워드프레스 홈페이지를 꾸미거나 글을 작성할 때, 특정 페이지 및 글에 다른 CSS 스타일 필요한 경우, 사용할 수 있는 방법으로 페이지 ID를 활용하는 법과 플러그인을 활용하는 두 가지 방법이 있습니다. 두 방식을 활용하면 어렵지 않게 페이지별 CSS 코드를 적용할 수 있는데, 아래에서 자세하게 알아보겠습니다.
특정 페이지 및 글에 개별 CSS 코드 적용하는 방법
특정 페이지 및 글에 사용자 정의 CSS 코드를 별도로 추가하는 방법으로 HTML 페이지 ID를 활용하는 방법과 플러그인을 활용하는 방법이 있습니다.
- HTML Post ID 또는 Page ID를 활용하는 방법
- CSS 편집 플러그인을 활용하는 방법
1. 페이지 ID로 특정 페이지 개별 CSS 코드 적용하는 방법
플러그인 없이 활용가능한 방법 중, 특정 페이지나 글의 HTML 고유 ID를 활용해서 개별 CSS 코드를 추가하는 방법을 알아보겠습니다.
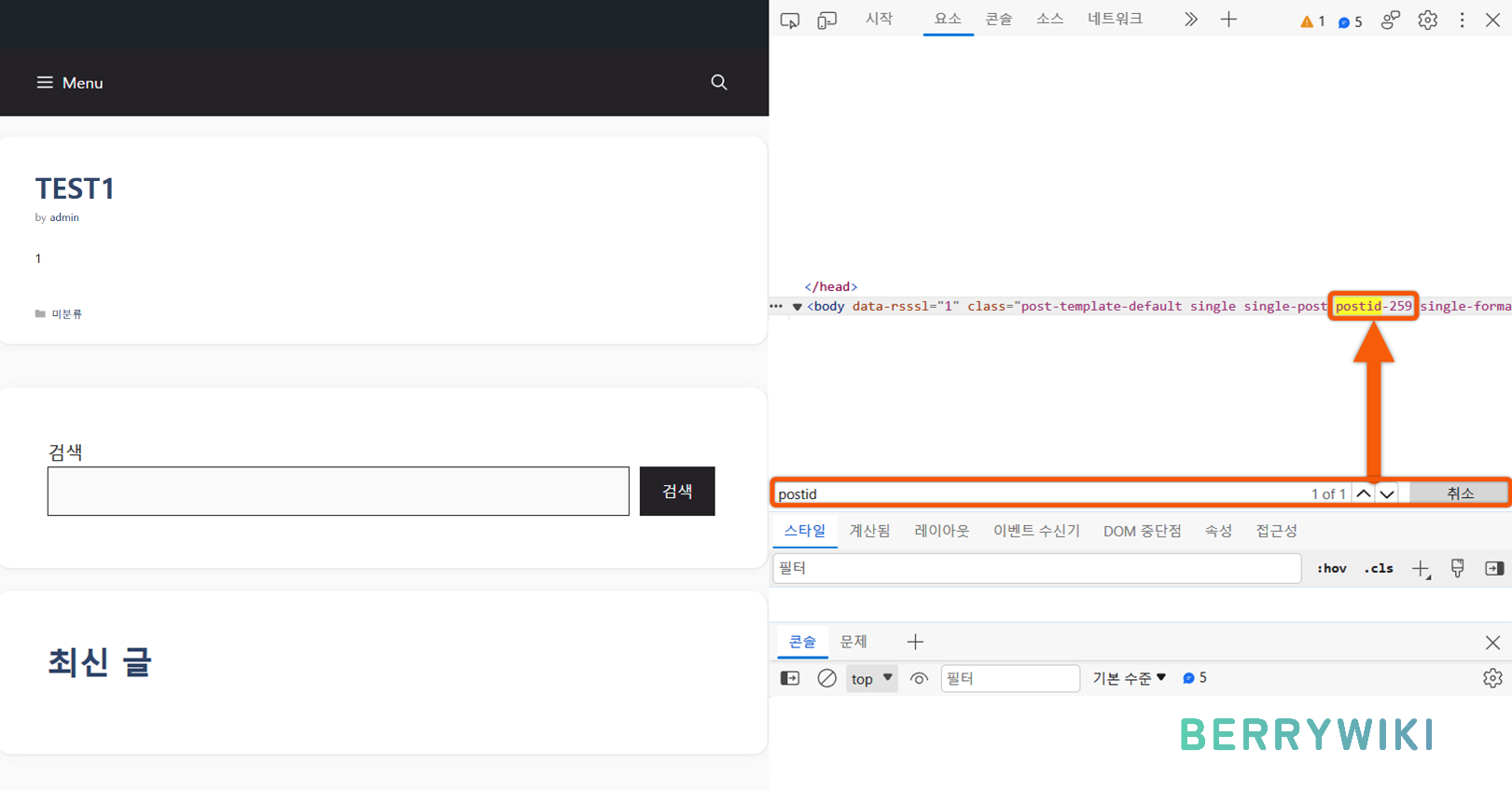
CSS 코드를 적용하고 싶은 페이지 및 글로 이동한 후 개발자 도구(F12)를 실행합니다. CTRL+F를 눌러서 아래 유형으로 ID를 검색하여 확인합니다. 확인한 글의 ID를 복사하거나 메모한 후 다음 단계로 넘어가 주시면 됩니다.
