워드프레스 제너레이트프레스(GeneratePress) 테마에서 플러그인 설치 없이 Hook 엘리멘트(Elements)를 활용해서, 헤더(header),바디(body),푸터(footer)에 메타태그, 스크립트, 추적 코드 등을 추가하는 방법에 대해서 알아보겠습니다.
제네레이트프레스 Hook Elements 기능
제너레이트프레스 테마의 Hook Elements 기능은 GeneratePress Premium에 탑재된 테마 내장 기능으로, Hook 기능을 활용하면 구글, 빙, 네이버 등의 메타태그나 스크립트를 추가 때는 wp_head, wp_body, wp_footer 등을 활용해서 추가할 수 있고, 애드센스나 기타 요소들을 추가하고 싶을 때는 Generate_위치를 활용할 수 있습니다.
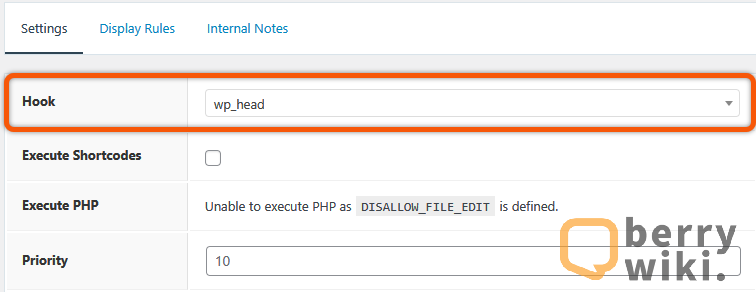
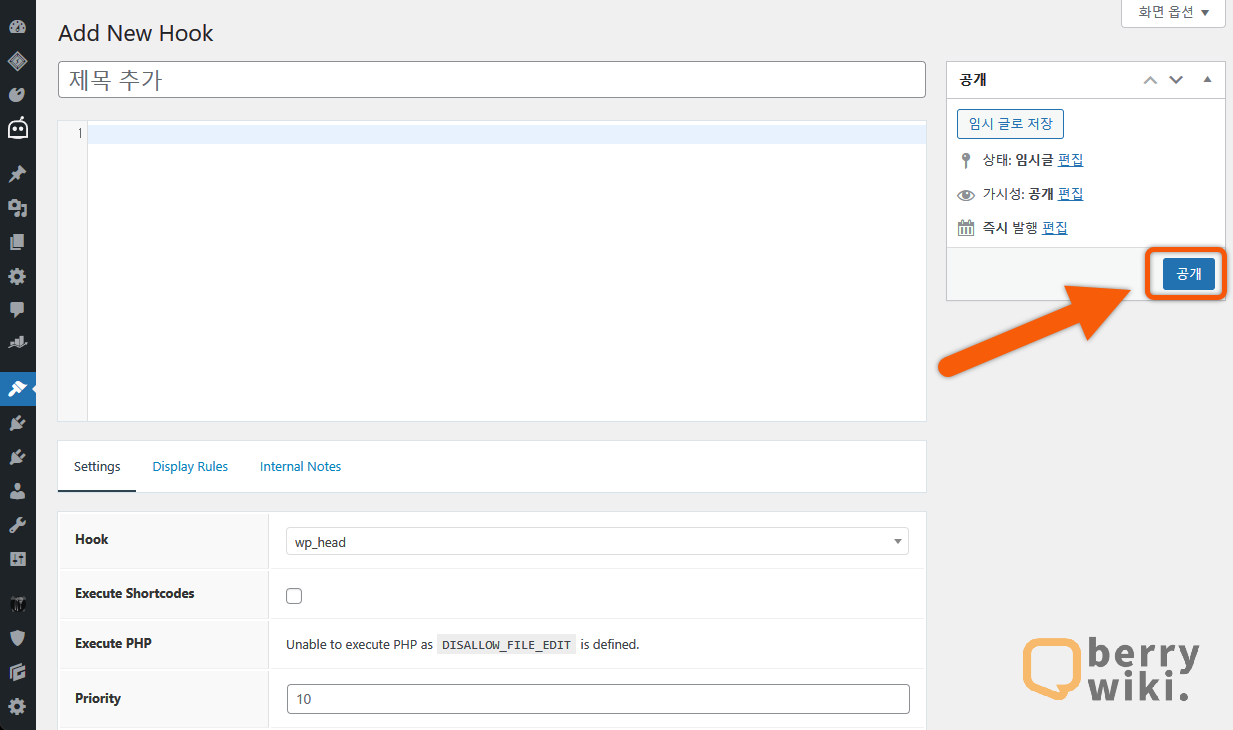
Settings
- Hook: 코드 삽입 위치를 조정할 수 있습니다. (예시: 헤더, 바디, 푸터)
- Excute Shortcodes:쇼트코드를 활성화하려면 체크합니다.
