워드프레스에서 첫 화면, 메인(home, 홈, 대문)페이지를 만드는 방법과 변경하는 방법에 대해서 알아보겠습니다. 워드프레스 홈 페이지(static page)는 사이트 접속 시 제일 처음 보여지는 페이지를 말합니다. 웹 사이트의 정보와 메인, 최신 콘텐츠 등을 표시하여, 사이트의 정체성(site identity)을 보여주는 용도로 자주 사용되는 페이지입니다.
1. 워드프레스 홈(HOME) 정적 페이지 만드는 방법
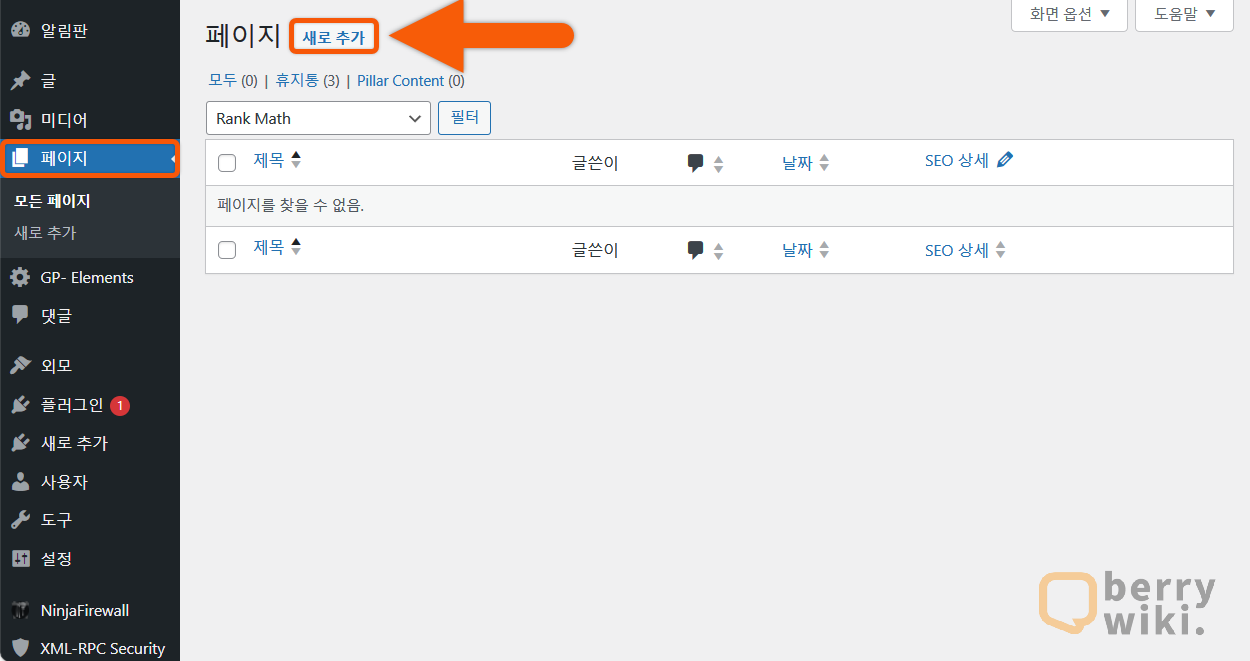
관리자 화면에서 페이지 메뉴를 클릭해서 이동한 후, 새로 추가 버튼을 클릭합니다.

