구글 블로그(블로그스팟, blogspot)에서 테마(스킨)를 변경하는 방법과 무료 커스텀 테마를 적용하는 방법에 대해서 알아보겠습니다. 블로그 개설 후 초기 설정 다음으로 해야 할 것은 블로그의 레이아웃(디자인) 설정입니다. 디자인 요소는 방문자들이 블로그를 쉽게 탐색하고 글을 읽을 수 있도록 도울 수 있는 중요한 요소 중 하나입니다. 아래 방법을 따라 해서 원하는 테마를 적용해 보세요.
구글 블로거(Blogger) 기본 제공 테마와 커스텀 테마
구글 블로거에서 제공하는 테마들은 초창기에 비해 많이 발전했지만 디자인적으로나 기능적으로나 아직 부족한 부분 많습니다. 또한 사용 편의성 또한 개발자가 아닌 경우, 처음 블로그를 시작하시는 분들에게는 사용하기 어려우실 수 있습니다. 그 대안으로 커스텀 테마를 이용하면 불필요한 CSS 편집 등의 작업을 많이 줄일 수 있습니다.
블로거(Blogger) 테마 변경 방법
테마 적용 방식은 매우 간단합니다. 구글 블로거에서 제공하는 기본 테마를 적용하시려면, 왼쪽의 테마 메뉴로 이동하여 원하는 테마를 선택한 후 적용만 누르면 바로 반영되는 방식입니다.
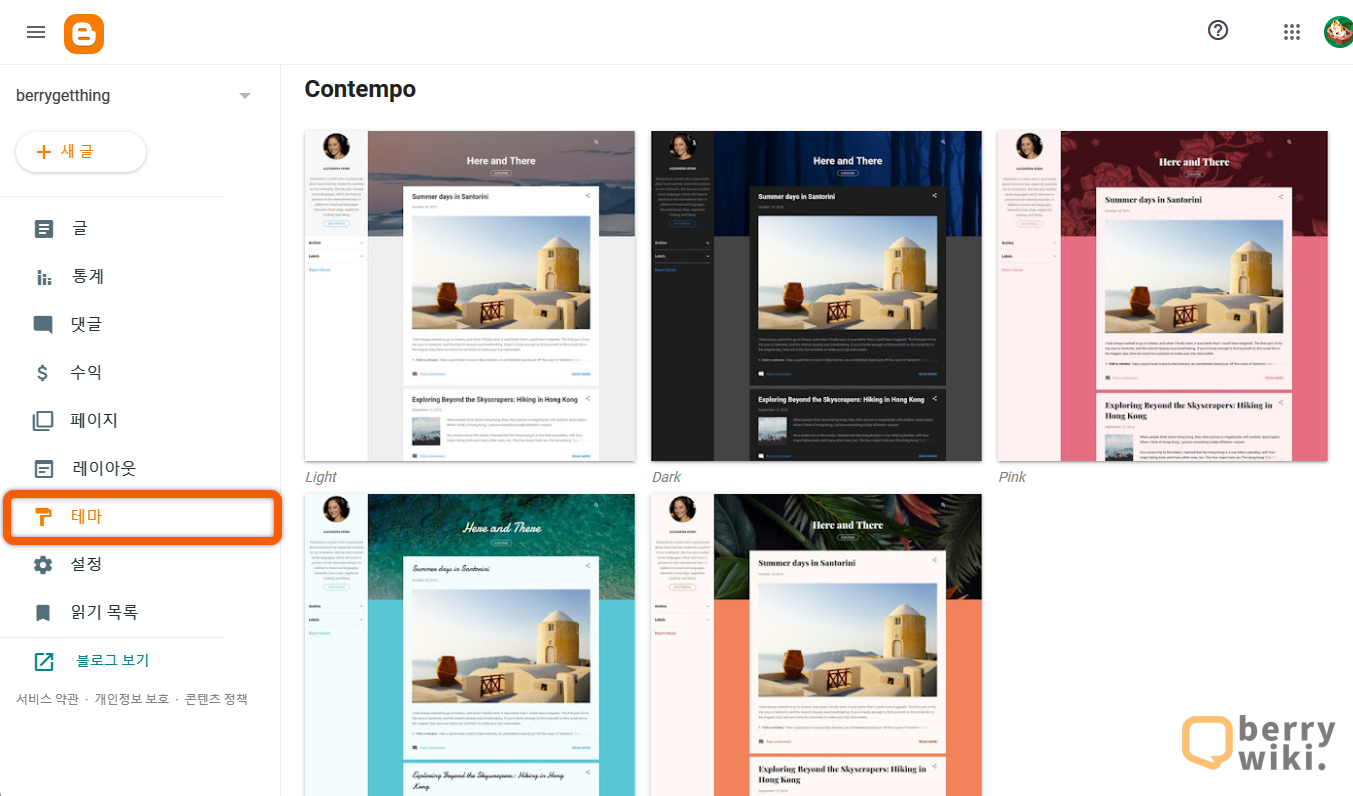
- 블로거 관리자 페이지의 왼쪽 [테마] 메뉴를 클릭해서 이동합니다.

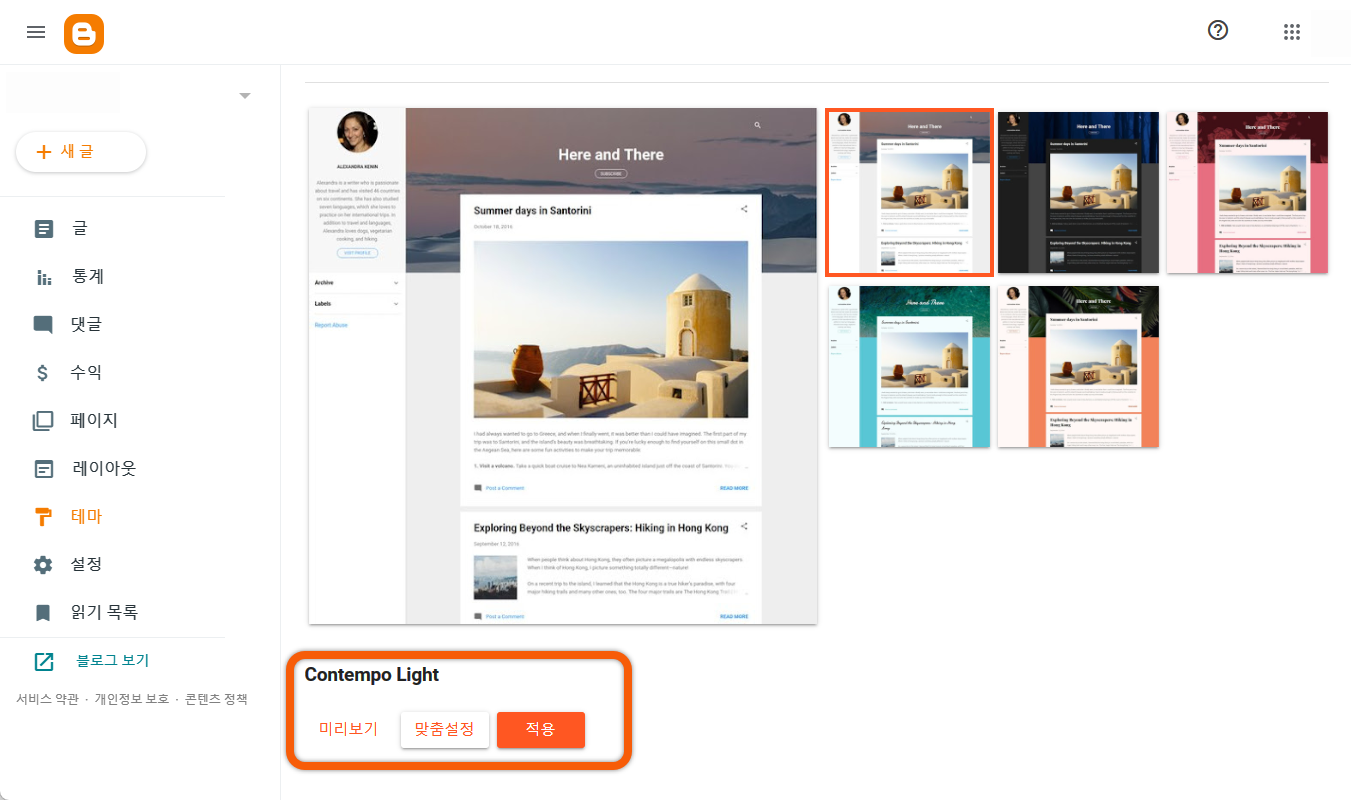
- 원하는 테마를 선택합니다. 아래 미리보기로 확인한 후 [적용] 버튼을 클릭합니다.

