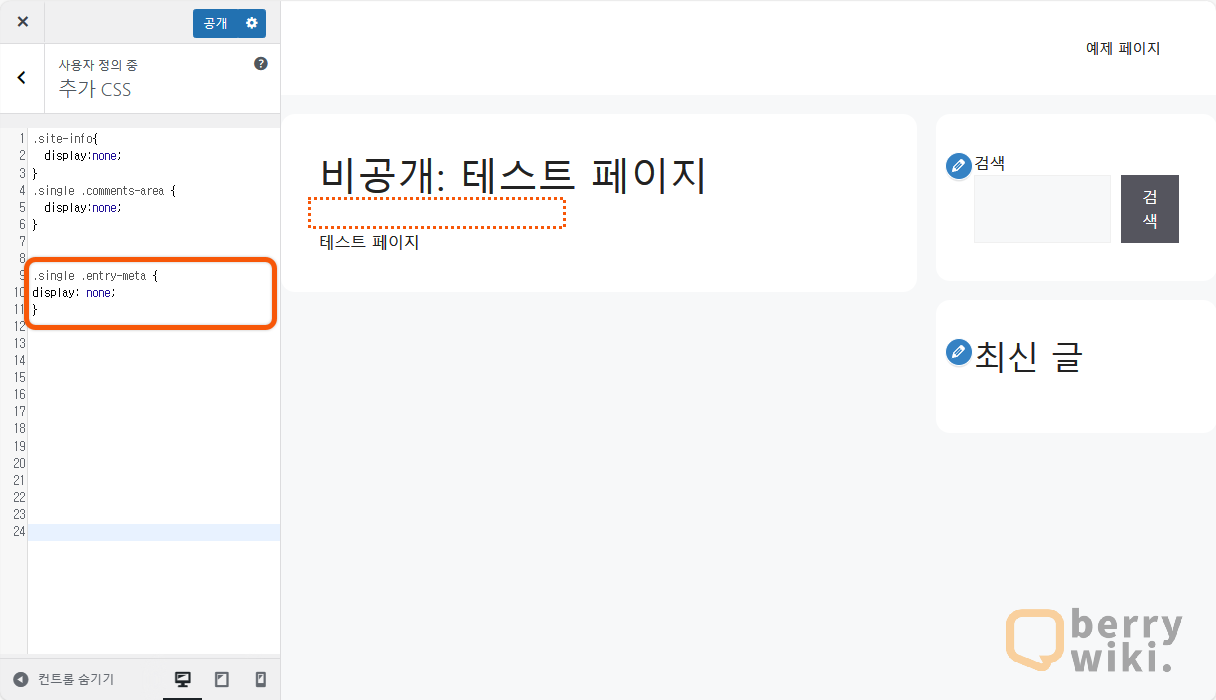
글의 날짜와 작성자 명을 모두 숨기고 싶다면 ‘.entry-meta’ 코드를 사용하면 됩니다. 만약에 카테고리와 이전 글, 다음 글 버튼까지 없어지는 경우 위의 날짜와 작성자 명 코드를 개별로 추가하면 됩니다.

사이트 전체 숨기기
.entry-meta {
display: none;
}글에서만 숨기기
.single .entry-meta {
display: none;
}페이지에서만 숨기기
.page .entry-meta {
display: none;
}제너레이트프레스 Premium을 이용 중인 경우
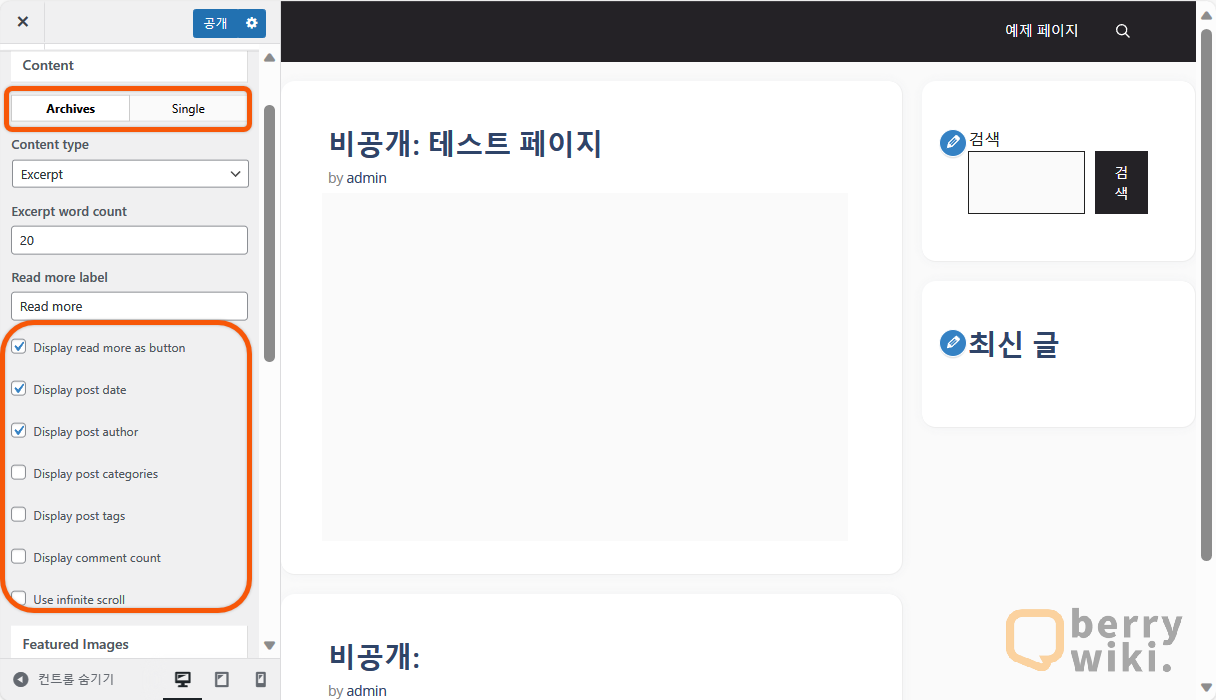
제너레이트프레스 유로 버전을 이용 중인 경우 훨씬 더 간단하게 설정을 할 수 있습니다. 관리자페이지로 이동한 후 [외모 > 사용자정의 > 레이아웃 > 블로그(blog)]로 이동합니다. 총 Archive(목록), Single(글) 두 가지 탭이 있으며 아래 항목들을 체크해서 표시되는 메타 정보를 설정할 수 있습니다.
설정 가능 목록
- Display read more as button: 더 보기 링크를 버튼으로 표시
- Display Post date: 글 공개 날짜 표시
- Display Post Author: 글 작성자 이름 표시
- Display Post Categories: 글 카테고리 표시
- Display Post Tags: 글 태그 목록 표시
- Display comment count: 댓글 개수 표시
- Use Infinite Scroll: 인피니트 스크롤 기능(스크롤을 내릴 시 자동으로 다음 콘텐츠 계속 표시)
- Featured Images: 썸네일 이미지 표시 유무와 사이즈 조절 가능

응용 방법
블로그를 운영할 때, 작성자 명이나 날짜를 표시하고 싶지 않은 경우 위 방법을 활용해서 정보를 숨길 수 있습니다. 또한, 위 방법을 활용해서 메타 정보의 글자 크기 및 색상도 변경할 수 있습니다.
<예시>
.entry-meta {
font-size: 15px; /*폰트 크기 조절 */
font-weight: bold; /*폰트 굵기 조절 */
color: #0404df; /*폰트 색상 조절 */
text-align: right; /*좌우 위치 조정 */
}