워드프레스에서 사용자 정의(커스텀) 한글 폰트,글꼴을 추가하여 적용하는 방법에 대해서 알아보겠습니다. 테마에서 제공하는 폰트와 구글 폰트 외 한글 폰트를 사이트에서 사용하고 싶다면 웹 폰트 IMPORT 방식, 플러그인 활용 방식, 테마에 직접 업로드 등의 방식을 사용해야 합니다. 아래에서 간편하게 워드프레스에 한글 폰트에 적용하는 방법과 적용 전과 후, 사이트 속도를 비교해 보겠습니다.
포스팅 진행 개요
테스트 테마: 제너레이트 프레스(GeneratePress)
포스팅 개요: 총 3 가지 폰트 적용 방법
- 웹 폰트 적용 방식
- Use Any Font 플러그인
- Rocket Fonts 플러그인
포스팅 진행 순서
- 폰트 적용 방법 소개
- 폰트 적용 후 사이트 속도 비교
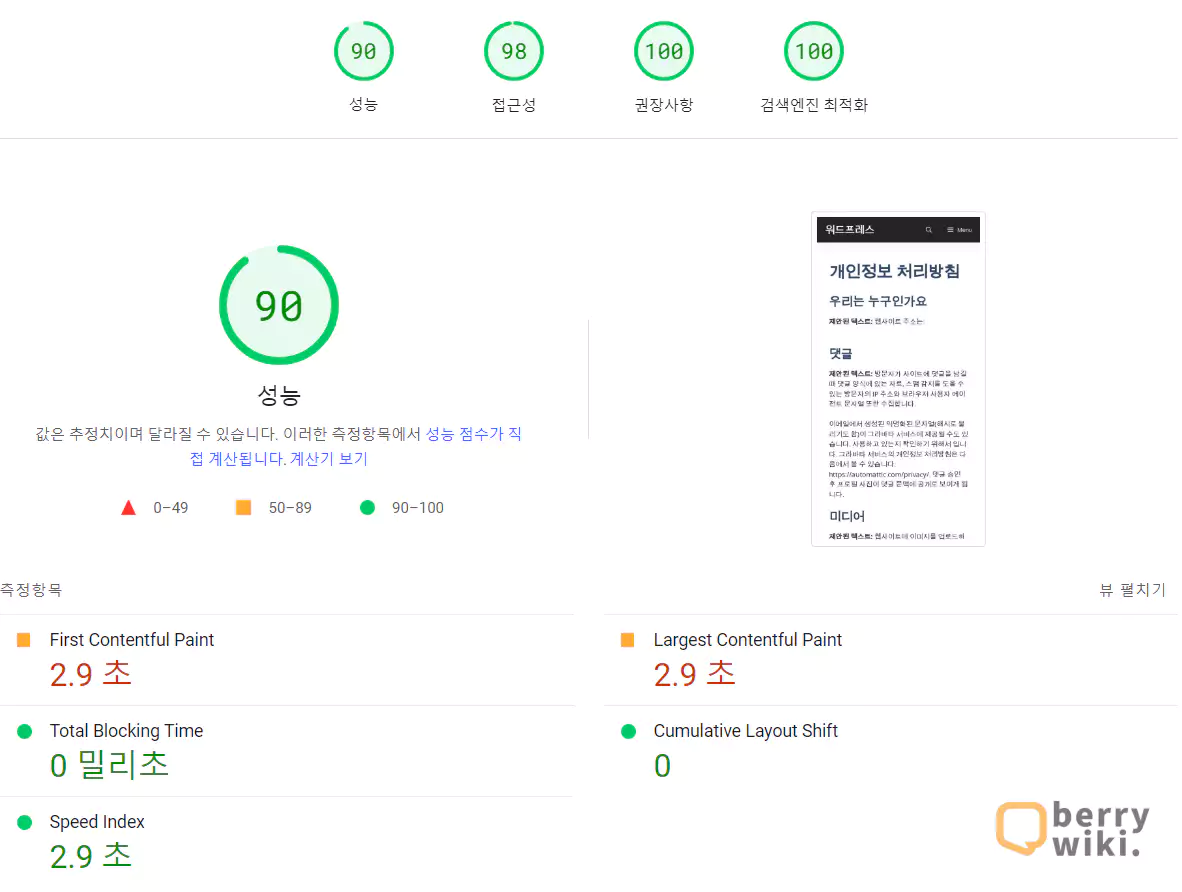
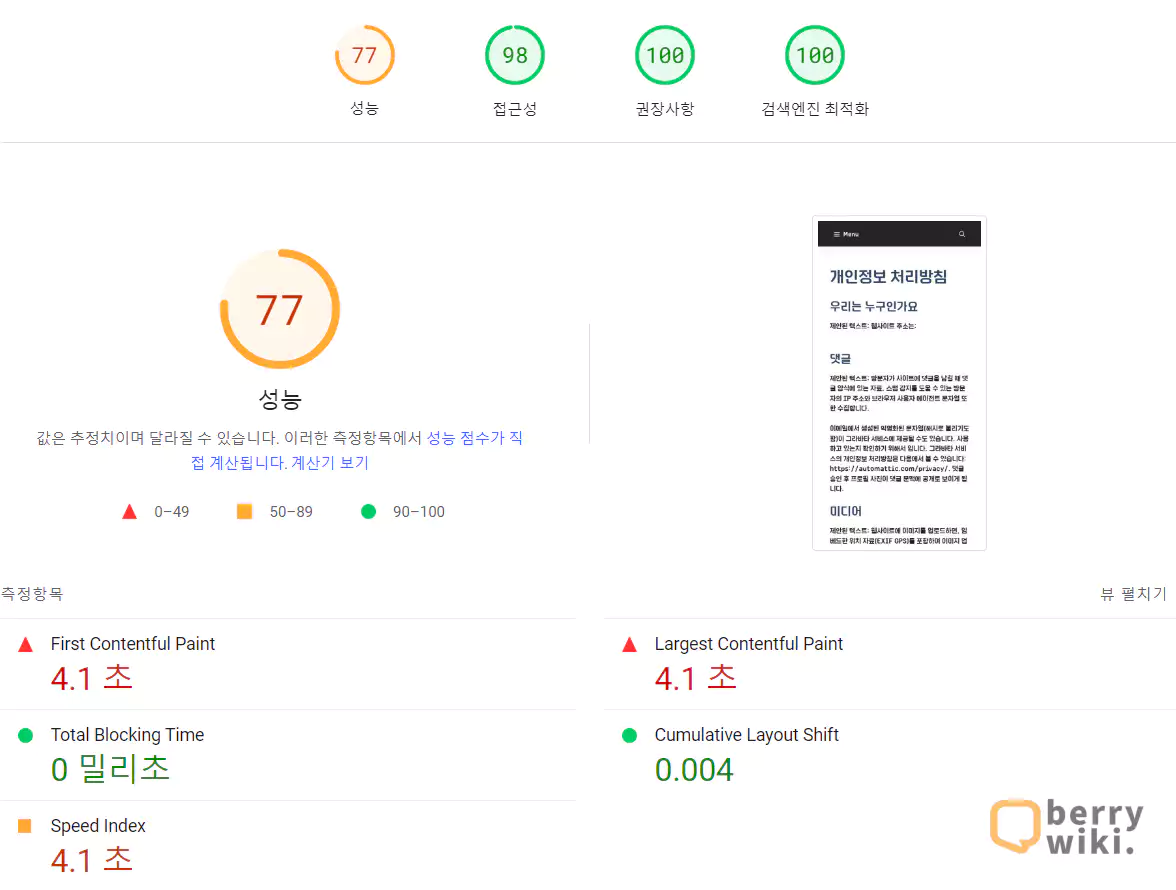
폰트 로딩에 가장 영향을 많이 받는 모바일 기준으로 테스트를 진행하였으며, CSS 및 폰트 관련 성능 옵션을 모두 끄고 테스트를 진행했습니다. 아래 사진은 폰트 적용 전 사이트 속도입니다.

