워드프레스 제너레이트프레스(GeneratePress) 테마를 적용(변경)하는 방법과 테마 적용 후 필수 초기 설정들을 모두 알아보겠습니다. 테마 설정에서 레이아웃(너비), 색상, 폰트, 사이드바, 메인 메뉴 등, 사이트 디자인 요소들을 추가하거나 변경할 수 있습니다.
진행 순서 참고
이 글은 ‘워드프레스 만들기 가이드라인’의 연장선으로 작성된 포스팅입니다.
*가이드를 진행하고 있지 않은 경우 처음부터 순서대로 진행하시면 됩니다.
❗워드프레스 만들기 가이드라인을 따라하고 계신 경우, 아래 [가이드라인을 따라하고 있는 경우]를 클릭해서 레이아웃 설정 단계부터 진행하시면 됩니다.
제너레이트프레스 테마란?
제너레이트프레스(GeneratePress)는 블로그, 포트폴리오, 우커머스, 비지니스 사이트 등을 구축할 수 있는 워드프레스의 다목적 무료 테마입니다. 제너레이트프레스는 높은 성능과 가벼운 무게가 특징이며, 가장 빠른 테마로 유명합니다.
제너레이트프레스 테마 초기 설정 항목
테마 적용 후, 초기에 설정해야 될 항목들을 단계별로 알아보겠습니다.
- 테마 설치
- 콘텐츠 너비 설정(레이아웃)
- 메인 메뉴 설정
- 사이드바 및 위젯 설정
- 사이트 색상 설정
- 폰트 설정
- 바닥글 설정
제너레이트프레스 테마 설치 방법
우선 워드프레스에서 제너레이트프레스 테마를 설치 및 적용하는 방법을 알아보겠습니다.
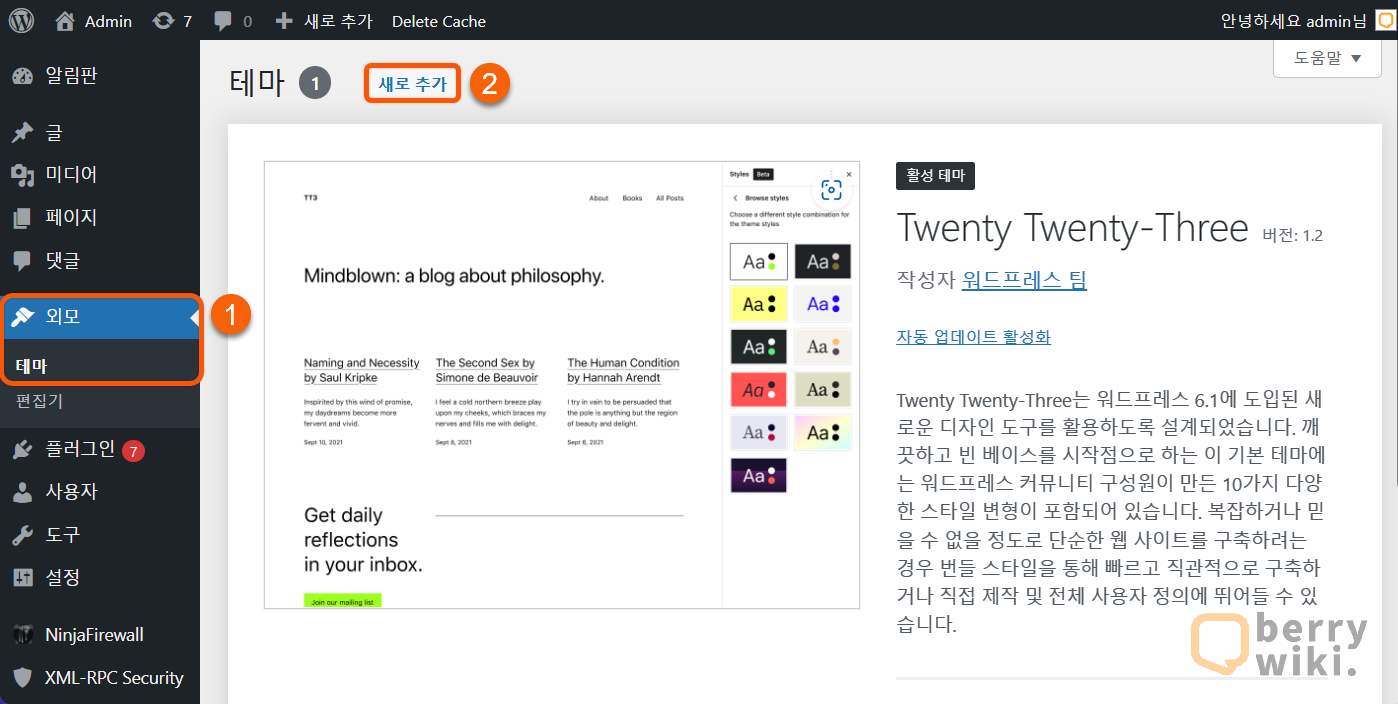
워드프레스 관리자 페이지로 이동한 후, [①외모 > 테마]로 이동합니다. 테마 페이지 상단의 [②새로 추가] 버튼을 클릭합니다.

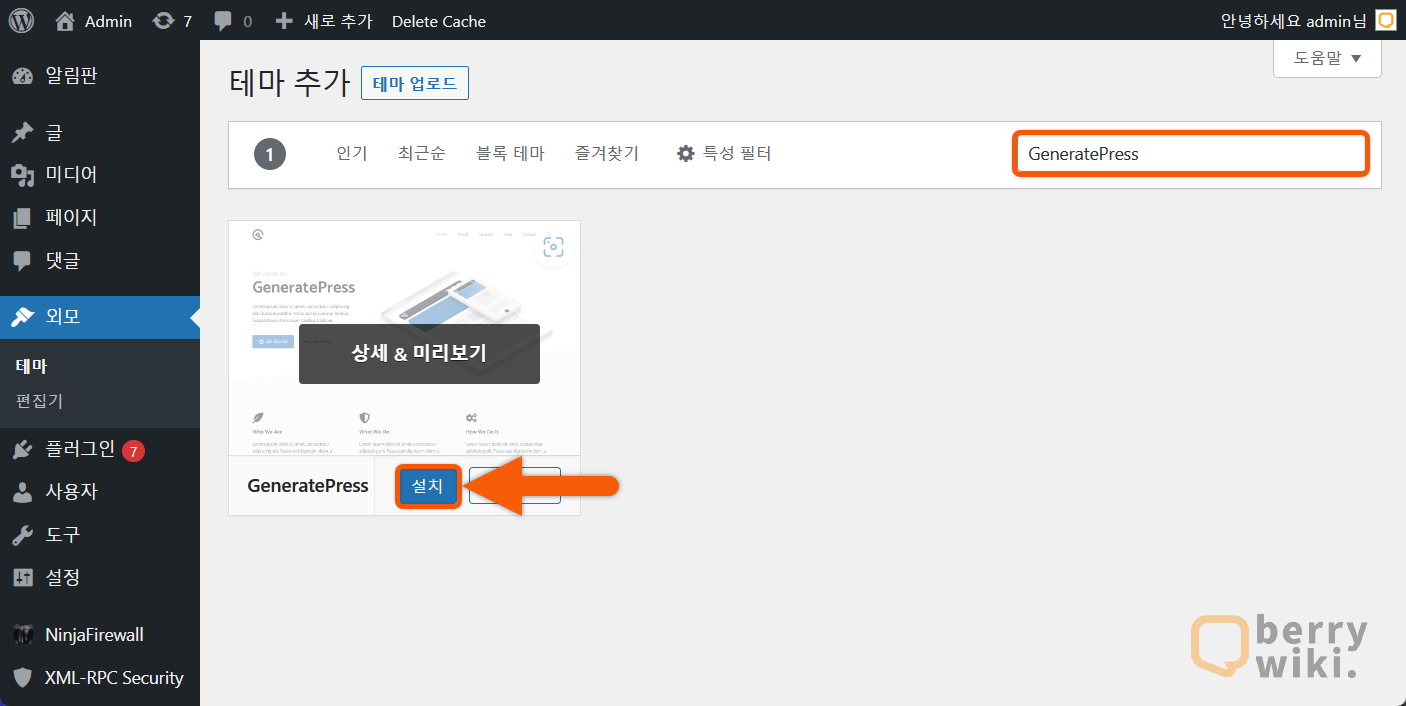
검색 란에, GeneratePress를 입력한 후, [설치 > 활성화] 버튼을 클릭합니다.

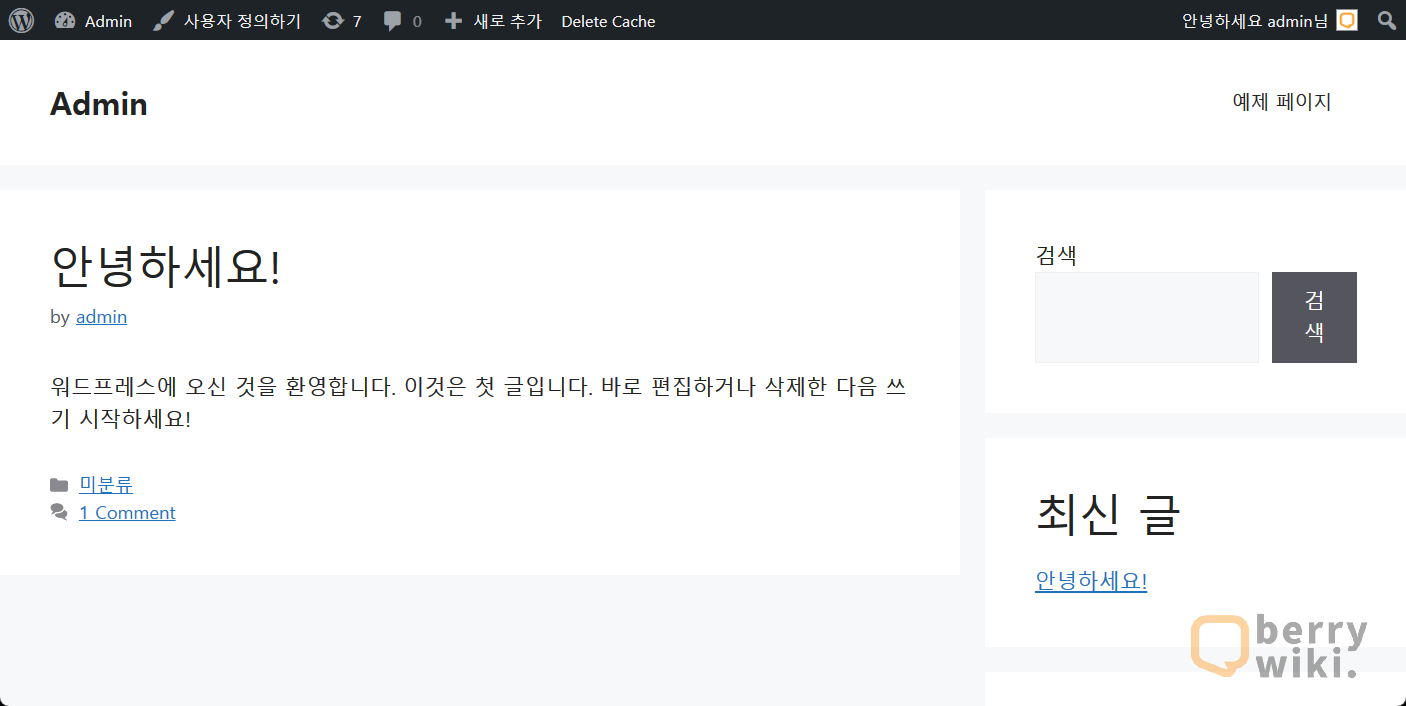
테마 적용 완료 후, 사이트로 이동해서 적용이 정상적으로 완료됐는지 확인합니다.

