홈페이지 및 블로그에 콘텐츠가 어느 정도 생겼다면, 이제 애드센스 신청을 하셔야 할 단계입니다. 일반적으로 발행한 글이 최소10개 이상부터 신청을 하는 것이 좋으며, 신청한 후에도 계속 글을 작성하는 게 좋습니다. 애드센스 신청은 공식 사이트에서 가능하며, 연동 방법으로는 크게 코드 스니펫(메타태그) 삽입 방식과 플러그인을 사용해서 연동하는 2가지 방법이 있습니다. 이번 포스팅에서 워드프레스와 애드센스를 연동하는 두 가지 방법 모두 알아보겠습니다.
애드센스(Adsense) 가입하기
아래 애드센스 사이트로 접속한 후 시작하기 버튼을 클릭합니다.

아래 로그인 화면이 나오면 구글 계정에 로그인 합니다.

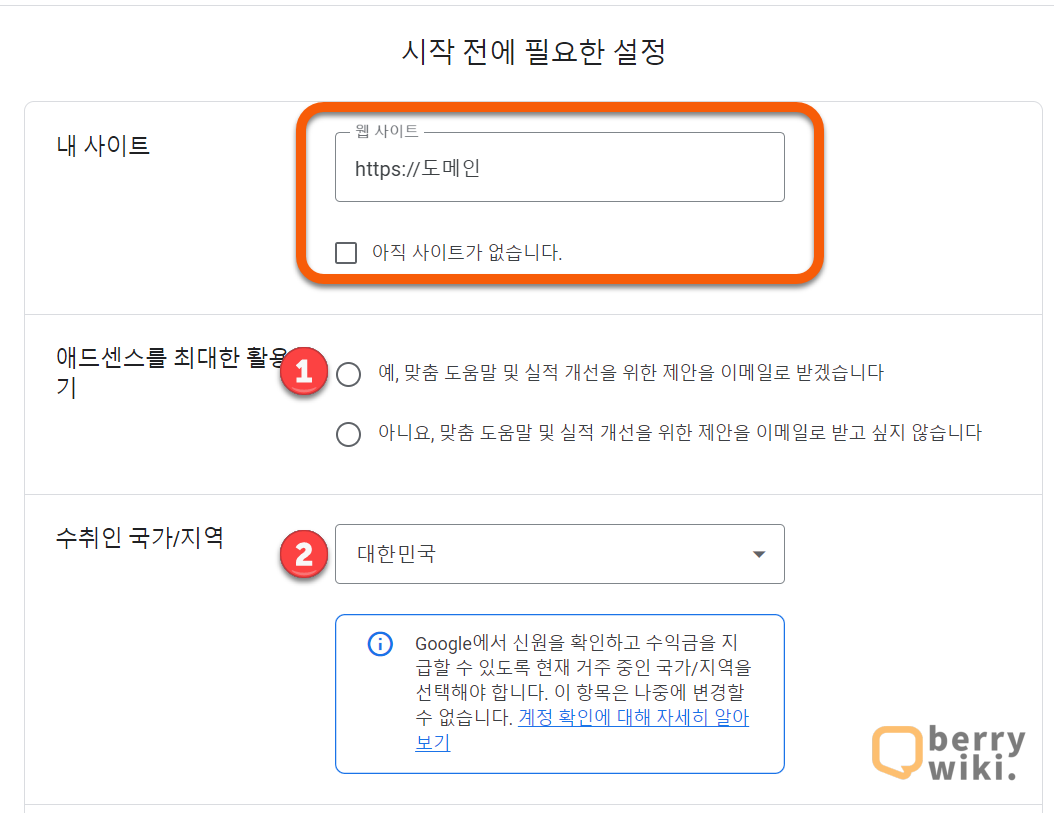
로그인 후 [시작 전에 필요한 설정] 페이지에서 아래 항목들을 설정합니다.
- 내 사이트: 워드프레스 도메인 주소 입력
- 애드센스를 최대한 활용하기: 실적 관련 리포트(상관없음)
- 수취인 국가/지역: 대한민국

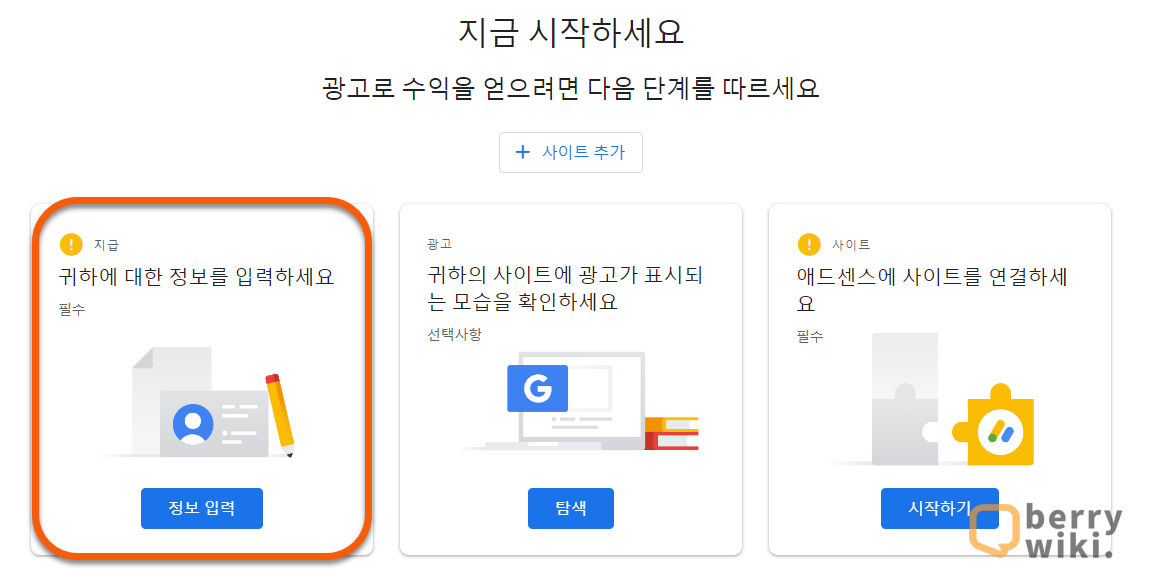
아래 화면이 나오면, [정보입력] 버튼을 클릭한 후 개인 정보를 제출합니다.