블로거(Blogger) 무료 테마 사이트
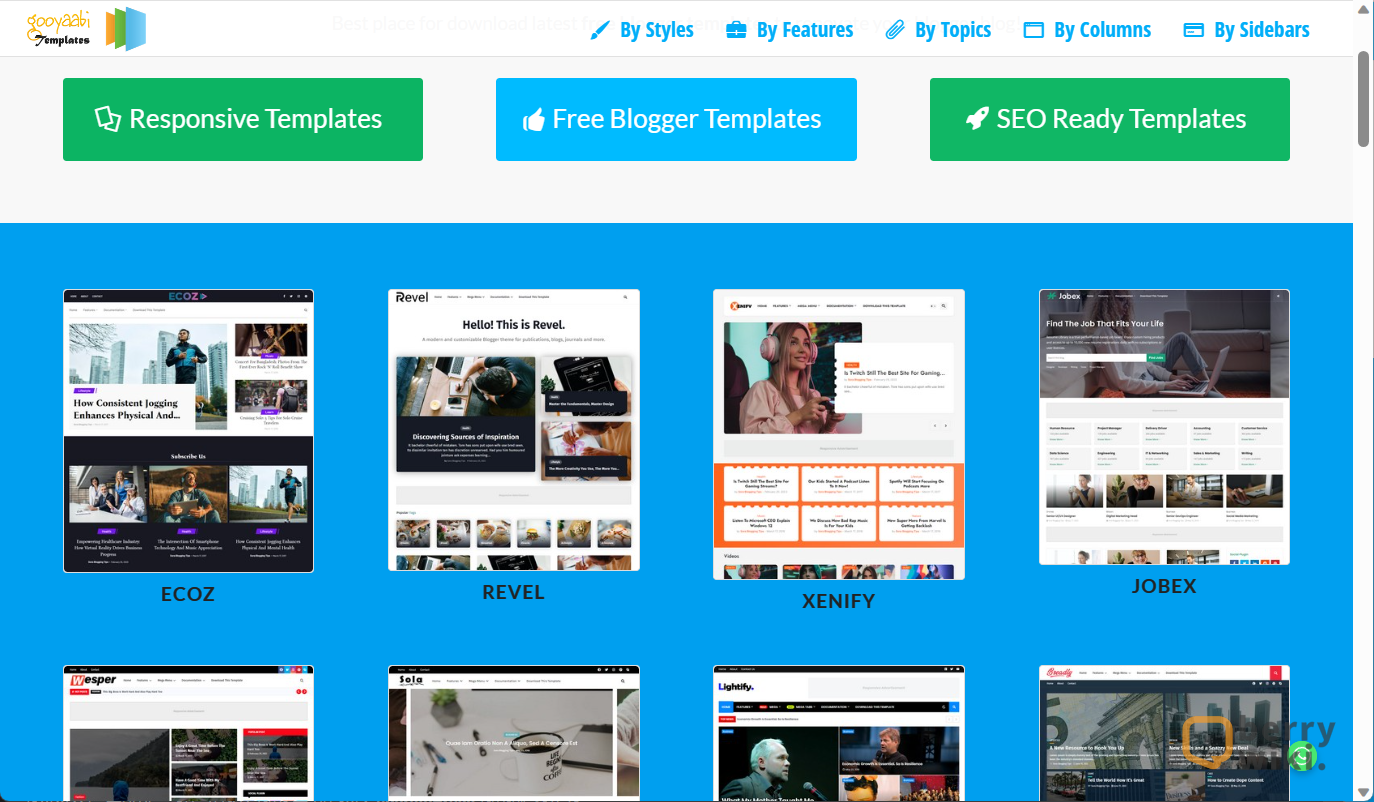
기본 테마 외, 다른 커스텀 테마를 추가하려면 아래 무료 테마 템플릿 사이트로 이동해서 파일을 다운로드할 수 있습니다. 그중 유명한 [gooyaabitemplates], [Templateify] 사이트를 이용하시는 걸 추천드립니다.

블로거(Blogger) 무료 테마 다운로드
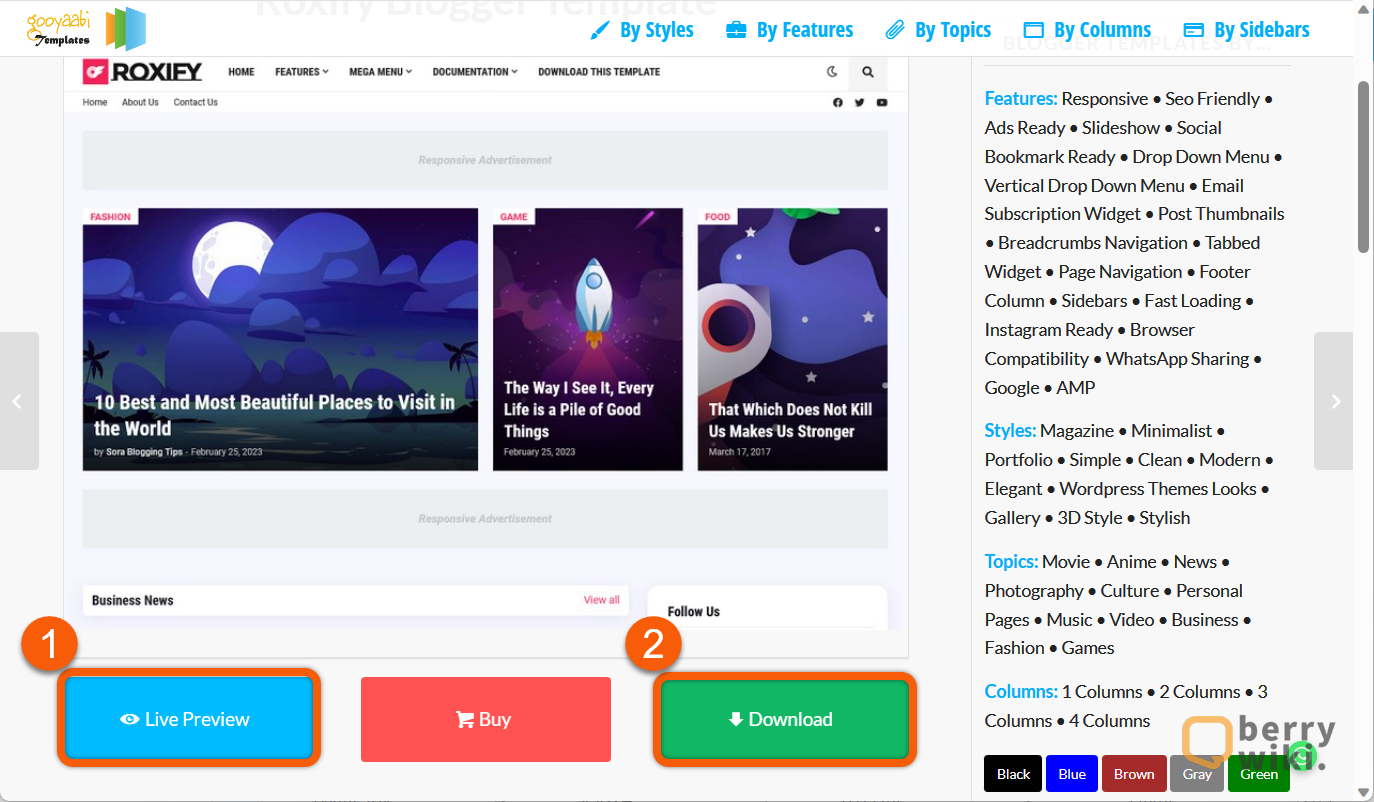
사이트로 이동한 후, [Free Blogger Tempaltes]를 클릭한 후 리스트에서 원하는 테마를 선택합니다. 마음에 드는 테마를 찾았다면 아래 [①Live Preview]로 해당 템플릿의 디자인을 최종적으로 확인한 후, 옆의 [②다운로드] 버튼을 클릭하여 템플릿을 다운로드합니다. 이번 포스팅에서는 ROXIFY 테마로 적용해보겠습니다.

