워드프레스 제너레이트프레스 테마에서 SNS 소셜 아이콘을 추가하거나 사이트 화면에 고정(플로팅)하고 싶은 경우, 엘리멘트(Element) 테마 기능을 사용하면 플러그인 설치 없이 SNS 아이콘을 원하는 위치에 표시할 수 있습니다.
아래 SNS 아이콘 만들기 단계를 진행하기 위해서는 제너레이트프레스 테마 PRO 버전과 제너레이트 블록(무로 또는 유료) 플러그인이 설치되어 있어야 합니다. 테마 유로 버전을 이미 사용하고 계시다면 Elements 기능이 활성화되어 있는지 먼저 확인한 후 진행해 주시기 바랍니다.
제너레이트프레스 테마에서 SNS 아이콘 만드는 방법
제너레이트프레스 테마 기능인 Elements 와 제너레이트 블록을 활용해서 소셜 미디어 아이콘을 만드는 방법과 글 페이지에 표시하는 방법까지 단계별로 알아보겠습니다.
테마 기능 Elements 및 제너레이트 블록 활용하기
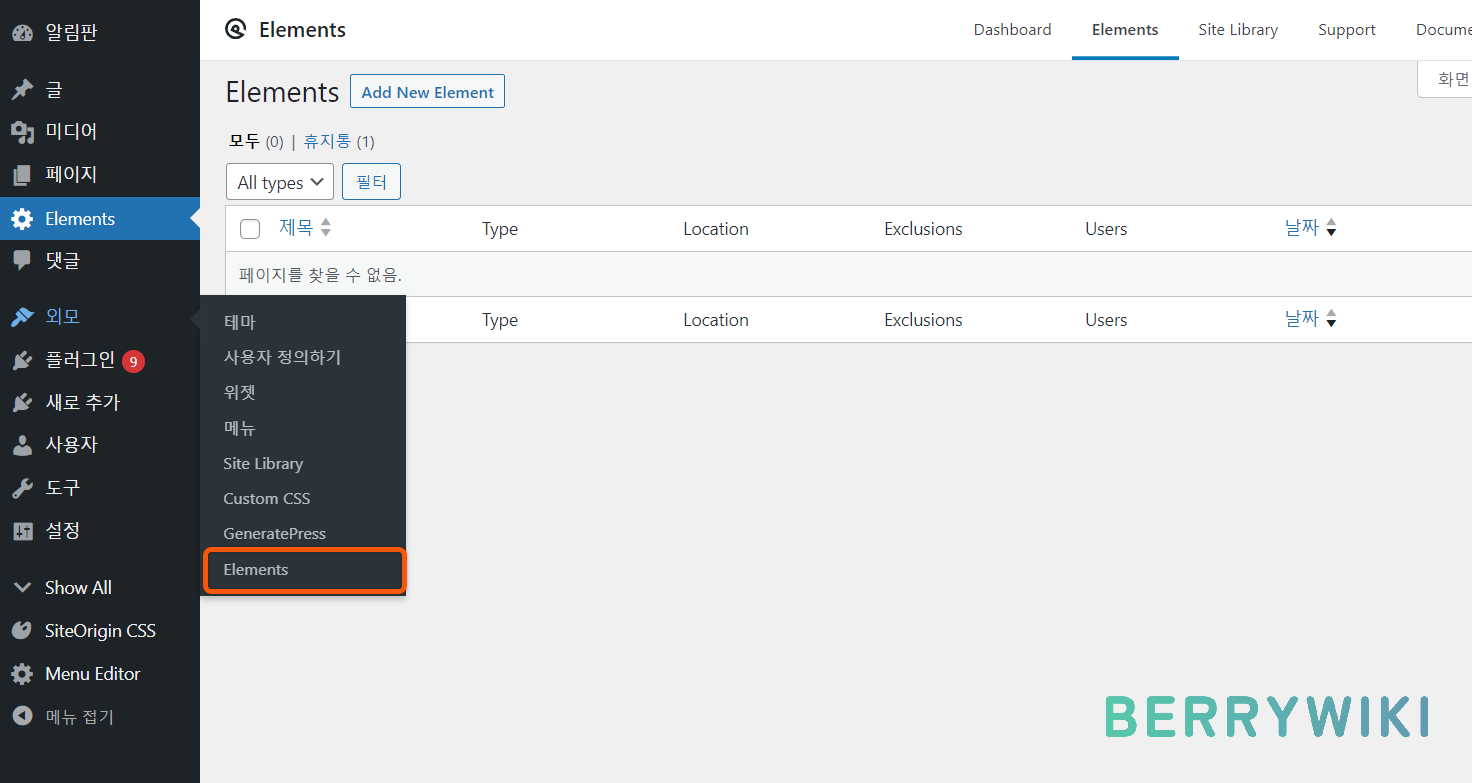
[관리자 페이지 > 외모 > Elements] 메뉴로 이동해 주세요. 만약에 메뉴가 안 보인다면, 아래 이전 포스팅을 참고하셔서 기능을 활성화 해주시면 됩니다.

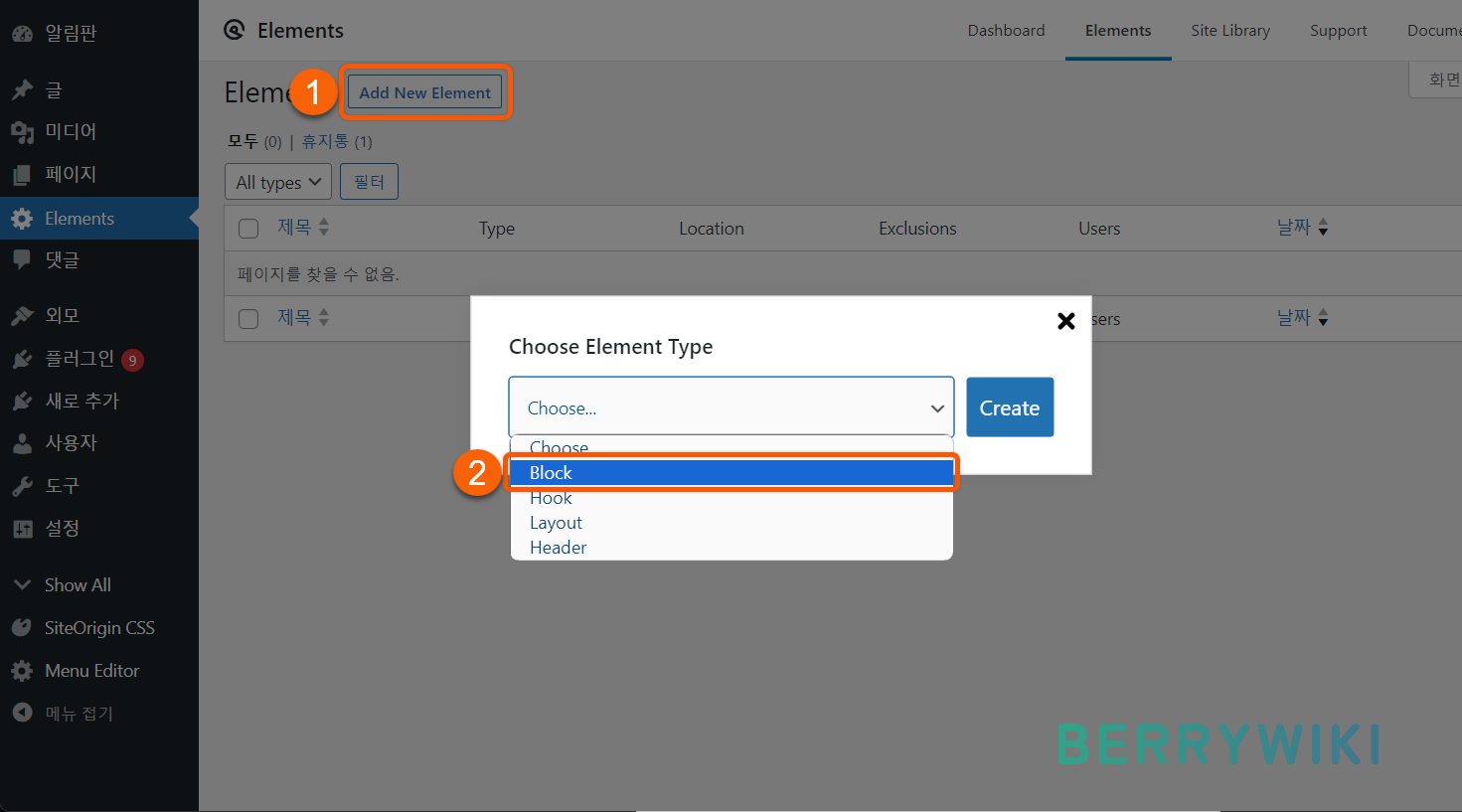
페이지 상단의 ①Add New Element 버튼을 클릭한 후 Element 종류를 선택하는 창이 팝업 되면 ②Block을 선택하고 Create 버튼을 클릭합니다.