- Excute PHP: PHP를 활성화하려면 체크합니다.
- Priority: 훅의 우선 순위 설정입니다.

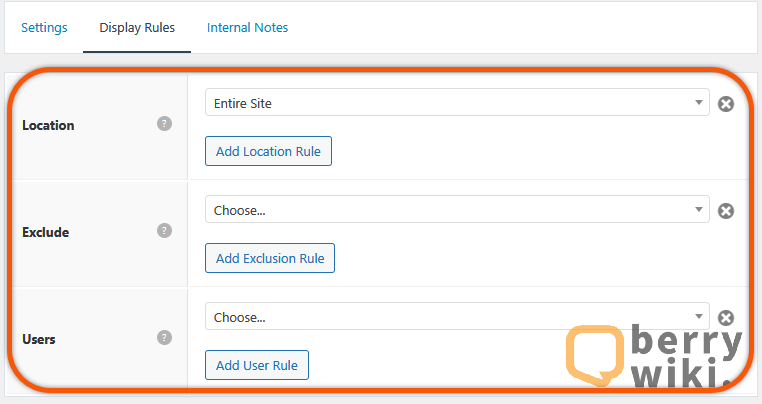
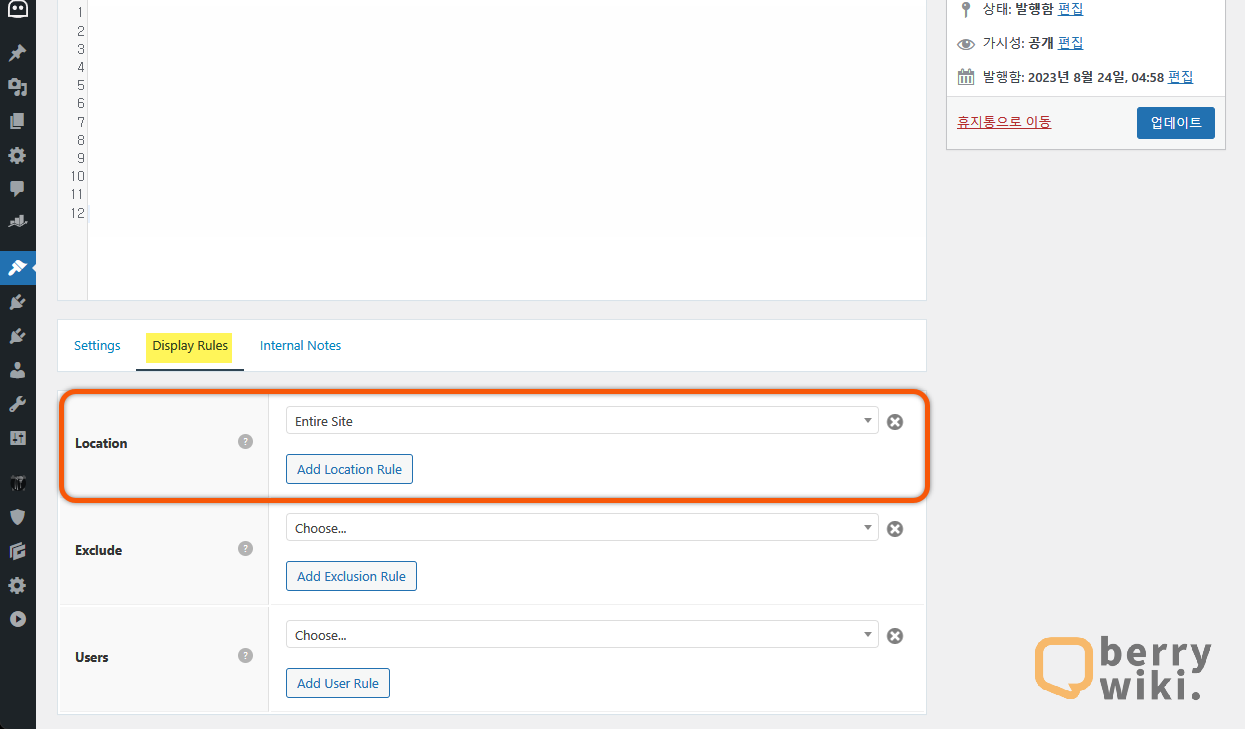
Display Rules
- Location: 사이트 전체, 특정 페이지, 글 등 원하는 페이지에 코드를 적용할 수 있습니다.
