방문자가 사이트를 방문했을 때, 찾고자 하는 내용을 최대한 빠르고 간편하게 찾을 수 있도록 하여 체류기간을 늘리는 것이 중요한데요. 이를 위해, 워드프레스에서는 목차를 추가하는 방법과 앵커로 본문 바로가기 링크를 배치하는 방법이 있습니다.(이전 포스팅 참고:워드프레스 목차 만들기)
앵커 링크를 적절한 위치에 배치하여 방문자가 페이지의 특정 구간 또는 핵심 콘텐츠로 바로 이동이 가능하도록 구조를 형성하면 이탈률을 줄이는데 도움이 될 수 있는데요. 이번 포스팅에서는 워드프레스 앵커 링크(본문 바로가기 링크)를 만드는 2가지 방법에 대해서 알아보겠습니다.

워드프레스 앵커 활용 예시
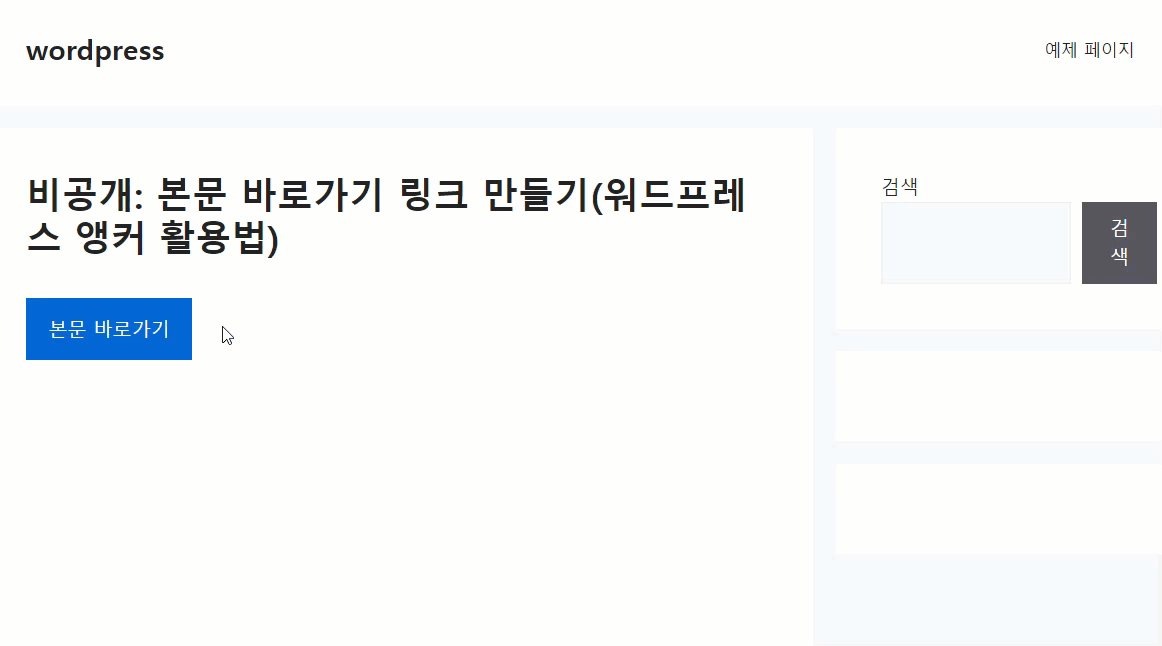
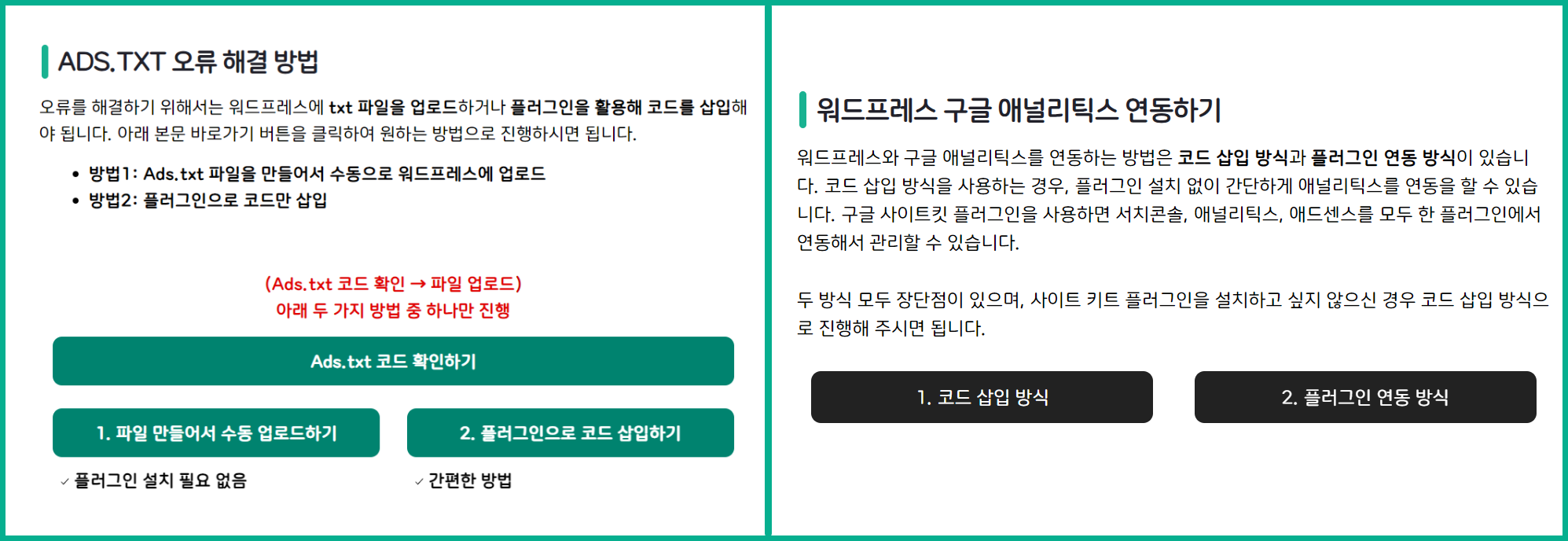
BERRYWIKI 사이트에서도 자주 앵커 링크를 사용했는데요. 보통 한 가지 주제에 두 가지 방법이 존재할 때, 아래 예시와 같이 앵커 링크 버튼을 배치하여 방문자가 원하는 방식을 직접 선택하여 진행할 수 있도록 하였습니다.

워드프레스 본문 바로가기 링크 만들기(앵커)
