비주얼 스튜디오(Visual Studio Code)의 글꼴, 글자 크기, 굵기 및 색상을 변경하는 방법에 대해서 알아보겠습니다. 작성하는 소스들을 잘 구분하기 위해서 코딩 전용 글꼴을 설치하는 게 유리합니다. 아직 설치하지 않으신 분들을 위해 전용 코딩 폰트도 설치하는 방법을 같이 알아보겠습니다.
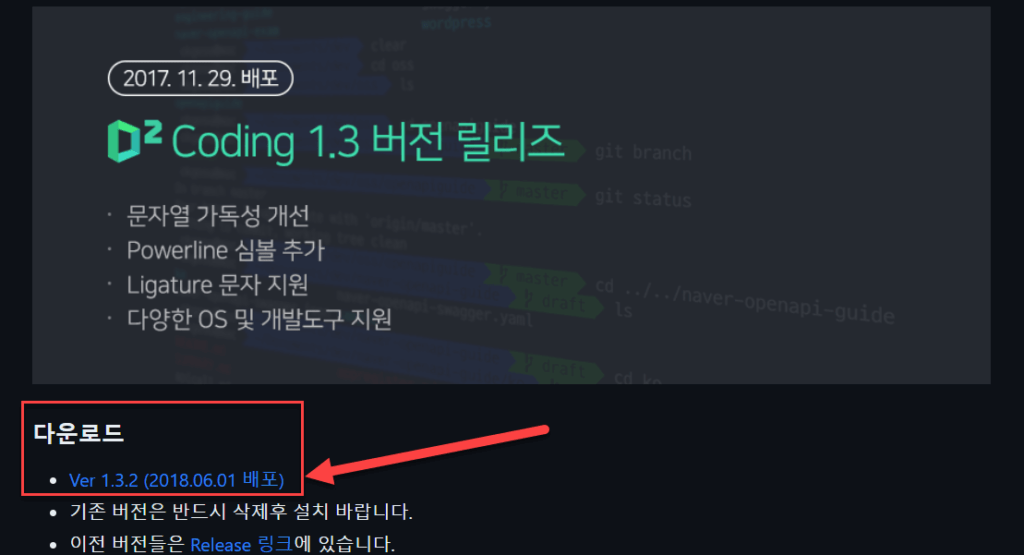
D2Coding 다운로드 방법
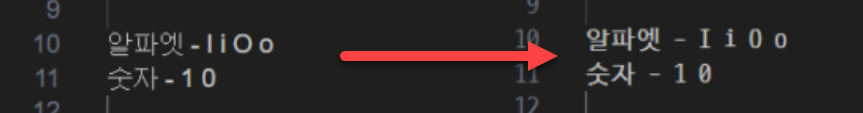
D2 Coding은 네이버에서 제공하는 코딩 폰트입니다. 폰트 적용 후 아래와 같이 구분이 더 쉬워집니다.

다운로드 방법

- 다운로드한 파일의 압축을 해제합니다
- [D2CodingAll] 파일을 우 클릭하여 [설치]를 누릅니다.
- [시작]→[글꼴] 검색을 하여 글꼴창에서 D2Coding이 설치됐는지 확인합니다.
비주얼 스튜디오 글꼴(폰트) 크기, 색상 변경 방법
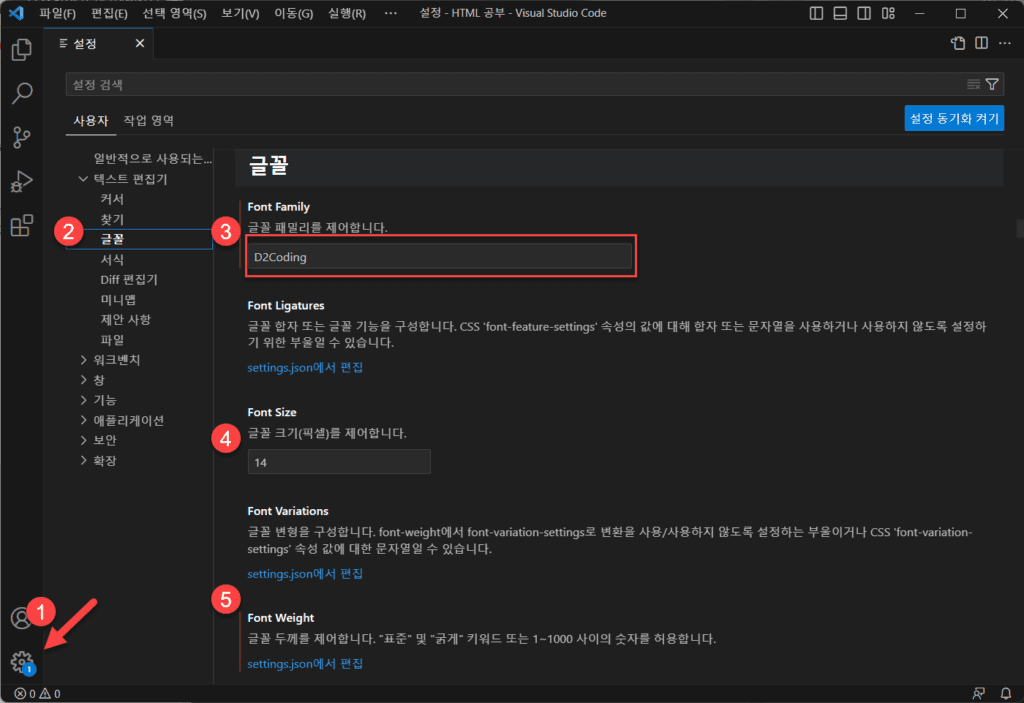
- 비주얼 스튜디오 왼쪽 하단의 톱니바퀴를 눌러 설정으로 들어갑니다.
- 메뉴 항목에서 [텍스트 편집기]→[글꼴]로 들어갑니다.

