워드프레스 사이트의 디자인(레이아웃)을 꾸미는 방법과 CSS 코드를 쉽게 확인하는 방법을 알아보겠습니다. SiteOrigin 플러그인을 활용하면, CSS 코드(class,id)를 마우스 클릭 한 번으로 간편하게 찾을 수 있습니다. 대부분의 기능들을 코드 작성 없이 마우스 클릭만으로 설정할 수 있기 때문에 코딩 관련 지식이 없는 분들에게 매우 편리한 플러그인입니다.
워드프레스 SiteOrigin CSS 플러그인

Site Origin CSS는 대부분의 기능이 무료인 CSS 편집 플러그인입니다. 대부분의 테마에서 사용이 가능하며, 사이트에서 수정하고 싶은 섹션을 마우스로 클릭하여 쉽게 CSS 코드를 확인할 수 있습니다. 비주얼 모드와 확장 모드, 두 가지 방식의 편집 기능이 탑재되어 있으며, 비주얼 모드에서는 코드 작성 없이 간편하게 수정이 가능합니다. 또한 주요 기능으로 수정한 사항들의 코드가 자동으로 생성되기 때문에 CSS 관련 작업 시간을 크게 줄일 수 있습니다.
주요기능
SiteOrigin CSS 플러그인 설치하기
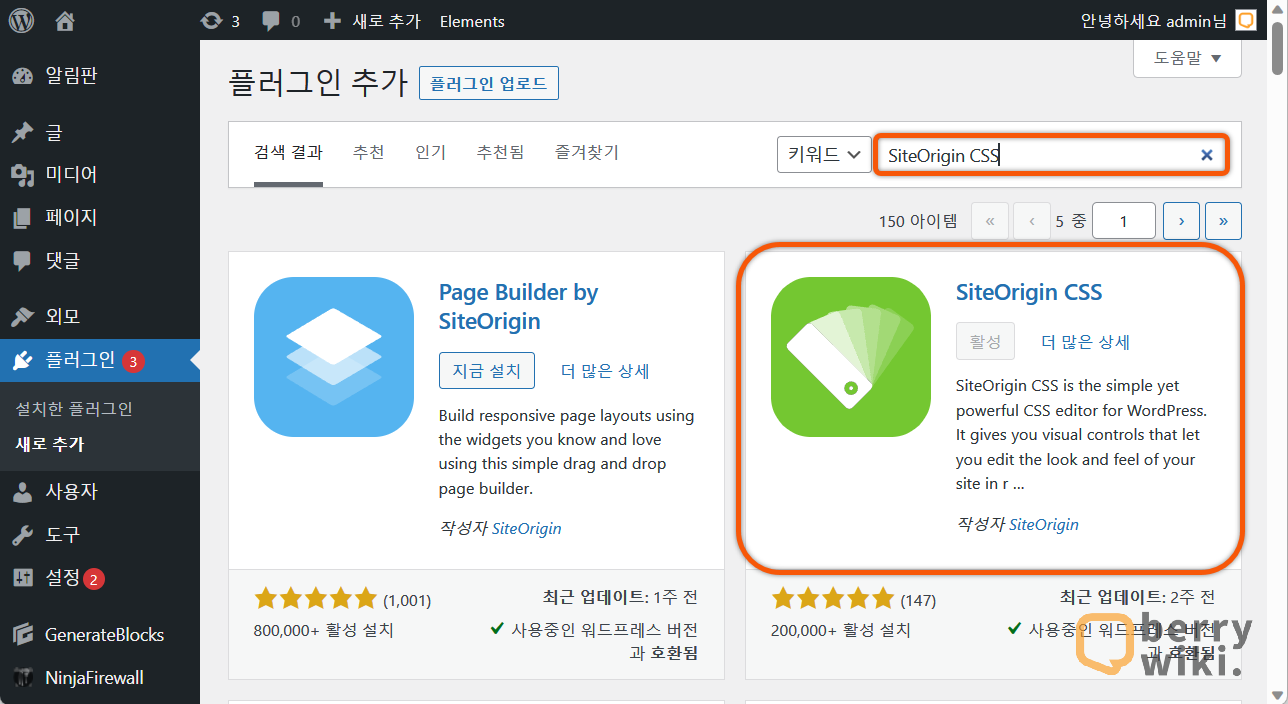
워드프레스 관리자 페이지에서 플러그인 새로 추가로 이동합니다. 입력란에 SiteOrigin CSS를 검색하여 설치한 후 플러그인을 활성화합니다.

