워드프레스 글 편집기(블록 편집기), 텍스트 에디터 빈칸에 표시되는 “입력 또는 블록 선택” 등의 자리 표시자(placeholder)를 없애거나 다른 텍스트로 변경하는 방법에 대해서 알아보겠습니다. 텍스트 에디터 자리 표시자는 사용자 편의성을 위해 표시되는 문구이지만, 필요하지 않는 경우 코드 수정을 통해 텍스트 에디터 화면을 더 깔끔하게 만들 수 있습니다.
워드프레스 텍스트 에디터 자리 표시자 없애는 방법
워드프레스 텍스트 에디터에서 입력 텍스트 표시를 완전히 숨기는 방법에 대해서 알아보겠습니다. 가장 간단한 방법으로는 Admin CSS MU 플러그인을 사용해서 CSS 코드를 삽입하는 방식이 있습니다.
Admin CSS MU 플러그인으로 자리표시자 숨기기

✔️활성화 수 10,000+
Admin CSS MU은 PHP 파일을 직접 수정하지 않고 사용자 정의 CSS 코드를 관리자 영역에 추가할 수 있는 코드 삽입 플러그인입니다. 간단하게 기능을 적용하고 싶으신 경우, 이 플러그인을 사용하시는 걸 추천드립니다.
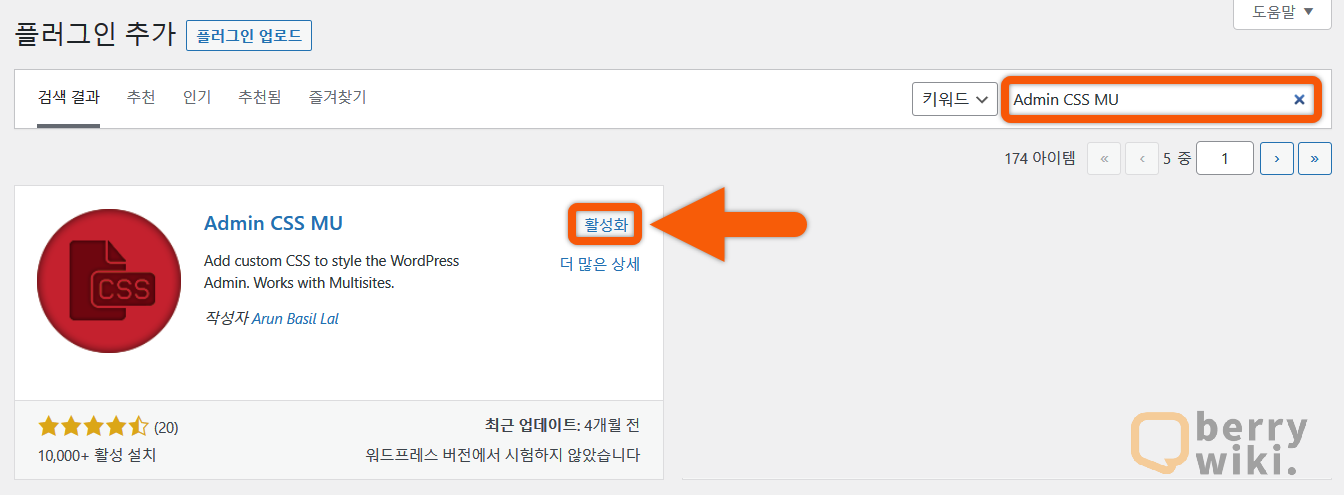
플러그인 설치 방법
관리자 페이지에서 플러그인 새로 추가로 이동합니다. 검색 란에 [Admin CSS MU]를 입력하여 아래 플러그인을 설치한 후 활성화합니다.

