워드프레스 제너레이트프레스 테마 사이드바 설정 방법과 위젯을 활용해서 카테고리, 인기 글, 최신 글, 배너, 광고, 검색, 태그 등 다양한 기능들을 사이드바에 추가하는 방법에 대해서 알아보겠습니다. 사이드바를 활용하면 메인 글을 방해하지 않고 더 많은 정보나 기능들을 사이트에 추가할 수 있습니다.
제너레이트프레스 테마 사이드바 설정 방법
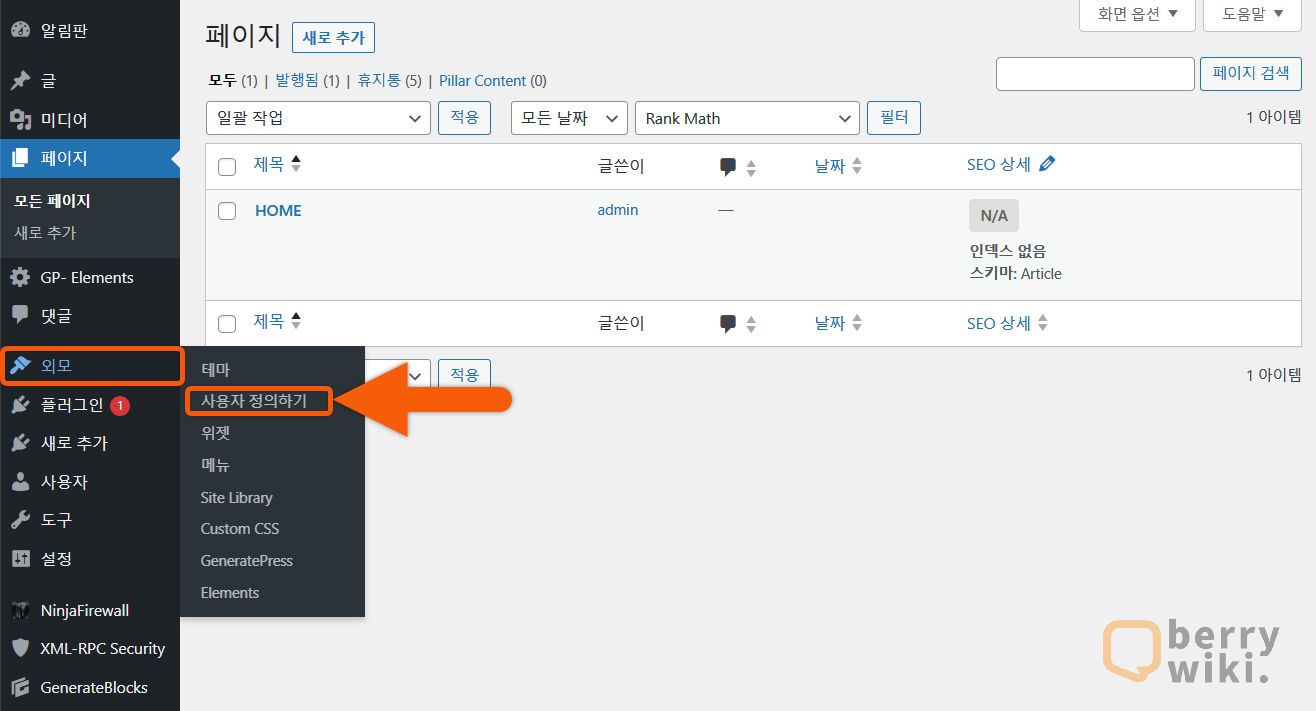
워드프레스 관리자 페이지에서 [외모 > 사용자 정의하기]를 클릭해서 이동합니다.

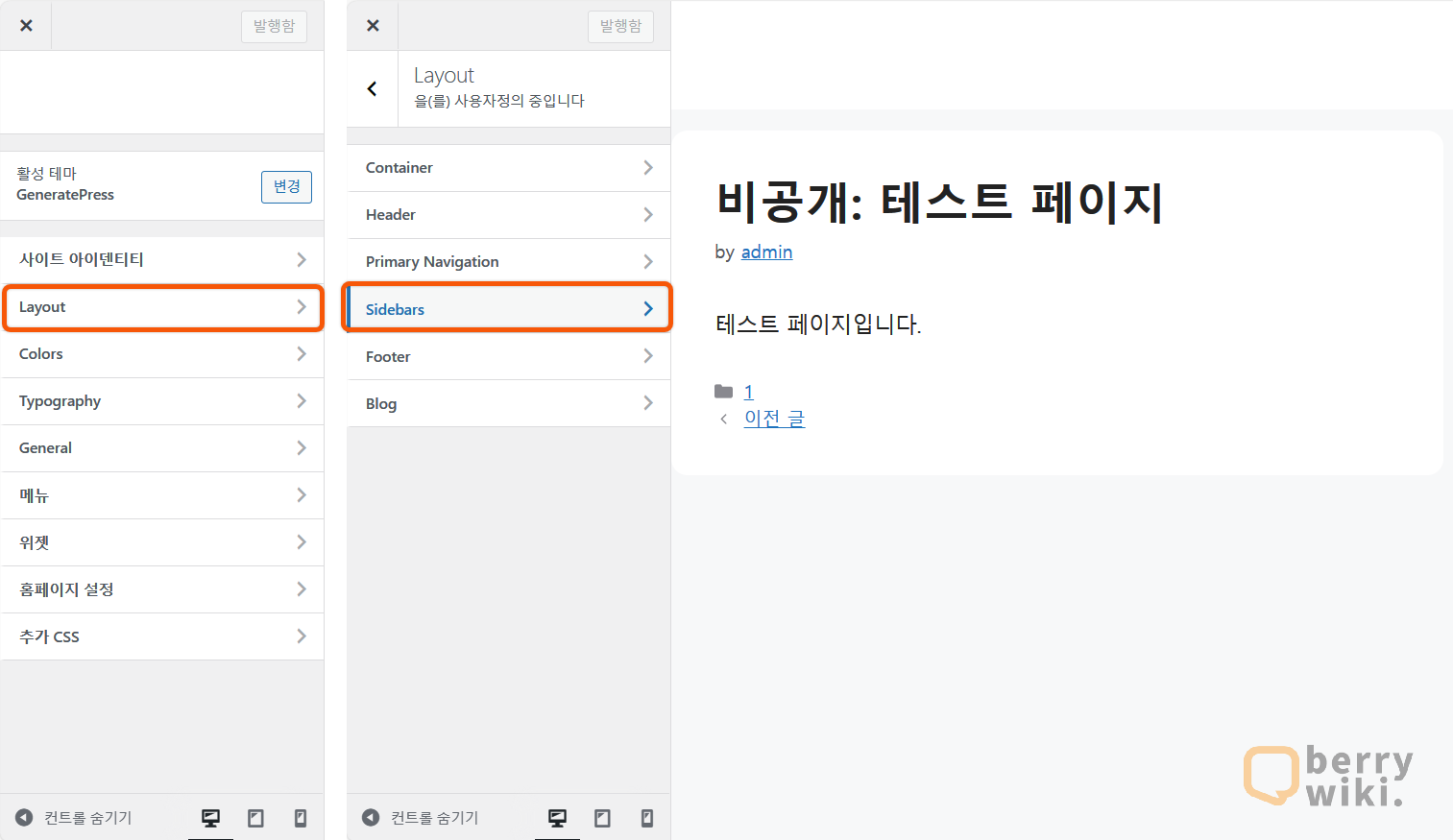
사용자 정의하기 페이지에서 [Layout > Sidebars]로 이동합니다.