SiteOrigin CSS 편집 기능
SiteOrigin에서는 기본 CSS 편집기, 비주얼 모드 편집기 그리고 확장 모드 편집기, 이렇게 크게 3가지 방법으로 CSS를 수정할 수 있습니다. 순서대로 사용 방법과 특징들을 알아보겠습니다.
기본 편집기:CSS 코드 오류 확인 기능
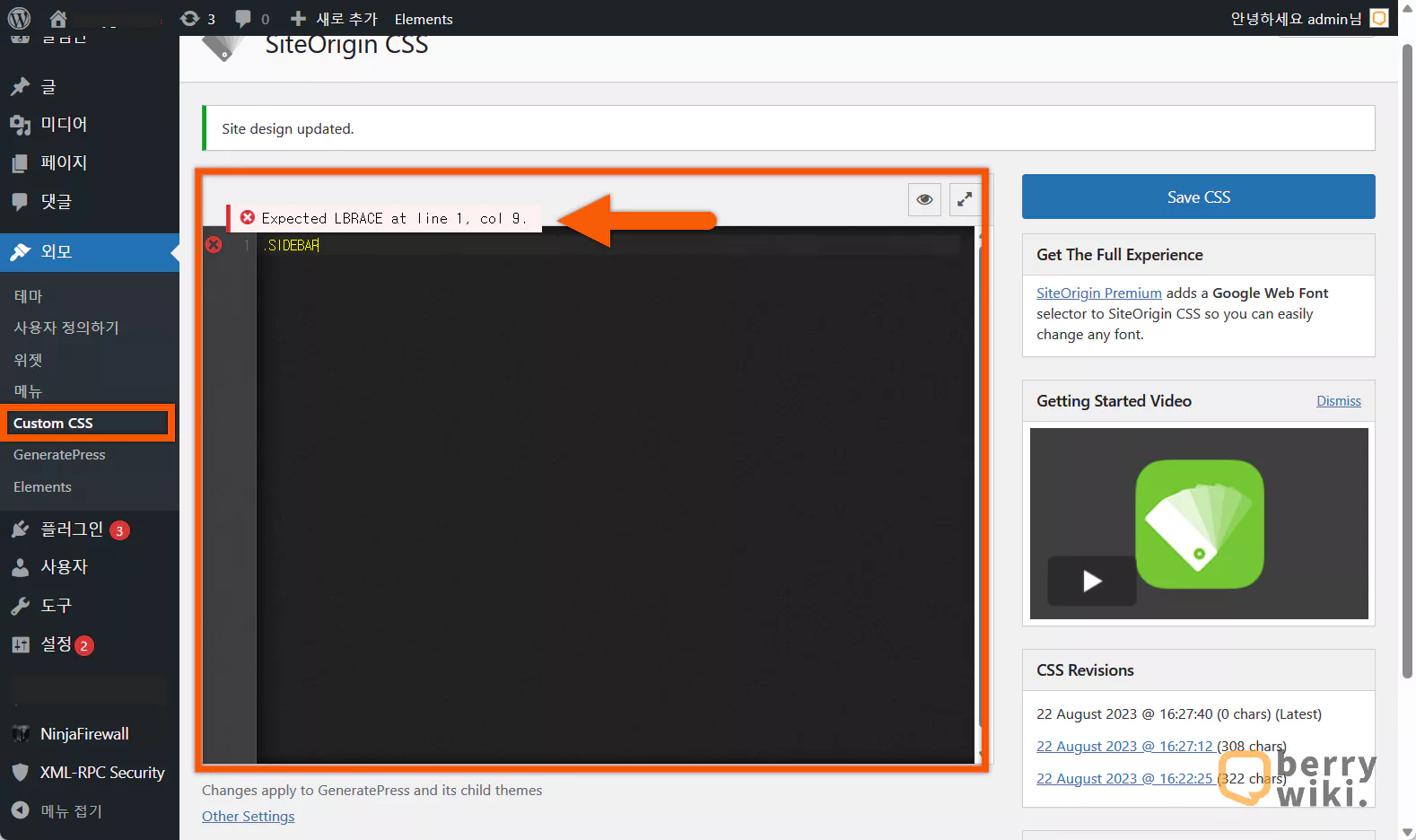
플러그인 설치 후, 외모 설정 메뉴 아래 Custome CSS로 들어가면 플러그인 설정으로 이동할 수 있습니다. 아래 화면의 기본 CSS 입력 창에서 코드를 추가하거나 수정할 수 있습니다. 또한, 입력창에 코드를 입력하면, 입력한 코드에 오류가 있는지 없는지 표시를 해주기 때문에 오류를 쉽게 확인할 수 있습니다.