- Exclude: 코드 삽입을 제외하고 싶은 페이지를 지정할 수 있습니다.
- Users: 사용자 별로 코드를 적용할 수 있는 항목입니다.

Internal Notes
- Internal Notes: 설정 중인 Hook과 관련된 내용이나, 확인 사항 등을 간단하게 메모해두고 확인할 수 있는 메모장입니다.

제너레이트프레스 Elements 기능 활성화하기
Hook elements를 설정하려면, 제너레이트프레스 테마의 Elements 기능을 활성화가 되어 있어야 합니다. 아래 방법대로 테마 설정으로 들어가서 Elements 기능이 활성화가 되어 있는지 확인한 후 다음 단계로 넘어가시면 됩니다.
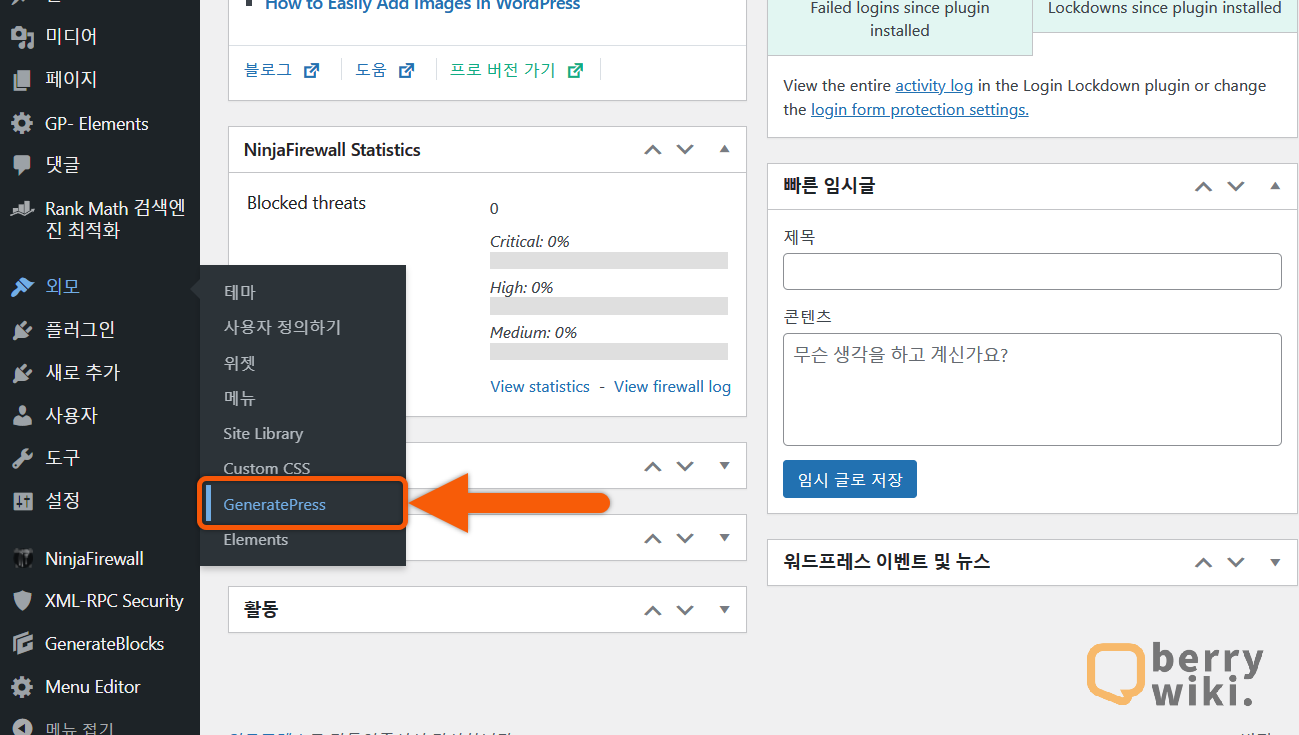
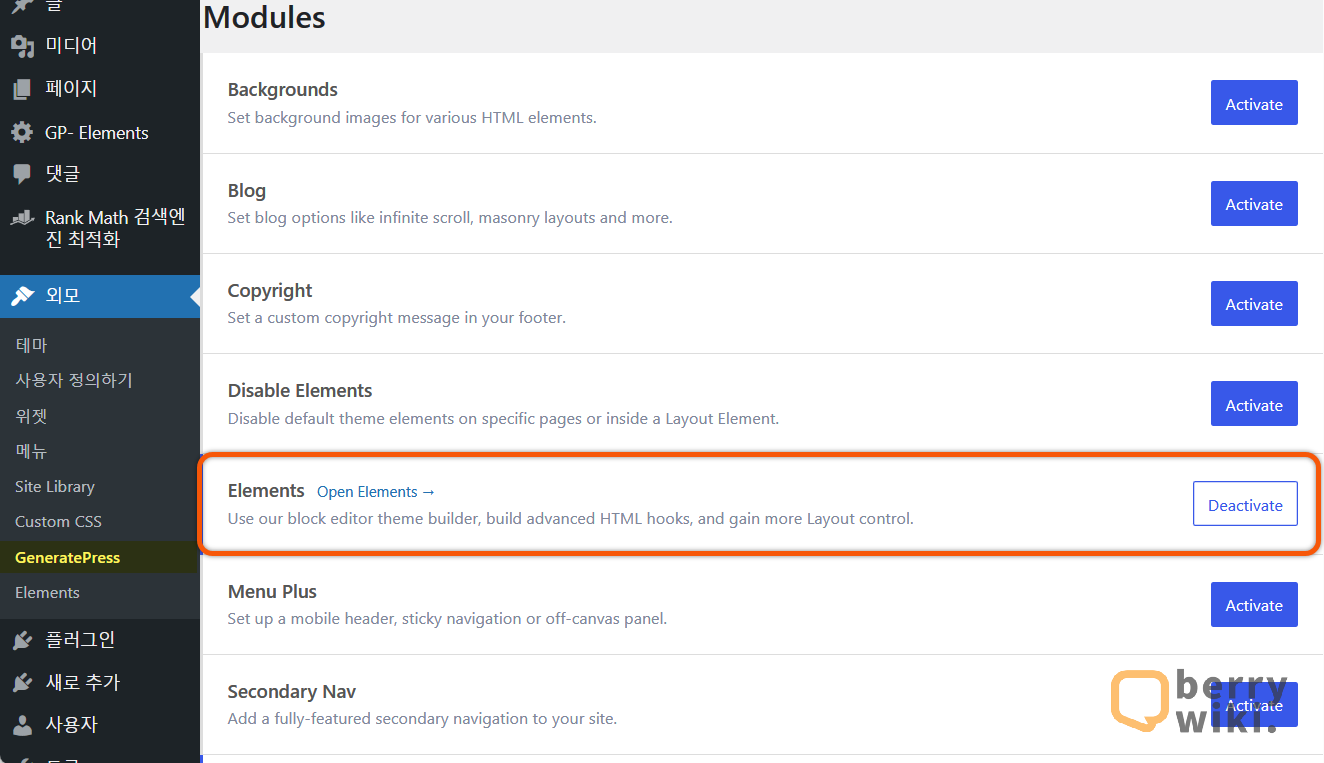
워드프레스 관리자 페이지 외모 메뉴 아래 GeneratePress를 클릭합니다.