페이지 별 사이드바 표시 설정
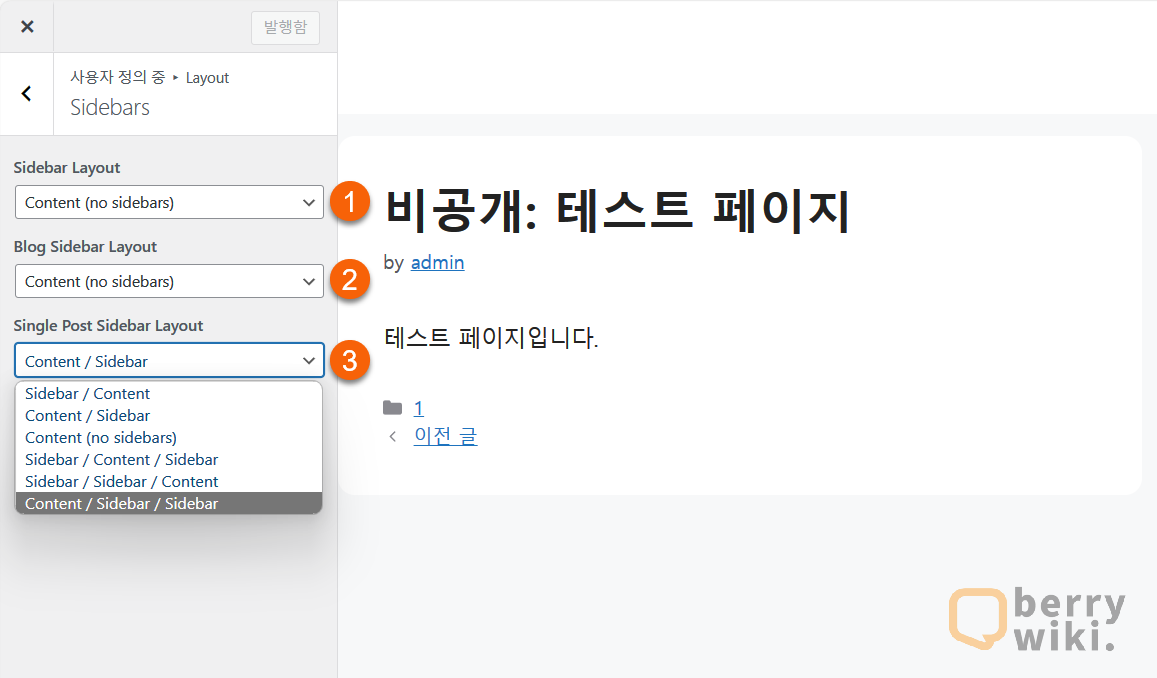
아래 3가지 형식의 페이지에서 사이드바 표시 여부를 설정하실 수 있습니다.
- Sidebar Layout: 일반 페이지 설정
- Blog Sidebar Layout: 블로그 페이지, 아카이브 목록 페이지, 검색 결과 페이지 설정
- Single Post Sidebar Layout: 글, 포스팅 페이지 설정

사이드바 표시 형식 설정
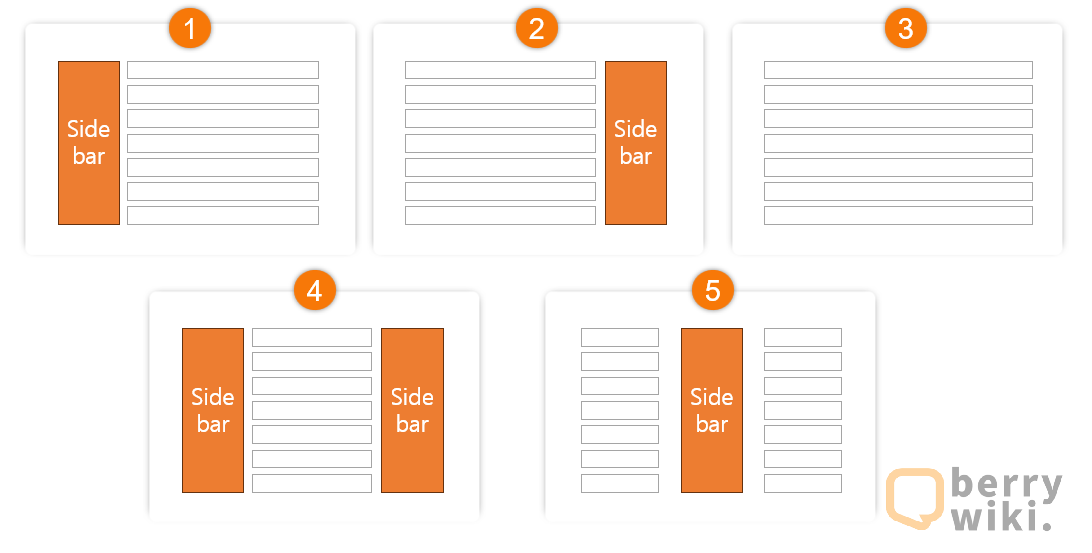
- Sidebar / Content: 왼쪽 사이드바, 오른쪽 콘텐츠
- Content / Sidebar: 왼쪽 콘텐츠, 오른쪽 사이드바
- Content(No Sidebars): 사이드바 비활성화
- Sidebar / Content / Sidebar: 왼쪽 사이드바, 중간 콘텐츠, 오른쪽 사이드바
- Content / Sidebar / Content: 왼쪽 콘텐츠, 중간 사이드바, 오른쪽 콘텐츠

