워드프레스 Rankmath 플러그인 업데이트 이후 텍스트 에디터(블록 편집기)의 빈칸에 표시되는 “Type / to choose a block or // to use Content AI” 자리표시자를 기존 “입력/블록 선택”으로 다시 되돌리는 방법에 대해서 알아보겠습니다.
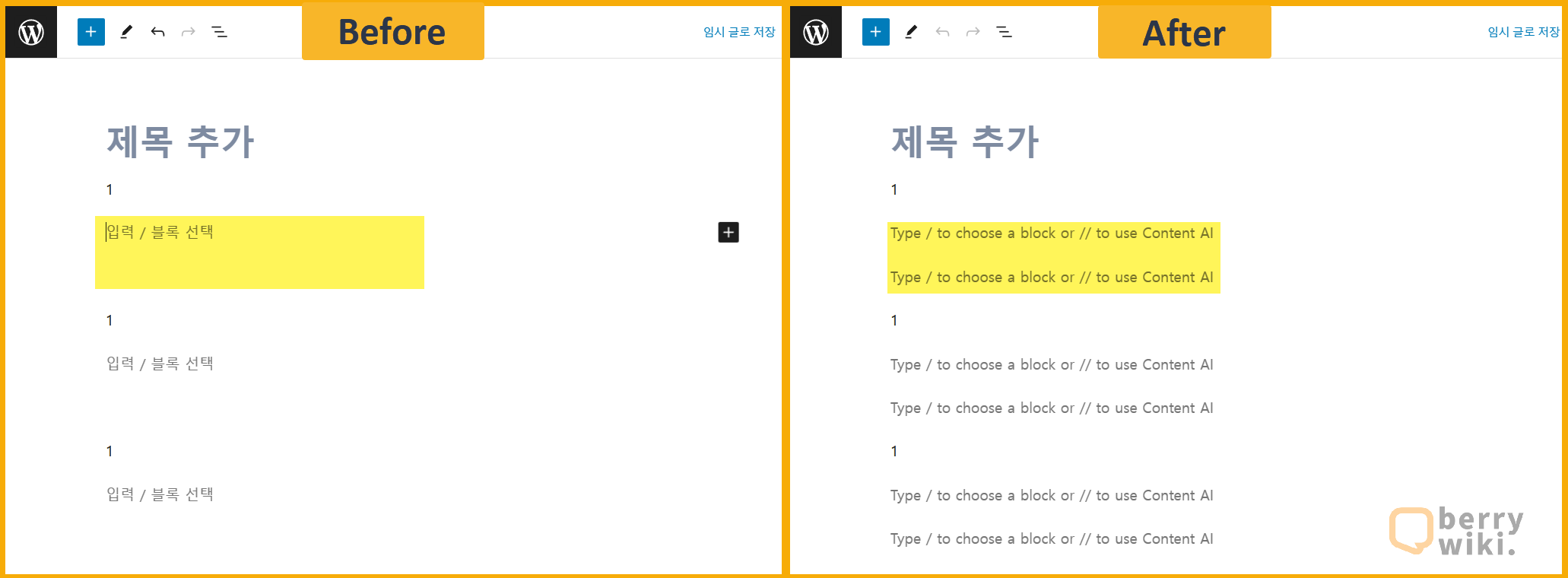
RankMath 플러그인 “Type / to choose a block or // to use Content AI” 자리표시자
Rankmath SEO 플러그인이 이번에 업데이트 되면서 다양한 AI 관련 기능이 추가되었습니다. 문제는 텍스트 편집기에서 ‘AI 기능 바로가기 도움말’ 자리표시자가 추가되었는데, 표시되는 텍스트가 너무 길어 에디터 화면의 반을 차지하는 문제와
기존 텍스트 에디터의 경우,
이와 관련된 해결 방법을 이번 포스팅에서 공유해드리려 합니다. 제일 간단한 방법으로는 플러그인에서 AI 기능을 텍스트 에디터에서 끄는 방법이 있지만, Ai 기능을 자주 사용하시는 경우에는 아래 코드 수정 방법을 통해 해결이 가능합니다.

RANKMATH 플러그인 “Type / to choose a block or // to use Content AI” 텍스트 에디터에서 숨기는 방법
해당 문제를 겪고 계신 분들을 위해 표시되는 텍스트 임의 설정, 기능 원래대로 복구, 문구 완전히 숨기기 등의 총 3가지 해결 방법을 알아보겠습니다.
2번 방법의 경우 텍스트를 임의로 변경할 수는 있지만, 플러그인과 동일한 방식으로 코드를 삽입하기 때문에
이 부분을 참고해주시고, 원하시는 방법을 선택해서 진행해 주시면 됩니다.
- 기존 자리표시자 기능 기본값으로 되돌리기
- 자리표시자 텍스트 임의로 변경하기
- 자리표시자 완전히 숨기기
PHP 파일을 직접 수정하는 것 보다는 유지 및 관리면에서 코드 스니펫 플러그인을 사용하시는 것이 더 편리합니다. 아직 코드 스니펫 삽입 플러그인을 설치하지 않으신 경우 아래 이전 포스팅을 참고해 주세요.