- 블록 편집기에서 앵커를 설정할 블록을 선택합니다.
- 우측 블록 설정 탭에서 고급 메뉴를 클릭합니다.
- HTML ANCHOR 입력란에 링크로 사용할 키워드(ID)를 입력합니다.
- 링크로 사용할 텍스트(또는 버튼)를 드래그한 후, 블록 툴바에서 링크 추가 아이콘을 클릭하거나 CTRL+K를 누릅니다.
- 주소 입력란에 #을 제일 앞에 입력한 후, (ID)를 입력하여 설정을 완료합니다.
위와 같이 블록 편집기의 앵커 기능을 활용하여 간단하게 링크를 설정하는 방법과 HTML 코드를 작성하여 앵커 기능을 구현하는 방법이 있습니다. 아래에서 예시를 통해 앵커 링크를 설정하는 방법에 대해 더 자세하게 알아보겠습니다.
(아래 버튼을 클릭하여 원하는 방식으로 진행하시면 됩니다.)
1. 블록 편집기에서 본문 바로가기 링크 만들기
예시로 블록 편집기의 블록 고급 설정 기능을 활용해서 본문의 원하는 위치로 이동할 수 있는 본문 바로가기 링크 버튼을 만들어 보겠습니다. 앵커 링크를 설정하기 위해서는 출발 위치(링크)와 도착 위치(앵커)를 각각 설정해 주셔야 됩니다.