(예시)
홈X/페이지X/글O: 1~2번을 No sidebar로 설정합니다.
홈O/페이지O/글X: 3번만 No Sidebar로 설정합니다.
사이드바에 위젯 추가하는 방법
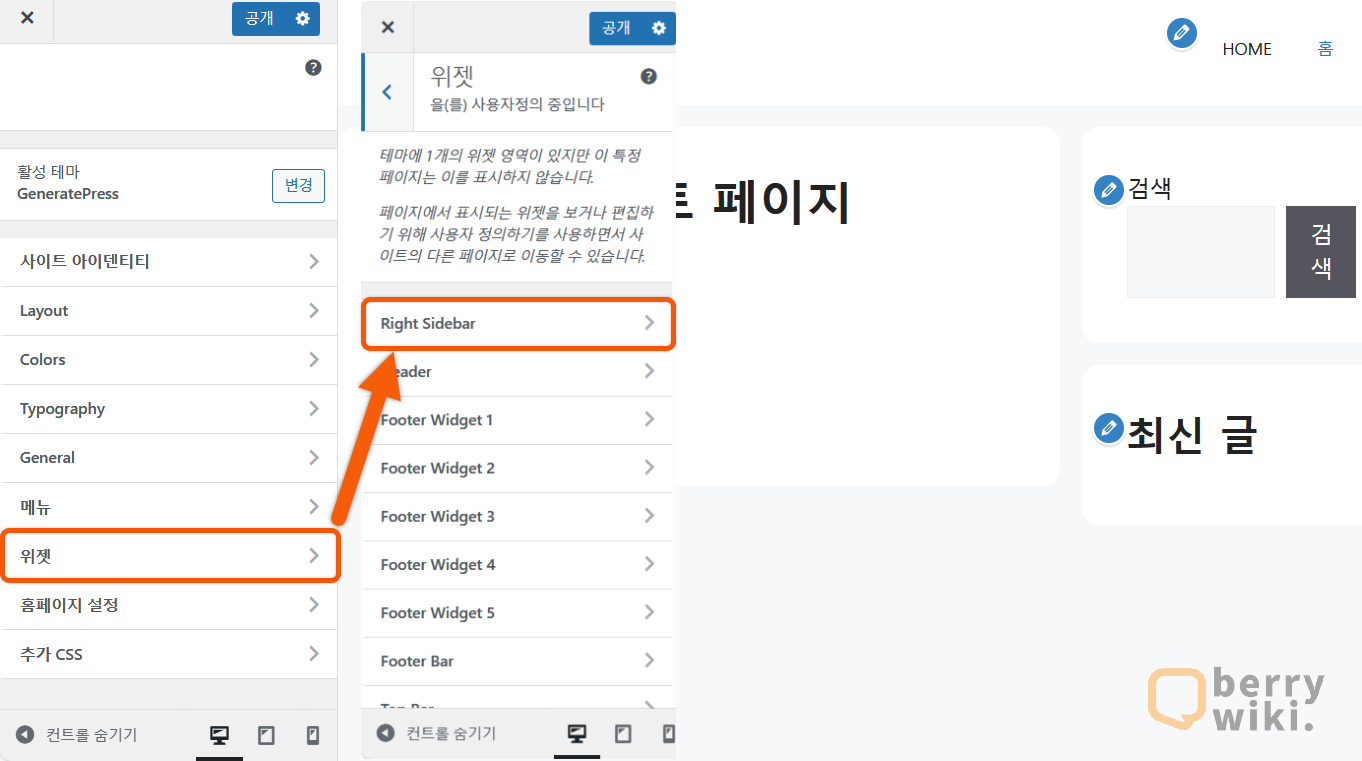
사용자 정의 메인 화면에서 [위젯 > Right Sidebar]로 이동합니다.

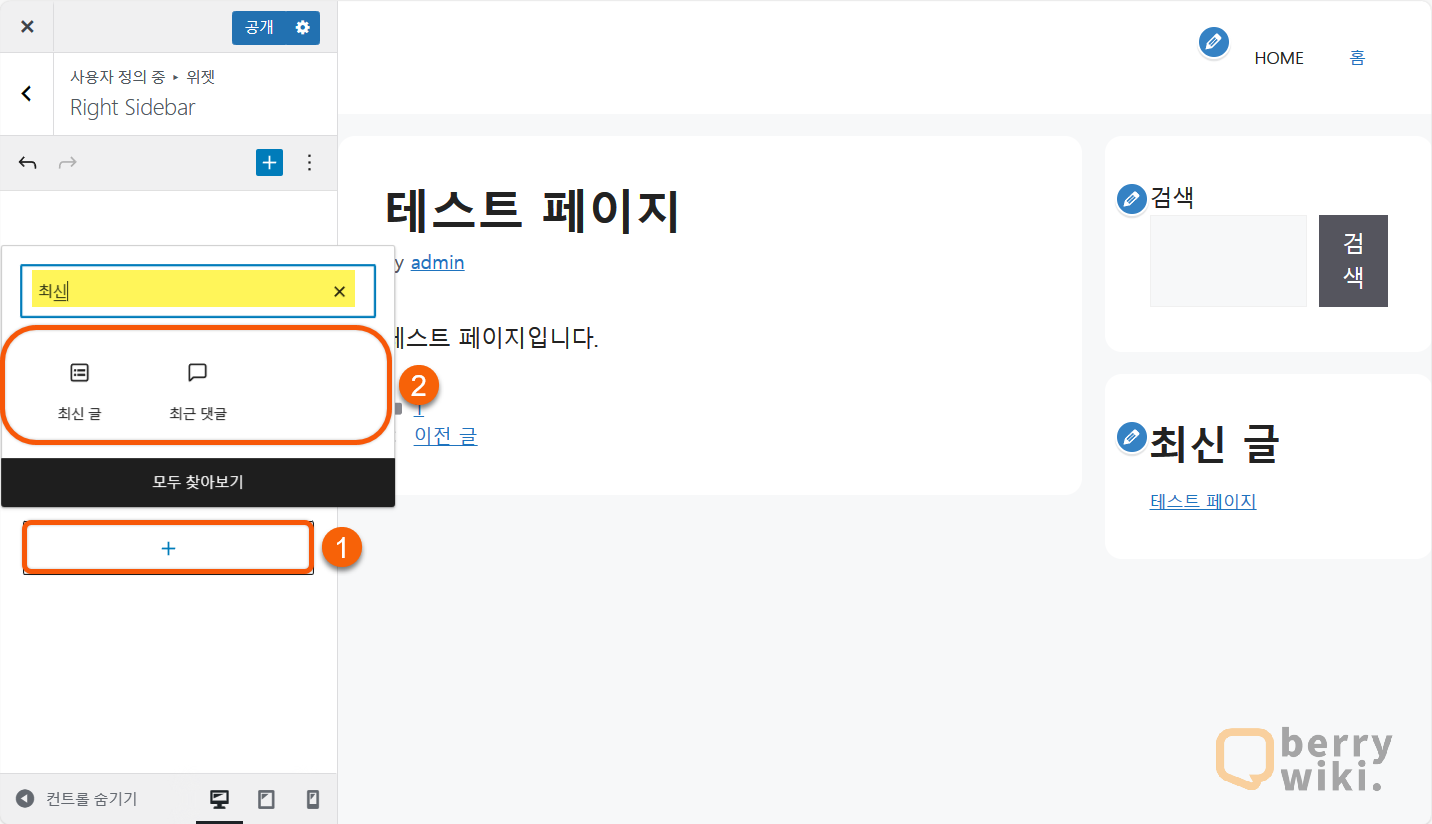
아래 [+ 버튼]을 클릭해서 위젯 및 블록을 검색한 후, 클릭해서 사이드바에 추가할 수 있습니다.