블로거(Blogger) 무료 테마 적용 방법
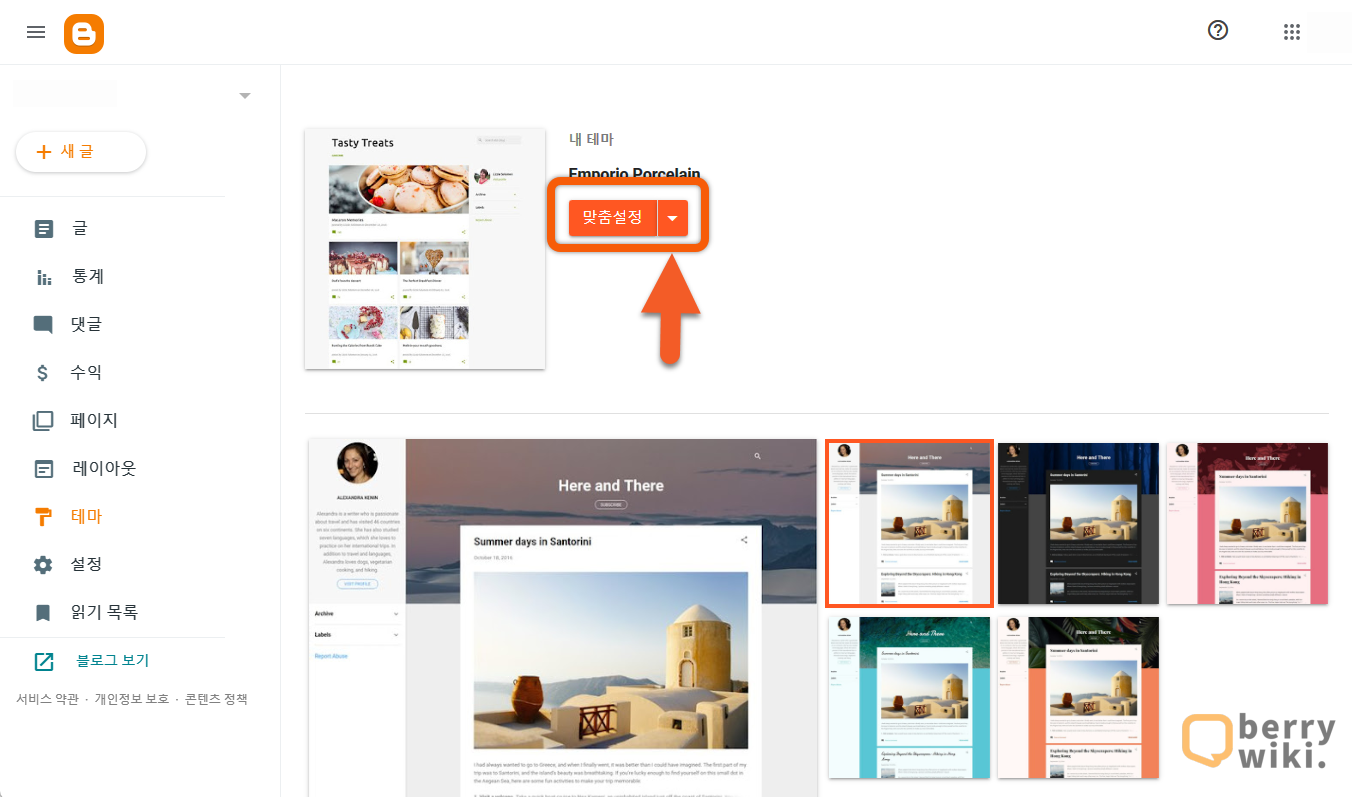
다운로드한 파일을 압축 해제한 후 블로거 [테마] 메뉴로 돌아가 맞춤 설정 옆의 [↓버튼]을 클릭합니다.

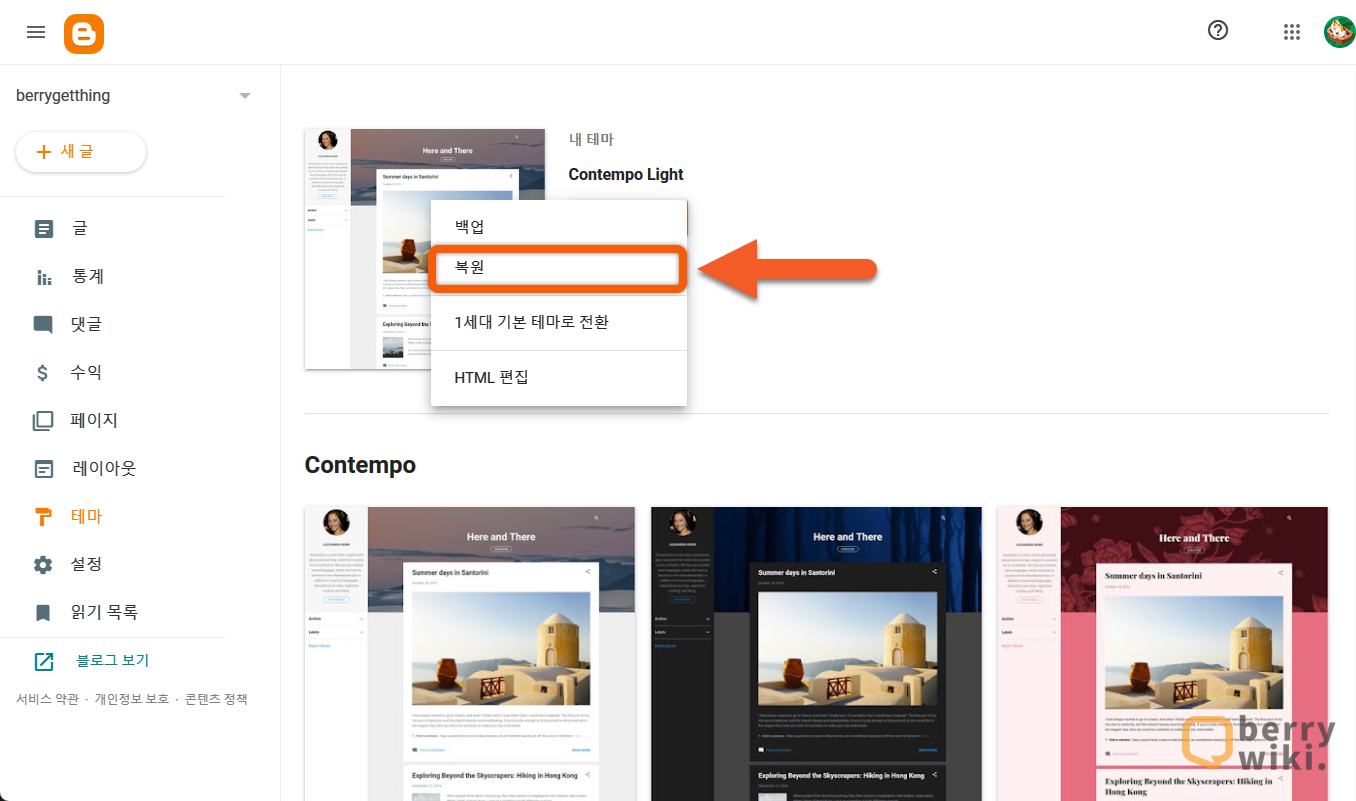
드롭 다운 메뉴의 [복원]을 선택하여 파일 중 .xml 확장자 파일을 업로드합니다.