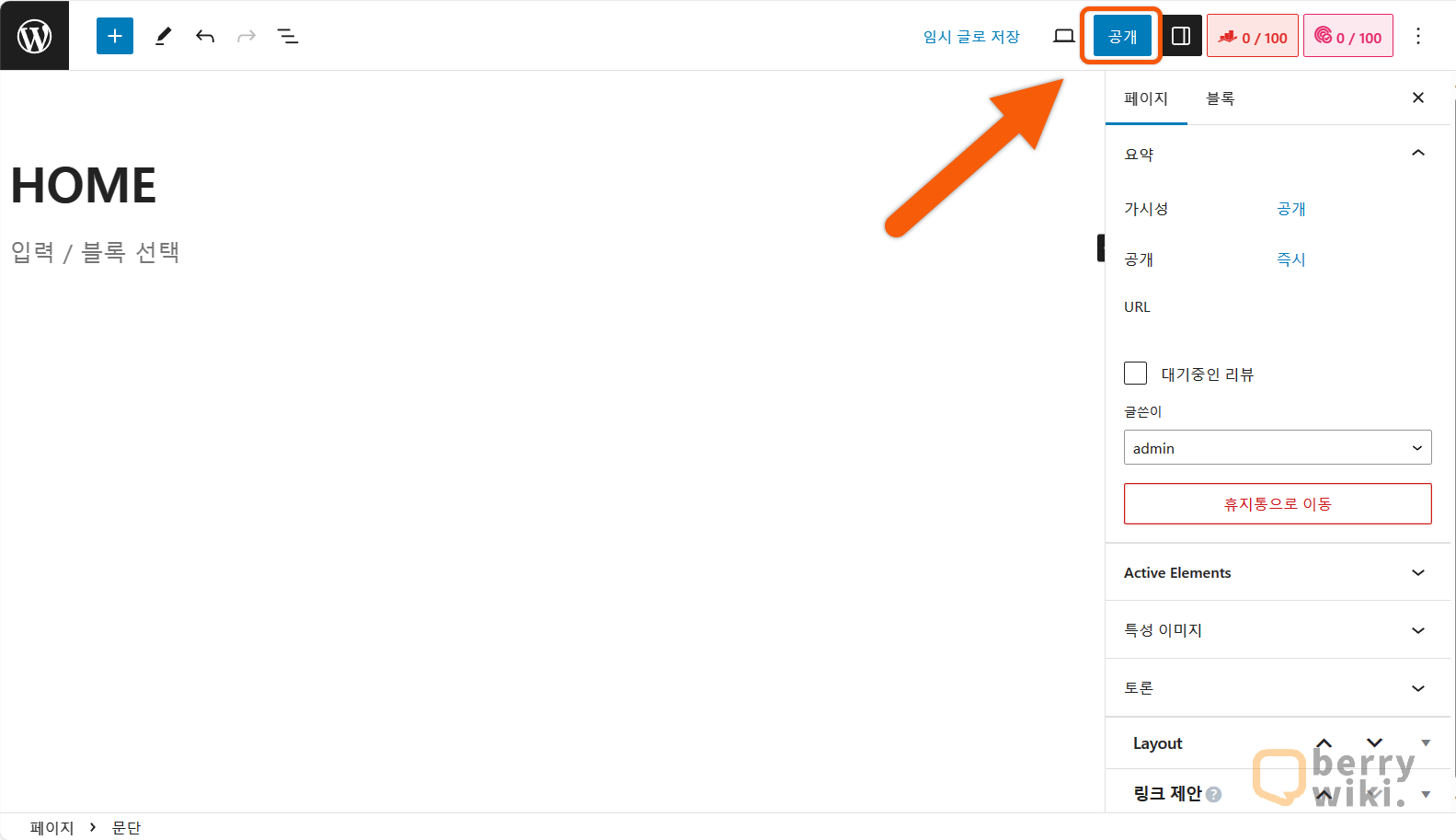
블록 에디터에서 적용할 홈 화면을 제작합니다. 홈 화면에는 사이트의 메인 키워드, 사이트 설명 등의 내용을 포함하시는 것이 SEO에 좋습니다. 홈 페이지 디자인을 완료한 후 위의 공개 버튼을 클릭합니다.