사이드바 위젯에 제목 추가하는 방법
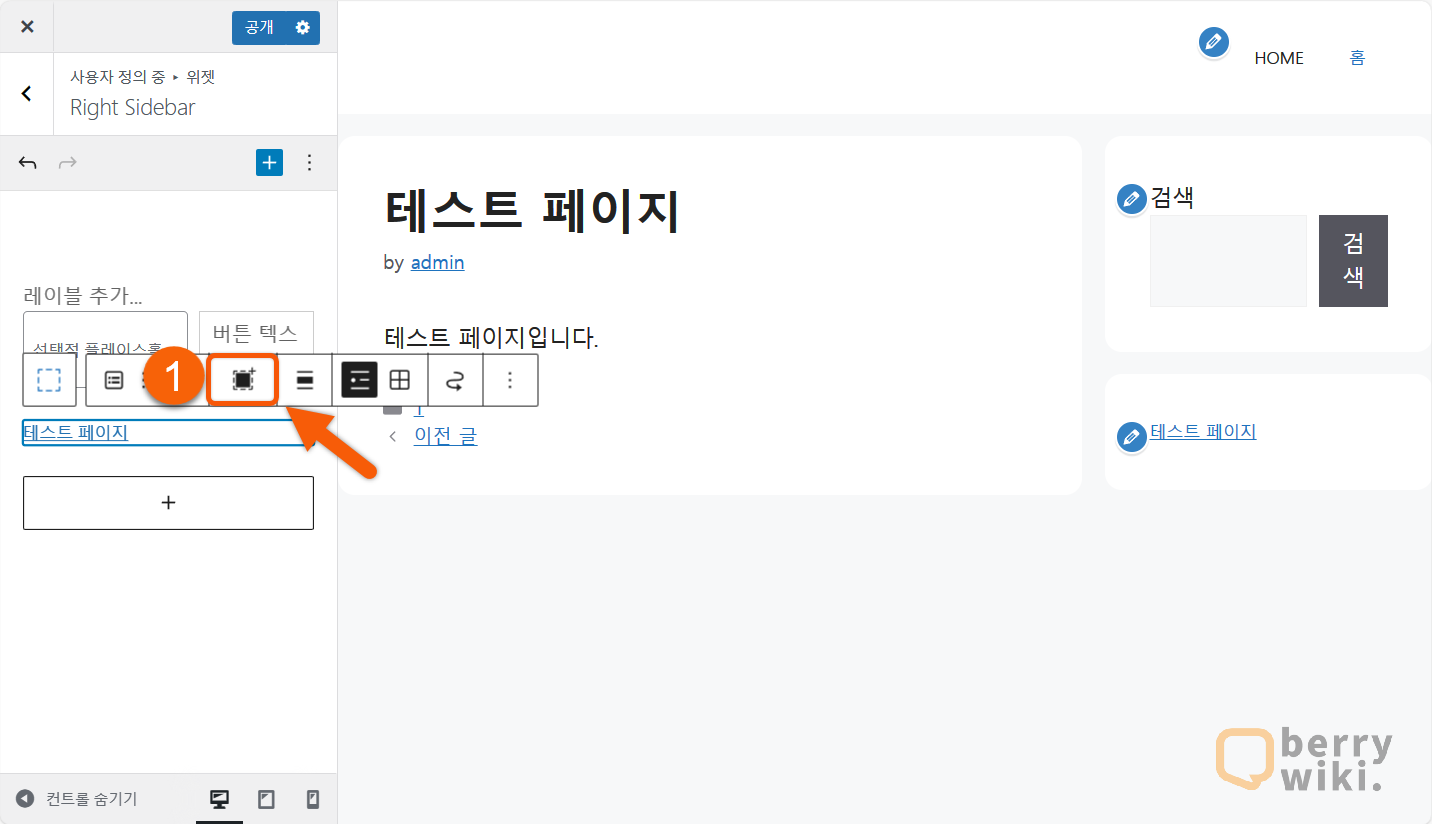
위에서 생성한 최신 글 위젯을 클릭한 후, ①버튼을 클릭해서 컨테이너를 추가합니다.

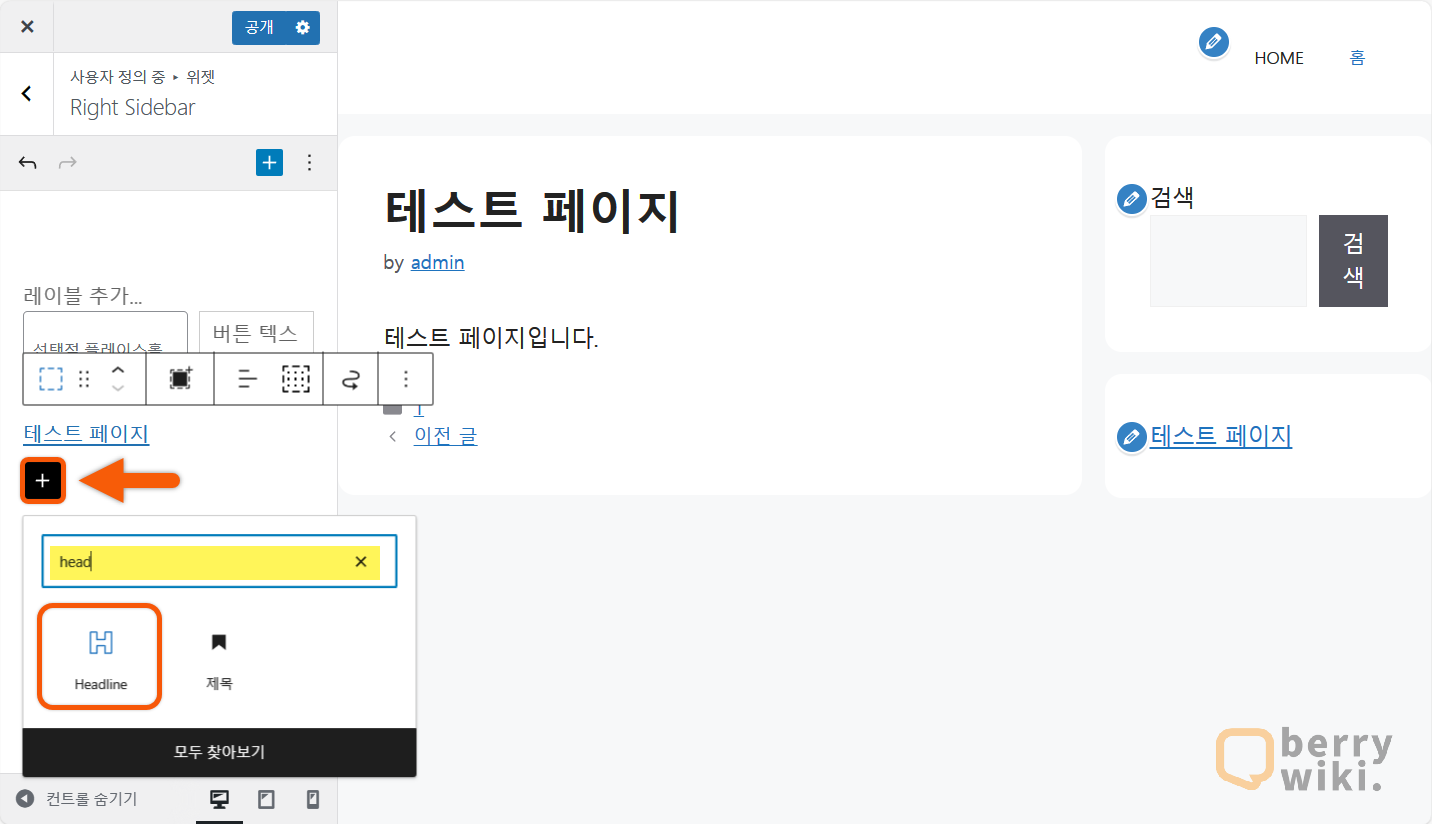
아래 [+버튼]을 클릭해서 [headline]을 검색한 후, 제목 위젯을 클릭해서 추가합니다.

