워드프레스에서 스니펫 코드(snippet code) 삽입, HTML 수정, PHP(function.php) 파일 수정 등을 간단하게 할 수 있는 플러그인 두 가지와 사용 방법에 대해서 알아보겠습니다. 코드 스니펫 플러그인을 사용하는 이유는, PHP 파일을 직접 수정하지 않고 간편하게 원하는 기능을 사이트에 구현하기 위해 사용됩니다.
웹 사이트의 디자인 변경 및 기능을 구현하기 위해서는 PHP 파일의 코드 수정이 필요합니다. 다만, PHP 파일은 웹 사이트의 핵심 파일이기 때문에 잘못 수정하면 워드프레스에 문제가 발생할 수 있습니다.
코드 스니펫이란?
코드 스니펫(Code Snippet)은 기존 웹사이트에 기능을 추가하거나 수정할 수 있는 php 코드 조각을 말합니다. 개발자 영역에서 주로 사용되는 용어이며, 워드프레스의 경우, function.php 파일에 코드 스니펫을 추가해서 기능을 추가하거나 수정할 수 있습니다.
1. 사이트 오류 수정
2. 워드프레스 및 플러그인 기능 추가 및 변경
3. 사이트 보안 및 디자인 요소 변경
PHP 파일 직접 수정과 플러그인 사용 차이
일반적으로 php 파일을 수정하는 방법은 2가지가 있습니다. FTP 연결을 통한 직접 수정 방식과, 워드프레스 플러그인을 활용하는 방법이 있습니다.
직접 수정
수동으로 직접 코드를 추가하거나 수정하는 경우, 코드를 정확하게 입력해야 합니다. 코딩에 익숙하지 않으신 분들은 php 파일을 수정하다가 사이트에 문제가 생길 수 있기 때문에, 추천하지 않는 방법입니다. 또한 수동으로 파일을 수정할 시, 테마가 업데이트 되면 변경한 수정 사항들이 모두 초기화되기 때문에, 매번 다시 수정을 해야 되는 번거로움이 있습니다.
플러그인 사용
스니펫 코드 추가 플러그인을 활용하면 PHP 파일을 직접 수정하지 않고 코드를 추가할 수 있습니다. 플러그인의 장점은 코드 적용 방식과 위치 등을 쉽게 설정할 수 있으며, 플러그인으로 삽입되는 코드는 테마와 분리된 독립적인 형태로 삽입되기 때문에 테마 업데이트 이후에도 변경 사항을 유지할 수 있다는 장점이 있습니다.
스니펫 코드를 추가하거나 수정하기 전에 웹사이트를 백업하세요.
php파일은 워드프레스 구동에 직접적인 영향을 끼치는 파일이기 때문에, 코드를 추가하거나 수정 시 예기치 않은 문제가 발생할 수도 있습니다. 미리 백업을 진행한 후 코드를 추가하는 것이 좋습니다.
추천 플러그인 2가지
아래에서 가장 많이 사용되는 두 가지 코드 스니펫 플러그인을 알아보겠습니다.
- WP Code 플러그인
- Code Snippets 플러그인
1. WPCode 플러그인

✔️활성화된 수 2,000,000+ / 무료, 유료
WP Code 플러그인은 약 2,000,000개의 이상의 사이트에 설치된 가장 인기 잇는 코드 삽입 플러그인입니다. WP Code에서는 50가지 이상의 템플릿(library)을 제공하며, 활성화 비활성화 버튼으로 간단하게 스니펫 코드를 삽입하거나 제거할 수 있습니다.