워드프레스 애드센스 연동 2가지 방법
- 코드 스니펫 삽입
- 코드 스니펫, 스크립트 삽입 방식을 사용하면 간편하게 코드만 삽입하여 설정이 가능합니다.
- 구글 사이트 키트 플러그인 사용
- 사이트 키트는 구글에서 제공하는 공식 플러그인으로 코드 삽입 없이 서치콘솔, 애널리틱스 , 애드센스를 모두 한 플러그인에서 관리할 수 있는 장점이 있습니다.
(두 가지 방법 중 하나만 진행해 주시면 됩니다.)
애드센스 코드 스니펫 삽입하기
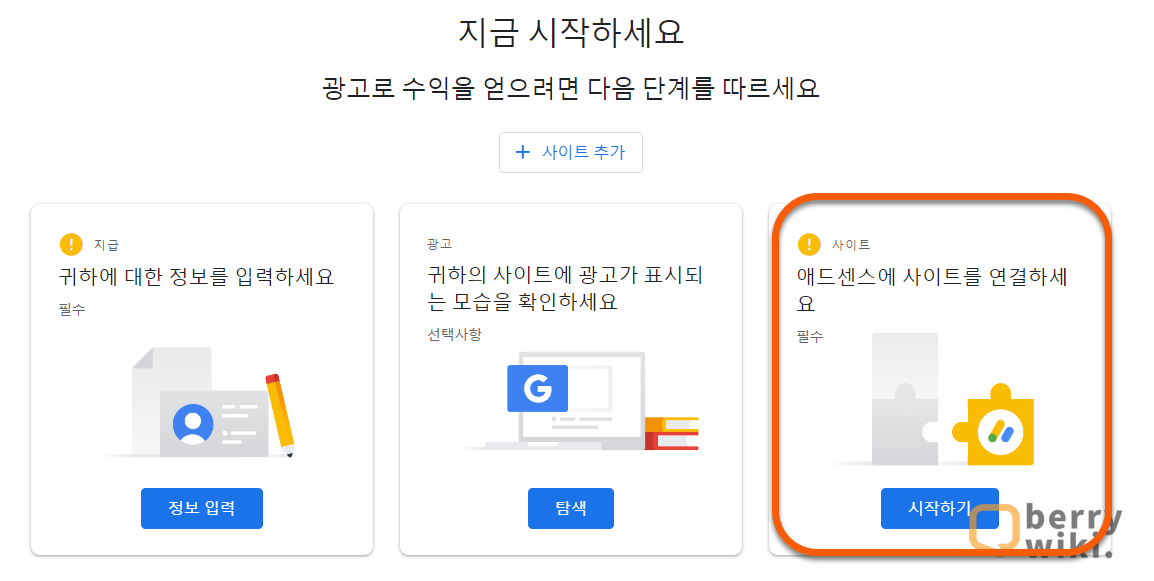
‘애드센스에 사이트를 연결하세요‘ 밑에 [시작하기] 버튼을 클릭합니다.

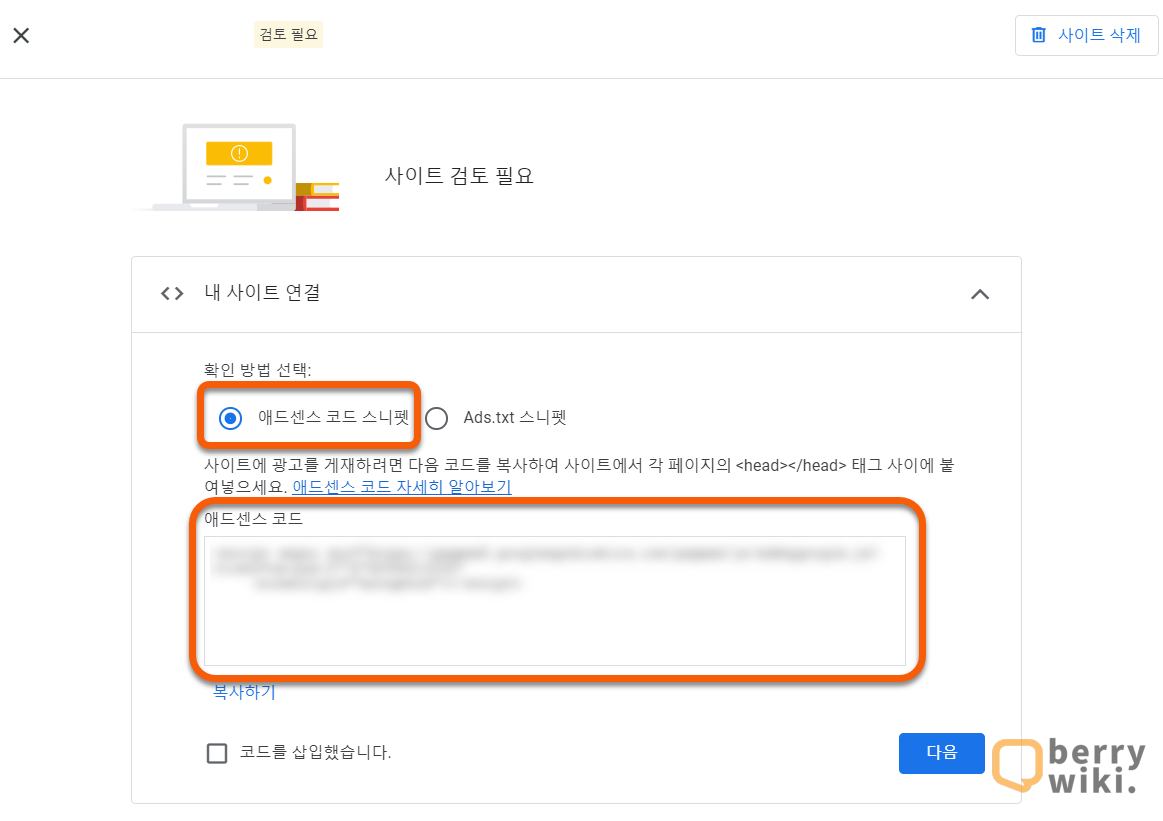
[애드센스 코드 스니펫]을 선택한 후 아래 [애드센스 코드]를 복사하기 버튼을 눌러 복사합니다.

