워드프레스에서 특정 블록에 다른 스타일이 필요한 경우, CSS 클래스를 활용하면 기존 CSS 코드를 수정하지 않고 원하는 블록에만 개별 CSS를 적용할 수 있습니다. 아래에서 예시를 통해 특정 블록에 CSS CLASS를 적용하는 방법을 알아보겠습니다.
CSS 클래스 활용 예시
일반적으로 이미지 가독성을 올리기 위해 그림자 및 테두리와 같은 CSS 코드를 적용하는 경우가 많습니다. 이렇게 사전 정의된 CSS 스타일은 이미지를 삽입할 때마다 자동으로 적용되기 때문에 매번 추가로 CSS 작업을 할 필요가 없어 편리한 점이 많습니다. 다만, 사전 정의된 CSS 스타일이 오히려 방해가 되는 경우가 있는데 아래에서 예시를 통해 알아보겠습니다.
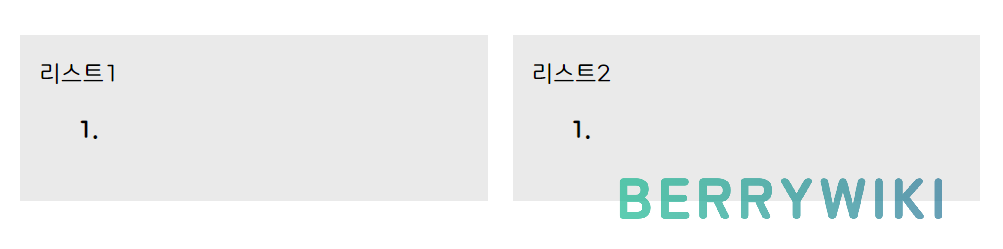
아래 두 가지 요소가 분리된 형태의 이미지가 있습니다. 이미지를 잘 보시면 이미지 내용보다 테두리 및 그림자 등에 더 시선이 가게 되는데, 아래와 같이 분리된 형태의 이미지는 보통 CSS 스타일을 적용하지 않는 것이 더 깔끔하게 보이는 경우가 많습니다.
간단한 해결 방법으로 적용된 CSS 코드 일부를 수정하거나 제거하는 방법이 있지만, 문제가 없는 이미지가 대부분이기 때문에 특정 이미지 때문에 전체 코드를 수정하는 건 손해이기도 하고 완벽한 해결책이 될 수 없습니다. 이때, CSS 클래스를 활용하면 기존 정의된 CSS 스타일을 유지하되 해당 블록에만 개별 스타일을 적용하여 문제를 해결할 수 있습니다.

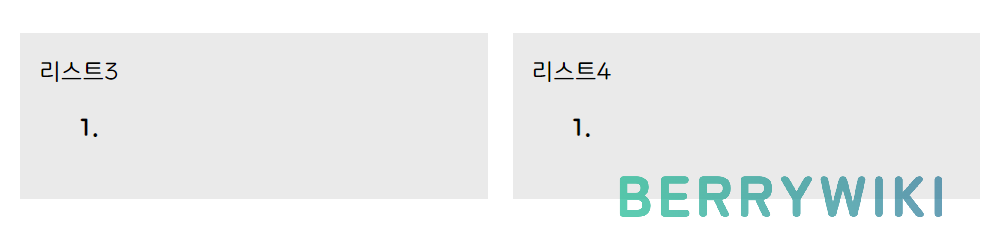
아래 이미지는 개별 클래스를 적용해서 필요하지 않은 모든 CSS 스타일 제거한 상태입니다. 박스 테두리가 중복으로 표시되지 않아서, 이미지 내용에만 집중할 수 있고 더 깔끔하게 표시되는 것을 확인하실 수 있습니다. 또한 이러한 이미지가 여러 개인 경우, 똑같은 클래스를 적용하여 그룹으로 관리하실 수 있습니다.