2. 워드프레스 홈(HOME) 정적 페이지 설정 방법
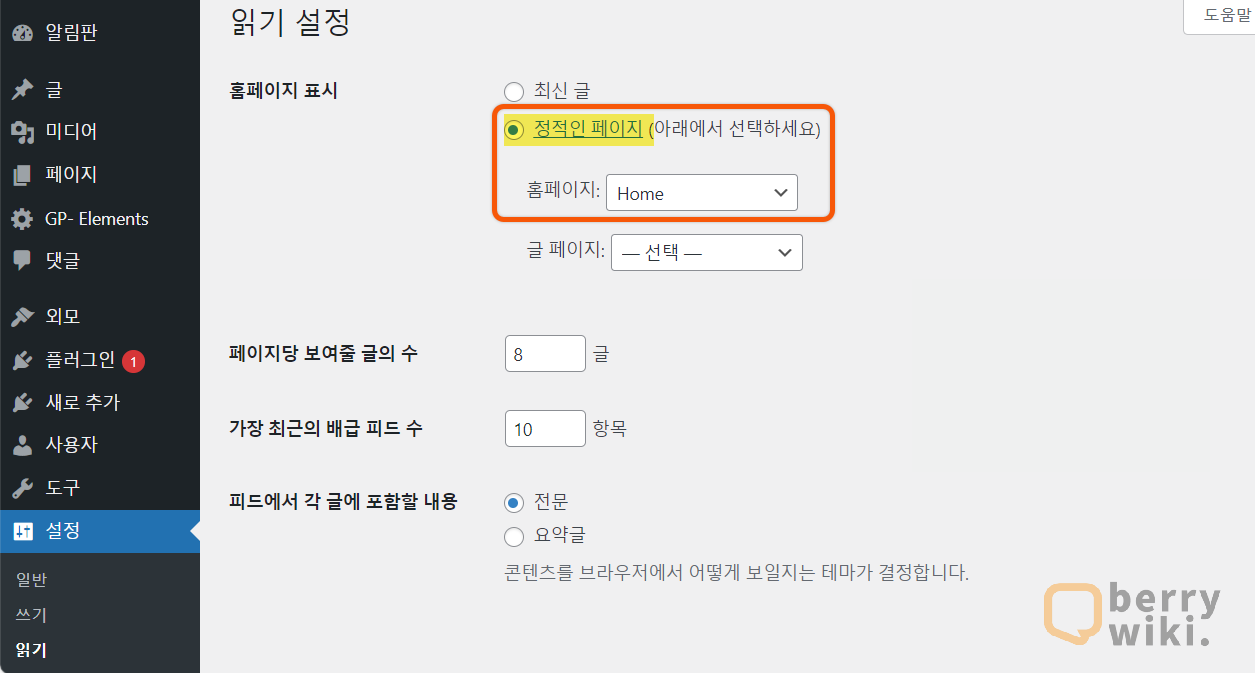
관리자 페이지에서 설정 메뉴를 클릭한 후, 읽기로 이동합니다. 홈페이지 표시에서 정적인 페이지를 체크합니다. 홈페이지 항목을 위에서 생성한 페이지로 선택한 후 저장 버튼을 클릭하면, 사이트 메인 URL로 접속 시 설정한 페이지로 접속하게 됩니다.

