웹 개발에서 HTML(Hypertext Markup Language)가 어떤 방식으로 활용되고 어떤 역할을 하고 있는지 알아보겠습니다. HTML은 웹 문서를 만들 때 사용하는 언어이며 웹 개발의 뼈대 역할을 하고 있습니다. 기본적인 기능은 웹 브라우저의 문서 요소에 마크업 태그를 추가하여 서로 상호 작용할 수 있게 만드는 역할입니다.
HTML의 뜻
Hypertext (하이퍼텍스트)
Hypertext란 웹 문서와 문서를 연결하는 의미를 가지고 있습니다. 웹 브라우저에서 링크를 클릭하면 다른 문서나 페이지로 연결하여 비순차적으로 정보를 찾아가는 역할을 합니다.
Markup (마크업)
Markup이란 웹 브라우저에서 보여지는 요소들, 텍스트, 이미지 등 콘텐츠의 위치를 구조화하는 역할을 합니다.
HTML의 기본 구조
HTML은 기본적으로 <!DOCTYPE html>으로 시작하여 <html>, <head>, <body> 이렇게 총 4가지의 구조 형성되어 있습니다. 위의 정해진 구조가 있기 때문에, 4가지 구조에 맞춰서 제작해야 합니다.
<!DOCTYPE html>
- 말 그대로 문서 유형을 뜻하는 태그입니다. 즉 문서 시작 전 어떤 마크업 언어로 문서가 작성되었는지 알리는 요소입니다. 문서 제일 상단에 위치하며 필수로 입력되어야 하는 요소입니다.
<html>
- 문서의 처음과 끝을 나타내는 요소입니다. 문서와 관련된 소스는 <html>과 </html> 사이에만 있어야 되며 </html> 이후에는 소스가 없어야 됩니다.
<head>
- 문서 타이틀, 문서 정보, 문서의 언어, 다른 HTML 파일로 연결 등 다양한 정보를 포함합니다. 실제로 웹 브라우저 화면에 표시되는 않지만 검색엔진에서 소스를 읽기 때문에, 문서 품질에 중요한 역할을 합니다.
- <title>: 문서의 제목을 표시하는 요소입니다. 브라우저의 탭이나 즐겨찾기 시에도 이 타이틀로 표시되며,
- : 문서의 정보를 표시하는 요소입니다. 문서의 제작자, 간단한 설명 키워드 등을 설정하여, 검색엔진에서 문서에 대한 정보를 참고할 수 있도록 하는 요소입니다.
- <charset>: 문서의 인코딩 즉 언어에 대한 정보를 표시하는 요소입니다. 일반적으로 <meta charset=”utf-8>을 사용하며 대부분의 모든 언어를 지원합니다.
- <description>: 문서의 상세 설명을 표시하는 요소입니다. 이 문구를 작성 시 검색에서 타이틀과 함께 아래에 해당 내용이 같이 표시됩니다.
- <viewport>: 기기 장치에 맞춰 문서의 요소들의 크기를 조정합니다. 즉 모바일 화면에 맞게 렌더링 하도록 합니다.
<body>
- 브라우저 화면에 실제 표시되는 영역입니다. 기본적으로 문서의 내용이 표시되는 영역이며, 이미지, 동영상 등 다양한 콘텐츠를 삽입하여 문서 내용을 꾸미거나 이해하기 쉽게 도울 수 있습니다.
HTML 태그
태그는 모두 소문자로 작성해야 하며, <, /> 태그 시작과 끝을 꼭 구분하여야 합니다.
문서 태그 기본 구성
제목: <h1~6>
제목은 문서의 내용을 압축하여 설명하는 가장 중요한 요소입니다. h태그에는 1~6까지가 존재하며 순서대로 활용해 문서의 내용을 구분화하는 데 사용됩니다. h1은 메인 제목으로 문서 당 한 번만 사용하여야 됩니다. h1 제목이 하나 이상이라면 검색엔진에서 부정적인 영향을 끼칠 수 있습니다.
h1: 메인 제목 (한 번만 사용)
h2: 부 제목
h3: 부 제목의 부 제목
문단: <p>
제목을 설정했다면 제목에 맞는 내용을 <p></p> 문단에 작성합니다.
그 외 다양한 태그들을 활용해 사진이나 테이블 등을 활용해 문서를 작성할 수 있습니다.
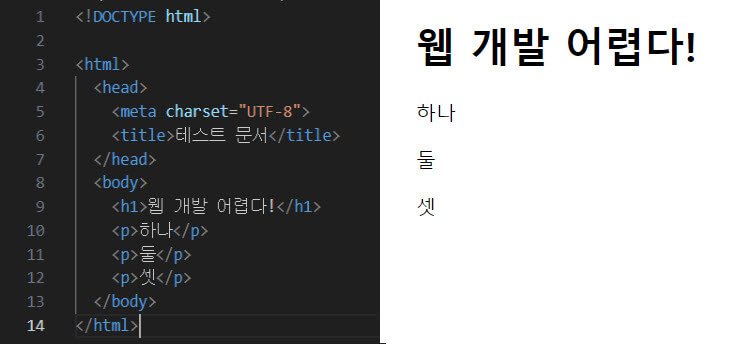
HTML로 문서 제작해 보기
- Visual Stuio Code를 실행합니다.
- 문서를 새로 생성합니다.
- 제일 먼저 문서 유형 <!DOCTYPE html>을 제일 상단에 입력 후 엔터를 누릅니다.
- <head></head>를 입력 후 <meta charset>을 활용해 문서 기본 언어 설정 및 문서의 타이틀<title>을 지정합니다.
- <html></html>을 입력한 후 문서 시작과 끝을 구분합니다.
- <body></body>를 입력 후 h태그들을 활용해 제목과 본문 내용을 구분하여 적습니다.
- html 파일로 저장하여 브라우저에서 오픈 시 오른쪽 화면이 나타나게 됩니다.

Conclusion
오늘은 웹 개발의 기본적인 구조와 용어들을 간단하게 알아봤습니다. 오늘 소개한 4가지의 기본 구조를 활용해 문서의 틀을 제작할 수 있습니다. 하지만 중요한 건 실제로 보여지는 <body>에서 태그들을 어떻게 활용하여 문서를 더 알아보기 쉽게 만드는 가입니다.