워드프레스에서 목차는 방문자에게 글의 전체적인 흐름과 찾고자 하는 내용을 빠르게 찾을 수 있도록 도움을 주기 위해 사용됩니다. 일반적으로 페이지 상단 또는 머리글 이후에 표시하는 경우가 많은데, 스크롤을 내리면 목차를 다시 확인하기 위해 원래 위치로 다시 돌아가야 된다는 불편한 점이 있습니다.
이때 사이드바 플로팅 목차를 사용하면, 방문자가 언제든지 목차를 확인하고 사용할 수 있도록 페이지 탐색 환경을 구축할 수 있는데요. 이번 포스팅에서는 워드프레스 사이드바 플로팅 목차(고정 목차)를 만드는 방법에 대해서 알아보겠습니다.
워드프레스 사이드바 플로팅 목차란?
워드프레스 사이드바 고정(플로팅) 목차란 화면을 아래로 스크롤해도 화면에 고정되어 따라오는 목차를 말합니다. 일반적으로 위젯 또는 플러그인을 활용해서 사이드바 목차를 만들 수 있습니다.

워드프레스 사이드바 목차 만드는 방법
워드프레스에서 사이드바 목차를 만드는 방법으로 위젯을 활용하는 방법과 제너레이트프레스 테마 기능을 활용하는 방법, 총 2가지 방법에 대해서 알아보겠습니다.
위젯을 활용한 방법은 테마 고유 기능이 아닌, 워드프레스 자체에 탑재된 위젯 기능을 활용하는 방식으로 제너레이트프레스 테마 무료 버전 또는 다른 테마를 사용하고 계시다면 ‘위젯으로 사이드바 목차 만들기’로 진행하시면 됩니다.
- 위젯 활용법 – 제너레이트프레스 무료 버전 또는 다른 테마 사용 시
테마 기능 활용법은 제너레이트프레스 PRO 버전의 Elements 기능을 활용하는 방식으로 무료 버전 또는 다른 테마에서는 사용할 수 없습니다. 따라서 제너레이트프레스 테마 유료 버전을 사용하고 계신 경우에만 해당 세션으로 진행하시기 바랍니다.
- 테마 기능 활용법 – 제너레이트프레스 PRO 유로 버전 사용 시
아래에서 소개드릴 방법 모두 Easy TOC 목차 플러그인 쇼트코드를 사용할 예정이므로, 원활한 진행을 위해 목차 플러그인을 미리 설치하신 후 진행하시기 바랍니다. 아래 이전 포스팅을 참고하시면 목차 플러그인 설치 방법과 사용방법 등을 자세하게 알아보실 수 있습니다.
위젯으로 사이드바 목차 만들기
제너레이트프레스 테마 사이드바 설정부터 위젯으로 사이드바 목차를 생성하는 방법까지 순서대로 알아보겠습니다. 1~3 단계를 모두 진행하신 후, 목차 꾸미기 세션으로 이동하여 계속 진행하시기 바랍니다.