3. 워드프레스 홈 메뉴 버튼 만들기
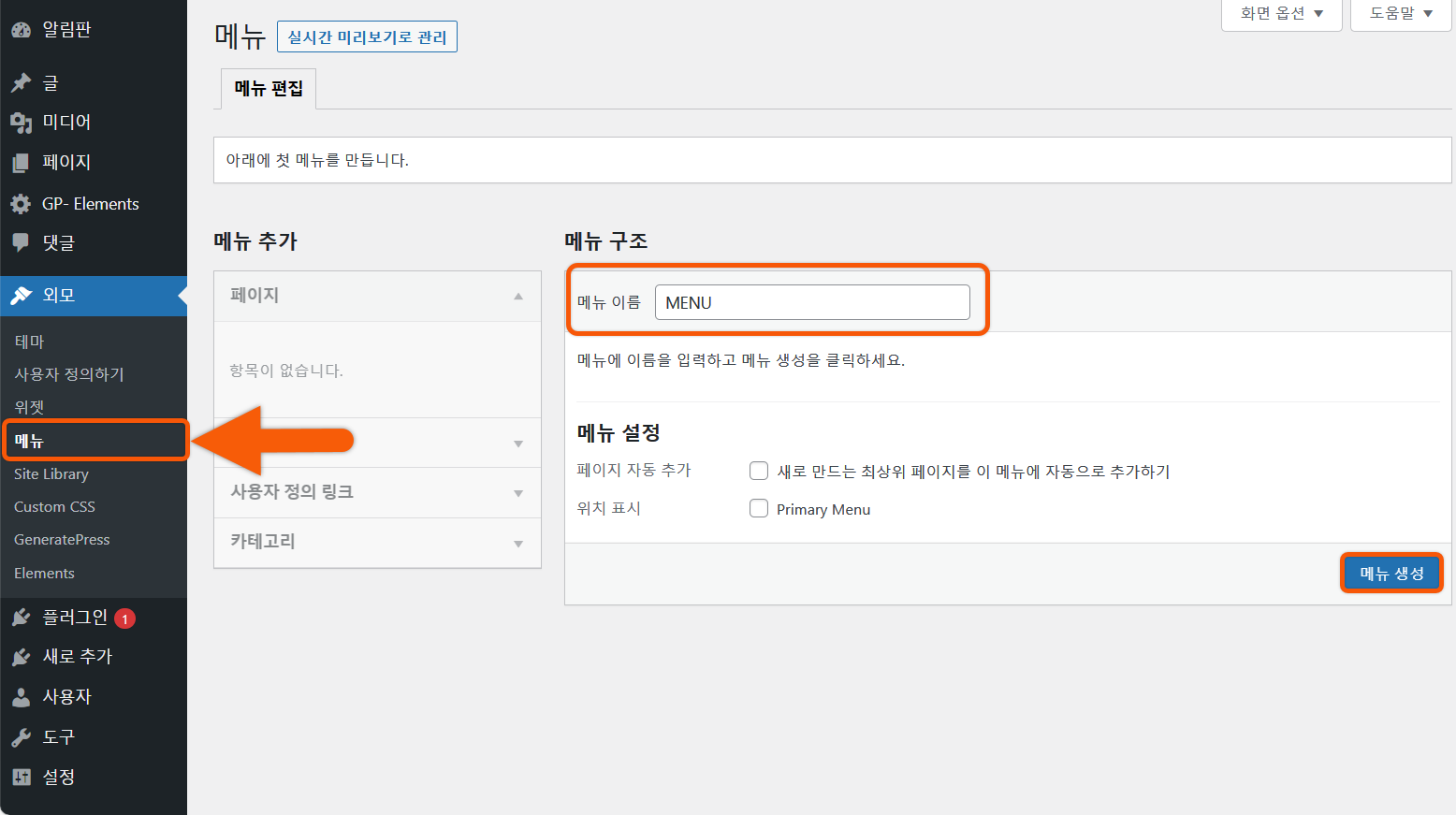
웹사이트 화면 메뉴에 홈 버튼을 추가하는 방법에 대해서 알아보겠습니다. 관리자 페이지에서 [외모 > 메뉴]로 이동합니다. 이미 생성된 메뉴가 있는 경우, 아래 단계부터 진행하시면 됩니다. 메뉴를 생성하기 전이라면 메뉴 이름을 적고 메뉴 생성 버튼을 클릭합니다.

