파비콘(Favorites icon)은 주소 창, 브라우저 탭 및 즐겨찾기 표시되는 이미지로 사이트를 대표하는 아이콘을 말합니다. 파비콘을 설정하는 이유는 사이트에 정체성(Identity) 추가하여 사이트 분별력과 브랜드 인지도를 높이는 데 있습니다. 또한 검색 엔진 봇은 사이트 이름, 설명 그리고 파비콘(favicon) 등 사이트의 정보도 함께 크롤링합니다. SEO에서는 작은 세부사항까지 사이트의 전반적인 평가를 올릴 수 있기 때문에 웹 사이트를 꾸미는 것 또한 중요한 요소입니다. 파비콘 제작부터 설정 방법 그리고 구글 및 검색엔진 결과에서 파비콘이 노출되게 하는 방법까지 모두 알아보겠습니다.

워드프레스 파비콘 파일 형식 및 사이즈
파일 형식: ICO (워드프레스 4.3 버전 이상부터는 무관)
사이즈: 512×512 픽셀(최소 사이즈)
워드프레스 4.3 버전 이상부터는 파일 형식과 상관없이 업로드가 가능하지만 파일 구분을 위해 ICO파일 형식 기준으로 포스팅을 이어가겠습니다.
워드프레스 로고 및 파비콘 만드는 방법
아이콘으로 변환할 이미지가 있는 경우와 없는 경우 두 가지 방법에 대해 알아보겠습니다.
로고 이미지 파일이 있는 경우
아래 사이트를 활용해 간단하게 파일 확장자를 변경해 주세요. 단순 변환일 경우 Convertio를 이용하시면 되고 간단한 편집 및 다양한 파일 사이즈를 생성하려면 ICOconvert를 사용하시면 됩니다.
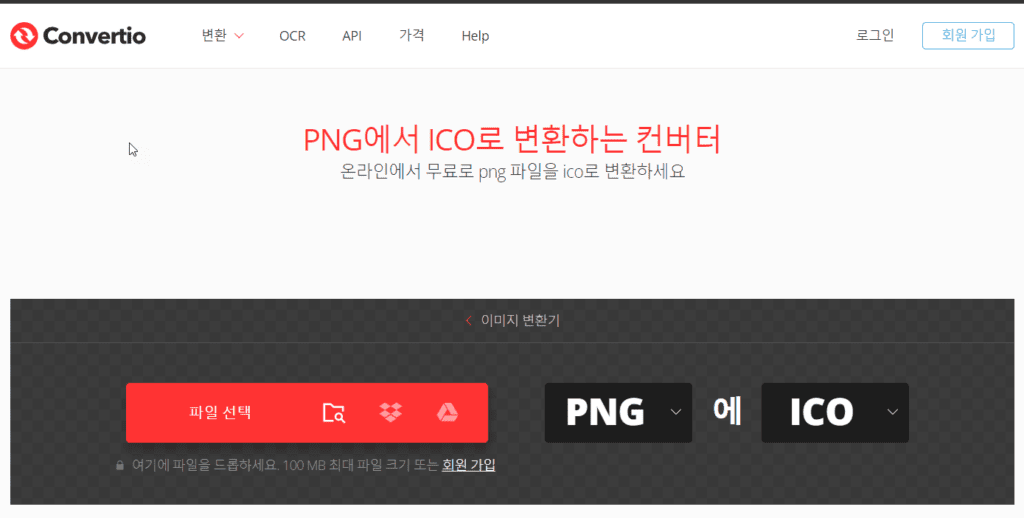
Convertio (단순 변환)

- 파일형식을 선택합니다. (PNG to IOC)
- [파일선택]을 클릭해 파일을 업로드합니다.
- 변환하기를 클릭합니다.
- 변환이 완료되면 다운로드 합니다.