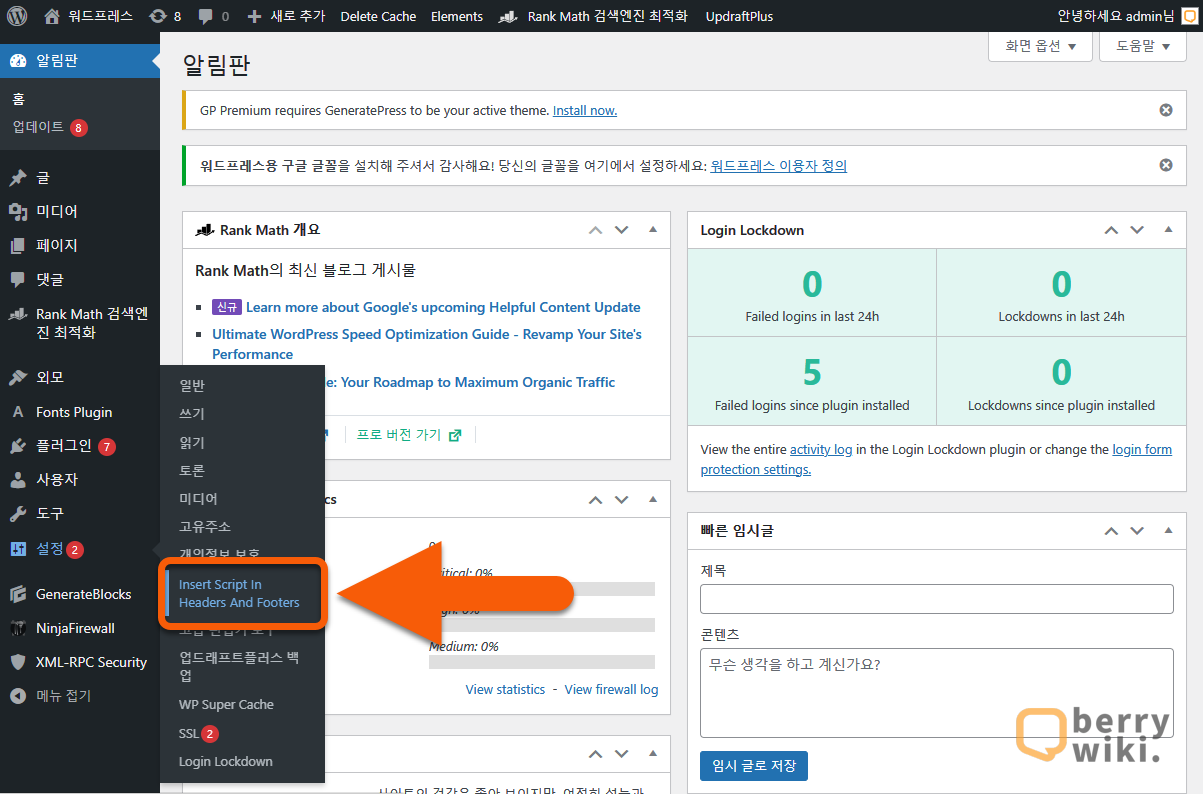
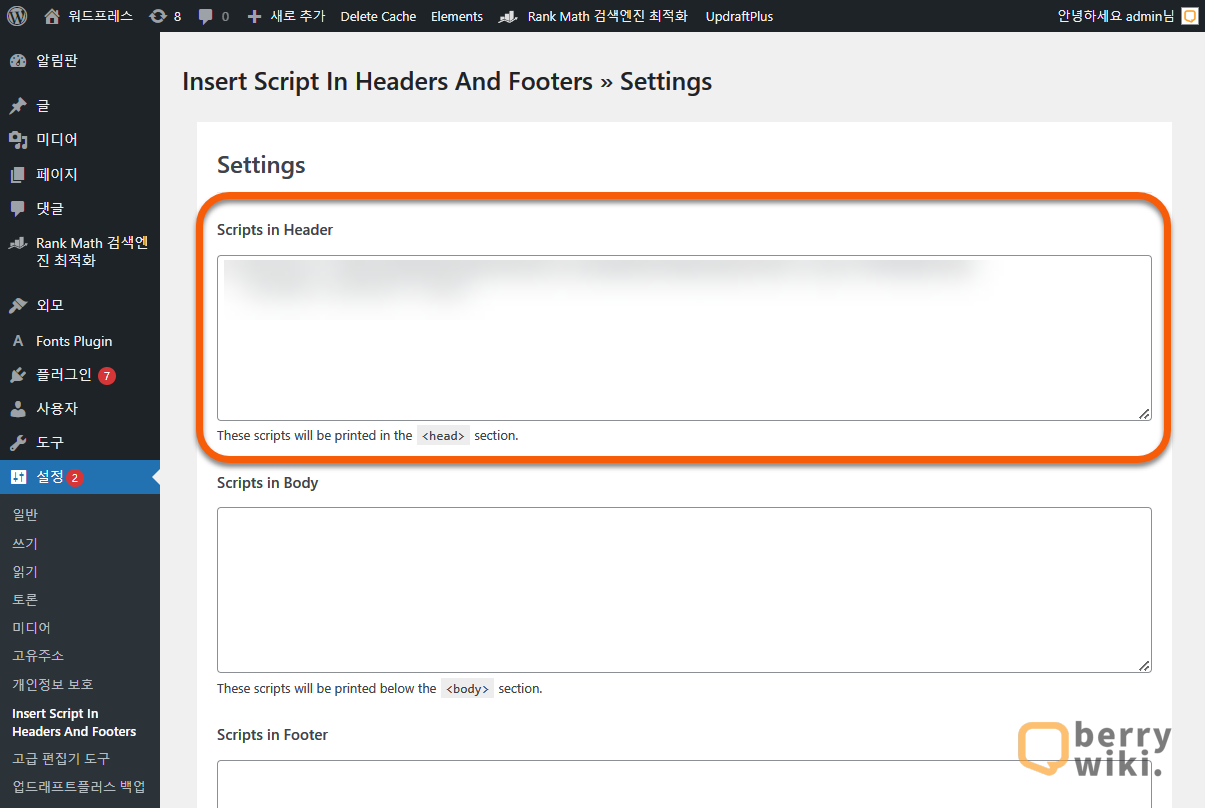
워드프레스 [설정] 아래 [Insert Script in Header and Footers]를 클릭하여 이동합니다. 아직 플러그인을 설치하지 않으신 분은 아래 이전 포스팅을 참고해 주세요.

[Scripts in Header]에 복사한 코드 스니펫을 붙여 넣기 후 아래 [Save] 버튼을 눌러 저장합니다.

