HTML5에서 시맨틱 태그(Semantic Tag)라는 웹 브라우저에서 웹 문서의 구조를 이해하는데 도움을 주는 태그가 새로 추가되었습니다. 시맨틱 태그는 문서 내용의 구조를 파악하는 데 중요한 역할을 하고 또한 여러 가지 장점을 가지고 있습니다. 오늘은 웹 문서에서 사용되는 시맨틱 태그들의 사용법과 장점에 대해서 알아보겠습니다.
시맨틱 태그의 역할
시맨틱 태그는 HTML의 소스 코드만으로 제목, 본문, 메뉴 등을 쉽게 구분하기 위해 사용됩니다. HTML5 이전에는 문서 구조와 관련된 정확한 태그들이 부족한 편이었습니다. 주로 <div> 태그로 묶어 구분을 해왔는데, 직관성에 있어 당연히 부족한 부분이 많았습니다. 이를 보완하기 위해 추가된 게 시맨틱 태그입니다.

시맨틱 태그의 장점 및 사용되는 이유
- 웹 구분화를 통해 검색엔진의 보다 빠르고 정확한 크롤링을 가능하게 하여 SEO최적화에 도움이 됩니다.
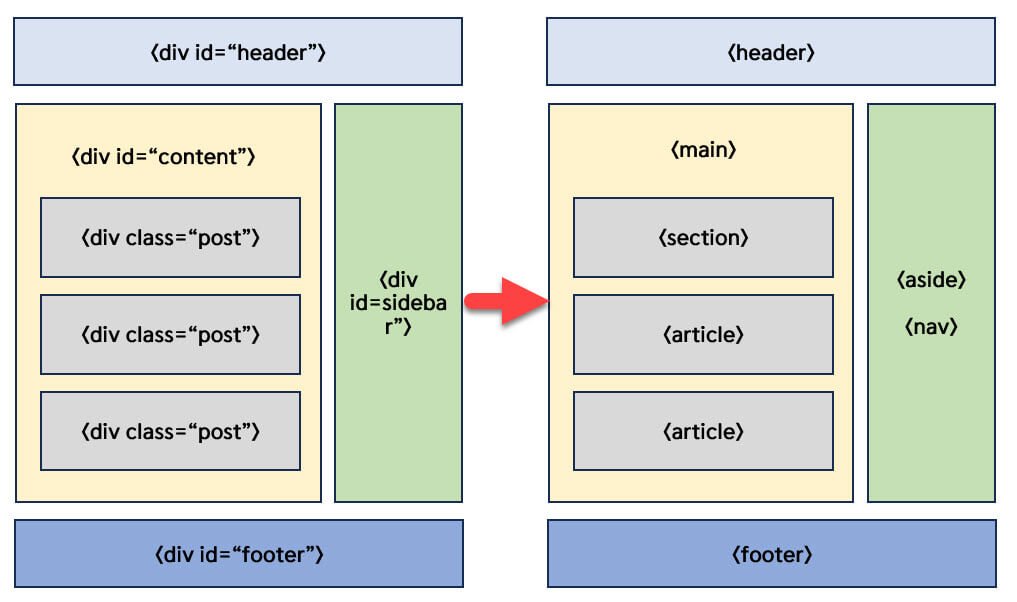
- 위의 이미지로 확인이 가능하듯, 왼쪽보다 오른쪽의 명확한 명칭의 태그로 빠른 구분이 가능하여 작업 효율이 증가합니다.
시맨틱 태그의 종류
| 태그 | 역할 |
| header | 사이트의 제목, 검색 창, 메뉴, 작성자 등 |
| nav | 메뉴, 목차 등 문서끼리 연결하는 역할 |
| main | 웹 문서의 메인 콘텐츠를 표시 |
| article | 문서의 제목 및 문단 태그를 포함한 독립된 콘텐츠 |
| section | 콘텐츠 내용을 묶거나 분리하는 역할 |
| div | 논리와 관계없이 영역을 나누는 역할 |
| aside | 좌측, 우측 또는 하단에 사이드바 영역을 표시 |
| footer | 웹 문서 하단(사이트 바닥)의 영역. Contact, 홈페이지 정보, 저작권 등을 표시 |
<header>
- 웹 문서 제일 상단, 머리에 위치하고 있으며 보통 사이트의 제목, 로고 등이 있습니다. 또한 내비게이션 태그를 활용해 메뉴를 구성하거나 <form action> 태그를 활용해 검색창을 구성할 수도 있습니다.
<nav>
- 웹사이트 내, 문서와 문서를 연결하는 역할을 합니다. 일반적으로 웹 사이트의 메뉴를 구성할 때 사용되며, 또한 여러 개의 <nav> 태그에 id 속성을 추가해 목차를 구성할 수도 있습니다. <nav> 태그는 위치와 상관없이 사용할 수 있기 때문에 <header>, <footer>, <sidebar> 안에 포함하거나 또는 독립적으로도 사용이 가능합니다.
<main>
- <main>은 웹 문서 구성 시 단 한 번만 사용되며, 문서의 메인 콘텐츠가 위치하는 영역입니다.
<article>
- 웹 사이트에서 실제로 보여지는 콘텐츠를 포함하며, 다른 페이지의 영역을 독립적으로 추가할 수 있는 영역입니다. <article>은 독립적인 형태의 내용을 말합니다. 예를 들어 포럼 포스트나 블로그 글, 잡지 기사, 뉴스 기사, 논평, 대화형 기능 모듈 등 이런 유형의 독립된 콘텐츠를 포함할 수 있습니다. 쇼핑몰의 상품들이 나열된 형태도 예가 될 수 있습니다.
<section>
- 관계있는 웹 문서 내 내용 또는 콘텐츠를 h1~h6태그들을 사용해 주제 별로 묶거나 구분할 때 사용됩니다.
<div>
- 목적, 논리 관계와 상관없이 요소를 분리할 때 사용되는 태그입니다. 시맨틱 태그가 추가된 후 보통 웹 사이트의 스타일 구간을 나누기 위해 사용됩니다.
<aside>
- 웹 사이트의 왼쪽, 오른쪽 또는 아래쪽의 사이드바 영역일 지정할 수 있고, 메인 내용과 관련된 부가적인 내용을 담을 때 사용합니다.
<footer>
- 웹 문서 바닥, 제일 아래에 영역을 <footer>푸터라고 합니다. SNS, 웹사이트 및 저작권 정보, 연락처 등 다양한 정보를 넣습니다.
맺음말
시맨틱 태그가 어떻게 웹 문서를 구조화하는지에 대해 알아봤습니다. 시맨틱 태그를 활용하지 않고도 웹 사이트를 제작할 수 있지만, 검색엔진은 웹 사이트에 포함된 태그 요소들을 분석하기 때문에 시맨틱 태그로 잘 구분화된 웹사이트가 보가 정확한 크롤링이 가능합니다. 하지만 무분별한 태그는 오히려 역효과가 날 수 있기 때문에 상황에 맞게 필요한 태그만 사용하는 것이 좋습니다.
HTML이란? 웹 개발 전 알아야 될 기본 상식<관련 글>
HTML이란? 웹 개발 전 알아야 될 기본 상식
3.웹 개발: 웹 브라우저와 웹 편집기 종류
2.웹 개발의 필수 언어 및 프로그램
1.웹 개발, 프런트엔드 및 백엔드란?