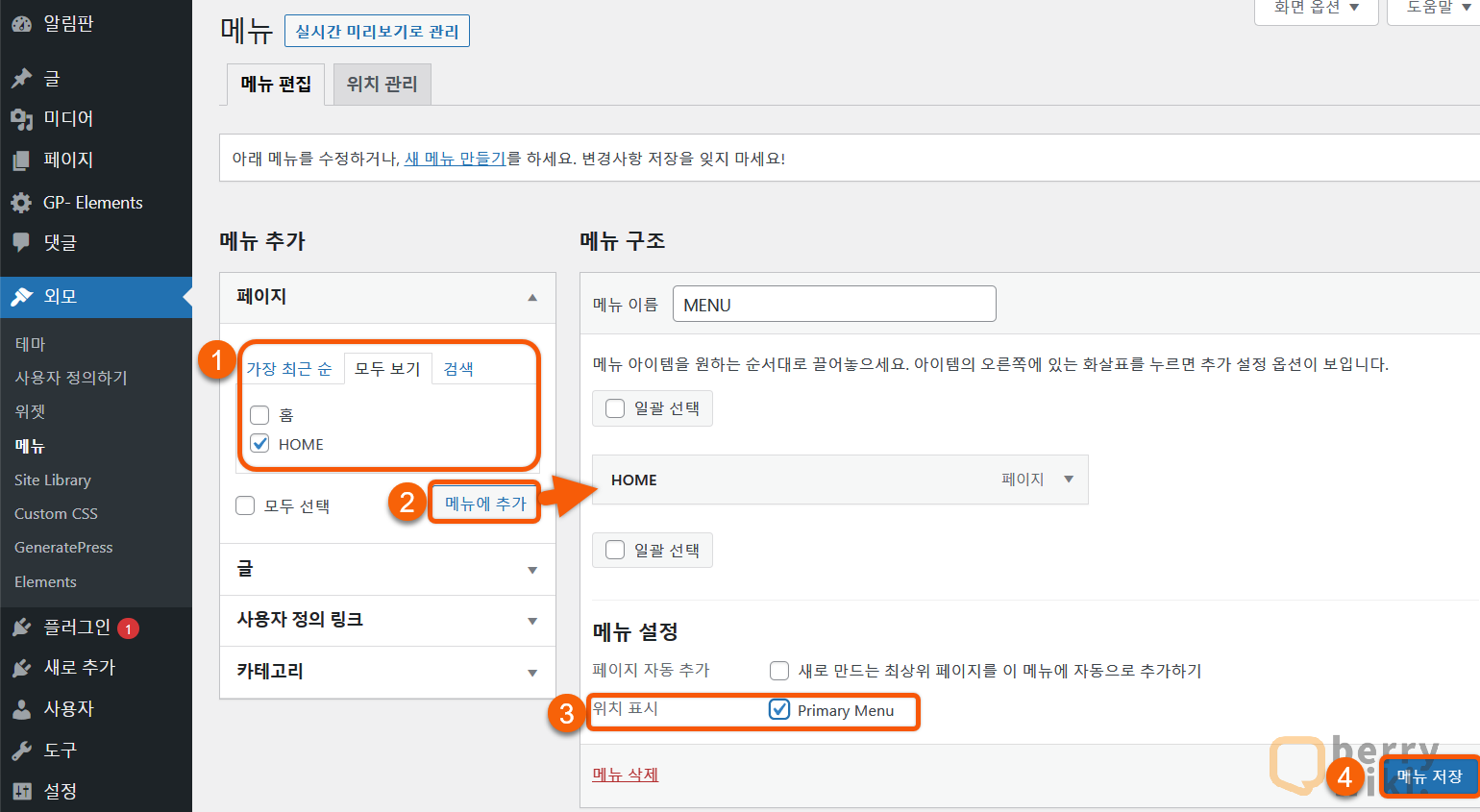
페이지 항목에서 모두 보기 탭을 선택한 후, 제작한 페이지를 체크하고 메뉴에 추가 버튼을 클릭합니다. 위치 표시에서 Primary Menu를 체크한 후 메뉴 저장 버튼을 클릭하며 설정이 완료됩니다.

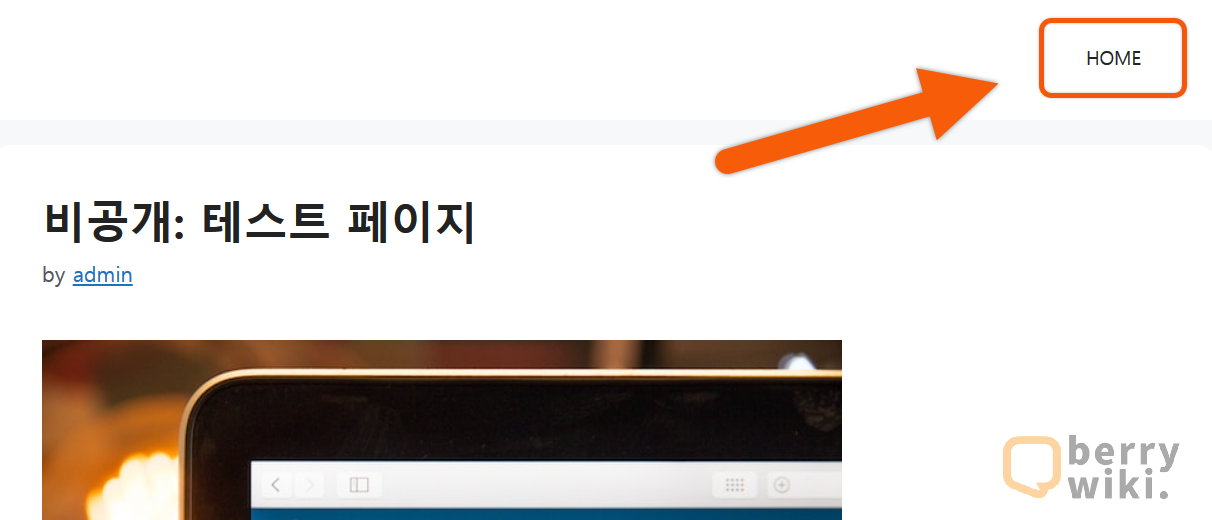
웹사이트로 이동해서 홈 버튼이 정상적으로 추가되었는지 확인합니다.