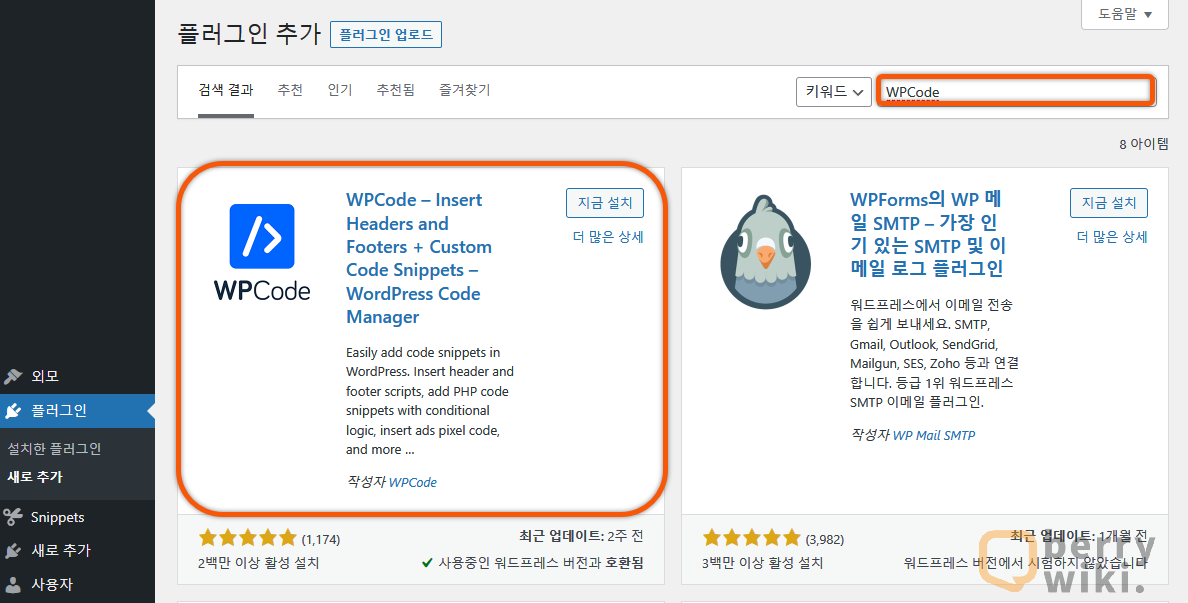
WPCode 플러그인 설치 방법
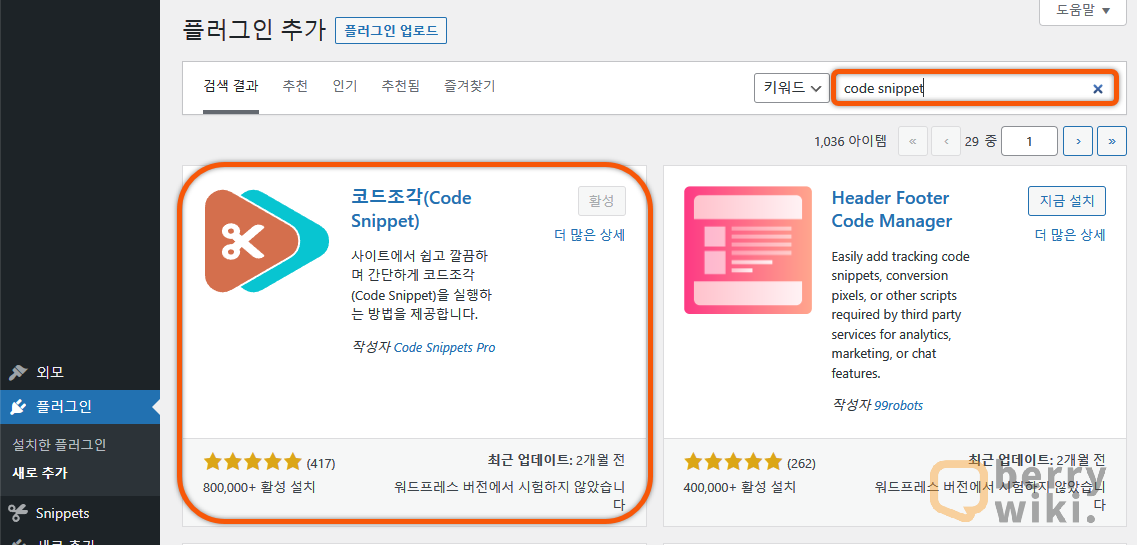
워드프레스 [관리자 페이지 > 플러그인 > 새로 추가]로 이동합니다. 플러그인 추가 페이지에서 WPCode를 검색하여 플러그인을 설치한 후 활성화합니다.