SNS 아이콘 베이스 만들기
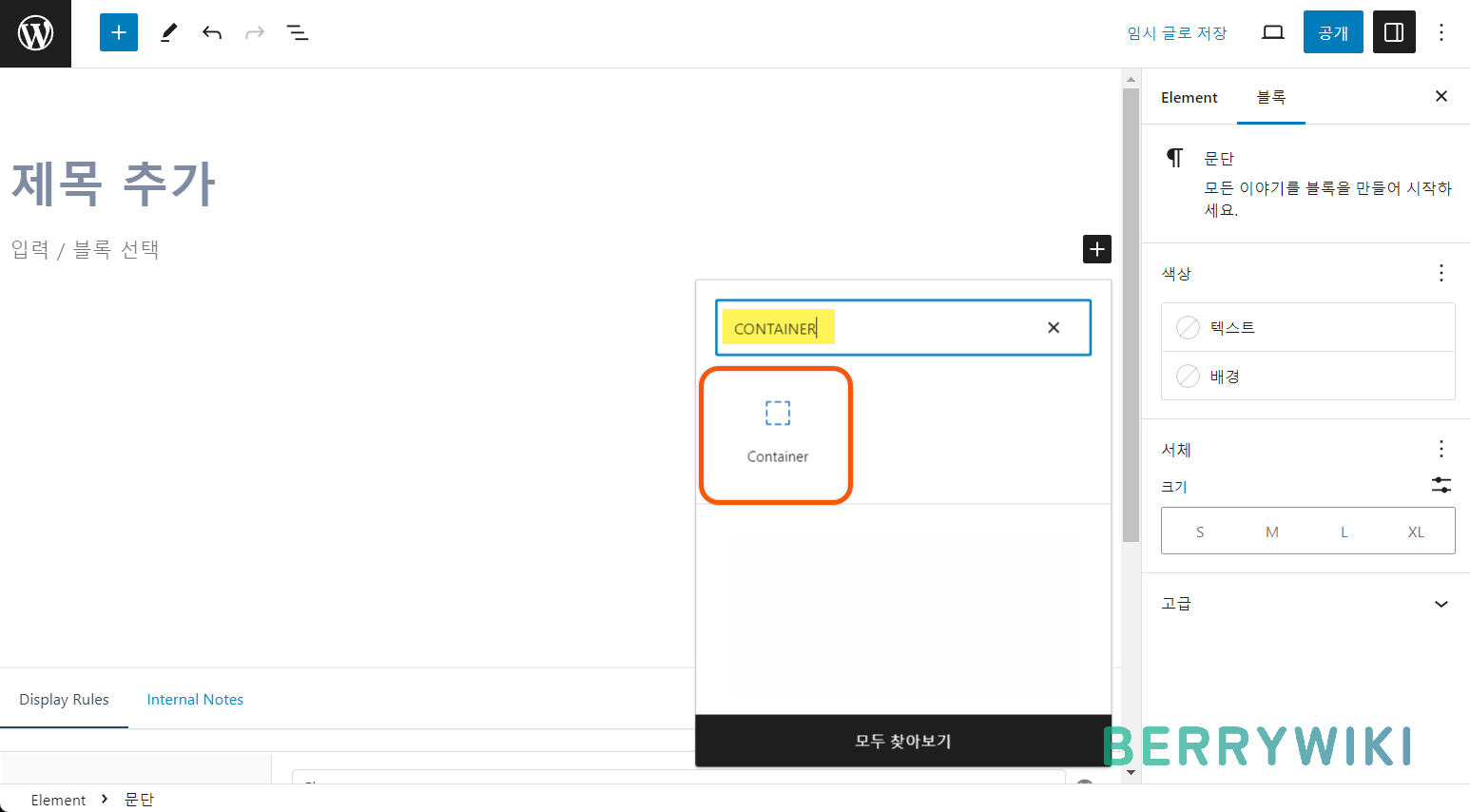
블록 에디터 화면으로 전환되면 +블록 추가 버튼을 눌러서 Container 블록을 추가해 줍니다.

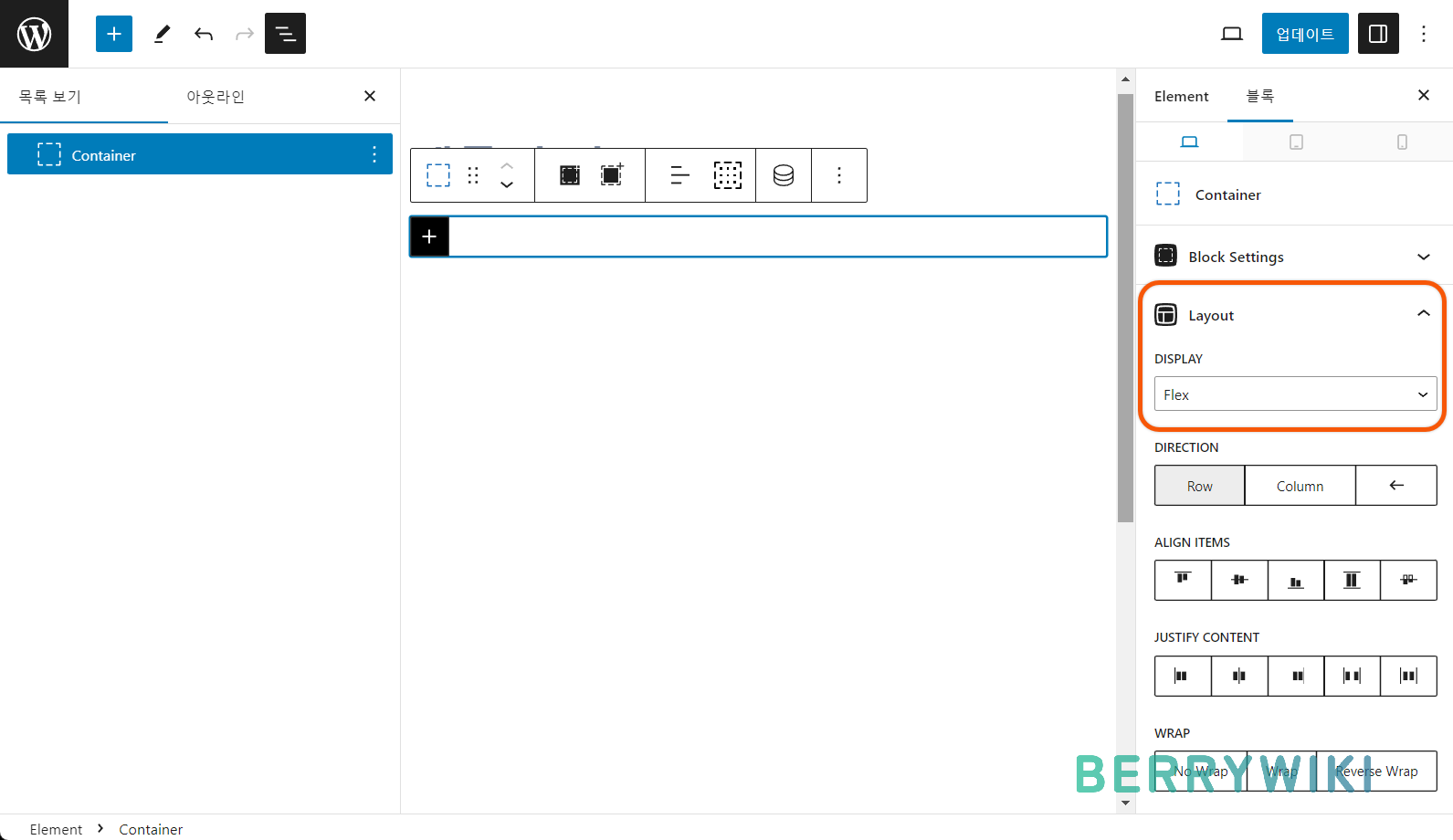
더 쉬운 설명을 위해, [Shift+Alt+O]를 눌러서 블록 목록을 활성화시켜주세요. 현재 어떤 블록이 선택되어 있는지 왼쪽 목록에서 확인이 가능합니다. 생성한 Container 블록을 클릭한 후, Layout 옵션에서 DISPLAY 항목을 Flex로 설정합니다.

