워드프레스 제너레이트 블록(GenerateBlocks) 플러그인의 주요 기능과 설치 및 사용 방법에 대해서 모두 알아보겠습니다. 워드프레스에 기본으로 탑재되어 있는 구텐베르크 블록들은 다양한 커스터마이징 기능들이 다양하지 않아 일일이 코드 수정이 필요합니다. 그 대안으로, 블록 전용 플러그인을 사용하시면 작업 속도를 크게 올릴 수 있습니다.
제너레이트 블록 플러그인 설치 방법
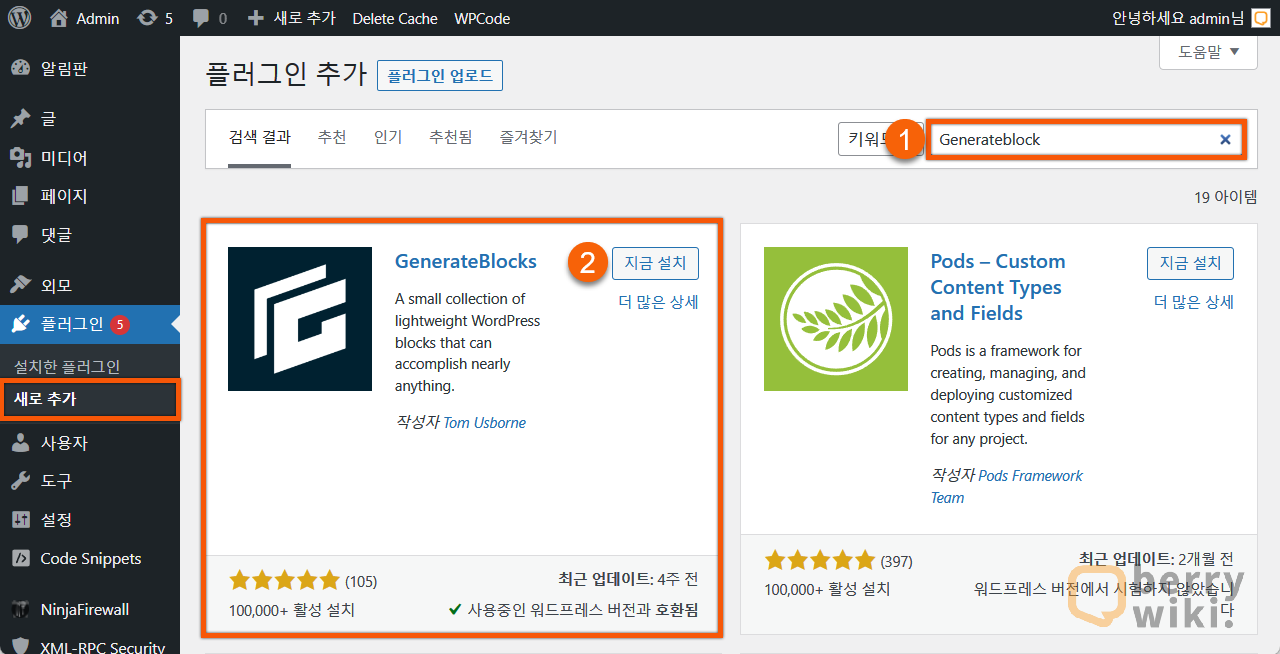
워드프레스 관리자 페이지에서 [플러그인 > 새로 추가]로 이동합니다. 플러그인 추가 페이지에서 검색 란에 [GenerateBlocks]을 입력하여 플러그인을 설치한 후 활성화합니다.

제너레이트 블록 사용 방법
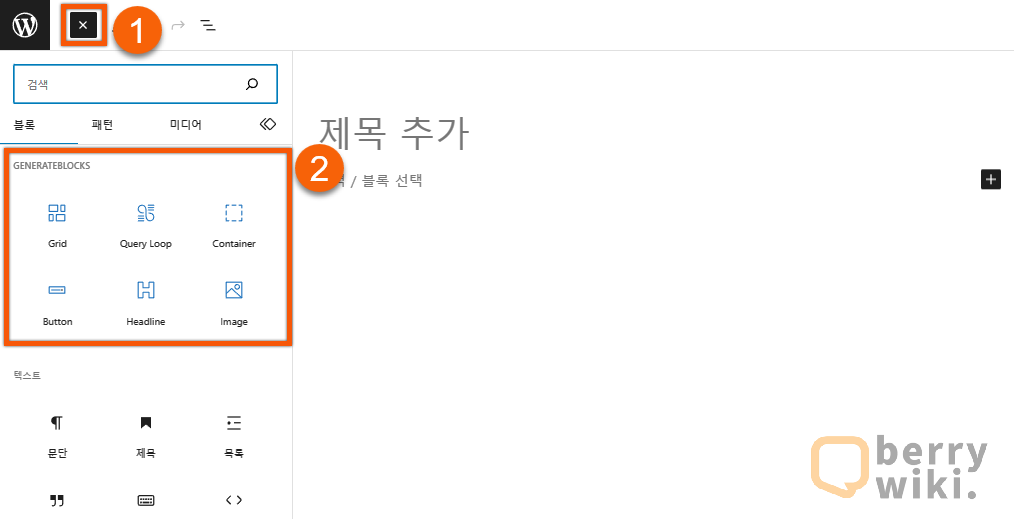
플러그인 설치 완료 후, [글 > 새로 추가]를 클릭해서 글 편집기로 들어갑니다. 화면 상단의 [① + 버튼]을 클릭해서 [②GenerateBlocks] 항목을 찾은 후 블록을 선택해서 편집기로 불러올 수 있습니다.

