제너레이트프레스 테마에서 화면 제일 위로 이동할 수 있는 맨 위로 스크롤(SCROLL TO TOP) 버튼을 만드는 방법과 버튼의 위치, 색상, 크기 등을 CSS 코드를 활용해서 임의로 설정하는 방법에 대해서 알아보겠습니다.
제너레이트프레스 테마 맨 위로 스크롤 버튼 만드는 방법
제너레이트프레스 테마에서는 상단으로 스크롤(BACK TO TOP) 버튼을 생성하는 옵션을 따로 제공하기 때문에 사용자 정의 페이지에서 간단하게 기능을 추가할 수 있습니다.
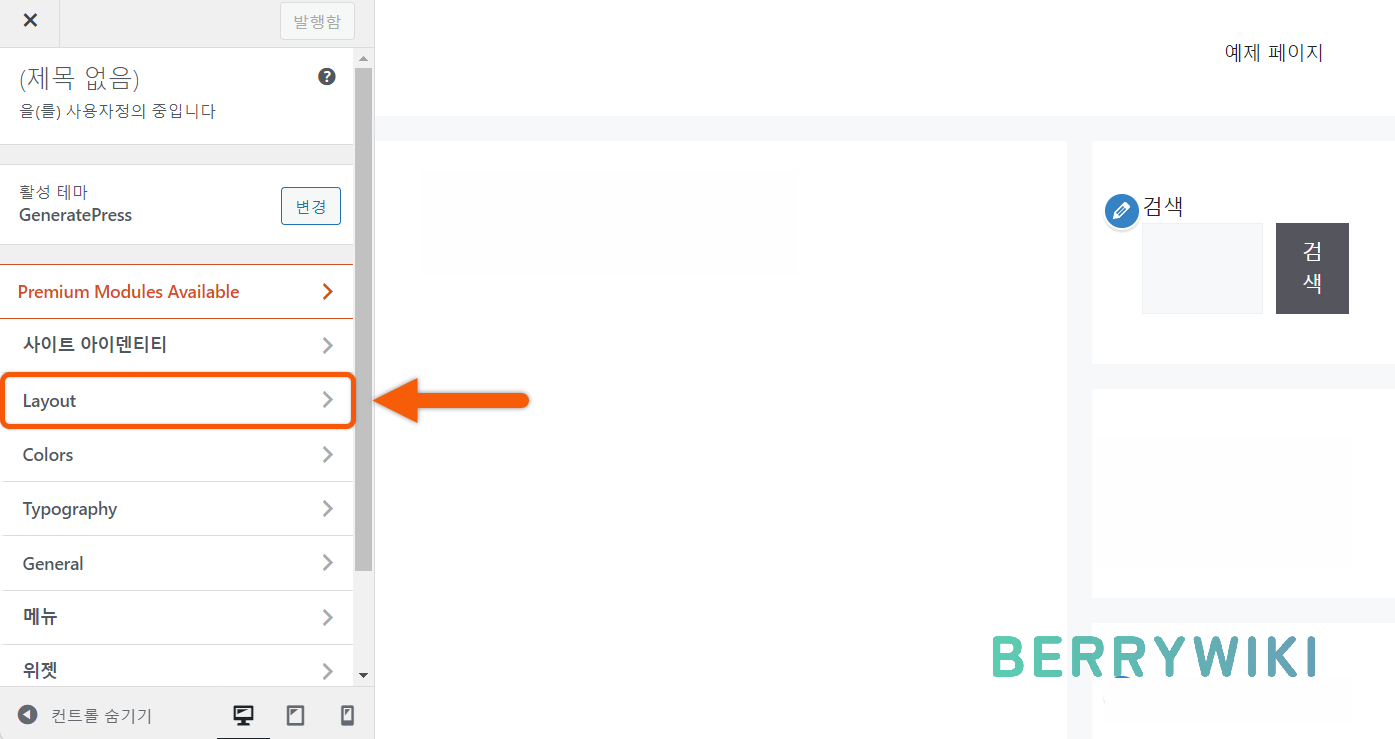
관리자 페이지에서 외모 메뉴를 클릭한 후 사용자 정의를 클릭하여 이동합니다. 사용자 정의 페이지로 전환되면 메뉴 항목에서 Layout을 클릭합니다.