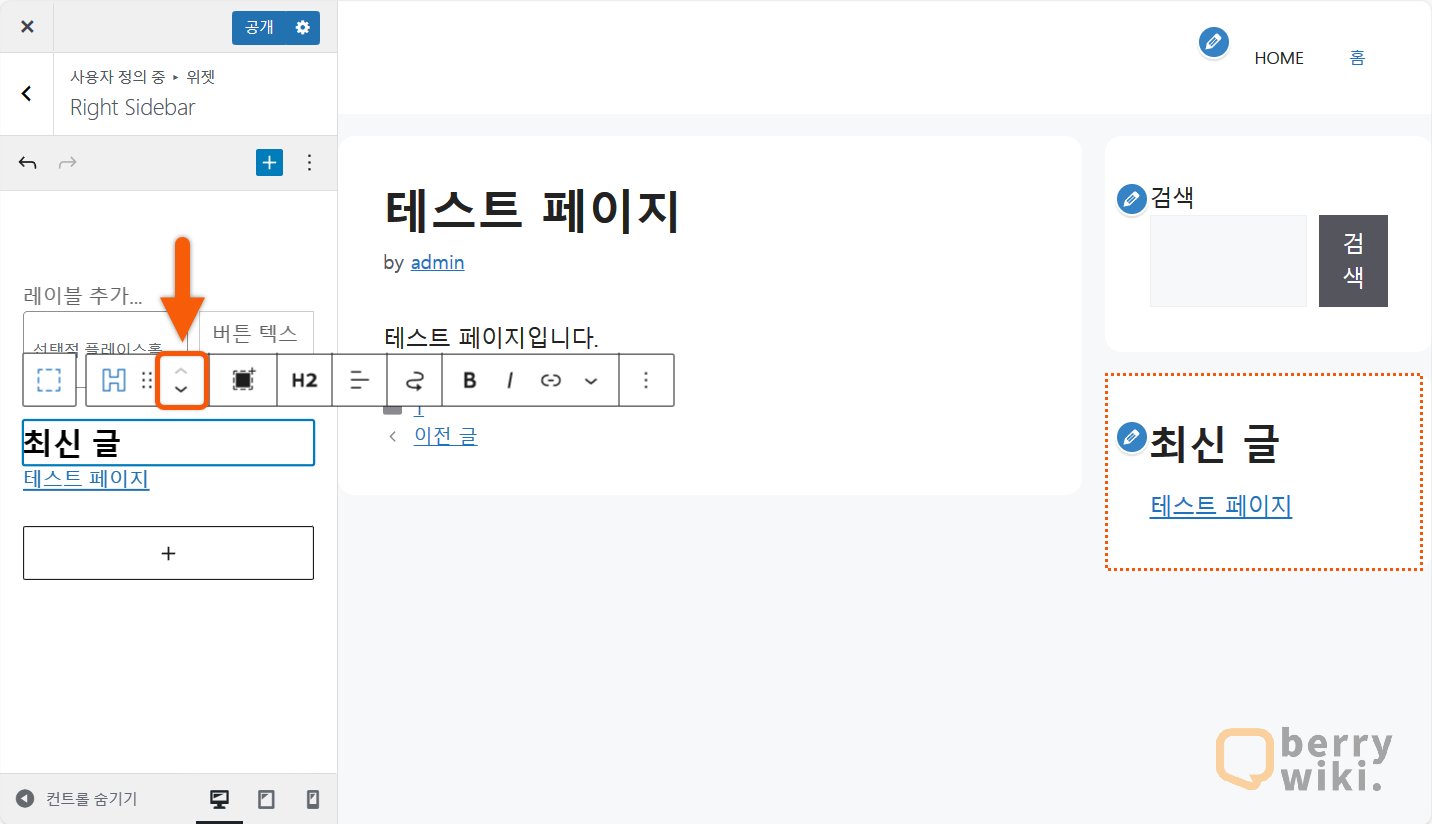
생성한 Headline 블록에 위젯의 제목을 입력합니다. 다음으로, 도구 모음창의 상 하 이동 버튼을 클릭해서 Headline 블록을 위로 이동시켜 주시면 설정이 완료됩니다.

사이드바 위젯 세부 설정하는 방법
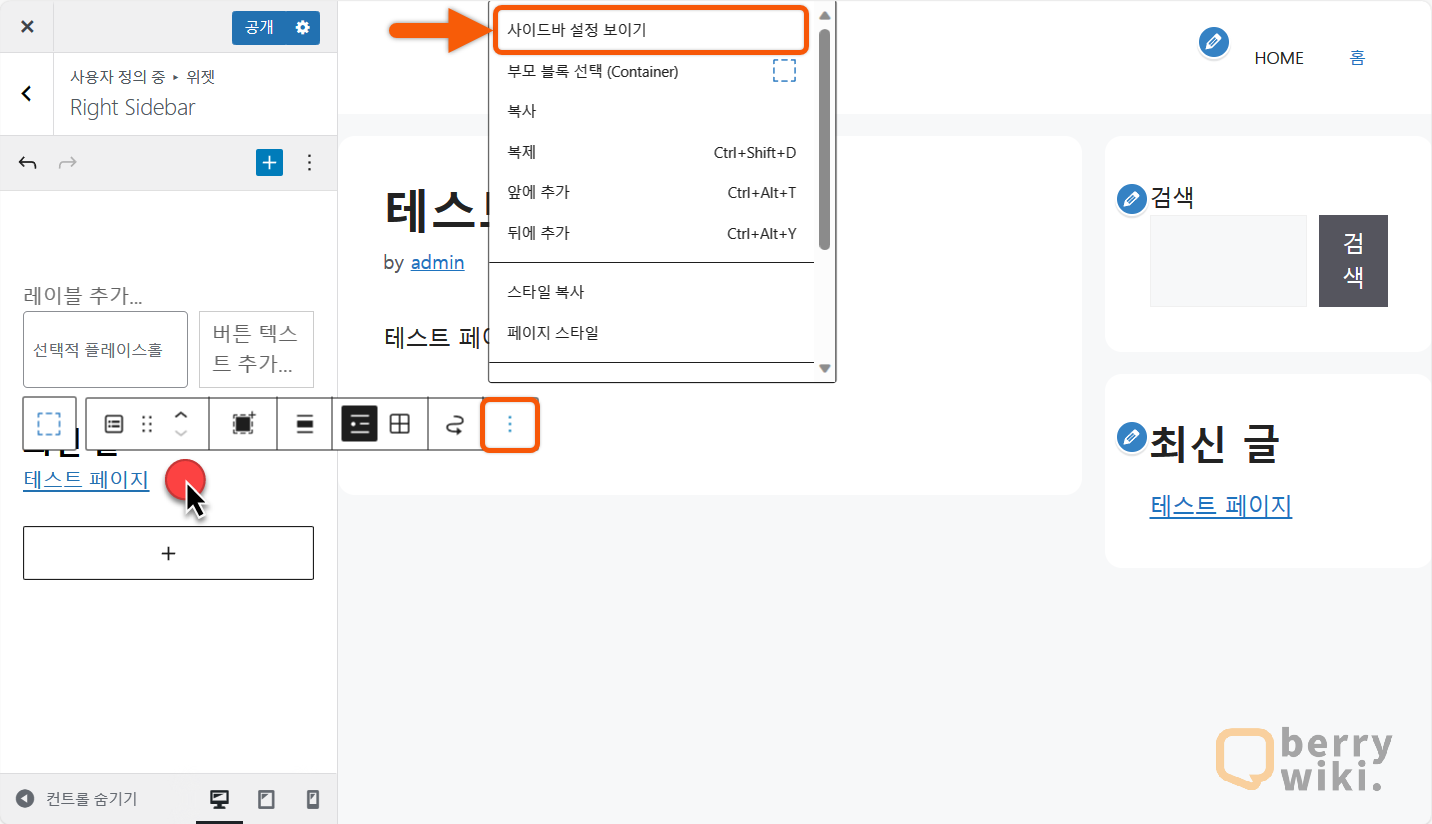
위젯 세부 설정을 통해 폰트 크기 및 위젯 기능들을 수정할 수 있습니다. 위젯을 클릭한 후 도구 모음 창 우측 더 보기 버튼을 클릭합니다. 더 보기 창이 팝업 되면 [사이드바 설정 보이기]를 클릭합니다.