비주얼 모드와 확장 모드 CSS 편집기
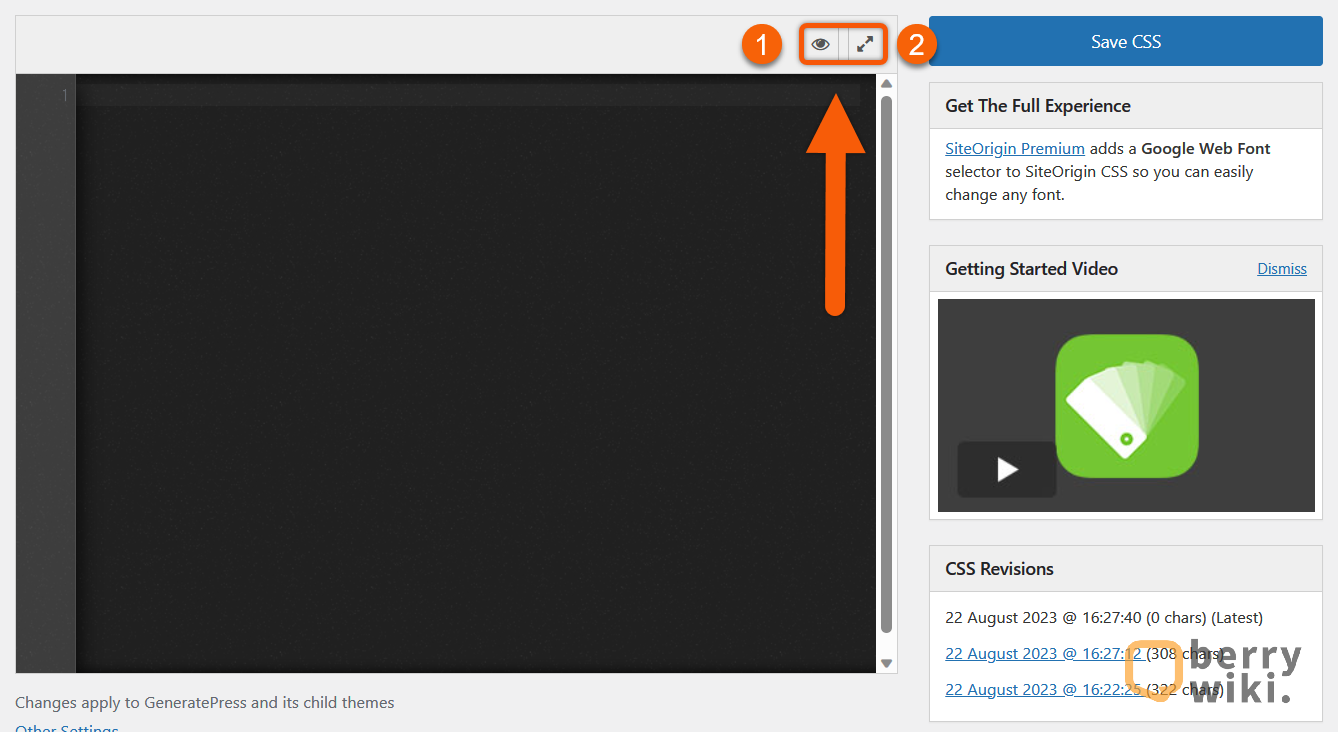
①번 아이콘을 클릭하면 Visual Mode로 진입할 수 있습니다. 비주얼 모드에서는 원하는 페이지의 요소를 클릭하여, Text, Decoration, Layout 총 3가지의 툴로 레이아웃, 폰트 스타일, 색상 등을 간편하게 수정할 수 있습니다. ②번 아이콘을 클릭하면 Expand Mode로 진입할 수 있습니다. 확장 모드는 사용자 정의 편집과 유사한 기능이지만, 개발자 도구를 사용하지 않아도 CSS 코드를 마우스 클릭으로 쉽게 확인할 수 있습니다.