도착 위치 설정하기
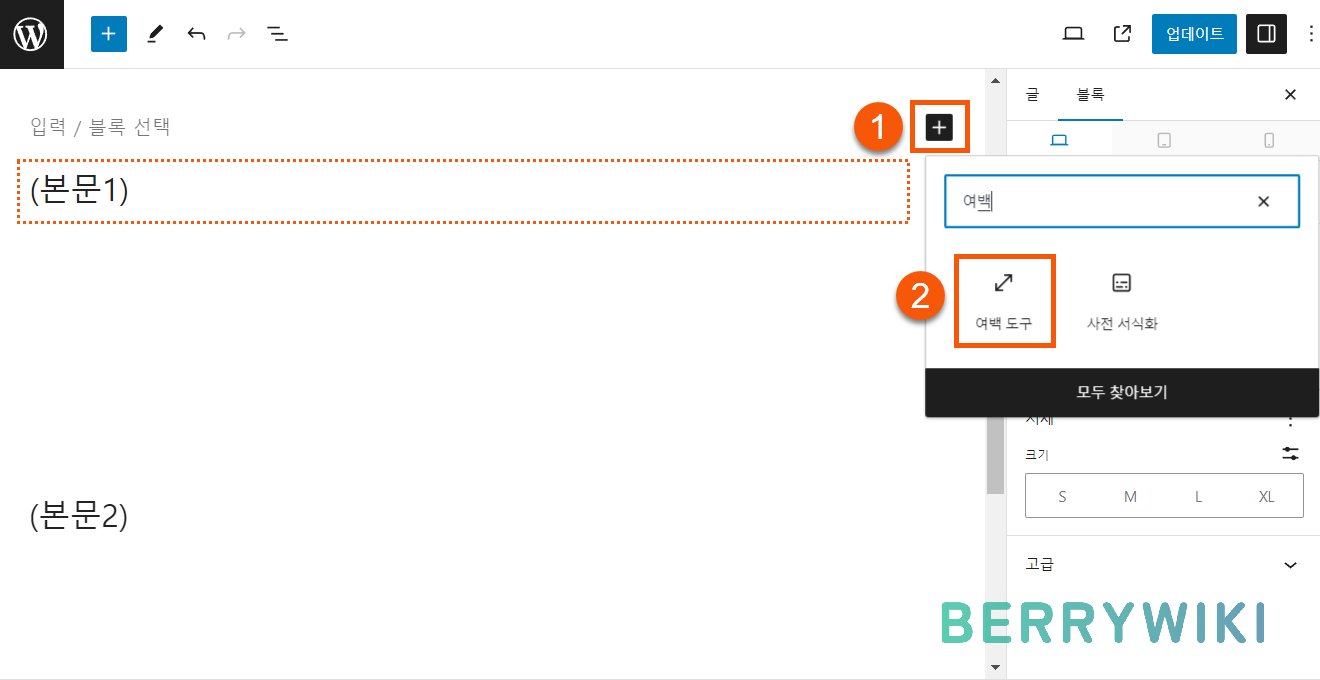
앵커를 생성하고 싶은 글 또는 페이지의 편집 화면으로 이동합니다. 다음 앵커를 설정하고 싶은 위치로 이동하여 해당 콘텐츠 바로 위에 ①+블록 추가 버튼을 눌러서 여백 도구 블록을 추가합니다.
블록 편집기 내 모든 블록에서 앵커를 설정할 수 있기 때문에, 굳이 예시를 따라하지 않으셔도 되며 원하는 위치의 블록을 선택하여 진행하시면 됩니다. 다만 여백 블록을 앵커로 사용하면, 링크 이동 시 내용이 화면 상단 끄트머리가 아닌 여유 공간을 두고 표시할 수 있다는 장점이 있습니다.