- 페이지: PAGE.ID, PAGE-ID ,PAGEID
- 글: POST.ID, POST-ID, POSTID
(테마에 따라 ID 형식이 다를 수 있습니다.)

[관리자 페이지> 외모> 사용자 정의]로 이동한 후 아래 추가 CSS 메뉴를 클릭해서 이동합니다. CSS 입력란에 앞서 확인한 POST ID와 적용할 CSS 코드를 함께 입력하면, 해당 POST ID에만 개별 CSS 코드를 적용할 수 있습니다.
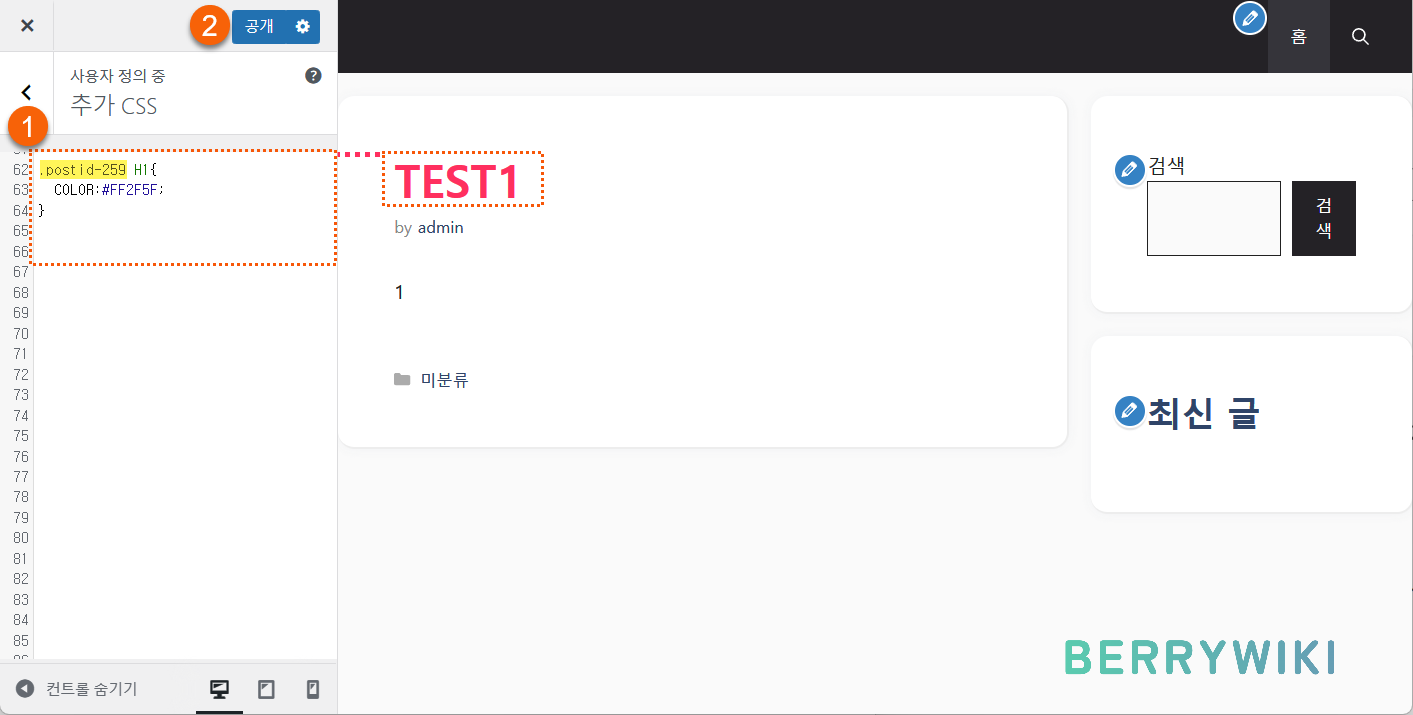
예시로 앞서 확인한 특정 글(postid-259)에서만 제목 색상을 변경해 보겠습니다. ①추가 CSS 필드에 ID와 추가할 CSS 코드를 입력한 후, ②공개 버튼을 클릭합니다.