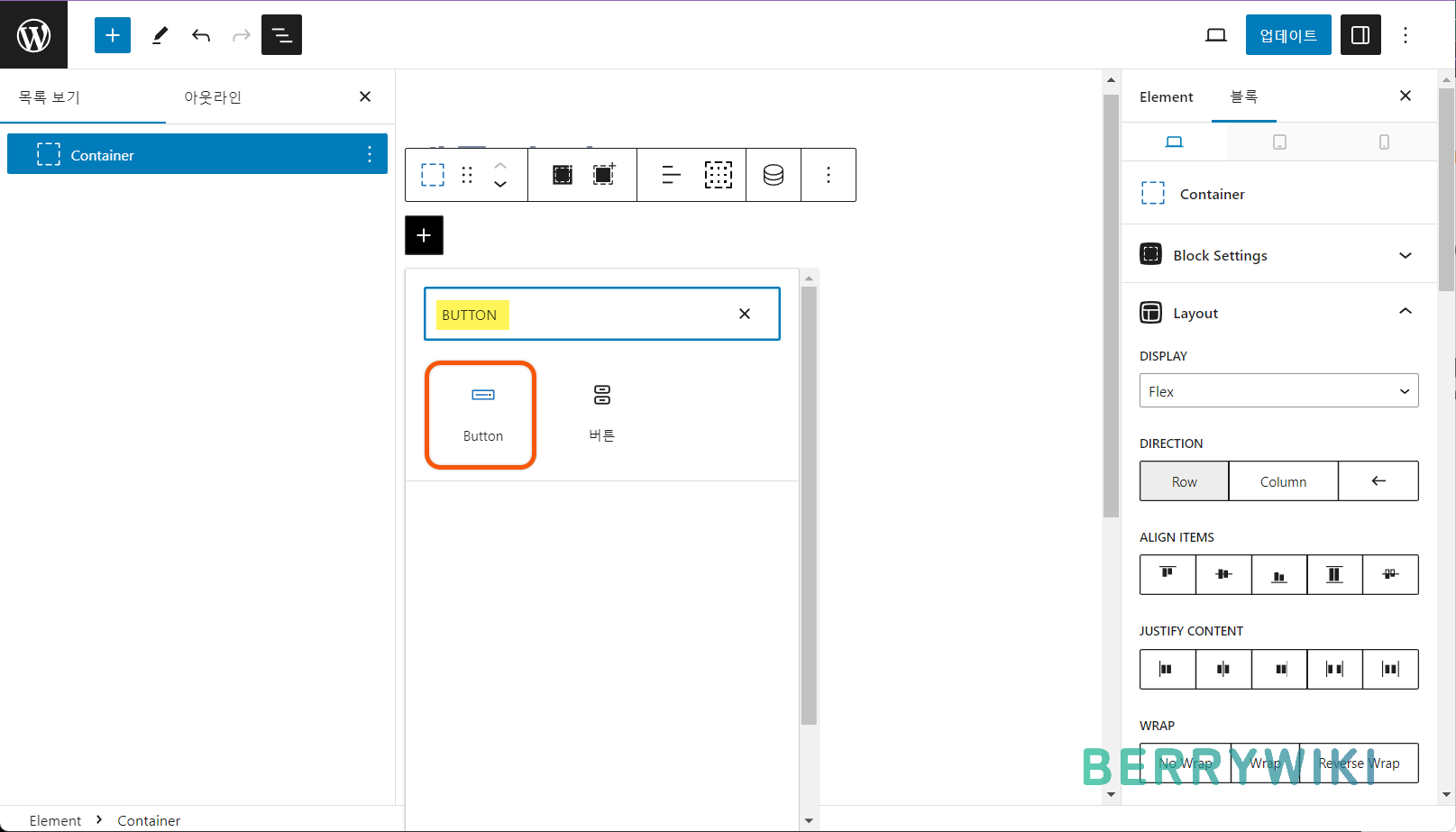
컨테이너 블록 안의 +블록 추가 버튼을 눌러서 Button 블록을 컨테이너에 추가합니다.

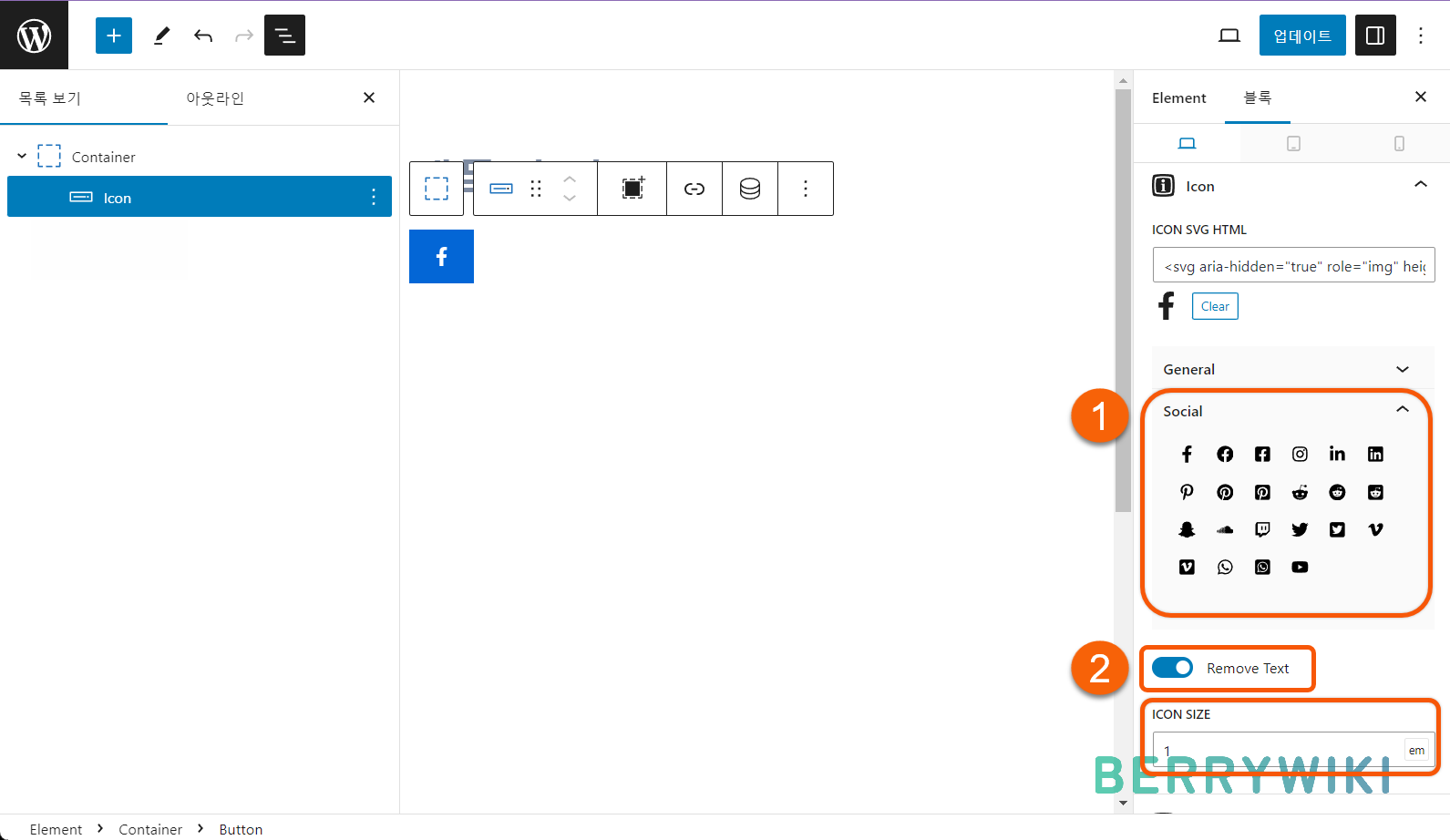
버튼을 선택한 후, 블록 설정의 Icon 메뉴로 이동합니다. 메뉴 아래 ①Social 항목을 클릭하면 SNS 아이콘을 선택하실 수 있습니다. 원하는 아이콘을 선택한 후, 바로 아래 ②Remove Text 기능을 활성화해서 버튼의 텍스트를 제거합니다. ③ICON SIZE는 1.5em으로 설정하시거나 원하는 값으로 설정한 후 다음 단계로 넘어가 주시면 됩니다.

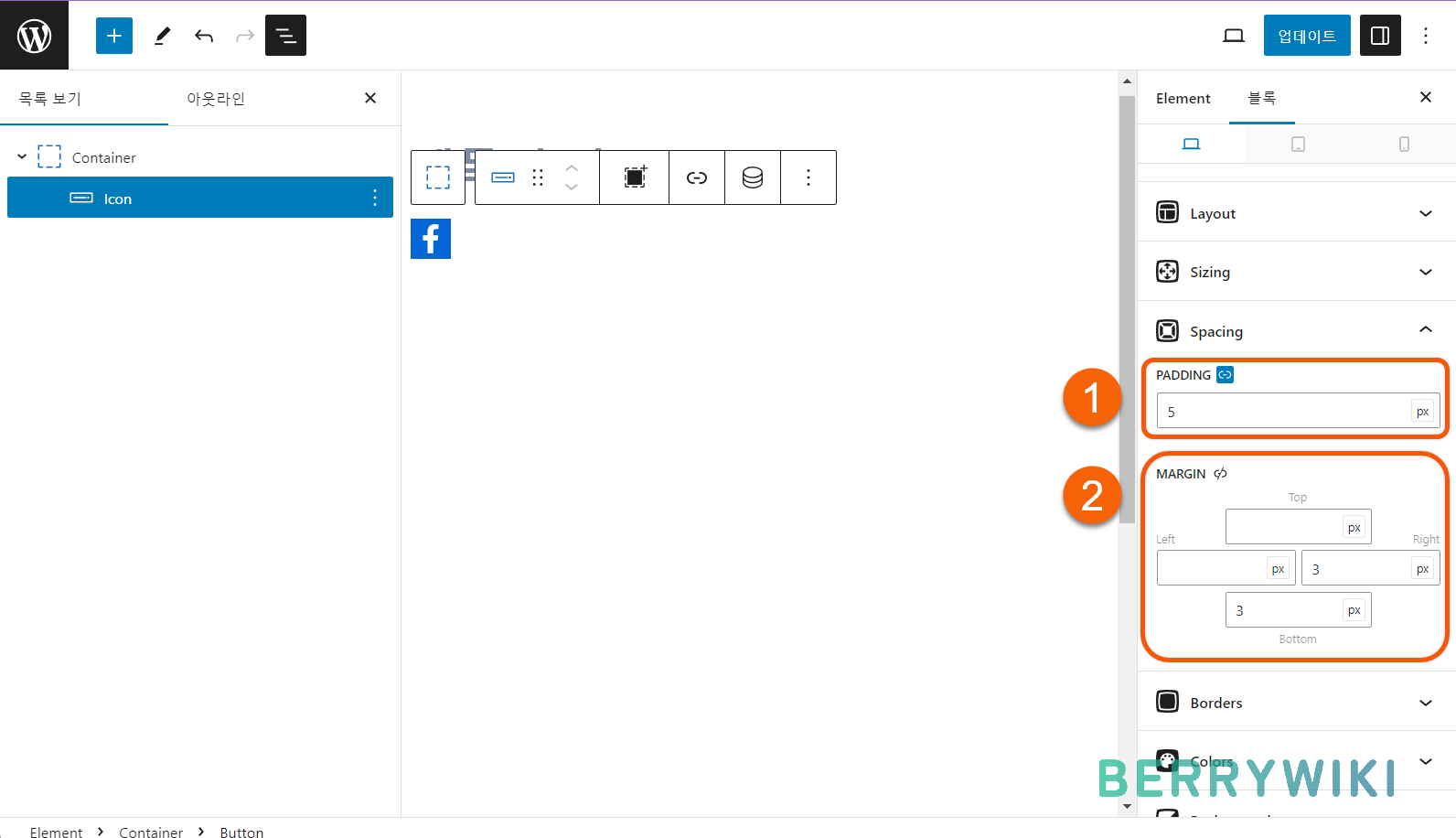
왼쪽 목록에서 Icon을 선택한 후, Spacing 메뉴로 이동합니다. Padding 값을 5px로 설정하고 MARGIN의 오른쪽(Right)과 밑(Bottom)을 3px으로 모두 설정합니다. Margin 값을 위와 같이 설정해 두시면 아이콘을 가로 또는 세로로 정렬했을 때, 서로 겹치지 않게 하실 수 있습니다.