SiteOrigin 비주얼 모드 CSS 사용 방법
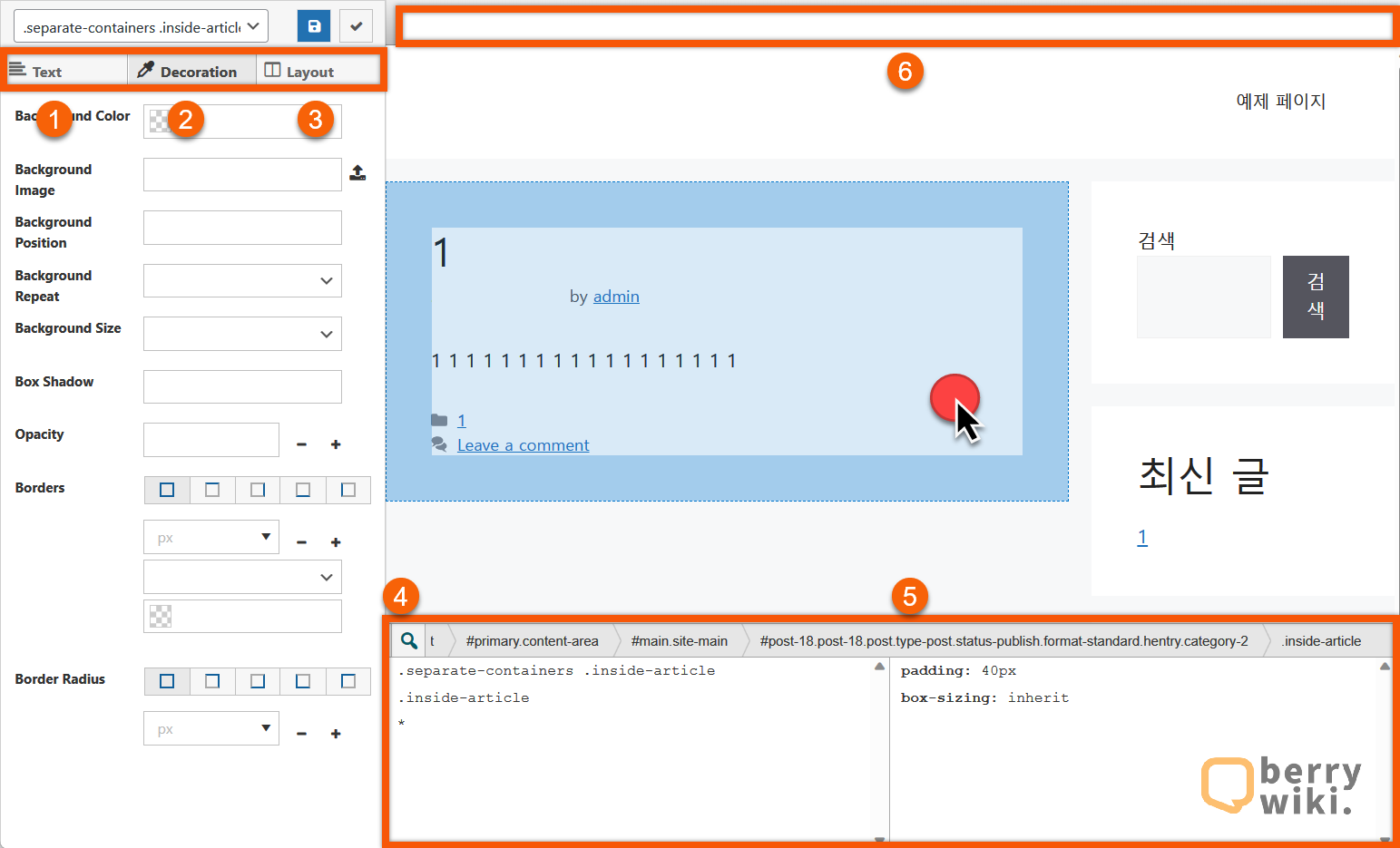
SiteOrigin 플러그인을 사용하는 방법에 대해서 알아보겠습니다. ①번 눈모양 아이콘을 클릭하여 Visual Mode로 진입 시, 아래처럼 실시간으로 편집 화면으로 전환이 됩니다. 수정을 원하는 섹션을 마우스로 클릭한 후 좌측 사이드바에서 디자인을 수정을 할 수 있습니다. 코드 수정 경험이 많이 없는 분들에게 사용하기 편리한 모드입니다.
