워드프레스 제너레이트프레스(Generatepress) 테마에서 글 상단 배너를 만드는 방법에 대해서 알아보겠습니다. HERO 섹션을 활용하면 이미지, 요소, 글 등을 배너로 배치하여 방문자들에게 보여주고 싶은 콘텐츠를 효과적으로 표시할 수 있는 기능입니다. 제너레이트프레스 테마의 Element 툴을 활용하면 배너를 간단하게 제작할 수 있습니다.
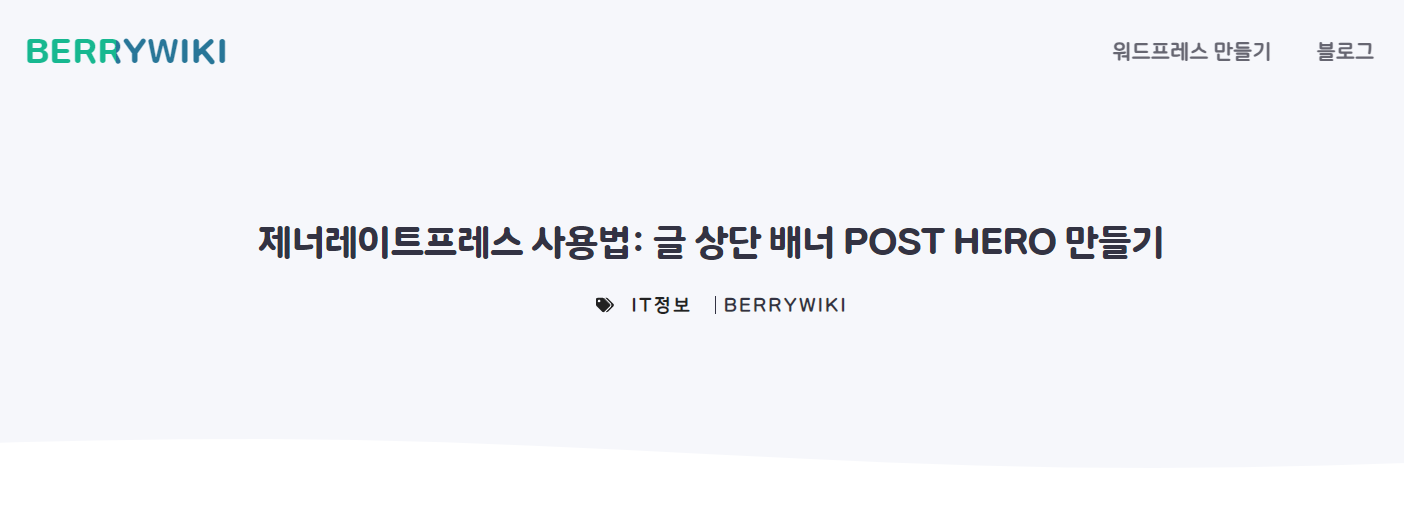
HERO 섹션이란?
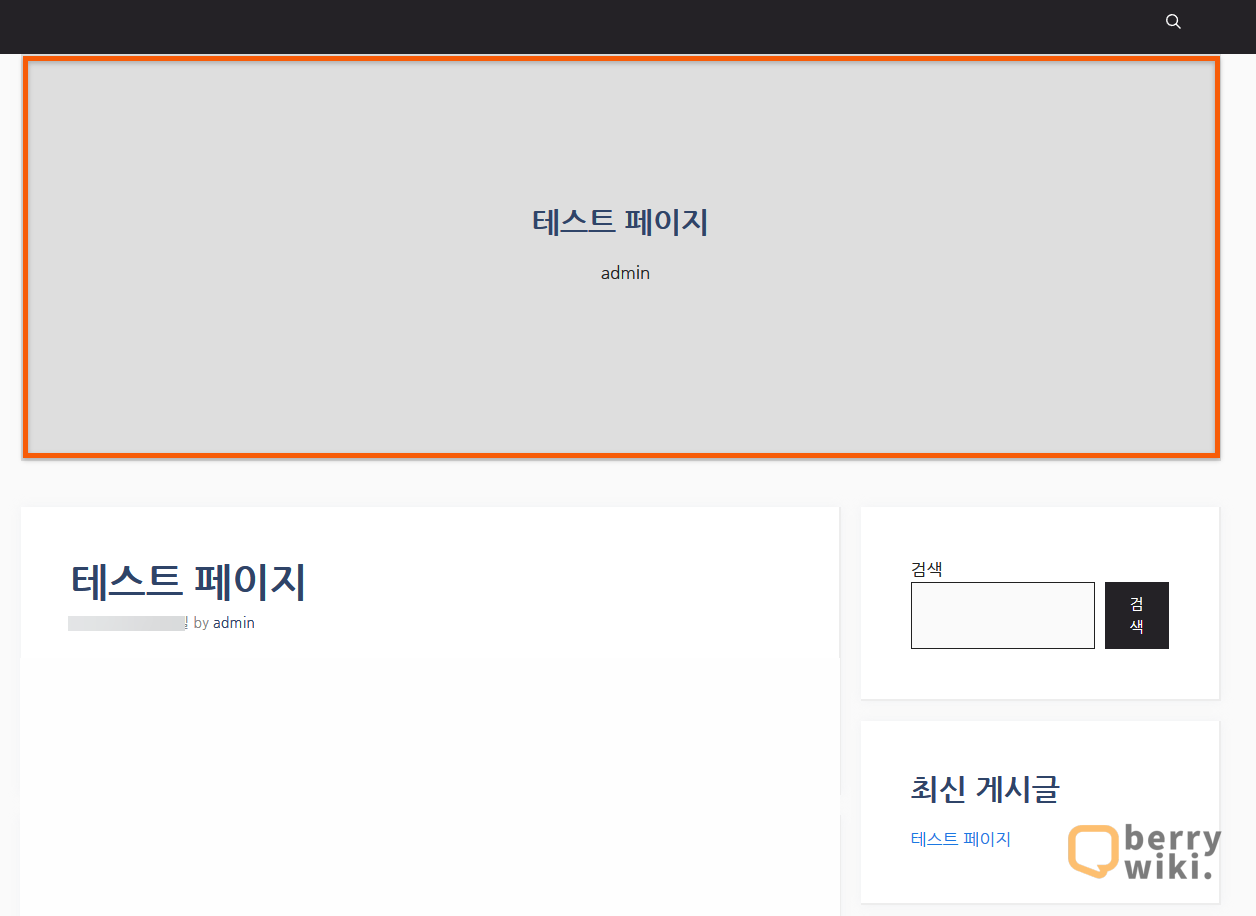
예시로 아래처럼 페이지 상단에 표시되는 큰 배너를 말합니다. 보통 홈페이지 메인 화면에서 디자인적인 요소 및 CTA를 유도하기 위해 자주 사용되는 요소입니다. 개인 블로그에서도 아래처럼 화면 상단에 배너로 고정하여, 방문자에게 보여주고 싶은 신규 콘텐츠, 특정 콘텐츠 등의 요소들을 표시하거나 사이트 디자인 용도로도 활용할 수도 있습니다.