홈 페이지 꾸미는 방법(디자인, 템플릿)
처음부터 페이지를 하나부터 열까지 디자인을 하려면, 사용중인 테마에 대한 이해도와 시간과 노력이 필요합니다. 홈 페이지를 직접 디자인하시는 방법도 있지만, 페이지 빌더(Page Builder) 플러그인을 활용해서 홈 화면 페이지를 제작하는 방법도 있습니다. 페이지 빌더 플러그인을 활용하거나, 템플릿을 가져와서 부분 수정만 하시면 간단하게 페이지 제작이 가능합니다.
- 사용중인 테마의 템플릿 활용하기
- 페이지 빌더 플러그인 활용하기
- 블록 템플릿 플러그인 활용하기
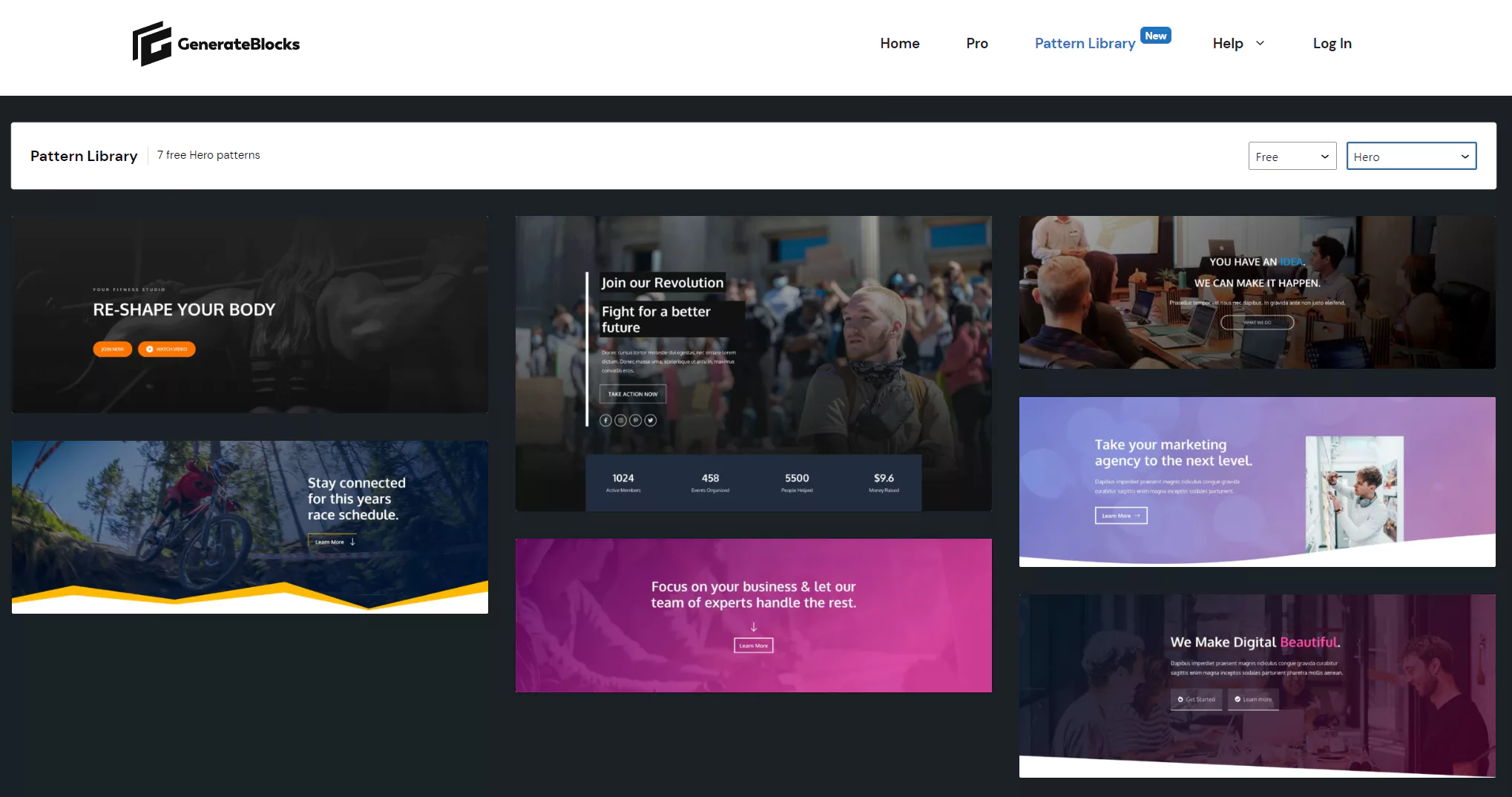
Generateblocks – 블록 템플릿
제너레이트프레스 테마를 이용 중이시라면, 아래 제너레이트 블록 홈페이지로 이동해서 템플릿들을 확인해 보시는 것을 추천드립니다. 필요한 요소들을 가져와서 페이지를 꾸미실 수 있습니다.