.postid-259 H1{
color:#FF2F5F;
}
적용 완료 후 글을 확인해 보면, 코드를 추가한 ‘postid-259’ 글의 제목 색상만 변경된 것을 확인할 수 있습니다. 이렇게 페이지 ID를 활용해서 간단하게 개별 CSS 스타일을 적용할 수 있지만, 수정해야 할 페이지가 여러 개인 경우 CSS 코드 길이가 길어지는 단점이 있습니다.

2. Simple CSS 플러그인으로 개별 CSS 코드 적용하는 방법

✔️활성화 수 100,000+
Simple CSS 플러그인은 특정 페이지 및 글에 개별 CSS 코드를 간단하게 적용할 수 있는 플러그인입니다. 주요 기능으로는 테마와 분리된 개별 CSS 편집기와 텍스트 에디터 화면에 추가되는 메타 박스 모듈이 있습니다.
플러그인 사용 시 장점
플러그인을 사용하면 테마를 변경해도 CSS 코드를 그대로 유지할 수 있다는 점과 위의 방법처럼 일일이 페이지 ID를 찾을 필요가 없어 사용 편의성에서 큰 장점이 있습니다. 또한 텍스트 에디터에 추가되는 플러그인 모듈로 코드를 적용하면, 해당 페이지에서만 코드가 로딩되기 때문에 불필요한 CSS 코드 로딩을 줄일 수 있습니다.
- 테마를 변경해도 CSS 코드 유지 가능
- 페이지 ID를 찾을 필요가 없어 편리함
- 텍스트 에디터에서 CSS 코드 입력 필드 제공
- 특정 페이지에서만 추가한 CSS 코드 로딩
플러그인 설치 방법
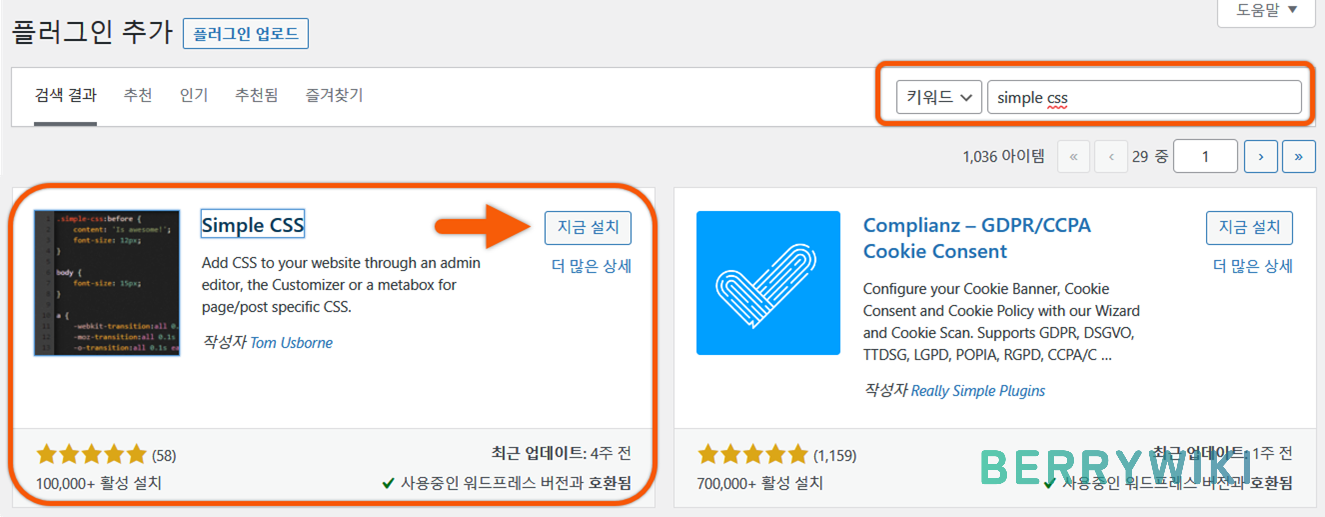
1. [관리자 페이지> 플러그인 새로 추가]로 이동합니다. 검색란에 Simple CSS를 검색해서 플러그인 설치한 후 활성화합니다.