특정 블록에 개별 CSS 클래스 적용하는 방법
HTML 코드 수정을 통해 CSS 클래스를 적용하는 방법도 있지만, 이번 포스팅에서는 블록 편집기 기능을 활용하여 간단하게 CLASS를 적용하는 방법을 알아보겠습니다.
추가 CSS 클래스 적용하기
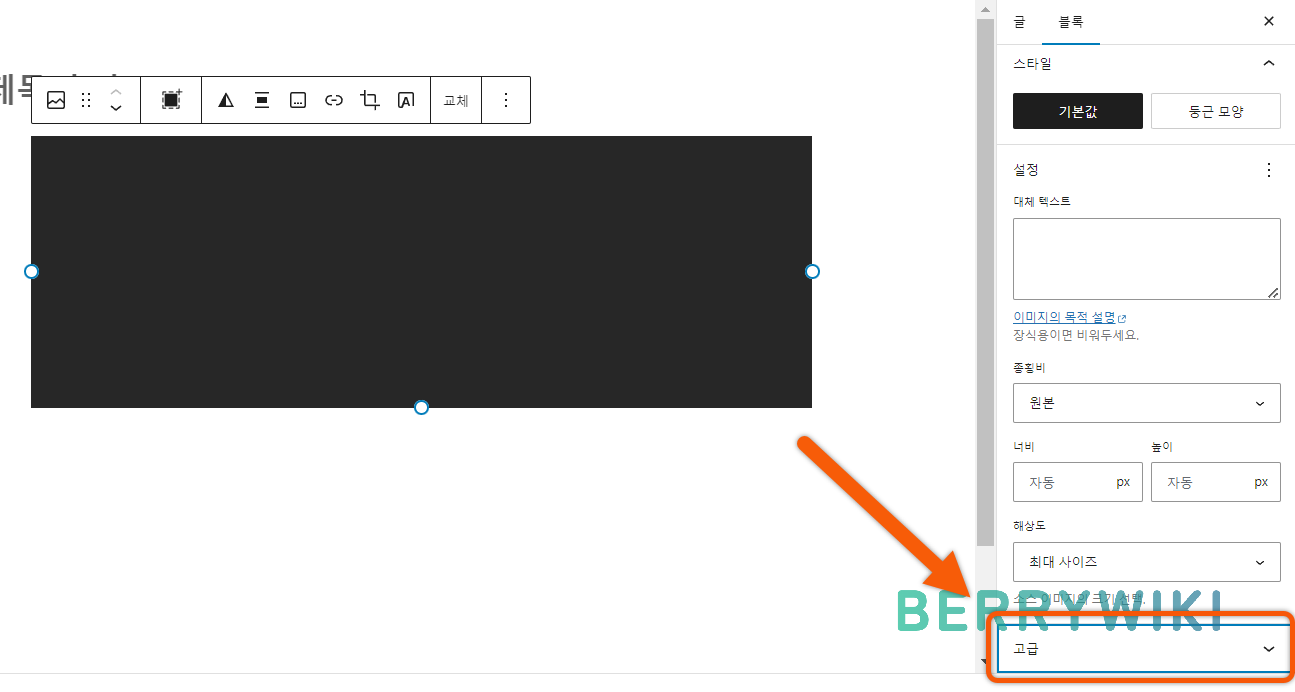
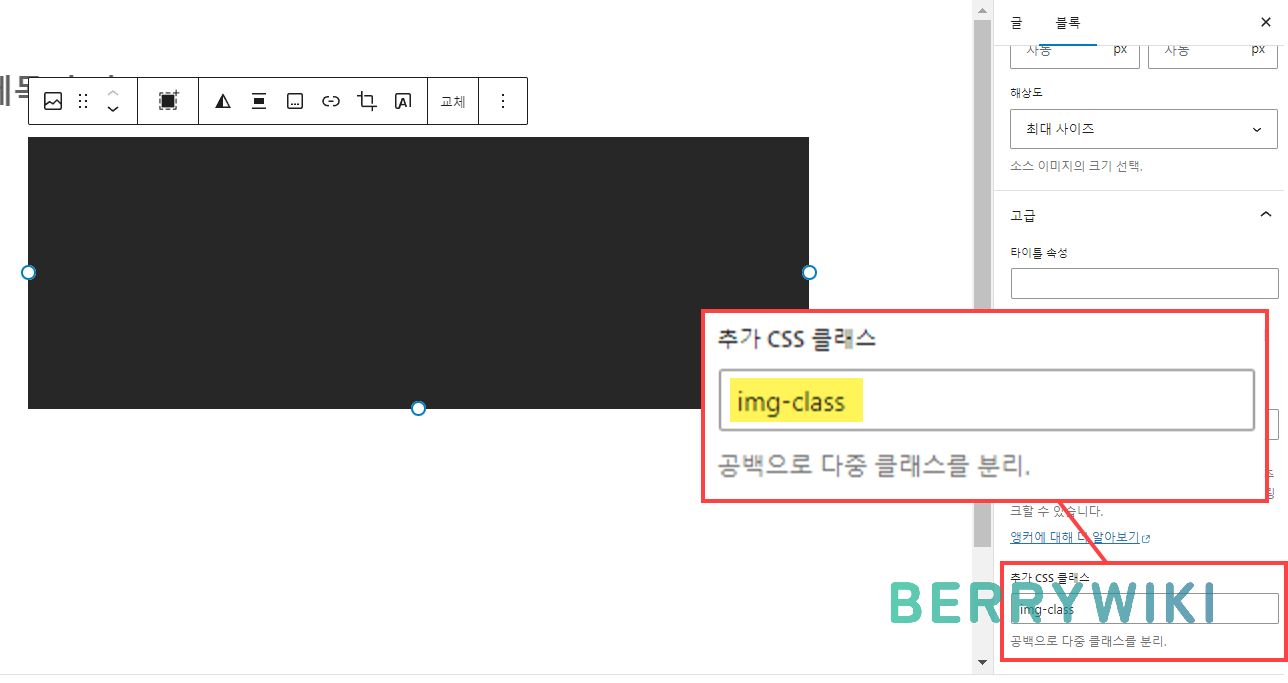
우선 블록 편집기로 이동한 후, 추가 클래스를 적용하고 싶은 구텐베르크 블록을 선택합니다. 아래에서 예시로 이미지 블록을 삽입해 보겠습니다. 블록을 삽입한 후, 우측 블록 설정에서 고급 메뉴를 클릭해서 이동합니다.