1. 사이드바 설정하기
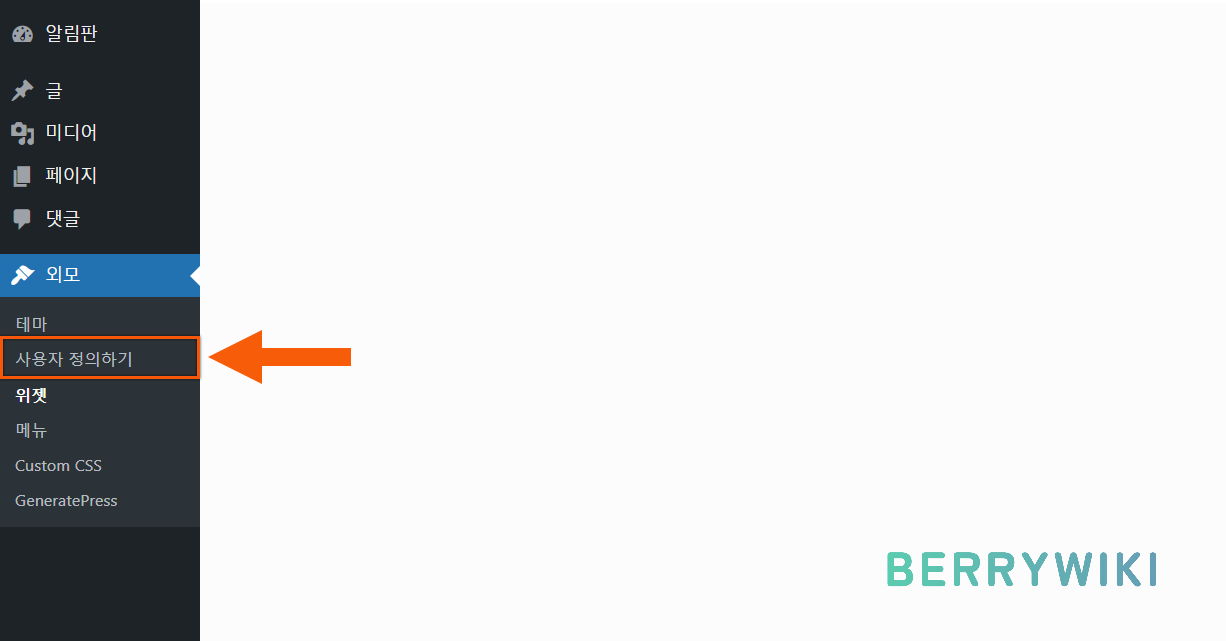
우선 목차를 생성할 우측 사이드바 설정을 먼저 진행해 보겠습니다. 관리자 페이지로 이동한 후, 외모의 사용자 정의하기 메뉴를 클릭해서 이동합니다.

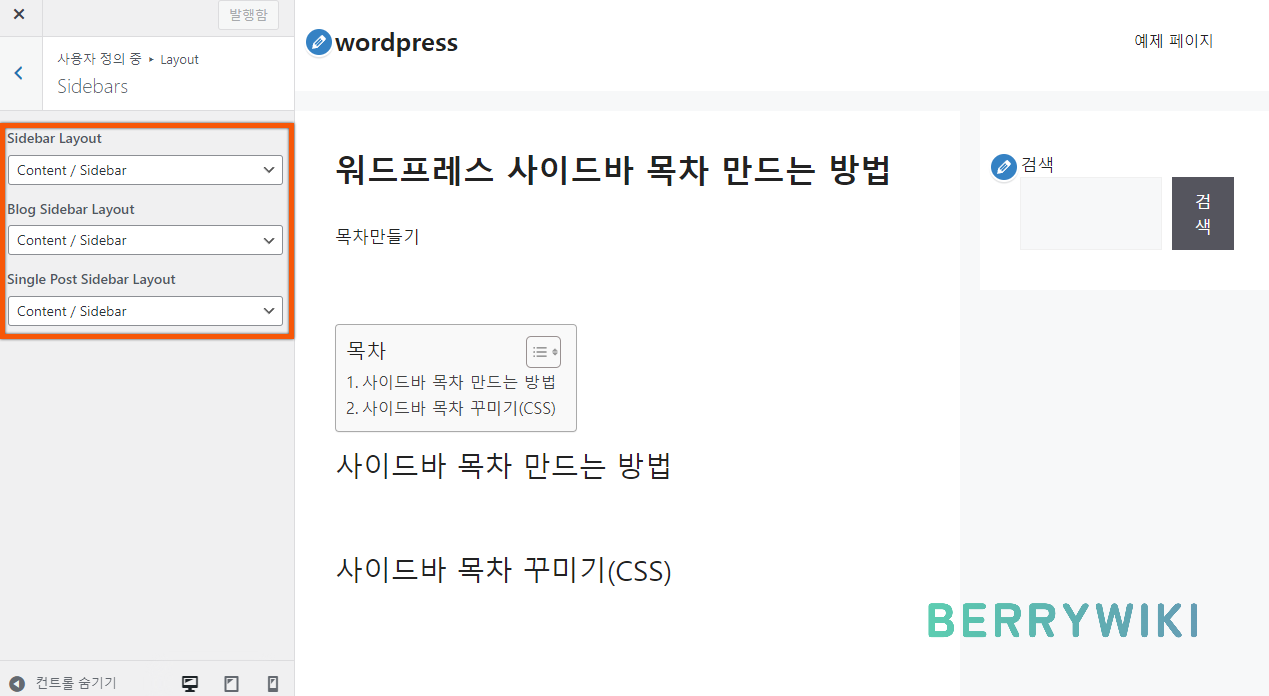
사용자 정의 페이지에서 Layout > Sidebars 메뉴로 이동한 후, 모두 ‘Content/Sidebar’로 변경해 줍니다.