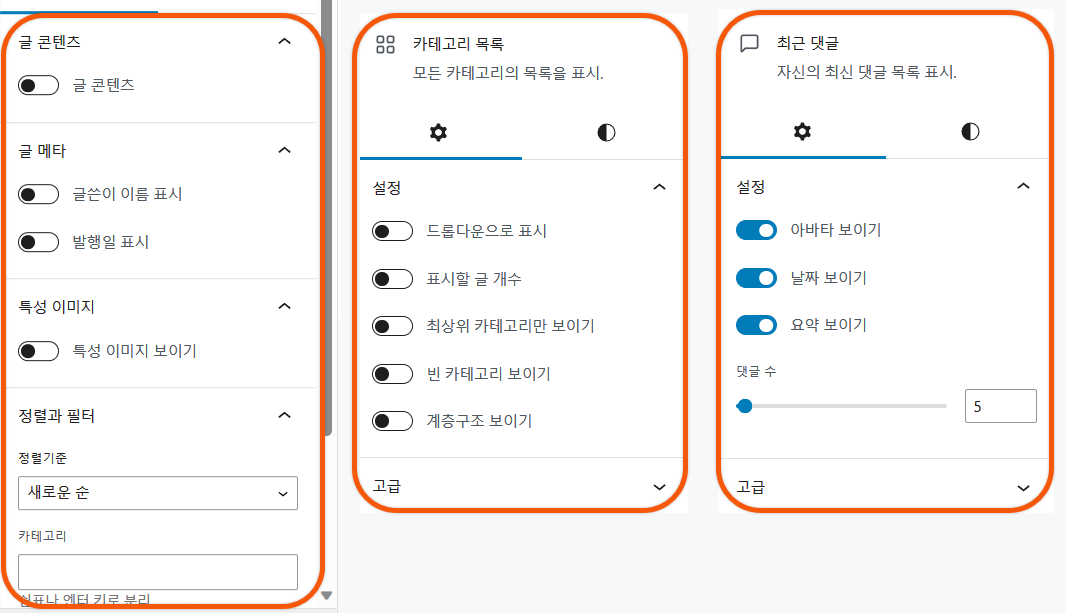
사이드바 설정에서는 아래처럼 위젯 별로 추가적인 세부 설정이 가능합니다. 설정(톱니 바퀴) 탭에서는 블록과 관련된 기능을 설정하실 수 있으며, 톱니 바퀴 옆 스타일 탭에서는 폰트 크기, 글자 간격, 폰트 두께 등 폰트와 관련된 설정을 하실 수 있습니다.

사이드바 이미지 배너 추가하는 방법
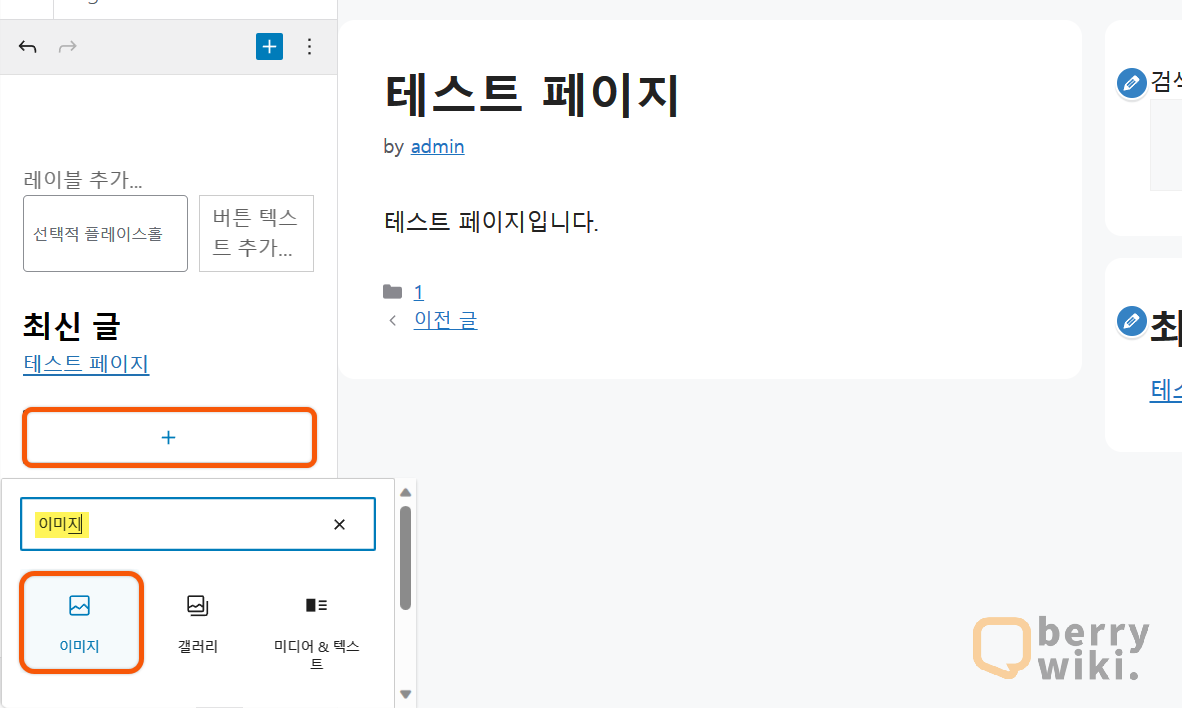
위젯에 이미지 블록을 추가해서 배너를 제작해보겠습니다. +버튼을 클릭해서 이미지 블록을 검색한 후, 위젯에 추가합니다.