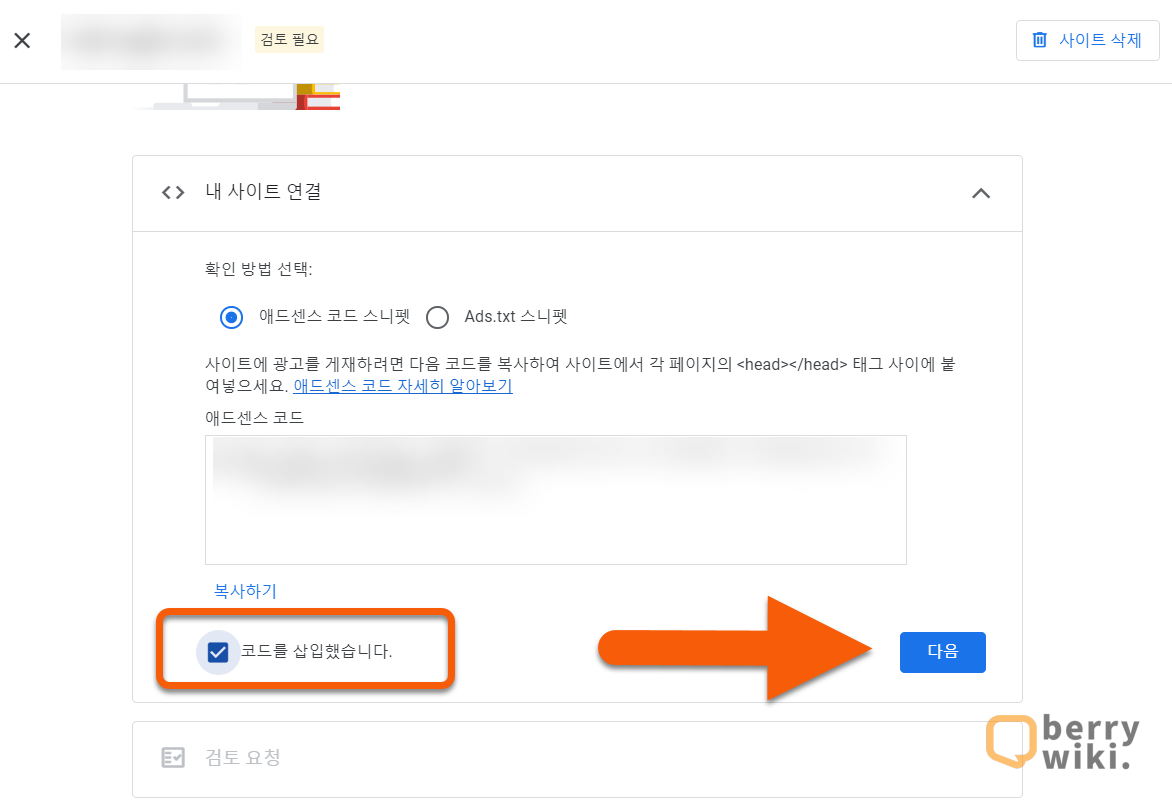
코드 삽입 완료 후, 애드센스 사이트로 돌아와 아래 [코드를 삽입했습니다.] 를 체크한 후 다음을 클릭합니다.

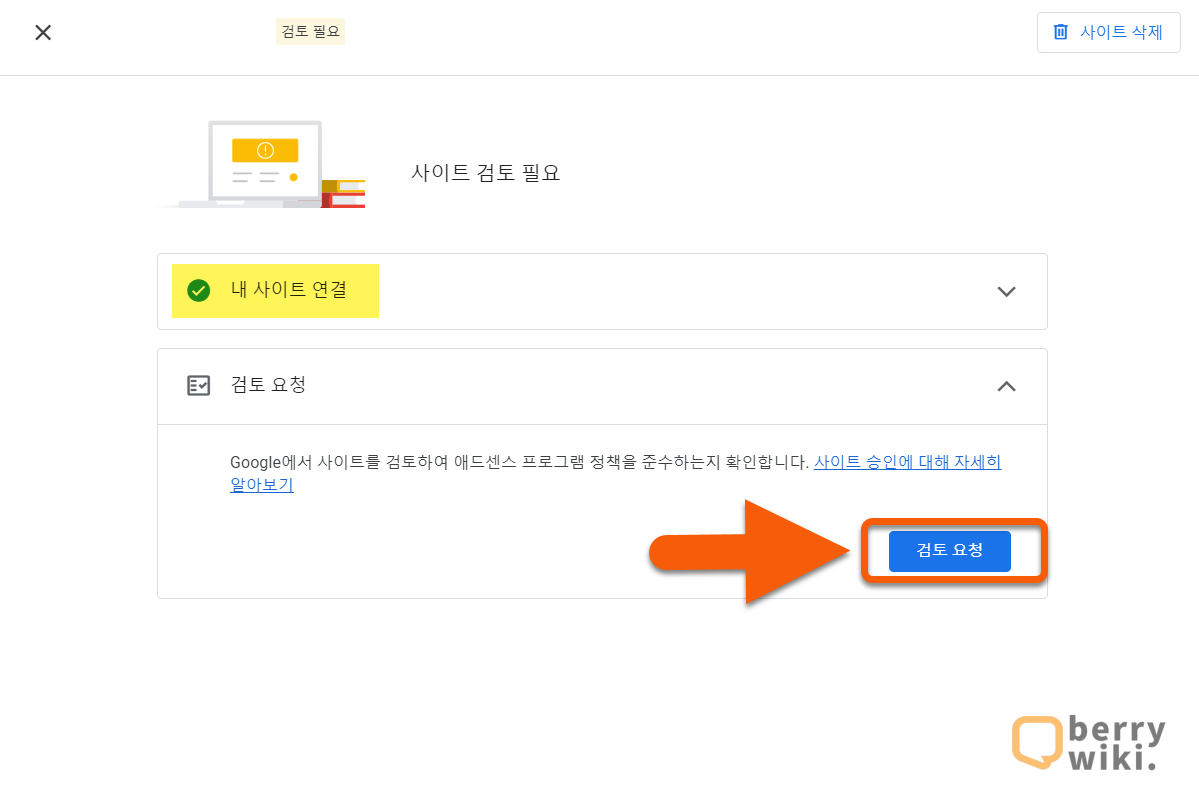
내 사이트 연결 상태를 확인 후, 아래 [검토 요청] 버튼을 클릭하면 신청이 완료됩니다.