- Text: 폰트 크기, 굵기, 스타일, 자간 등 폰트와 관련된 수정
- Decoration: 배경 이미지, 색상, 그림자, 테두리, 테두리 반경 등을 수정
- Layout: Margin, Padding ,Position 가로, 세로 등의 전반적인 레이아웃 수정
- CSS class/ID: 선택된 요소의 CSS 코드를 확인할 수 있는 항목
- 적용된 CSS: 선택된 요소의 적용된 CSS 코드를 확인할 수 있는 항목
- URL 입력칸: 특정 페이지를 수정하고 싶은 경우, 해당 페이지의 URL을 입력한 후 수정 가능

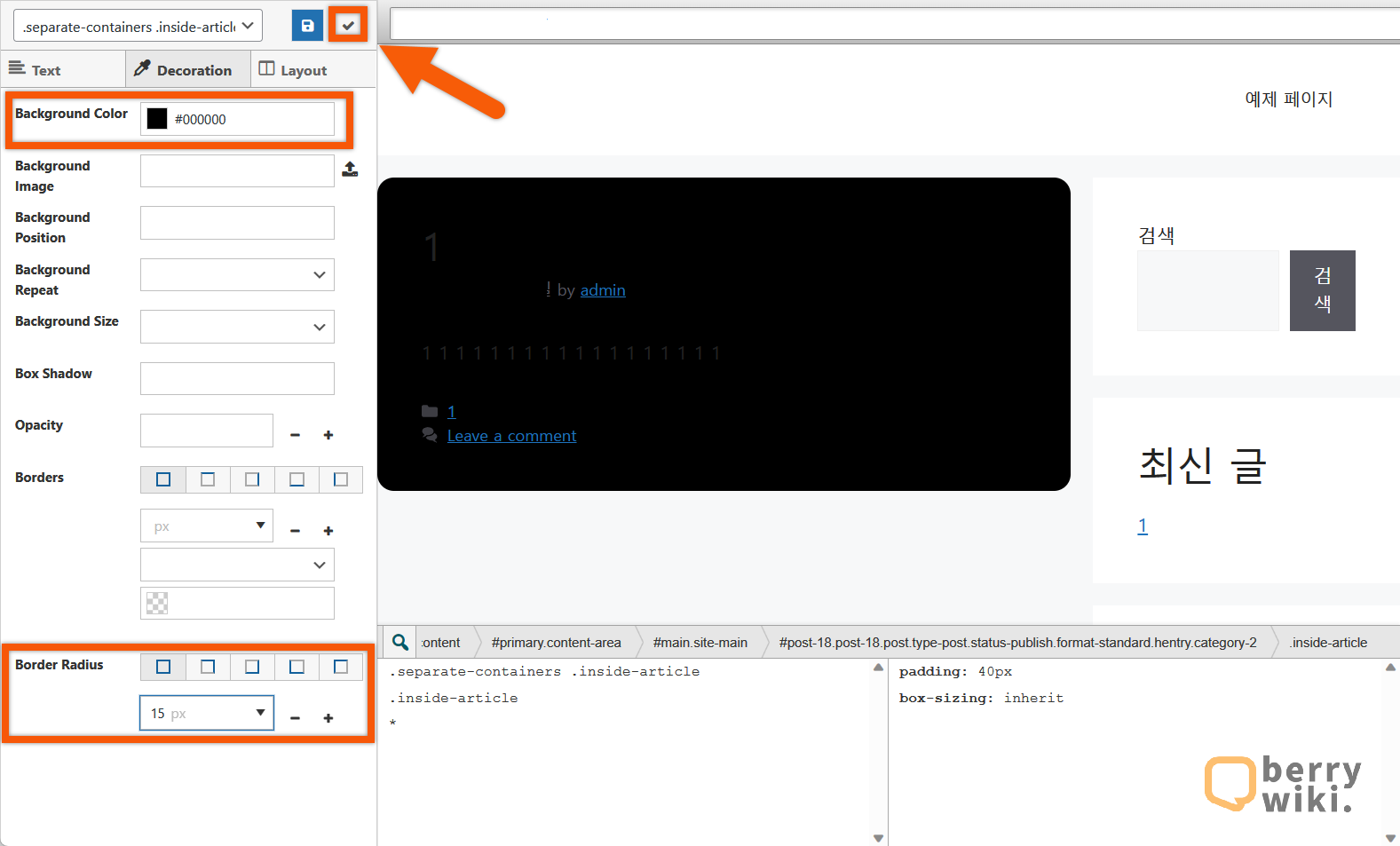
테스트를 위해 선택한 섹션의 테두리와 색상을 변경해 보겠습니다. 왼쪽 꾸미기 창에서 설정을 완료한 후, 상단의 체크 버튼을 클릭하여 기본 편집기 화면으로 돌아갑니다.