스크롤을 내려 Modules 항목 중에 Elements 우측의 버튼을 클릭해서 활성화합니다.(Activate에서 Deactivate로 버튼이 바뀌면 활성화가 된 상태입니다.)

제너레이트프레스 메타태그,스크립트 삽입 방법
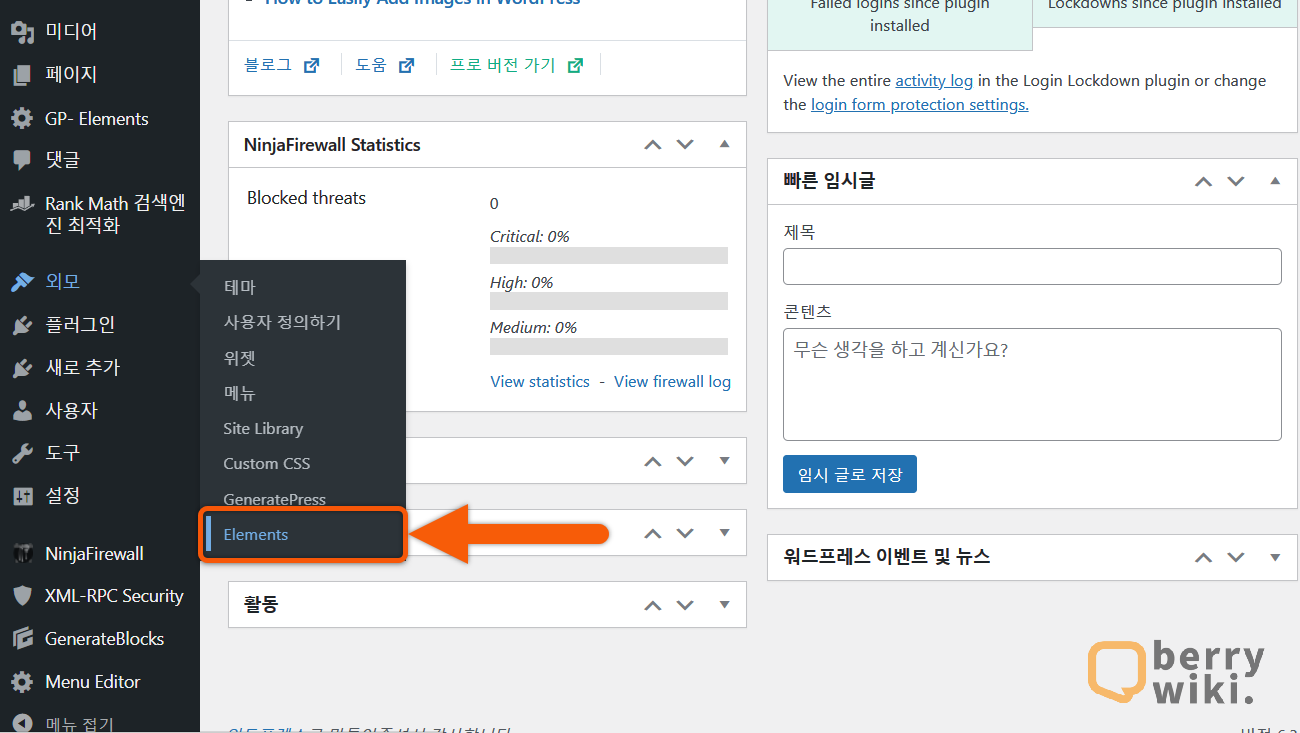
워드프레스 관리자 페이지 외모 메뉴에서 Elements를 클릭합니다.