제너레이트프레스 글 POST HERO 섹션 만들기
오늘 소 드리는 글 상단 배너 생성 방법은 제너레이트프레스의 [Generateblock] 플러그인이 설치되어 있어야 합니다.
글 상단 배너, Elements 기본 구성 만들기
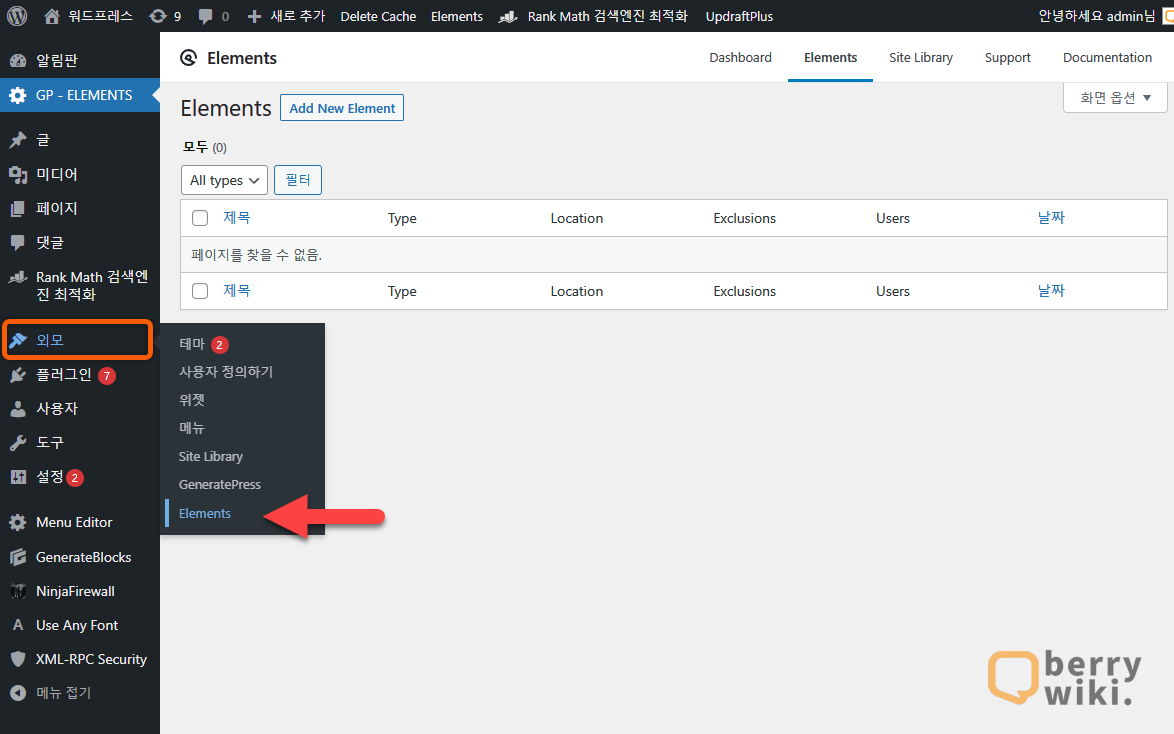
관리자 페이지로 접속한 후 외모 메뉴의 [Elements]로 들어갑니다.
아래 사이트처럼 GP-ELMENTS 바로가기 메뉴를 커스텀으로 생성하려면 이전 포스팅을 참고해 주세요.

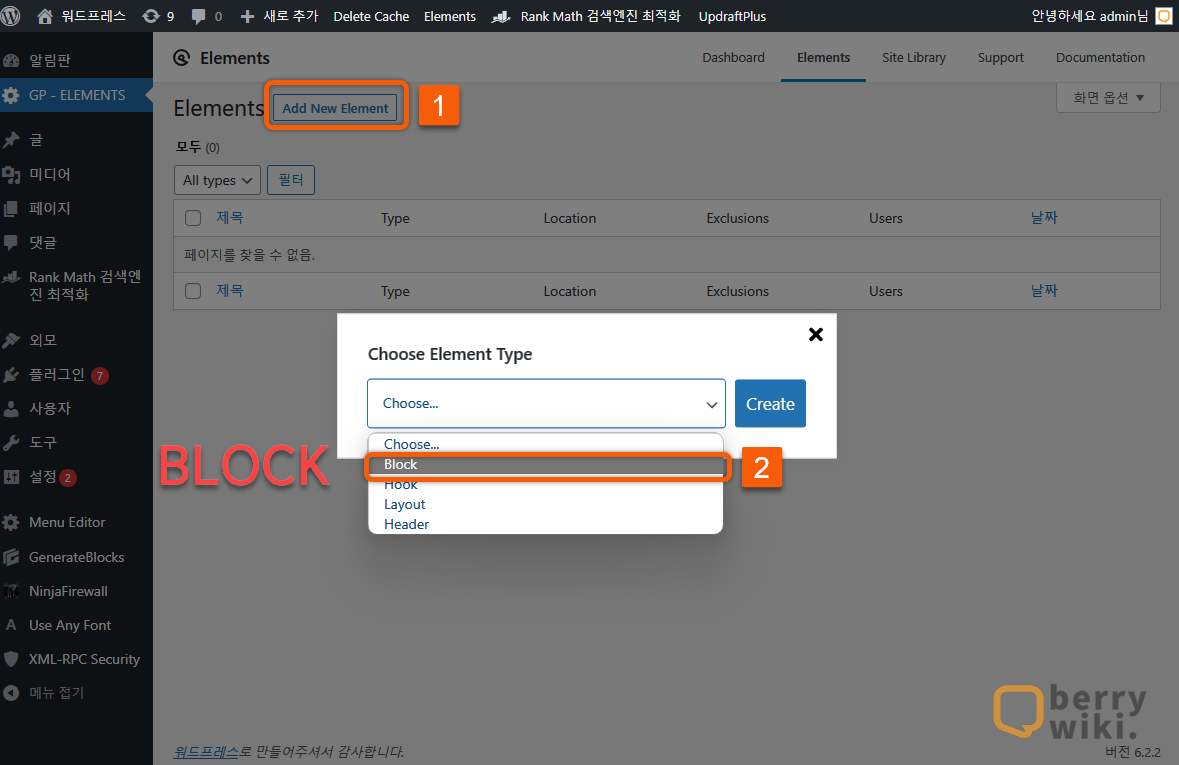
Elements 페이지에서 [①Add New Elements]를 클릭합니다. 팝업 된 창에서 [BLOCK]을 선택한 후 [Create] 버튼을 클릭합니다.

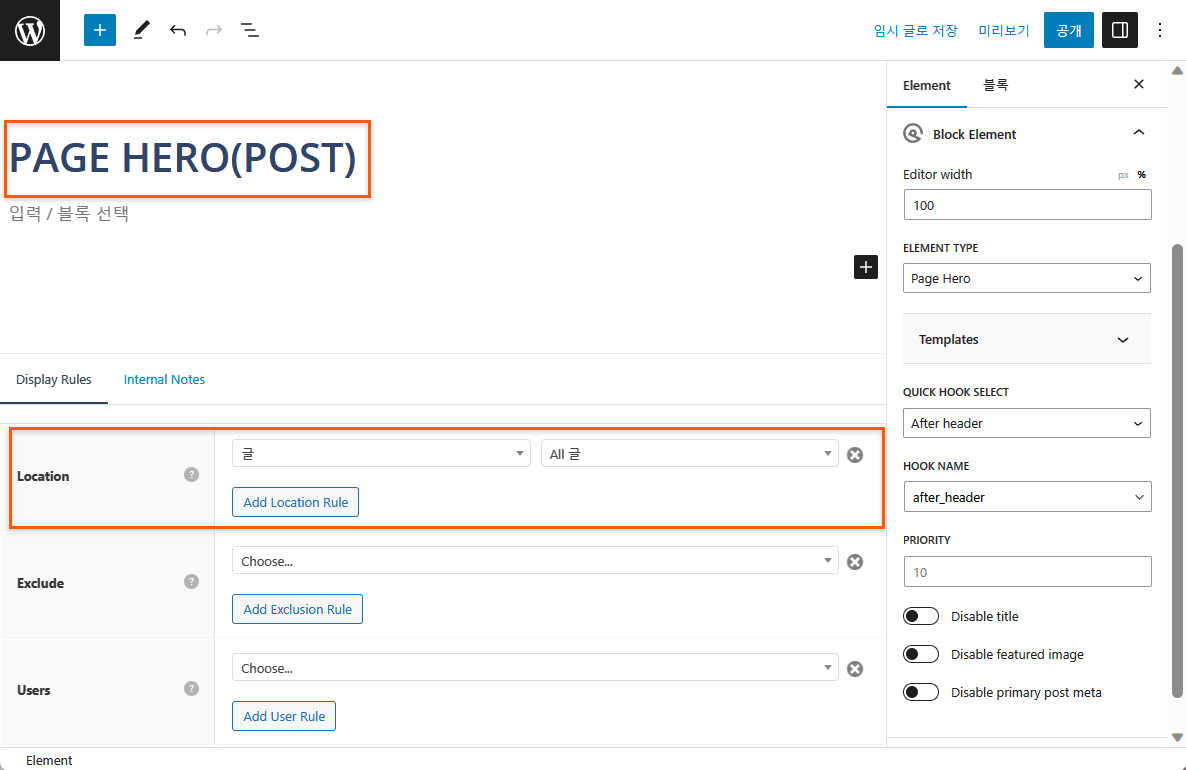
Element의 제목을 입력한 후, 아래 [Location] 입력란에 글 검색해서 [글, ALL 글]로 설정합니다.