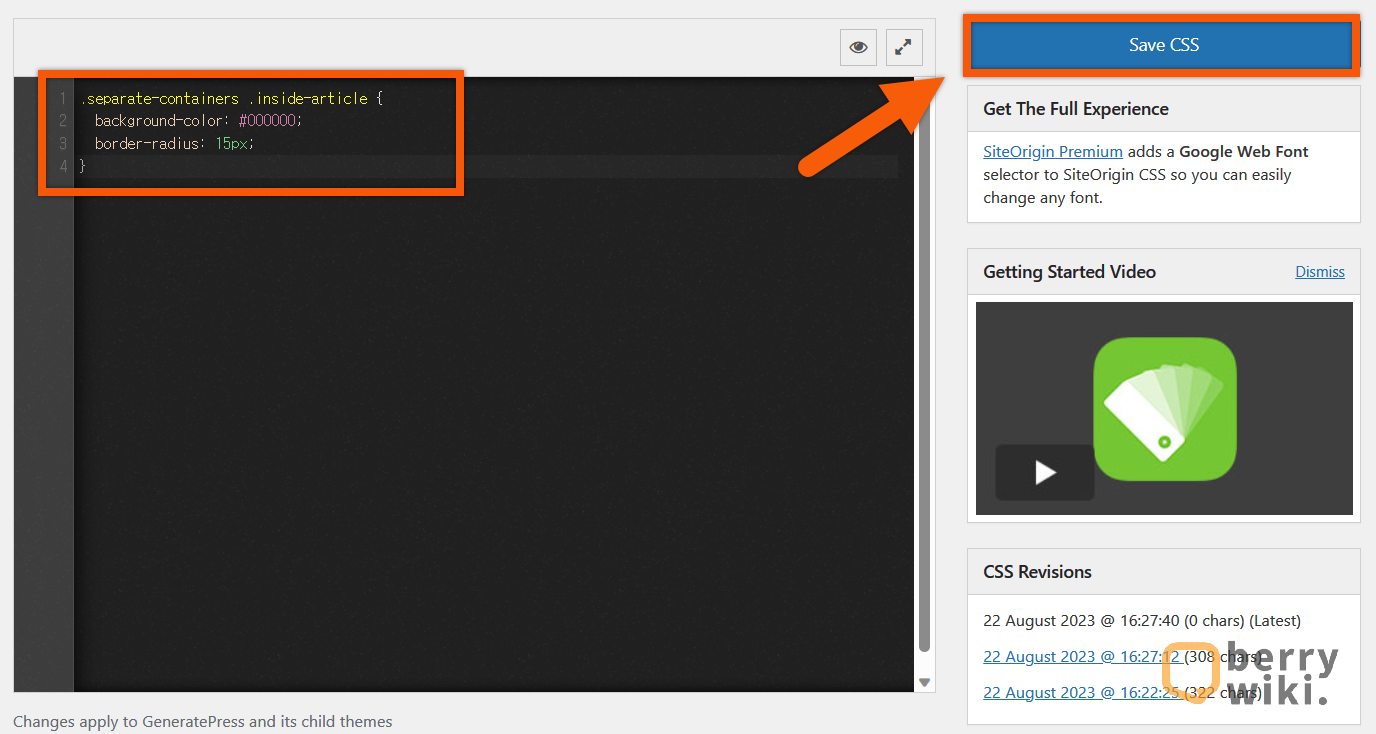
비주얼 모드에서 수정한 사항들의 코드가 자동으로 생성되어 있는 것을 확인할 수 있습니다. 해당 사항을 사이트에 반영하려면 우측 상단의 Save CSS 버튼을 클릭하여 적용합니다.