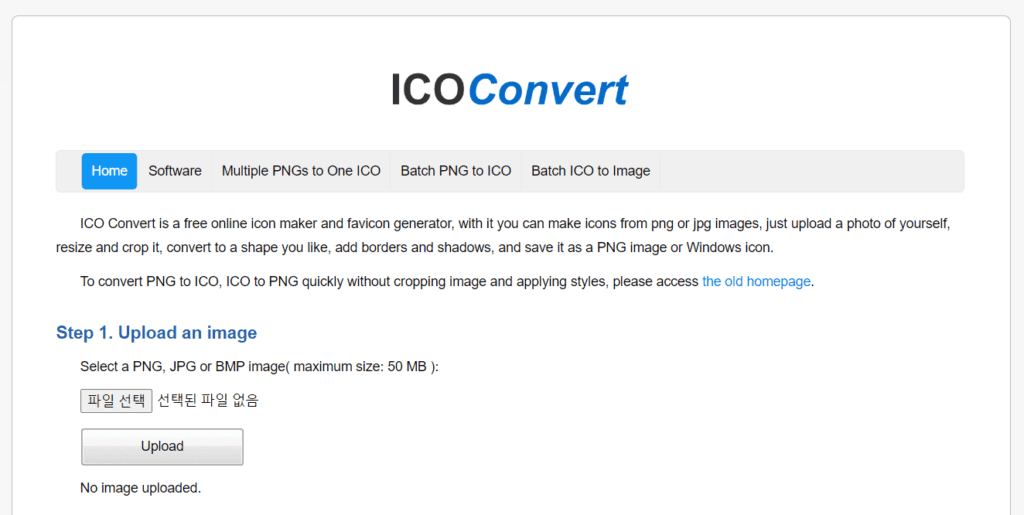
ICOConvert (수정 및 변환)

- [파일 선택]을 클릭해 파일을 업로드합니다.
- 아래 표시되는 이미지 레이아웃을 정합니다.
- 아래 제작할 사이즈를 모두 선택 후 [Convert ICO]를 클릭 후 다운로드합니다.
로고 이미지 파일이 없는 경우
아래 두 사이트 모두 무료로 이용이 가능하며, favicon.io에서 간단하게 제작하거나 미리캔버스를 활용해 조금 더 전문적으로 제작이 가능합니다.
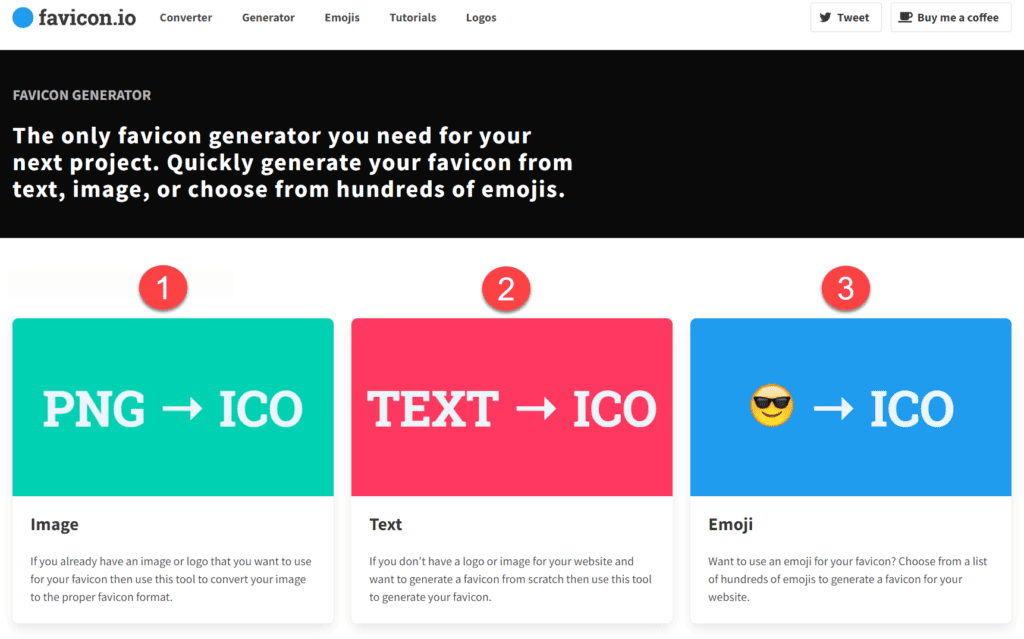
Favicon.io 심플한 파비콘/로고 만들기
Favicon.io 사이트는 텍스트와 이모지로 심플한 ICO를 제작할 수 있습니다. 심플한 텍스트 아이콘을 원하시면 이 사이트가 최고라고 할 수 있습니다. 장점으로는 16×16, 32×32,192×192,512,512, ICO를 모두 한 번에 다운로드할 수 있습니다.