- 관리자 페이지 > 외모 > 사용자 정의 > Layout > Footer

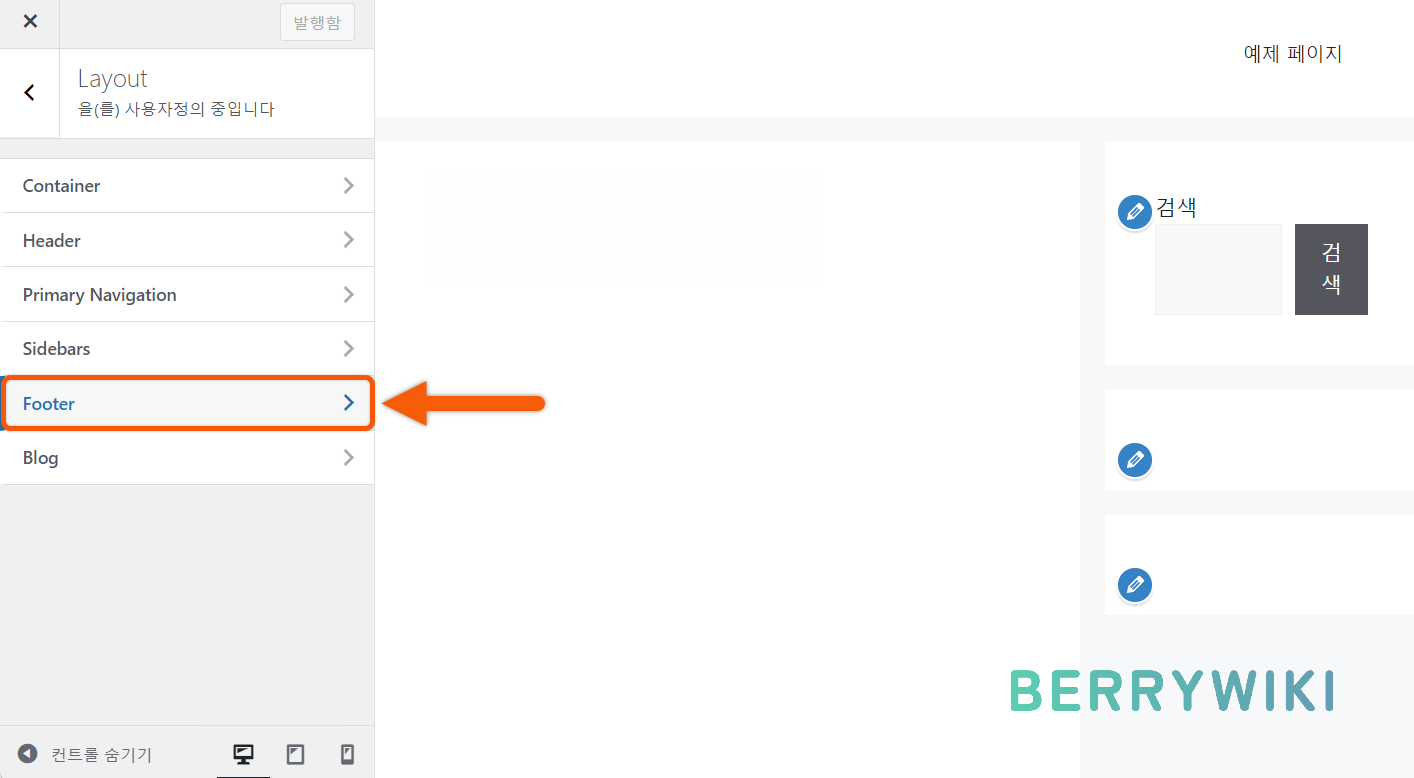
다음, 리스트 중에 아래 Footer 메뉴를 클릭해서 이동합니다.