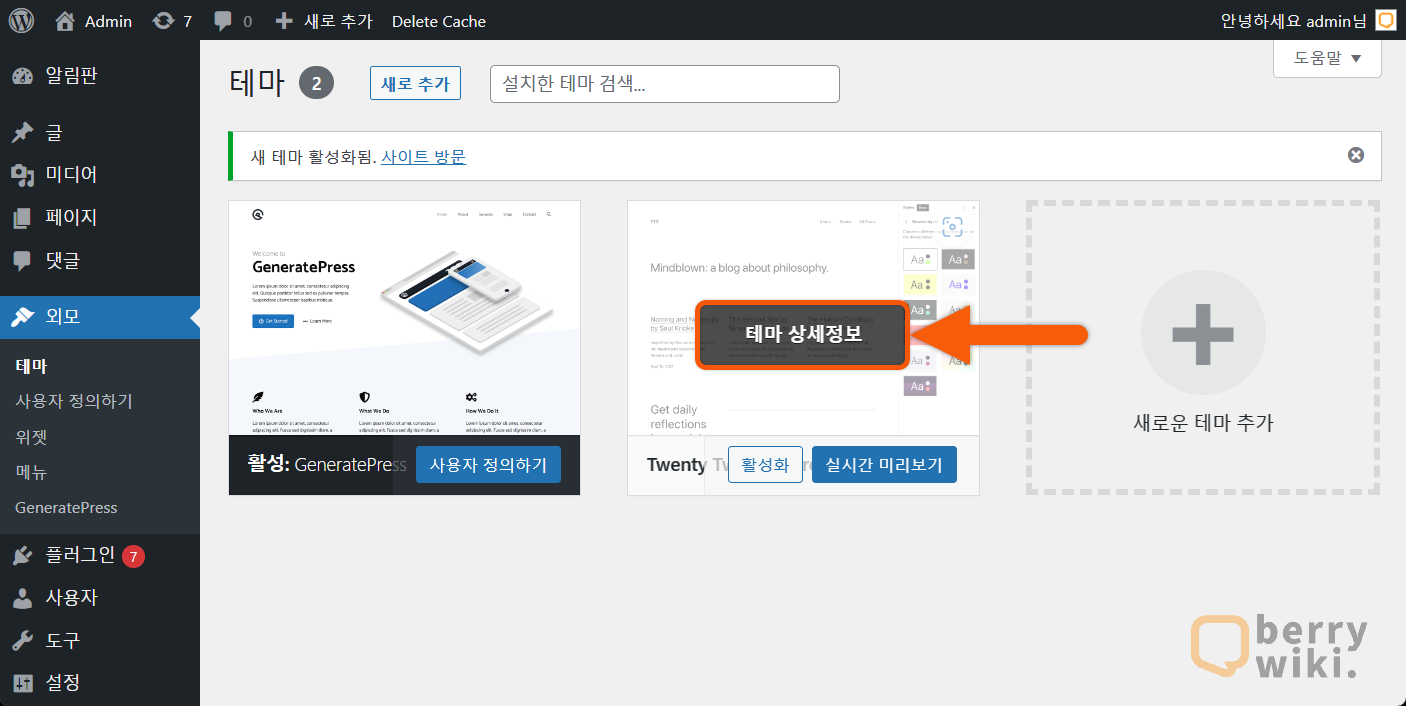
사용하지 않는 테마는 모두 삭제해서 공간을 확보하는 것이 좋습니다. 외모 메뉴로 이동한 후, 기존 테마의 상세정보를 클릭합니다. 상세정보 제일 아래 삭제 버튼을 클릭합니다.

제너레이트프레스 사이트 제목 및 로고 설정하기
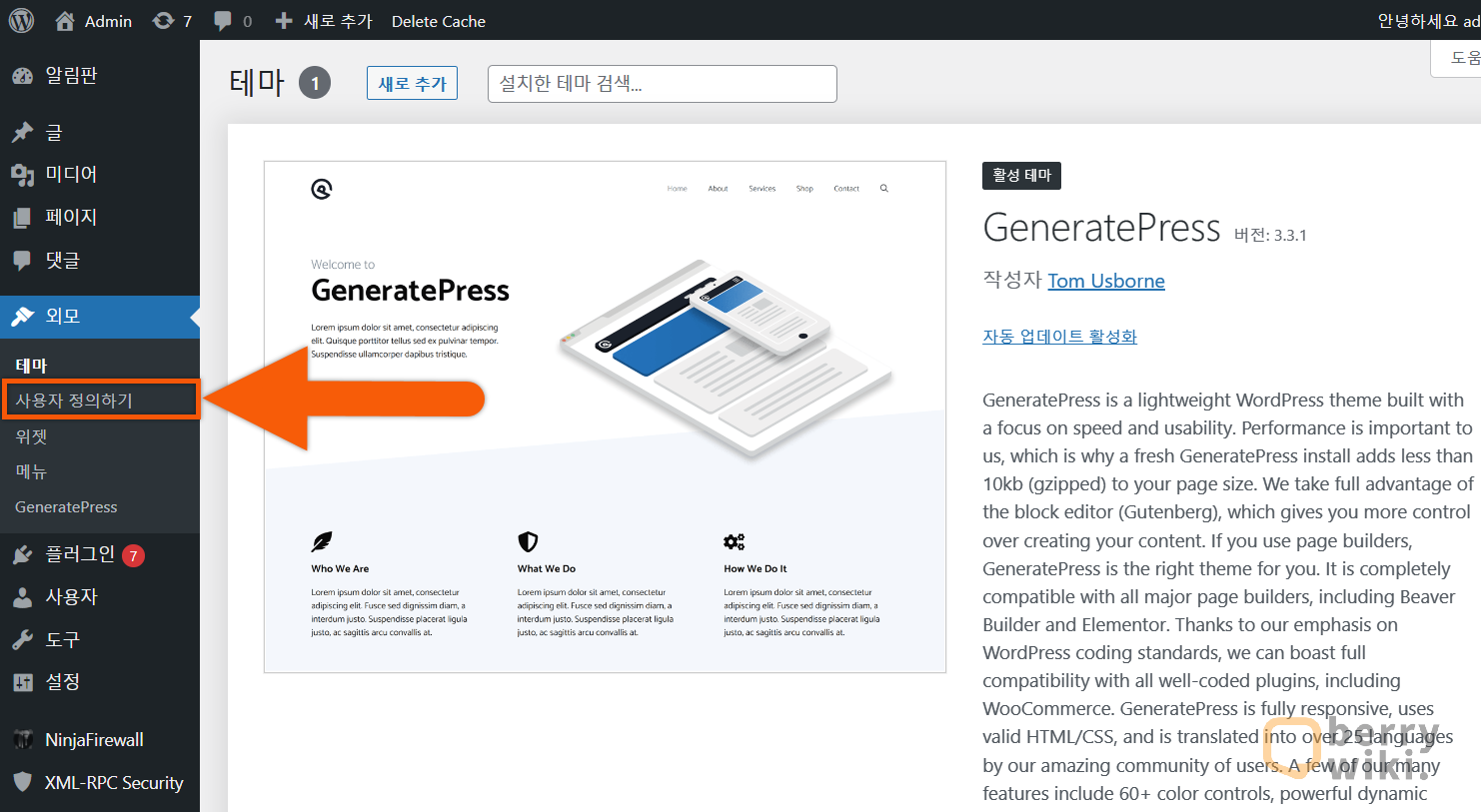
관리자 페이지에서 외모로 이동한 후 사용자 정의하기를 클릭합니다.

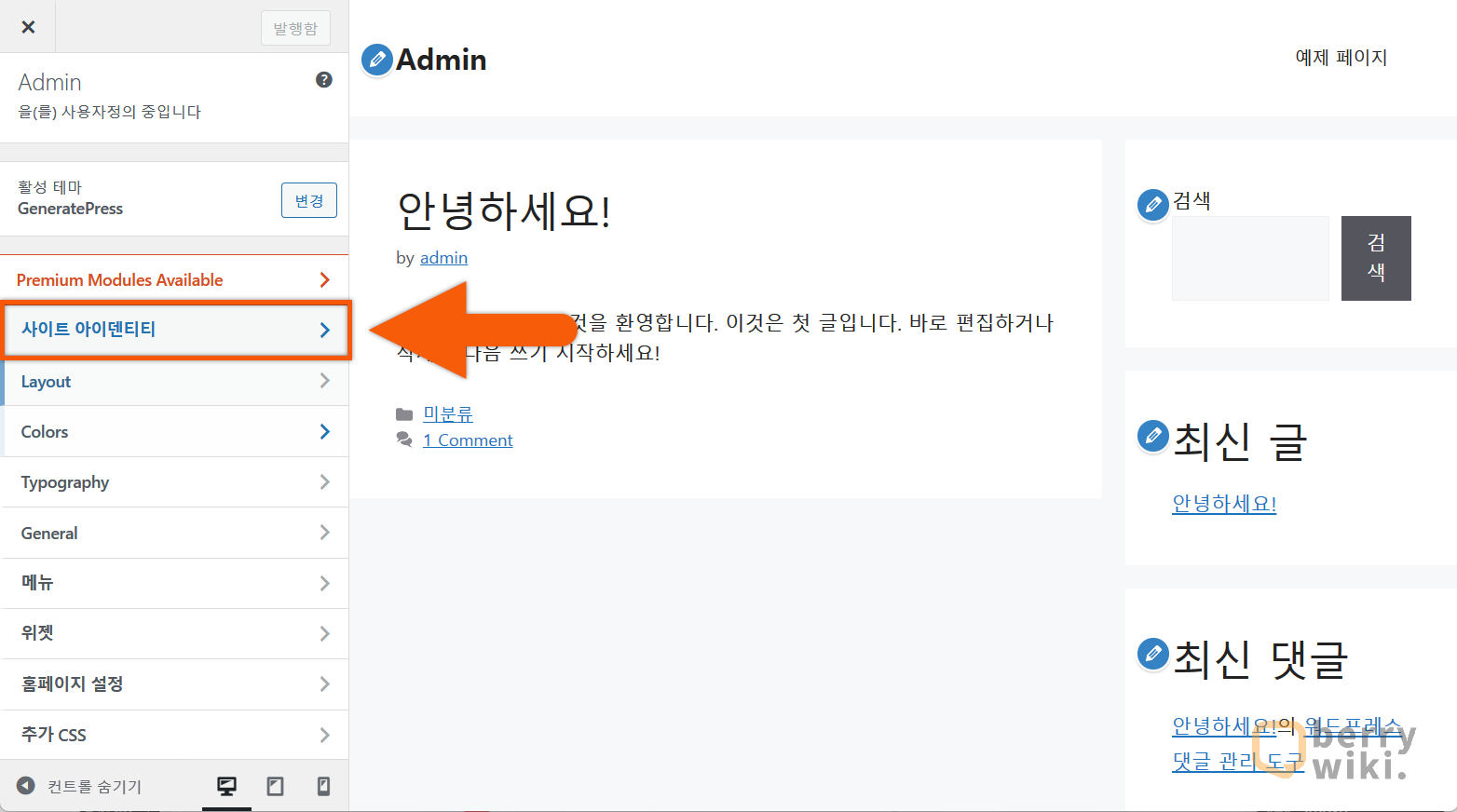
사용자 정의 메인 화면에서 [사이트 아이덴티티] 메뉴를 클릭합니다.

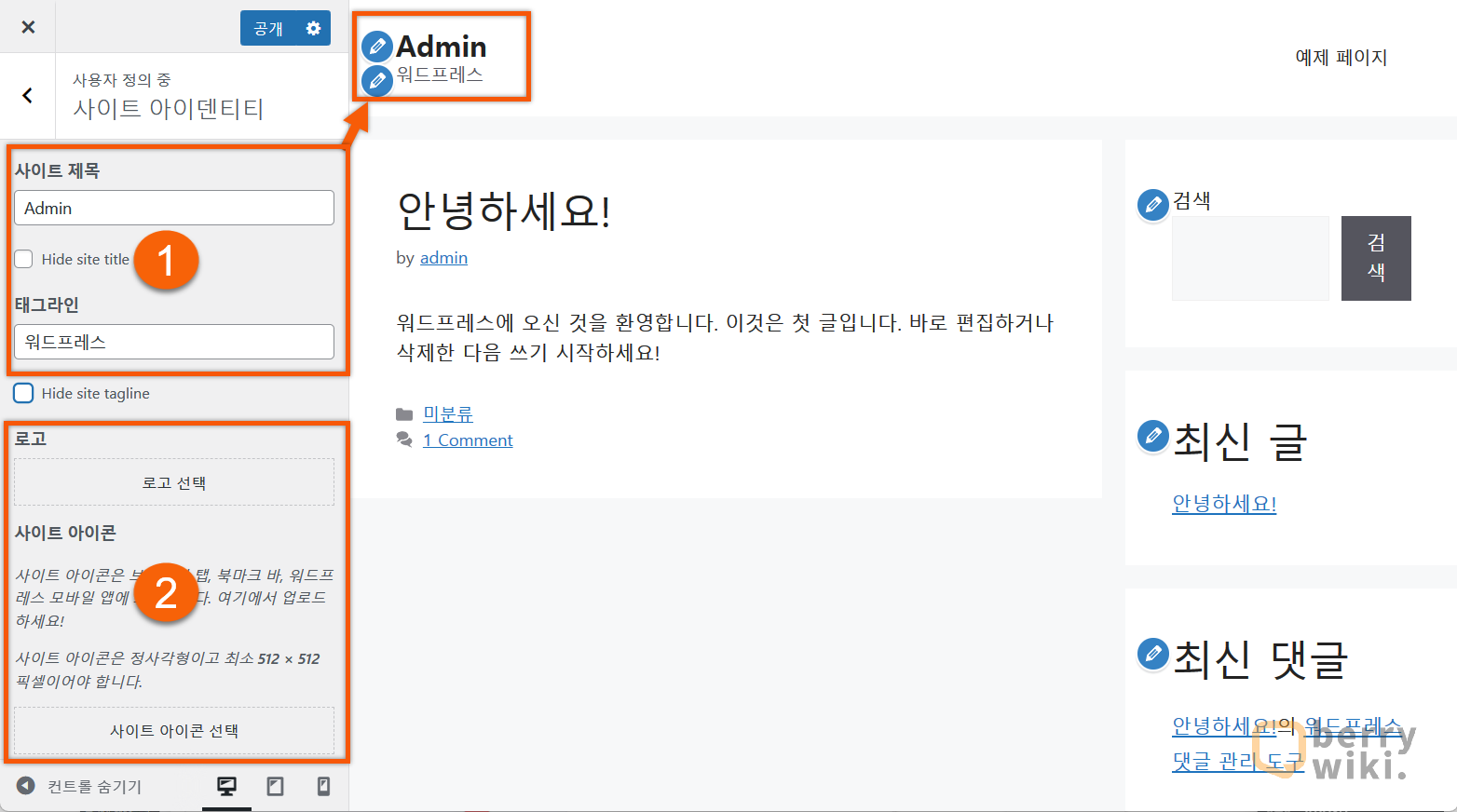
아래 ①번 항목에서는 사이트 제목과 태그라인 설정을 할 수 있습니다. ②번 항목에서는 로고와 사이트 아이콘을 업로드할 수 있습니다.