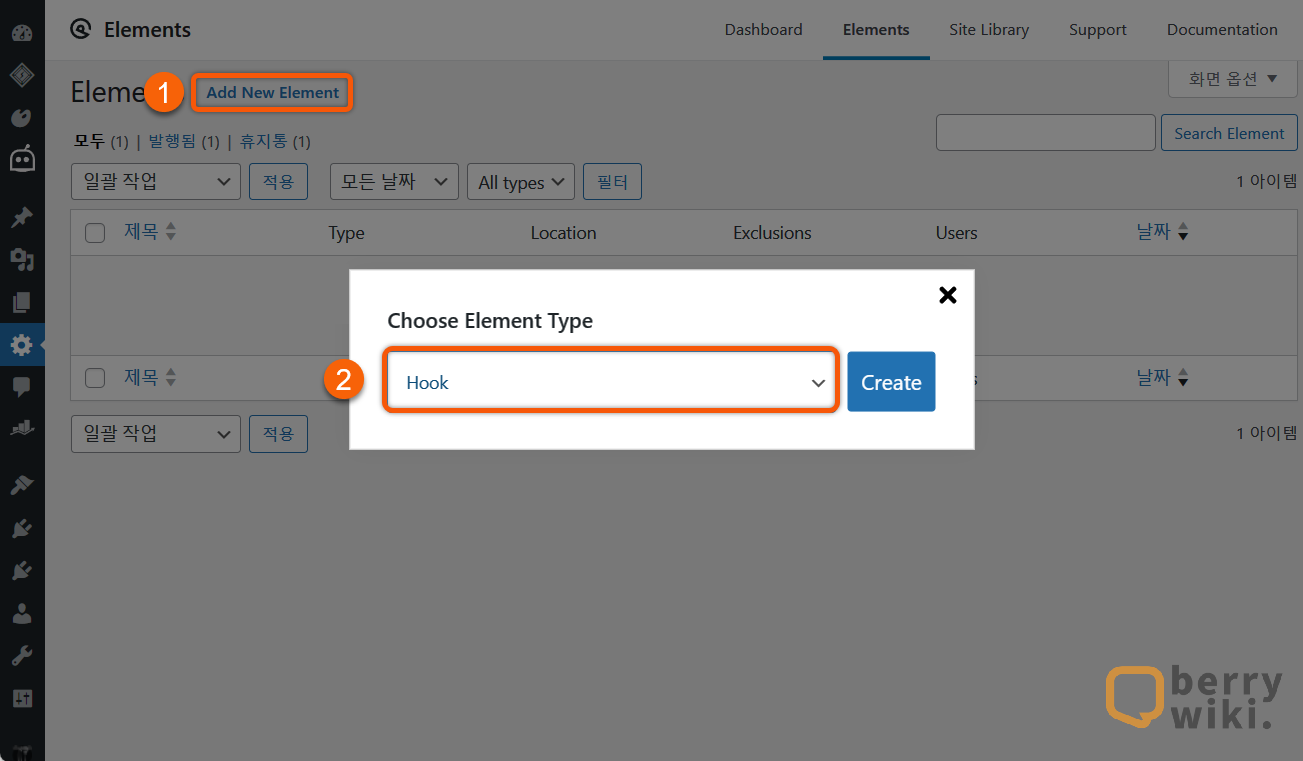
상단의 ①Add New Element 버튼을 클릭한 후 Hook을 선택하고 Create 버튼을 클릭합니다.