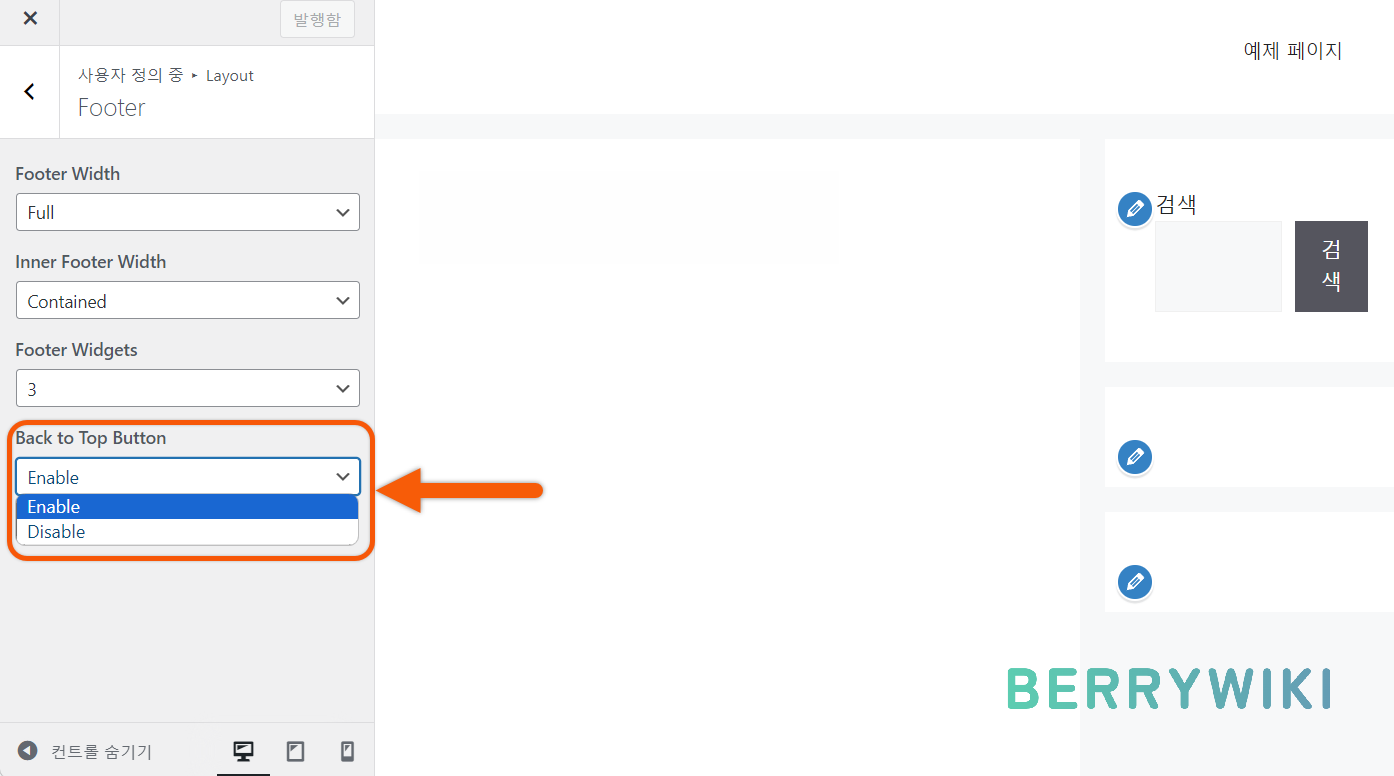
Footer 항목에서, 아래 Back to Top Button 항목을 활성화(Enable)로 변경합니다. 값을 변경한 후 페이지 위 발행 버튼을 클릭해서 사이트에 적용합니다.