제너레이트 블록 주요 기능(구텐베르크 블록)
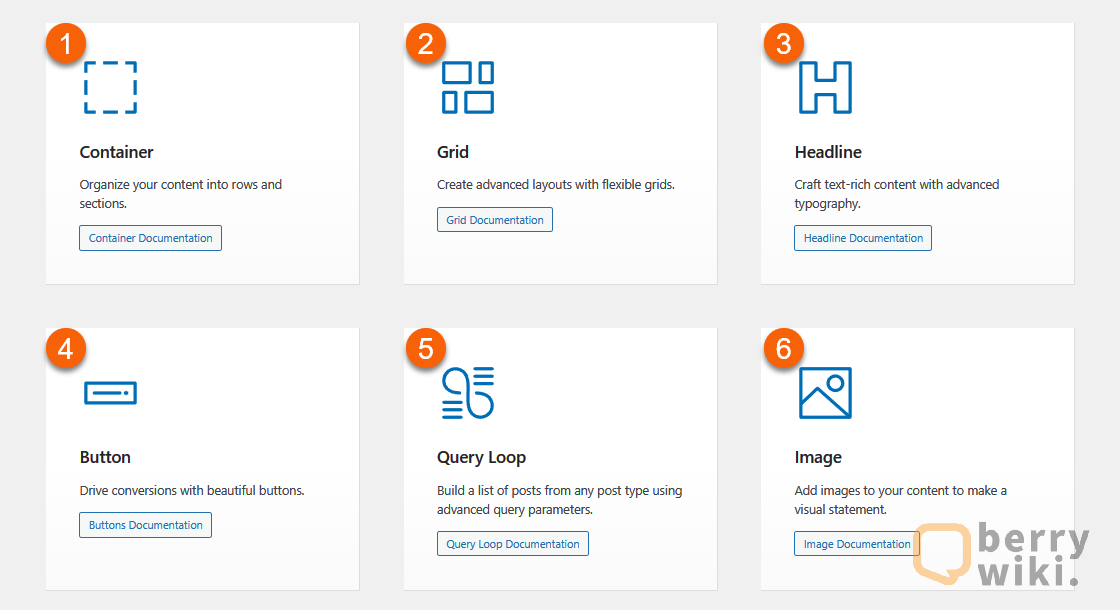
제너레이트 블록에 탑재된 주요 기능들에 대해서 알아보겠습니다.
- 컨테이너(Container)
- 블록과 관련된 다양한 레이아웃(사이즈, 간격 등) 설정을 할 수 있습니다.
- 그리드(Grid)
- 블록의 레이아웃을 나누거나 구성할 때 사용합니다.
- 제목(Headline)
- 제목을 생성할 수 있는 블록입니다.
- 버튼(Button)
- 버튼을 생성할 수 있는 블록입니다.
- 룹(Query Loop)
- 모든 유형의 게시물을 표시할 수 있는 글 목록 블록입니다.
- 사진(Image)
- 사진 업로드 블록을 생성할 수 있는 블록입니다.