업로드 완료 후, 블로그 보기를 클릭하여 커스텀 테마가 정상적으로 적용되었는지 확인합니다.

블로거(Blogger) 레이아웃 변경하기
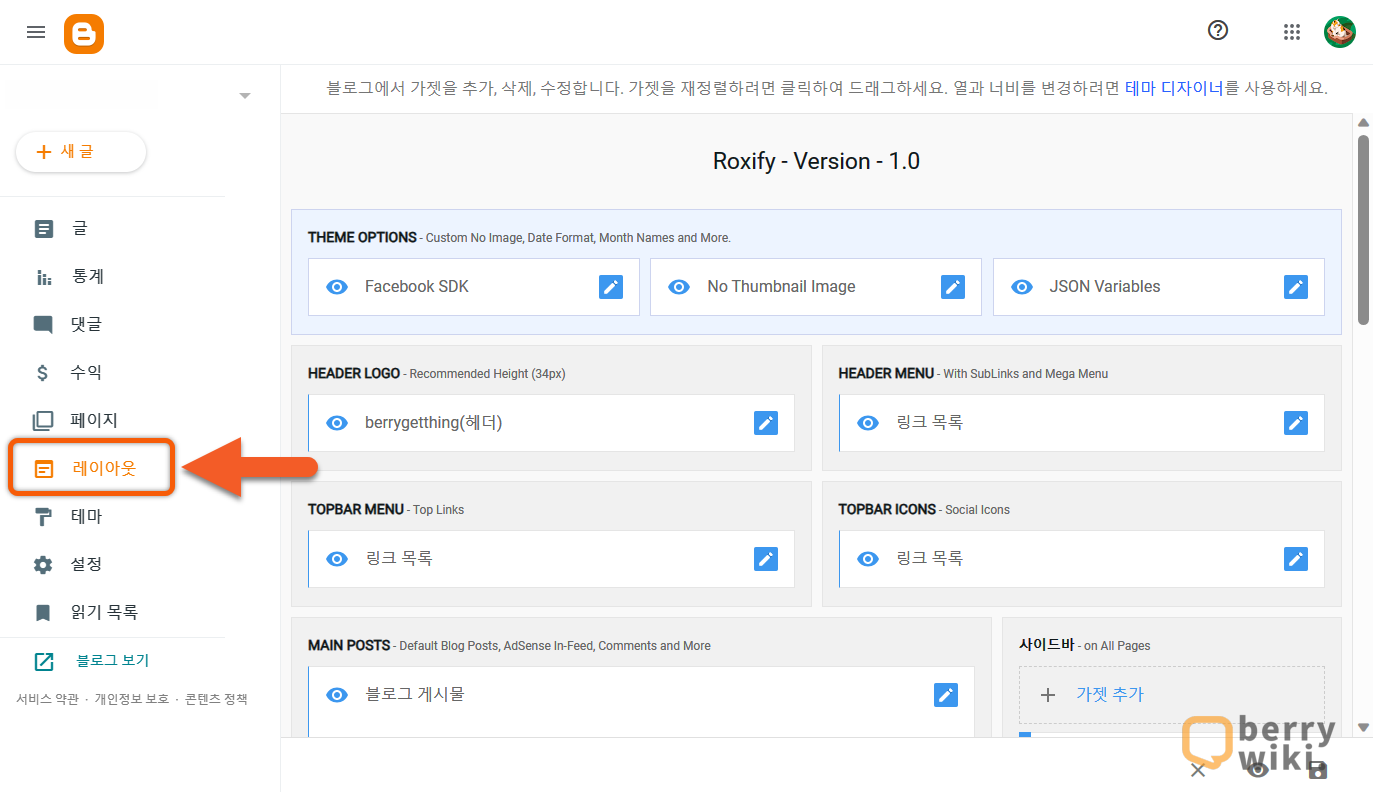
테마 적용 후, 기본으로 설정된 레이아웃 및 필요 없는 요소들은 모두 제거하고 깔끔한 상태로 만들어서 사용하는 게 좋습니다. 블로거 관리 페이지에서 좌측 [레이아웃] 메뉴로 이동합니다.

사이트 제목 및 로고 변경하기(HEADER LOGO)
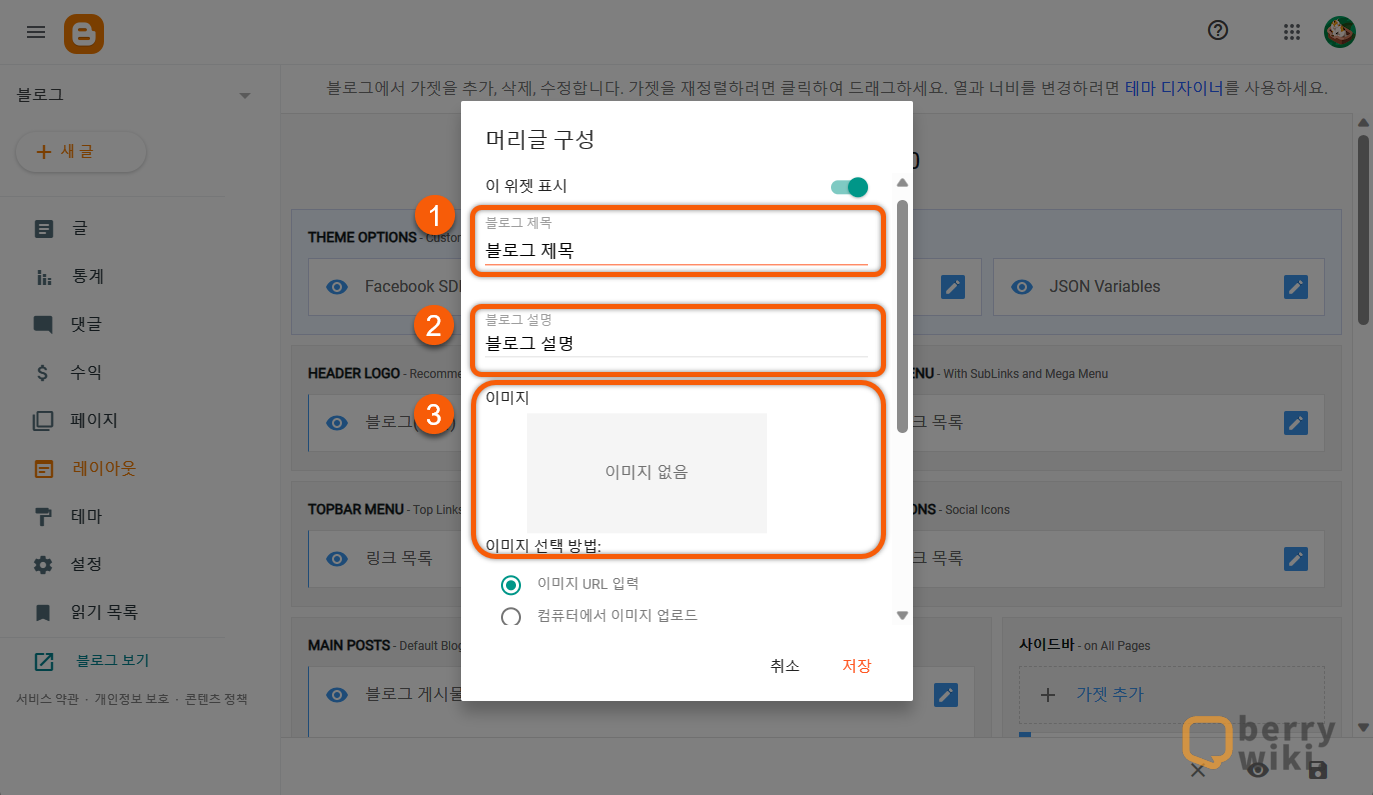
항목 중 HEADER LOGO, 머리글 구성을 선택한 후 아래 항목들을 입력합니다.
- 블로그 제목
- 블로그 설명
- 이미지: 기본으로 설정된 이미지와 URL을 모두 제거합니다