1. 웹 폰트 적용 방법(나눔 고딕 폰트)
나눔고딕 폰트 IMPORT 방식으로 적용하기
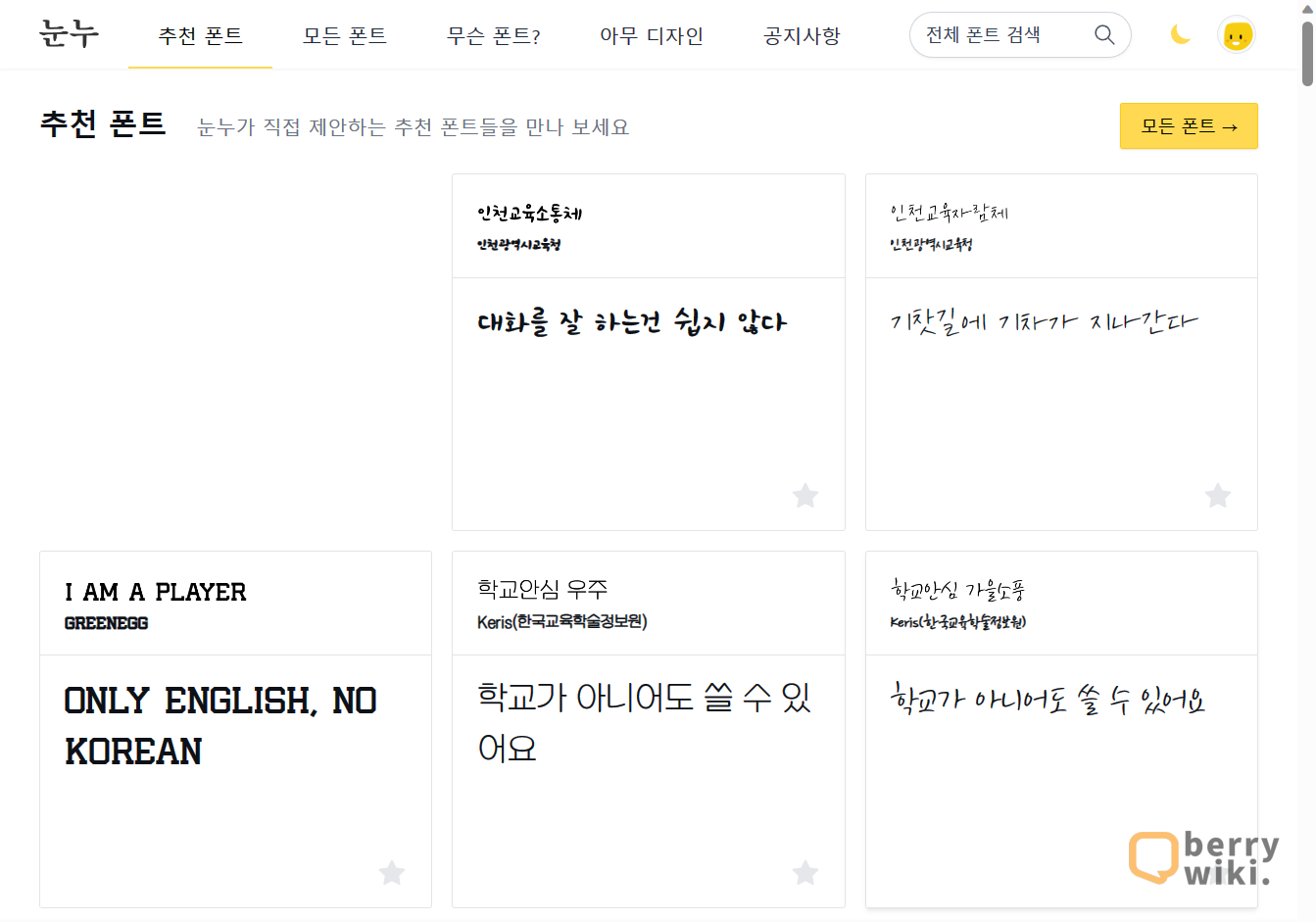
무료 폰트 사이트 눈누에서 원하는 텍스트를 가져와 워드프레스에서 적용해 보겠습니다.

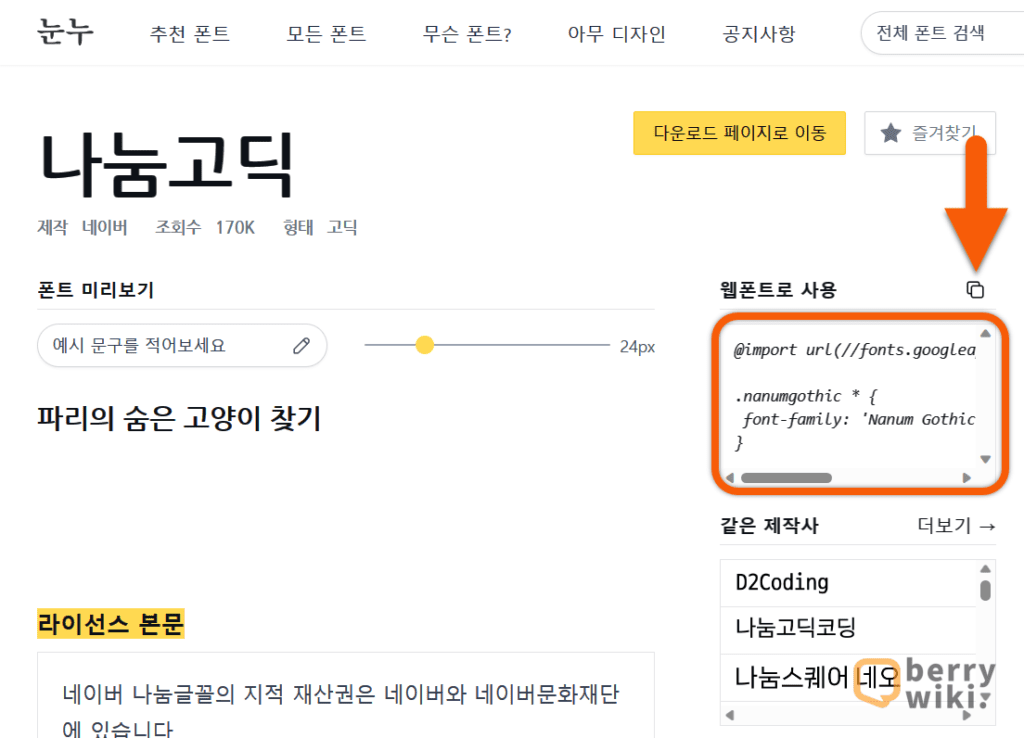
나눔고딕 폰트를 검색한 후 아래 [웹폰트로 사용] 코드를 복사합니다.