제너레이트프레스 콘텐츠 너비 설정하기(레이아웃)
테마 레이아웃 설정을 통해 사이트를 꾸미는 방법에 대해서 알아보겠습니다. 기존 워드프레스 만들기 가이드를 따라하고 계시다면, 순서대로 따라 진행해주시면 됩니다.
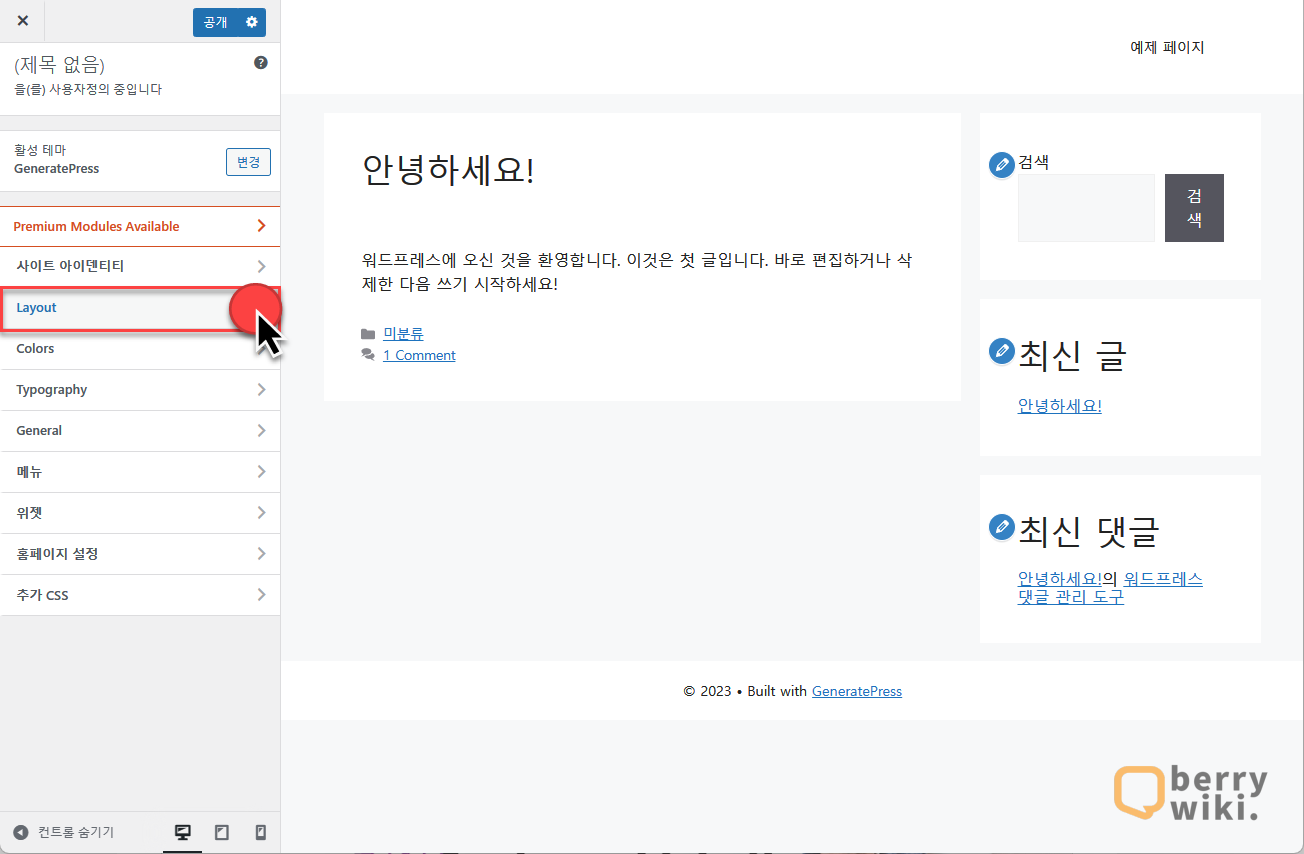
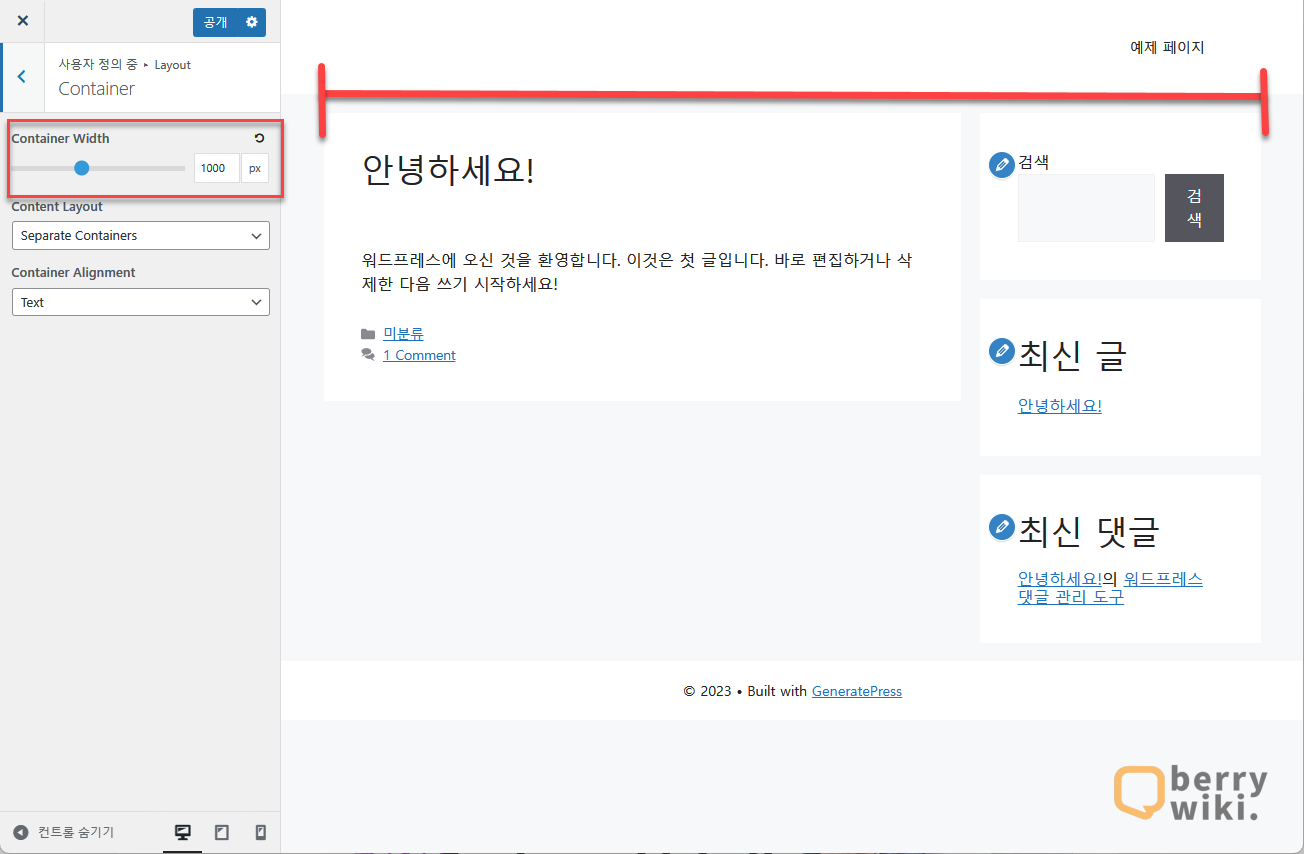
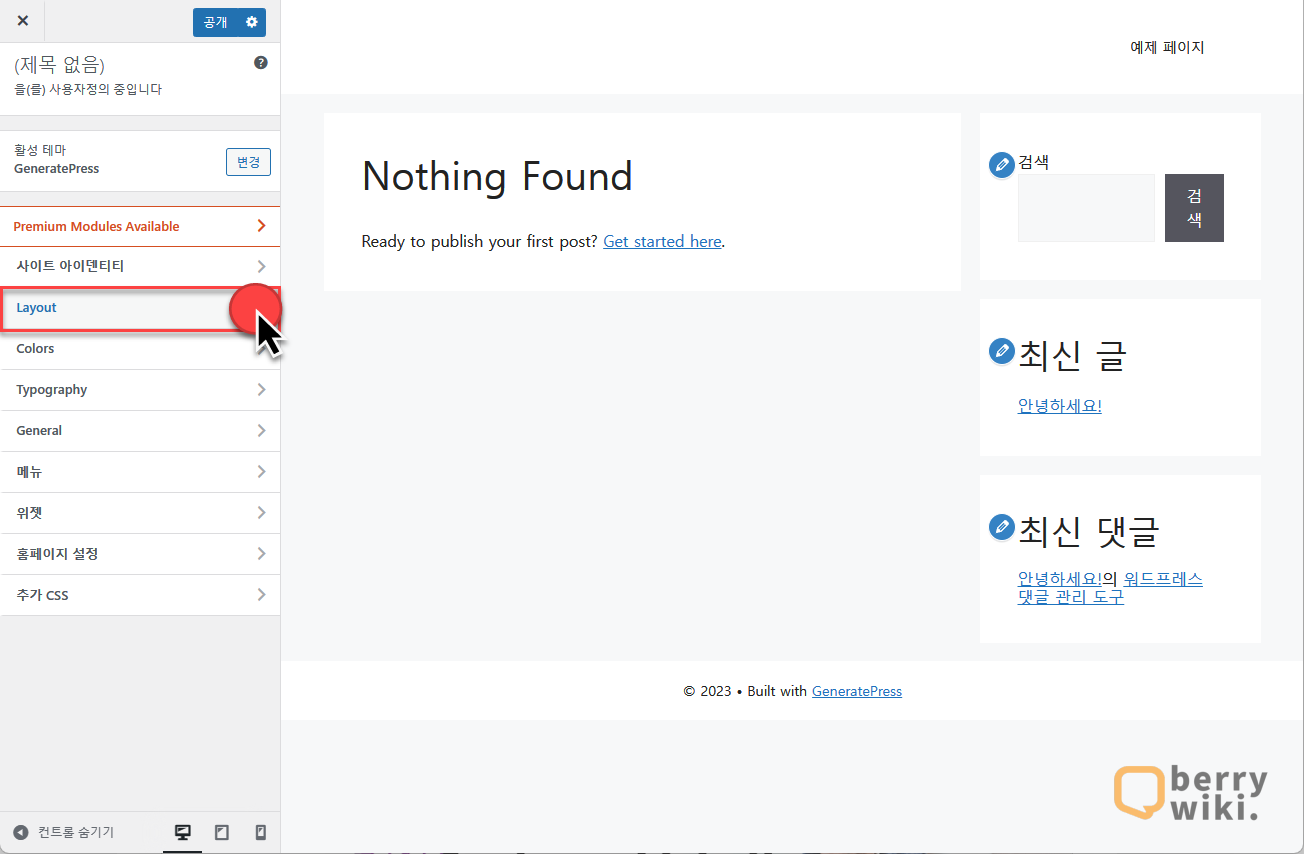
사용자 정의 메인 메뉴에서 [Layout] → [Container]로 이동합니다.

컨테이너는 사이트의 콘텐츠 너비를 설정하는 항목입니다.
- 우선 기본 설정으로 사용합니다.