여기까지 완료하셨다면 아이콘 기본 베이스는 완성되었습니다. 하나씩 따로 만드시는 것보다 위와 같이 하나를 완성 단계까지 제작한 후 복사하시는 훨씬 더 빠릅니다.
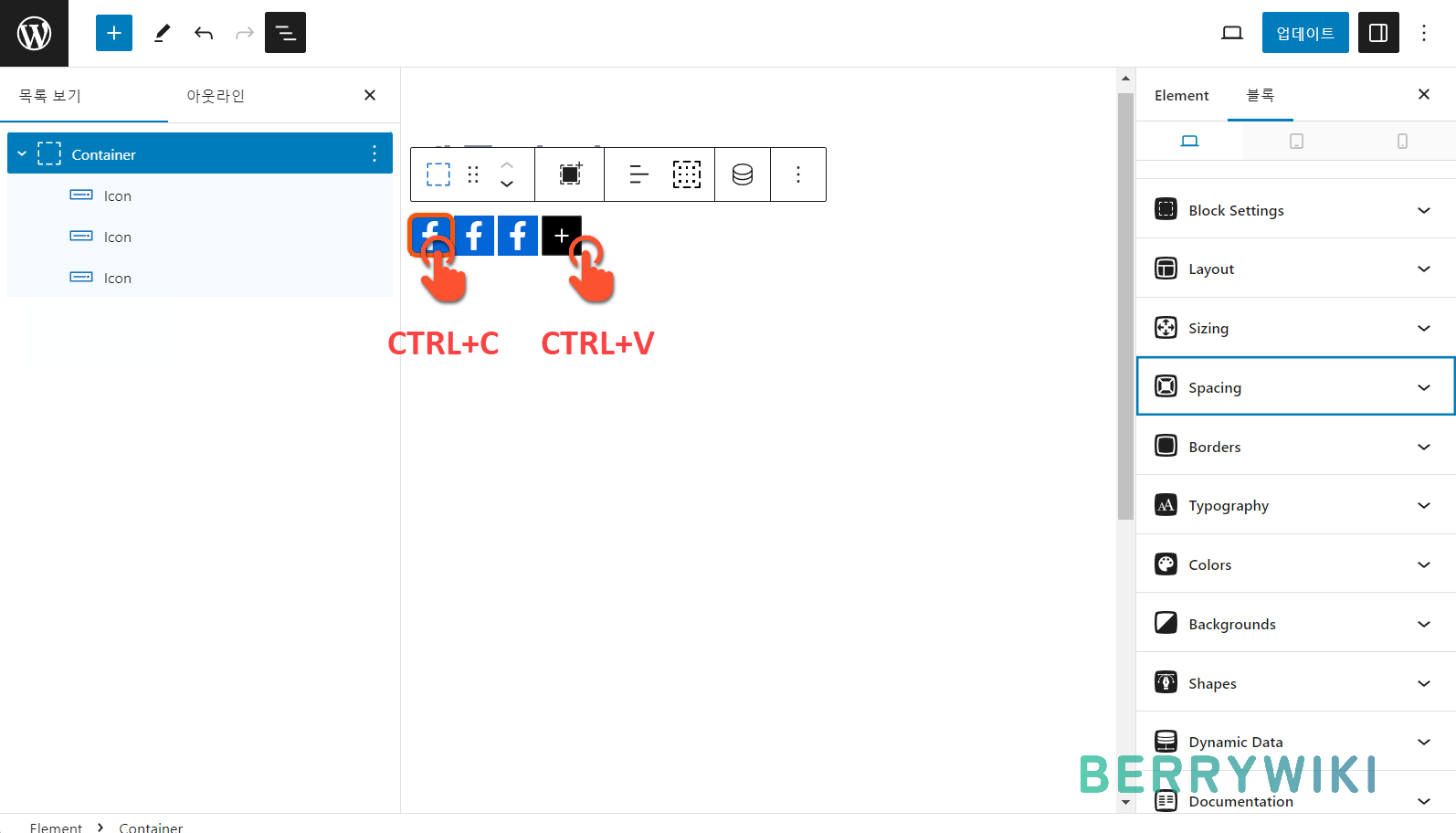
제작한 아이콘을 선택한 후 복사(CTRL+C)하여 아래 이미지와 같이 블록 에디터의 컨테이너 내 빈 공간을 클릭하고 붙여넣기(CTRL+V) 합니다. 아이콘 개수는 추가할 소셜 미디어 개수 만큼 추가하시면 됩니다.

SNS 아이콘 디자인하기
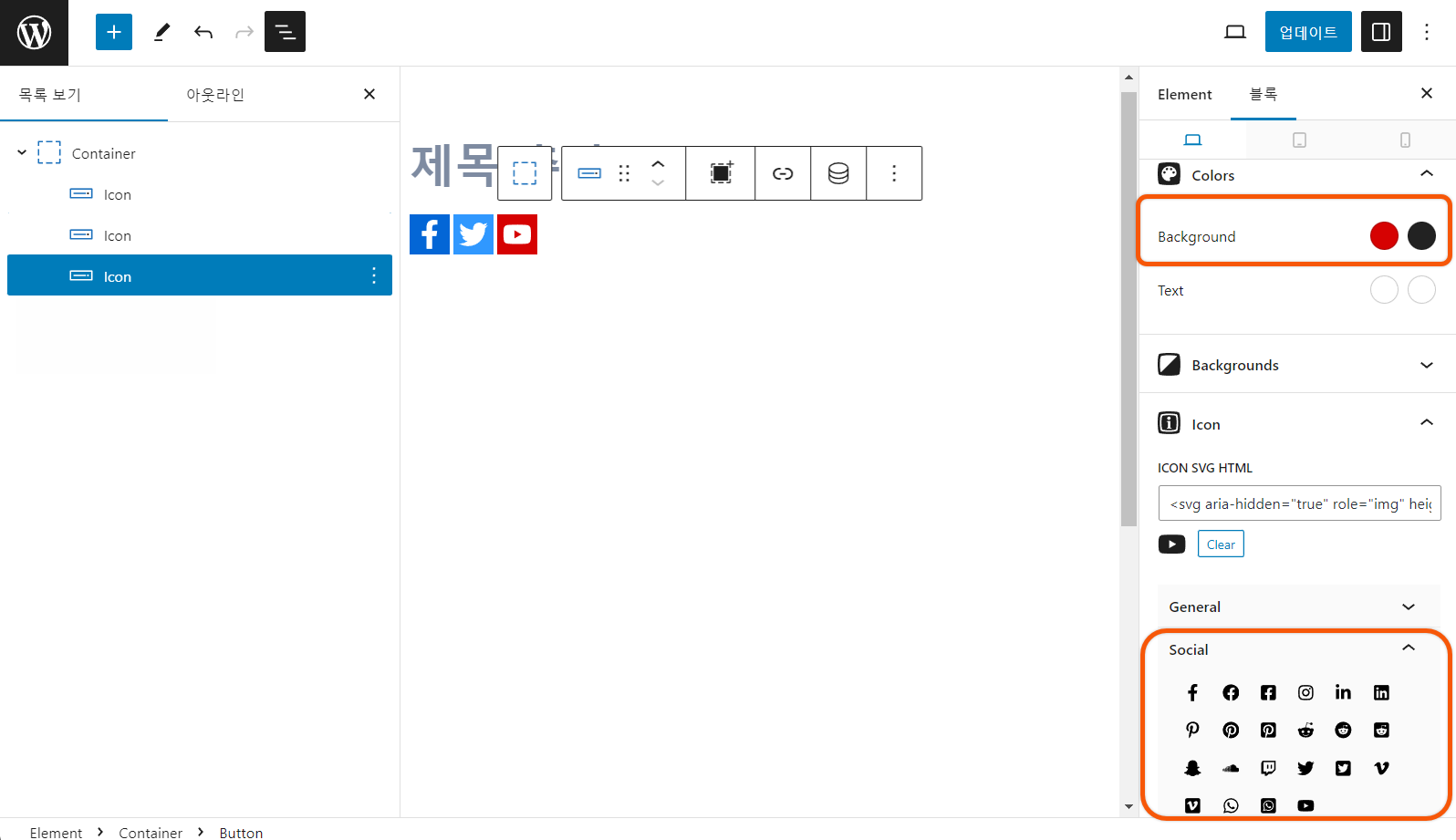
버튼 생성은 완료했으니, 이제 등록할 SNS에 맞게 아이콘을 디자인할 차례입니다. 우선 Icon의 메뉴의 Social 항목에서 아이콘을 변경한 후, Colors 메뉴로 이동해서 원하는 생상으로 변경합니다.