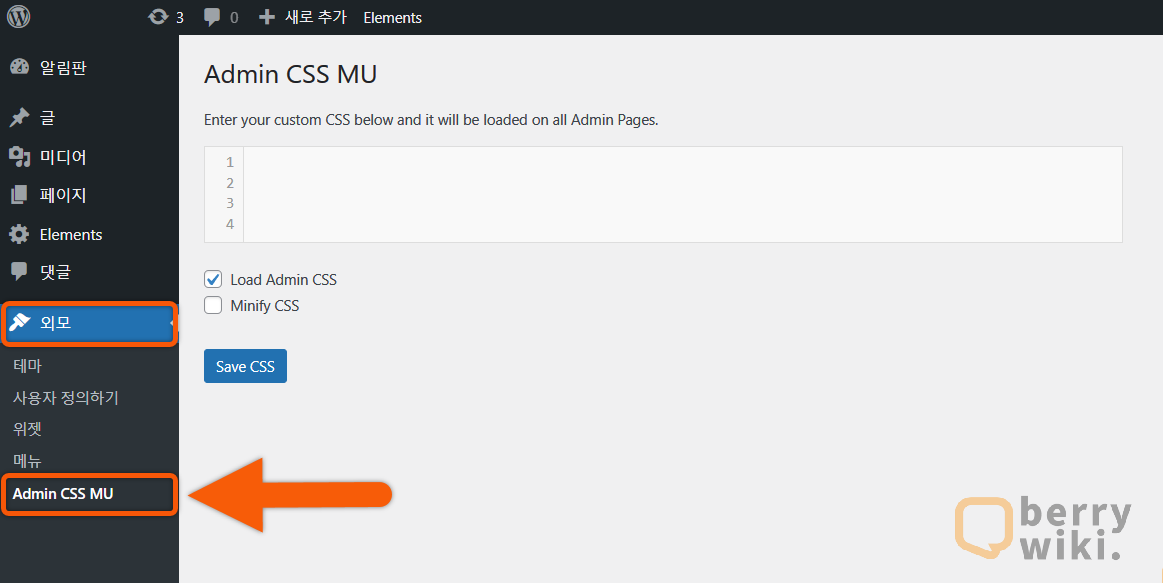
플러그인 사용 방법
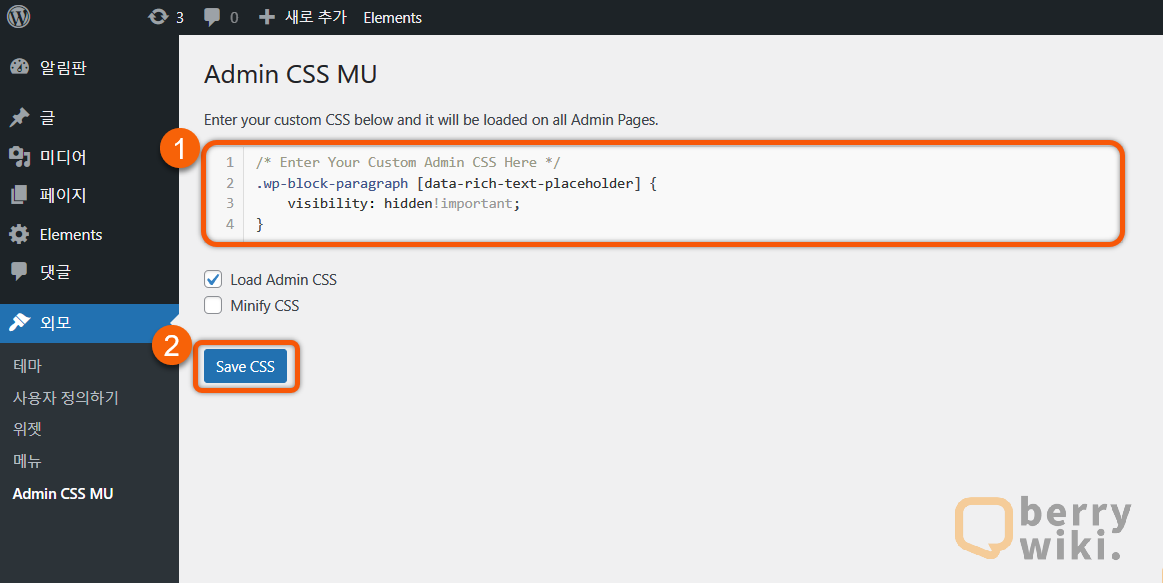
관리자 페이지에서 외모 메뉴 아래 Admin CSS MU 플러그인 페이지로 이동합니다.

①입력란에 아래 CSS 코드를 붙여넣기한 후, ②Save CSS를 클릭해서 적용을 완료합니다.