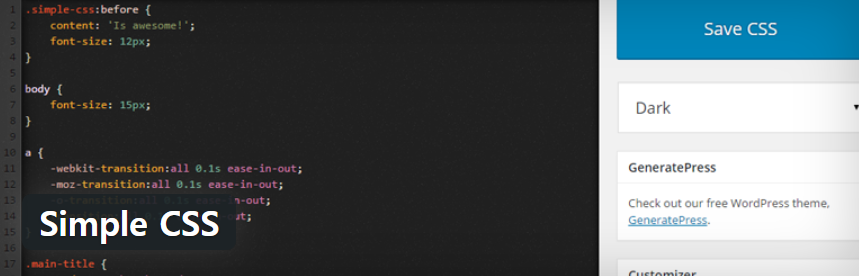
플러그인 주요 기능1: CSS 편집기
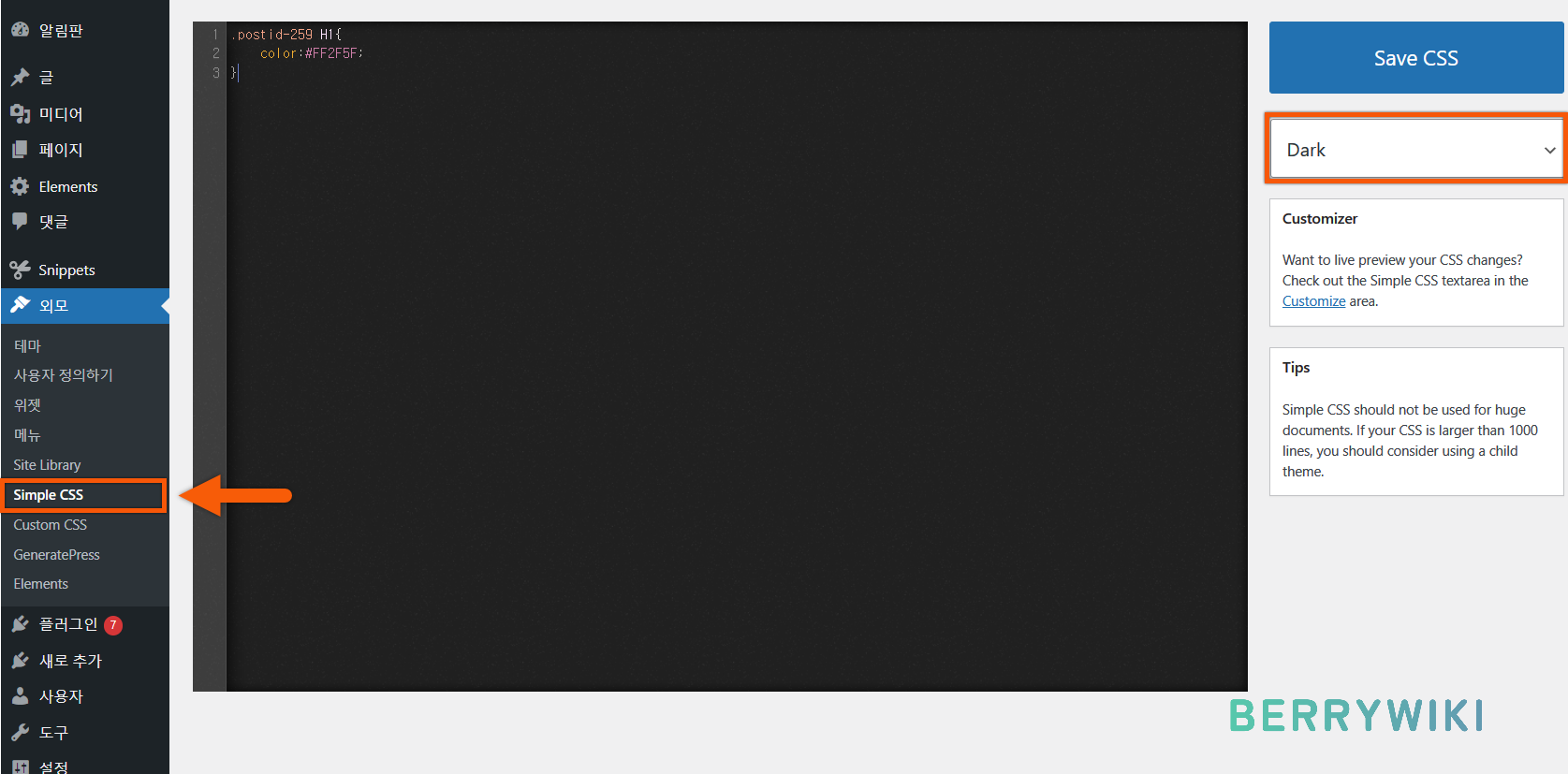
플러그인 설치시 추가되는 개별 CSS 편집기를 사용하시면 더 큰 화면에서 편하게 코드 작업을 하실 수 있습니다. 사용 방법 또한 간단합니다. [외모 > Simple CSS]로 이동하여 필드에 코드를 입력하 Save CSS 저장 버튼을 누르면 사이트에 적용이 완료됩니다. 