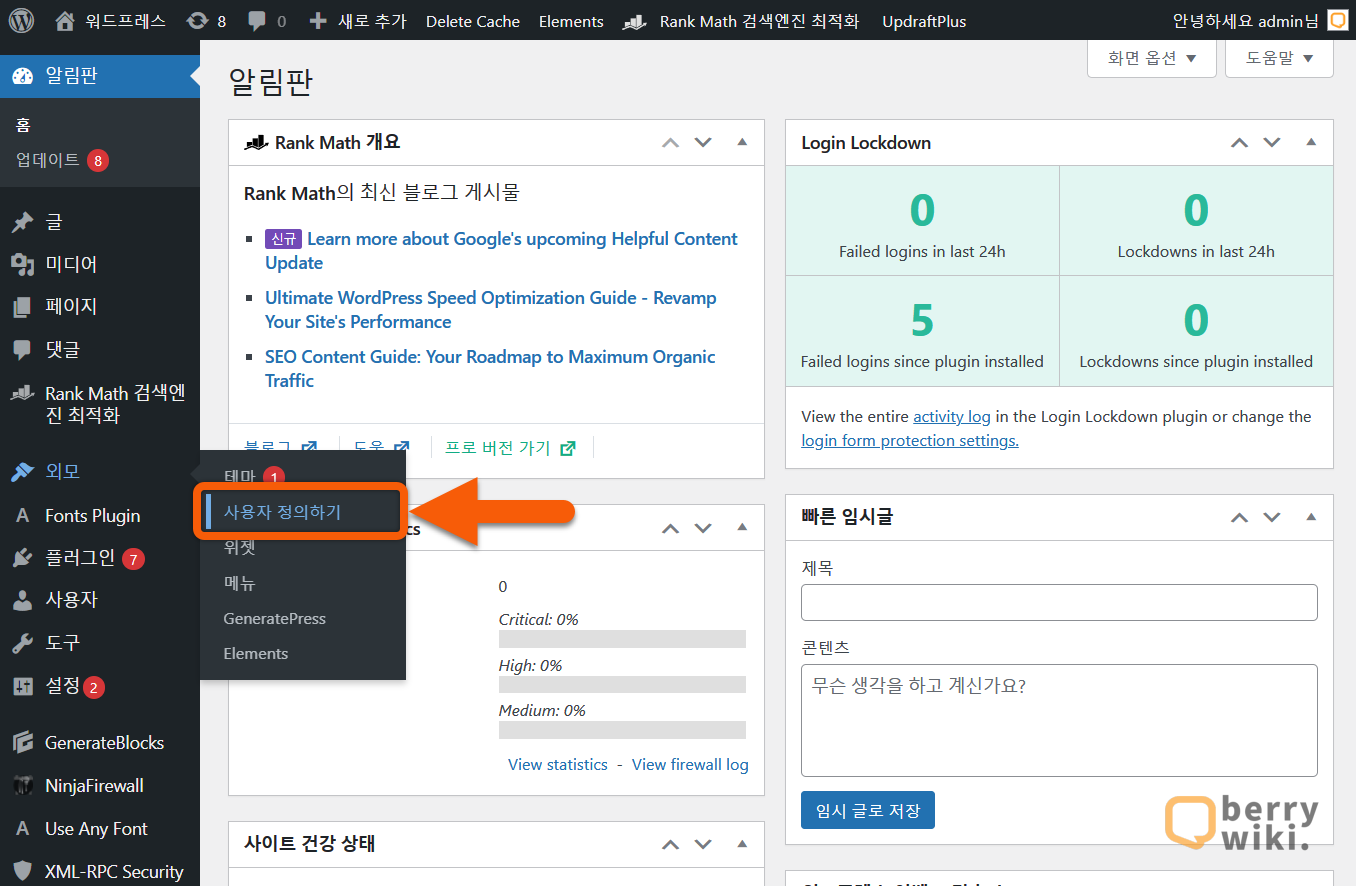
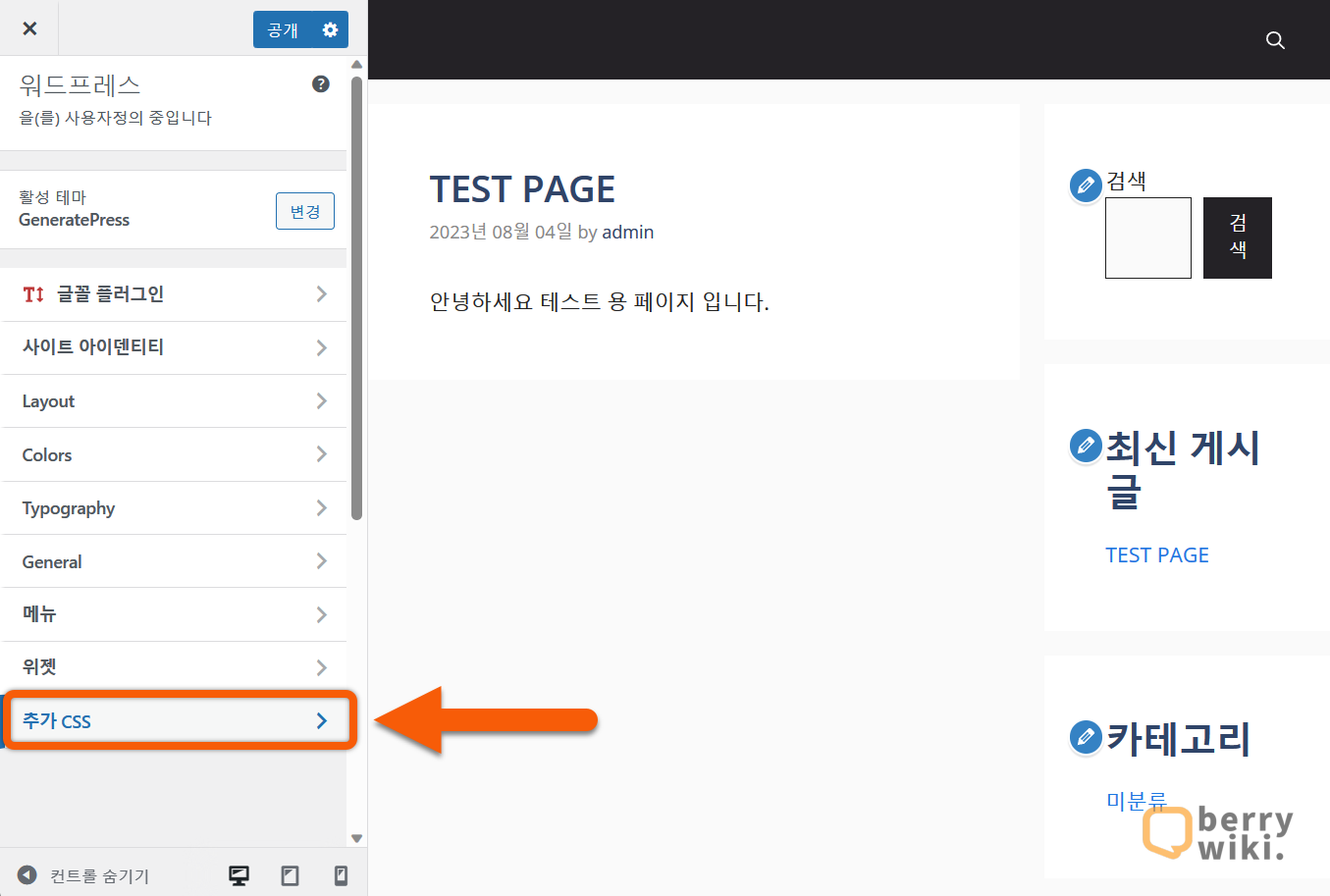
워드프레스 관리 페이지로 이동 후, [외모]의 [사용자 정의하기]를 클릭합니다.

사용자 정의 메인 화면 맨 밑, [추가 CSS]를 클릭합니다.

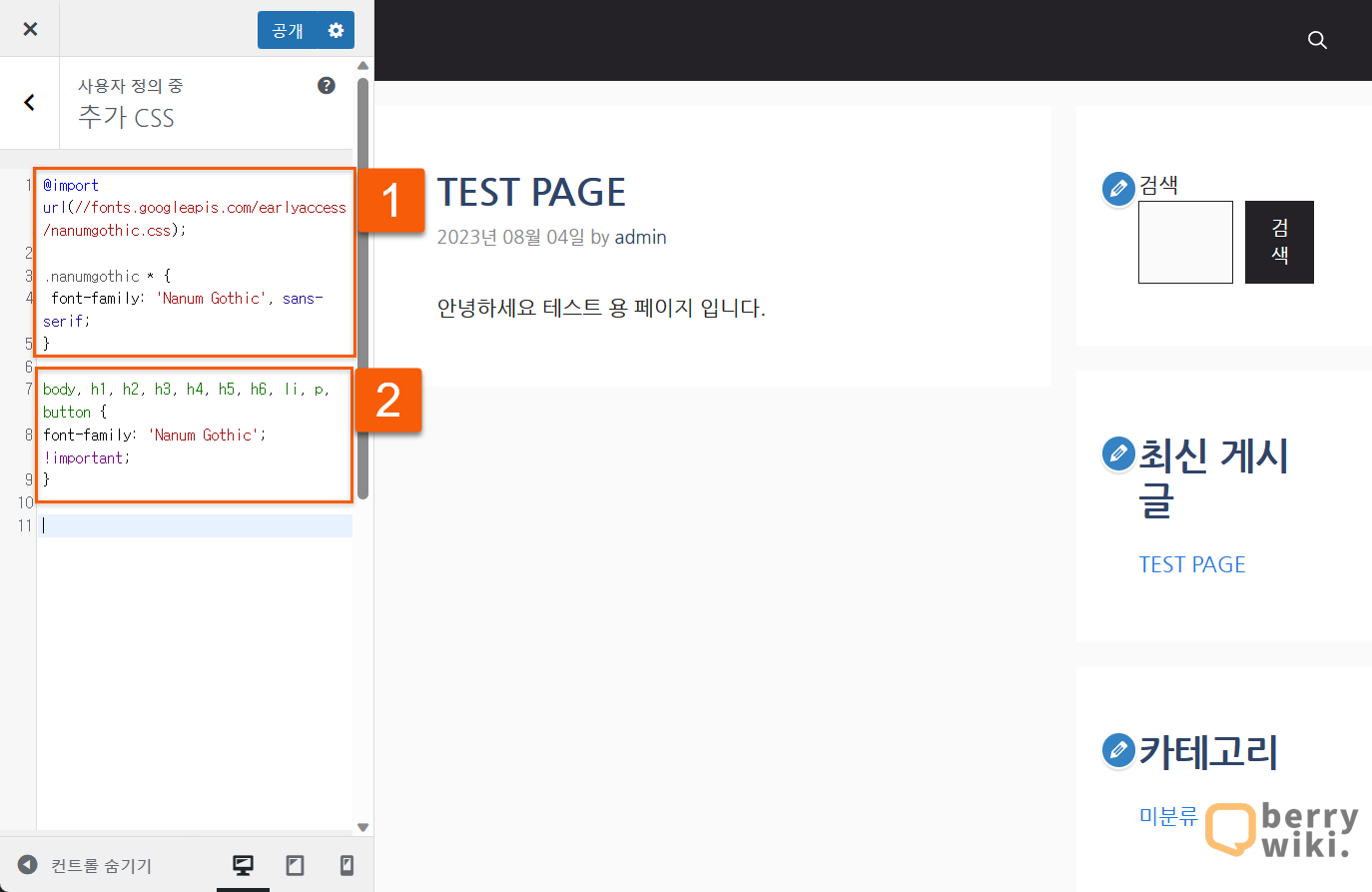
입력 칸에 아래 코드를 입력한 후 맨 위 [공개] 버튼을 클릭해서 사이트에 적용합니다.
- 복사한 코드를 붙여 넣습니다.
- 폰트를 적용할 항목을 입력합니다.
(눈누에서 복사한 폰트 코드)
@import url(//fonts.googleapis.com/earlyaccess/nanumgothic.css);
.nanumgothic * {
font-family: 'Nanum Gothic', sans-serif;
}
(적용할 범위 지정 코드): 아래 코드에 ‘폰트 이름‘만 바꿔서 다른 폰트도 적용할 수 있습니다.
body, h1, h2, h3, h4, h5, h6, li, p, button {
font-family: 'Nanum Gothic'; !important;
}
웹 폰트 적용 후 사이트 속도 로딩 비교