메인 메뉴 변경하기(HEAER MENU)
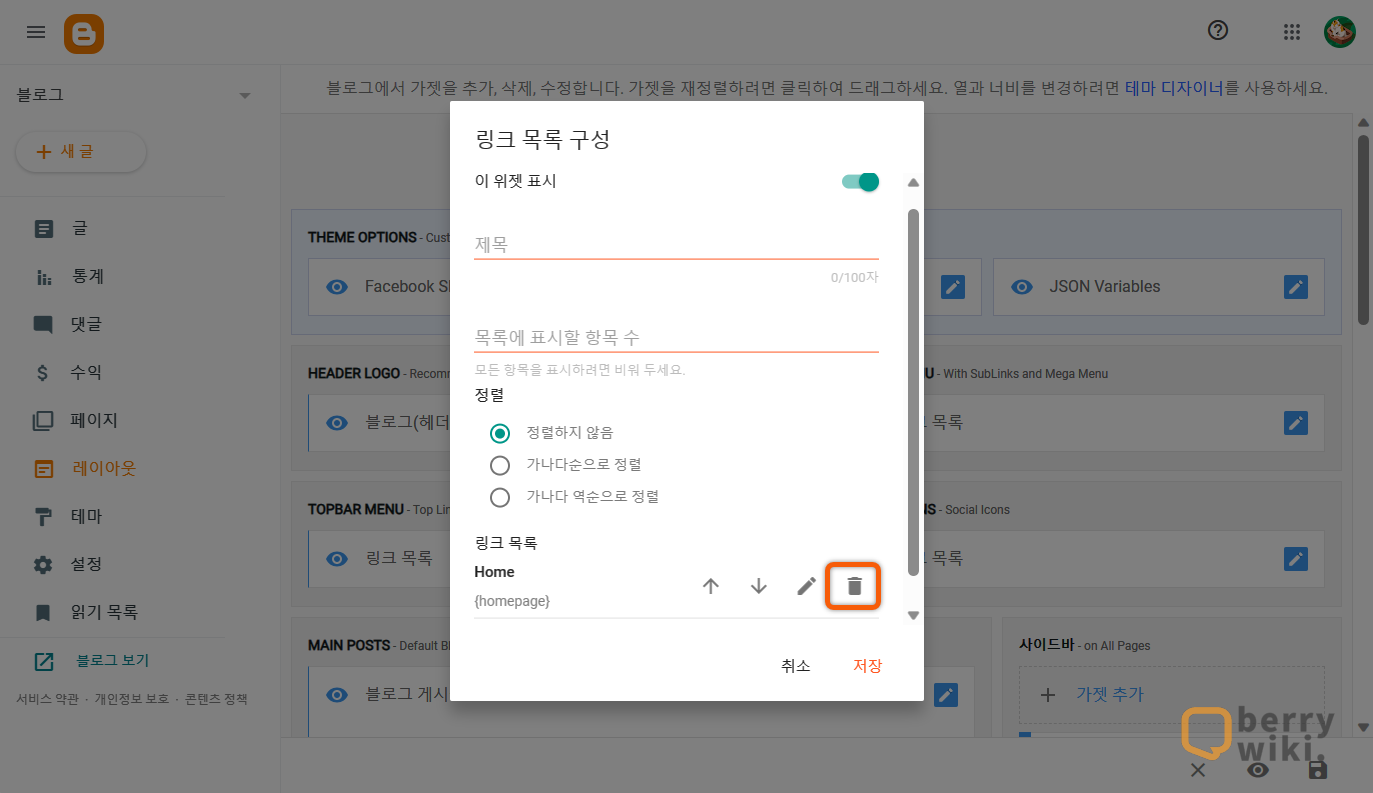
사전에 설정되어 있는 관련 없는 메뉴들을 모두 제거합니다. Home 메뉴는 남겨 두셔도 됩니다.
- 링크 목록 우측의 연필 아이콘을 클릭하여 메뉴를 삭제한 후 저장합니다.

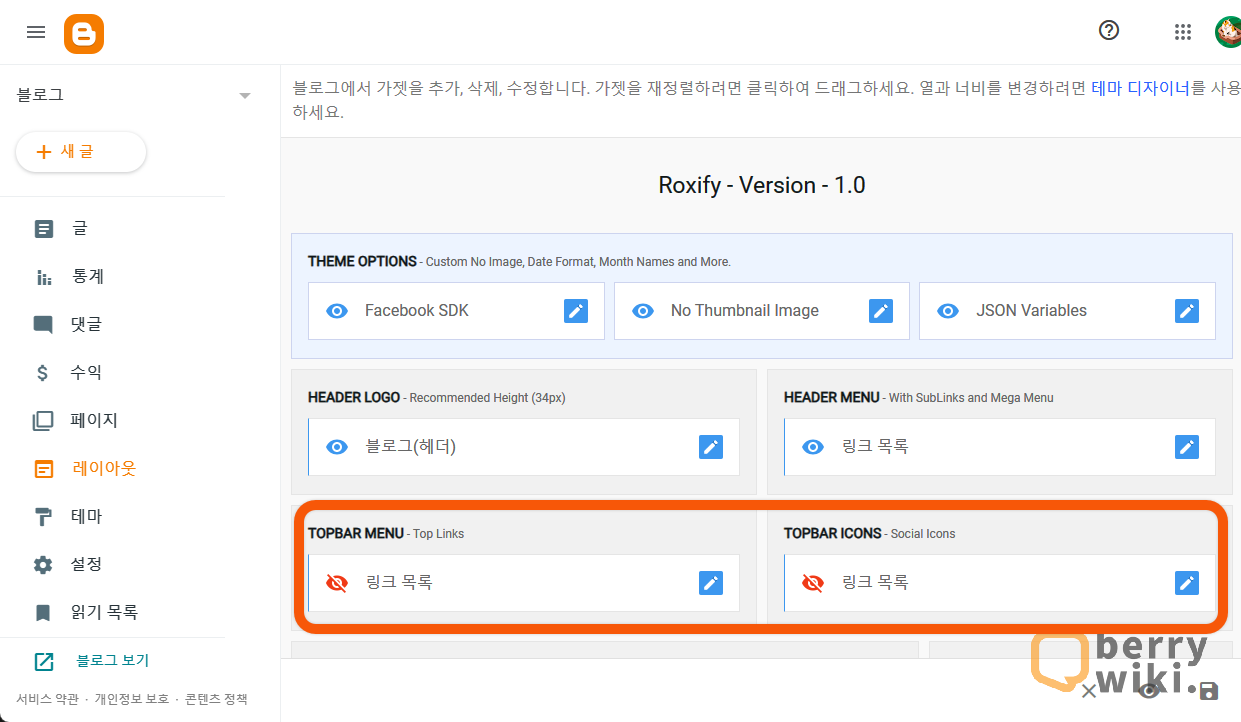
탑 BAR 메뉴 변경하기(TOPBAR MENU)
사이트 제목과 로고 아래 표시되는 메뉴입니다. 헤더의 메인 메뉴만 있어도 되기 때문에 비활성화합니다. 나중에, 필요할 시 다시 활성화하시면 됩니다.
- 링크 목록 우측의 편집(연필) 아이콘을 클릭한 후 [이 위젯 표시]를 비활성화합니다.