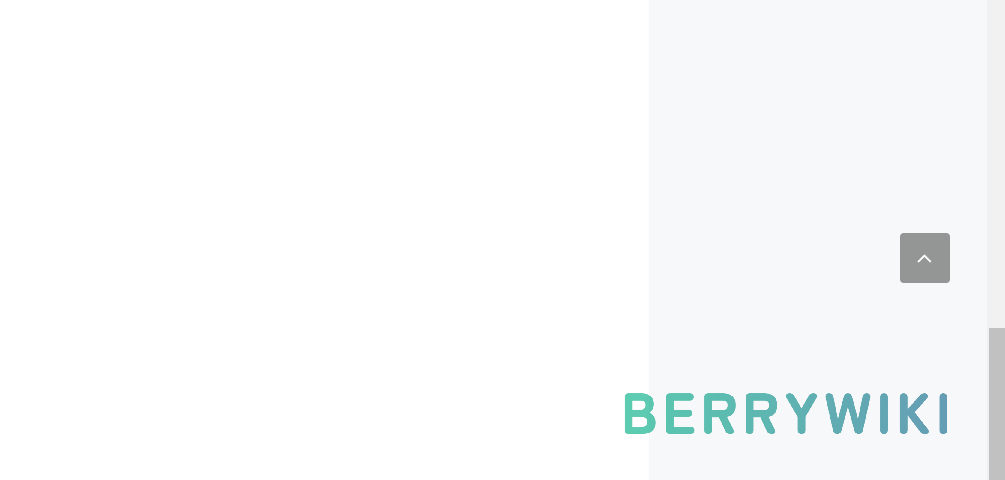
설정을 완료한 후, 스크롤을 내려보면 아래와 같이 맨 위로 이동 버튼이 표시되게 됩니다. 설정은 매우 간단하여 어렵지 않게 기능을 추가하실 수 있습니다. 추가적으로 버튼의 크기, 위치 ,색상 등을 변경하는 방법에 대해서 알아보고 싶다면 다음 섹션을 참고해 주시기 바랍니다.

BACK TO TOP 버튼 색상, 크기, 위치 변경하는 방법(CSS 코드)
제너레이트프레스 테마에서는 위와 같이 간단하게 버튼을 추가할 수는 있지만, 버튼과 관련된 세부 설정 옵션은 따로 제공되지 않습니다. 버튼의 크기, 위치 ,색상 등을 임의로 수정하려면 CSS코드를 활용해야 되는데 자세한 방법은 아래에서 알아보겠습니다.
우선 추가 CSS 코드를 입력하기 위해 아래 경로로 이동합니다.
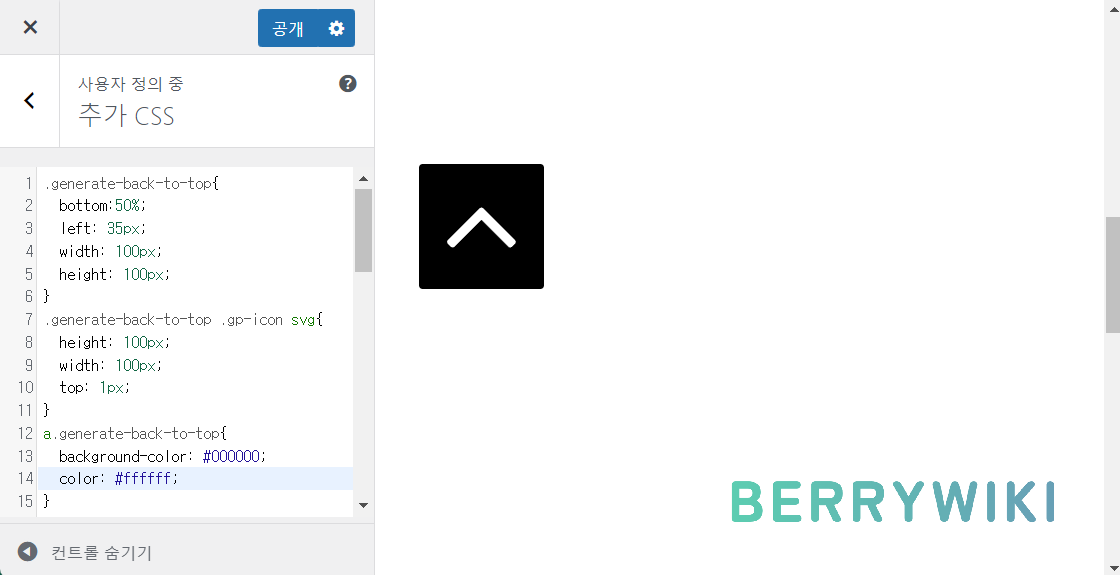
- 관리자 페이지 > 외모 > 사용자 정의 > 추가 CSS
SCROLL TO TOP 버튼 위치 변경하기
기본 설정으로 버튼은 화면 우측 하단에 표시되게 되어 있는데, CSS 코드를 적용해서 세로와 가로 위치를 임의로 변경할 수 있습니다.