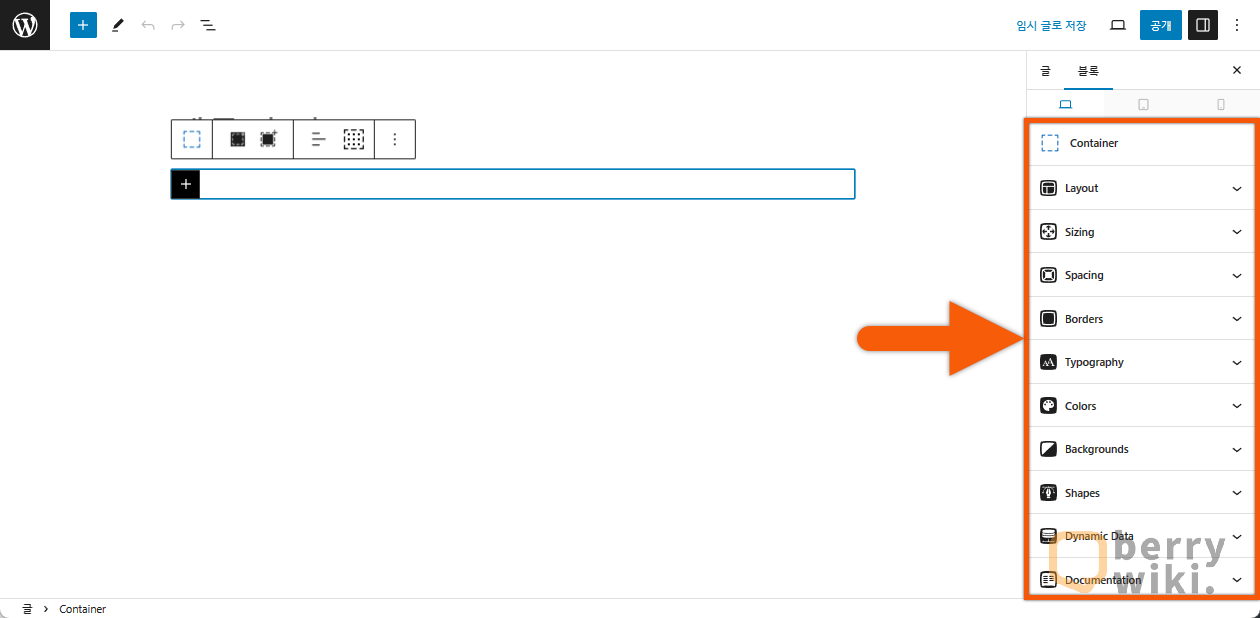
1. Container – 컨테이너 블록
컨테이너 블록 활용하면 블록의 레이아웃(Layout), 크기(Sizing), 간격(Spacing)의 기능을 활용해서 블록 유형(display), 패딩(padding), 마진(margin), 너비, 여백 등을 설정할 수 있습니다. 또한 블록의 테두리(Border), 폰트(Typography), 색상(color), 배경 색상(background color), 모양(shapes), 동적 데이터(dynamic data) 등을 설정할 수 있습니다.

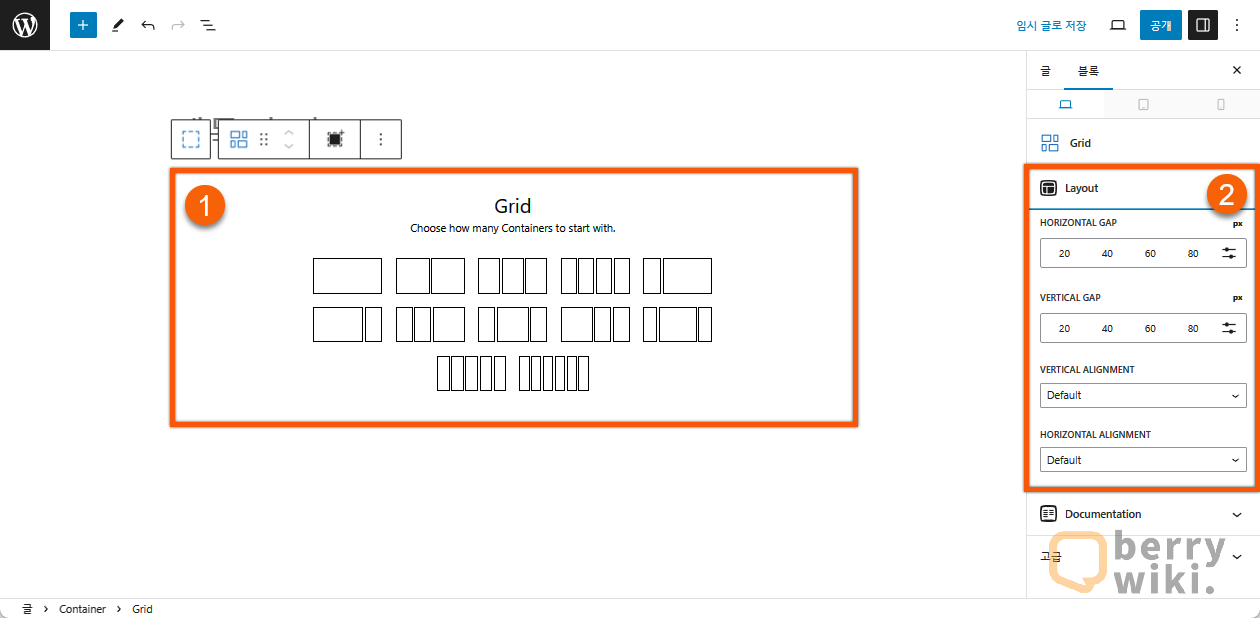
2. Grid – 그리드 블록
그리드 블록은 블록에 표시되는 콘텐츠의 구조를 설정할 수 있는 블록입니다. 블록에 ①표시할 수 있는 콘텐츠 열의 개수를 설정하거나 콘텐츠 간 ②행 간격, 열 간격 등을 조절할 수 있습니다.