애드센스 구글 사이트 키트로 연동하기
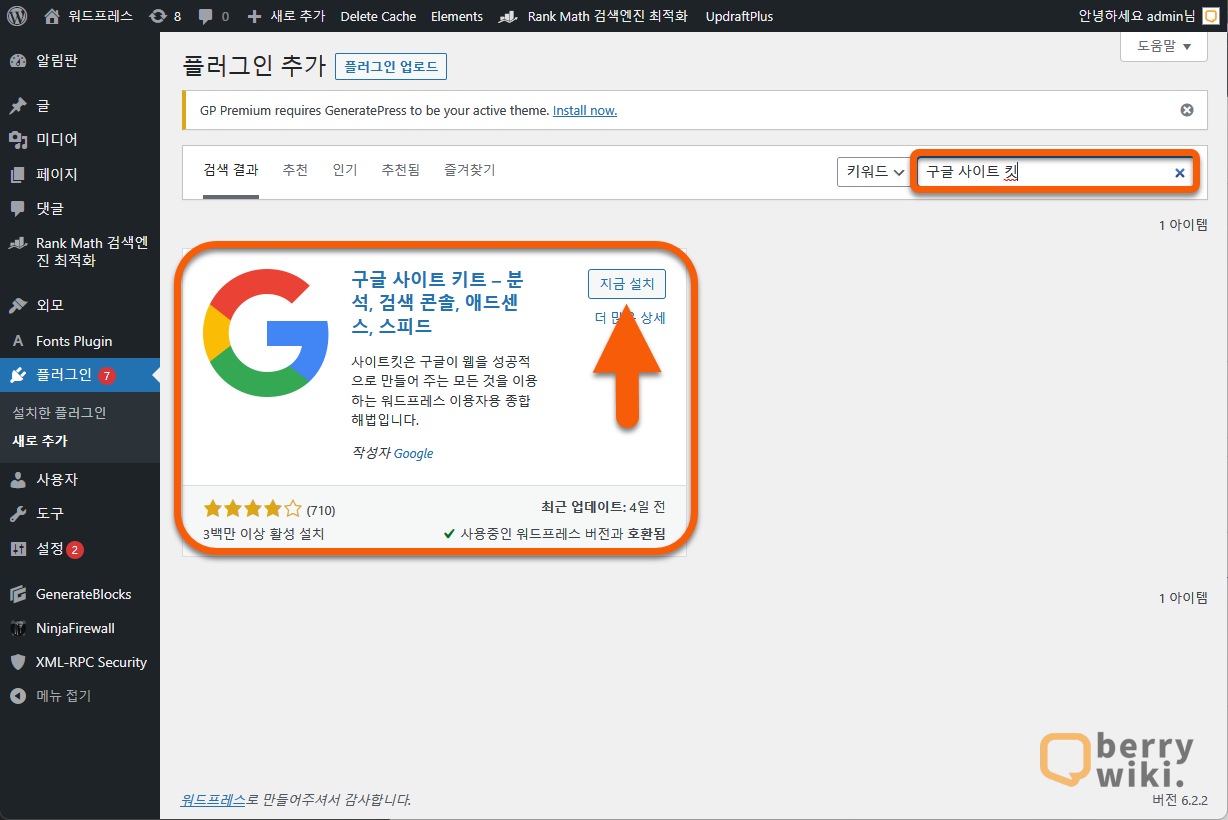
플러그인 새로추가에서 [구글 사이트 킷]을 검색하여 아래 플러그인을 설치 후 활성화합니다.

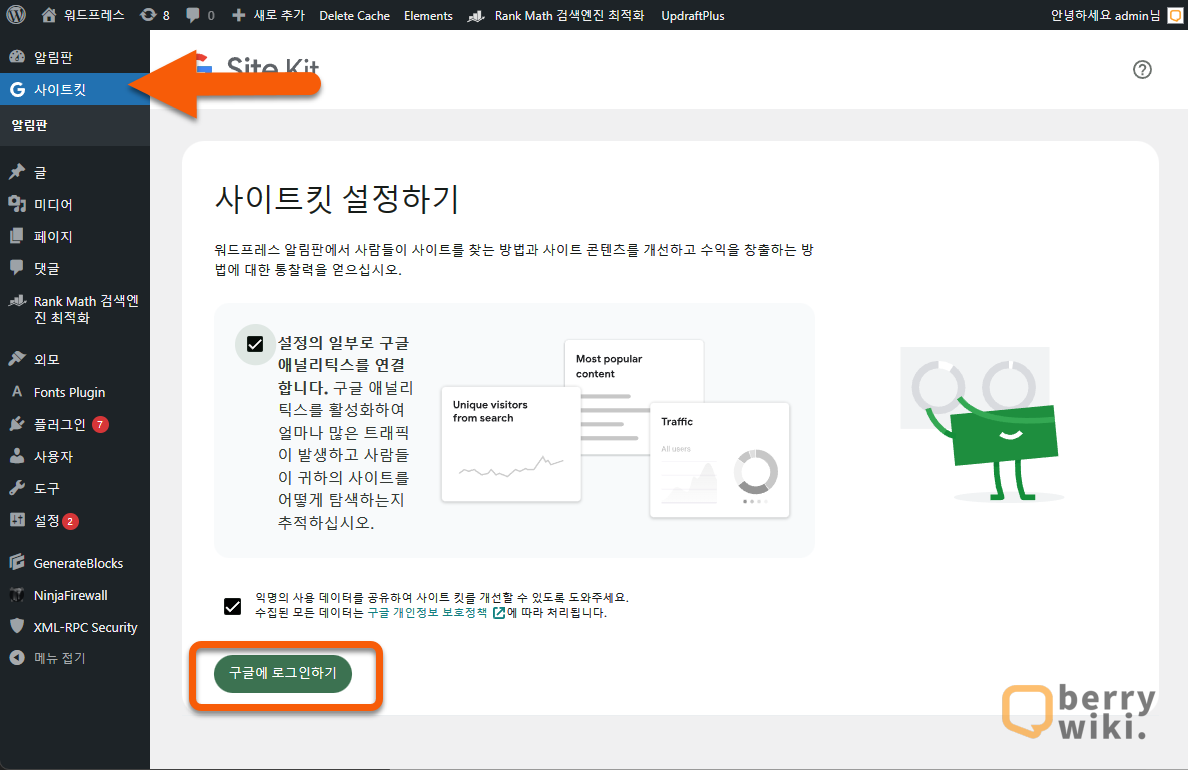
사이트 킷 메뉴로 이동한 후 [구글에 로그인하기]를 클릭합니다.