좌 우 위치 변경
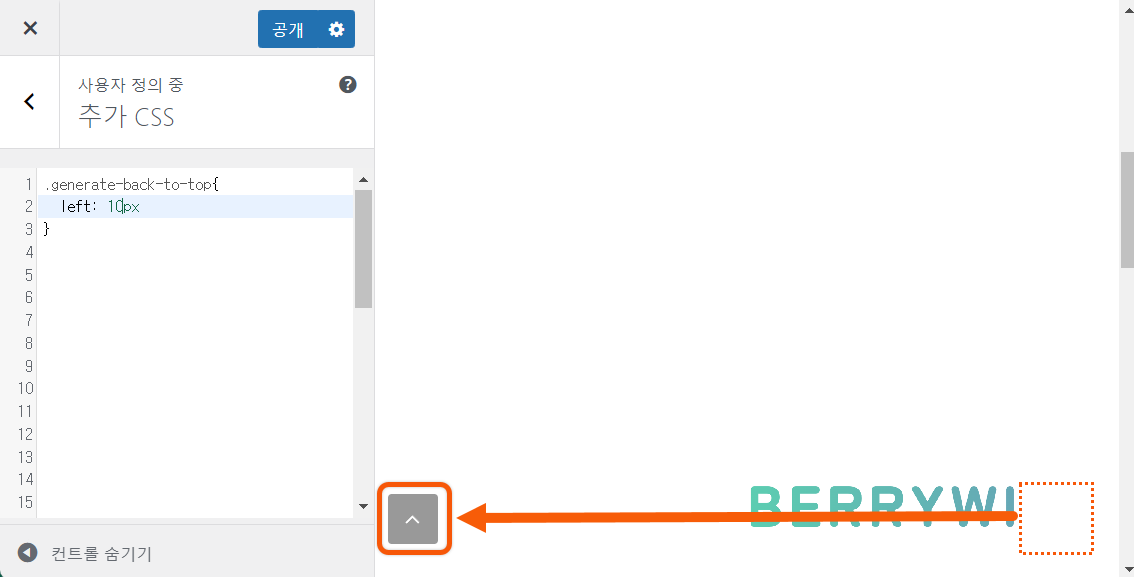
빨간색으로 색칠된 부분을 Left 나 Right로 변경하여 버튼의 좌우 위치를 변경하실 수 있습니다.
.generate-back-to-top{
left: 35px; /* 버튼 좌 우 위치 left 또는 right */
}
상 하 위치 변경
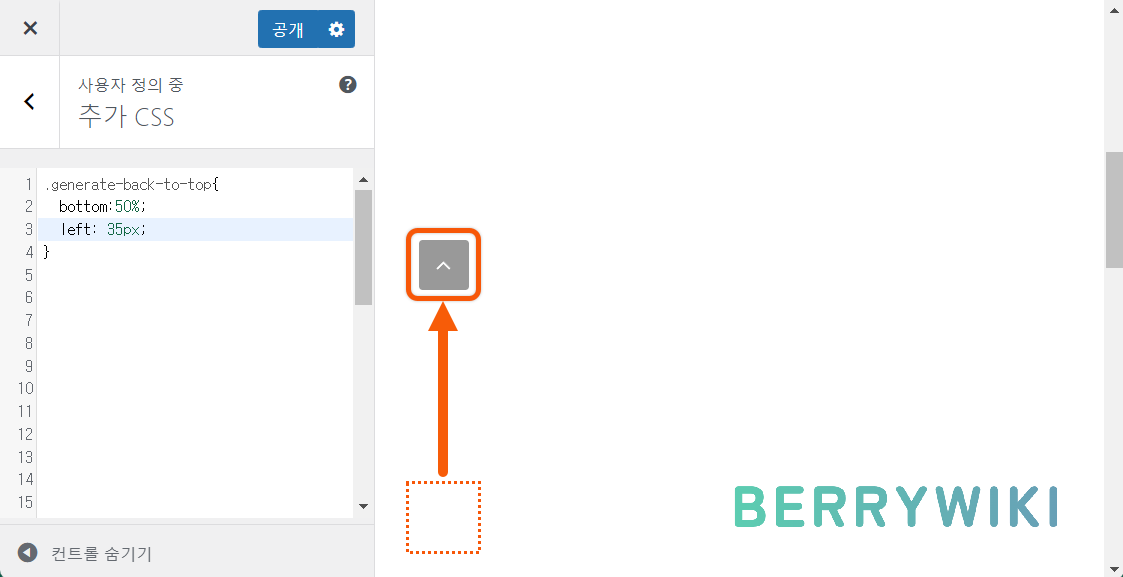
코드의 Bootom 값을 변경하여 버튼의 상하 위치를 변경하실 수 있습니다. % 또는 px,em 등 어떤 단위를 쓰셔도 무방하며, 값을 조정해서 버튼을 원하는 위치로 이동시키시면 됩니다.