또한 우측의 플러그인 테마를 어두운 모드 밝은 모드 등으로 변경하여 사용할 수 있습니다.

플러그인 주요 기능2: 사용자 정의 CSS 메타 박스
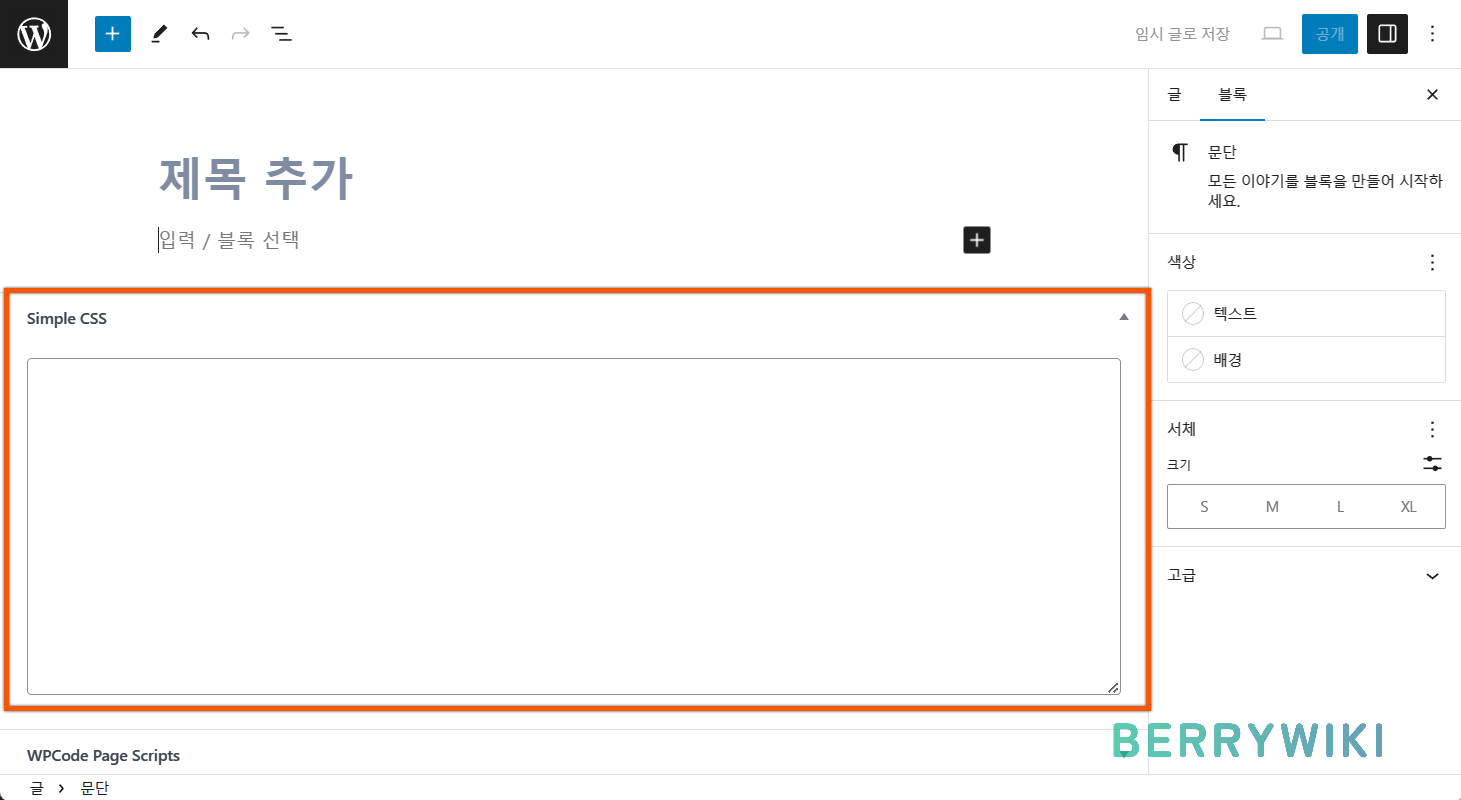
이 플러그인의 가장 큰 장점으로는 텍스트 에디터에서 사용할 수 있는 메타 박스 모듈입니다. 플러그인을 설치하면 텍스트 에디터 하단에 Simple CSS 메타 박스가 추가되는데, 해당 필드는 현재 페이지에만 적용되는 개별 CSS 