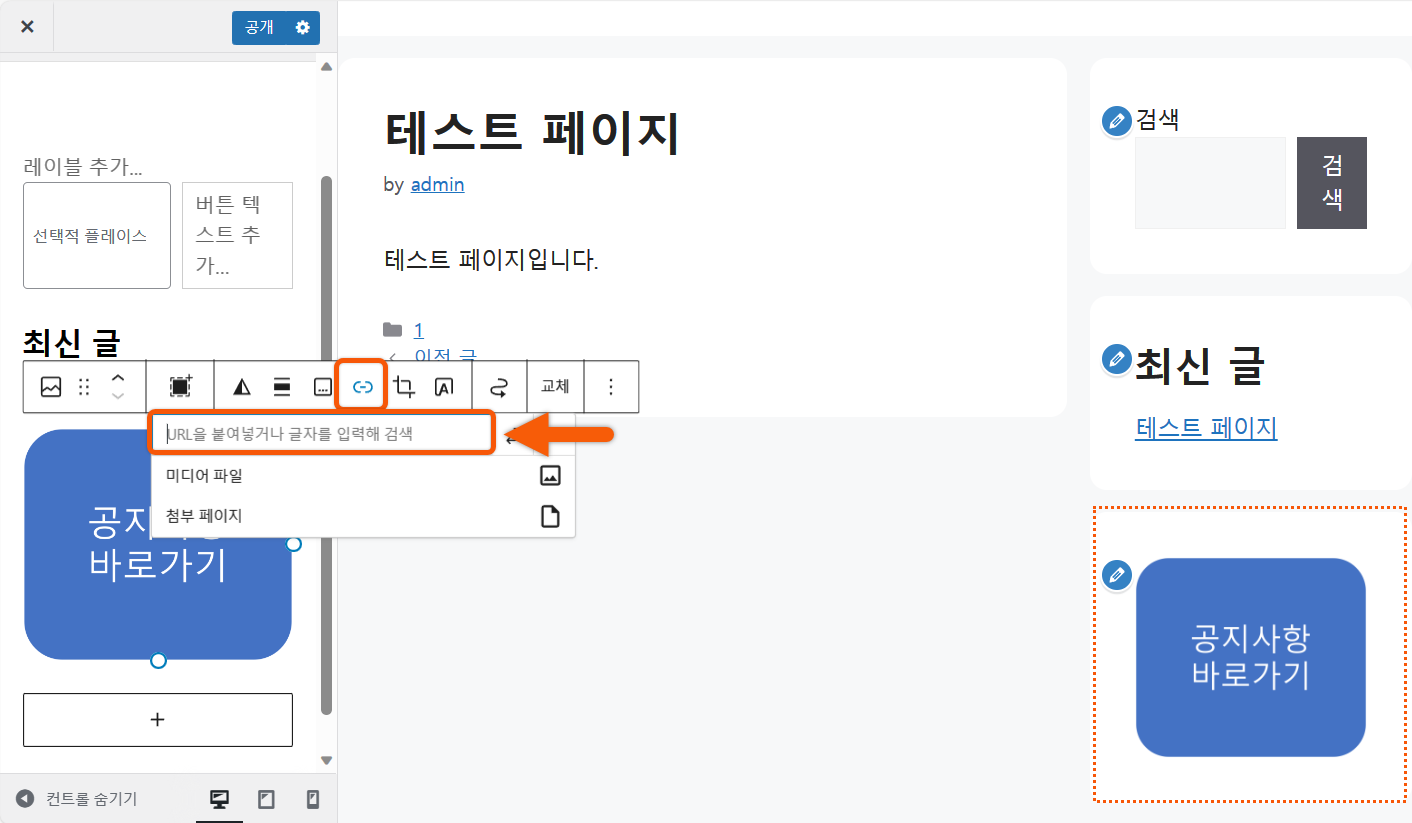
이미지를 업로드한 후, 링크 버튼을 클릭해서 URL을 추가하시면 간단한 이미지 배너로 활용하실 수 있습니다. 애니메이션 효과나 다른 기타 기능을 추가하고 싶으신 경우, 배너 전용 플러그인을 따로 사용하시는 걸 추천드립니다.

사이드바 애드센스 광고 삽입 방법
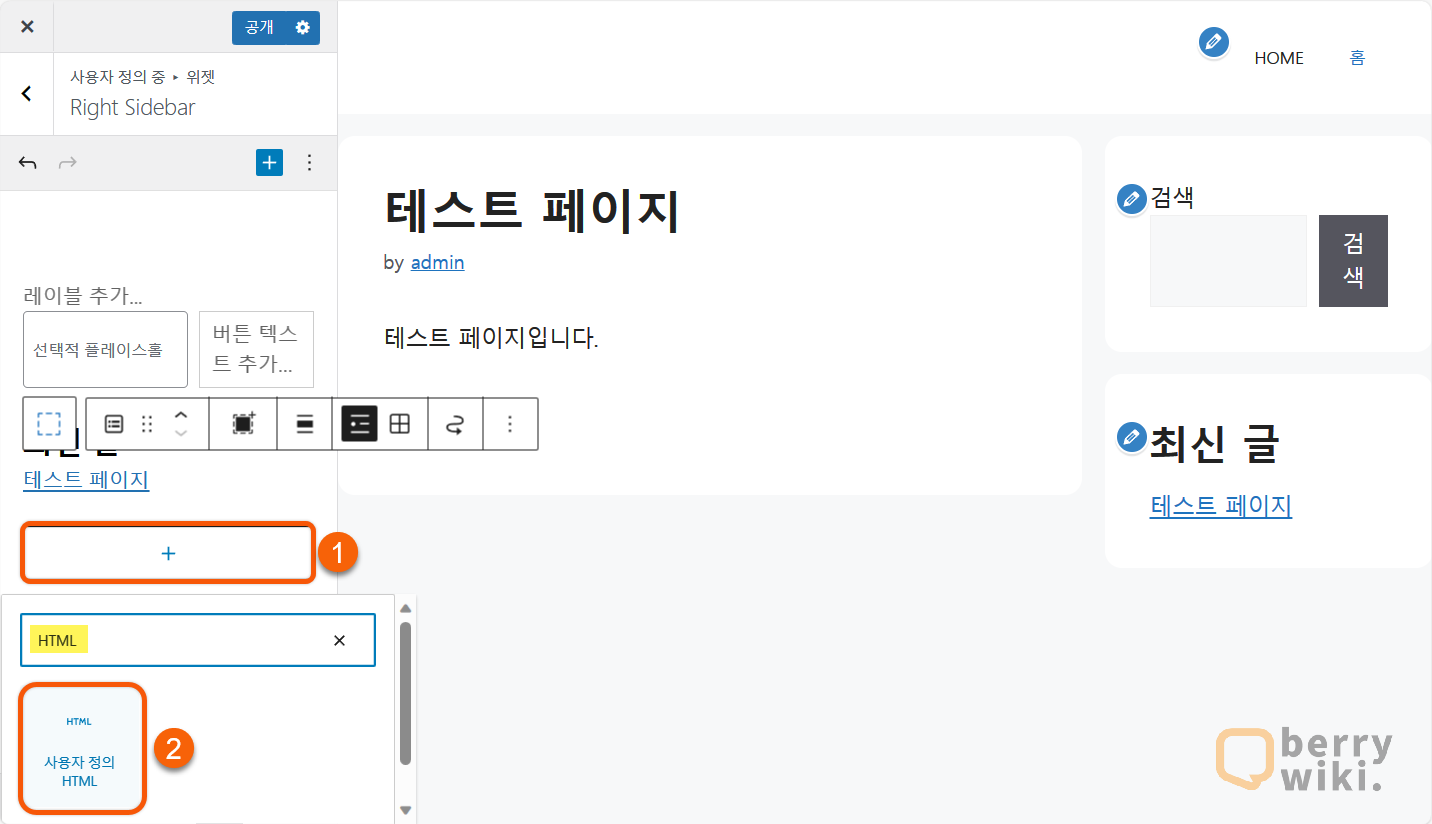
HTML코드 블럭을 위젯에 추가해서 사이드바에 애드센스 광고를 게재하실 수 있습니다. [+버튼]을 클릭해서 [사용자 정의 HTML]을 검색하신 후, 위젯에 추가합니다.