③ 폰트 변경
④ 폰트 사이즈 변경
⑤ 폰트 굵기 변경
폰트 변경 방법
- ③ Font Family 항목에 [D2Coding] 또는 원하는 폰트를 입력합니다.
폰트 크기 변경 방법
- ④ Font Size 항목에 원하는 크기를 변경하면 자동으로 적용됩니다.
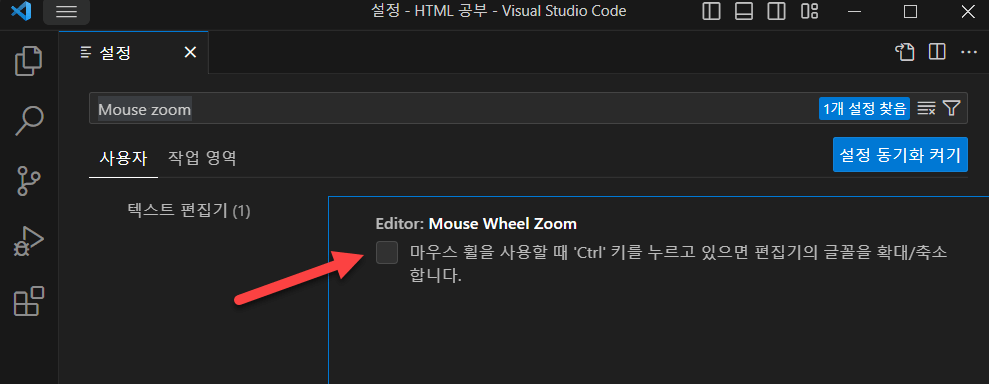
- 상단의 설정 검색 창에서 [Mouse zoom]을 검색하여 기능을 활성화하면 [Ctrl+마우스 휠]로 글자 크기 변경이 가능합니다.

폰트 굵기(두께) 변경 방법
- ⑤ Font Weight 항목 아래 [settings.json에서 편집]을 클릭합니다.
- [editor.fontWeight]의 “1~1000 숫자” 수정 후 [Ctrl+S]로 설정을 저장합니다.
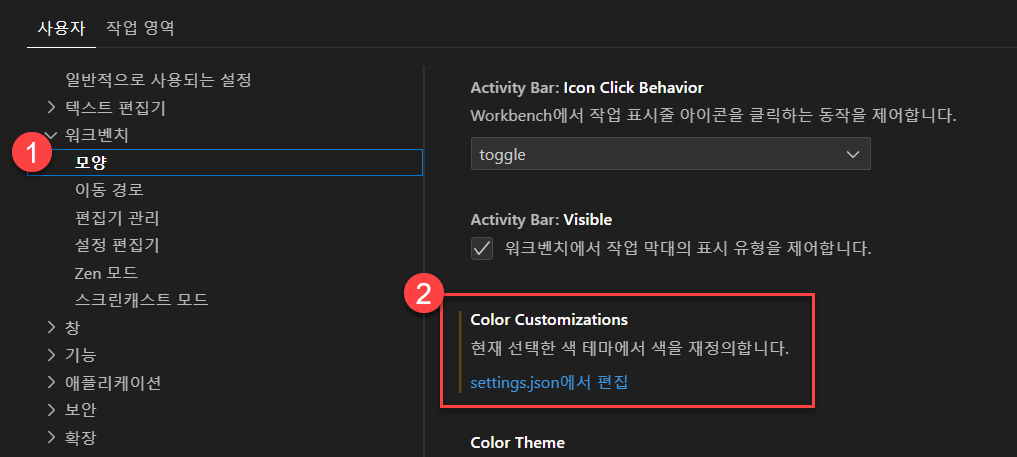
폰트 색상 변경 방법
- [설정]→[워크벤치]→[모양]으로 들어갑니다.
- [Color Customizations] 아래 [settings.json에서 편집]을 클릭합니다.
- 편집창에서 원하는 주석을 선택 후 색상을 설정합니다.