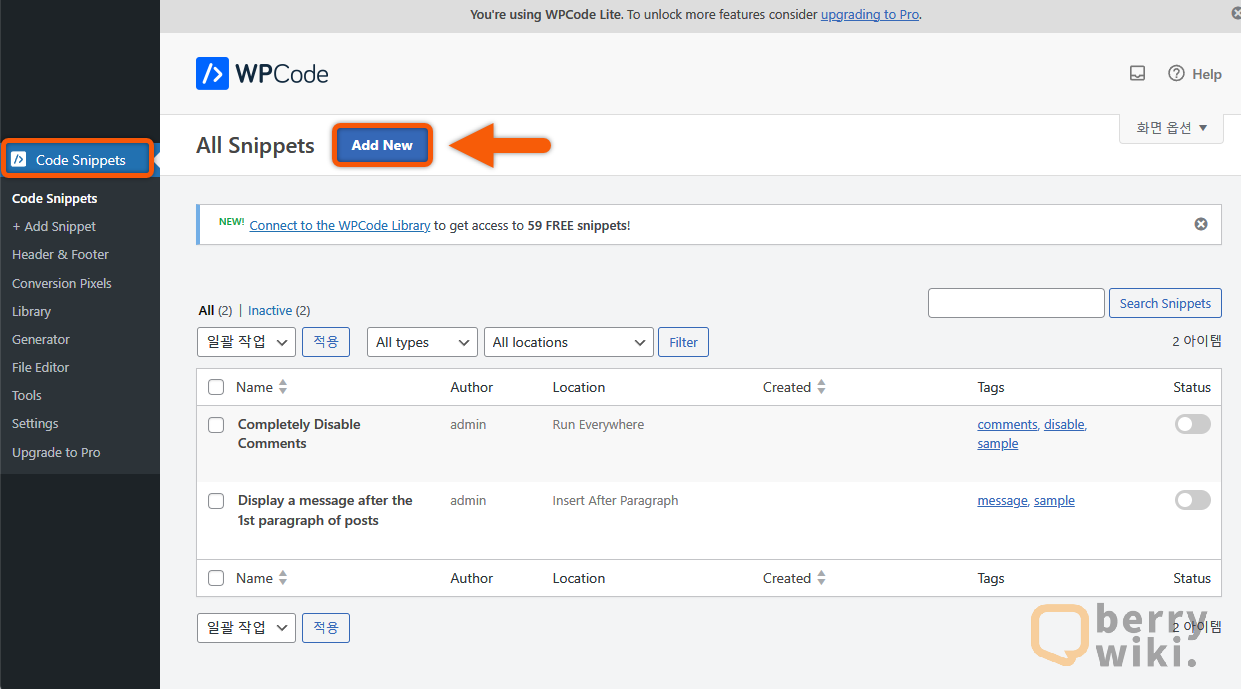
WPCode 플러그인 사용 방법(댓글 창 없애기)
WPCode 사용 방법 설명을 위해 예시로 댓글 창을 비활성화 해보겠습니다.
왼쪽 관리자 메뉴에서 Code Snippets을 클릭하여 이동한 후 Add New 버튼을 클릭합니다.

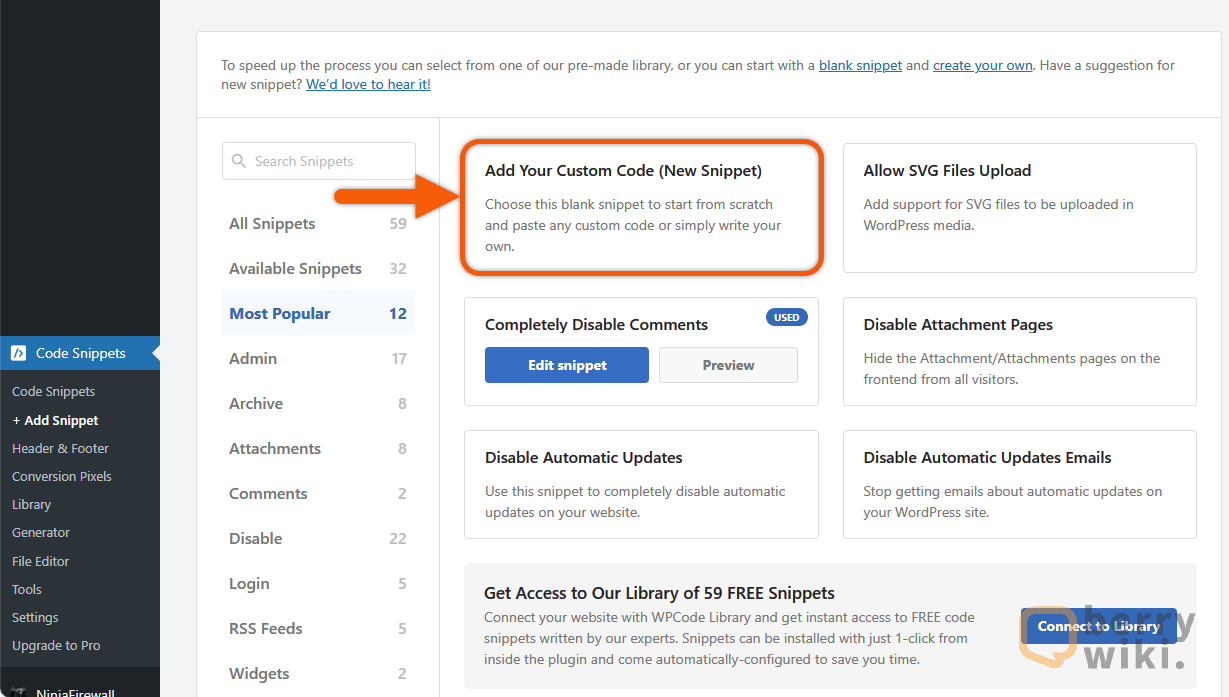
라이브러리(템플릿) 창이 팝업 되면, Add Your Custom Code(사용자 정의 코드)를 클릭합니다.