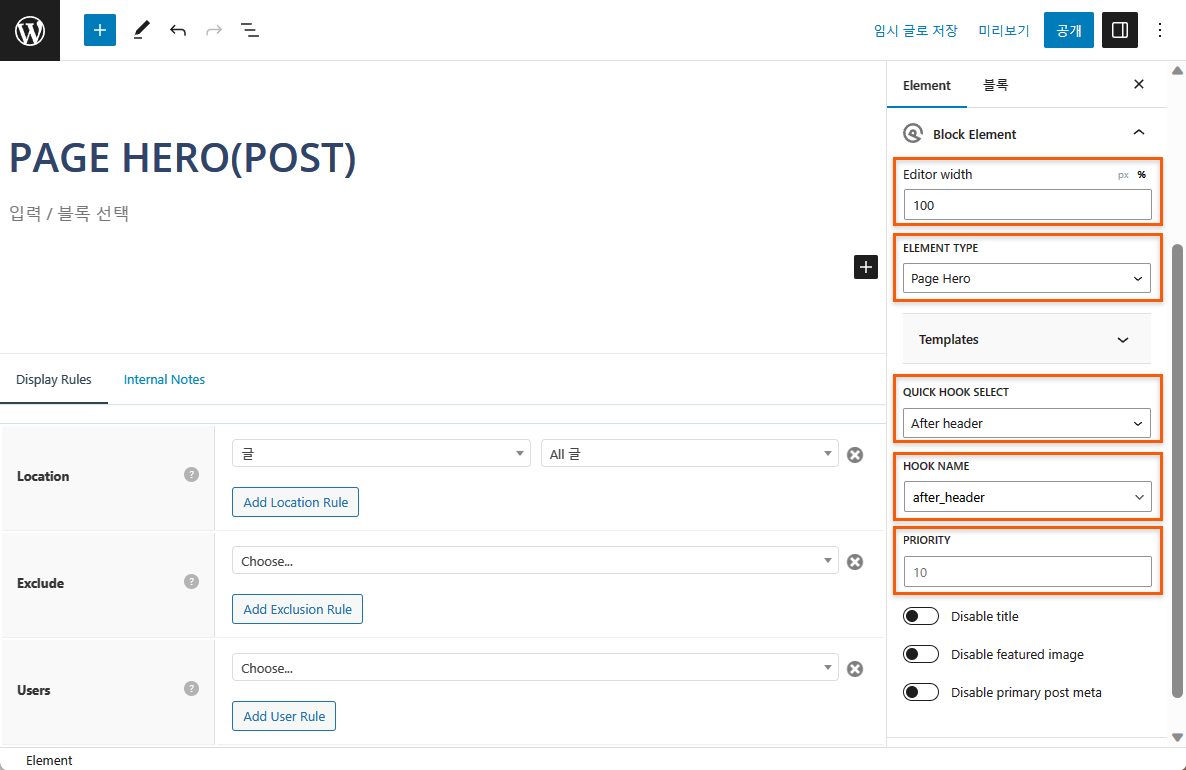
우측 사이드바의 Elment 탭 항목에서 아래처럼 모두 설정합니다.
- Editor width: 100%
- ELEMENT TYPE: Page Hero
- QUICK HOOK SELECT: After header
- HOOK NAME: after header
- PRIORITY: 10

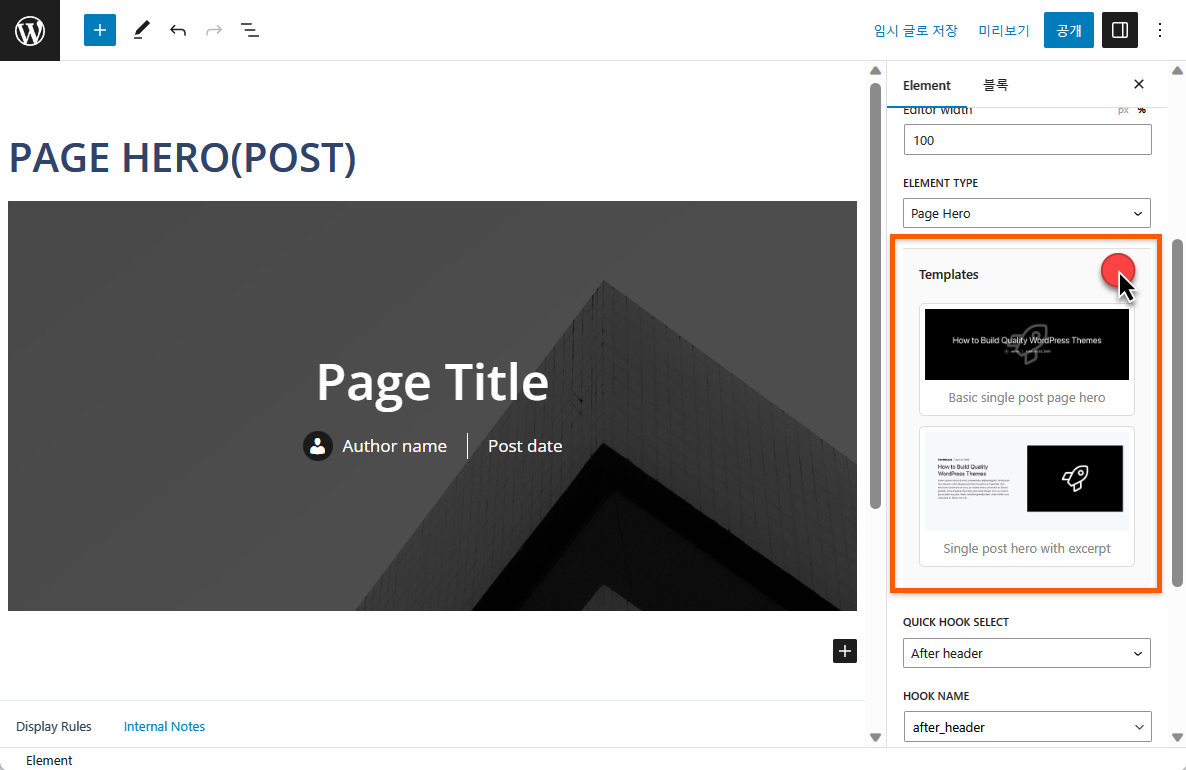
기본 설정 완료 후, Templates 항목을 선택하여 원하는 템플릿을 불러온 다음 [공개]를 클릭합니다.