고급 메뉴에서 추가 CSS 클래스 입력란에 사용할 클래스 이름을 입력합니다. 추후에 구별하기 쉽게 어느정도 연관된 키워드를 사용하시는 것이 좋습니다. 아래 이미지 블록에서는 ‘img-class‘로 클래스를 적용해 보겠습니다. 여기까지 따라하셨다면, CSS 클래스 생성은 벌써 완료된 상태입니다. 이제 아래에서 추가한 클래스를 활용해서 개별 CSS 스타일을 적용해 보겠습니다.

개별 CSS 코드 적용하기
위에서 적용한 추가 클래스를 활용해서 개별 CSS 코드를 적용하는 방법을 알아보겠습니다. 비교를 위해 똑같은 이미지 블록을 두 개 삽입한 후, 하나의 블록에만 클래스를 적용하여 스타일을 변경해 보겠습니다.
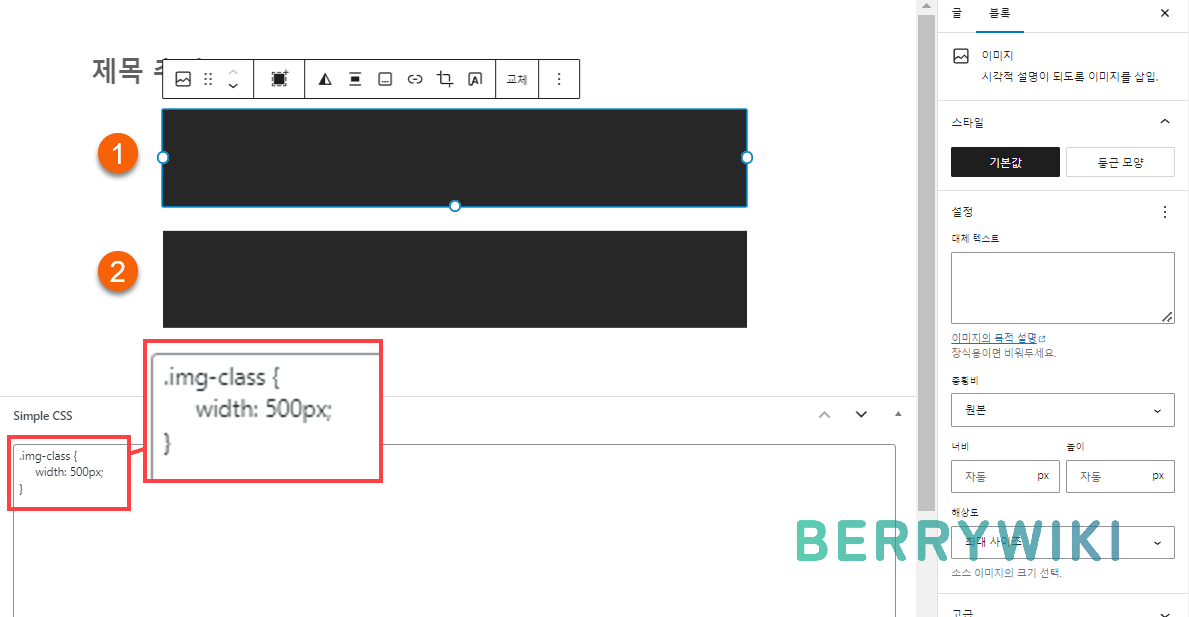
CSS 코드 작성을 위해 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS로 이동한 후, 앞서 적용한 .img-class(클래스 이름)와 원하는 CSS 스타일 코드를 작성하시면 되는데, 우선 예시로 너비를 500px로 변경해 보겠습니다.
①번 이미지: 추가 CSS 클래스가 적용된 블록
②번 이미지: 일반 블록
TIP: Simple CSS 플러그인을 활용하면, 블록 편집기에서 바로 CSS 코드를 작성하고 적용할 수 있습니다. 플러그인의 사용 방법은 아래 이전 포스팅을 참고하시면 자세하게 알아보실 수 있습니다.

코드를 작성한 후, 새 탭에서 미리보기로 이동해보면 아래와 같이 .img-class가 적용된 ①이미지 블록의 너비가 정상적으로 500px로 변경된 것을 확인할 수 있습니다. 반면, 아무것도 적용되지 않은 ②일반 이미지 블록의 경우에는 원본 사이즈 그대로 표시되는 것을 확인할 수 있습니다.

마치며
워드프레스 특정 블록에 CSS 클래스를 적용해서 개별 스타일을 적용하는 방법에 대해서 알아봤습니다. 블록 편집기를 활용하면 HTML 코드를 수정하지 않아도 간단하게 CSS 클래스를 적용하실 수 있는데요. 코드 수정이 어려우신 분들은 블록 편집기를 활용해 보시는 것을 추천드립니다.