.generate-back-to-top{
bottom: 50%; /* 버튼 상하 위치 */
}
SCROLL TO TOP 버튼 크기 변경하기
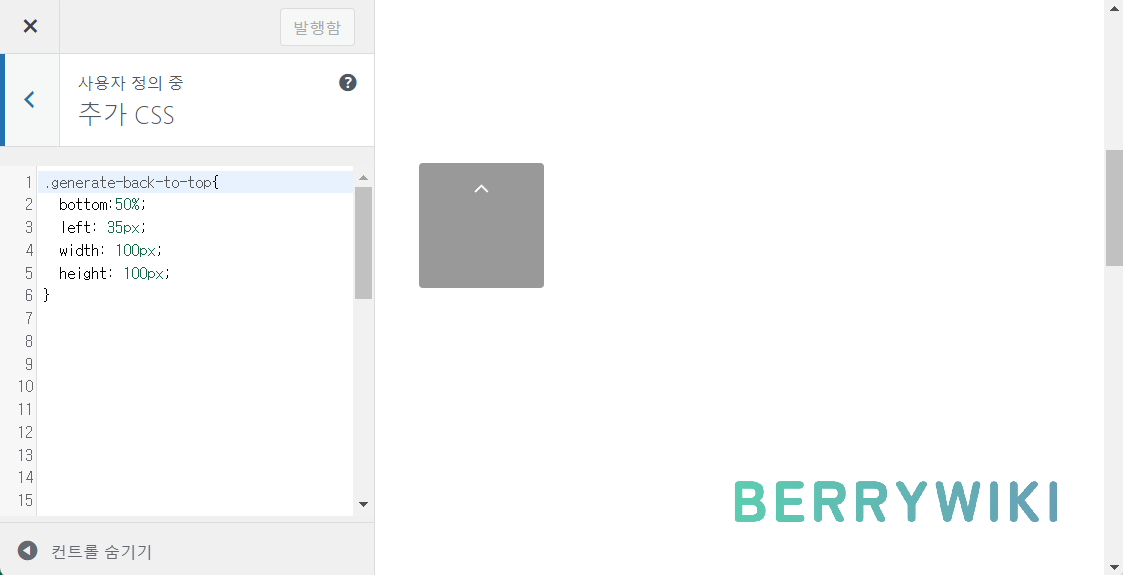
코드에 Width 와 Height를 추가해서 버튼 크기를 변경할 수 있습니다. 크기 변경 시, 버튼 내 SVG 아이콘의 크기도 개별로 변경해주셔야 되는데, 자세한 방법은 아래에서 알아보겠습니다.