제너레이트프레스 메인 메뉴 추가 방법
사이트 헤더에 메인 메뉴를 표시하는 방법에 대해서 알아보겠습니다. 이 단계를 진행하기 위해서는 카테고리와 메뉴 생성을 사전에 진행해야 합니다.
메뉴와 카테고리를 아직 생성하지 않은 경우
아래 링크로 이동해서 카테고리 및 메뉴를 생성하신 후 진행하시면 됩니다.
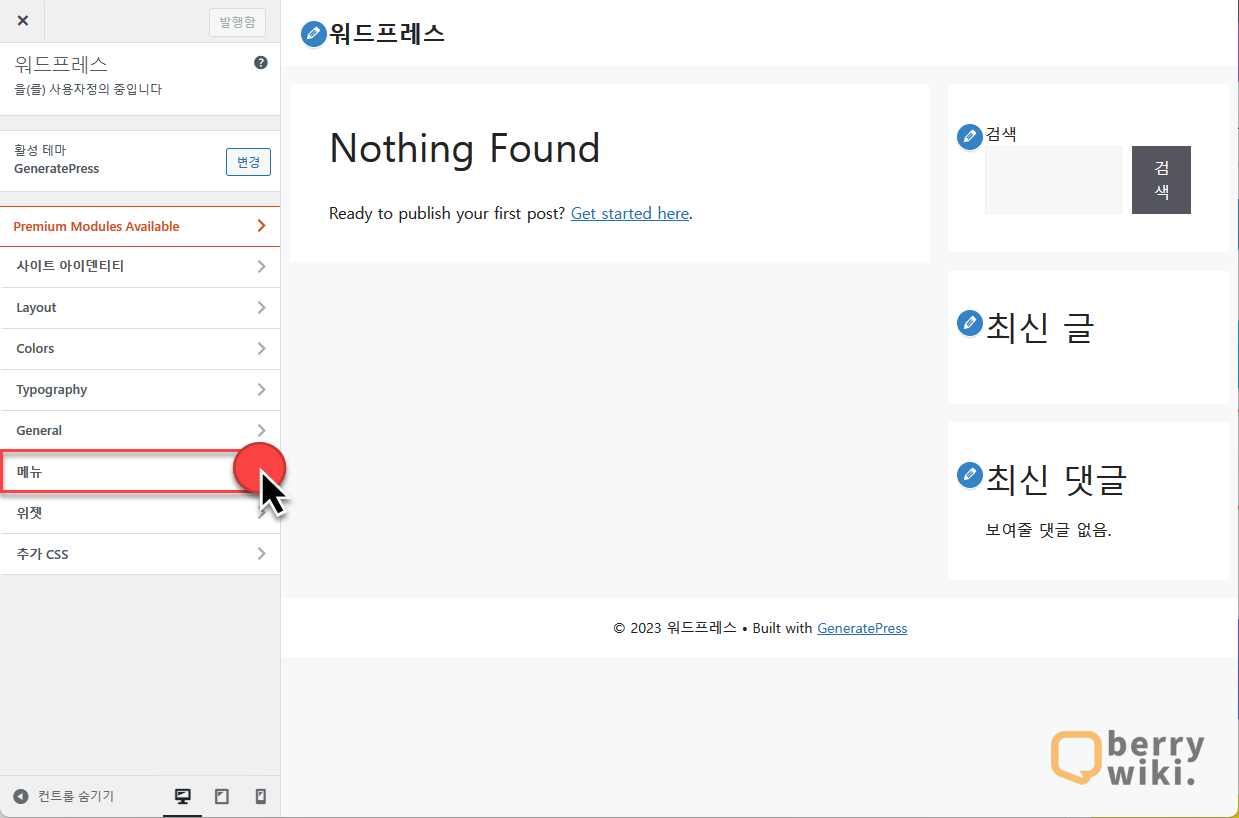
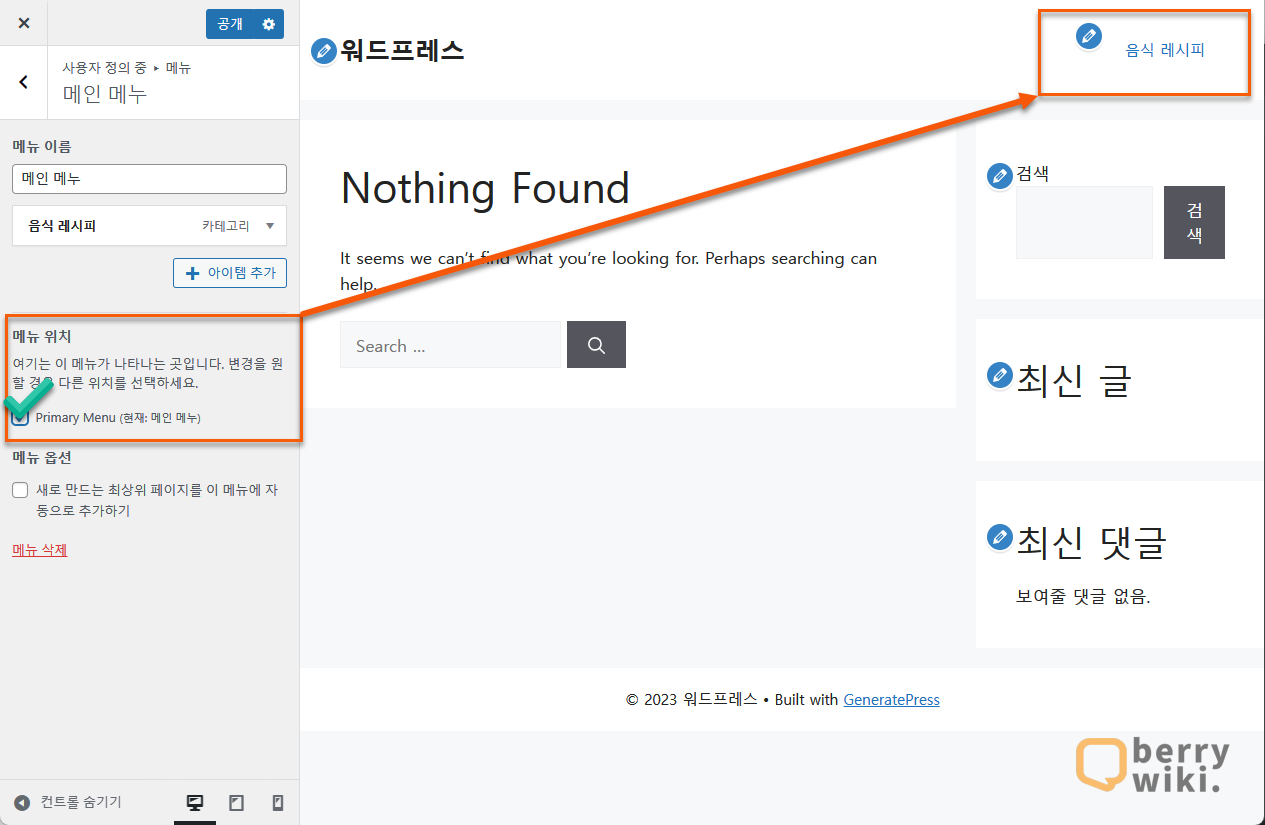
사용자 정의 메인 메뉴에서 [메뉴]를 클릭합니다.

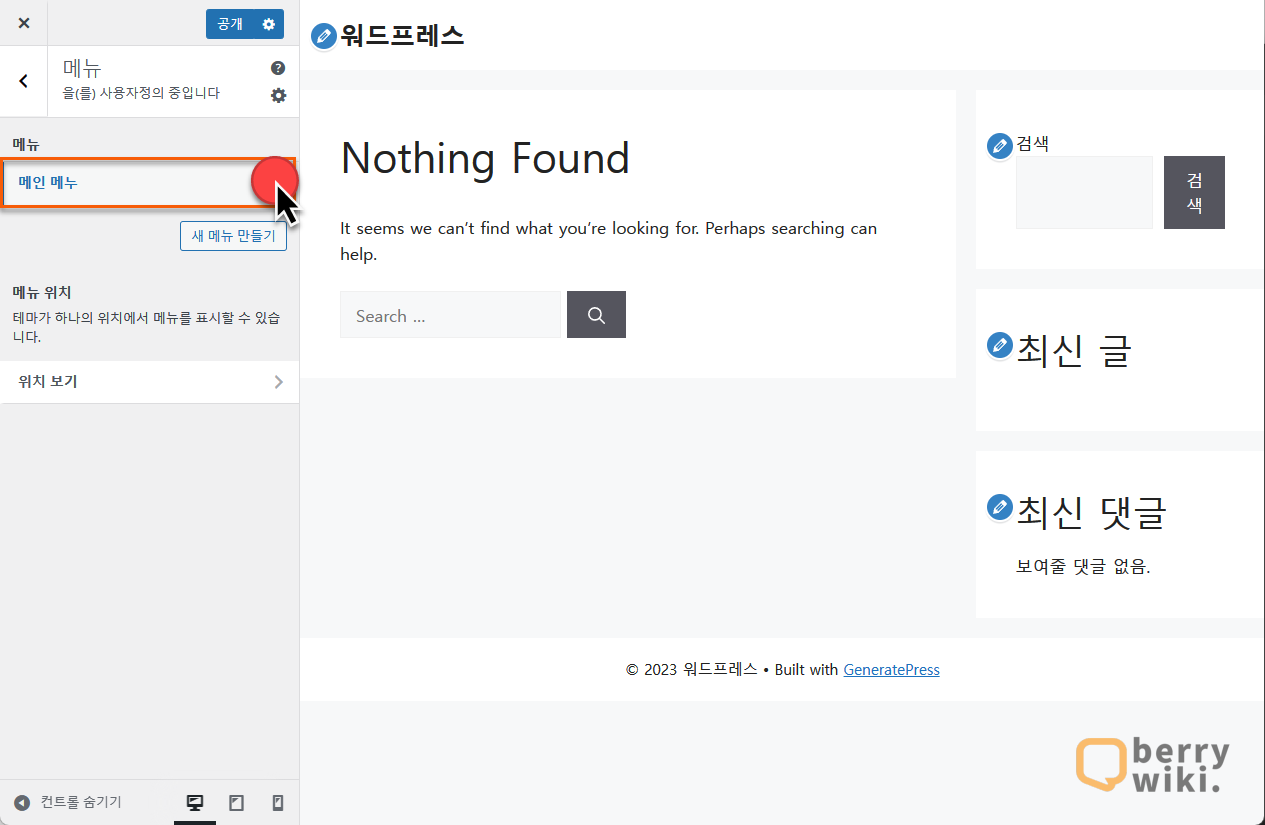
메뉴 항목 아래 ‘메인 메뉴’를 클릭합니다.

메뉴 위치의 [Primary Menu]를 체크하면 메뉴가 헤더에 표시됩니다.

제너레이트프레스 메뉴에 홈 버튼 추가 방법
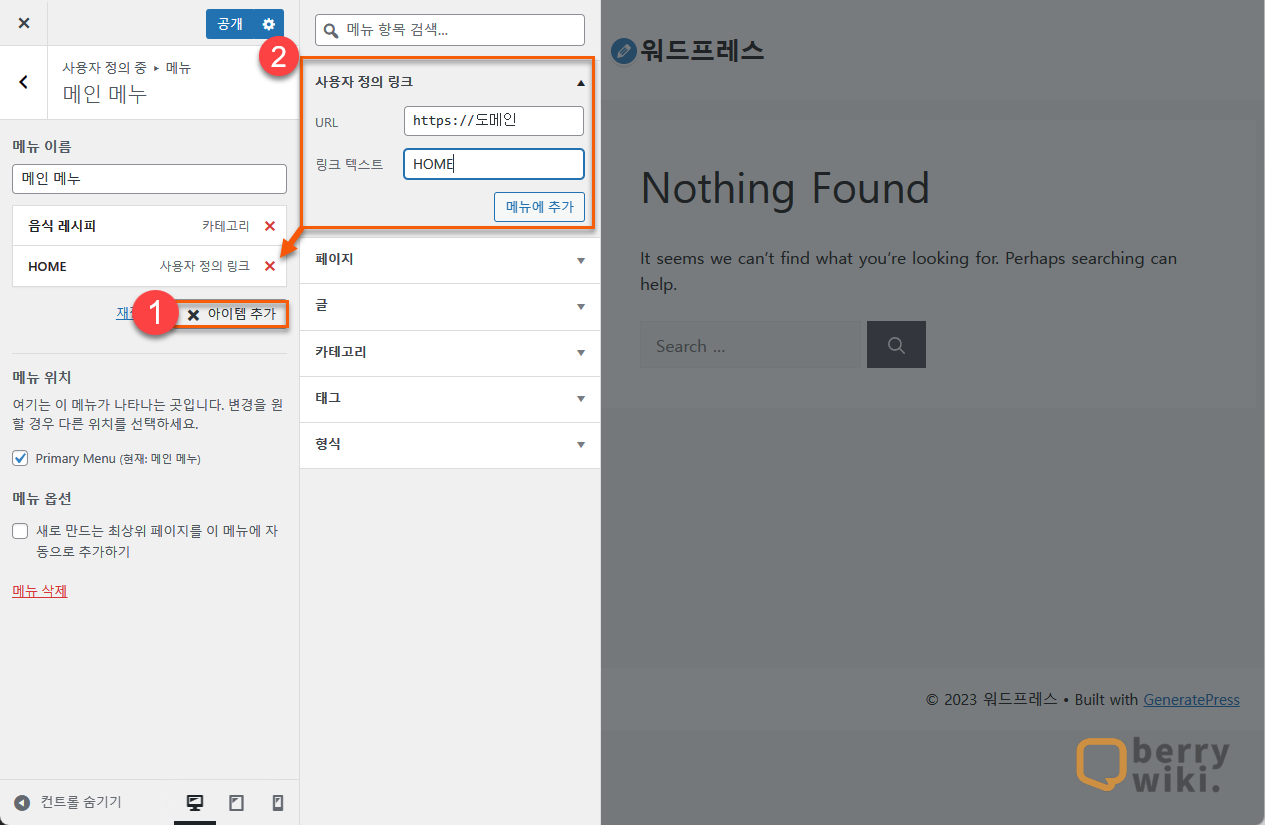
아래 순서대로 메뉴에 카테고리를 추가합니다.
- + 아이템 추가를 클릭합니다.
- [사용자 정의 링크]를 클릭합니다.
- URL에 도메인과 링크 텍스트에 메뉴 이름을 입력합니다.
- 메뉴에 추가 버튼을 클릭합니다.
💡TIP
사용자 정의 링크를 활용해 메뉴에 특정 페이지를 등록해서 고정할 수 있습니다.