- PNG-ICO 파일 변환 기능입니다. (다양한 사이즈 제공)
- TEXT to ICO는 텍스트를 사용해서 간단한 ICO 파일을 제작할 수 있습니다.
- Emoji to ICO는 사이트에서 제공되는 아이콘을 활용해 파일을 만들 수 있습니다.
Miracanvas – 전문적인 파비콘/로고 만들기
미라 캔버스는 저작권 상관없이 무료로 로고, 썸네일, 배너 등 다양한 디자인 제작이 가능한 플랫폼입니다. 또한 무료로 제공되는 여러 가지 템플릿을 활용해 다양한 로고 디자인 제작이 가능합니다.

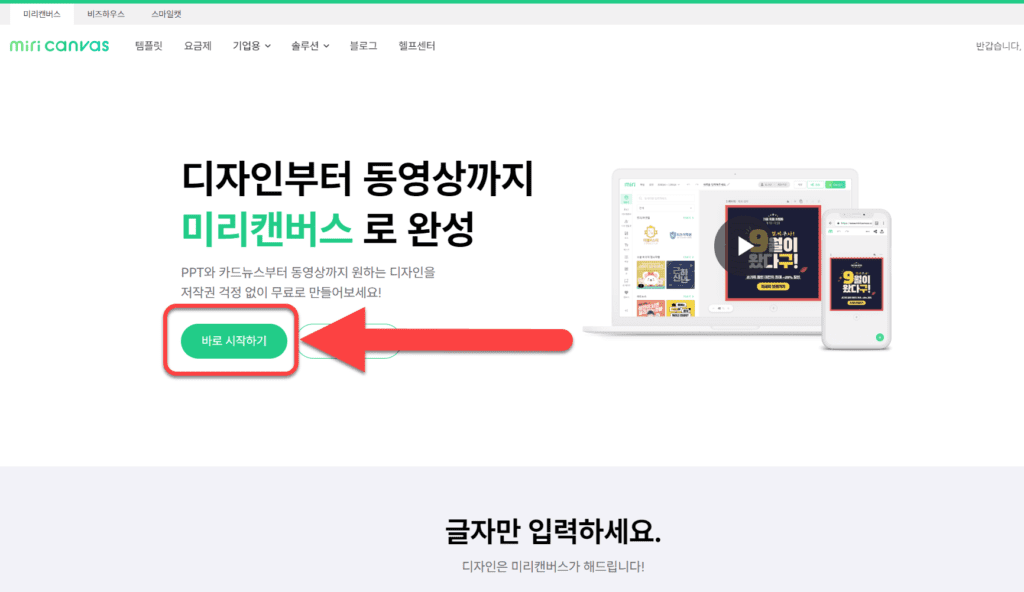
- 미리캔버스 홈페이지에 들어가 가입 후 화면의 [바로 시작하기] 버튼을 클릭합니다.