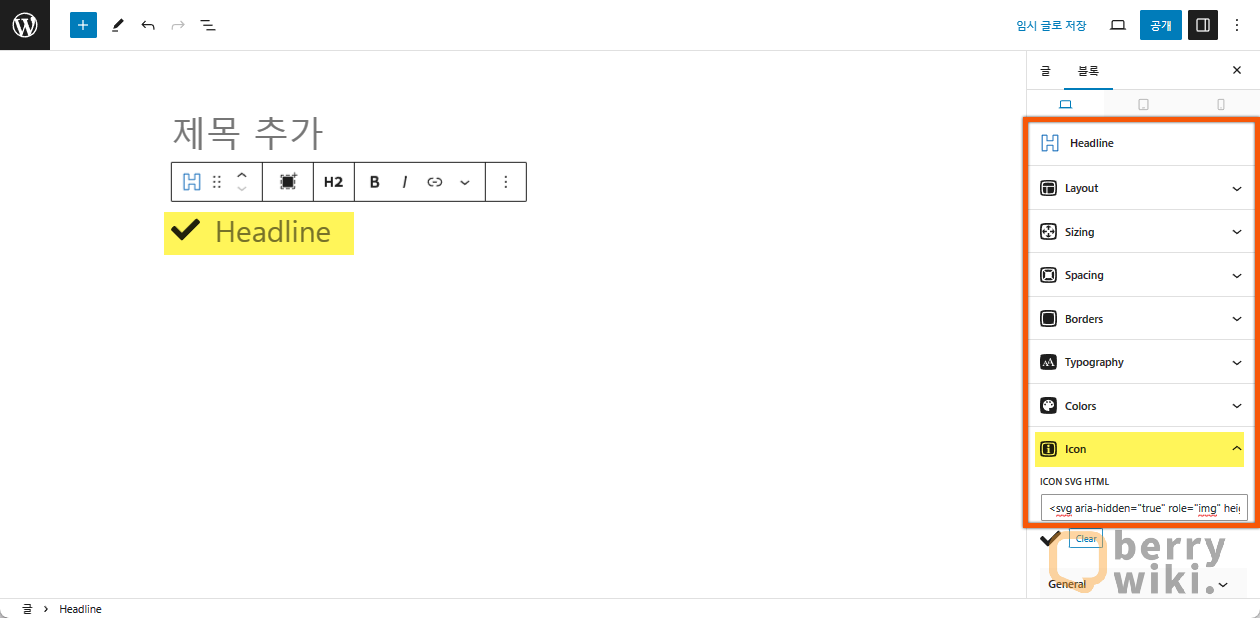
3. Headline – 제목 블록
Headline 블록은 H1~H6까지 설정이 가능한 제목 생성 블록입니다. 아래 처럼 워드프레스 기본으로 내장된 제목 블록보다 더 다양한 커스터마이징이 가능한 게 큰 장점입니다. 유용한 기능으로는 Icon 탭을 활용하면 제목 앞에 SVG 아이콘을 추가해서 제목을 꾸밀 수 있습니다.

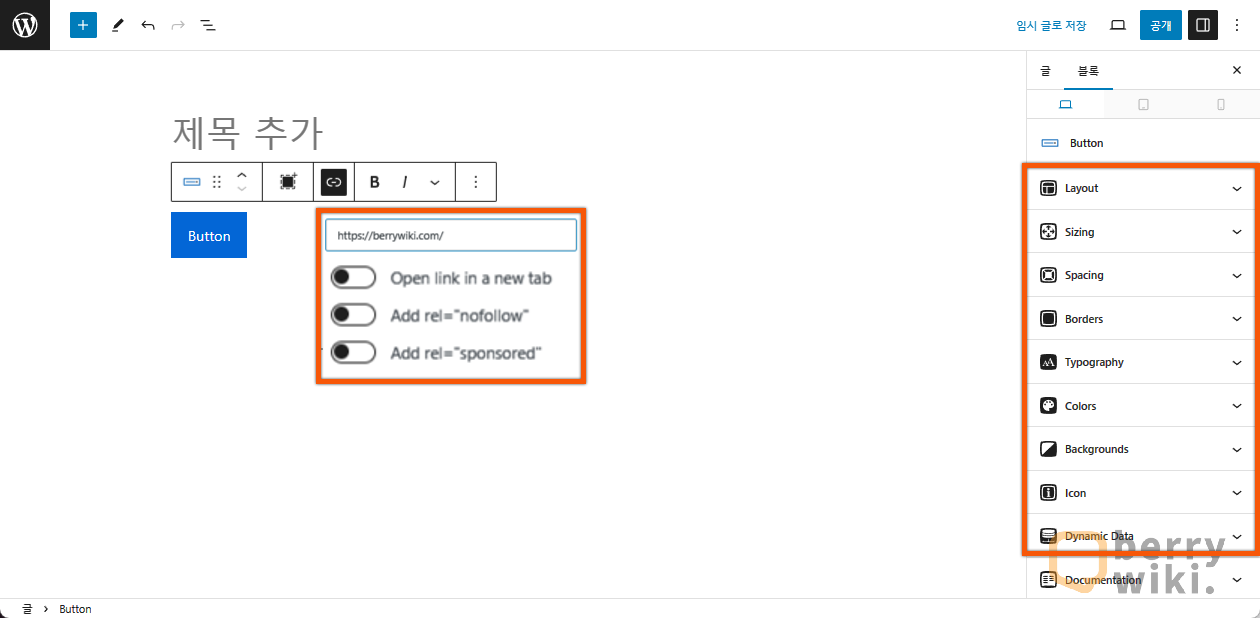
4. Button – 버튼 블록
Button 블록을 사용하면 글에 CTA 요소를 추가할 수 있습니다. 다른 링크로 전환, 로그인, 가입, SNS 아이콘 등 다양한 용도로 사용이 가능합니다. 기본적으로 색상, 테두리, 마우스 Hover 등의 설정은 가능하지만, 전문적인 스타일 효과를 적용하려면 CSS 추가 설정이 필요합니다.