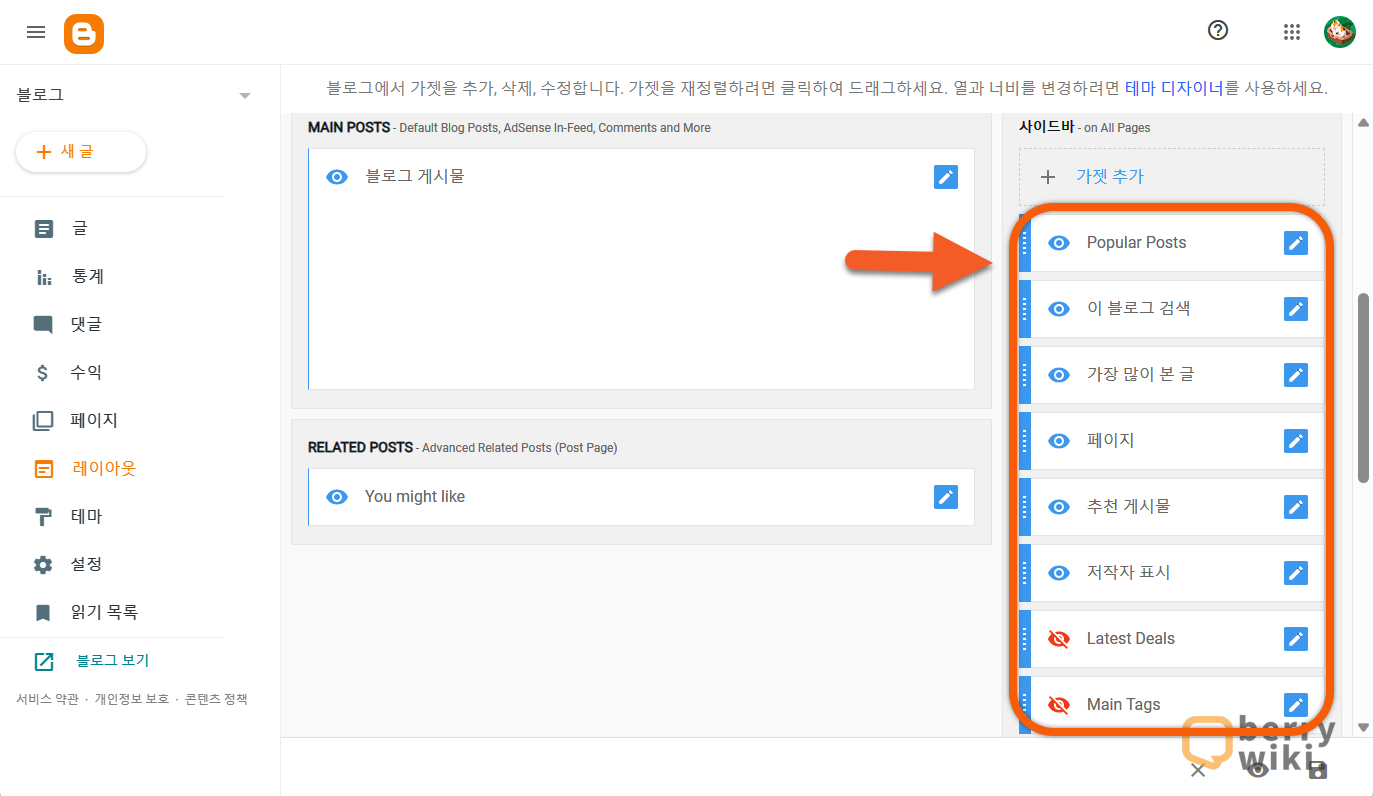
사이드바 위젯(가젯) 변경하기
테마 적용 시, 모든 사이드바 위젯이 활성화되어 있습니다. 필요하지 않은 사이드바 가젯을 모두 비활성화합니다. 검색, 페이지, 추천 게시물 등만 활성화하고 필요하지 않다면 비활성화합니다. 최소한의 위젯만 사용하시는 걸 추천드립니다.
- 위젯 우측의 연필 모양을 클릭한 후, [이 위젯 표시] 항목을 활성화 또는 비활성화합니다.

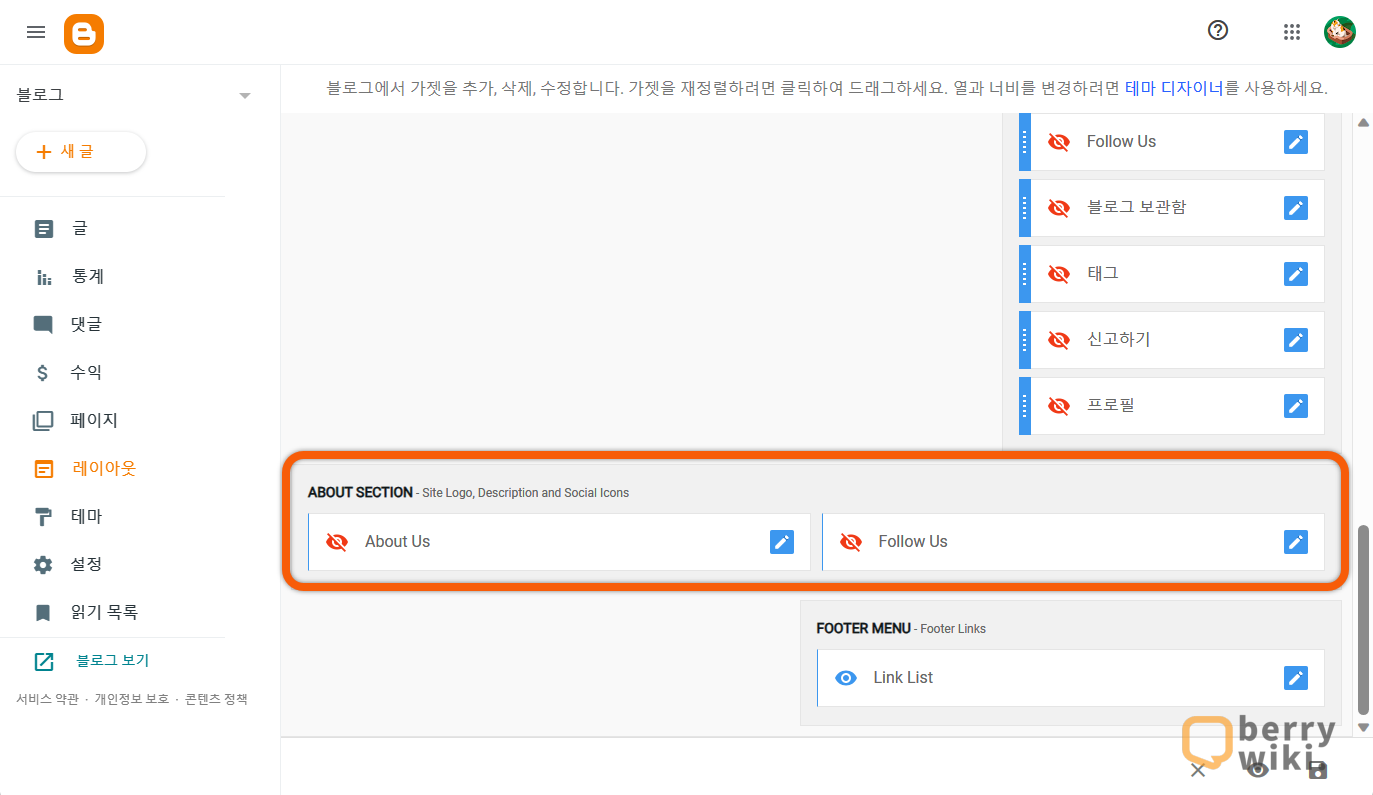
바닥글 FOOTER 변경하기
바닥글도 별도로 SNS 링크를 추가하시거나, 홈페이지 설명을 추가하실 계획이 없으시다면 모두 비활성화합니다.
- 아래 박스들의 우측의 연필 모양을 클릭하여 [이 위젯 표시]를 비활성화합니다.