.wp-block-paragraph [data-rich-text-placeholder] {
visibility: hidden! Important;
}

워드프레스 텍스트 에디터 자리 표시자 수정 방법
코드 스니펫 플러그인을 활용해서 자리 표시자 텍스트를 임의로 설정하는 방법에 대해서 알아보겠습니다. 우선, 이 단계를 진행하기 위해서는 코드 스니펫 삽입 플러그인이 필요합니다. 아직 설치하지 않으신 분은 아래 이전 포스팅을 참고해 주시기를 바랍니다.
코드 수정으로 자리표시자 텍스트 변경하기
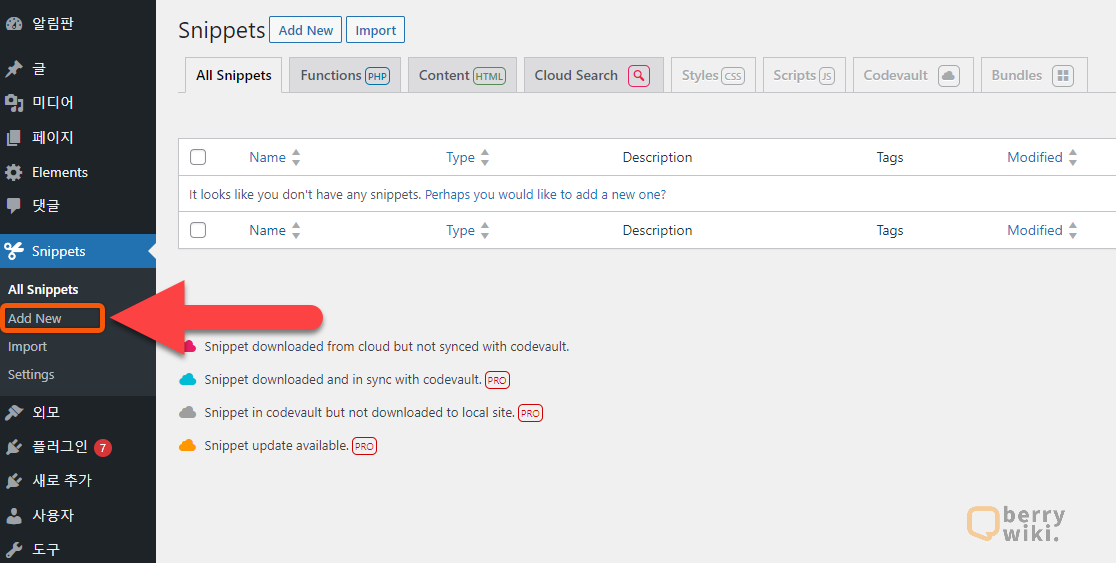
워드프레스 관리자 페이지로 이동한 후 Snippets 플러그인을 클릭한 후 아래 Add New(새로 추가) 항목을 클릭합니다.
(PHP 파일을 수정하기 전에는 항상 백업을 미리 하신 후 진행해 주세요.)

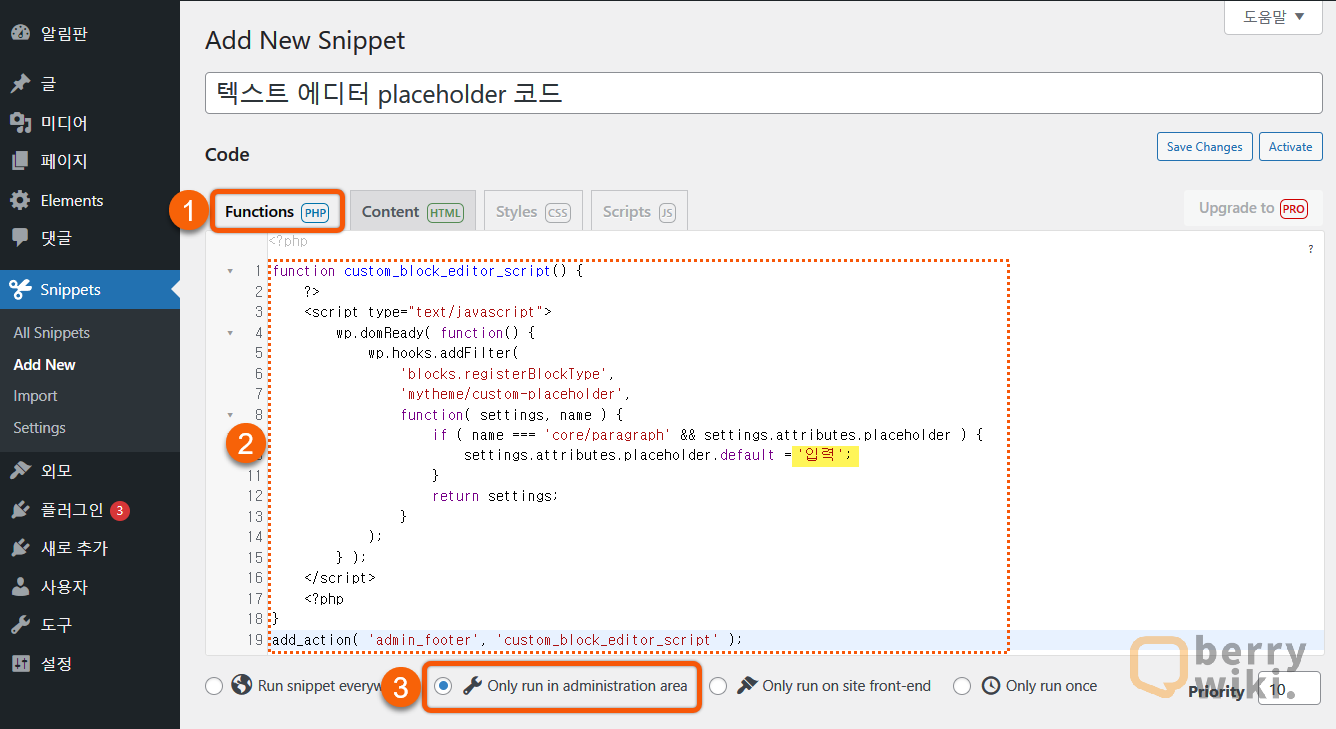