커스텀 글 상단 배너 만들기
커스텀으로 배너를 제작하는 방법에 대해서 알아보겠습니다. 사용 방법을 알아두면 응용해서 원하는 배너 디자인을 제작할 수 있습니다. 다만 처음 워드프레스를 이용해 보신다면 다소 복잡할 수 있으니 천천히 잘 읽으면서 진행해 주세요. 위와 템플릿과 최대한 비슷하게 한번 직접 만들어 보겠습니다.
1. POST HERO 레이아웃 설정하기
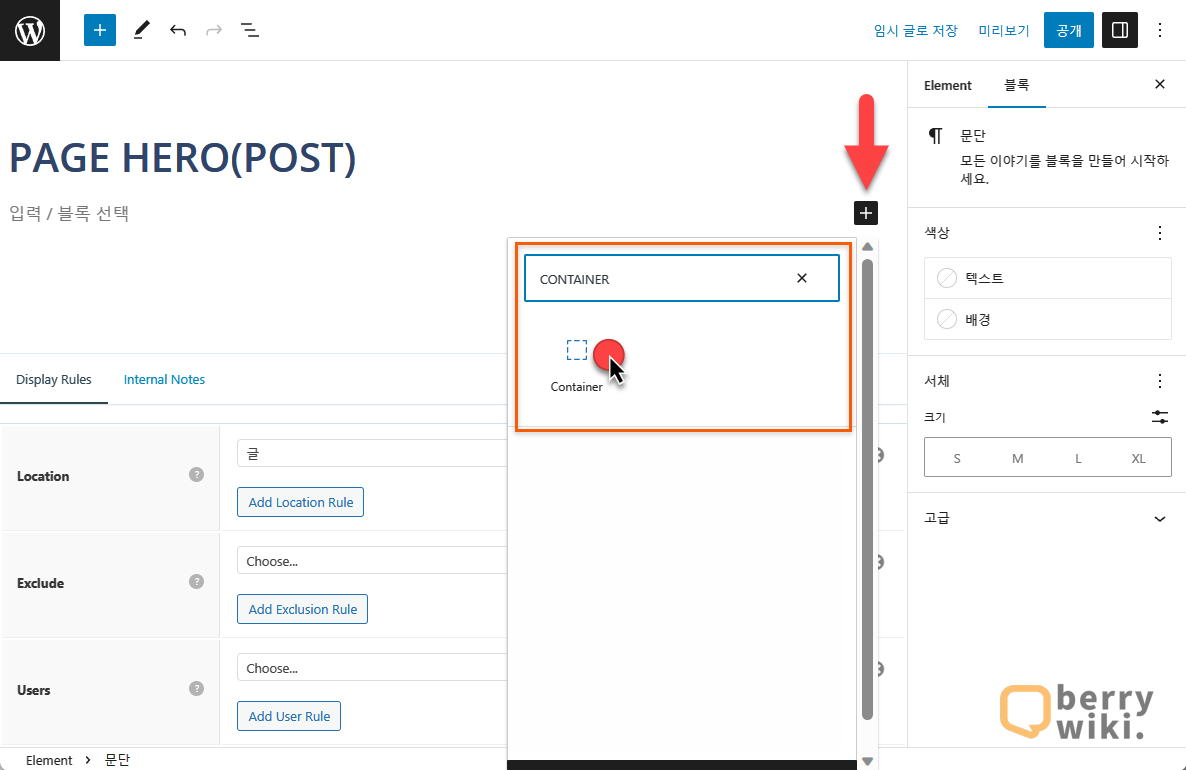
+버튼을 누른 후 [Container]를 검색한 후 아이콘을 클릭하여 추가합니다.

설명 편의를 위해 왼쪽 목록 사이드바부터 활성화하겠습니다.
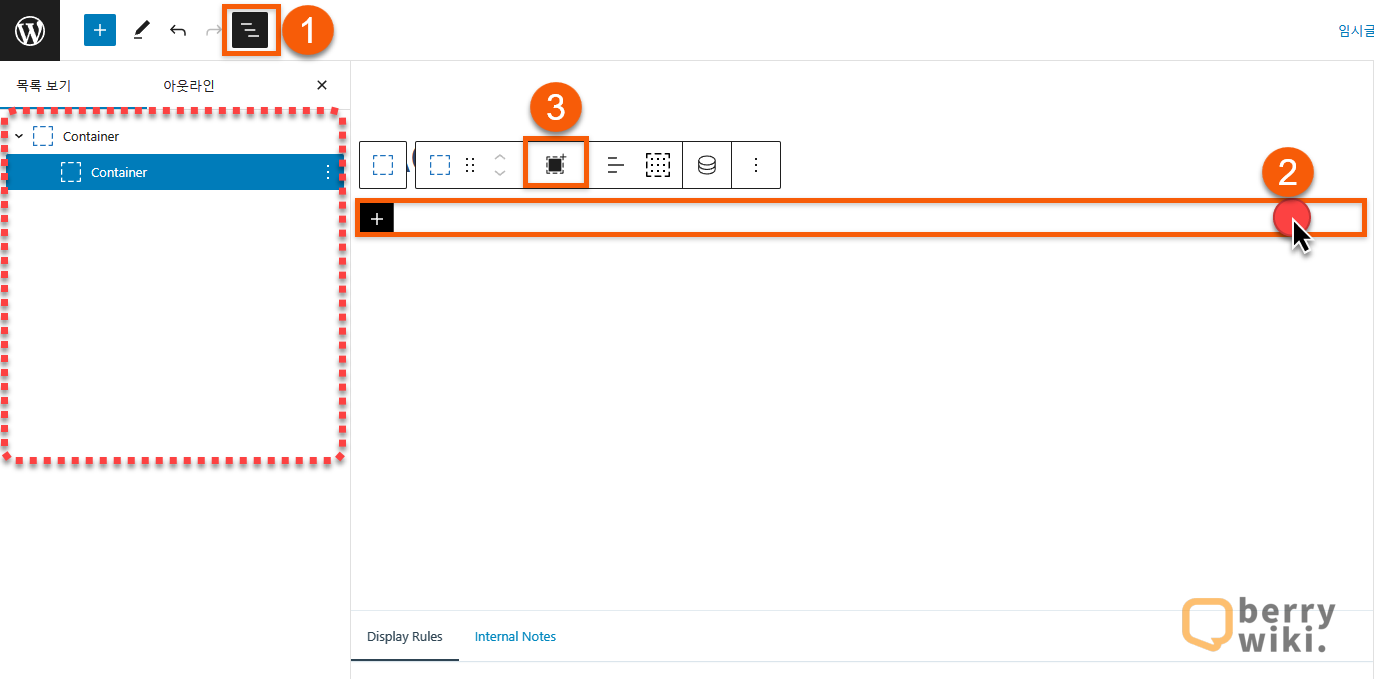
- 상단의 목록 버튼을 눌러 목록 사이드바를 활성화합니다.
- 생성한 [②컨테이너]를 클릭한 후 ③번을 눌러 컨테이너를 또 추가합니다.

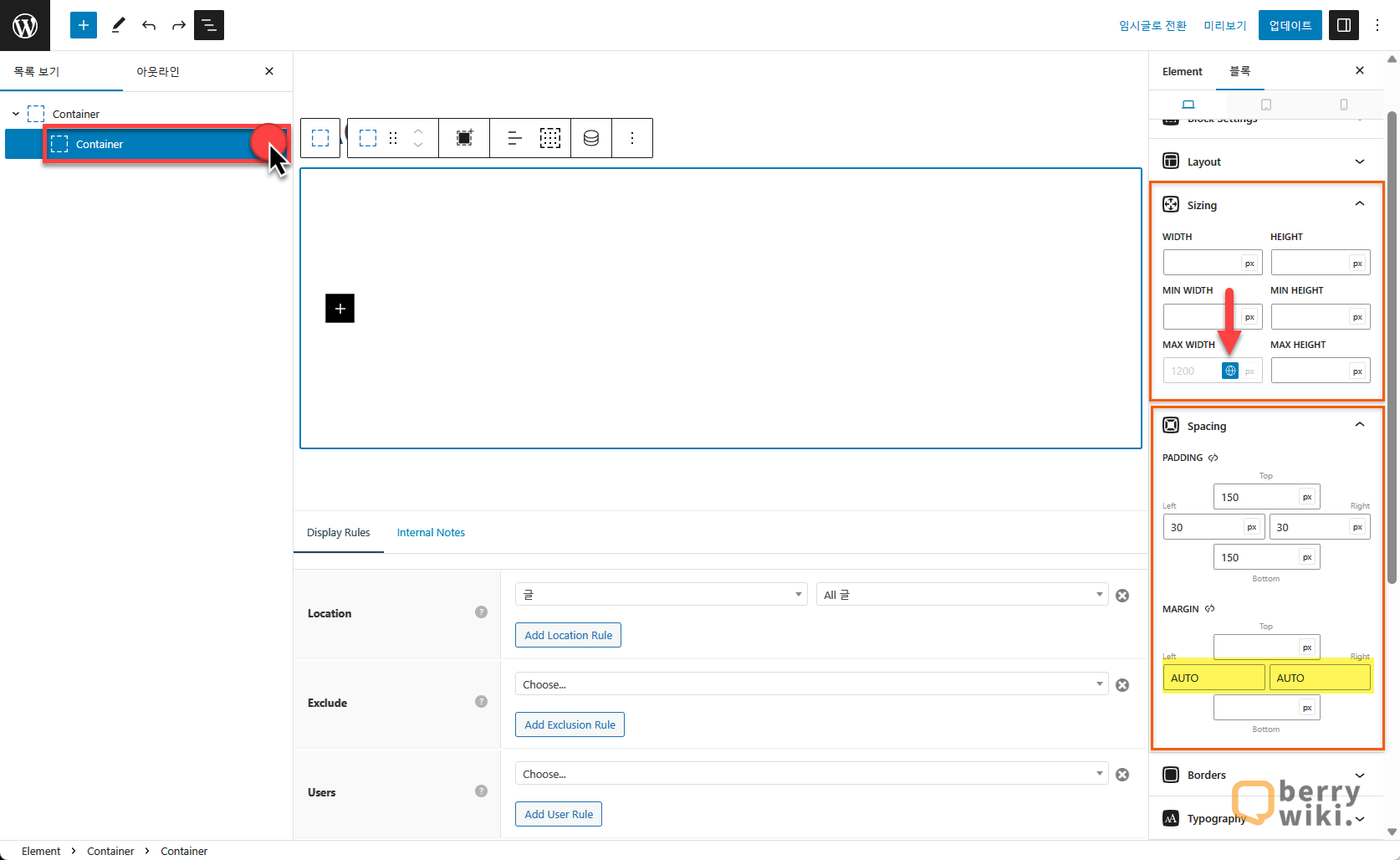
왼쪽의 사이드바 목록에서 제일 밑 컨테이너를 선택합니다.
- Sizing
- MAX WIDTH: 지구본 모양을 아이콘을 클릭해 글로벌로 설정합니다.
- Spacing
- Padding: 상, 하, 좌, 우 사이즈를 조절합니다.
- Margin: LEFT: AUTO, RIGHT: AUTO로 입력합니다.