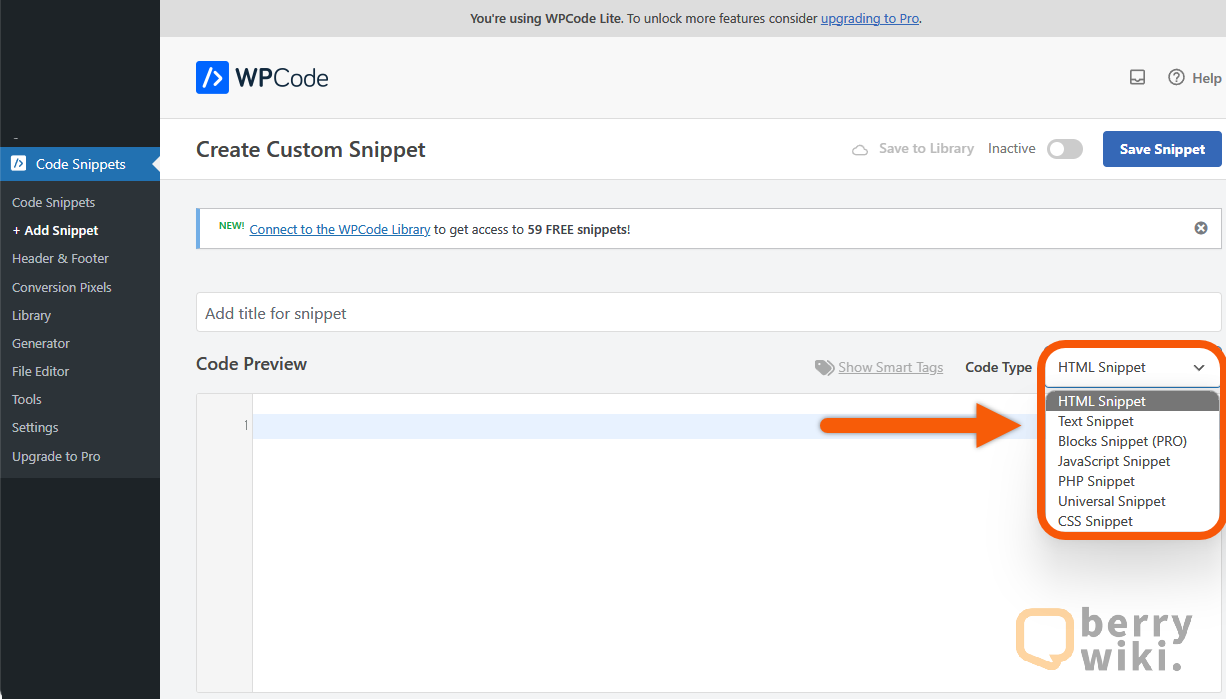
우측의 Code Type에서 추가할 코드 타입을 선택합니다. 댓글 창을 없애려면 php 코드 수정이 필요하기 때문에, PHP Snippet을 선택합니다. 입력란에 삽입할 코드를 입력합니다.
댓글 창 제거 코드는 플러그인 Library에서 확인 가능합니다.