2. 워드프레스 한글 폰트 업로드 플러그인
웹 폰트 IMPORT 방식은 타 사이트에서 코드를 로드하기 때문에 사이트 로딩 속도가 느려질 수 있습니다. 그 대안으로 Use Any Font 플러그인으로 폰트를 직접 업로드해서 로딩 속도를 올릴 수 있습니다.
Use Any Font 플러그인
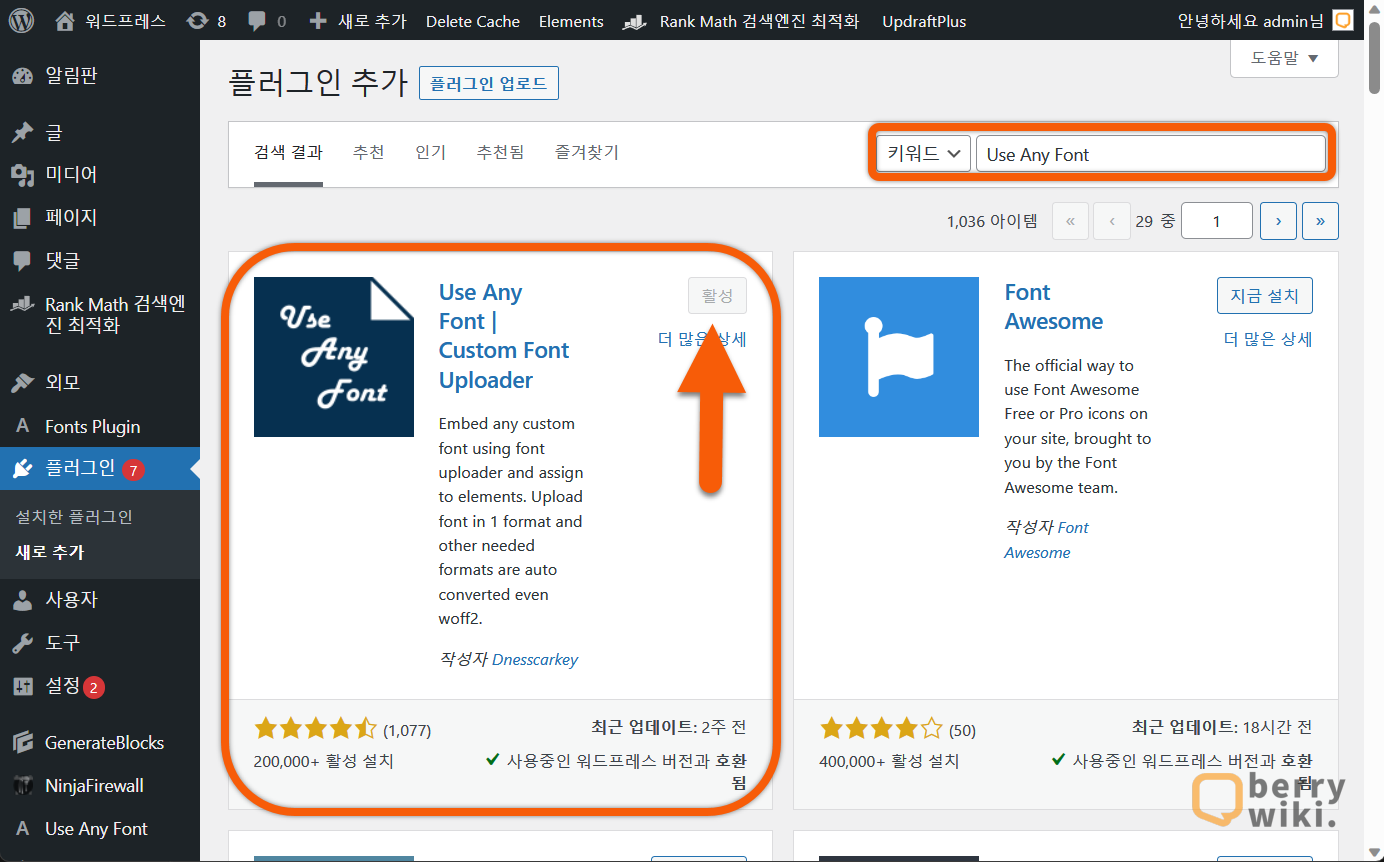
[플러그인 새로 추가]에서 [Use Any Font]를 검색하여 설치한 후 활성화합니다.

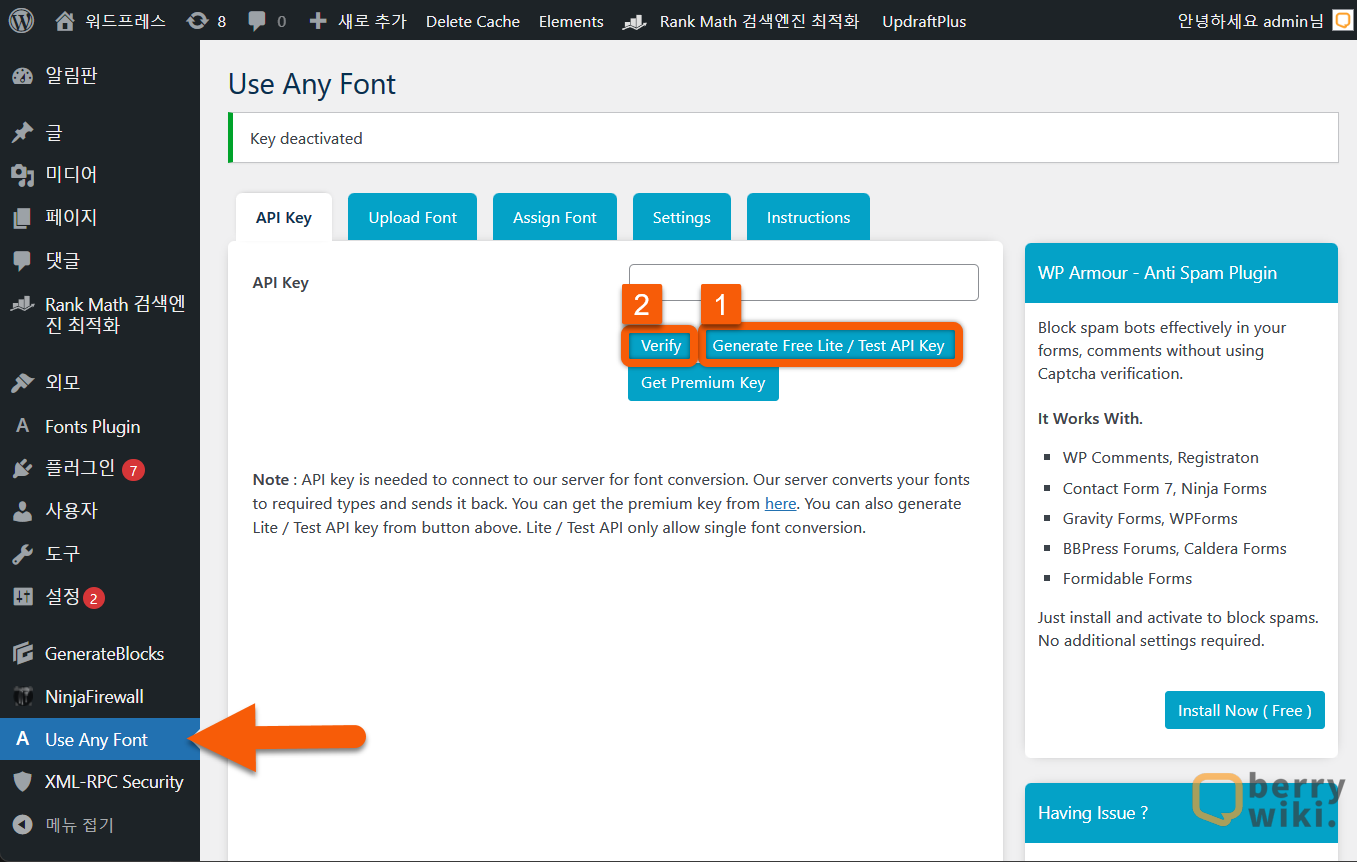
좌측 [Use Any Font 플러그인] 메뉴를 클릭한 후 첫 화면에서 API Key를 생성합니다.
- [Generate Free Lite/ Test API Key]를 클릭하여 키를 생성합니다.
- 키가 생성되면 [Verify] 버튼을 클릭하여 인증합니다.