가로 또는 세로로 정렬하기
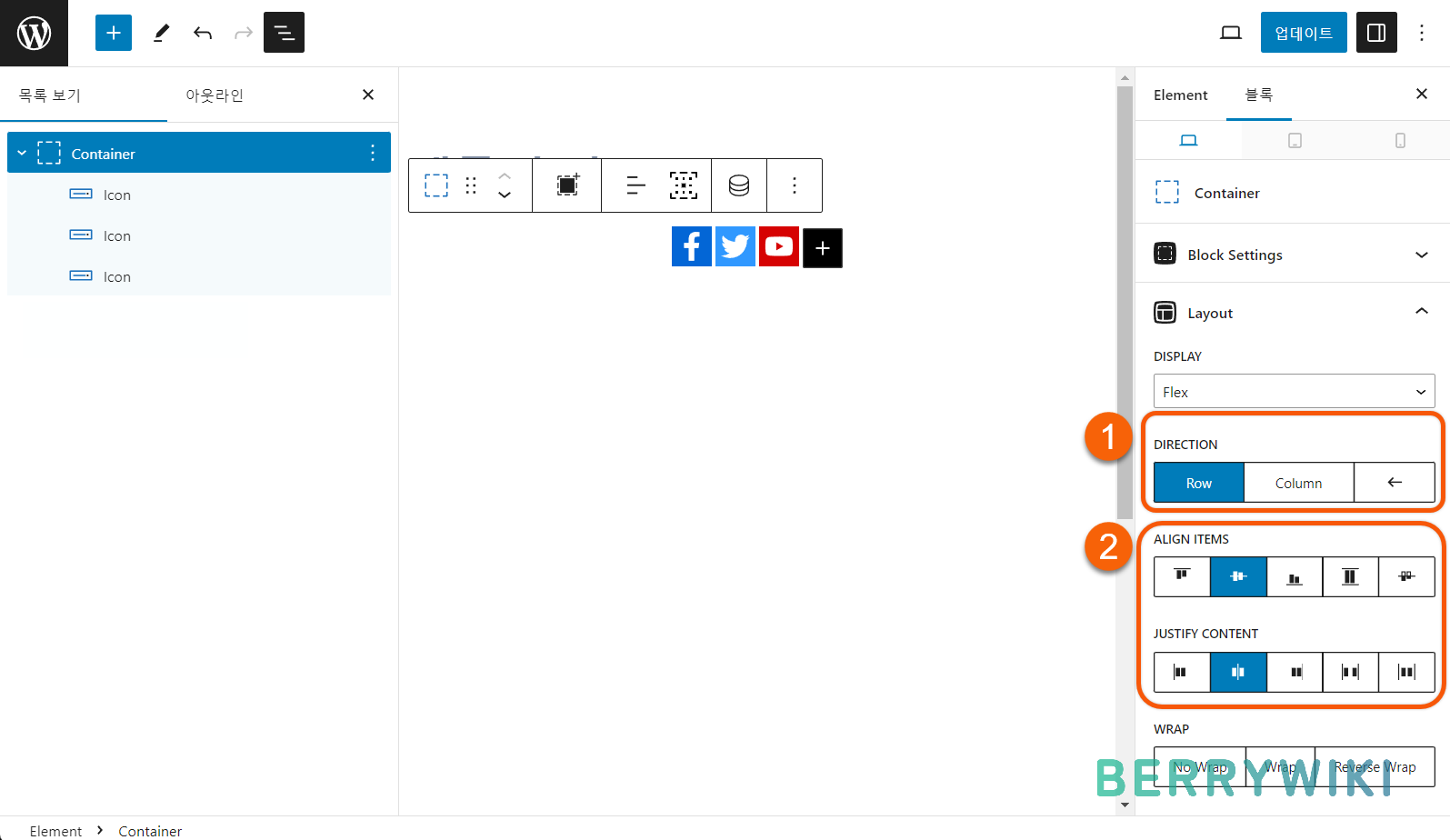
왼쪽 목록에서 컨테이너 블록을 선택한 후, Layout 메뉴로 이동합니다. ①DIRECTION(방향)을 Row(가로) 또는 Column(세로)을 선택해서 설정하실 수 있습니다. ②ALIGN ITEMS와 JUSTIFY CONTENT 항목을 모두 중앙으로 정렬시켜 줍니다.

SNS 아이콘에 링크 추가하기
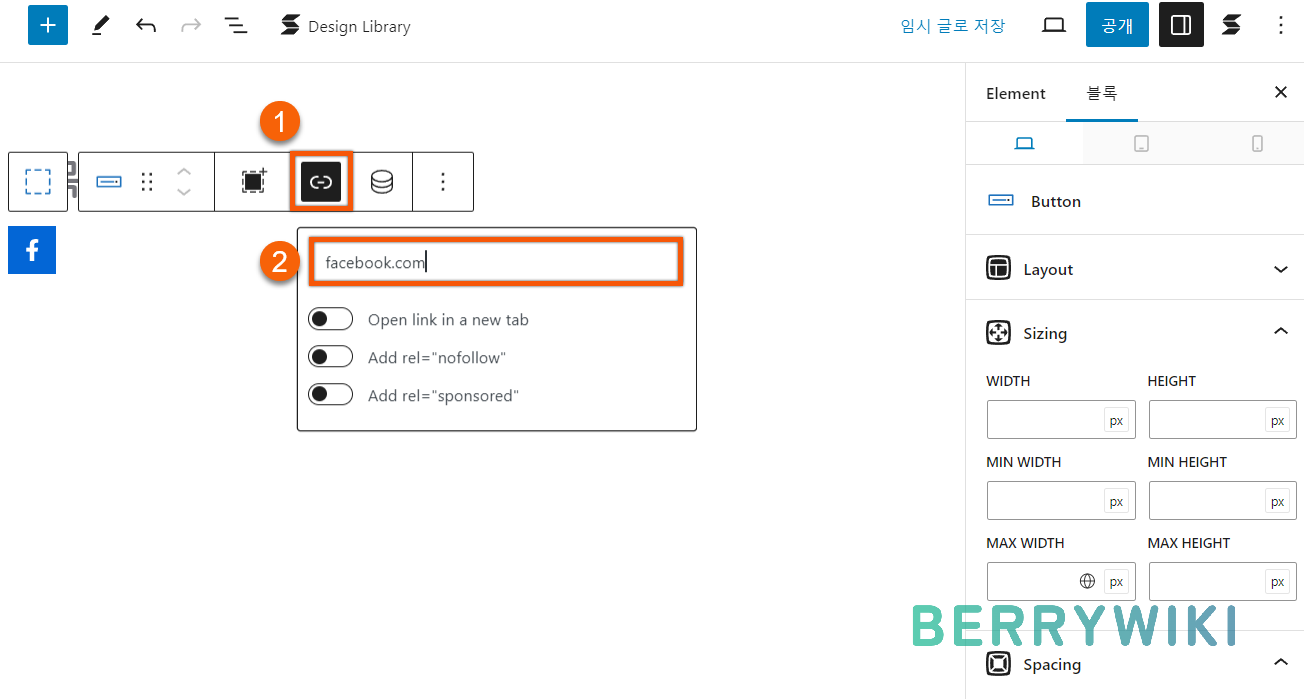
SNS 아이콘을 클릭한 후, ①링크 버튼을 클릭합니다. ②URL 입력란에 아이콘과 맞는 SNS 주소를 입력하시면 됩니다.