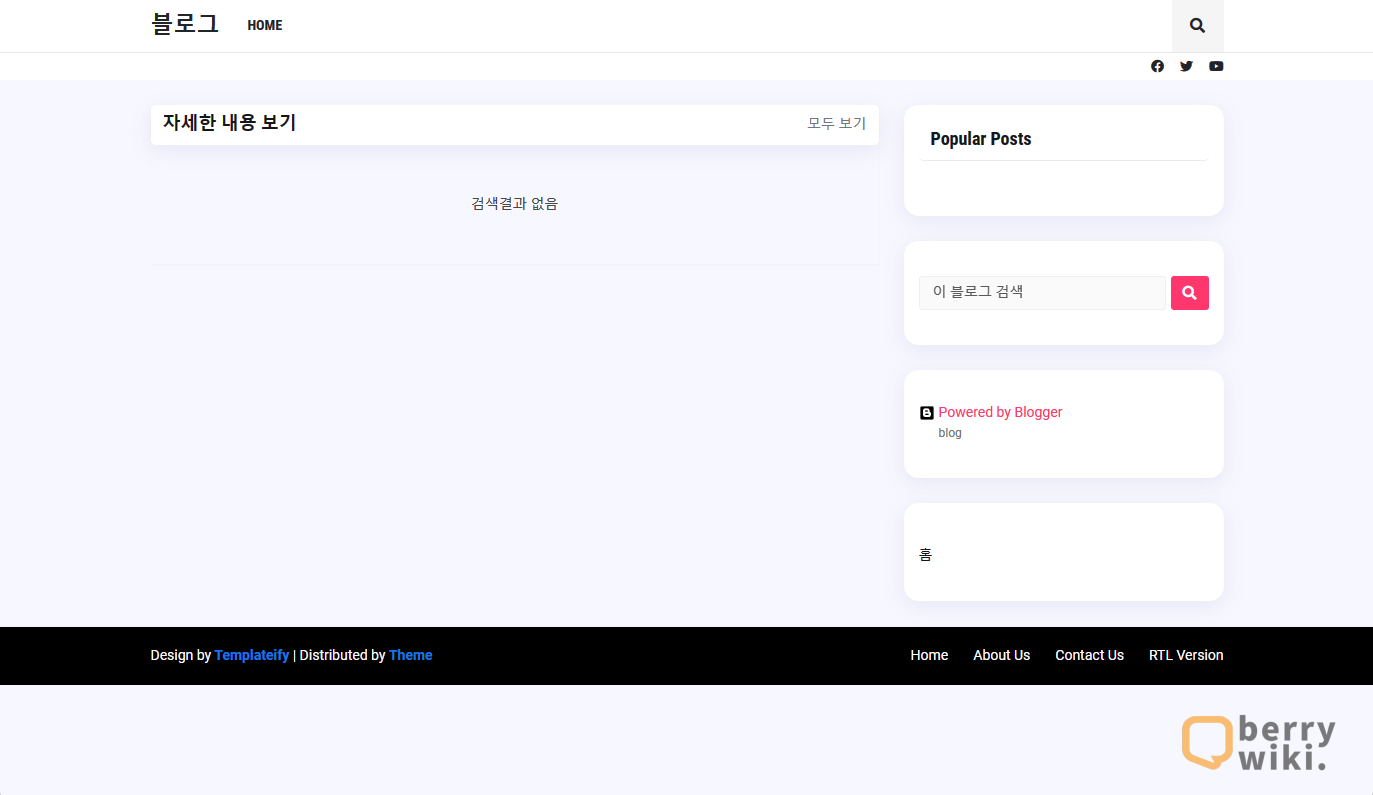
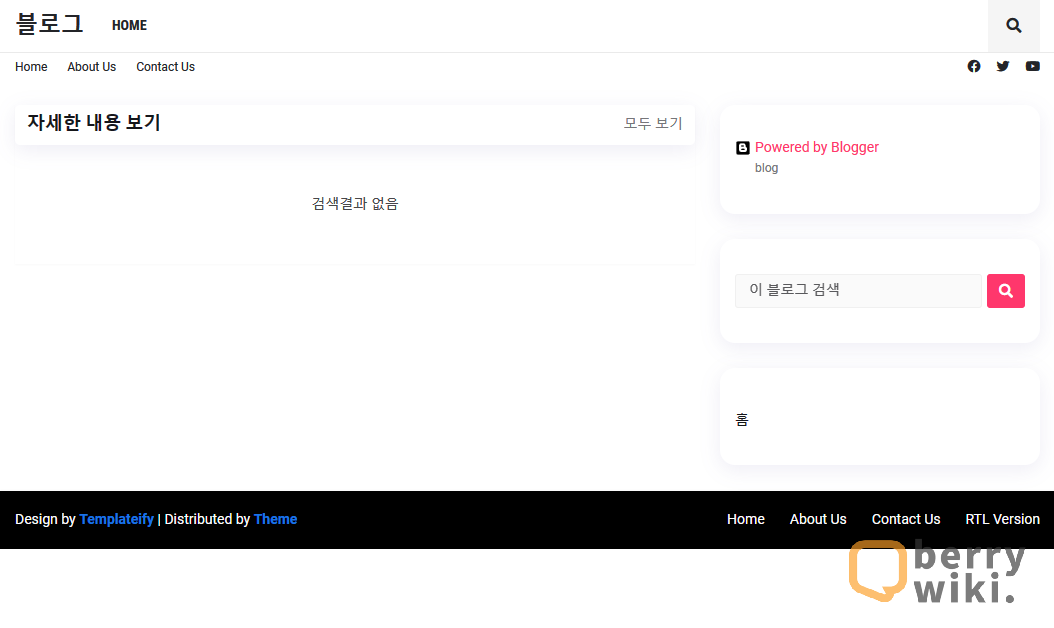
위의 모든 설정 변경 후 다시 블로그를 방문하면, 아래처럼 정리 블로그 홈 화면을 보실 수 있습니다.

블로거(Blogger) 기본 배경 색상 변경 방법
현재 적용된 커스텀 테마의 배경 색상을 변경하는 방법을 알아보겠습니다. 테마 HTML 편집으로 들어가 CSS 코드를 수정하여 변경할 수 있습니다. 코드 수정이 어려우신 분은 아래 첫번째 방법으로 간편하게 색상을 변경하실 수 있습니다. 코드 수정을 하고 싶으신 분은 아래 방법을 참고해주세요.
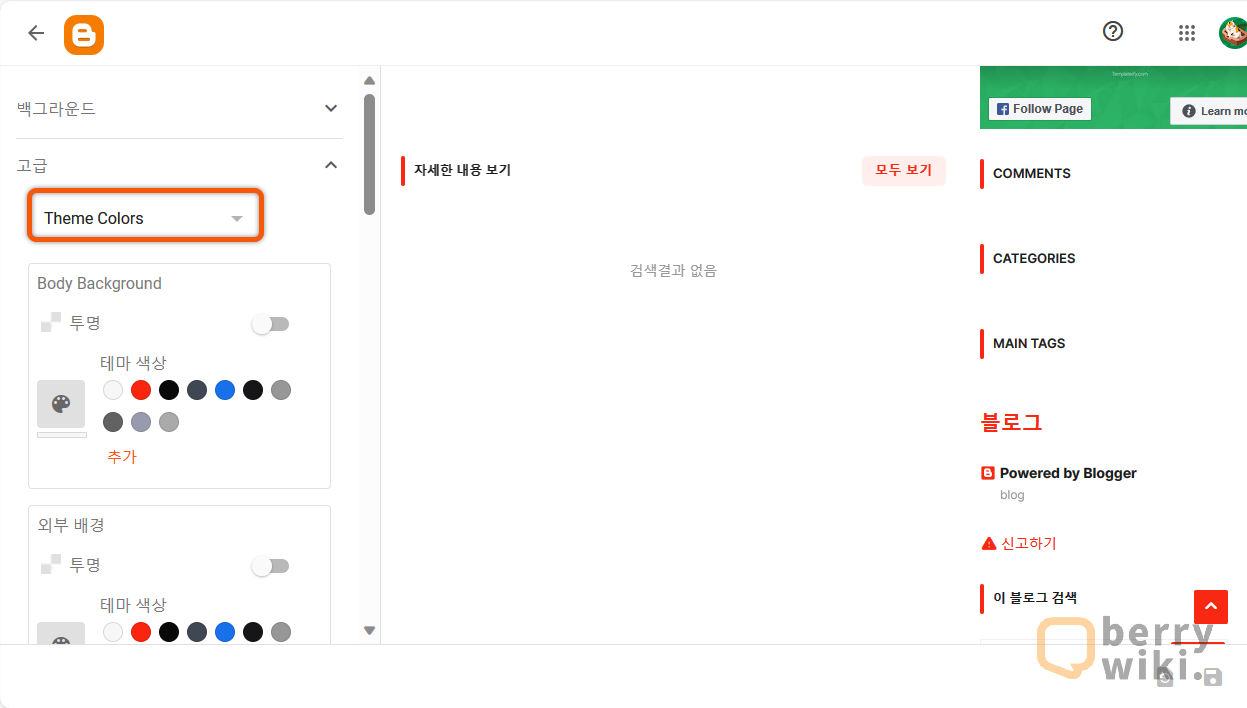
블로그 테마 설정 사용하기
경로 테마 > 맞춤설정 > 고급 > Theme Colors