메타 태그, 추적 코드, 스크립트 추가하기
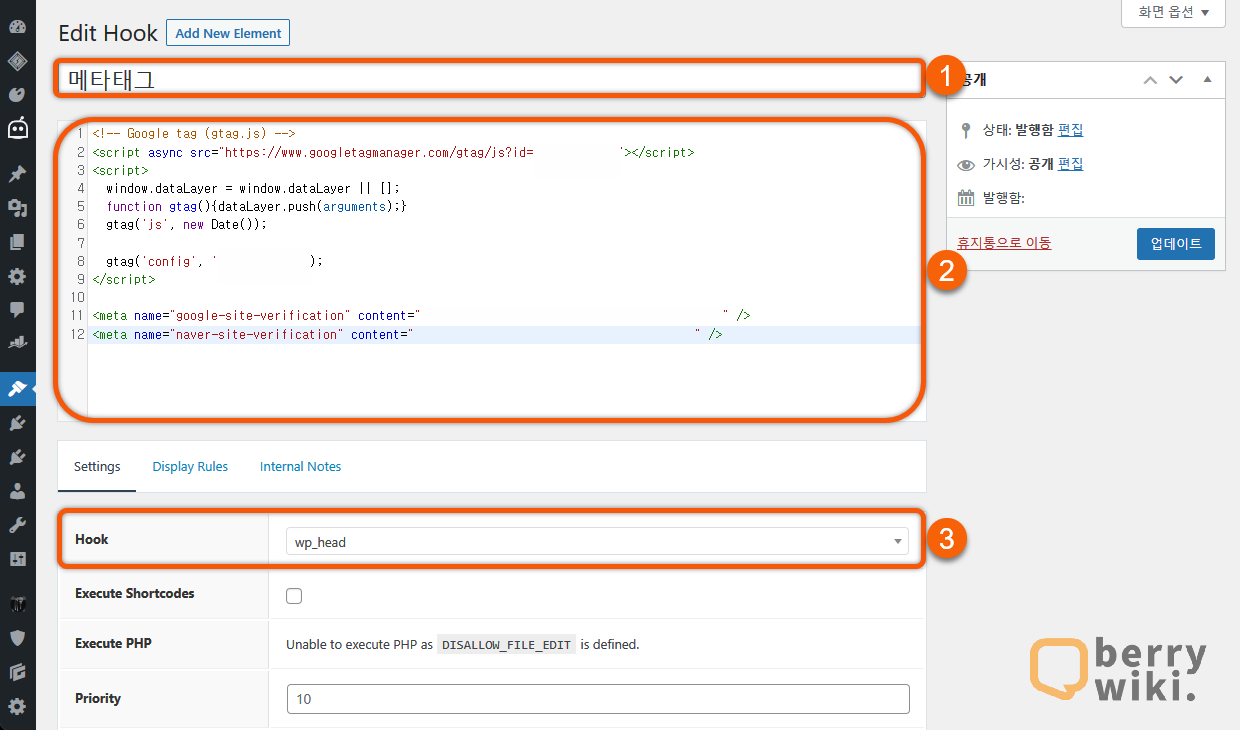
생성한 Hook의 ①이름을 입력한 후 아래 사이트 적용할 ②메타태그 코드를 입력합니다. 코드 입력 완료 후 아래 Settings 항목에서 ③Hook을 wp_head로 설정합니다.

Display Rules 항목에서 Location을 설정해서 추가한 메타태그나 코드를 사이트 전체, 특정 페이지, 특정 글을 지정할 수 있습니다. 메타 태그는 Entire Site로 설정합니다.

Internal Notes에 추가한 코드, 추가해야 될 코드 및 기타 사항들을 메모해줍니다.

설정을 완료했다면 우측 상단의 공개 버튼을 클릭해서 완료합니다.

설정 완료 후
제너레이트프레스에 테마에 탑재된 자체 기능인 elements를 활용하면 다양한 작업들을 플러그인 설치 없이 간편하게 설정하실 수 있습니다. 워드프레스는 플러그인이 많아지면 플러그인 로딩 때문에 느려질 수밖에 없는 구조인데, Elements를 활용하면 플러그인 개수를 줄일 수 있습니다.