1. 자리표시자 원래대로 되돌리기(복구)
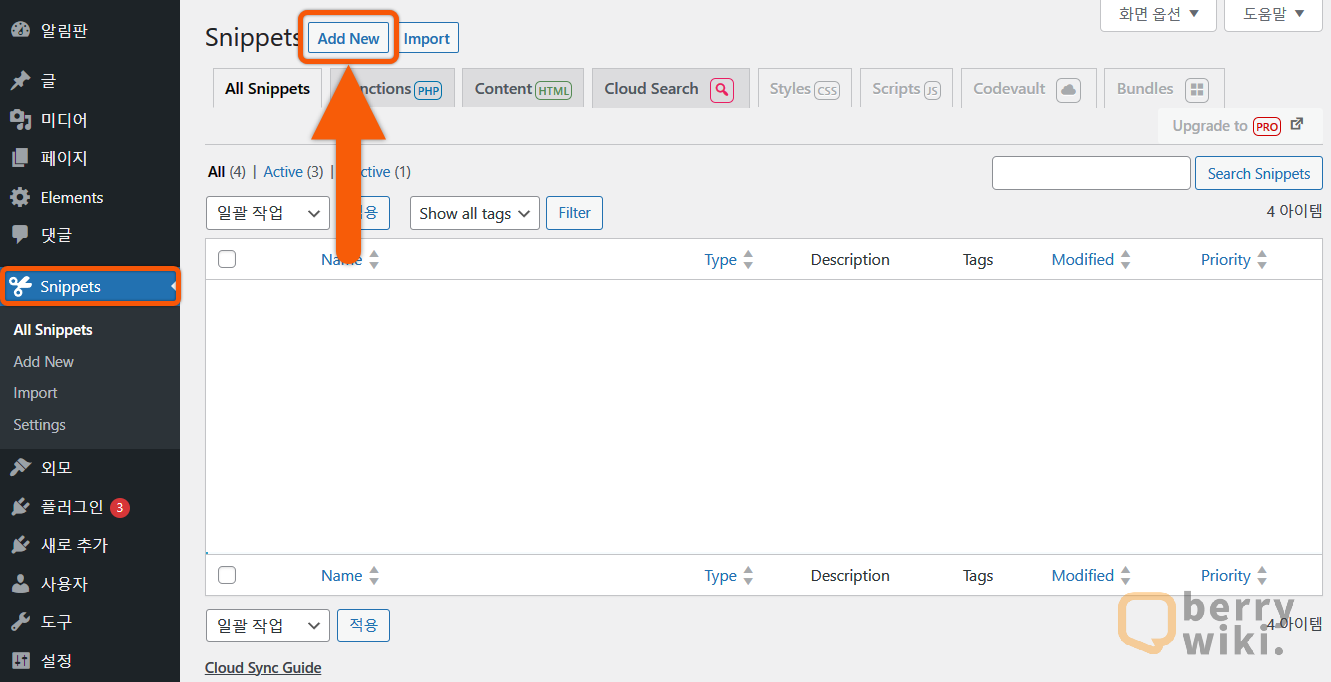
워드프레스 관리자 페이지에서 설치한 코드 스니펫 삽입 플러그인으로 이동합니다. 페이지 상단의 Add New(새로 추가) 버튼을 눌러서 새로운 스니펫을 생성합니다.
(스니펫 코드를 추가하기 전에 백업을 미리 하신 후 진행해 주세요.)