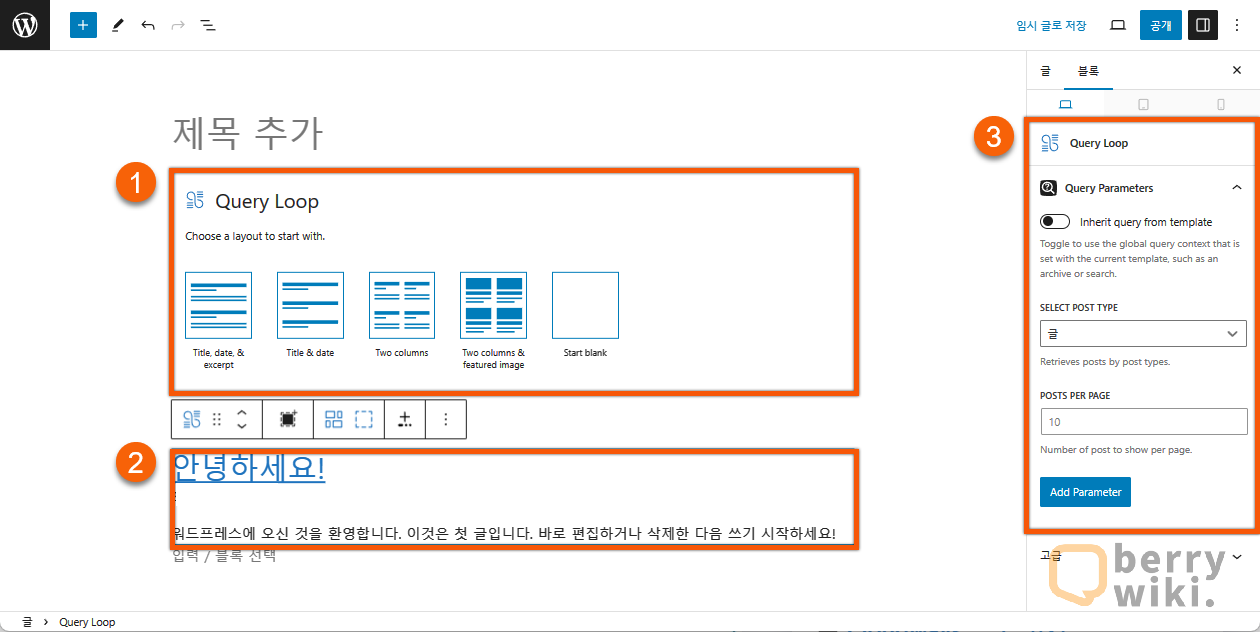
5. Query Loop – 게시글 룹 블록
그리드 블록이라고도 불리는 Loop 블록은 사이트 내의 콘텐츠를 표시할 수 있는 글 목록 블록입니다. Loop 블록 생성 시, 기본으로 제공되는 ①템플릿을 선택하여 ②글 목록을 표시할 수 있습니다. Loop ③블록 설정에서는 글, 페이지 표시 유형과 페이지 당 표시되는 글 개수 등을 설정할 수 있습니다. Add Parameter 기능을 활용하면 특정 카테고리 및 게시글만 표시할 수도 있습니다.