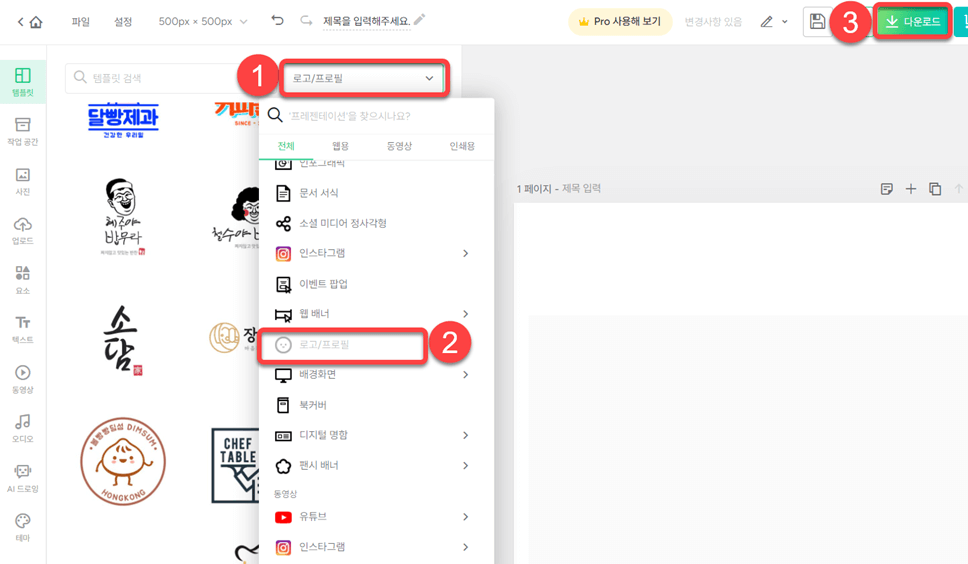
- [①모든 템플릿]에서 로고 프로필을 선택 후 템플릿을 선택하여 디자인합니다.
- 로고 디자인 완료 후 우측 상단의 [③다운로드] 버튼을 눌러 컴퓨터에 저장합니다.
- favicon.io에서 PNG to ICO 기능을 사용해 파일을 사이즈별로 제작할 수 있습니다.

워드프레스 로고 및 파비콘 설정 방법