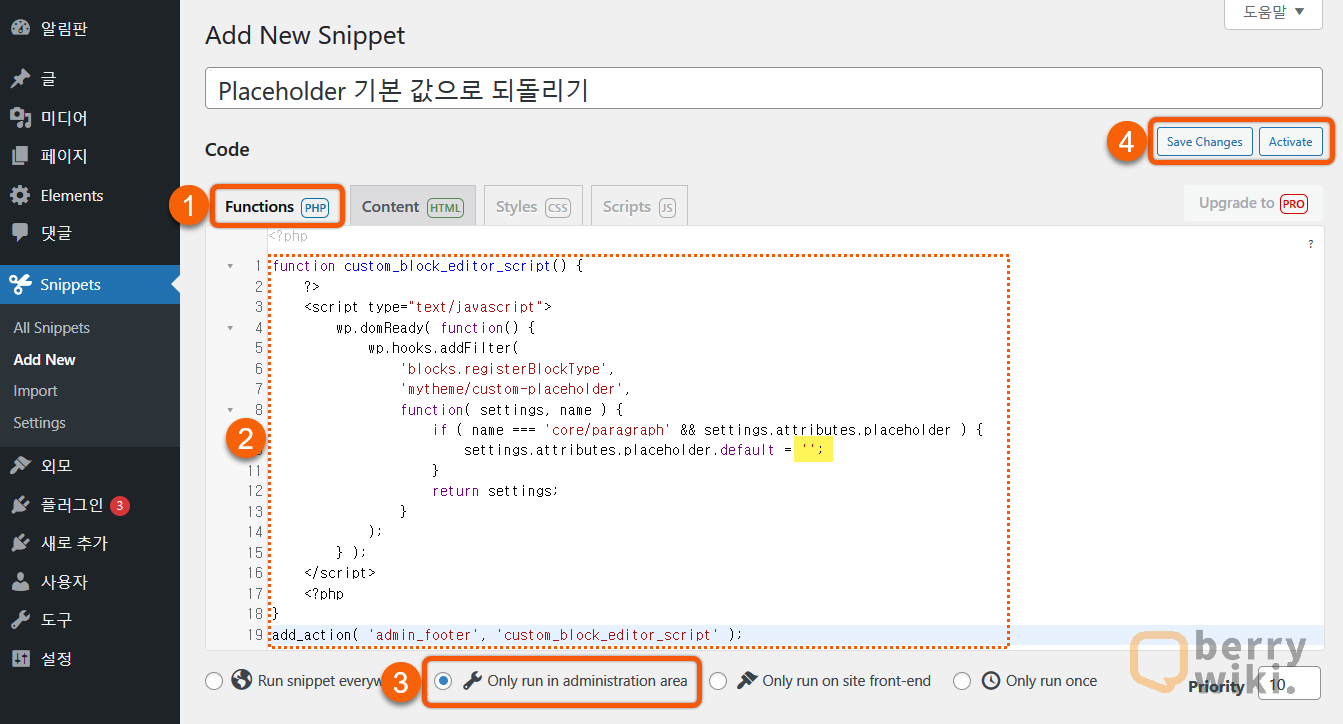
유형을 ①Function PHP로 설정한 후 아래 코드를 복사해서 ②코드 입력란에 붙여넣기 합니다. 코드 실행을 ③Only run in administration area로 설정한 후 ④Saves changes와 Activate을 순서대로 클릭하면 스니펫 적용이 완료됩니다.
function custom_block_editor_script() {
?>
<script type="text/javascript">
wp.domReady( function() {
wp.hooks.addFilter(
'blocks.registerBlockType',
'mytheme/custom-placeholder',
function( settings, name ) {
if ( name === 'core/paragraph' && settings.attributes.placeholder ) {
settings.attributes.placeholder.default = '빈칸';
}
return settings;
}
);
} );
</script>
<?php
}
add_action( 'admin_footer', 'custom_block_editor_script' );
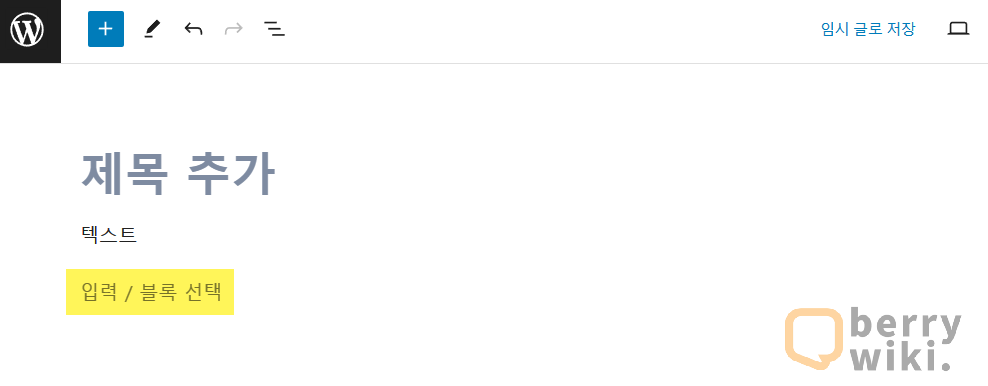
설정 완료 후 텍스트 편집기로 들어가서 확인해 보시면 자리표시자가 원래 값인 [입력 / 블록 선택]으로 다시 복구된 걸 확인하실 수 있습니다.
스니펫 코드 적용이 안되는 경우
플러그인 충돌로 인한 문제일 확률이 높습니다. 사용중인 플러그인을 비활성화해서 문제가 해결되는 지 확인해보시는 것을 추천 드립니다.

2. 자리표시자 텍스트 변경 및 완전히 숨기기는 방법
자리표시자를 텍스트를 변경하거나 방법과 완전히 숨기는 방법에 대해서는 아래 이전 포스팅에 자세하게 설명되어 있으니 참고해 주시기 바랍니다.
마치며
Rankmath 플러그인 업데이트 이후, 표시되는 ‘to use Content AI’ 자리표시자를 변경하는 방법에 대해서 알아봤습니다. 사용자 편의성을 위해 추가된 기능이지만, 굳이 Ai 기능에 대한 설명이 필요하지 않은 경우, 위 방법으로 설정을 변경해서 텍스트 에디터를 더 깔끔한 화면에서 사용하시는 것을 추천드립니다.