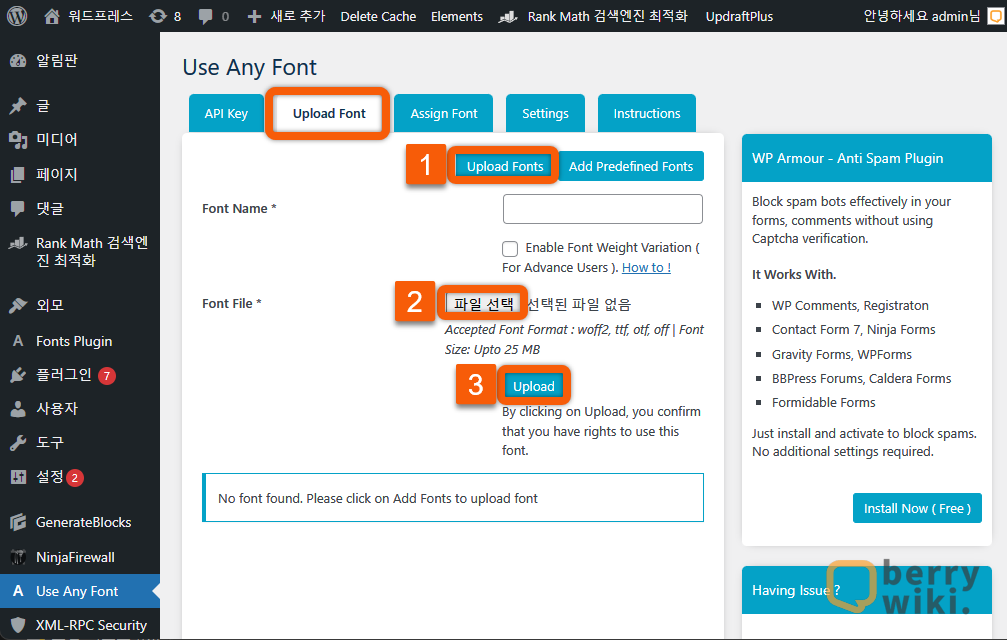
API Key 생성 후 Upload Font 탭으로 이동하여 폰트를 추가합니다.
- 탭 아래 Upload Fonts 버튼을 클릭합니다.
- 파일 선택 버튼을 클릭하여 폰트 파일을 업로드합니다.
- 업로드 완료 후 아래 Upload 버튼을 클릭하여 완료합니다.

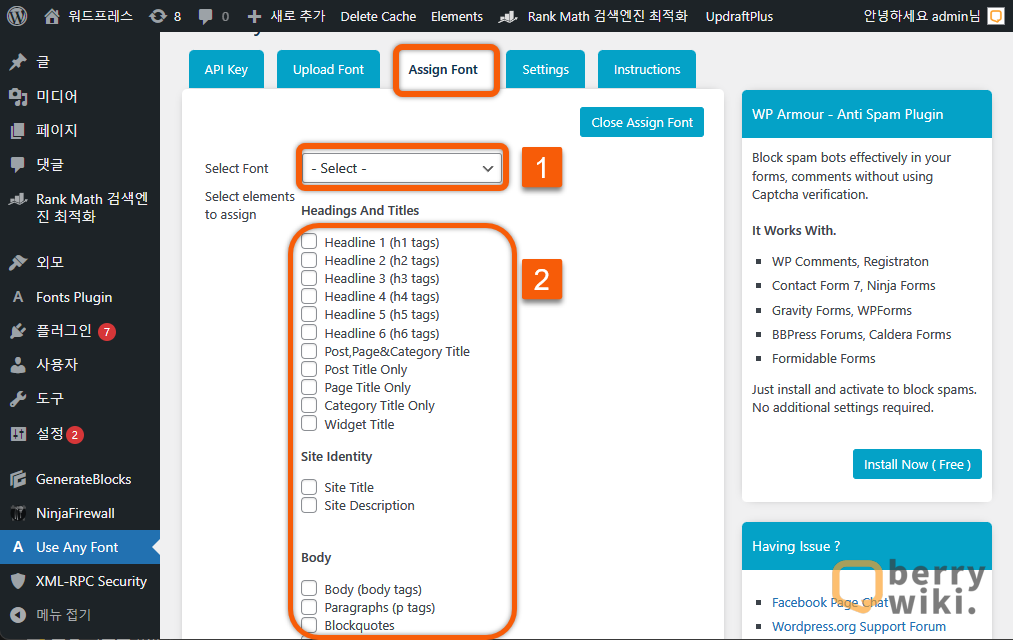
Assign Font 탭으로 이동한 후 [①폰트]를 지정하고 [②적용할 범위]를 선택한 후 저장합니다.