SiteOrigin 확장 모드 CSS 사용 방법
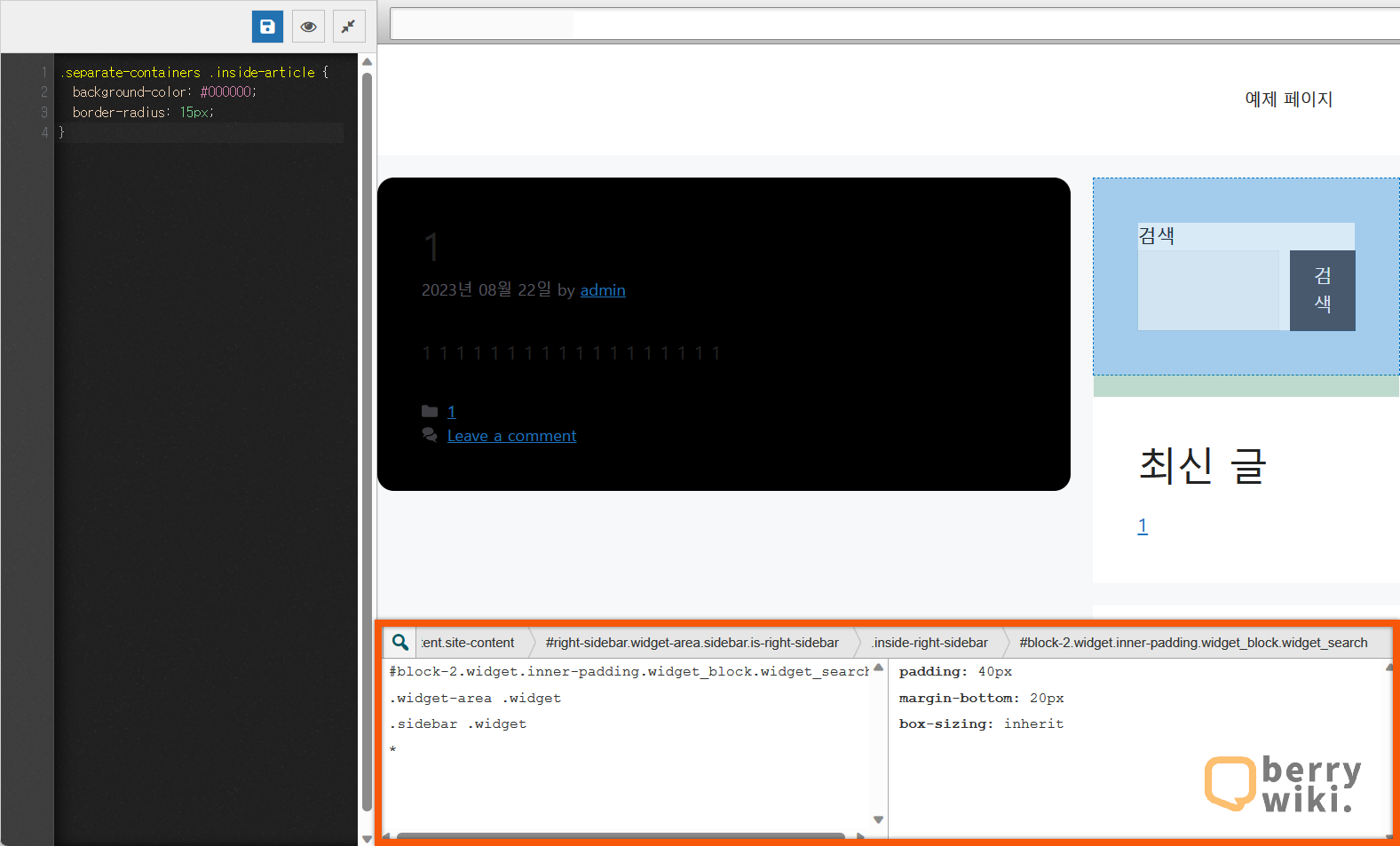
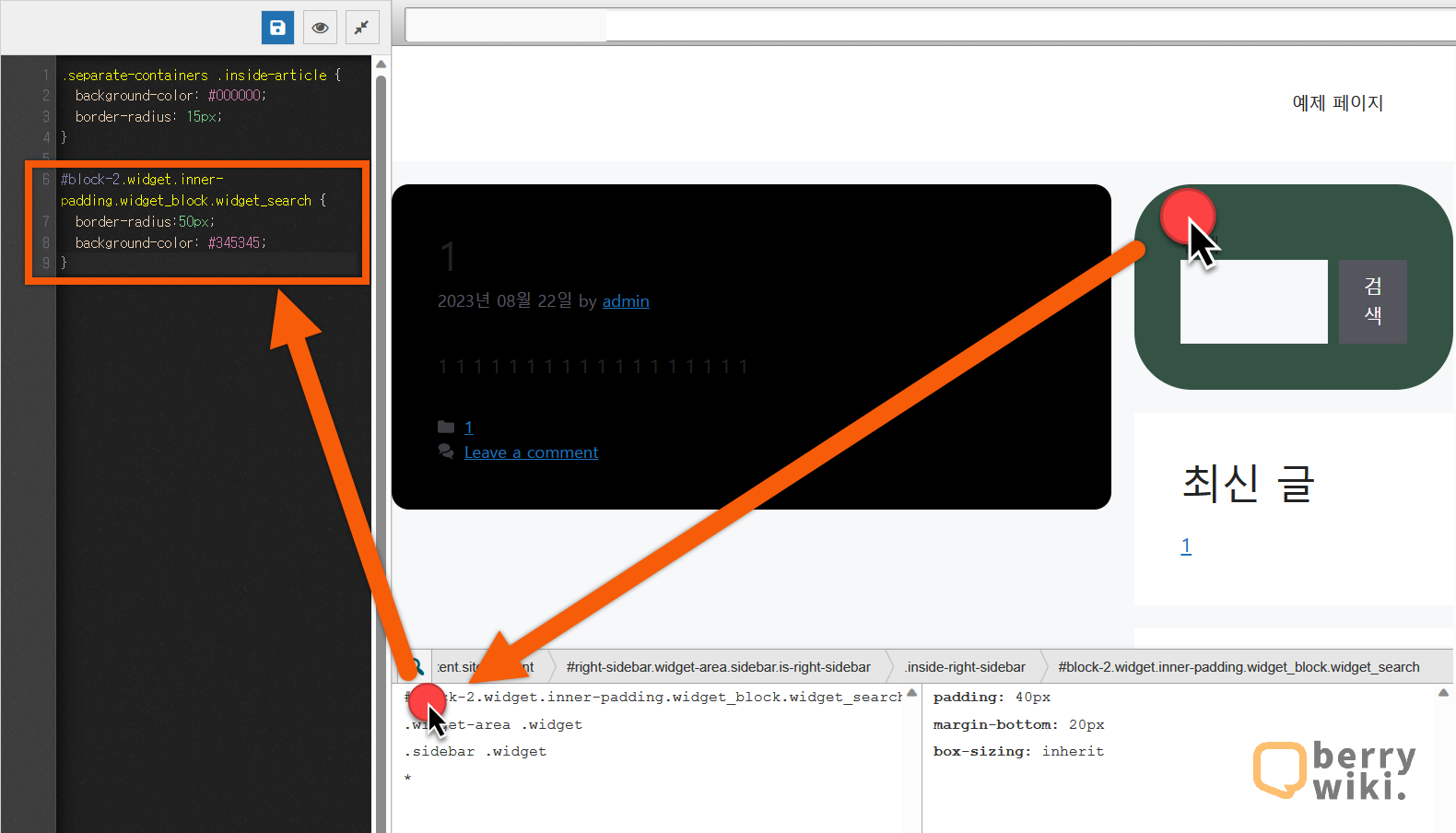
②번 아이콘 Expand Mode를 클릭하면, 아래처럼 사용자 정의 페이지와 유사한 화면으로 전환됩니다. 위와 동일하게 원하는 섹션을 클릭하여, 아래에서 해당 섹션의 CSS 코드를 확인할 수 있습니다. 사용자 정의와 비슷한 기능이지만, 코드를 쉽게 확인할 수 있다는 점과 아래 박스에서 코드를 클릭 시, 왼쪽 입력란에 자동으로 클릭한 CSS 코드가 생성됩니다. 코딩 관련 지식이 있는 분들에게 사용하기 편리한 모드입니다.

사이드바 테두리와 색상을 변경해 보겠습니다. 화면에서 원하는 섹션을 마우스로 클릭한 후, 아래 확인된 CSS 코드를 클릭하면 좌측에 입력창에 자동으로 코드가 생성됩니다. 생성된 코드 안에 원하는 CSS 코드를 추가로 입력한 후 저장 버튼을 클릭하면 적용이 완료됩니다.

추천 드리는 이유
SiteOrigin CSS 플러그인을 활용하면 초보자도 간편하게 사이트의 CSS 코드를 확인하고 수정할 수 있습니다. 또한 웹 디자이너 및 개발자에게도 코드 작성 시간을 줄여주기 때문에 매우 편리한 플러그인입니다. 만약 워드프레스를 꾸밀 때, CSS 코드와 관련해서 어려움을 겪고 계신다면 해당 플러그인을 꼭 사용해 보시는 걸 추천드립니다.