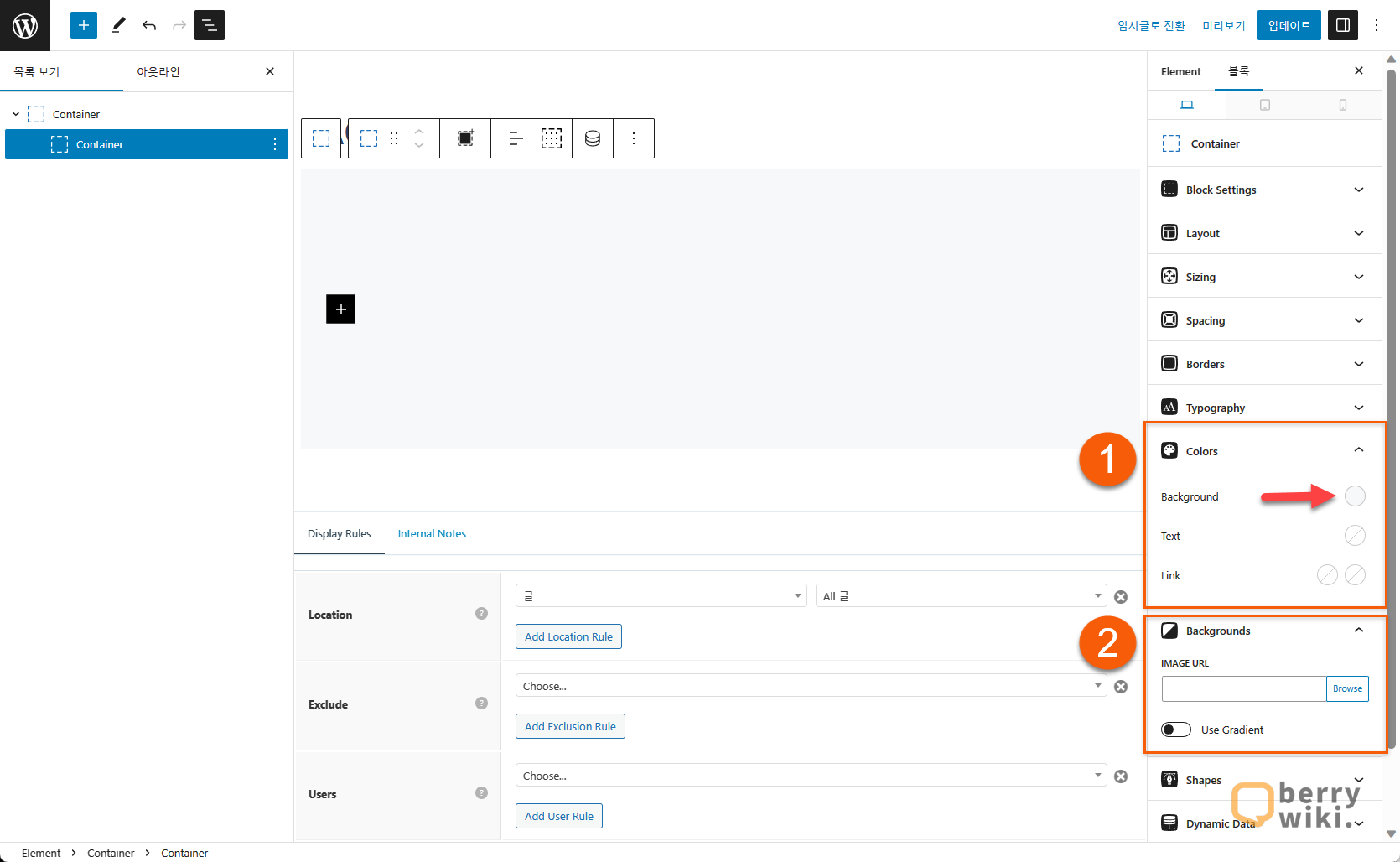
①Colors 탭으로 이동하여 원하는 배경 색을 지정하거나, ②Backgrounds 탭에서 이미지를 업로드하여 지정할 수 있습니다. 저는 회색으로 적용해 보겠습니다.

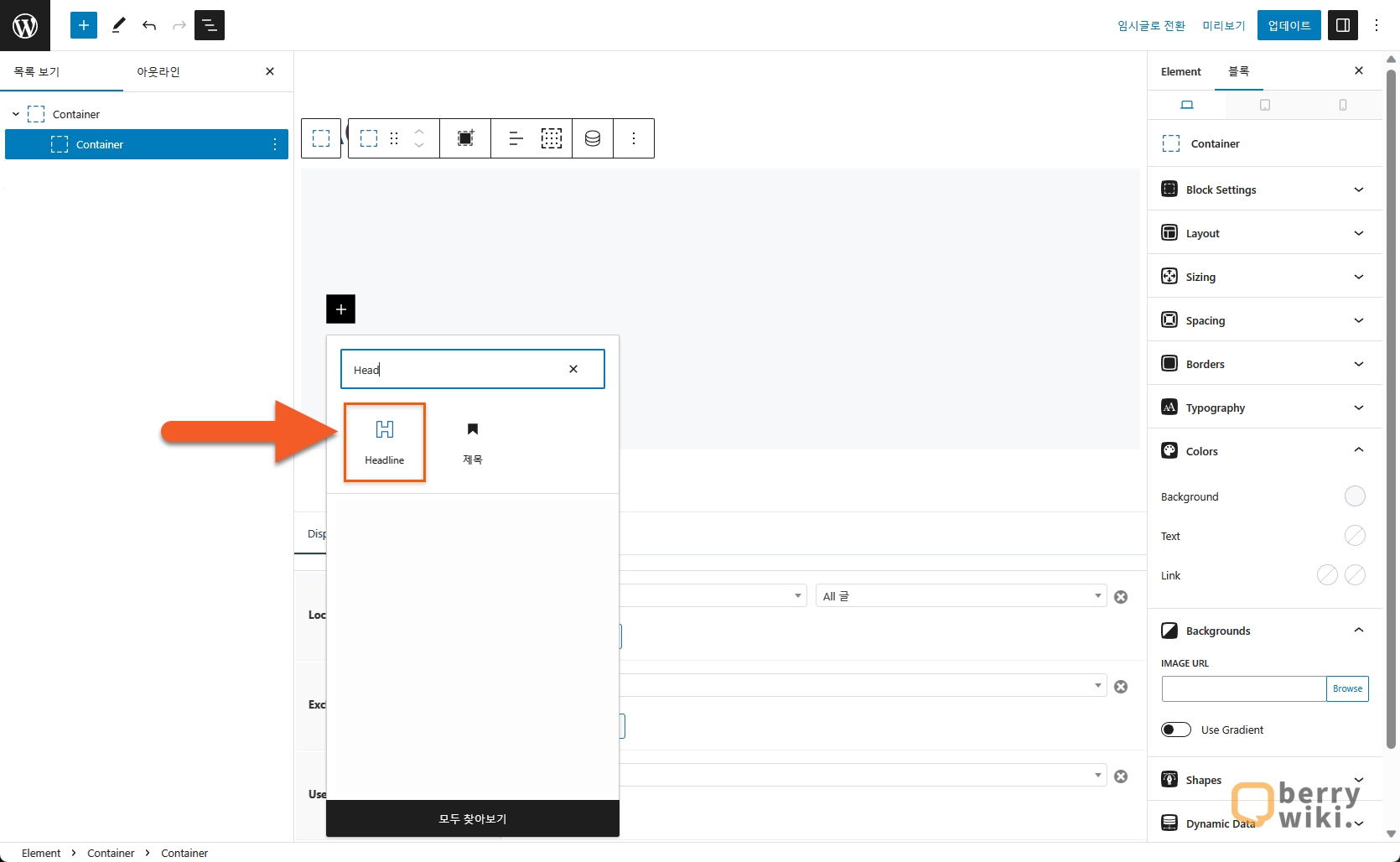
2. POST HERO 제목 만들기
이제 제목을 만들어 보겠습니다. +버튼을 클릭하여 제목(Headline)을 추가합니다.