필드이기 때문에 사이트 전체에 영향을 주지 않고 코드를 추가할 수 있는 유용한 기능입니다.

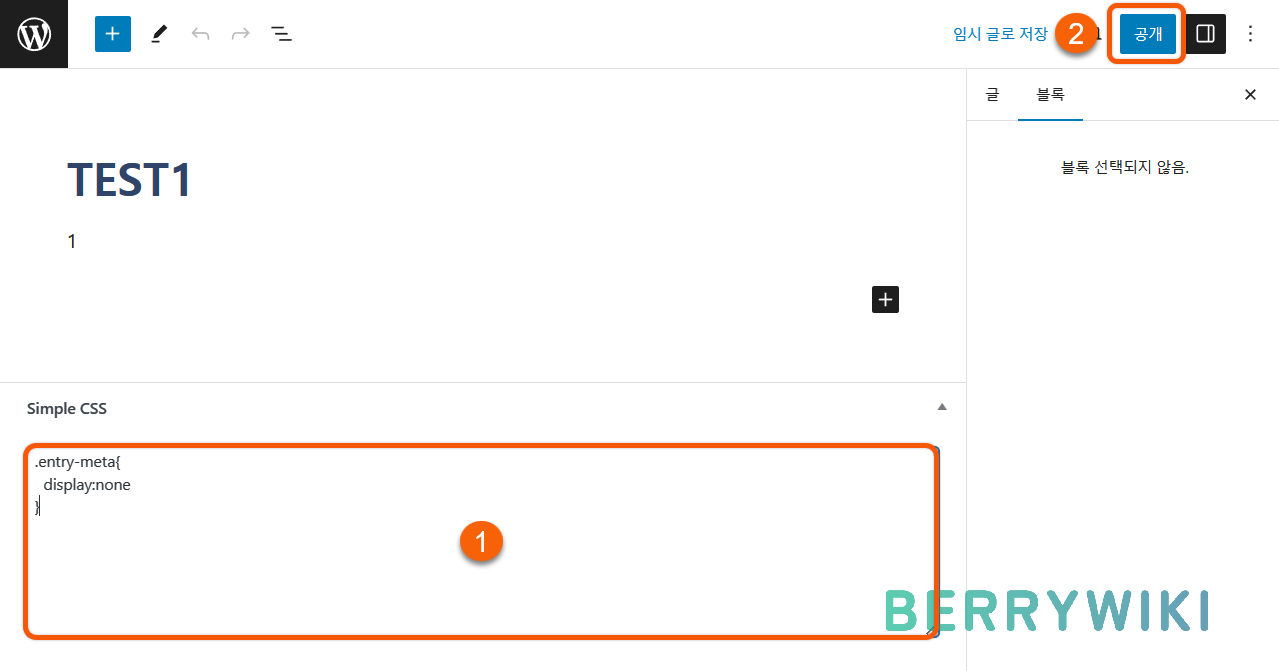
설명을 위해 예시로 특정 글의 메타 정보를 보겠습니다. 텍스트 에디터 페이지로 이동한 후, 화면 하단의 ①사용자 정의 필드에 CSS 코드를 입력합니다. 코드가 제대로 적용되었는지 확인하기 위해서는 화면 상단의 업데이트 버튼을 클릭한 후, 해당 페이지를 방문하시면 확인하실 수 있습니다.