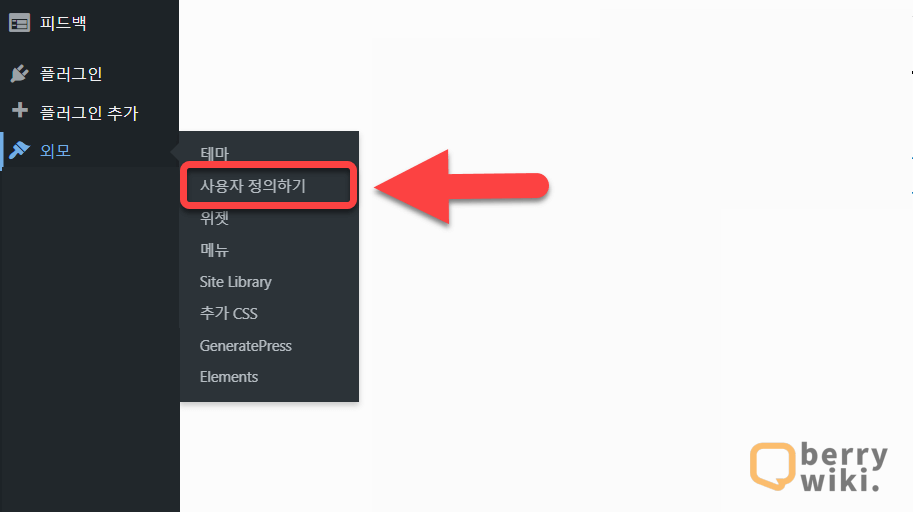
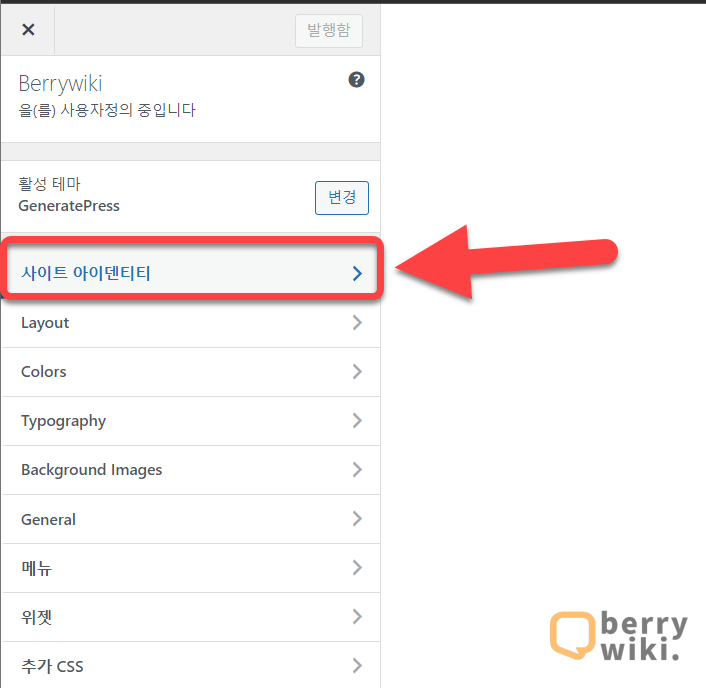
[관리 페이지] → [외모] → [사용자 정의하기]로 들어갑니다.

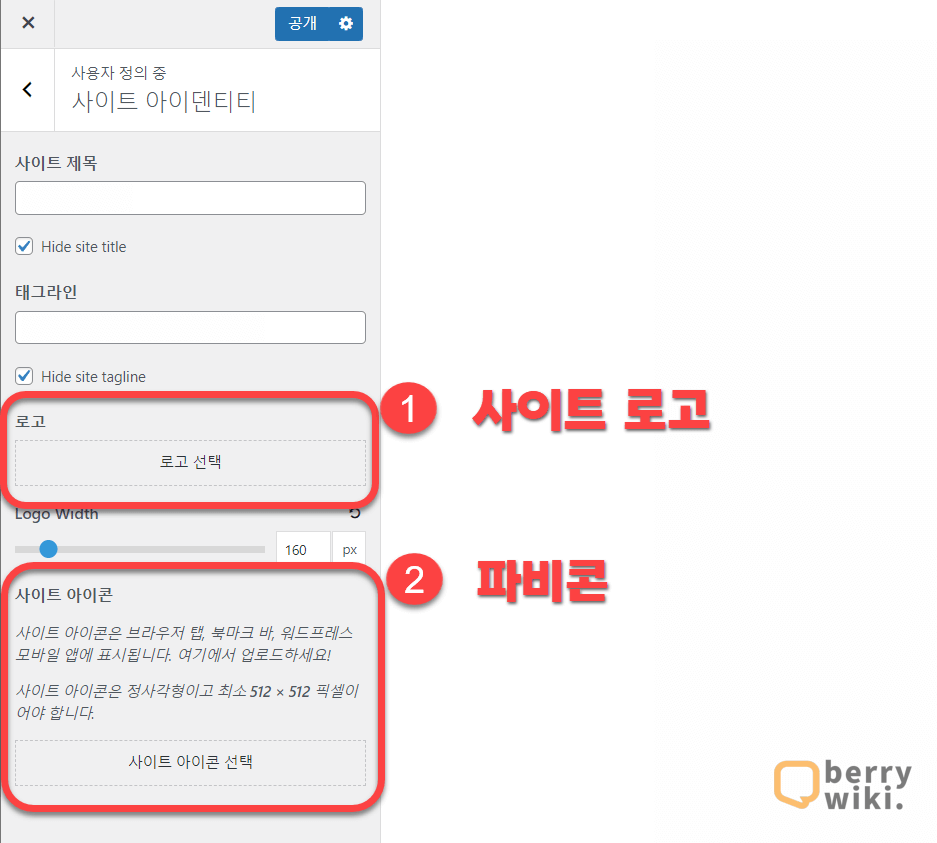
왼쪽 메뉴의 [사이트 아이덴티티]로 들어갑니다. ①번 사이트 로고와 ②번 파비콘을 업로드 합니다.