적용 범위 설정하기(Display Rules)
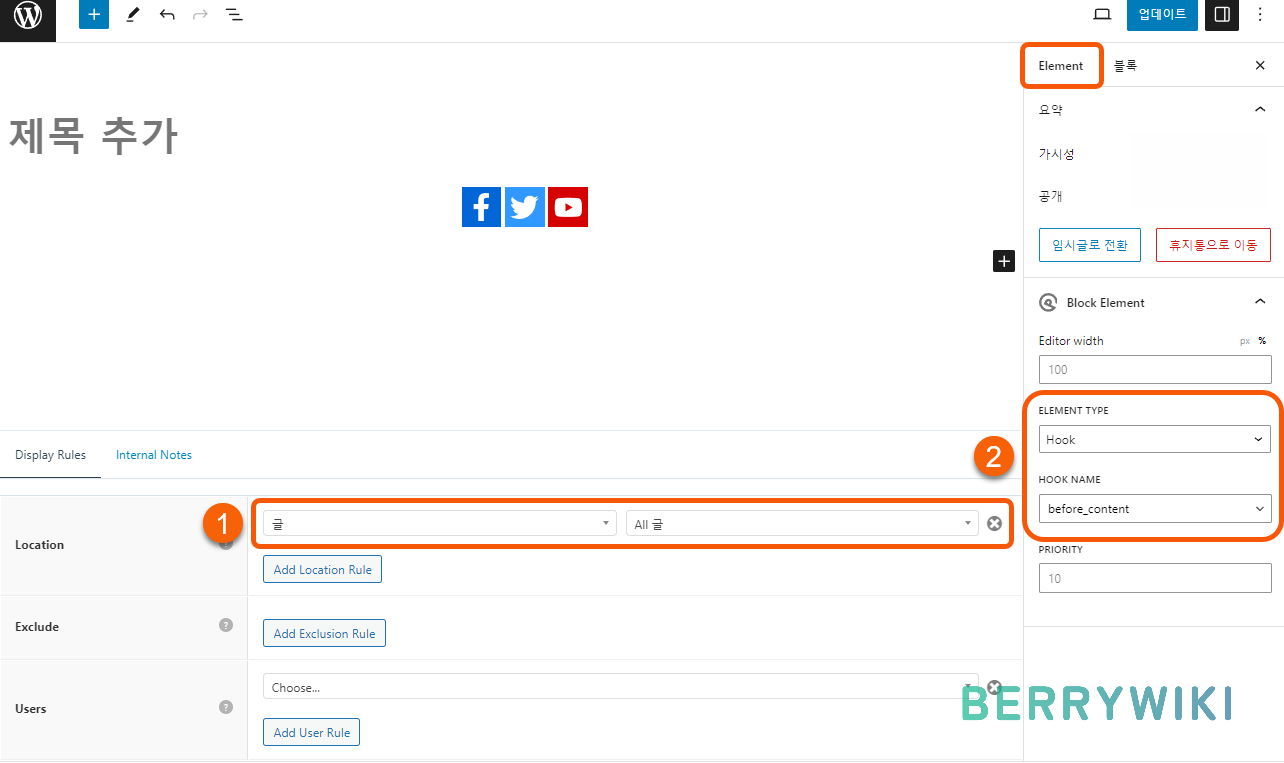
마지막으로 적용할 범위를 설정하는 단계입니다. ①Location을 글로 설정한 후 우측의 Element 설정으로 이동합니다. ELEMENT TYPE을 HOOK으로 설정하고 HOOK NAME을 before_content로 설정합니다.
- Location: 글
- ELEMENT TYPE: HOOK
- HOOK NAME: before_content
(HOOK NAME을 값을 변경해서 삽입 위치를 조정할 수 있습니다.)
TIP: Exclude 항목에서 표시하고 싶지 않은 페이지 유형을 예외 항목으로 추가할 수 있습니다.

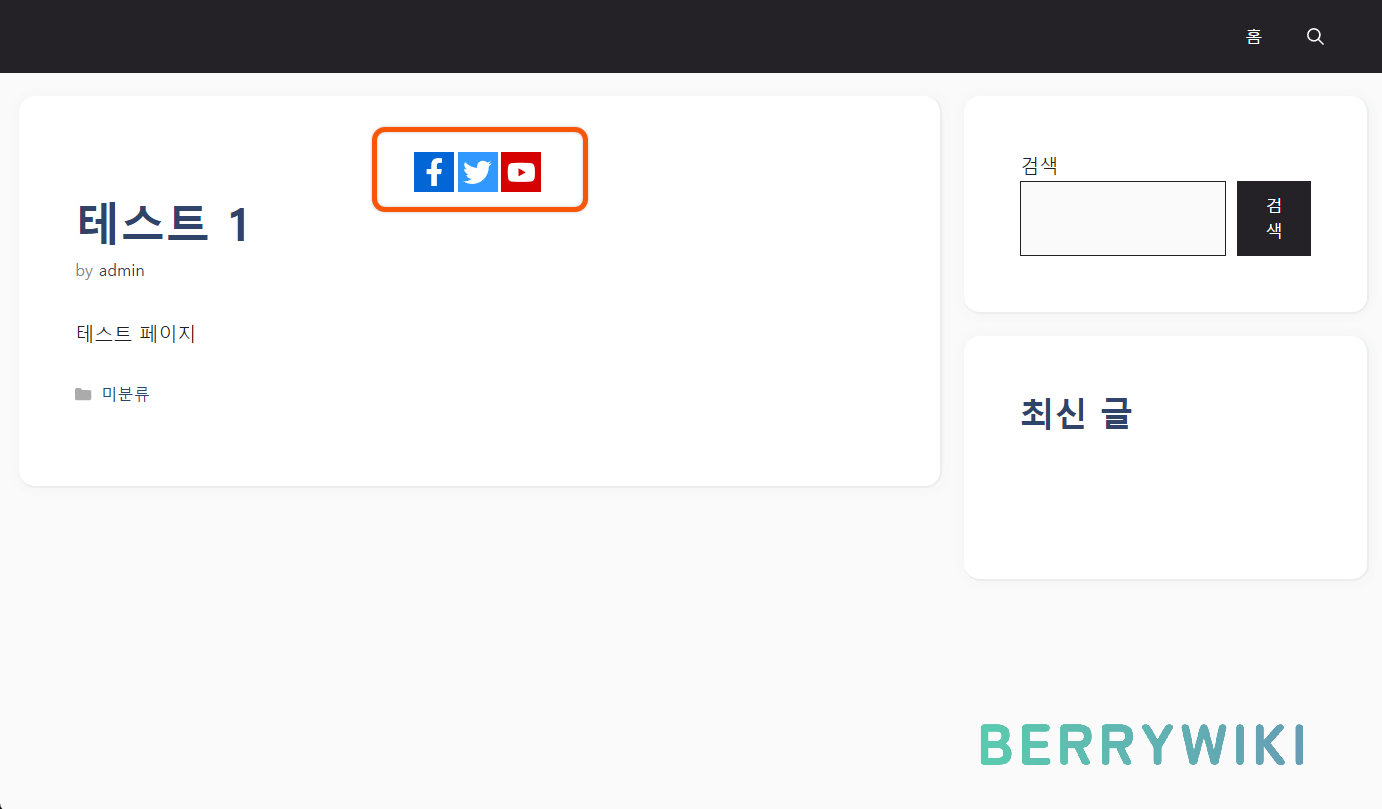
Element를 발행하고 발행한 글로 이동해 보면 아래와 같이 아이콘이 콘텐츠 전에 표시되는 것을 확인할 수 있습니다.

SNS 아이콘 화면에 고정하는 방법
소셜 아이콘을 홈페이지 화면 왼쪽 또는 오른쪽에 고정시키는 방법에 대해서 알아보겠습니다. 아이콘을 제작하는 방법을 동일하기 때문에 위에서 생성했던 아이콘을 베이스로 설정 값만 변경하는 방법으로 진행해 보겠습니다.
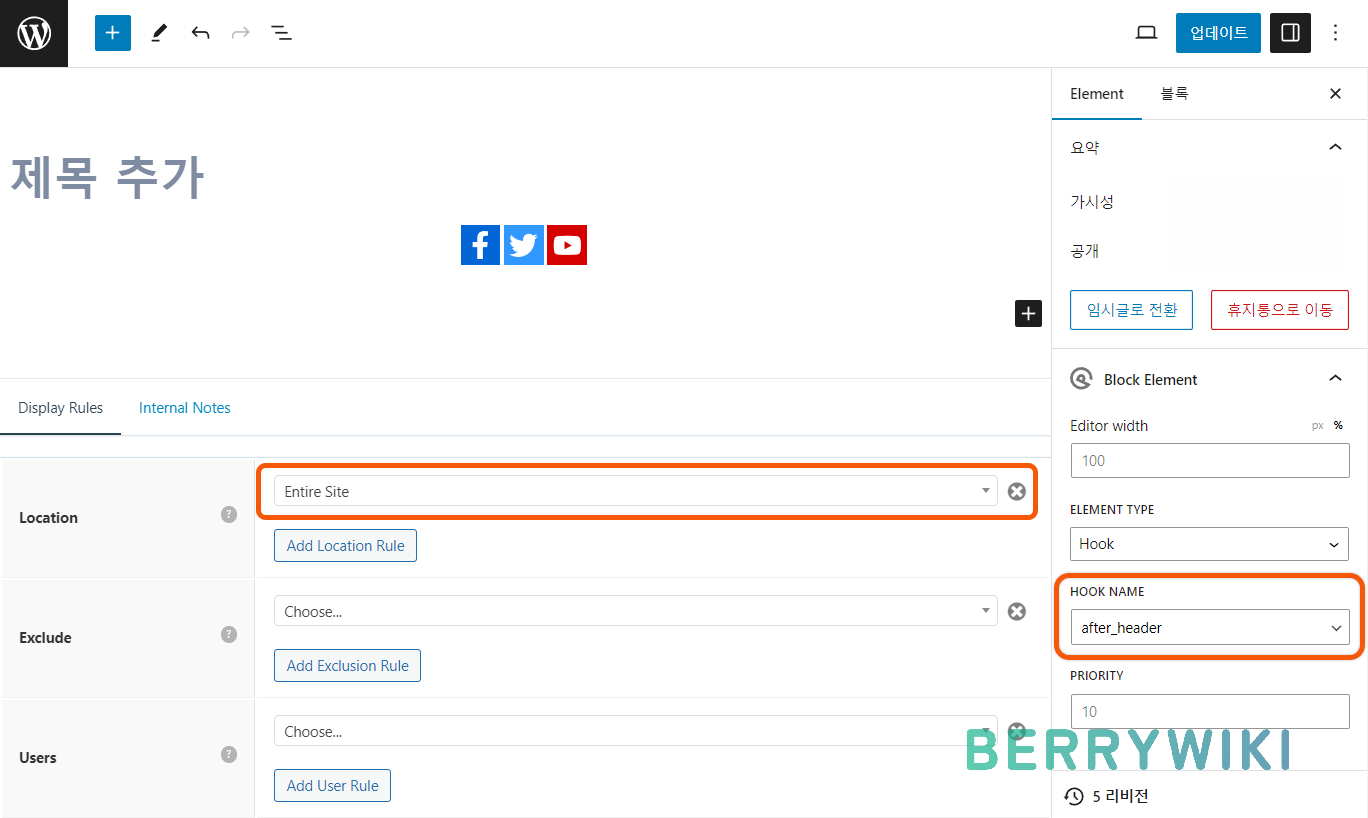
[관리자 페이지 > 외모 > Elements]페이지로 이동한 후, 앞서 생성한 Element를 클릭해서 편집 화면으로 이동합니다. Location 값을 Entire Site로 설정하고 우측 Element의 HOOK NAME 값을 after_header로 변경합니다.