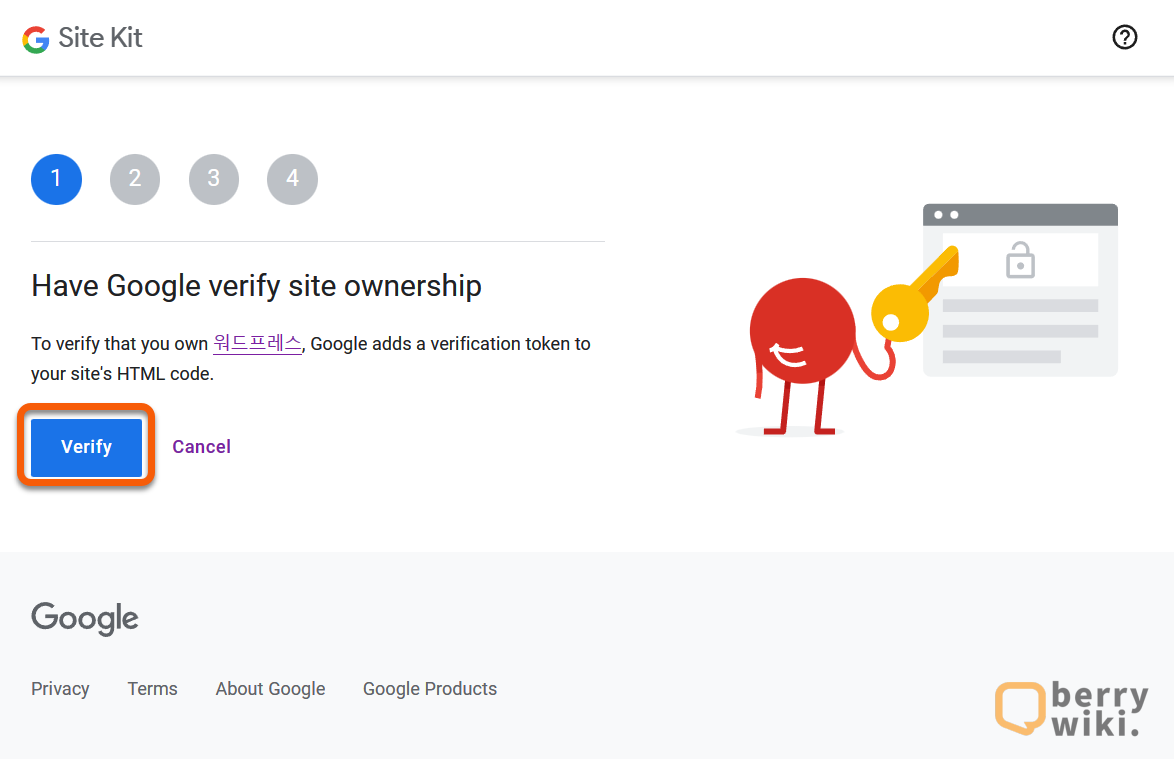
구글 계정에 로그인한 후 아래 화면이 나올 시, [Verify] 버튼을 클릭합니다.

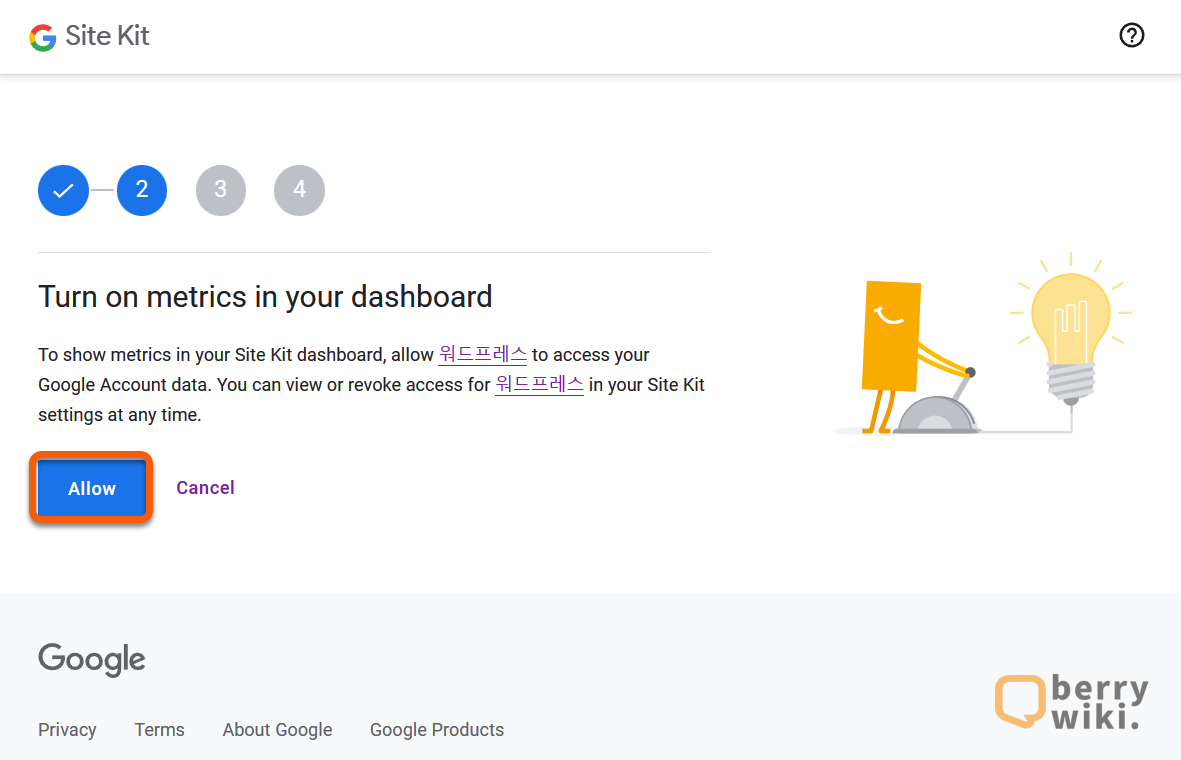
Turn on metrics in your dashboard 아래 [Allow] 버튼을 클릭합니다.