제너레이트프레스 메뉴 순서 변경 및 서브 메뉴 만드는 방법
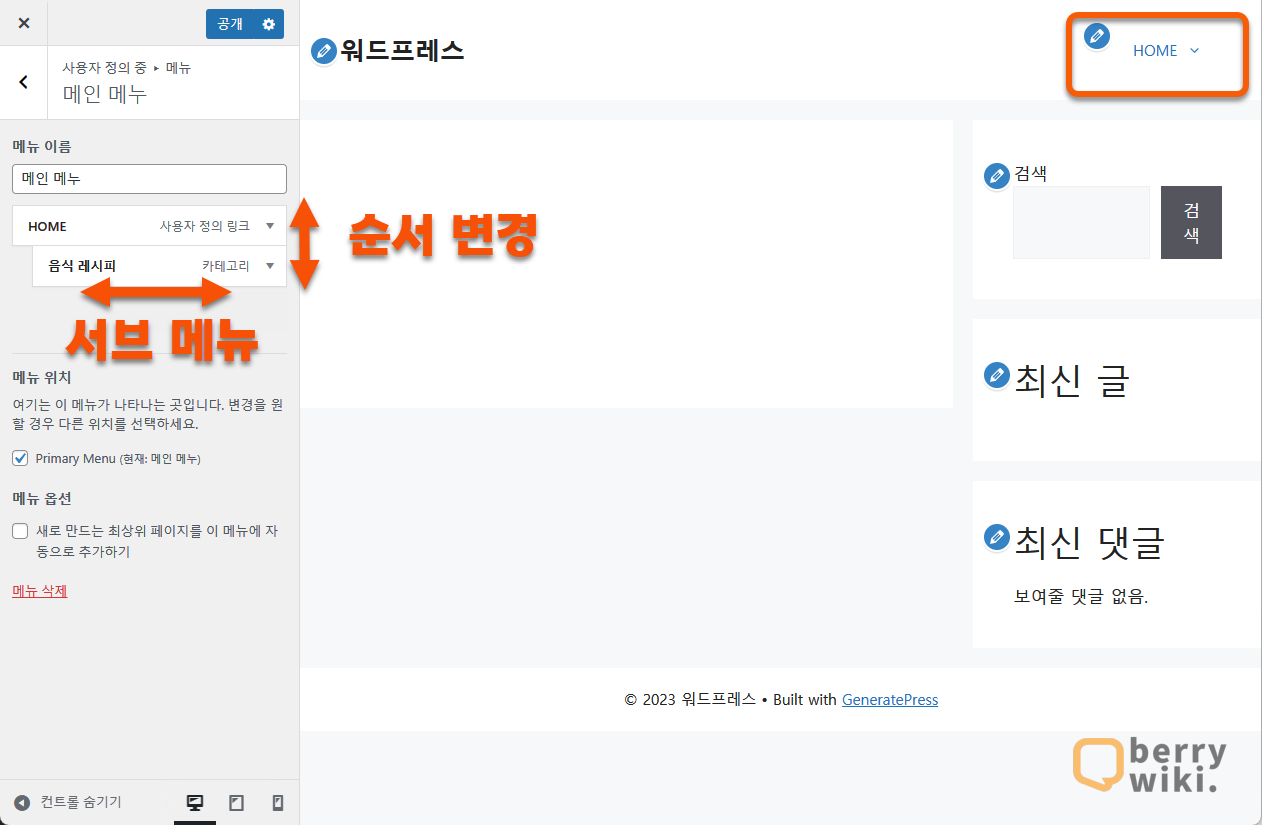
메뉴 순서를 변경하는 방법과 서브 메뉴를 만드는 방법을 알아보겠습니다.
- 위아래로 드래그 하여 메뉴의 순서를 변경할 수 있습니다.
- 좌우로 드래그 하여 서브 메뉴로 이동시킬 수 있습니다. 현재 “음식 레시피” 메뉴가 HOME 아래 위치하게 되어 드롭 다운 버튼이 생성된걸 확인할 수 있습니다.

제너레이트프레스 사이드바 설정(표시, 숨기기)
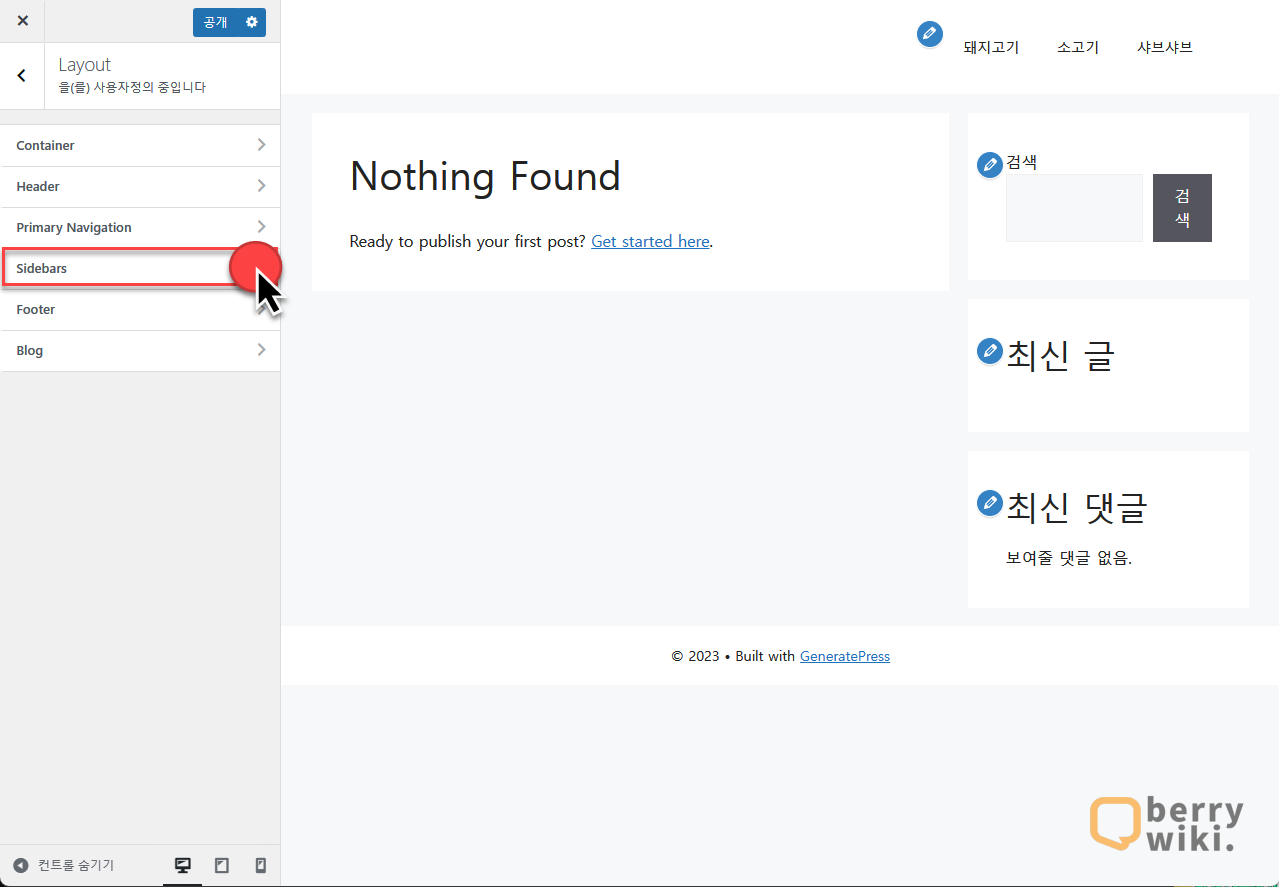
사용자 정의 메인 메뉴에서 [Layout]을 클릭합니다.

[Sidebars] 항목을 클릭합니다.

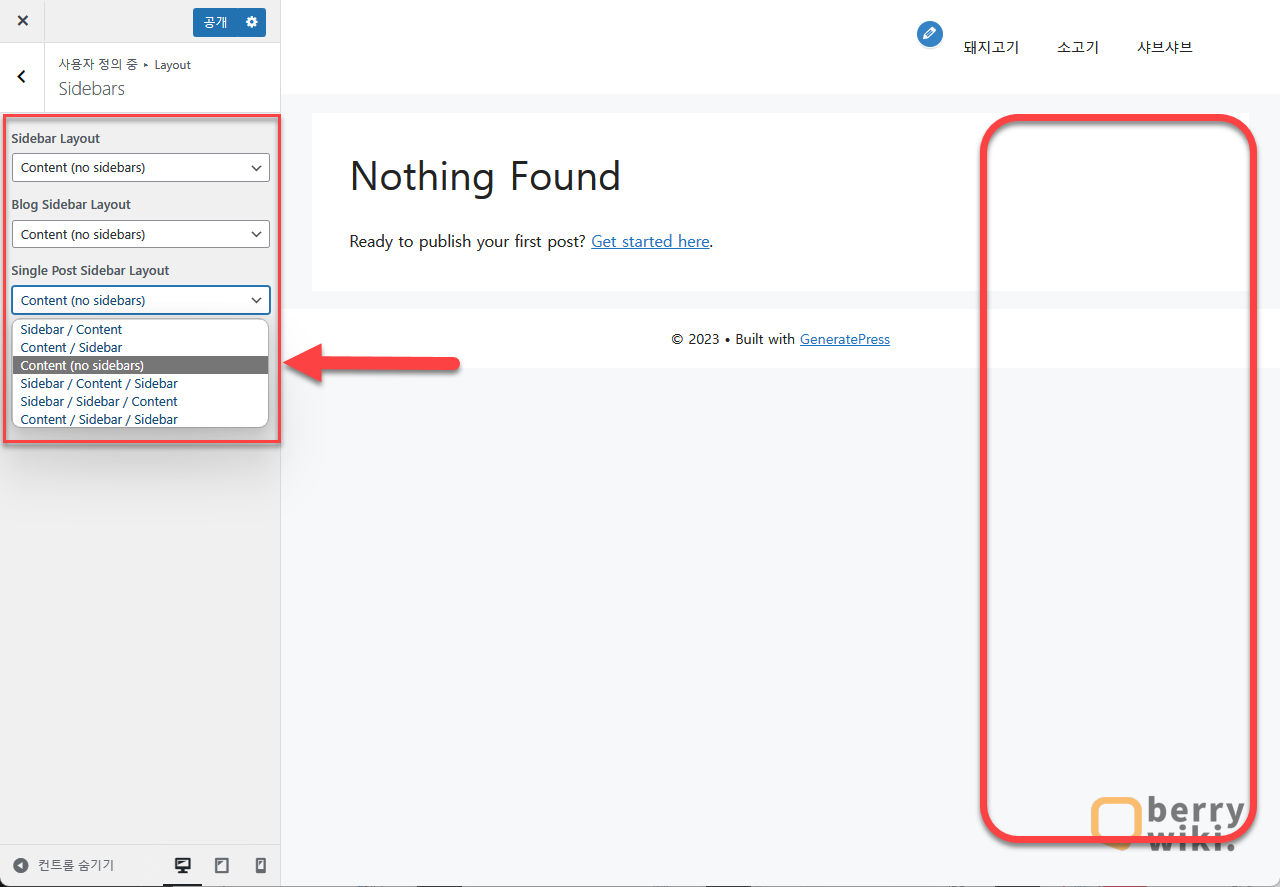
항목 모두 [Content(no sidebar)]로 설정하면, 아래 화면처럼 사이드바가 비활성화됩니다. 글 페이지에서만 사이드바를 활성화하고 싶은 경우, Single Post Sidebar Layout의 설정을 Conten/Sidebar로 설정하고 다른 항목을 모두 no sidebar로 설정하시면 됩니다.
블로그용 추천 설정: 3가지 항목 모두 [Content / sidebar]