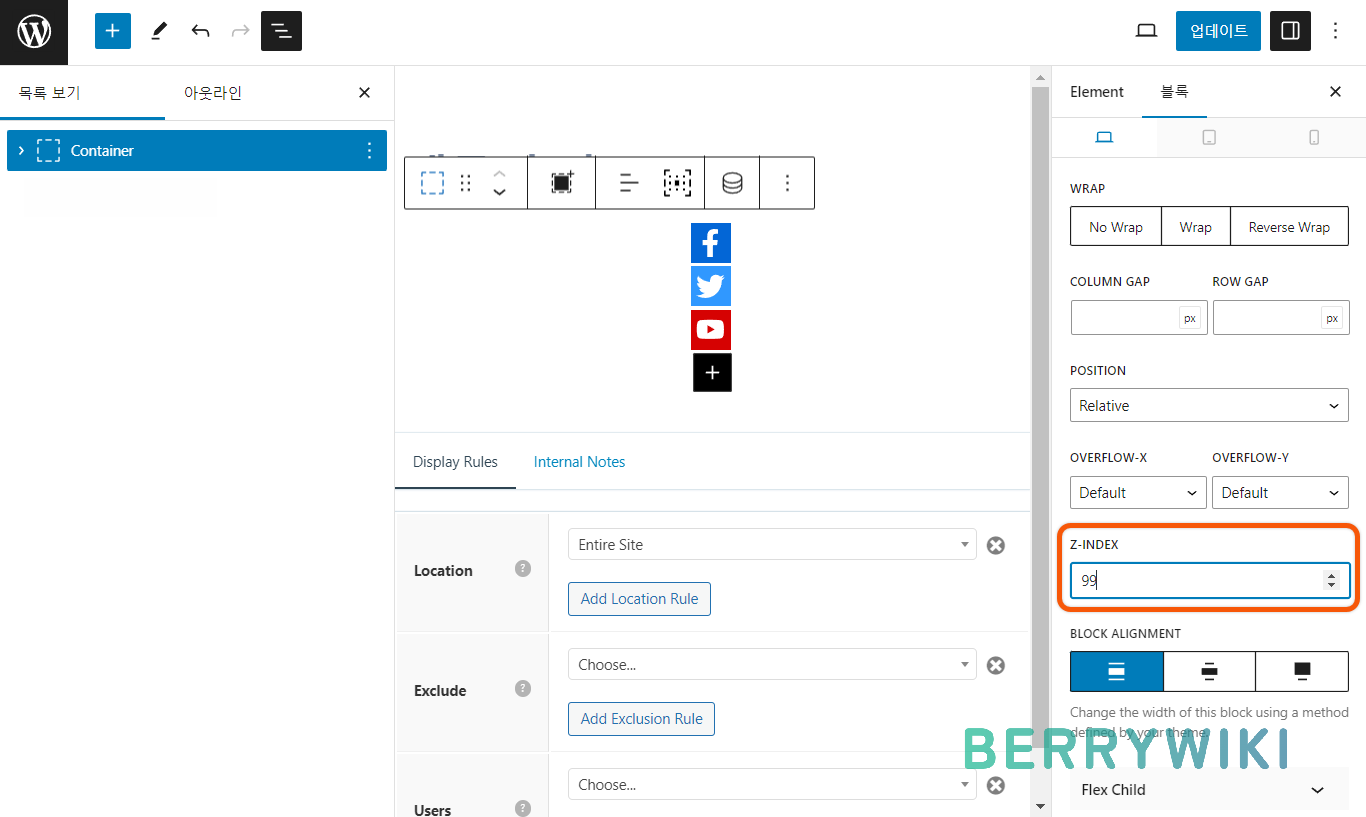
컨테이너 블록을 선택한 후 레이아웃(Layout)으로 이동합니다. DIRECTION(방향)을 세로(Column)으로 변경한 후, Z-INDEX 값을 99로 입력해서 컨테이너를 화면 제일 위로 설정합니다.