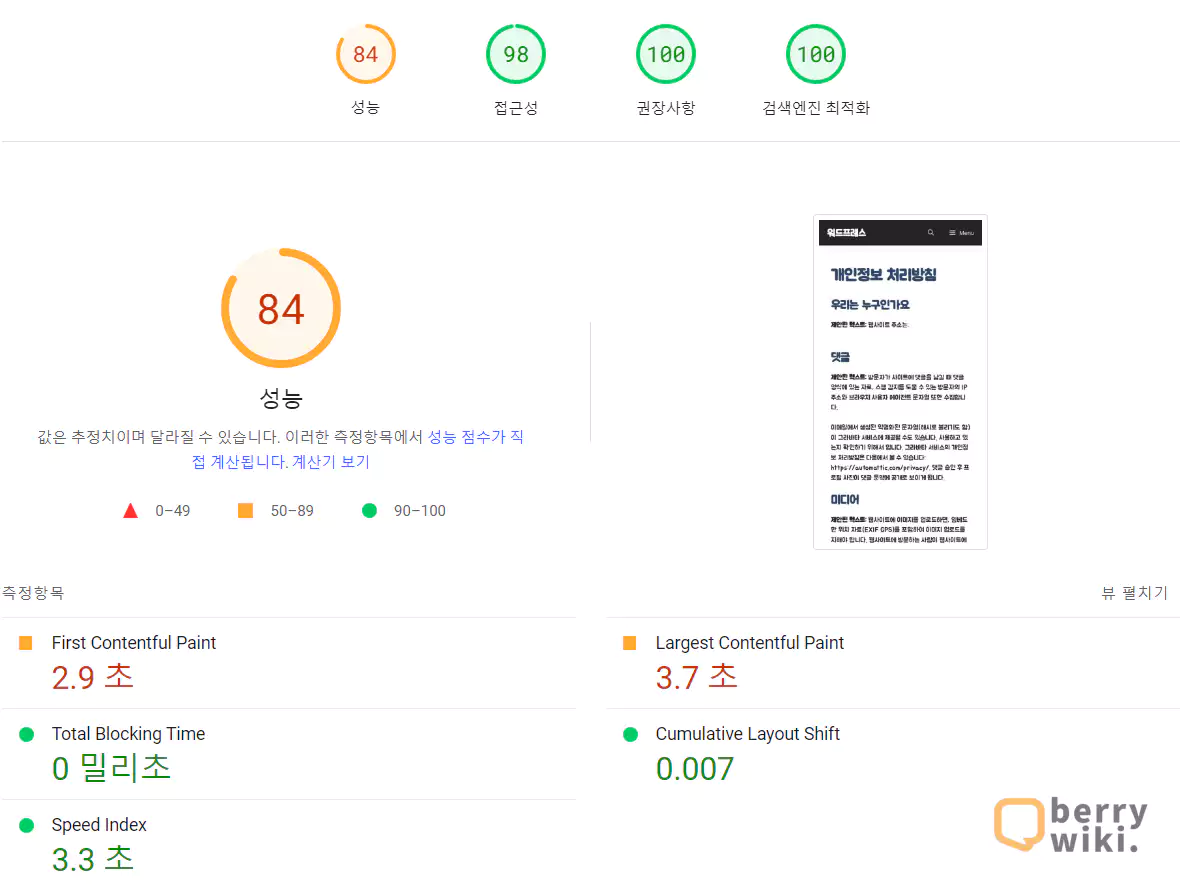
Use Any Font 적용 후 사이트 로딩 속도

워드프레스 한글 폰트 내장 플러그인
Rocket Font 플러그인
한국인이 개발한 워드프레스 한글 폰트 적용 플러그인입니다. 신규 업데이트는 되고 있지 않지만, 한글 지원으로 사용하기 쉽다는 점과 폰트가 내장되어 있어 별도로 폰트를 업로드 하지 않아도 된다는 장점이 있습니다. 다만 플러그인 자체에 포함된 폰트만 적용할 수 있습니다.
플러그인 지원 폰트 리스트
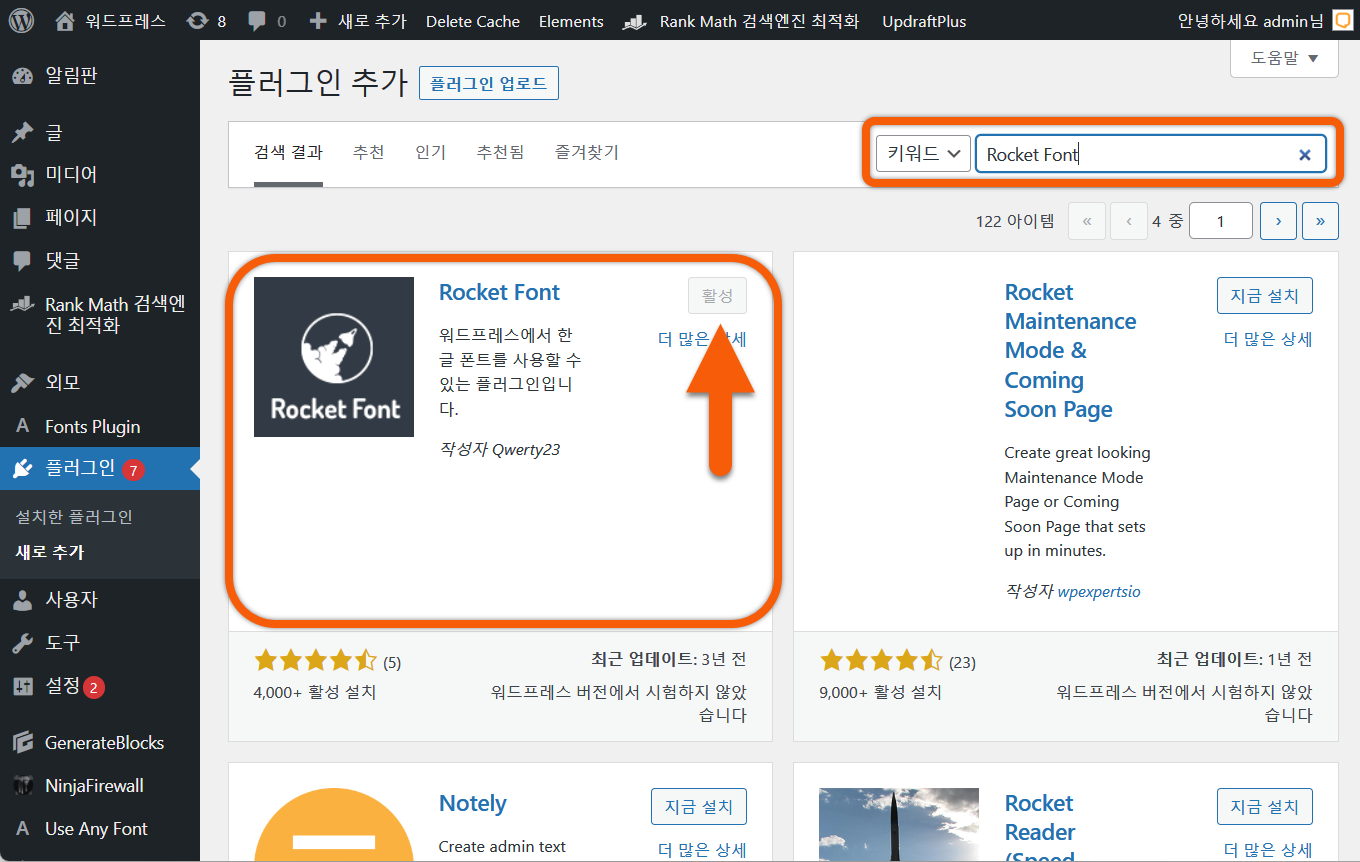
플러그인 새로 추가에서 [Rocket Font]를 검색하여 설치한 후 활성화합니다.

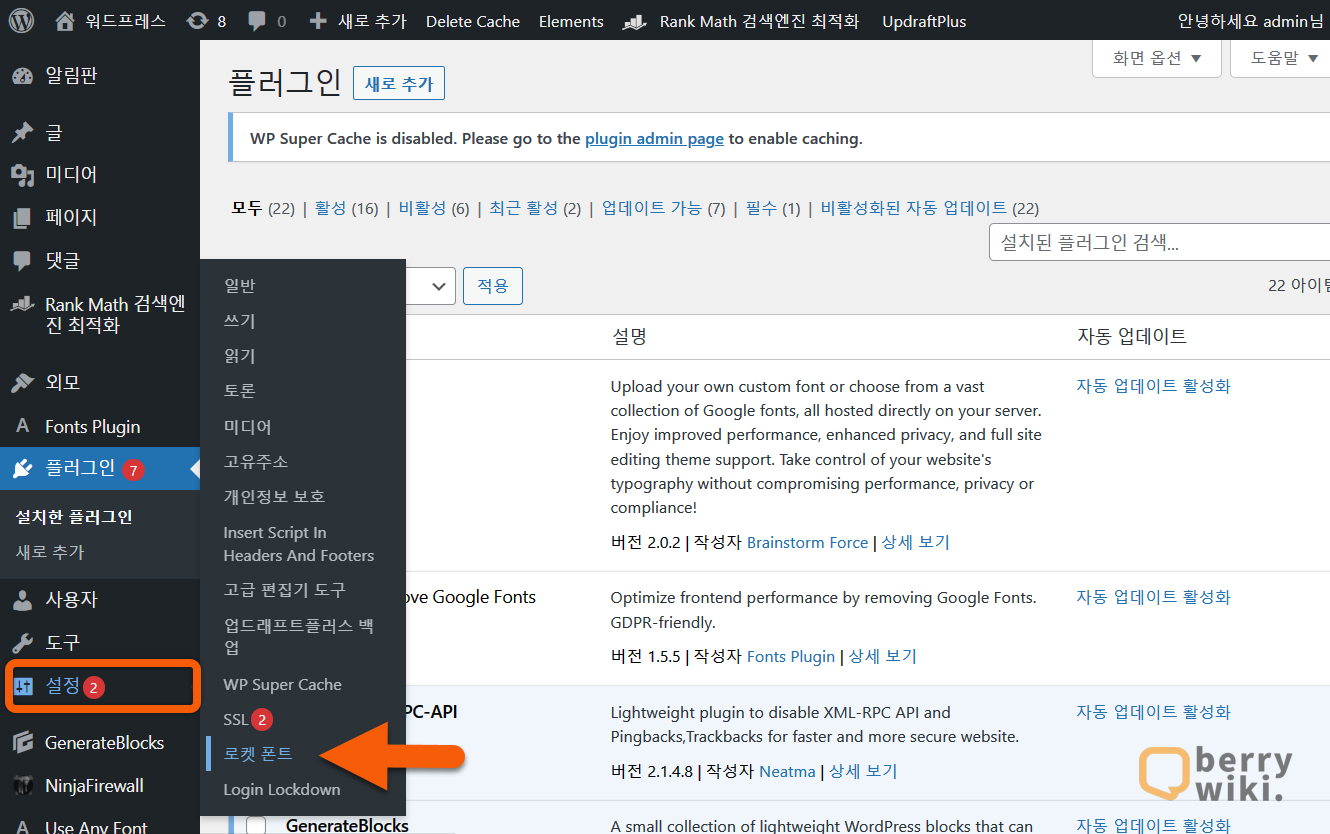
플러그인 활성화 후, [설정]을 클릭한 후 아래 [로켓 폰트]를 클릭하여 이동합니다.