포스팅과 제목을 연결시켜 보겠습니다. 아래 순서대로 설정 시, “Hello World“라고 표시가 되면 정상적으로 적용된 상태입니다.
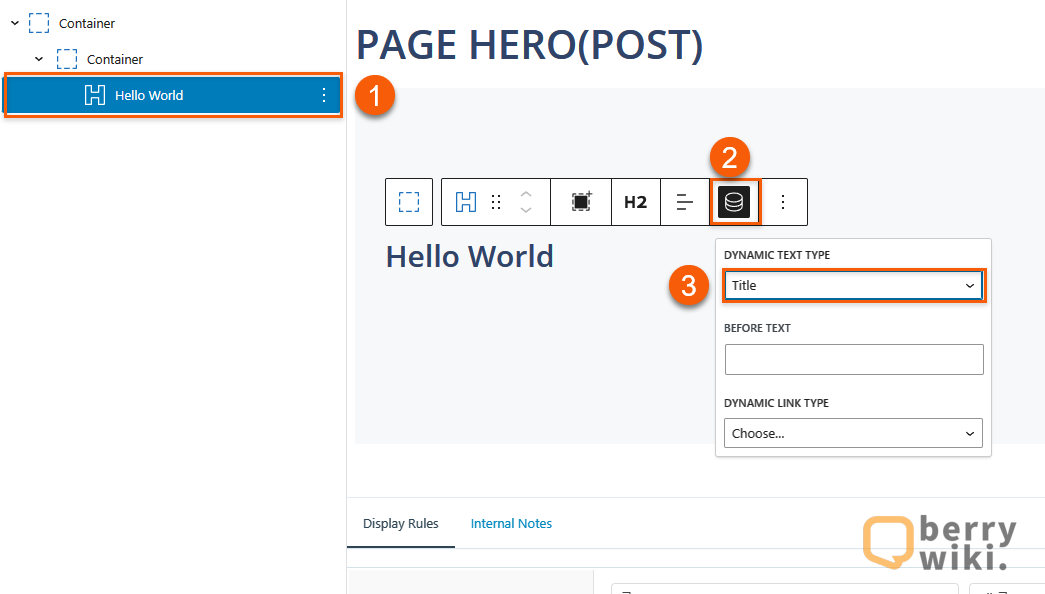
- 목록에서 Headline을 선택합니다.
- 동전 아이콘을 선택하여 드롭다운 메뉴를 팝업 합니다.
- DYNAMIC TEXT TYPE의 빈칸을 [Title]로 선택합니다.

3. POST HERO 글 작성자 추가하기
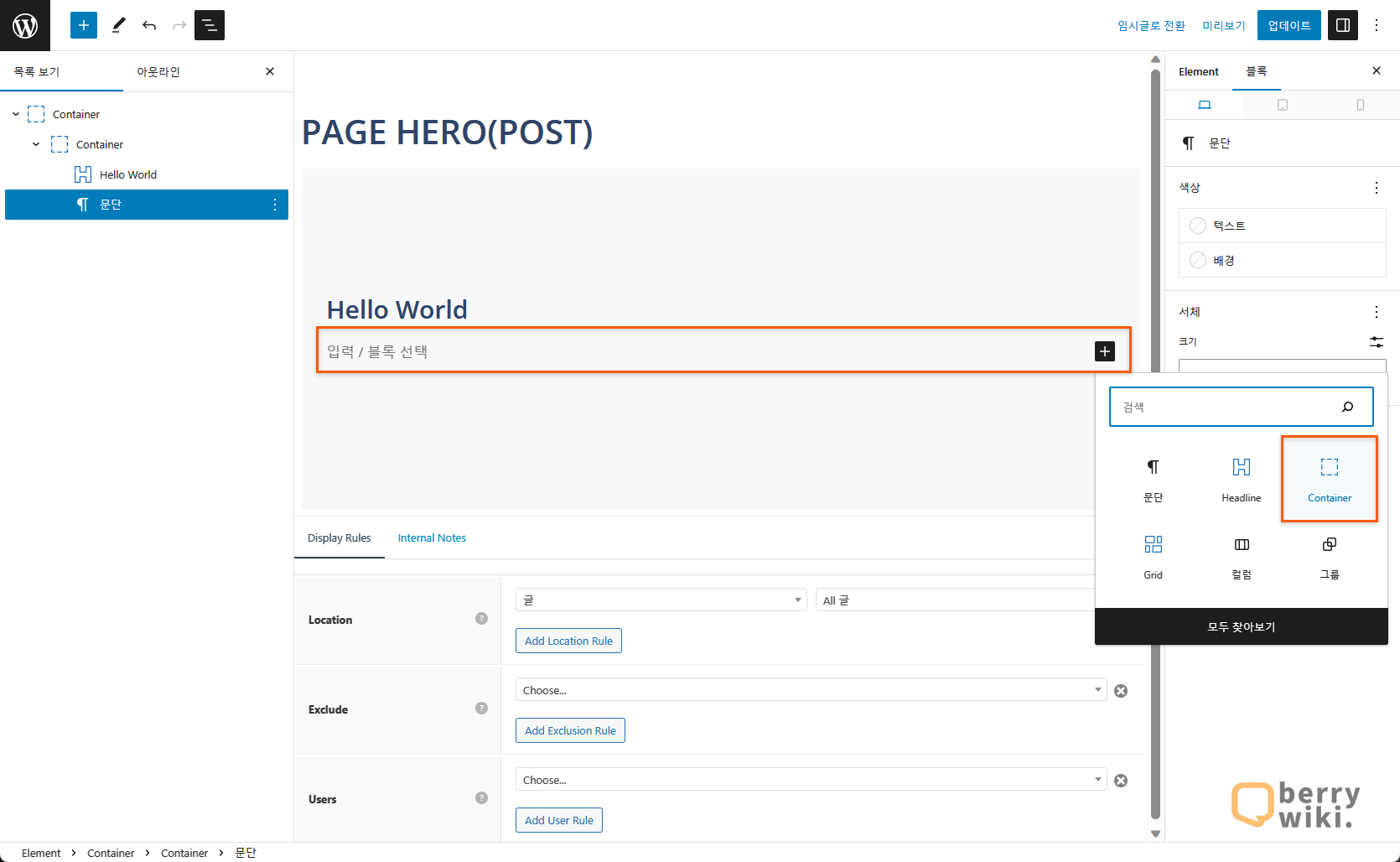
Hello World를 클릭한 후 엔터를 눌러 아래 입력칸을 생성한 후, +버튼을 눌러 [컨테이너]를 추가합니다.