워드프레스 파비콘 구글 검색 노출 방법
사이트 로고와 파비콘 등록을 모두 완료했다면 구글 검색에도 파비콘을 노출시키는 방법에 대해서 알아보겠습니다.
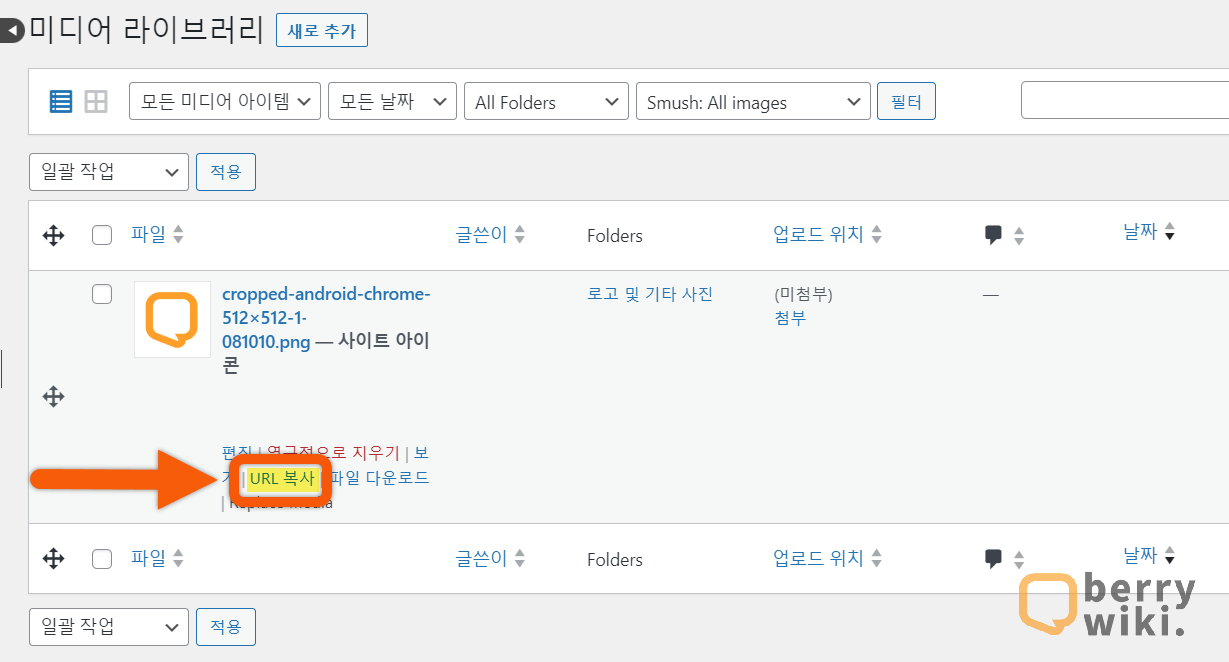
관리자 페이지에의 미디어 메뉴로 이동합니다. 로고 이미지 파일을 찾은 후 아래 URL복사를 클릭합니다.

복사한 URL을 아래 파비콘 파일 경로에 입력하고 <head> 와 </head> 사이에 추가하시면 됩니다.
<head>
<link rel="shortcut icon" href="파비콘 경로">
</head>워드프레스에서 파비콘과 로고를 설정하는 방법에 대해서 알아봤습니다. 포스팅을 작성하다 보니 또 많이 길어진 거 같은데 도움이 되셨기를 바랍니다. 미리 캔버스를 무료로 활용하면 어렵지 않게 예쁜 로고를 제작할 수 있습니다. SEO 점수와 사이트 브랜딩을 위해 꼭 설정을 추천드립니다.
워드프레스 사이트맵 생성 3가지 방법(검색 등록 전 필수)