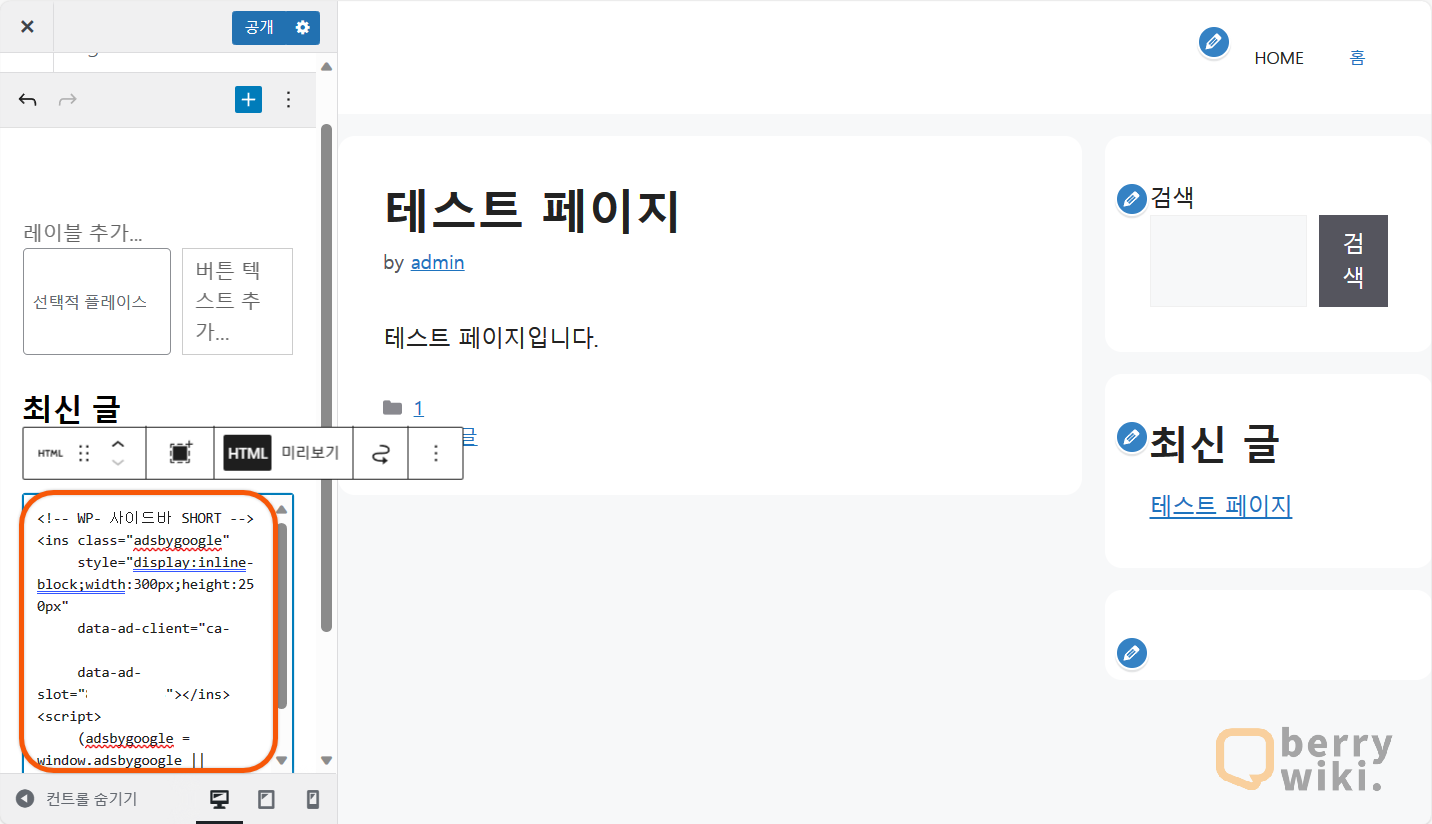
입력란에 애드센스 스크립트 코드를 추가하시면 설정이 완료됩니다. Ad Inserter와 같은 광고 관련 플러그인을 사용하고 계신다면, 쇼트코드로 애드센스를 추가하는 방법도 있습니다.

사이드바 인기 글, 최신 글 추가하는 방법
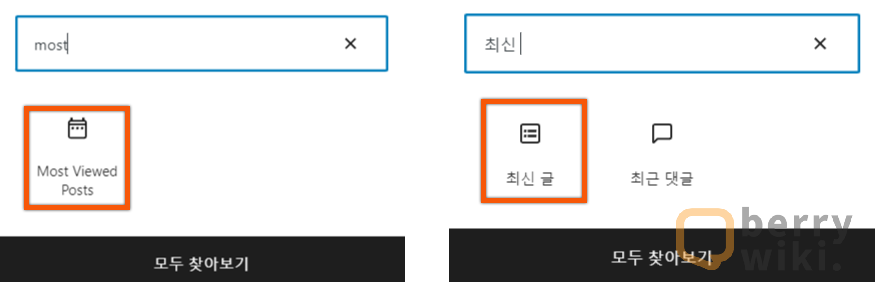
사이드바에 인기 글을 추가하고 싶으신 경우, + 버튼을 눌러서 Most Viewed Posts를 검색해서 추가하시면 됩니다. 최신 글과 최신 댓글 또한 위와 같은 방식으로 사이드바에 추가하실 수 있습니다.

사이드바 모바일에서 숨기기 및 사이드바 화면 고정 방법
워드프레스 사이드바를 모바일 및 태블릿 화면에서 숨기거나, 사이드바를 화면에 고정(sticky)하는 방법은 이전 포스팅에 자세하게 설명되어 있으니 참고해 주세요.
마치며
제너레이트프레스 테마에서 사이드바를 설정하는 방법과 위젯 추가 및 활용하는 방법에 대해서 알아봤습니다. 오늘 소개드린 방법들 이외에도 사이드바 위젯을 활용하시면 인기 글, 소셜 아이콘, 태그, 목차, 프로필, 링크, 댓글 등 다양한 기능들을 추가하실 수 있습니다.