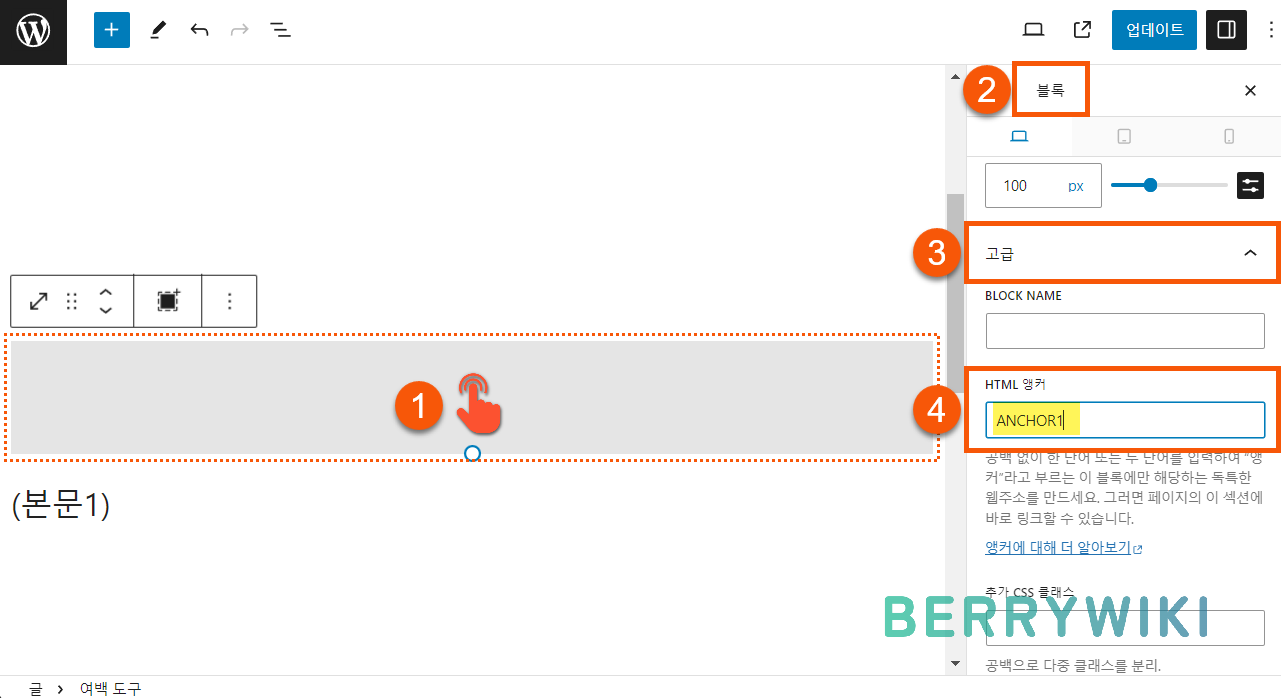
①생성한 여백 블록을 클릭한 후, 우측의 ②블록 설정 탭으로 이동합니다. 다음 ③고급 메뉴를 클릭한 후, ④HTML 앵커(ANCHOR) 항목의 입력란에 링크로 사용할 키워드를 입력합니다. 아래 예시에서는 ‘ANCHOR1’로 설정하여 보겠습니다.
- 앵커 링크: ANCHOR1

출발 위치 설정하기
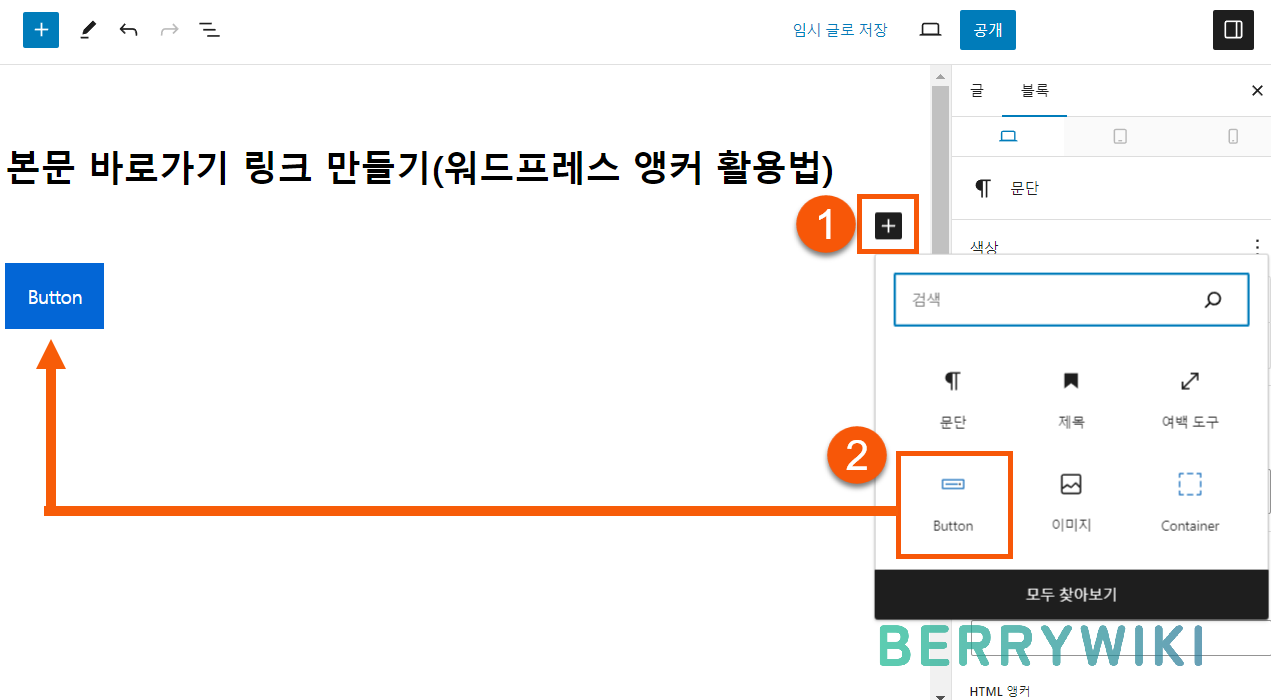
앵커 설정을 완료한 후, 본문 바로가기 버튼을 생성하고 싶은 위치로 이동합니다. ①+블록 추가 버튼을 클릭한 후, ②버튼 블록을 삽입합니다.