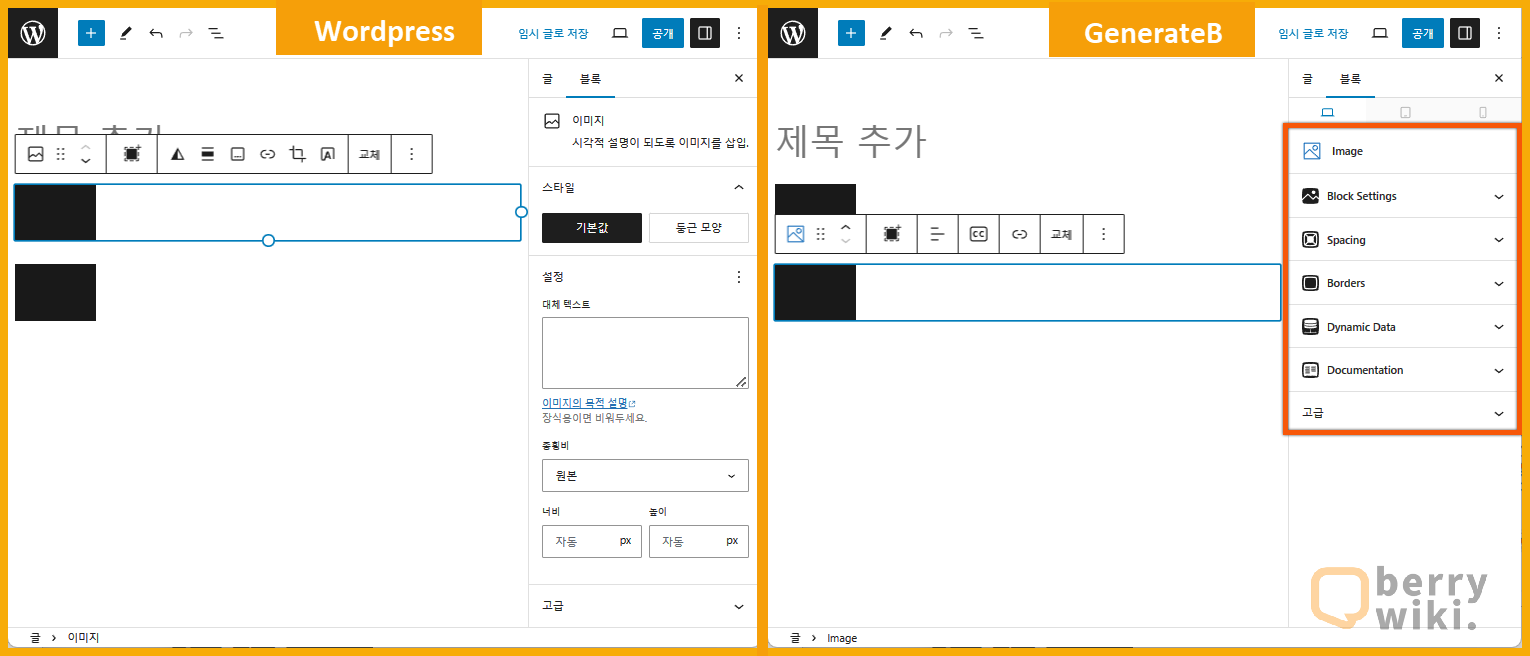
6. Image – 이미지 블록
이미지 블록을 사용하면, 간편하게 이미지를 추가할 수 있습니다. 아래처럼 워드프레스 기본 내장 이미지 블록과 비교해 더 다양한 설정이 가능합니다. 이미지 블록 설정에서 테두리(borders)를 조절하거나, 간격(spacing) 설정을 활용해서 padding, margin 등을 수정할 수 있습니다.

제너레이트 블록 템플릿(패턴) 사용 방법
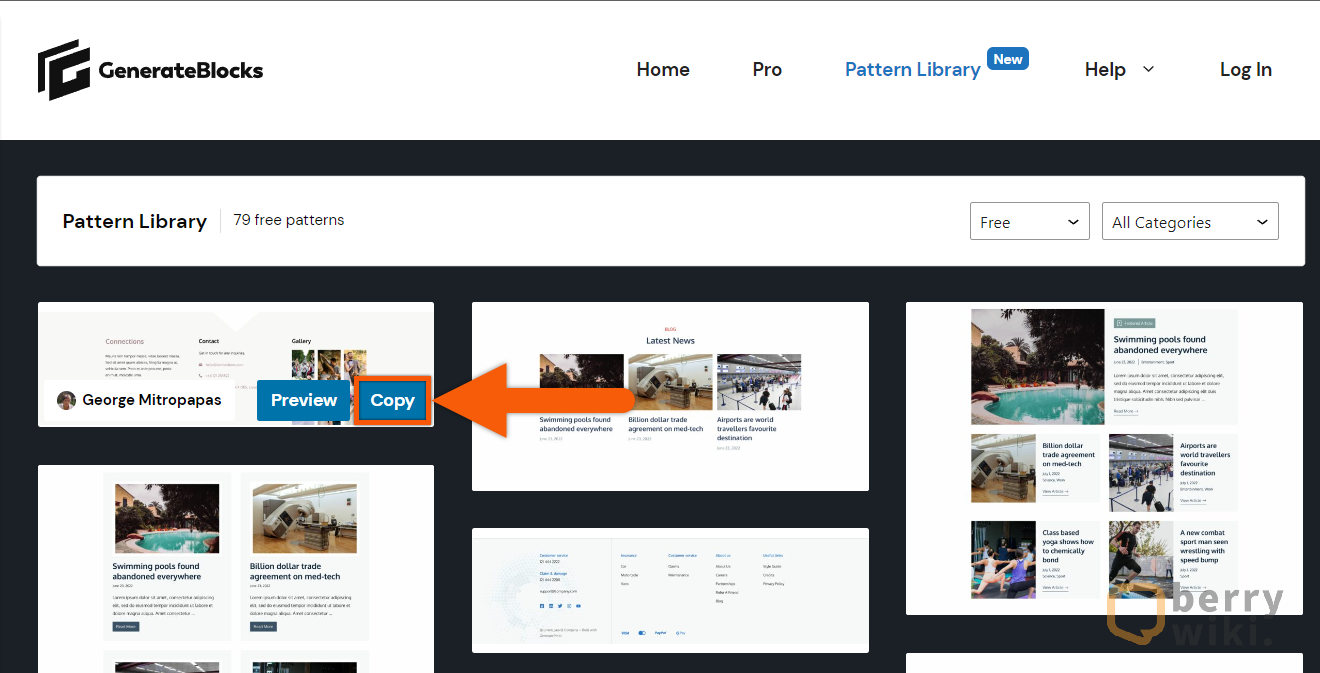
제너레이트 블록에서 제공하는 패턴 라이브러리를 가져와서 사이트를 더 쉽게 꾸밀 수 있습니다. 