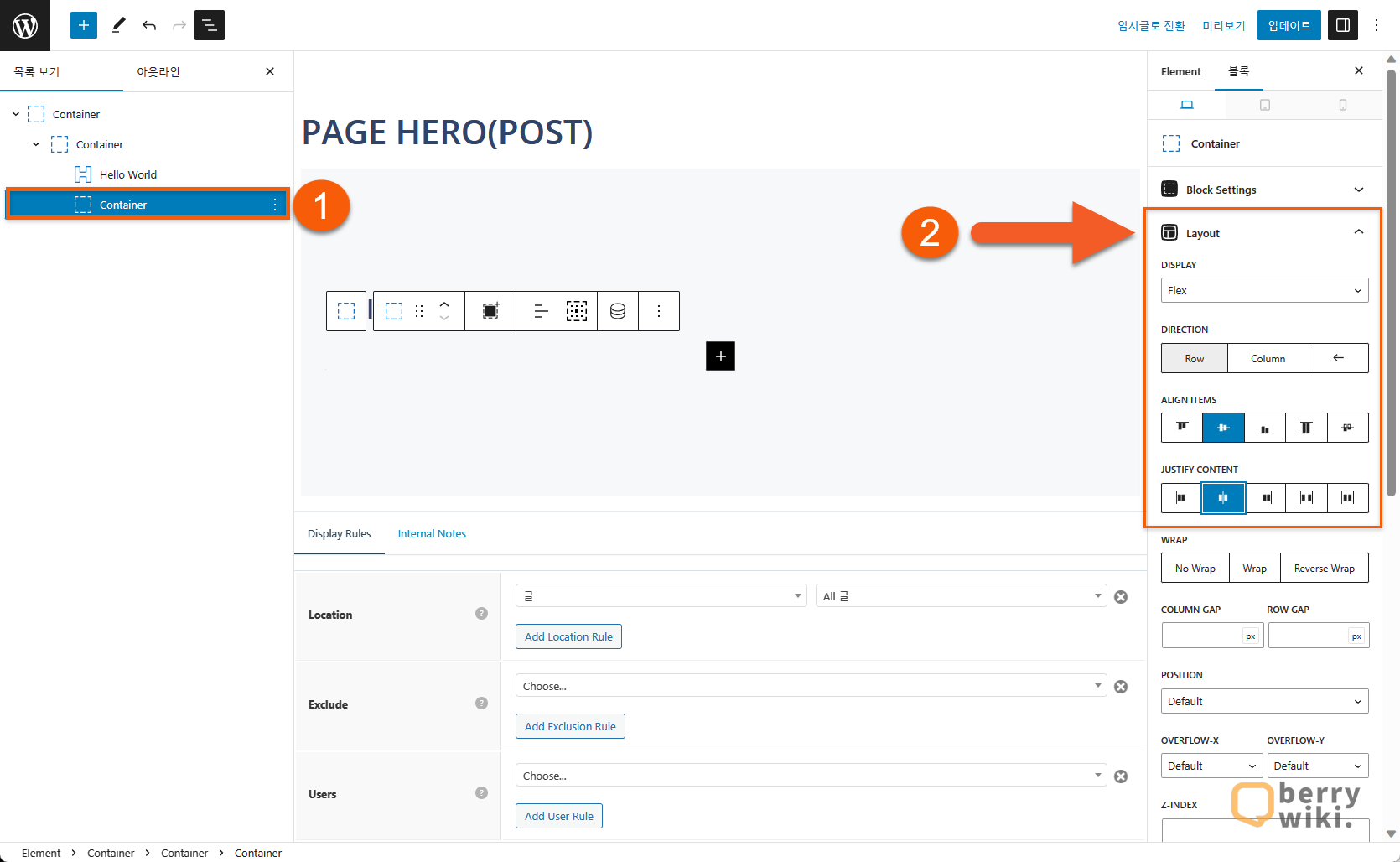
- 생성된 컨테이너를 클릭합니다.
- Layout
- DISPLAY: [FLEX]로 변경한 후 콘텐츠 정렬(ALIGN) 항목을 모두 중간으로 설정합니다.

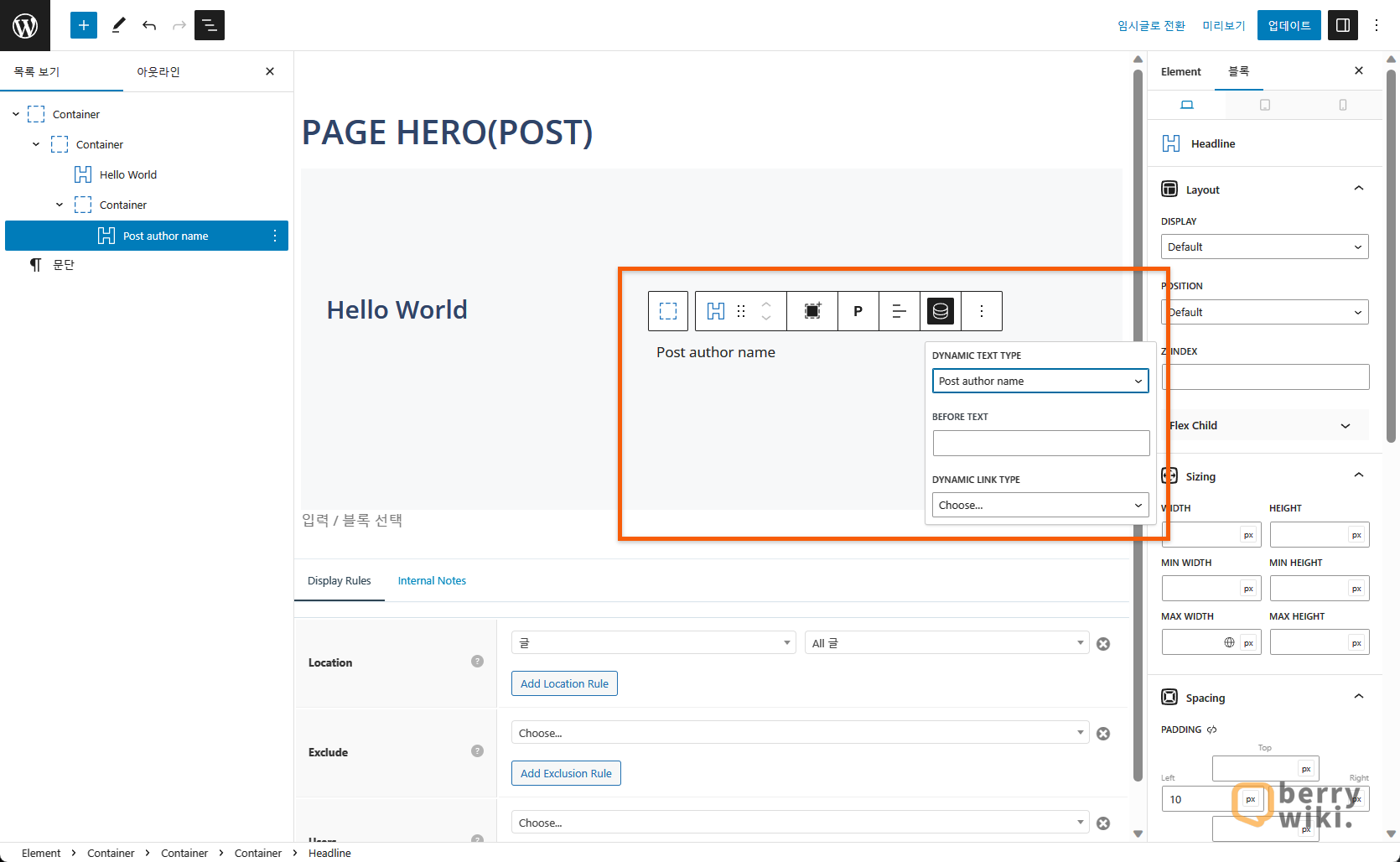
- + 버튼을 눌러 [Headline]을 추가한 후 동전 아이콘(Dynamic option)을 클릭합니다.
- 작성자 이름(Post Author name)을 선택합니다.