참고: 버튼 블록을 사용하지 않고, 기존 내용의 텍스트를 또는 블록을 바로가기 링크로 사용하셔도 됩니다.

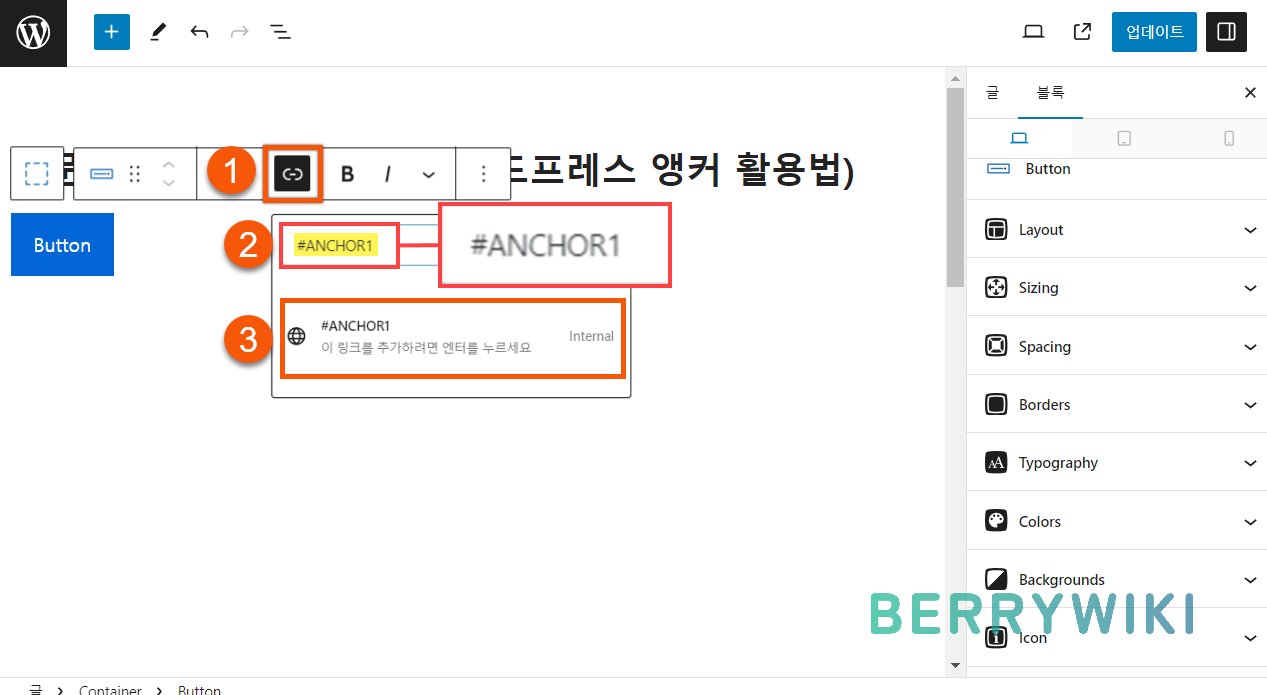
삽입한 버튼을 클릭하면 표시되는 툴바에서 ①링크 설정 아이콘을 클릭합니다. ②입력란에 ‘#‘ 맨 앞에 입력한 후, 위에서 설정한 앵커 링크 키워드를 입력합니다. 앵커 링크를 입력하면 아래 표시되는 ③Internal 주소를 클릭하여 링크 연결을 완료합니다.