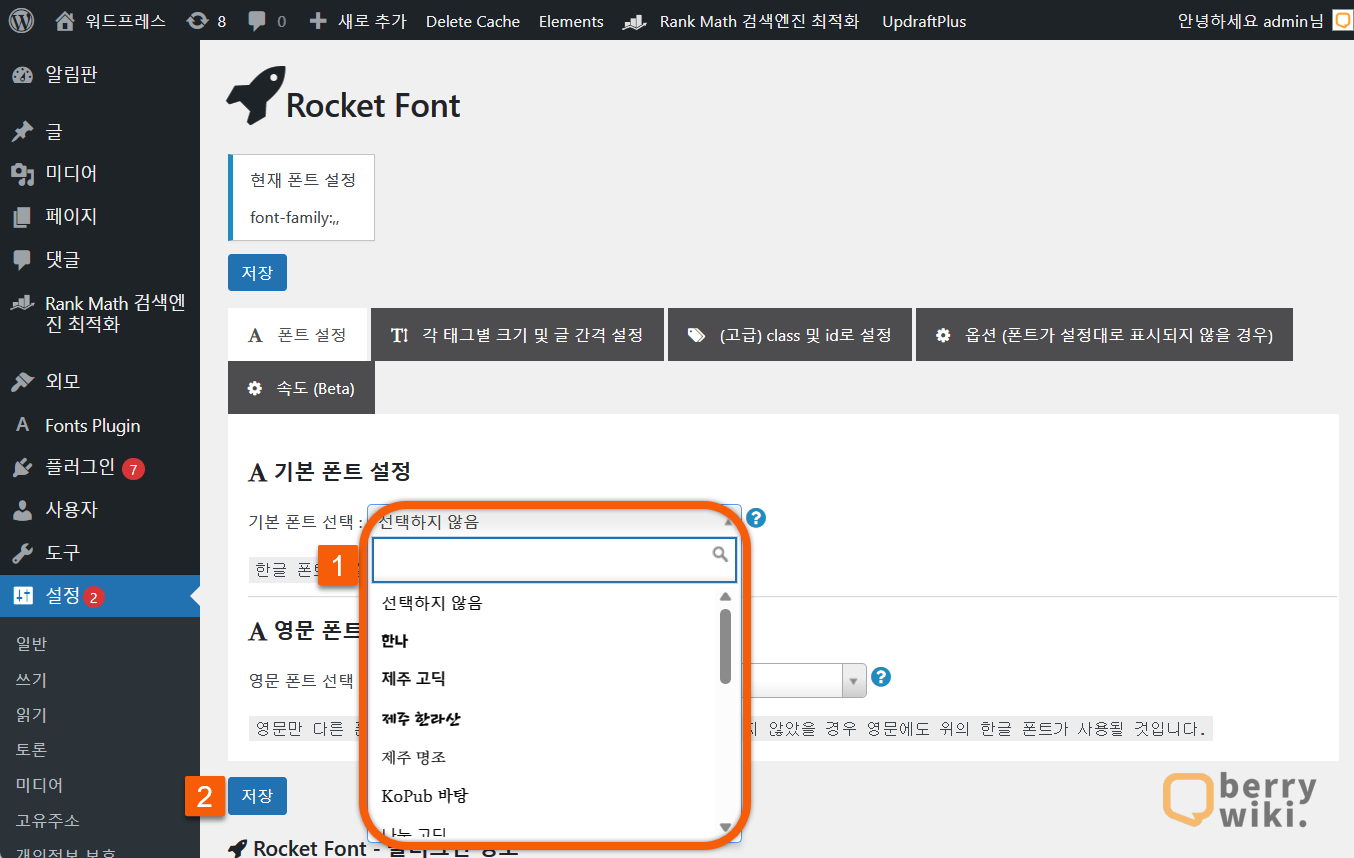
[①드롭 다운 메뉴]에서 원하는 폰트를 선택한 후, 아래 [②저장] 버튼을 클릭합니다.

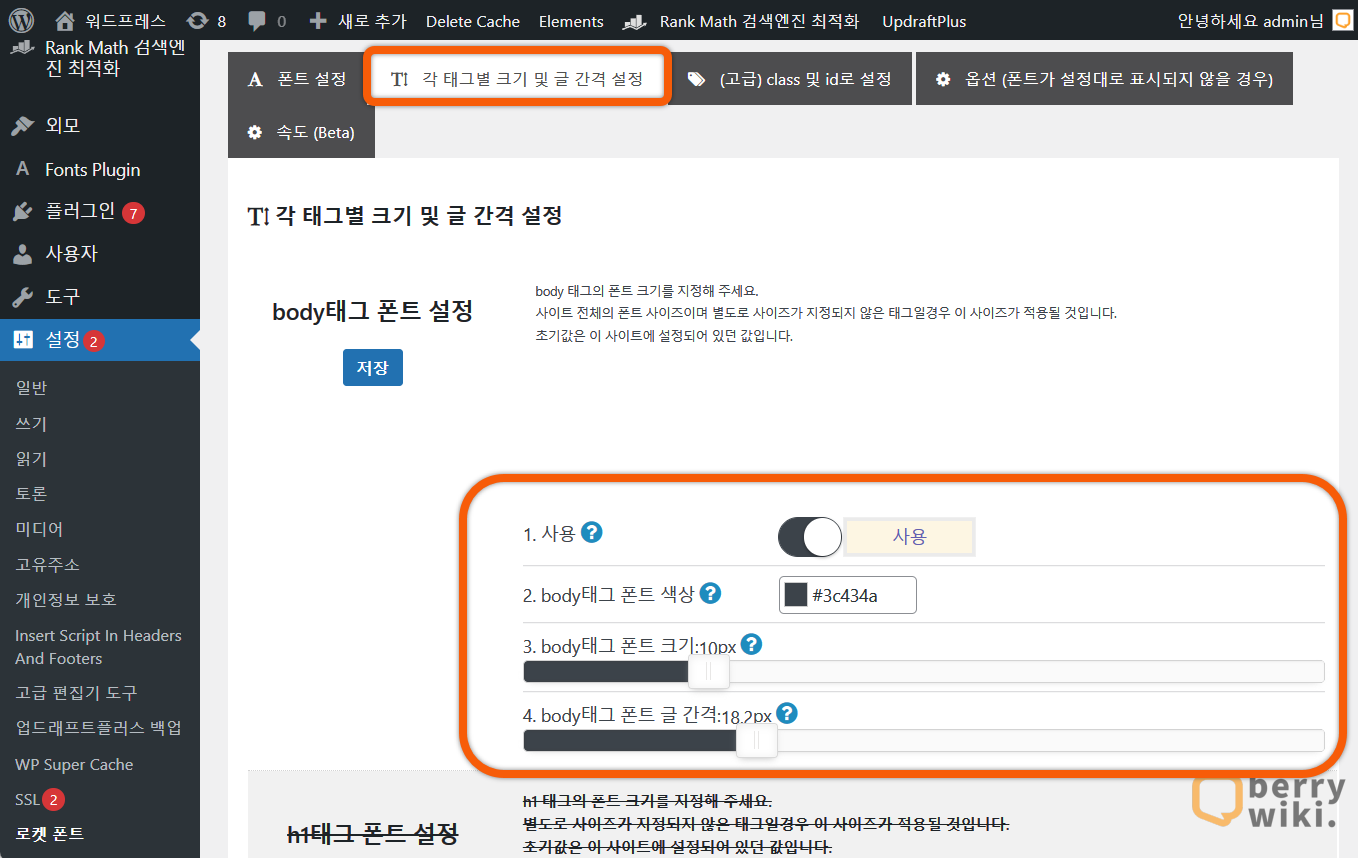
[각 태그 별 크기 및 글 간격 설정]으로 들어가 적용 여부와 색상, 크기, 간격 등을 조절할 수 있습니다.