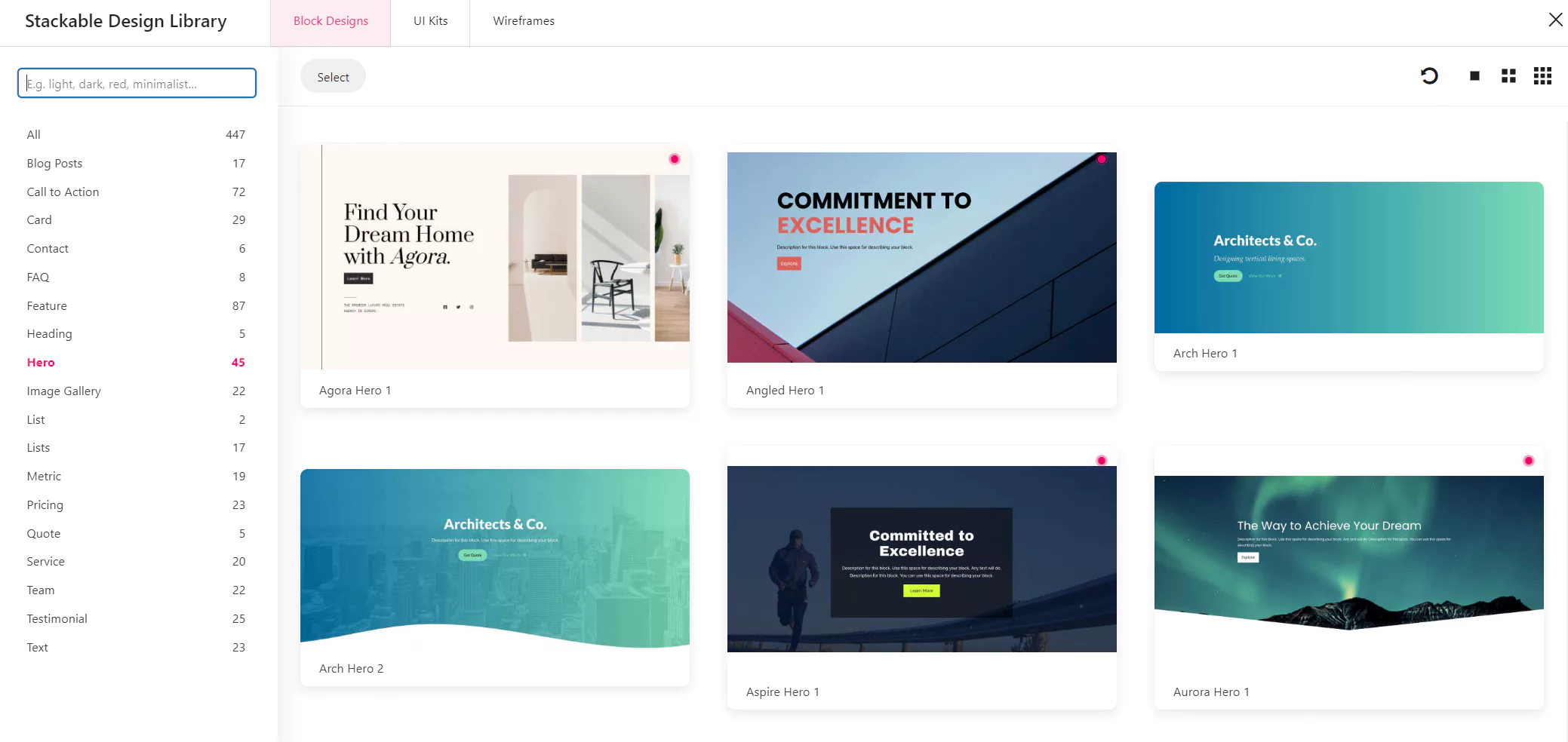
Stackable – 블록 템플릿
무료 버전에서도 꽤 많은 기능들을 사용할 수 있어서, 제가 개인적으로 좋아하는 Stackable이라는 플러그인입니다. Stackable 플러그인 라이브러리에서는 유로와 무료를 포함해서 400가지가 넘는 템플릿이 등록되어 있습니다.