.generate-back-to-top{
width: 100px; /* 버튼 가로 크기 */
height: 100px; /* 버튼 세로 크기 */
}
SCROLL TO TOP 아이콘 크기 변경하기
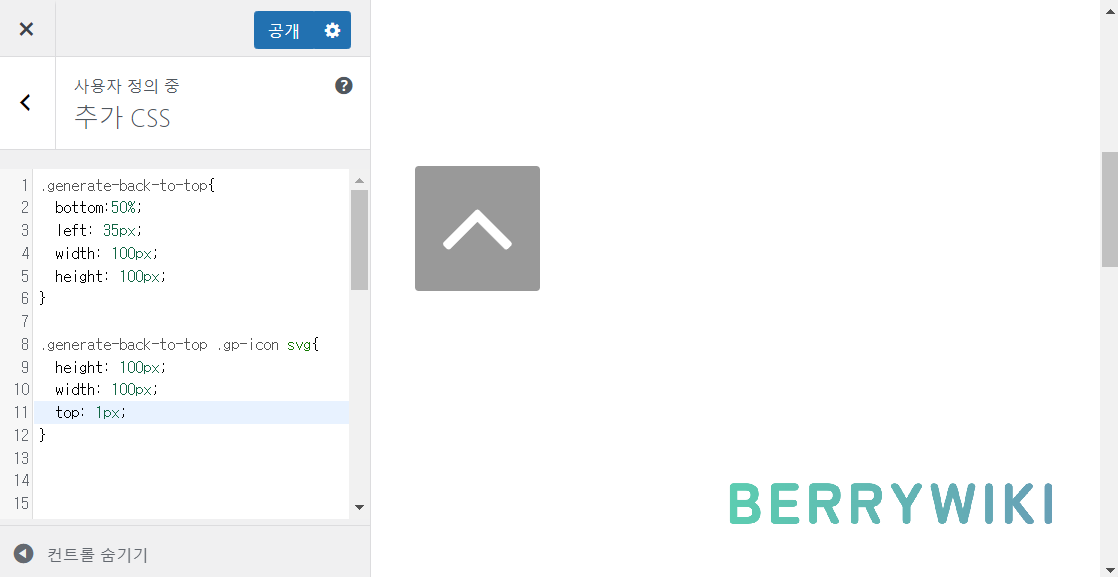
위의 버튼 크기 조절 방법과 동일하게 Width와 Height 값을 추가하여 아이콘 크기를 조절하시면 됩니다. 또한 top 값을 조절해서 아이콘 상 하 위치를 변경하실 수 있습니다.
.generate-back-to-top .gp-icon svg{
width: 100px; /* 아이콘 가로 크기 */
height: 100px; /* 아이콘 세로 크기 */
top: 1px; /* 아이콘 상하 위치 */
}
SCROLL TO TOP 버튼 색상 변경하기
버튼 색상을 변경하고 싶은 경우, 앞에 a.를 추가하신 후, background-color와 color를 추가로 설정하시면 됩니다. Background-color는 버튼 배경 색상을 설정하시면 되고, 버튼 내 아이콘은 color 값을 변경하여 색상을 변경하실 수 있습니다.
a.generate-back-to-top{
background-color: #000000; /* 버튼 배경 색상 */
color: #ffffff; /* 아이콘 색상 */
}
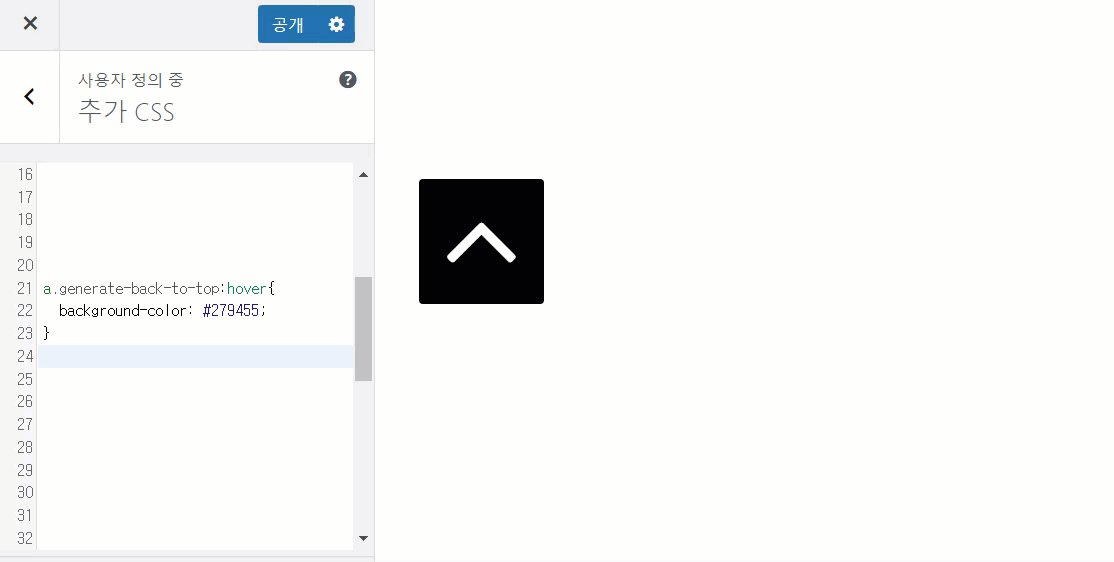
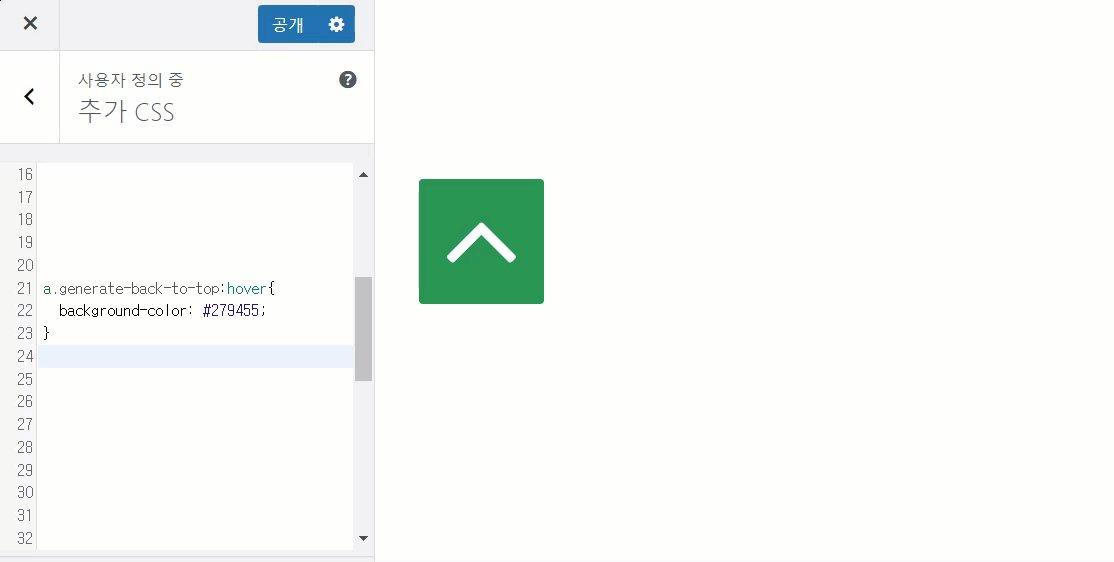
SCROLL TO TOP 버튼 Hover 색상 변경하기
마우스 오버레이 색상을 변경하려면 :hover 코드를 활용하시면 됩니다. 위와 동일하게 backgorund-color는 버튼 기본 색상을, color는 아이콘 색상을 변경하실 수 있습니다.