제너레이트프레스 사이드바 위젯 추가 및 제거 방법
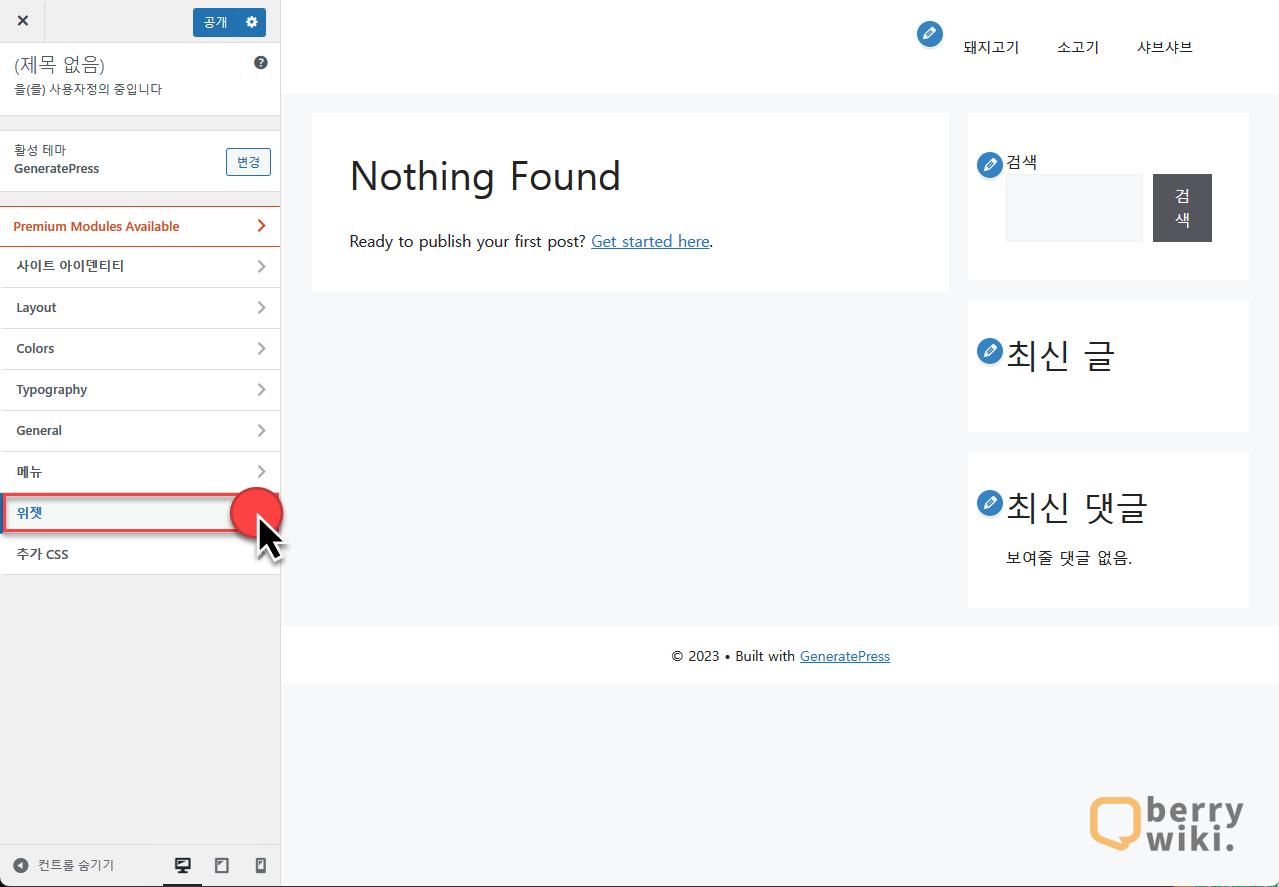
사용자정의 메인 메뉴에서 [위젯] 항목을 클릭합니다.

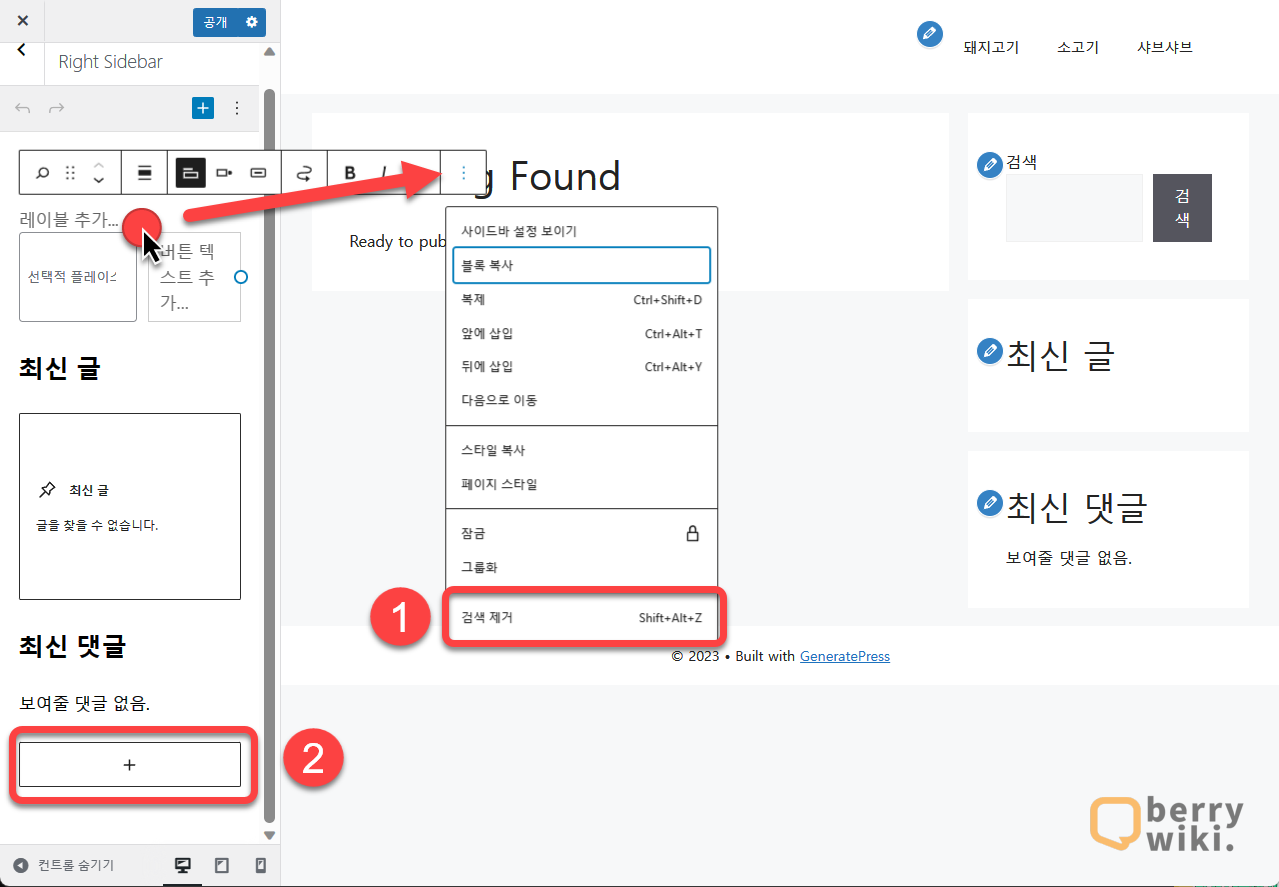
제너레이트프레스에서 기본으로 설정된 사이드바 위젯은 [검색, 최신 글, 최신 댓글]입니다.
- 왼쪽에 사이드바 항목을 클릭합니다.
- 도구 툴이 팝업 되면 우측에 더 보기 버튼을 클릭합니다.
- 아래 [①검색 제거]를 클릭하면 위젯이 제거됩니다.
- 사이드바에 위젯을 추가하고 싶을 때는 [② +]를 클릭하여 원하는 항목을 검색한 후 추가할 수 있습니다.

제너레이트프레스 배경 및 폰트 색상 변경 방법
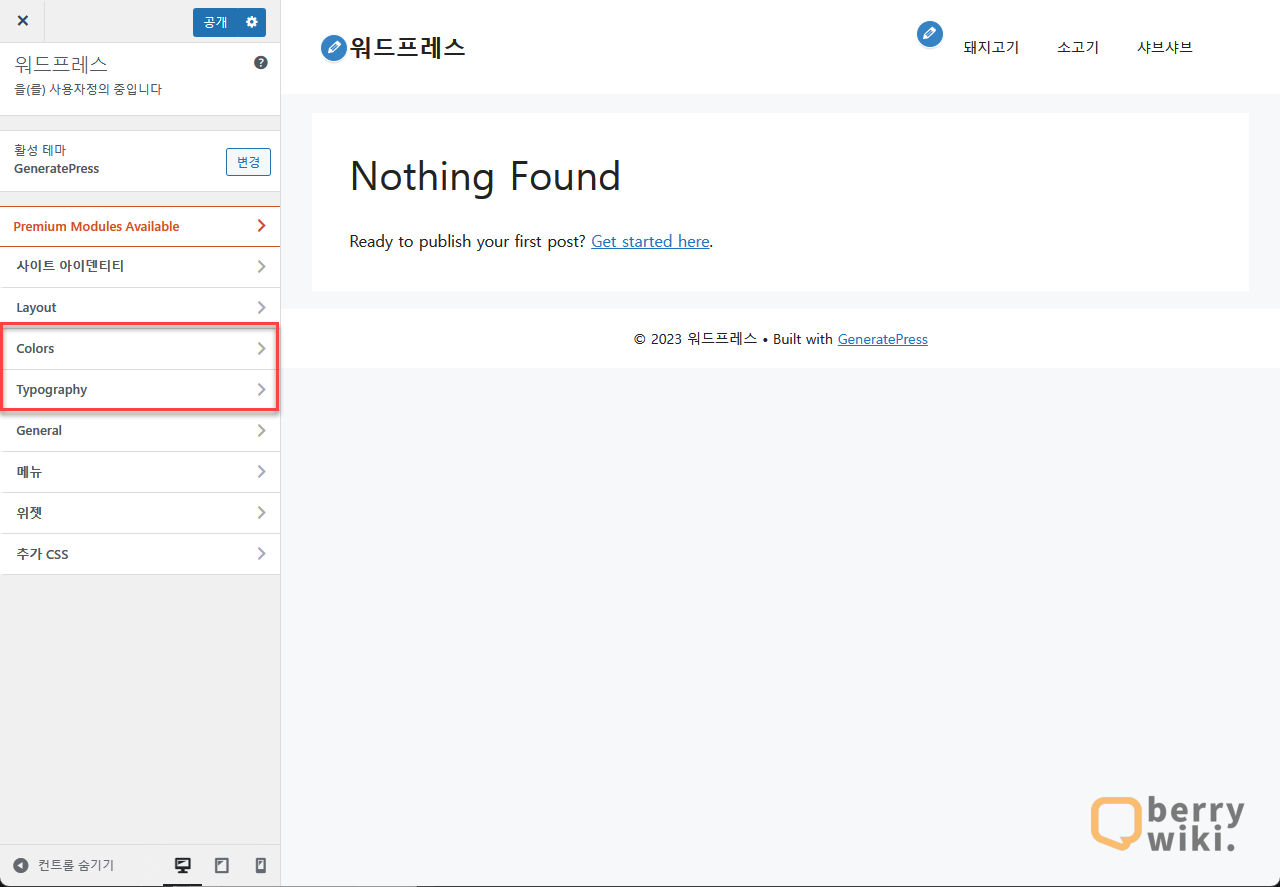
사용자 정의 메인 메뉴의 [Colors]를 클릭해 이동합니다.