스니펫 제목을 입력한 후, 코드 삽입 유형을 ①Funcion PHP로 설정합니다. ②입력란에 아래 코드를 복사하여 붙여넣기 한 후, 적용 범위를 ③Only run in administration area(관리자 영역에서만 적용)로 선택해서 관리자 페이지 외 불필요한 코드 로딩을 최소화합니다.
파란색으로 색칠된 코드를 수정하여 원하는 텍스트로 변경하실 수 있습니다.
function custom_block_editor_script() {
?>
<script type="text/javascript">
wp.domReady( function() {
wp.hooks.addFilter(
'blocks.registerBlockType',
'mytheme/custom-placeholder',
function( settings, name ) {
if ( name === 'core/paragraph' && settings.attributes.placeholder ) {
settings.attributes.placeholder.default = '입력';
}
return settings;
}
);
} );
</script>
<?php
}
add_action( 'admin_footer', 'custom_block_editor_script' );
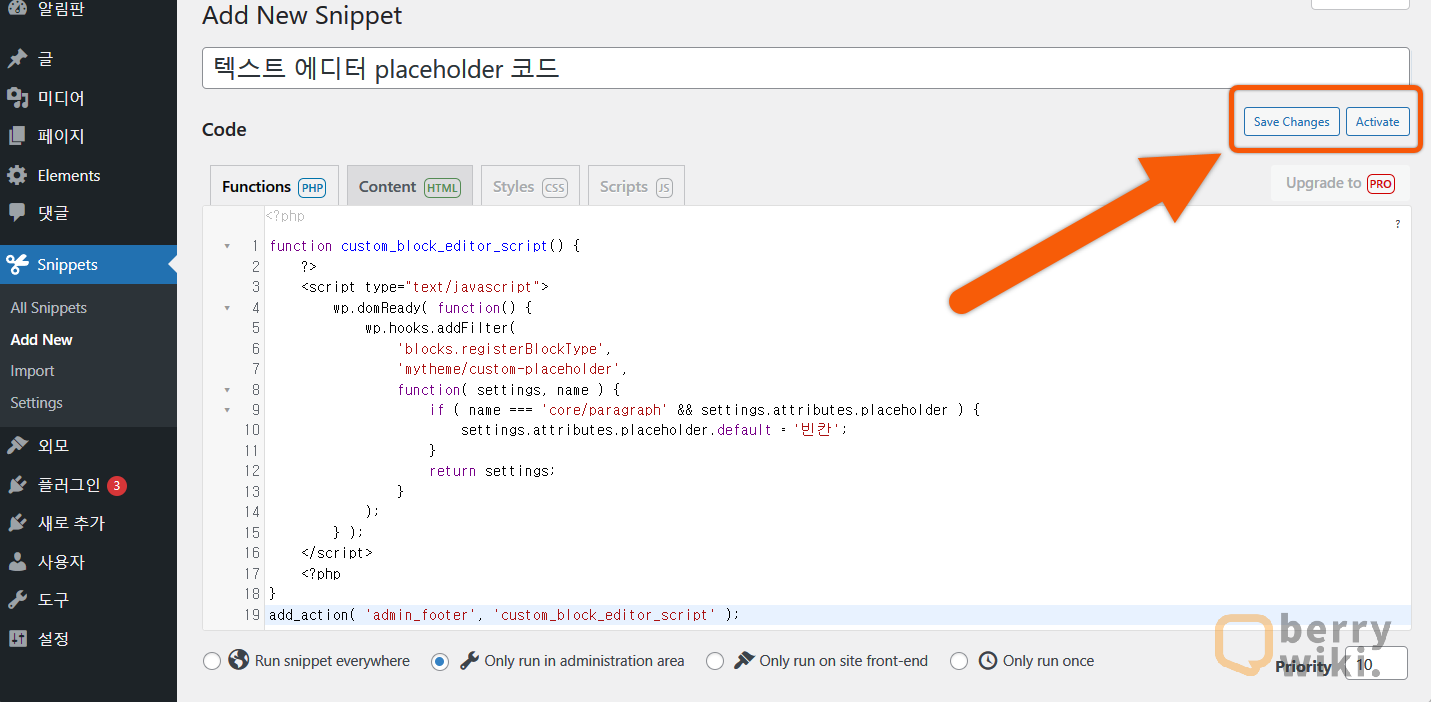
위 설정을 모두 완료한 후, Saves Changes을 클릭해서 스니펫을 저장한 후, Activate를 눌러서 스니펫을 사이트에 적용합니다.

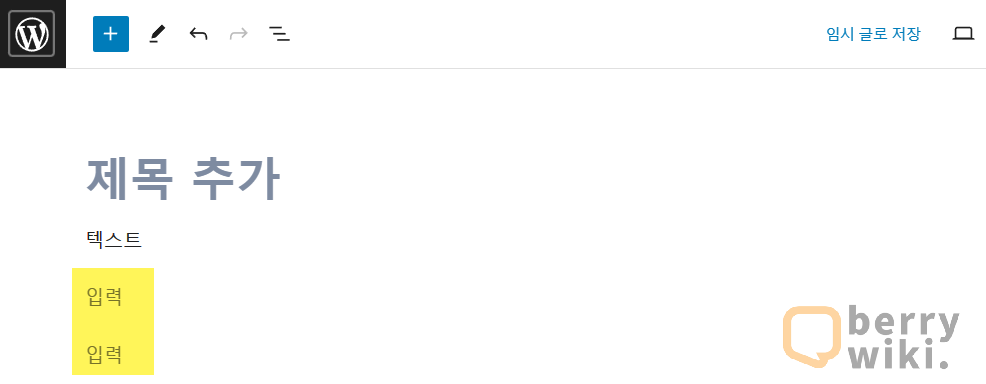
적용 완료 후, 텍스트 에디터(글 새로 추가)로 들어가 적용이 되었는지 확인합니다. 정상적으로 적용이 된 경우, 아래처럼 설정한 값으로 자리표시자가 표시되는 것을 확인할 수 있습니다.
코드가 적용이 안되는 경우
활성화되어 있는 플러그인과 충돌이 발생했을 수 있습니다. 하나씩 비활성화하여 문제가 해결되는지 확인해보세요.

마치며
워드프레스 텍스트 에디터의 자리표시자를 없애거나 변경하는 방법에 대해서 알아봤습니다. 이미 워드프레스 사용 방법을 잘 알고 계신 분들은 위 방법을 사용해서 표시되는 문구를 감추시면 더 깔끔한 글 작성 환경을 만드실 수 있습니다.