Code Snippet > Library > comment 검색 > Completely Disable Comments

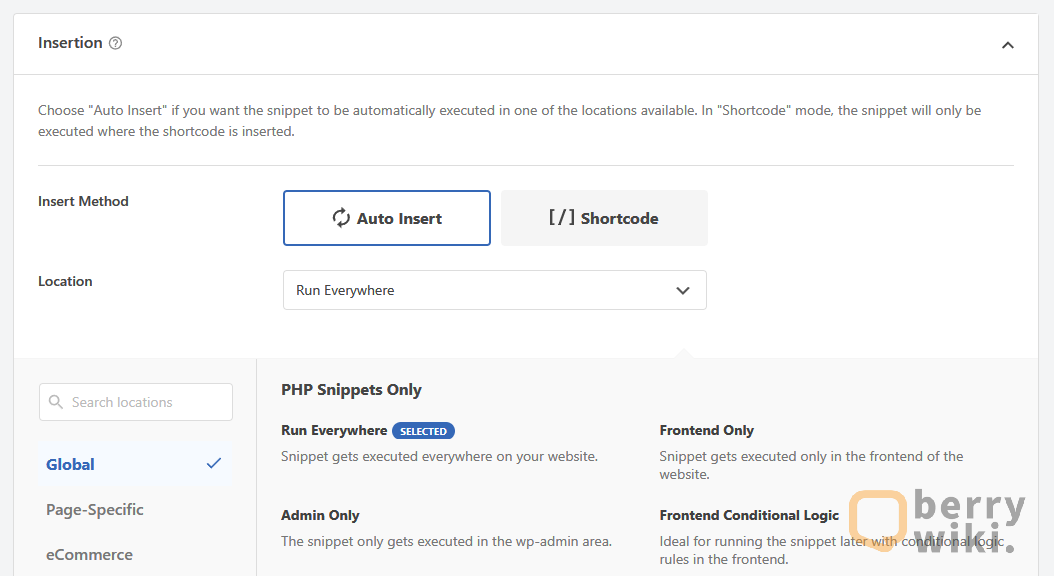
코드를 입력한 후, Insertion(삽입) 방식과 위치를 지정할 수 있습니다. 사용자 별, 페이지별 등, 설정하는 조건에 따라 다양하게 삽입 위치를 지정할 수 있습니다. 우선 기본 설정인 Run Everywhere(전체)로 설정하고 다음 단계로 넘어가겠습니다.
- Insert Method (삽입 방식)
- Location (삽입 위치)

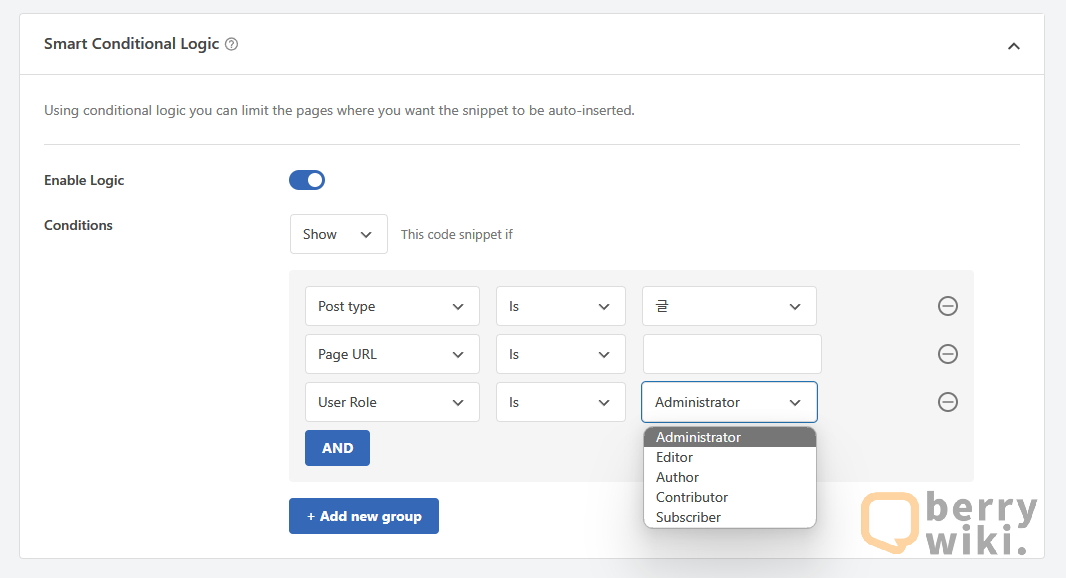
스마트 로직 기능을 활용하면 특정 페이지, 사용자, URL 등 더 세분화된 설정이 가능합니다. 댓글창은 보통 글에만 위치하기 때문에 [Add new group > Post type > is > 글]로 설정합니다.