TIP: 적용되지 않는다면, !important 코드를 추가하여 우선 순위를 높여 보시기를 바랍니다.
a.generate-back-to-top:hover{
background-color: #279455 !important; /* 버튼 호버 색상 */
color: #ffffff; /* 아이콘 호버 색상 */
}
SCROLL TO TOP 버튼 애니메이션 효과 추가하기
버튼에 Scale 코드를 활용해서 확대 에니메이션을 적용하는 방법에 대해, 이전 워드프레스 버튼 꾸미기 포스팅에서 자세히 설명드린 적이 있습니다. 똑같은 방법으로 Scroll to top 버튼에도 확대 효과를 적용시킬 수 있습니다. 기본 설정 값이 너무 밋밋하다고 생각되시는 분은 아래와 같이 애니메이션 효과를 추가해 보시기 바랍니다.
a.generate-back-to-top{
transition: all 0.15s ease-in-out; /* 애니메이션 끝 속도 */
}
a.generate-back-to-top:hover{
transform: scale(1.15); /*확대 크기 */
transition: all 0.20s ease-in-out; /* 애니메이션 시작 속도 */
}
마치며
제너레이트프레스 테마에서 맨 위로 이동(SCROLL TO TOP) 버튼을 만드는 방법에 대해서 알아봤습니다. Scroll to top 버튼은 홈페이지를 방문하는 사용자들의 편의성을 높일 수 있는 간단하지만 유용한 기능인데요. 제너레이트프레스 테마를 사용하고 계신 경우에 어렵지 않게 설정하실 수 있으니, 오늘 소개드린 방법을 참고하셔서 사이트에 적용해 보시기 바랍니다.