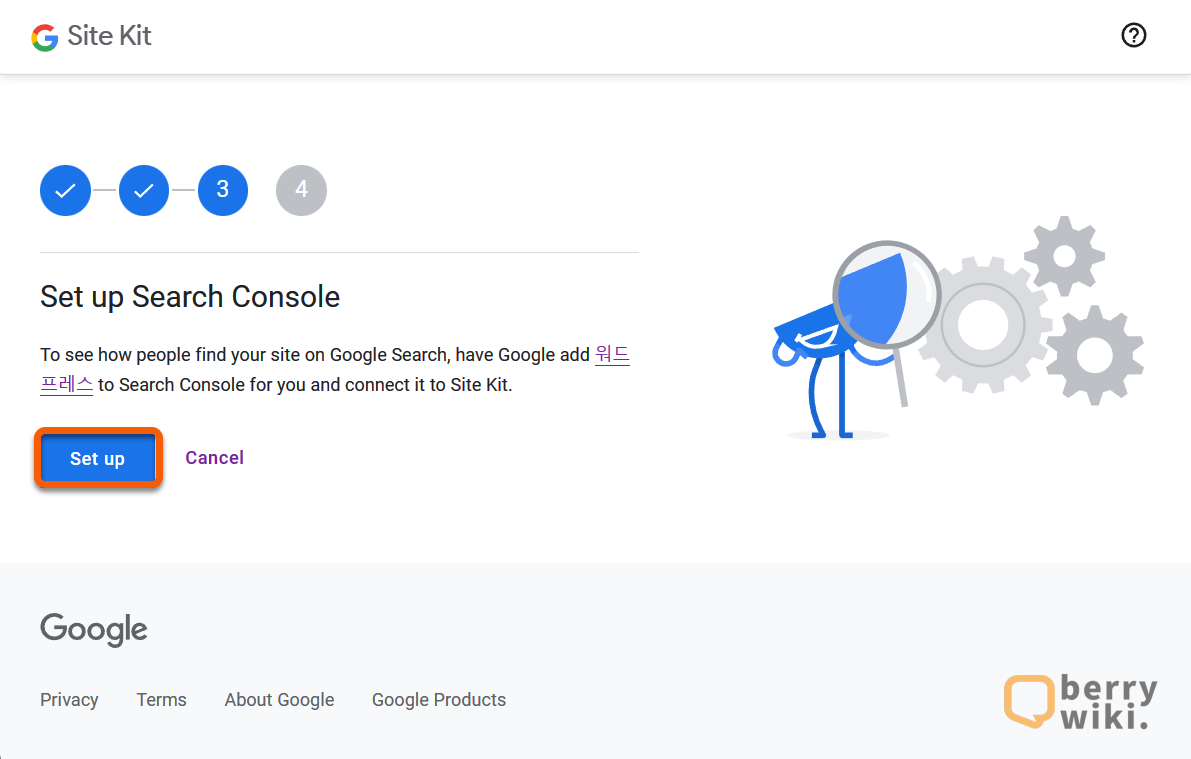
Set up Search Console 아래 [Set up] 버튼을 클릭합니다(서치콘솔 자동 연동).

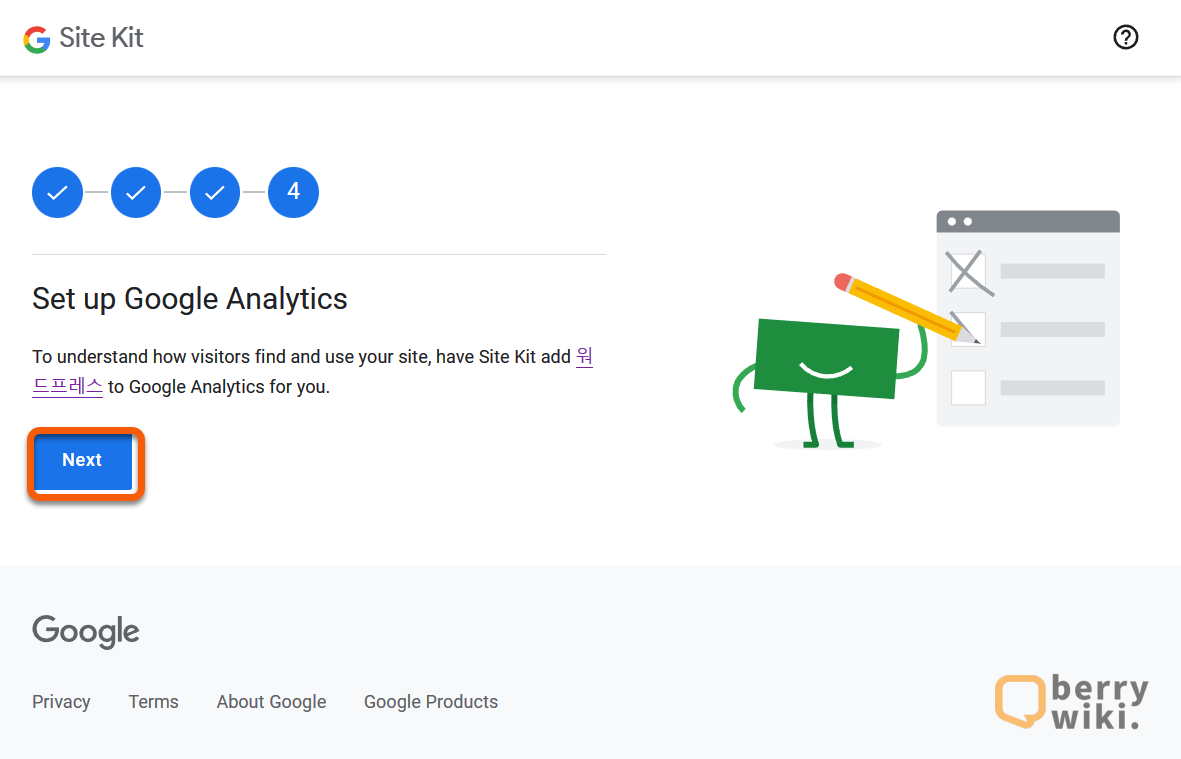
Set up Google Analytics 아래 [Next] 버튼을 클릭합니다(구글 애널리틱스 연동).