텍스트 에디터 화면에서는 입력한 CSS 코드가 반영되지 않습니다.
.entry-meta{
display:none
}
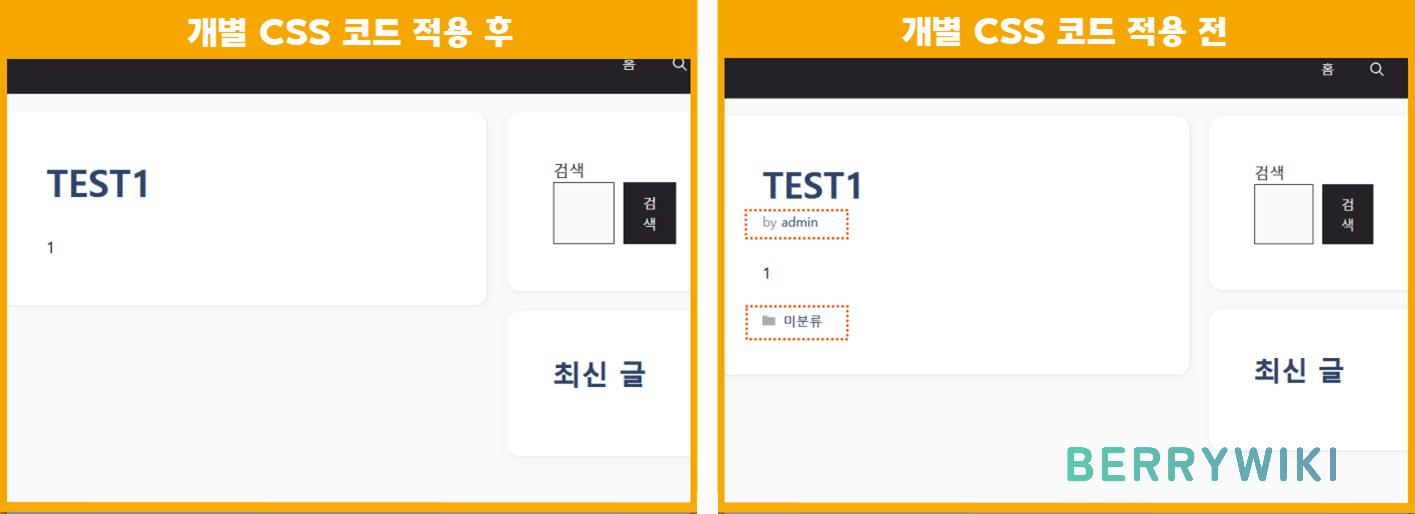
아래 개별 CSS 코드를 적용한 왼쪽 페이지는 메타 정보가 숨겨진 반면, 코드가 적용되지 않은 일반 페이지는 메타 정보가 그대로 표시되는 것을 확인할 수 있습니다.

마치며
특정 페이지에 다른 CSS 스타일이 필요하신 경우, 오늘 소개 드린 방법을 활용해 보시기 바랍니다. 위에서 설명한 개발자 도구로 페이지 ID를 찾는 방법이 어려우신 분은 플러그인을 사용하시면 보다 간편하게 개별 CSS 코드를 적용하실 수 있습니다.