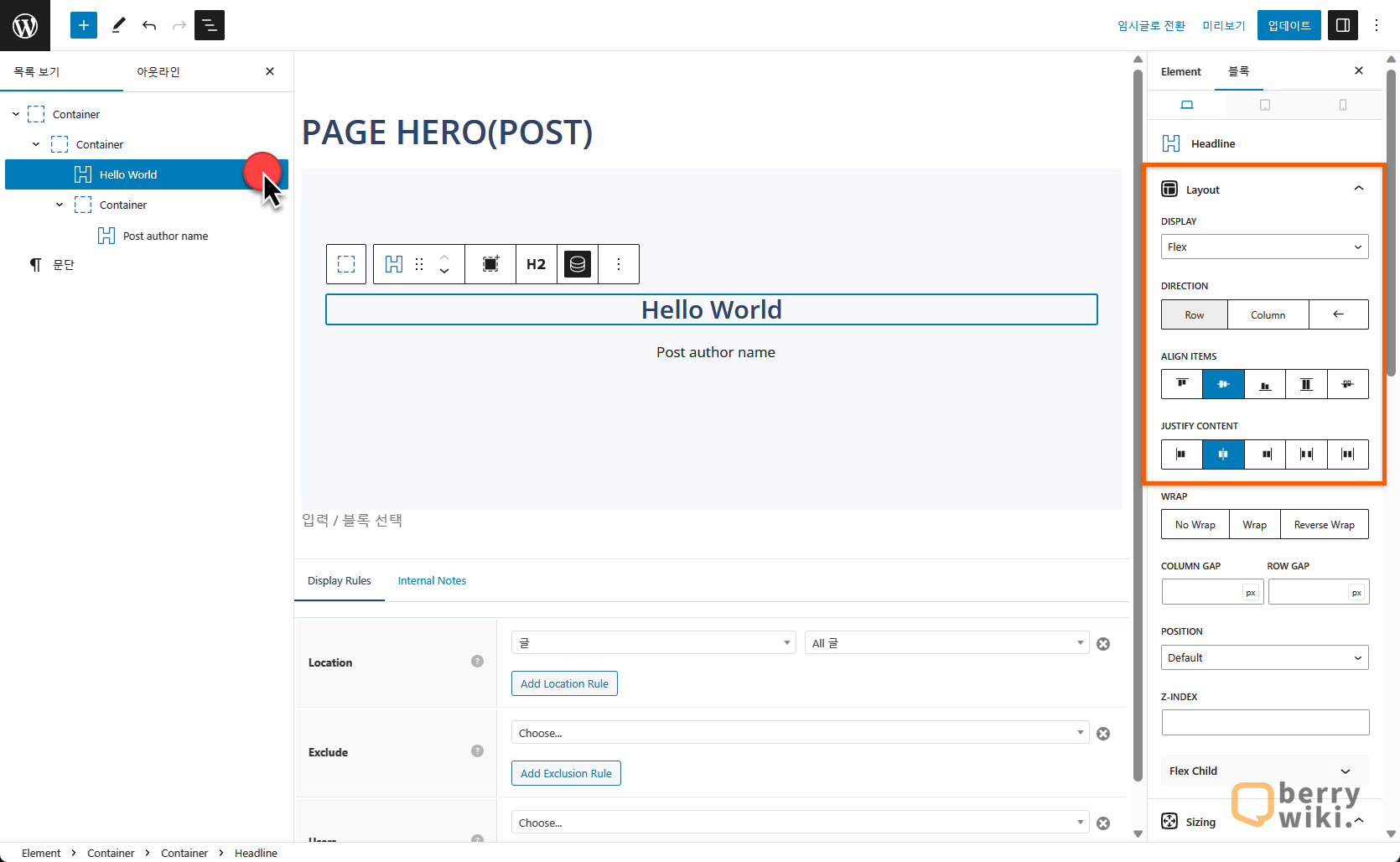
이제 글 제목을 중앙으로 배치시켜 보겠습니다.
- 목록에서 글 제목(Hello World)을 선택합니다.
- Layout
- DISPLAY: [FLEX]로 설정한 후, 아래 정렬(ALIGN) 항목을 모두 중앙으로 설정합니다.

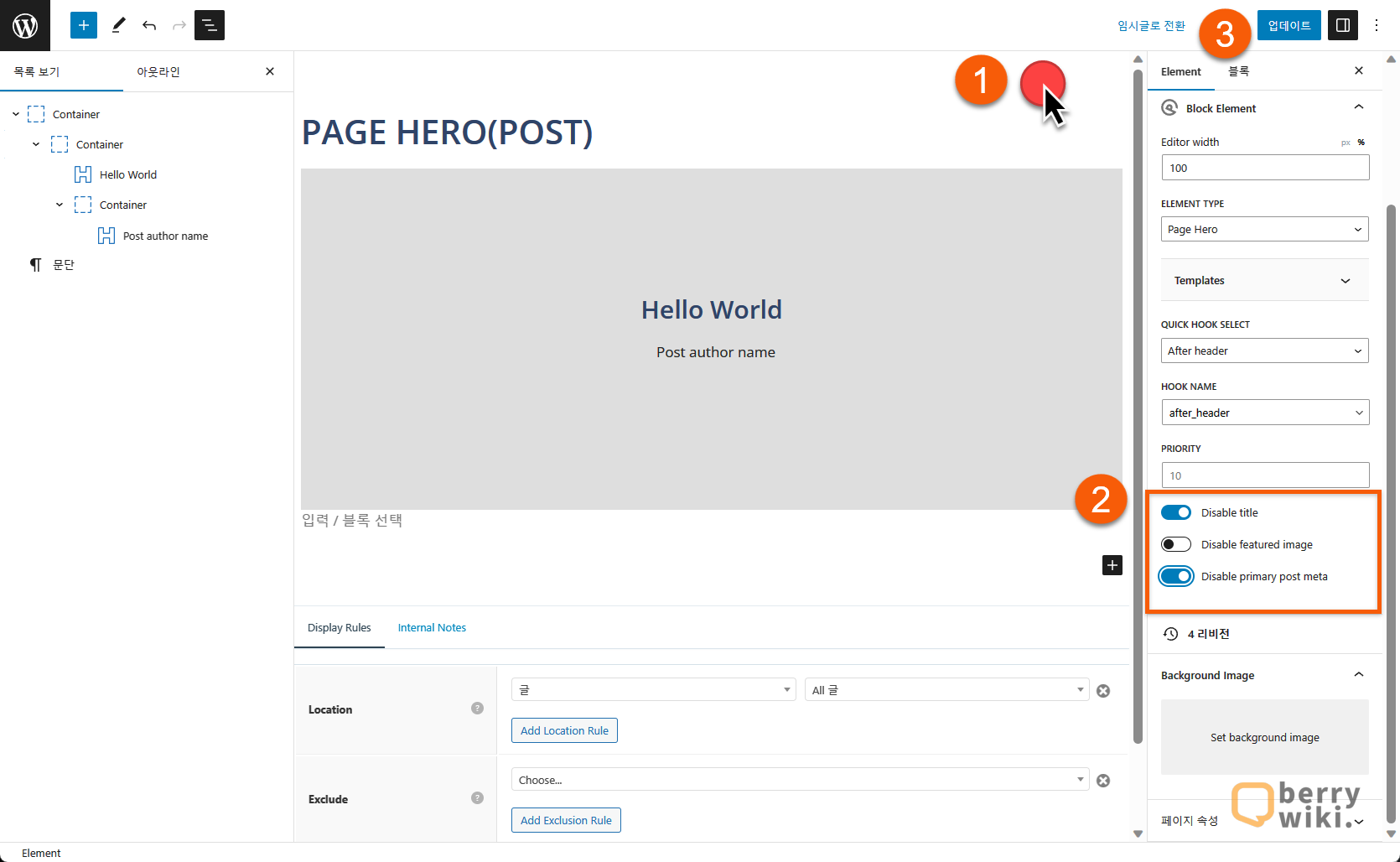
이제 마지막 단계입니다.
- 아래처럼 빈 공간을 클릭합니다.
- [②항목]의 [Disable title, Disable primary post meta] 두 항목을 체크합니다.
- [③공개] 버튼을 클릭하여 element 생성을 완료합니다.

포스팅 글을 클릭하여 들어가면, 아래처럼 글 상단에 POST HERO 배너가 생성된 걸 확인할 수 있습니다.

설정 완료 후
위 방법으로 제너레이트프레스 테마를 활용해서 다양한 HERO SECTION을 만들어 홈페이지를 꾸밀 수 있습니다. 오늘 소개 드린 내용은 글 상단 배너를 제작하는 방법이지만, Location 설정으로 카테고리 페이지, 홈 화면 등의 페이지마다 다른 디자인의 배너를 적용시켜 홈페이지를 꾸미거나 CTA 액션을 유도할 수 있습니다. 기본적인 사용 방법이 대충 감이 오셨다면, 이를 응용해서 자신의 사이트에 맞게 제작해 보시기를 바랍니다.