라이브러리에는 유료 150+, 무료 50+ 총 200개가 넘는 패턴이 있습니다. 무료 버전을 사용하고 있는 경우 필터에서 Free로 설정한 후 무료 패턴들만 확인하실 수 있습니다. 아래에서 패턴을 워드프레스로 가져오는 방법을 알아보겠습니다.
아래 링크로 클릭해서 Pattern Library 페이지로 이동합니다. 원하는 템플릿을 찾은 후 Copy 버튼을 눌러 패턴을 복사합니다.

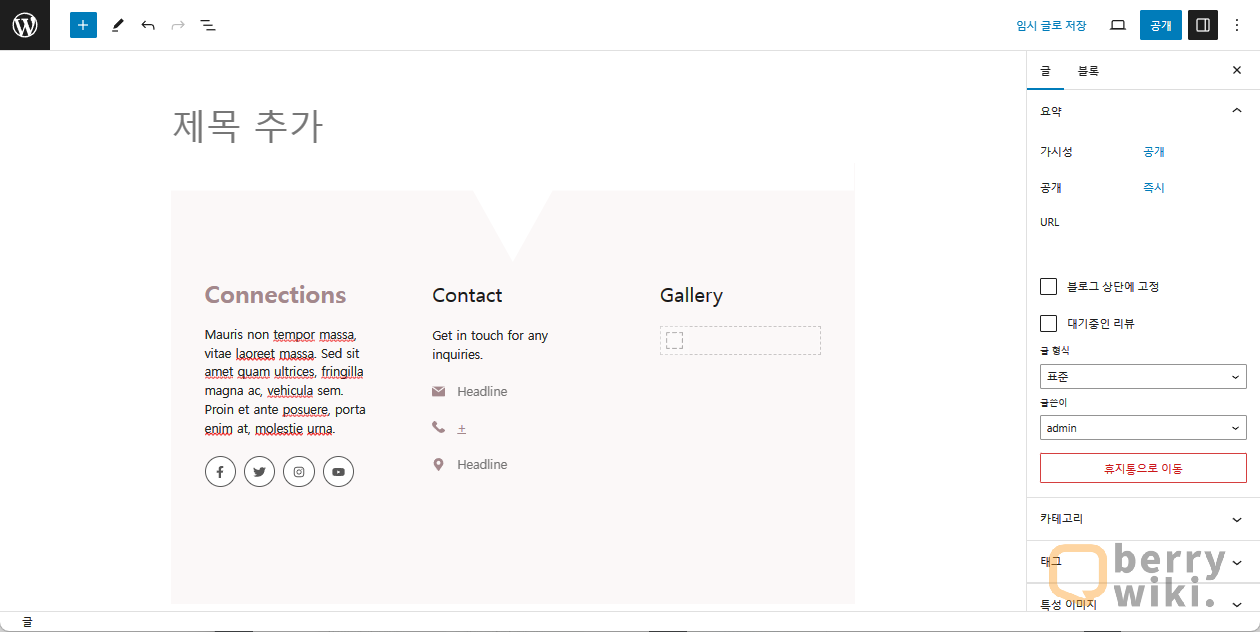
워드프레스 글 편집기로 돌아와 Ctrl+V 또는 우 클릭 붙여넣기를 실행하면, 아래처럼 바로 패턴을 불러올 수 있습니다. 사용 방법이 매우 간단하며, 홈페이지를 꾸밀 때 유용하게 사용할 수 있는 방법입니다.