CSS 코드 수정하기
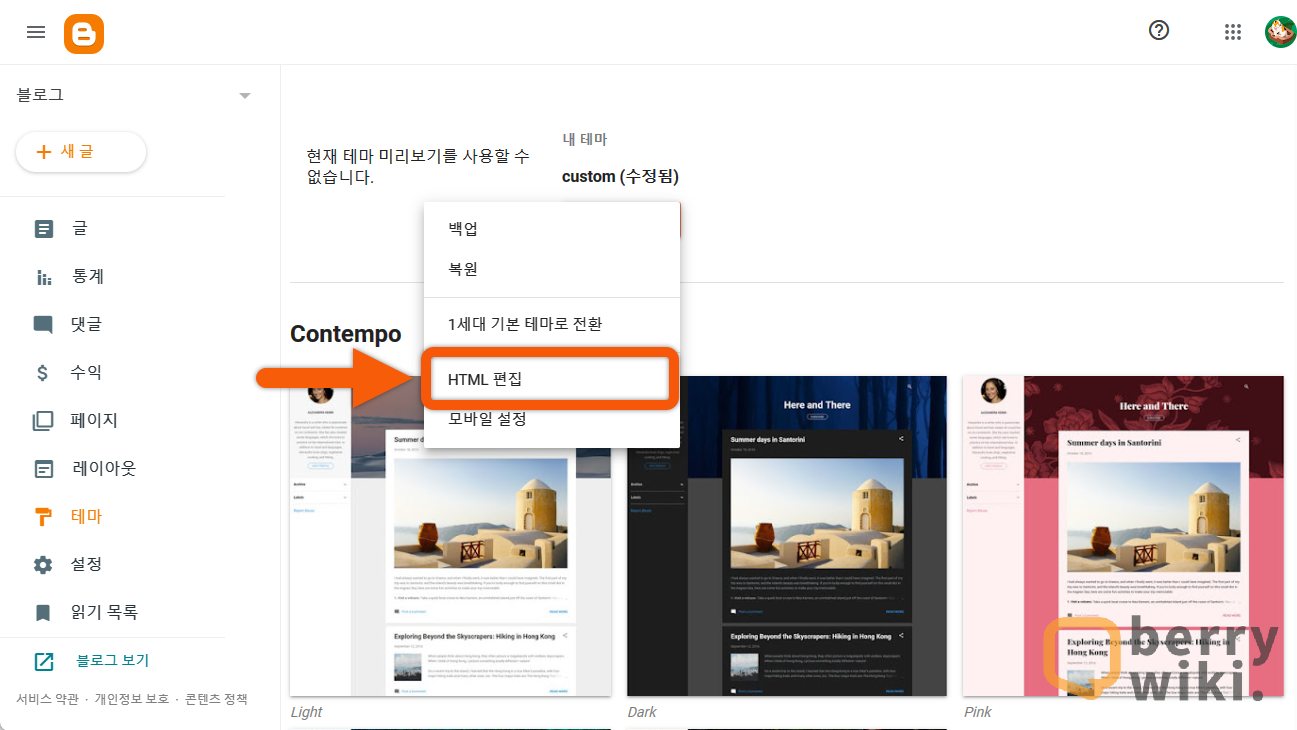
왼쪽 사이드바의 테마 메뉴로 이동한 후, 맞춤 설정 옆의 [↓버튼]을 클릭합니다. 드롭다운 메뉴에서 [HTML 편집]을 선택합니다.

HTML 편집창에서, Group Description 항목의 [Body Background]를 찾습니다. 찾은 후 아래 ①default와 ②value의 값을 모두 “#ffffff“로 변경합니다. 우측 상단의 저장 아이콘을 클릭합니다.

참고 ROXIFY 테마 기준이며, 테마별로 코드명이 다를 수 있습니다.
블로그 홈페이지 화면 배경이 흰색으로 정상적으로 적용된 모습입니다.

구글 블로거(Blogger) 테마 백업하기
테마 적용과 레이아웃 설정을 모두 완료했다면, 다시 이 과정을 반복하는 일이 없도록 테마를 백업을 해 놓는 것이 좋습니다.
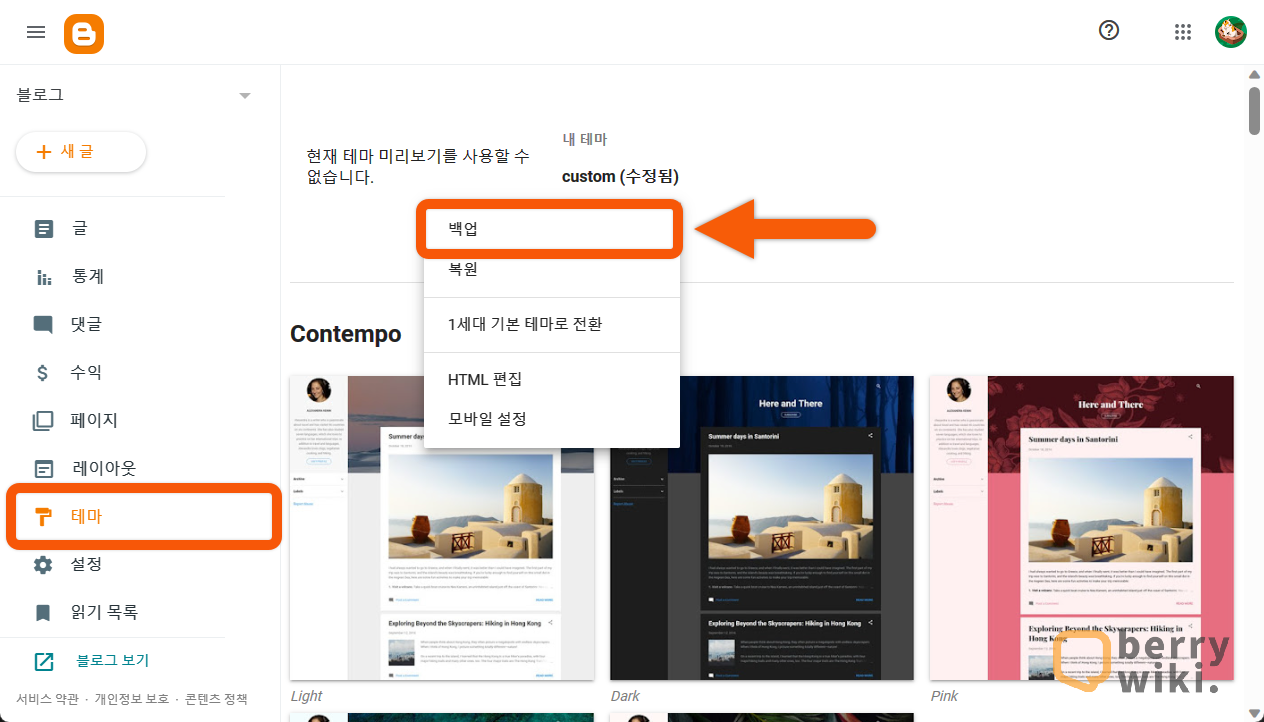
- 테마 메뉴로 이동한 후 [↓버튼]을 클릭한 후 [백업]을 선택하여 테마를 다운로드합니다.

테마 적용 후
커스텀 테마 적용하셔도 되고, 블로거 기본 테마를 사용하셔도 무방합니다. 원하시는 스타일이 없을 경우 커스텀 테마를 한번 확인해 보시는 걸 추천드립니다. 티스토리의 경우 CSS와 HTML이 탭으로 나누어져 구분이 쉽게 가능하지만, 블로거의 경우 통합되어 있어 조급 복잡하실 수도 있습니다.