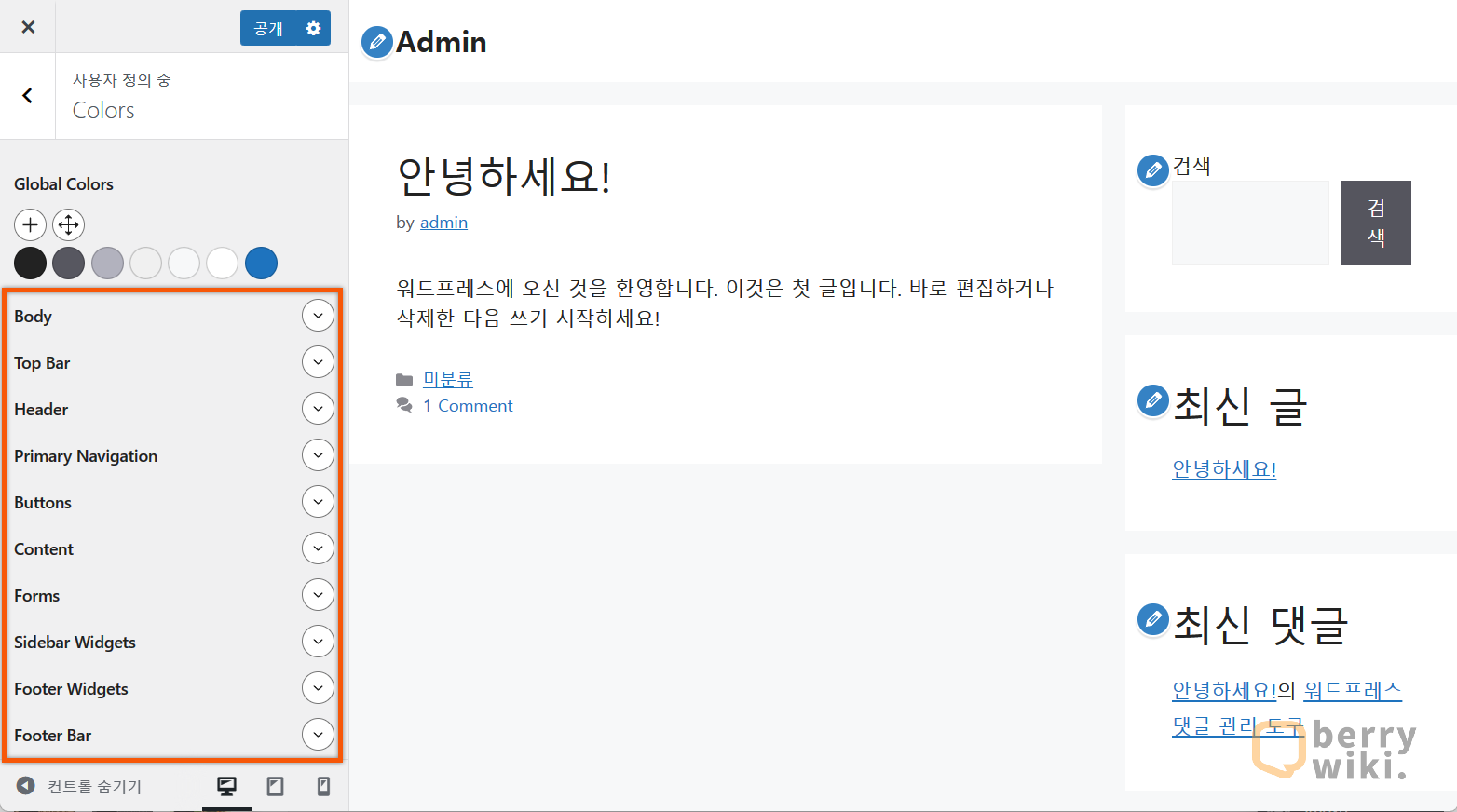
아래 항목들을 설정해서 사이트 색상 및 텍스트 색상을 설정할 수 있습니다.
- Body: 사이트 백그라운드 색상을 설정하는 항목입니다.
- Header: 사이트 상단 헤더 섹션 색상을 설정하는 항목입니다.
- Primary Navigation: 메뉴의 색상을 설정하는 항목입니다.
- Buttons: 버튼 색상을 설정하는 항목입니다.
- Content: Archive 글 목록, 게시글(post)의 본문, 제목 텍스트 색상을 설정하는 항목입니다.
- Sidebar Widgets: 사이드바 위젯의 색상을 설정하는 항목입니다.
- Footer Bar: 사이트 바닥글(footer) 영역의 색상을 설정하는 항목입니다.

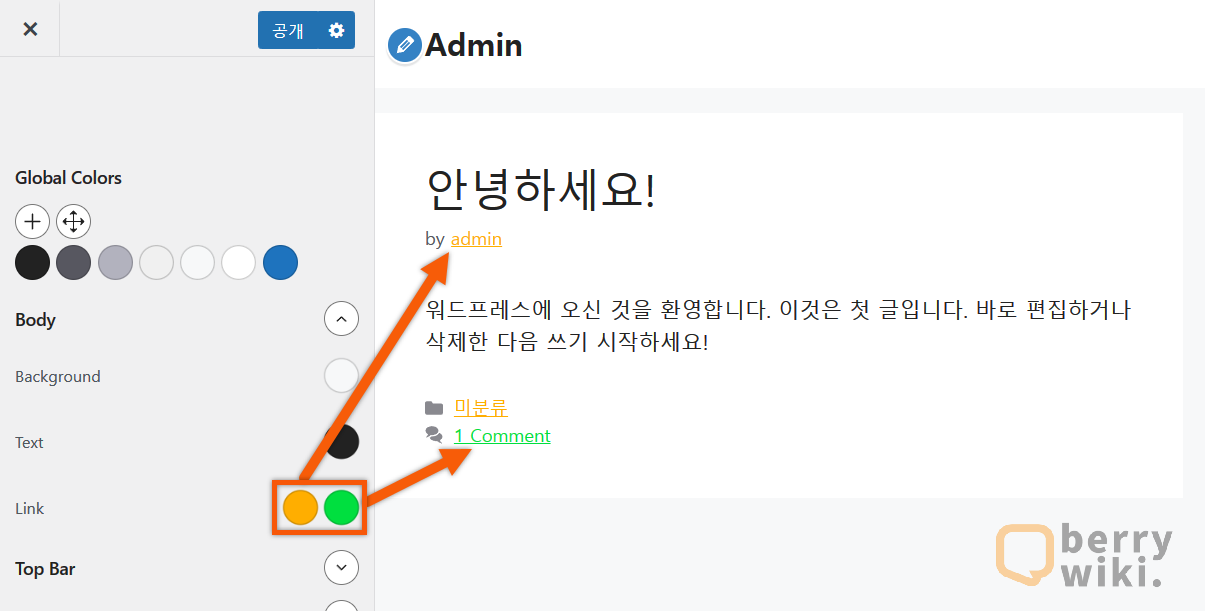
링크의 경우, 기본 색상과 오른 쪽이 마우스 위치 시 색상(Hover) 두 가지 설정이 가능합니다.

제너레이트프레스 폰트 설정 및 변경하기
제너레이트프레스 테마 무료 버전을 사용하는 경우, 수동으로 폰트 항을 추가해야 합니다.
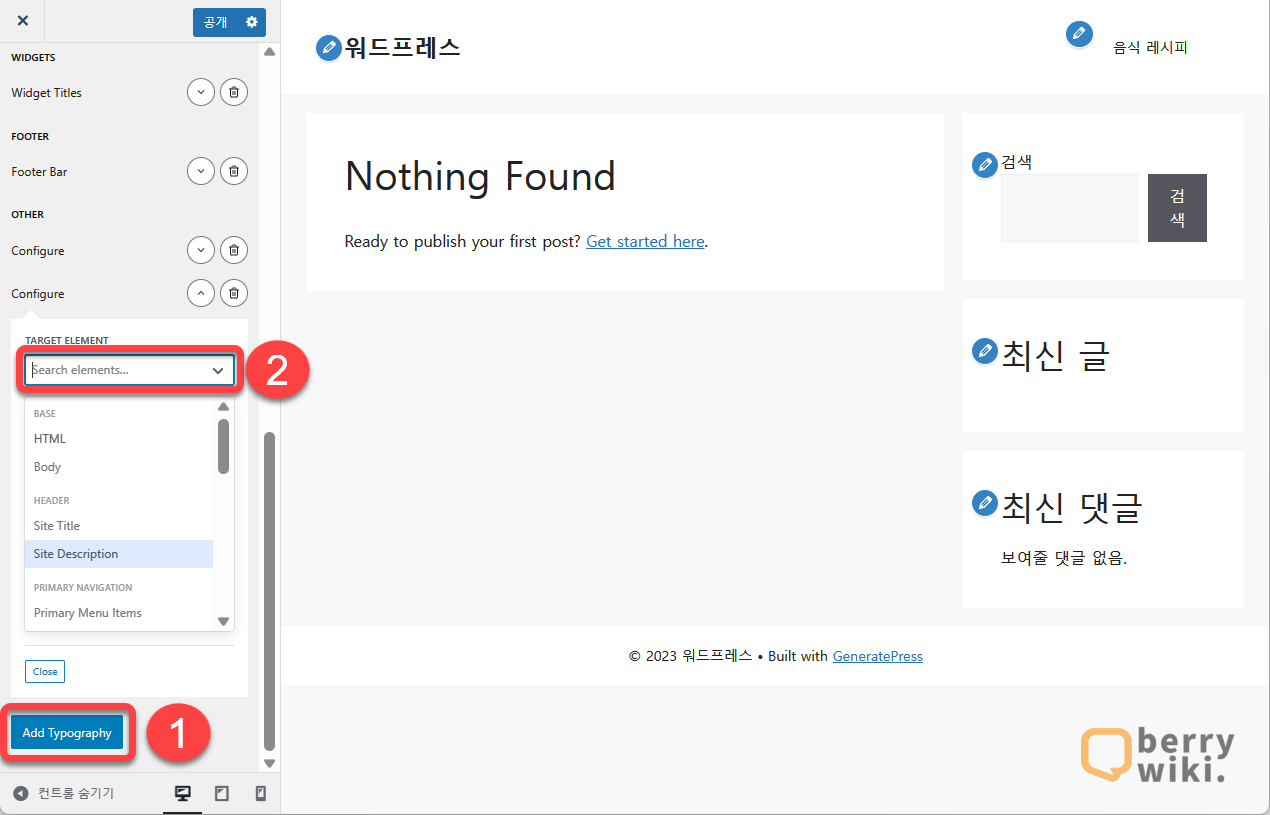
사용자 정의 메인 화면에서 Typography를 클릭해서 이동합니다. [①Add Typography] 클릭한 후, [②항목]에서 아래 자주 사용하는 항목들을 추가합니다.
- Body – 본문 폰트
- Site title – 헤더 안 사이트 제목 폰트
- Primary Menu Items: 메인 메뉴 폰트
- H1~ H6 – 제목 폰트
- Button: 버튼 폰트 (예시로 아래 화면에 보이는 ‘검색 버튼’도 포함입니다.)
- Widget Title: 위젯(사이드바) 폰트
- footer bar: 바닥글 폰트

제너레이트프레스 바닥글 제거하기
바닥글은 주로 사이트 정보, 개인 정보 처리 방침, 연락처 등을 기재하는 용도로 사용됩니다. 이 항목은 필수는 아니기 때문에, 바닥글을 숨기고 싶으신 분만 따라 진행해주시면 됩니다.
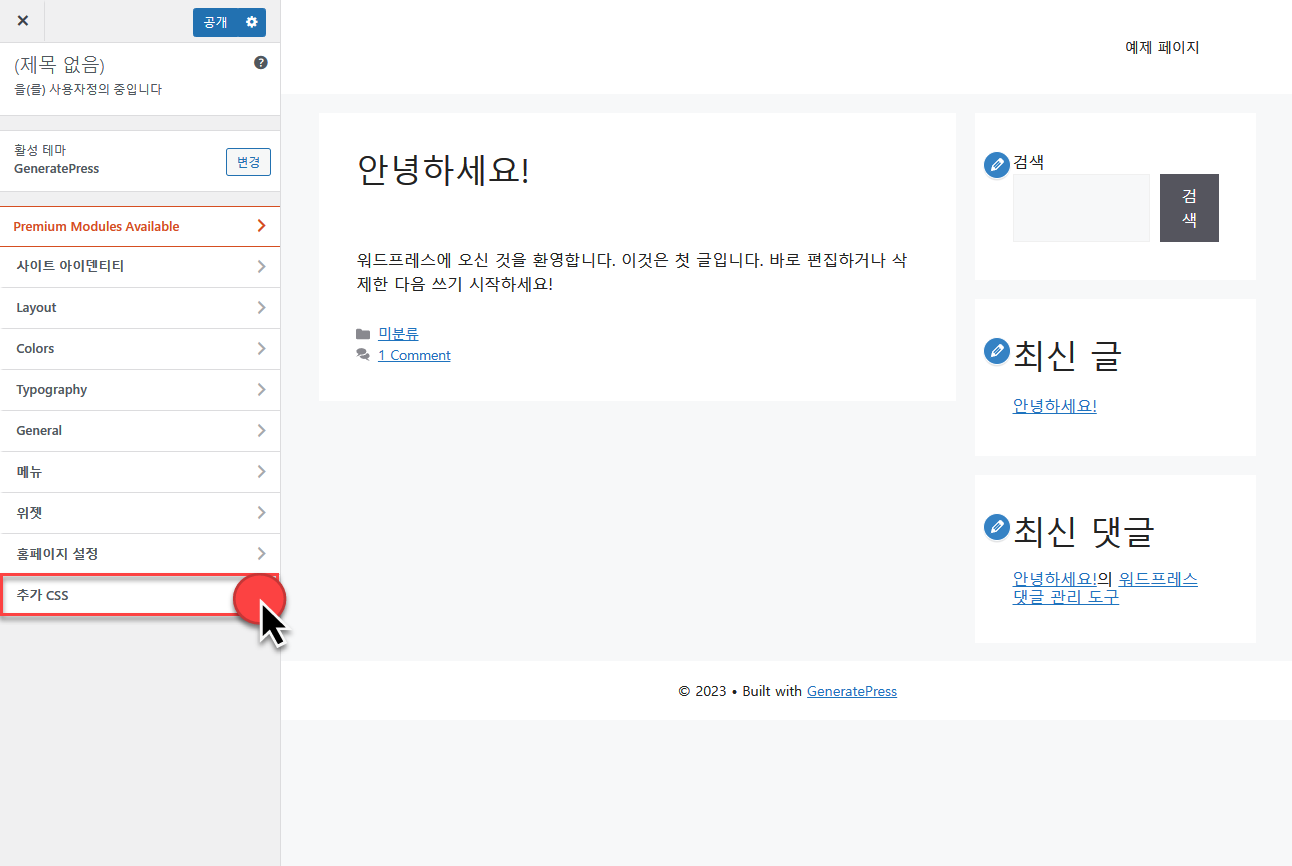
사용자 정의 메인 메뉴에서 [추가 CSS]로 이동합니다.