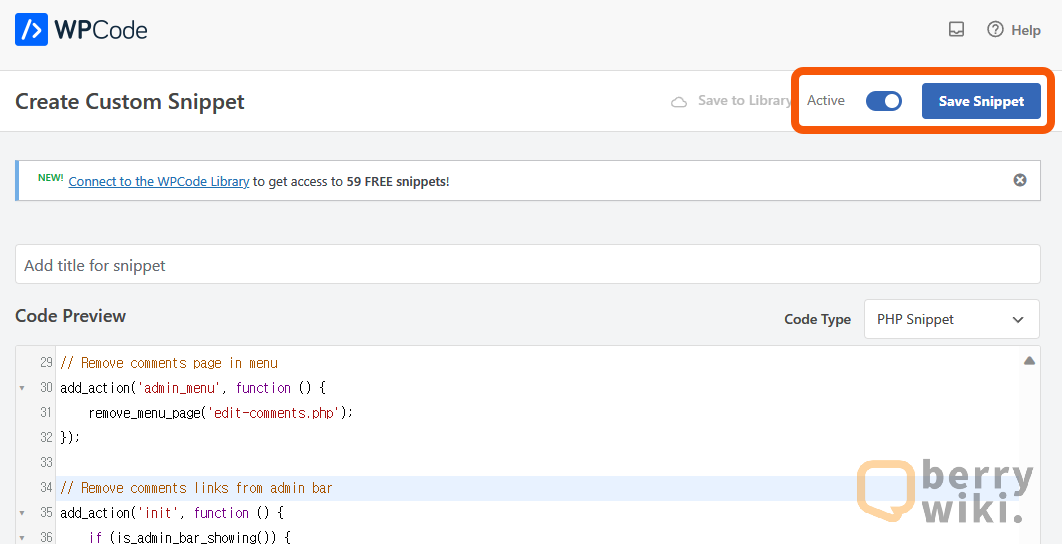
페이지 제일 상단으로 돌아가 Save Snippet 버튼을 클릭한 후 왼쪽의 활성화 버튼을 클릭해서 Active로 변경합니다.

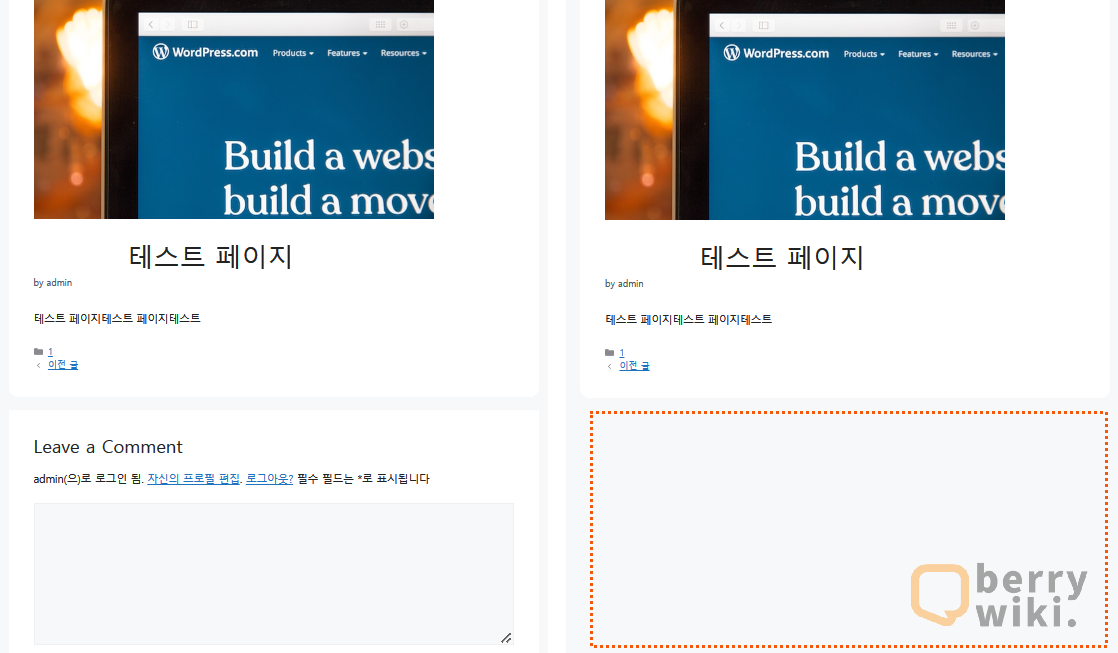
사이트의 글로 이동하면 댓글창이 비활성화 된 것을 확인할 수 있습니다. 댓글창을 없애는 방법을 예시로 보여 드렸지만, 이 외에도 스니펫 코드를 활용해서 다양한 설정이 가능합니다.