제너레이트 블록 PRO
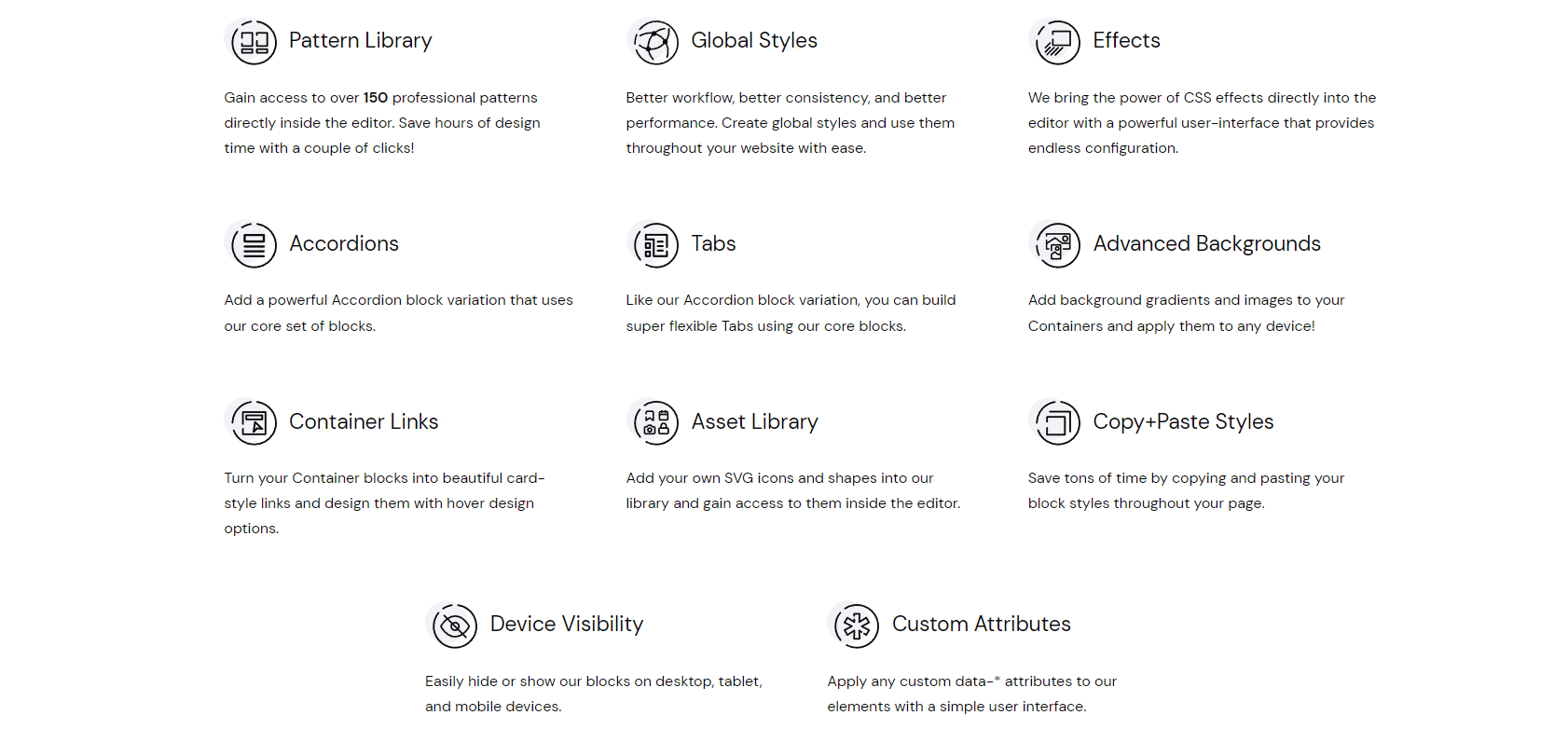
200가지 이상의 패턴, 블록 효과(애니메이션), 탭 블록, Accordions 블록, 컨테이너 hover, 컨테이너 링크, 장치 별 표시 설정, 사용자 정의 속성, 외에도 아래처럼 다양한 기능들이 추가적으로 사용이 가능합니다. 제너레이트 블록 PRO와 관련된 정보는, 추후 더 자세하게 포스팅에 추가하도록 하겠습니다.

제너레이트 블록 PRO가 필요한가요?
제 경험으로는 있으면 좋지만 없어도 사용하는 데는 크게 지장이 없었습니다. Pro 버전을 사용하면 더 많은 템플릿 블록과 세분화된 블록 커스터마이징 기능들을 사용하실 수 있지만, 코드 수정을 조금만 하실 줄 아신다면, 대부분 기능들을 구현하실 수 있습니다. 다만, 더 빠르고 간편한 작업이 중요하신 분들에게는 PRO 버전 또한 충분히 매력적인 선택지라고 생각됩니다.
마치며
제너레이트 블록의 주요 기능들과 사용 방법에 대해서 알아봤습니다. 다양한 블록 편집기를 사용해 봤지만, 제 기준에서는 속도와 안정성 면에서 가장 만족스러운 거 같습니다. 가볍고 빠른 블록 편집기(구텐베르크)를 찾고 계신다면 제너레이트 블록을 추천드립니다.