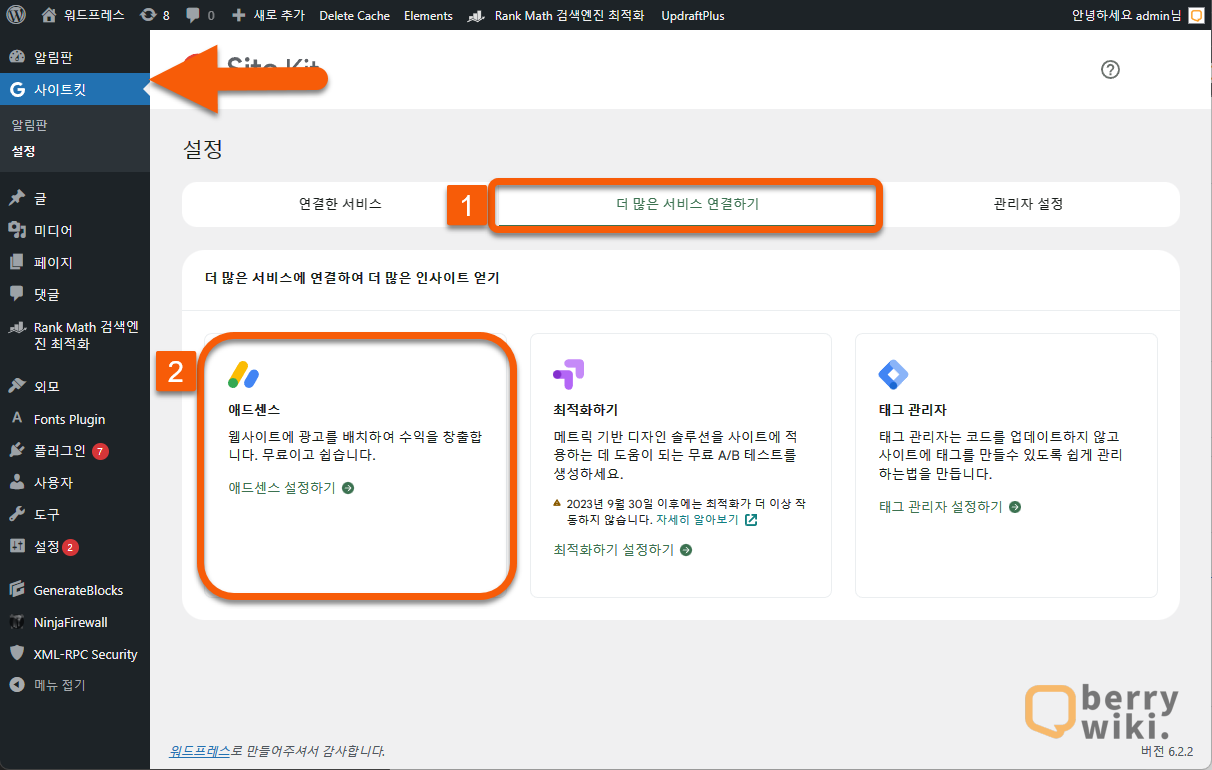
사이트 킷 메뉴로 이동한 후 [더 많은 서비스 연결하기] 탭을 클릭한 후 아래 [애드센스 설정하기] 버튼을 클릭합니다.

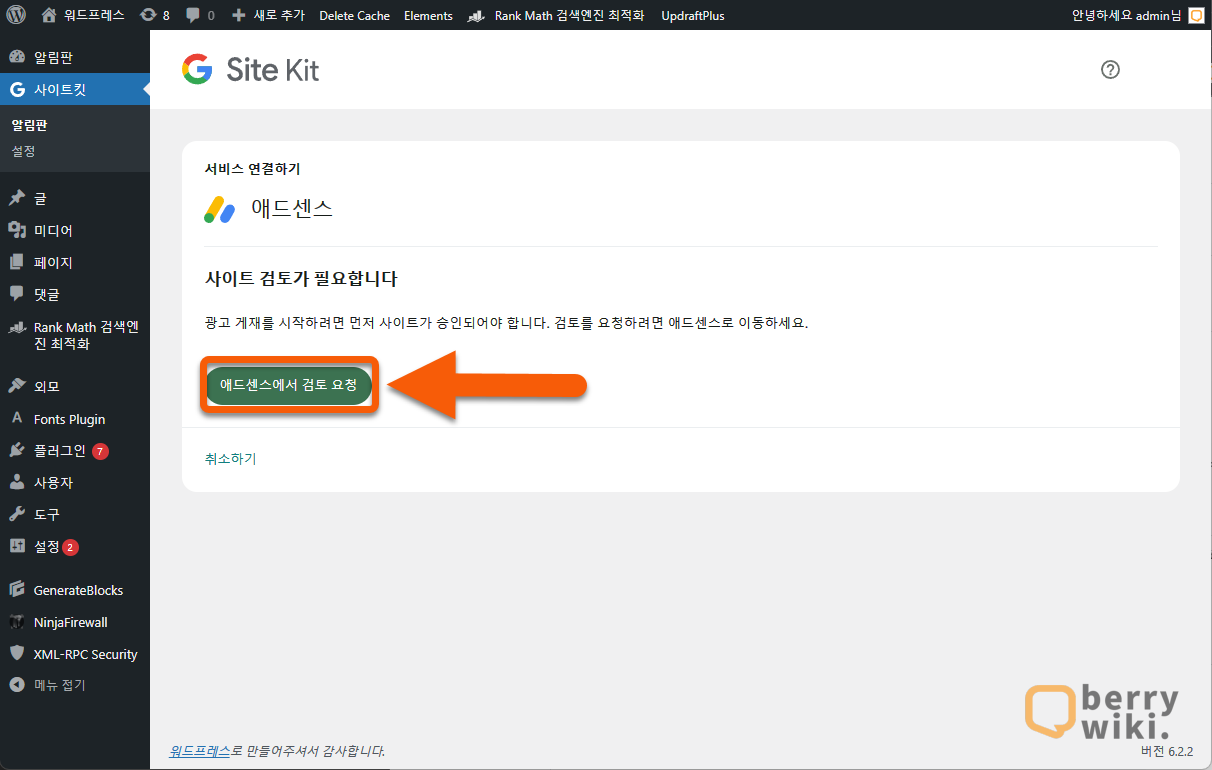
액세스 허용 동의 후, 아래 버튼 애드센스에서 [검토요청] 버튼을 클릭합니다. 애드센스 사이트트로 이동하 [검토 요청]을 클릭하면 신청이 완료됩니다.

신청 완료 후
연동을 완료 후 신청까지 모두 완료하셨다면, 이제 계속 글을 작성해 주시면 됩니다. 신청 기간 평균 1~2주 길게는 1달 이상도 걸리니 너무 신경 쓰시지 말고 글 작성에 집중해주시면 됩니다. 만약 거절이 되더라도 글 작성을 멈추지 마시고, 다시 신청을 해주시면 됩니다. 글 내용과 정책 위반사항이 있지 않은 이상, 시간이 걸릴 뿐 승인을 받으실 수 있습니다.