2. Code Snippets 플러그인

✔️활성화된 수 800,000+ / 무료, 유료
Code Snippets은 WPCode와 마찬가지로 스니펫, html 코드 삽입 등이 가능한 코스 수정 플러그인입니다. 약 800,000개 사이트에 설치되어 있으며, WPCode 보다 제공되는 템플릿 수는 적지만, 기본에 충실하고 심플한 UI가 특징인 플러그인입니다. 단점으로는 무료 버전에서는 Style(CSS) 코드 삽입 기능을 제공하지 않습니다.
코드 조각 플러그인 설치 방법
워드프레스 [관리자 페이지 > 플러그인 > 새로 추가]로 이동합니다. 플러그인 추가 페이지에서 Code Snippet을 검색하여 플러그인을 설치한 후 활성화합니다.

Code Snippets 플러그인 사용 방법(목록 글자 수 제한)
WPCode 사용 방법을 설명을 위해 예시로 아카이브(archive) 글자 수(excerpt)를 제한하는 코드를 삽입해 보겠습니다.
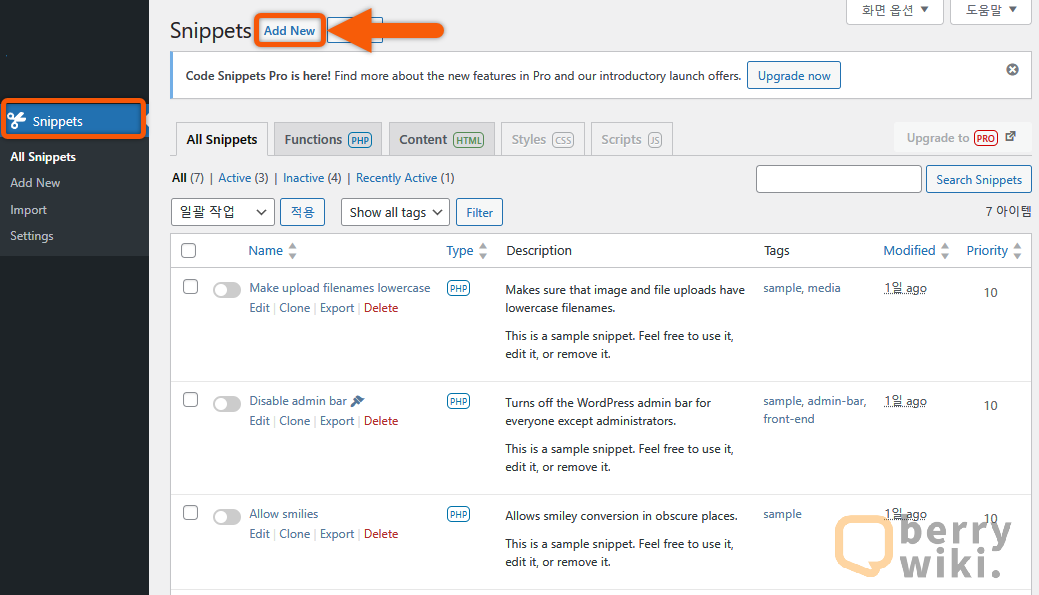
관리자 페이지 메뉴에서 Snippets를 클릭하여 이동한 후, Add New 버튼을 클릭합니다.