- 앵커 링크 주소: #ANCHOR1
버튼 링크 설정을 완료하면, 블록 편집기를 기능을 활용한 본문 바로가기 앵커 버튼 설정이 완료됩니다. 설정을 완료한 후, ‘새 탭에서 미리보기’로 이동하여 링크가 정상적으로 작동하는지 확인해 주시면 됩니다.

2. HTML 코드로 본문 바로가기 링크 만들기
HTML <a> 태그와 <herf>, <ID> 속성을 활용해서 워드프레스에서 앵커 기능을 구현해 보겠습니다. 블록 편집기는 코드 편집기 모드, 클래식 편집기를 사용하고 계신 경우에는 텍스트 모드에서 진행하시면 됩니다.
- 블록 편집기: 코드 편집기 모드
- 클래식 편집기: 텍스트 모드

출발 위치 코드 작성
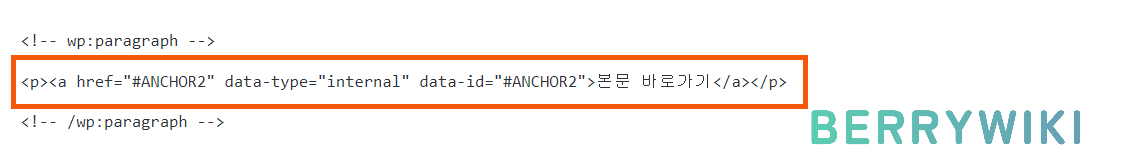
<p>문단 태그로 본문 바로가기 링크를 생성해 보겠습니다. 기본 <p>본문 바로가기</p> 코드를 작성한 후, a href 속성을 추가하여 #앵커 링크를 설정하고 data-type=”interal”를 추가해서 내부 링크임을 표시합니다.
<p><a href="#ANCHOR2" data-type="internal" data-id="#ANCHOR2">본문 바로가기</a></p>
도착 위치 코드 작성
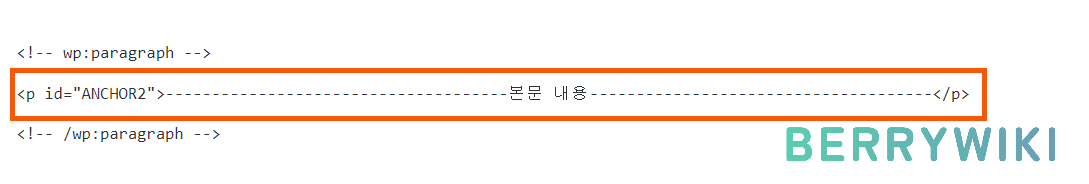
바로가기 링크 코드 작성을 완료했다면, <p>문단, <h2~6>제목, <div>여백 태그 등에 id 속성을 추가해서 링크 도착 위치 코드를 작성해보겠습니다. 기본 ‘<p>본문 도착 위치</p>’ 코드에 id 속성을 추가하여 앵커 링크를 설정합니다.
<p id="ANCHOR2">본문 도착 위치</p>
제목(H태그)을 앵커로 지정할 경우
사용하고 싶은 H2~H6 태그로 변경하여 코드를 작성하시면 됩니다.
<h2 id="ANCHOR2">본문 도착 위치</h2>여백을 앵커로 지정할 경우
div style 태그를 추가한 후, height 값을 조절하여 여백 높이를 조절할 수 있습니다.
<div style="height:50px" aria-hidden="true" id="ANCHOR2" class="wp-block-spacer"></div>
마치며
워드프레스에서 앵커 링크를 활용해서 페이지 내 특정 구간으로 점프 시켜주는 본문 바로가기 링크를 만드는 방법에 대해서 알아봤습니다. 앵커 링크는 방문자가 원하는 콘텐츠 내용으로 빠르게 이동시켜 줄 수 있는 유용한 장치이지만 잘못된 위치 또는 너무 많은 앵커 링크는 사용자에게 오히려 혼란을 줄 수 있기 때문에, 적절한 배치와 상황에 맞게 사용하는 것이 중요합니다.