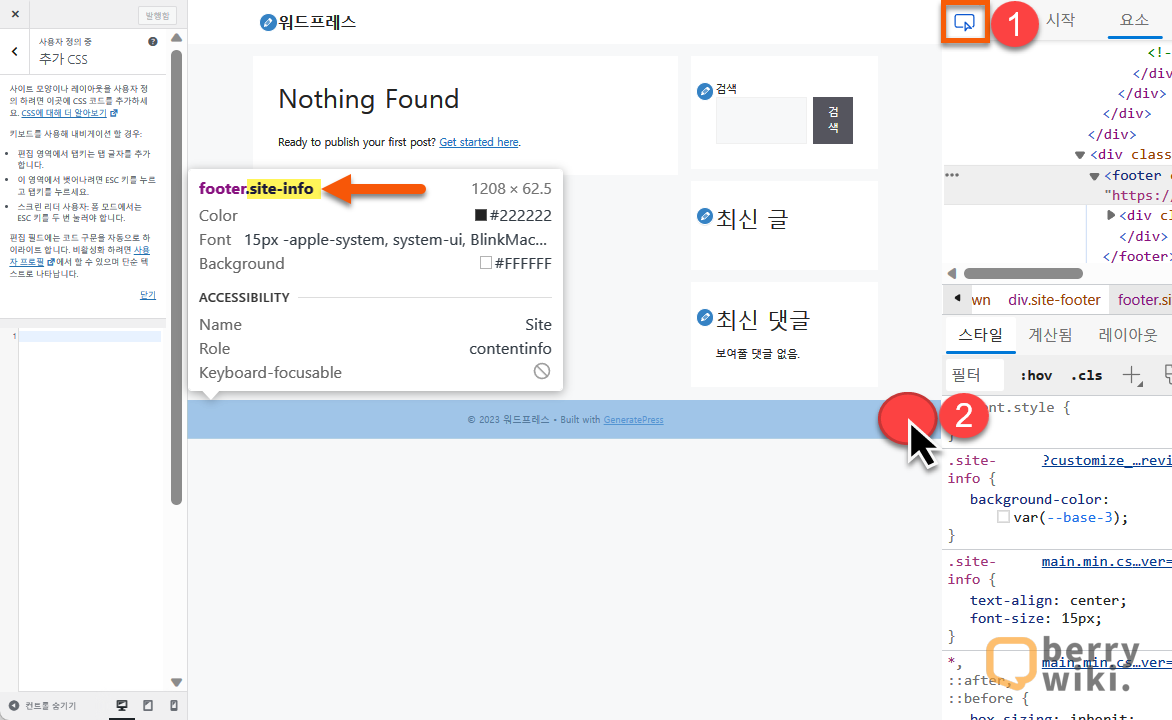
F12를 눌러 우측 상단의 [①버튼]을 누른 후 [②확인하고 싶은 영역]을 클릭합니다.

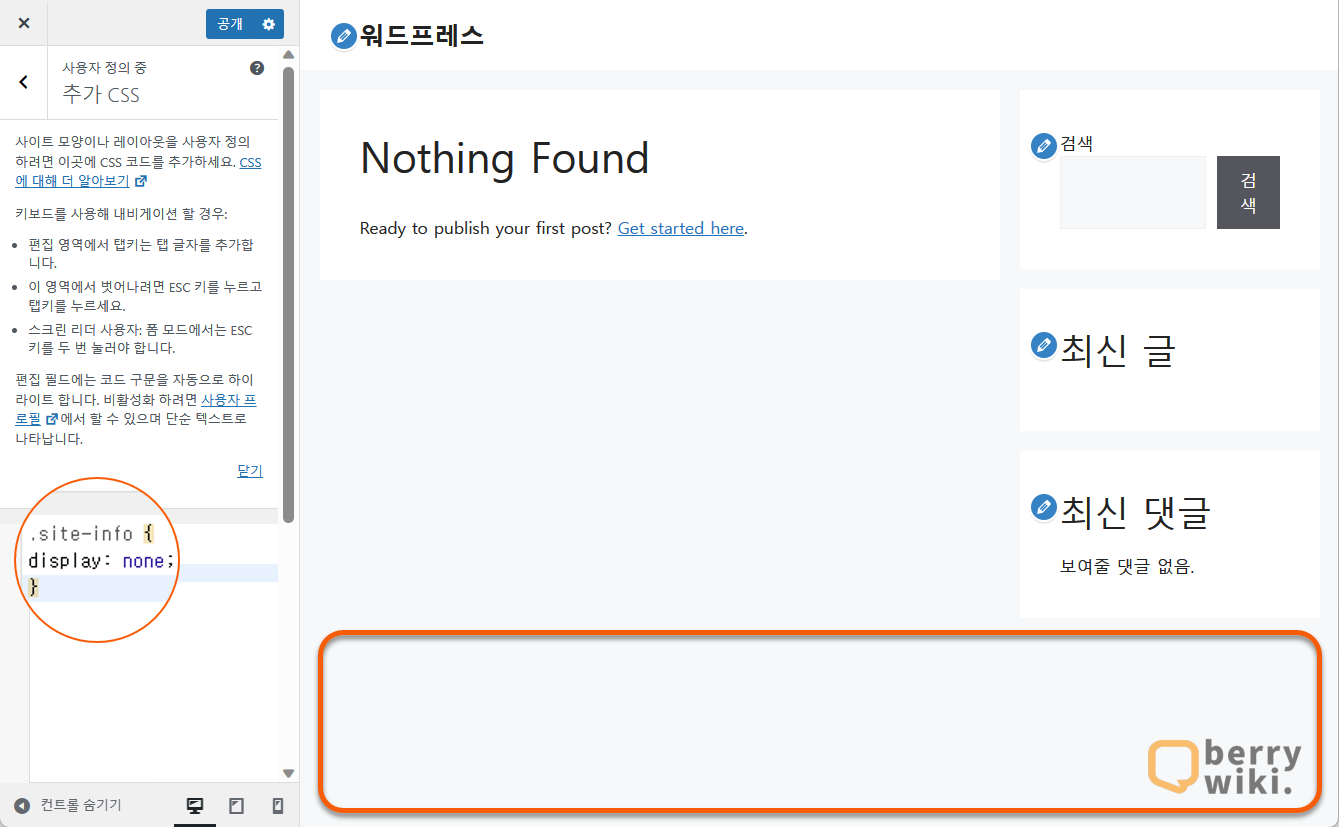
왼쪽 “추가 CSS” 입력란에 아래 코드를 입력하면 바닥글을 안 보이게 할 수 있습니다. 나중에 다시 바닥글을 표시하고 싶으신 경우, 추가한 CSS 코드만 제거해 주시면 됩니다.
.site-info {
display: none;
}

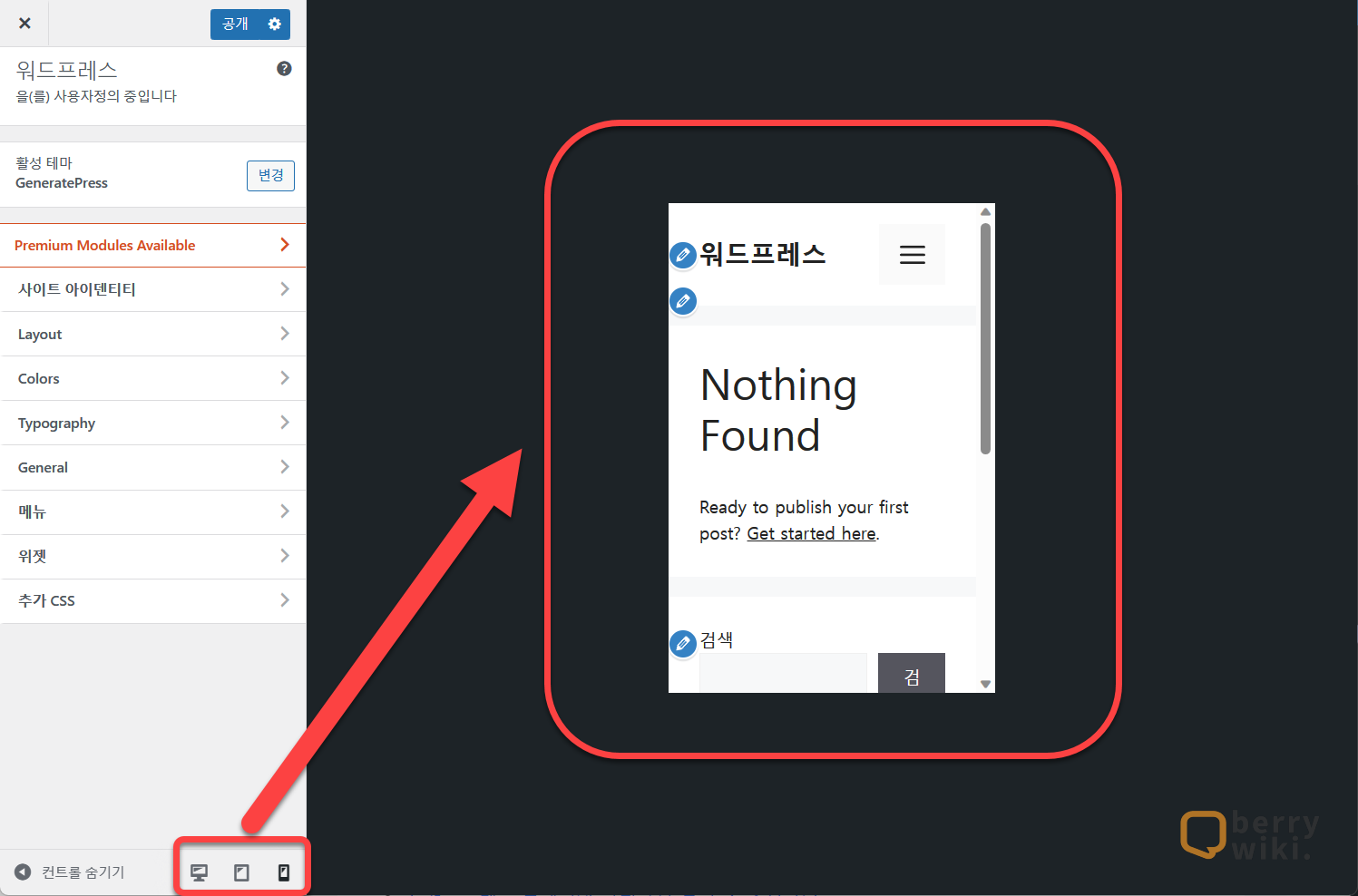
모바일 화면 레이아웃 확인하기
아래 데스크토, 태블릿, 모바일 아이콘을 클릭해 기기별로 보이는 화면을 확인할 수 있습니다. 모바일 유입도 꽤 상당 부분을 차지하기 때문에 신경을 써 주시는 게 좋습니다. 제너레이트프레스는 기본적으로 반응형 테마이지만 레이아웃, 패딩, 마진 등을 수정할 시 콘텐츠가 화면에서 벗어날 수 있기 때문에, 한 번씩 확인을 해주시는 게 좋습니다.

레이아웃 수정 완료 후
제너레이트프레스 테마의 기본적인 레이아웃 설정이 완료되었습니다. 워드프레스 만들기 가이드라인을 진행중인 경우 아래 링크를 클릭해서 필수 플러그인 설치 단계를 이어서 진행해 주시면 됩니다.
(필수 플러그인 설치 단계로 바로가기 ↓)