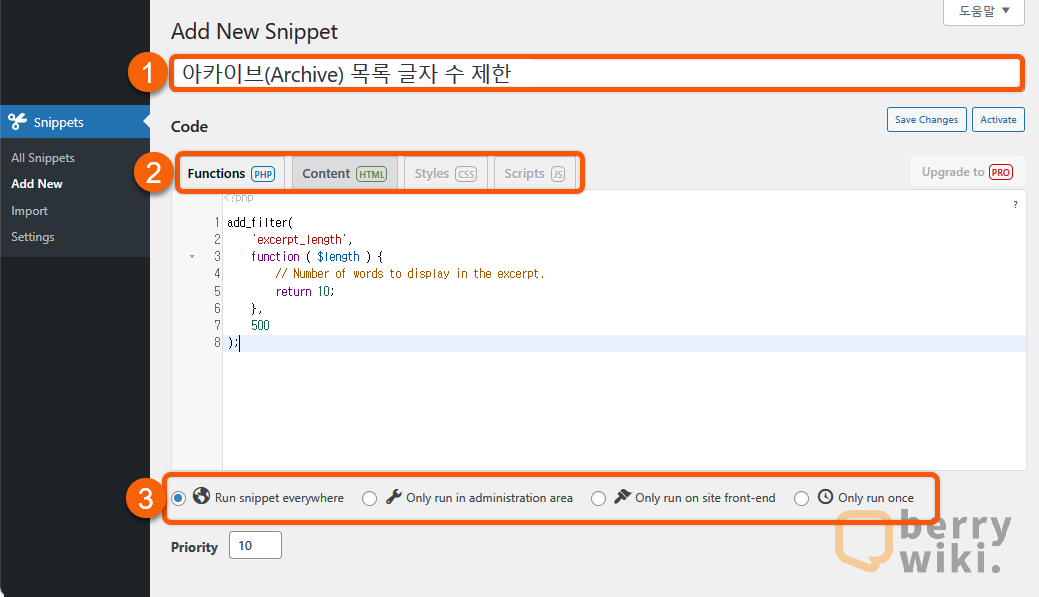
입력란에 추가할 스니펫 코드를 입력한 후, Save Changes와 Activate를 클릭합니다.
- 코드 스니펫 제목 입력
- 코드 타입(type) 선택 : Functions PHP
- 삽입 위치 선택 : Run snippet everywhere
add_filter(
‘excerpt_length’,
function ( $length ) {
return 15;
},
500
);
(출처: WPCode Library)

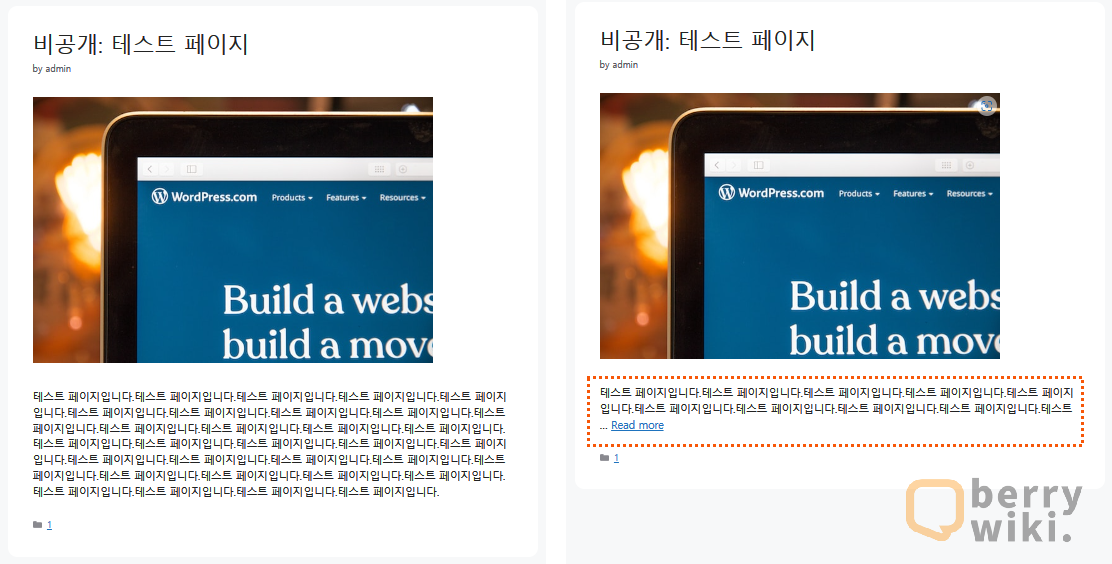
아래처럼 코드 스니펫 삽입으로 글 목록에서 표시되는 글자 수가 줄어든 것을 확인할 수 있습니다.

코드 스니펫 사용하기
위에서 소개드린 코드 스니펫 플러그인을 활용하면, 웹사이트에 코드를 안전하게 추가하거나 수정할 수 있습니다. 사이트에 디자인, 기능, 플러그인 등의 수정이 필요하신 경우, 직접 수정하시기 보다는 코드 삽입 플러그인을 사용해 보시는 것을 추천드립니다.