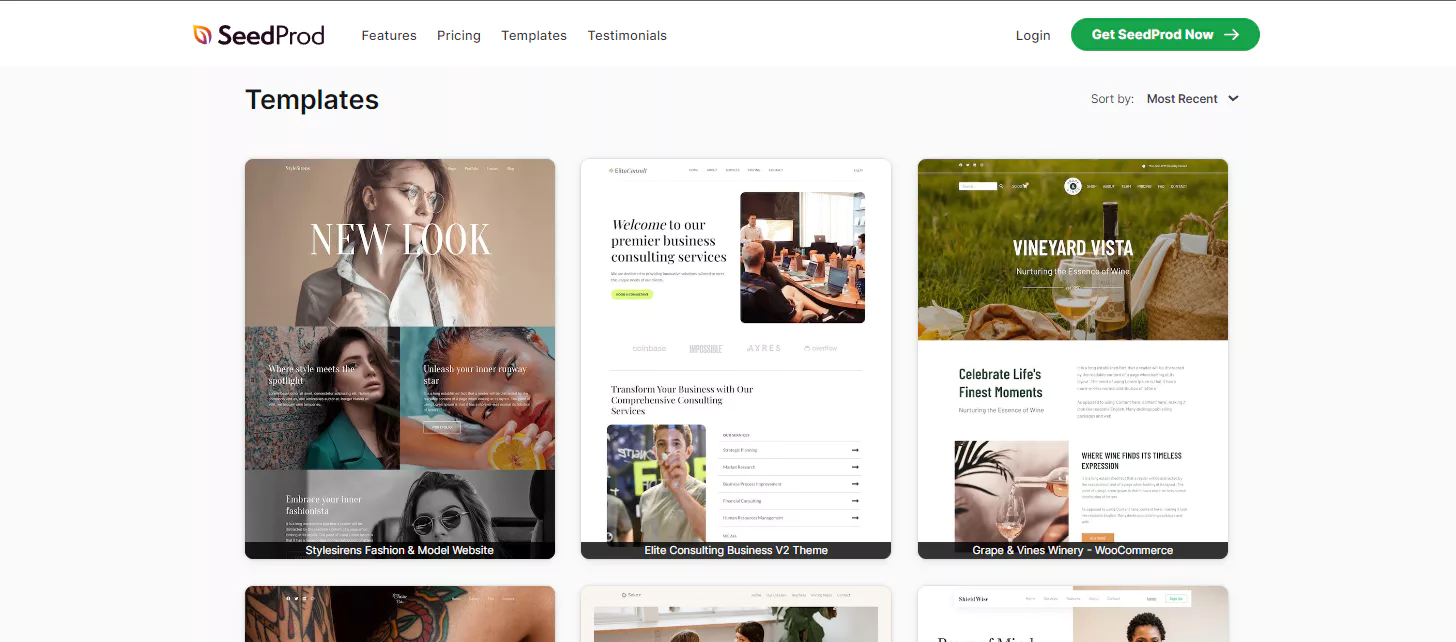
SeedProd – 페이지 빌더
가장 유명한 페이지 빌더 플러그인 중 하나입니다. 무료 버전 템플릿 중에서도 꽤 괜찮은 템플릿이 많이 보이기 때문에 한번 구경해 보시는 것을 추천드립니다.

끝으로
워드프레스에서 정적페이지를 만들어서 홈 페이지로 설정하는 방법에 대해서 알아봤습니다. 위에서 소개 드린 플러그인 외에도 디자인 및 페이지 제작에 도움이 되는 다양한 플러그인이 있습니다. 사이트의 맞게 홈 화면을 다양한 콘텐츠로 꾸며서 방문자들의 체류시간을 늘려보세요.