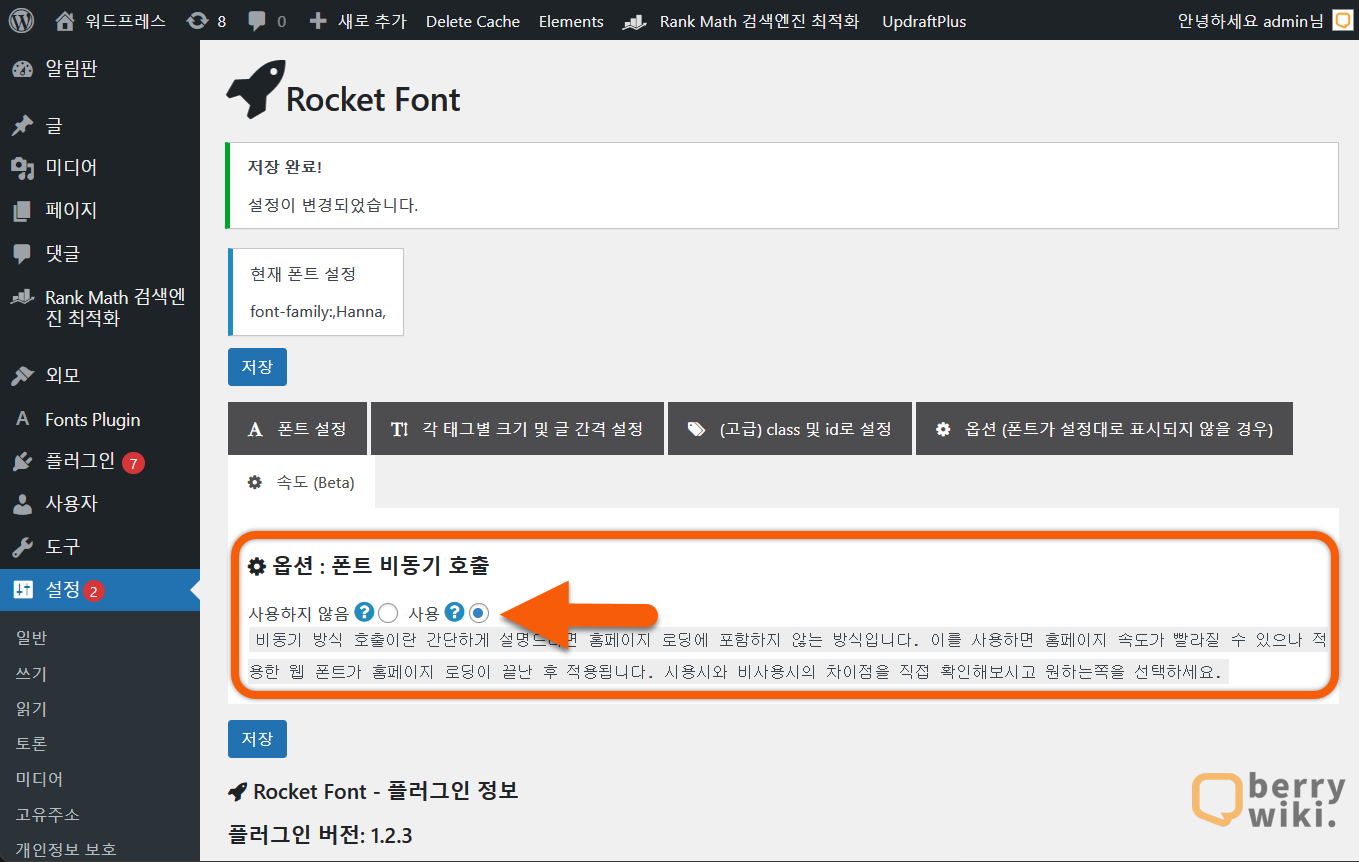
속도(Beta)로 들어가 폰트 비동기 호출을 사용으로 설정하여 로딩 속도를 올릴 수 있습니다. 웹사이트 로딩 완료 후 폰트를 로딩하는 딜레이 방식입니다.

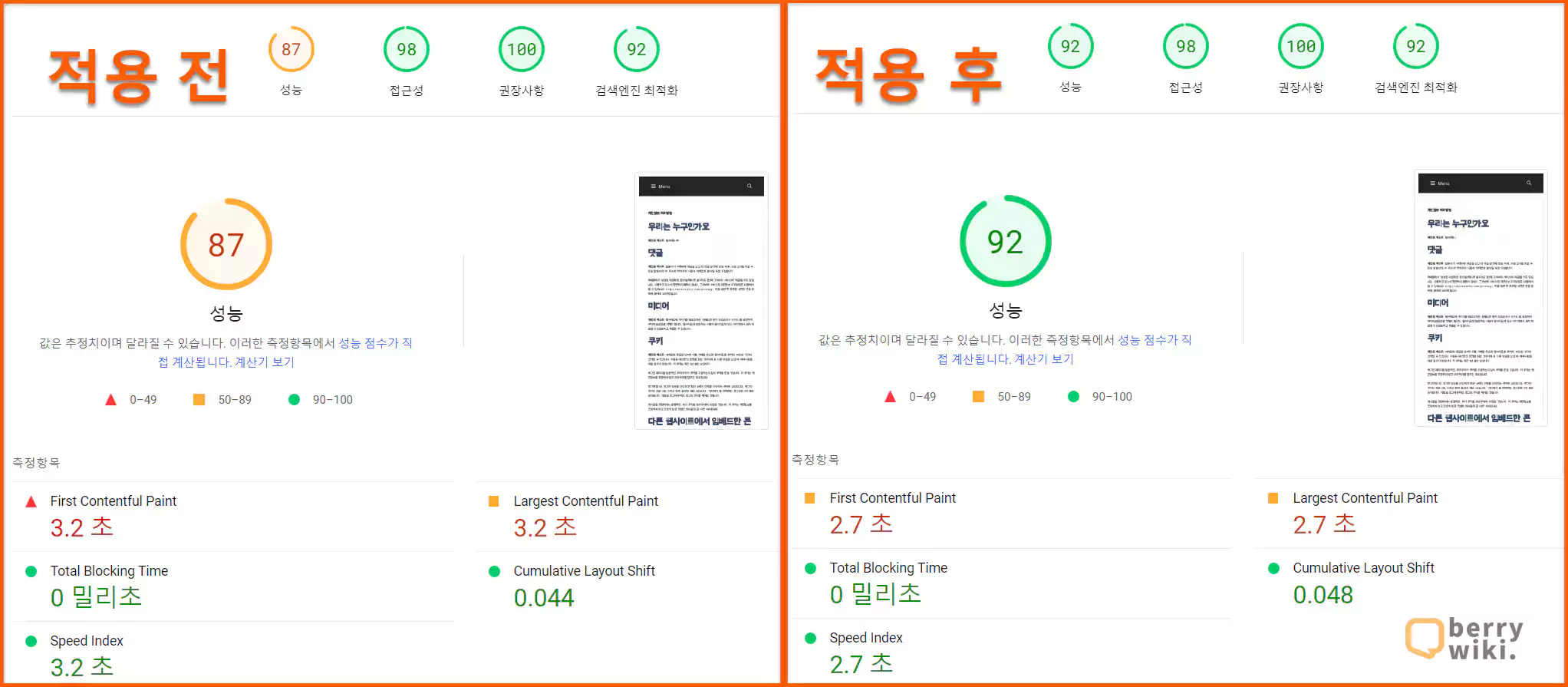
Rocket Font 비동기 호출 적용 전, 후 속도 비교

폰트 적용 후
폰트 적용 시, 생각보다 사이트 속도에 미치는 영향이 큰 편입니다. 이미지, 광고, elements 등이 추가가 될수록 사이트 속도는 더 느려질 수 있습니다. 만약에 코드 수정 없이 간편하게 사용하고 싶으신 분이라면 ‘Rocket Font’가 괜찮은 대안이라고 생각됩니다. 워드프레스에서는 CDN, preload, 캐시 플러그인 등 여러가지 방법으로 사이트 속도를 올릴 수 있습니다. 다만, 정상적으로 적용하고 관리하기 위해서는 코드에 대한 이해도가 조금 필요한데, 이와 관련된 내용은 기회가 된다면 글을 작성해보도록 하겠습니다.