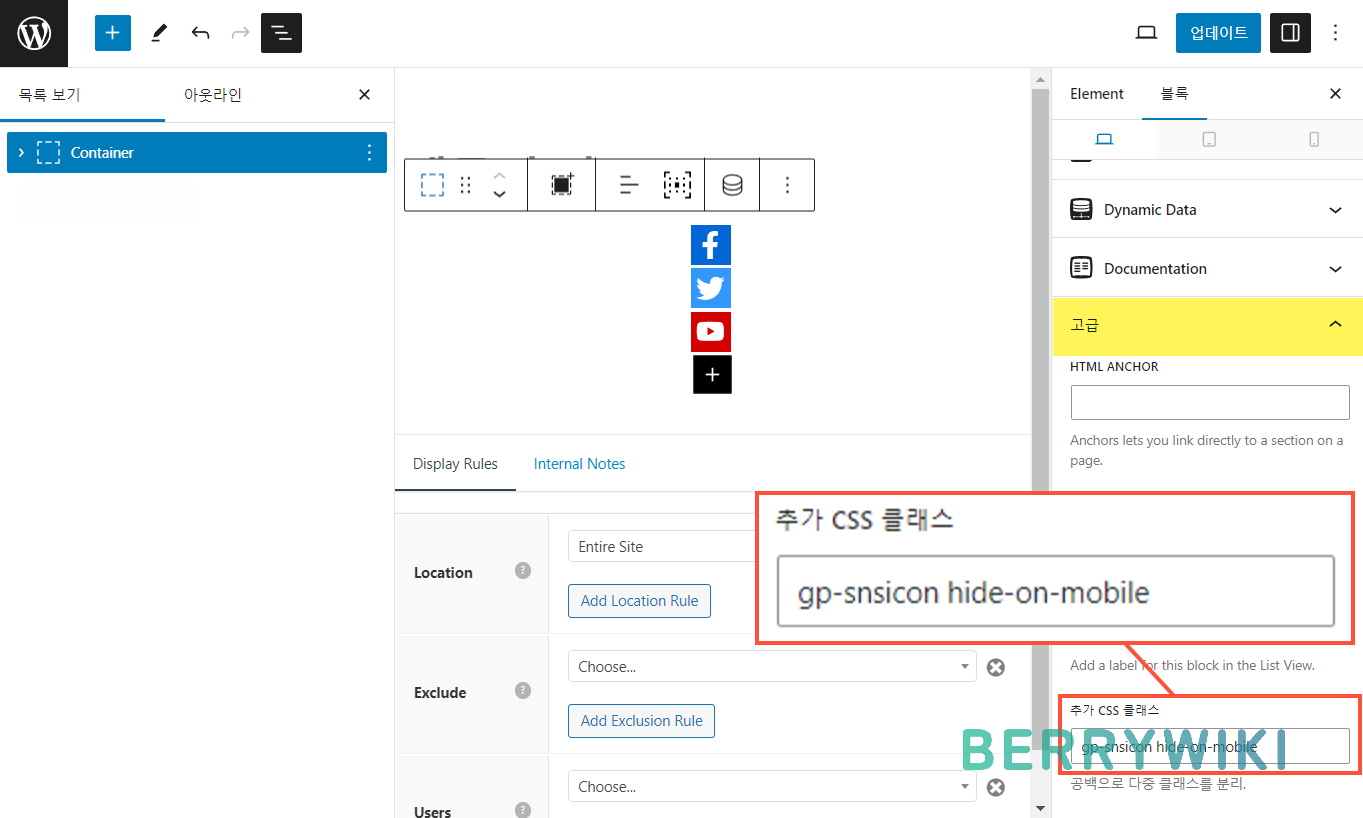
아이콘 위치를 조정하기 위해서는 CSS 코드를 추가로 적용해야 되는데, ‘추가 CSS 클래스’ 기능을 사용해서 클래스를 생성하면 현재 컨테이너에만 CSS 코드를 적용시킬 수 있습니다.
블록 설정 제일 아래 고급 메뉴를 클릭한 후, 추가 CSS 클래스 입력란에 gp-snsicon을 입력한 후, 한 칸 띄우고 hide-on-mobile 을 입력합니다.
뒤에 붙은 ‘hide-on-mobile 코드’는 해당 블록을 모바일 화면에서 숨기는 테마 내장 코드입니다. 모바일 같은 작은 화면에서는 플로팅 SNS 아이콘은 화면을 가릴 수 있기 때문에 비활성화하는 것이 좋습니다.
gp-snsicon hide-on-mobile
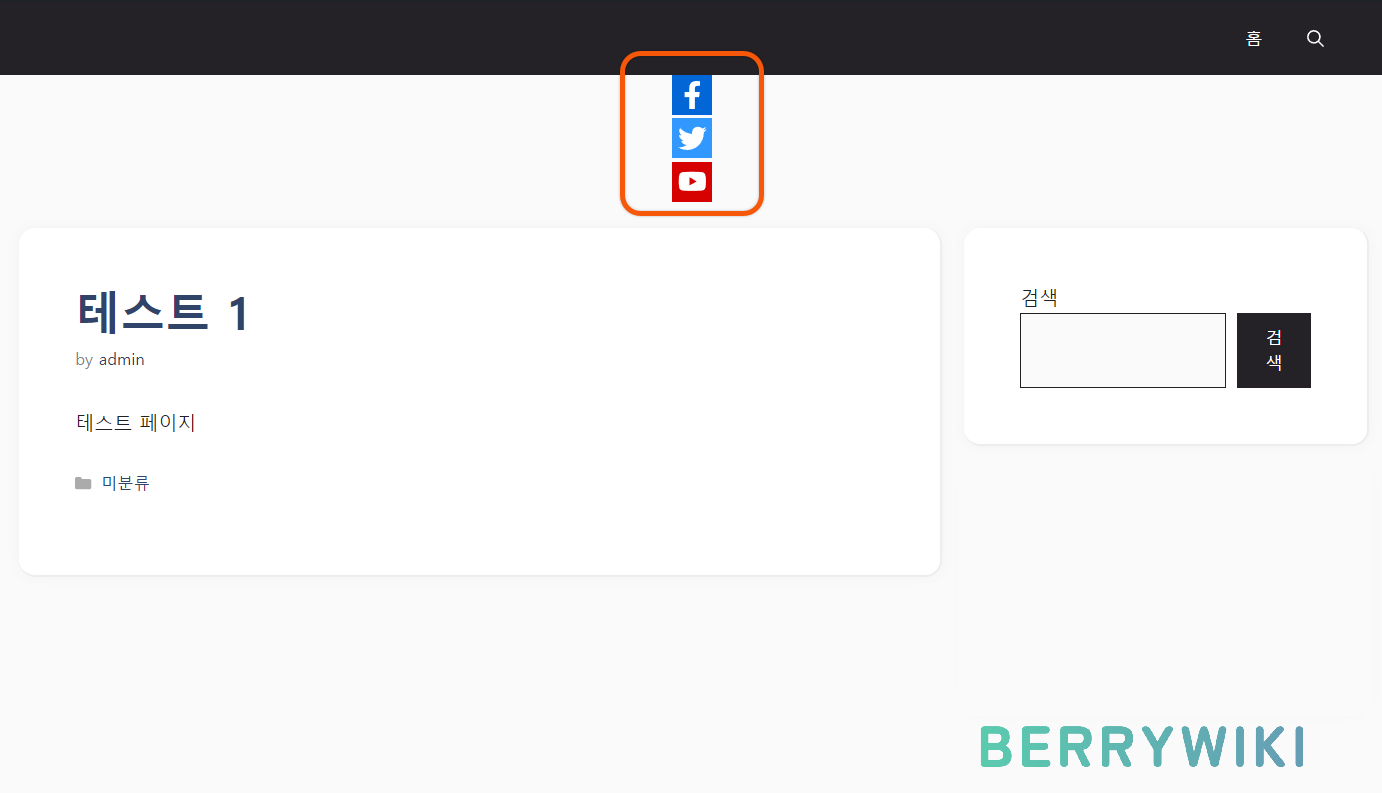
Element를 업데이트한 후, 홈페이지로 이동해 보시면 아래와 같이 아이콘이 중앙에 위치하고 있는데, 아직 추가 CSS 코드를 적용하지 않아서 그렇습니다. 관리자 페이지로 이동한 후, 외모 > 사용자 정의를 클릭해서 이동해주세요.

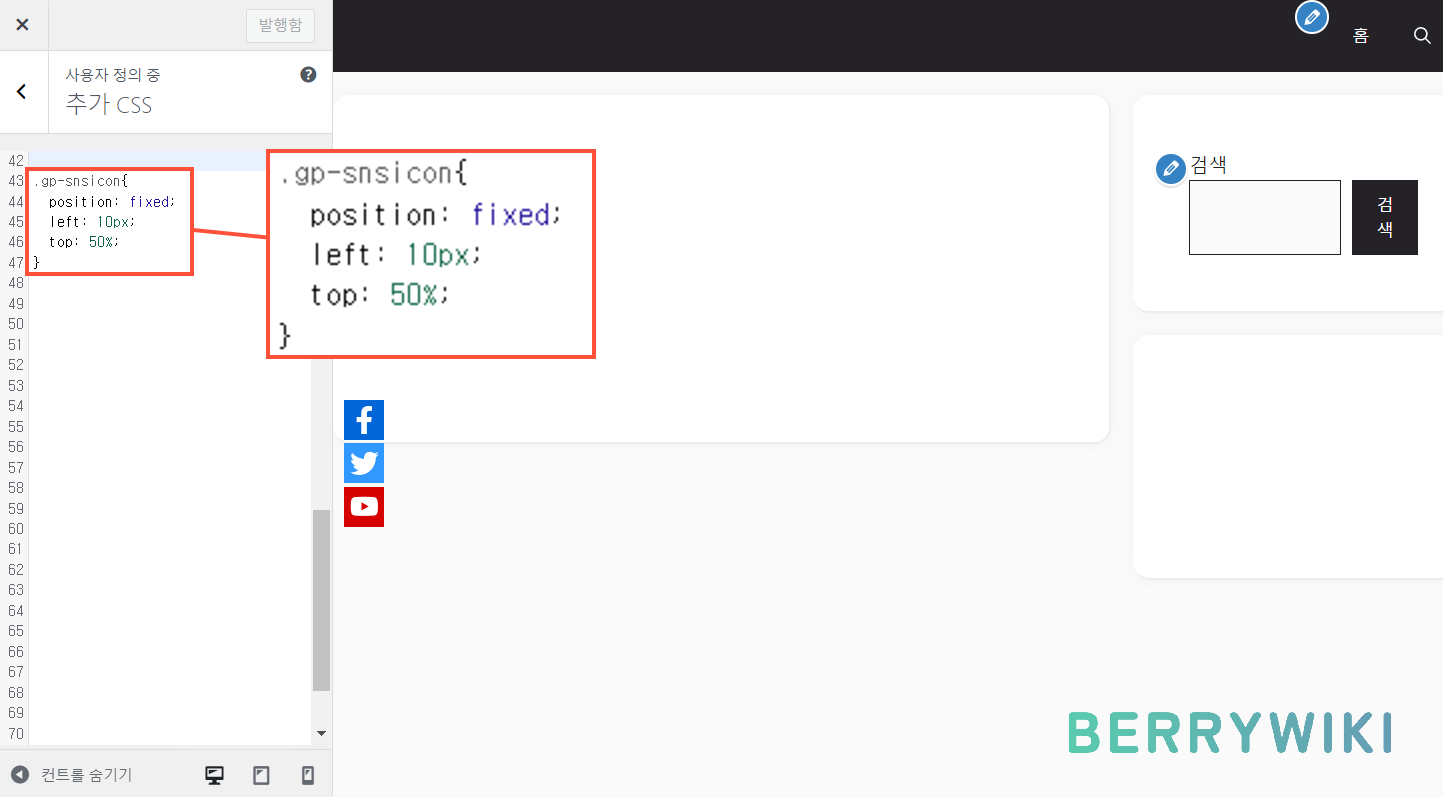
추가 CSS 메뉴를 클릭한 뒤, 앞서 추가한 gp-snsicon 클래스를 사용해서 CSS 코드를 적용하면 완료됩니다. 아래 코드의 top 값을 조절해서 상하 위치를 조절하실 수 있고, Left 또는 Right로 변경해서 입력하시면 화면에 표시되는 좌 우 위치를 변경하실 수 있습니다.
- top: 상하 위치 조절
- left or right: 좌 우 위치 조절
.gp-snsicon{
position: fixed;
left: 10px;
top: 50%;
}
마치며
제너레이트프레스 테마에서 SNS 아이콘을 만들어서 사이트에 표시하는 방법에 대해서 알아봤습니다. 이번 포스팅에서는 SNS 아이콘을 위주로 진행했지만 응용하여 배너, 링크, 이미지 등과 같은 다양한 요소를 사이트 화면에 추가하실 수 있습니다.