2. 위젯에 목차 삽입하기
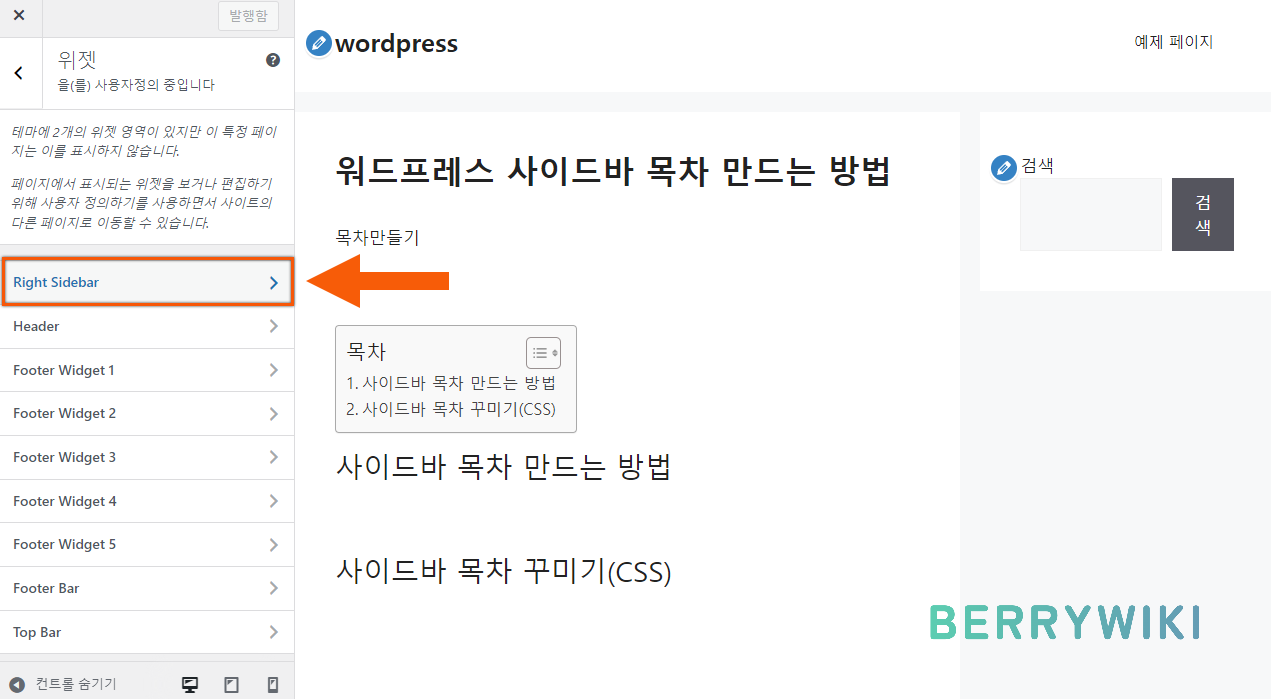
사용자 정의 페이지 처음 화면으로 돌아간 후, 위젯 > Right Sidebar 메뉴로 이동합니다.

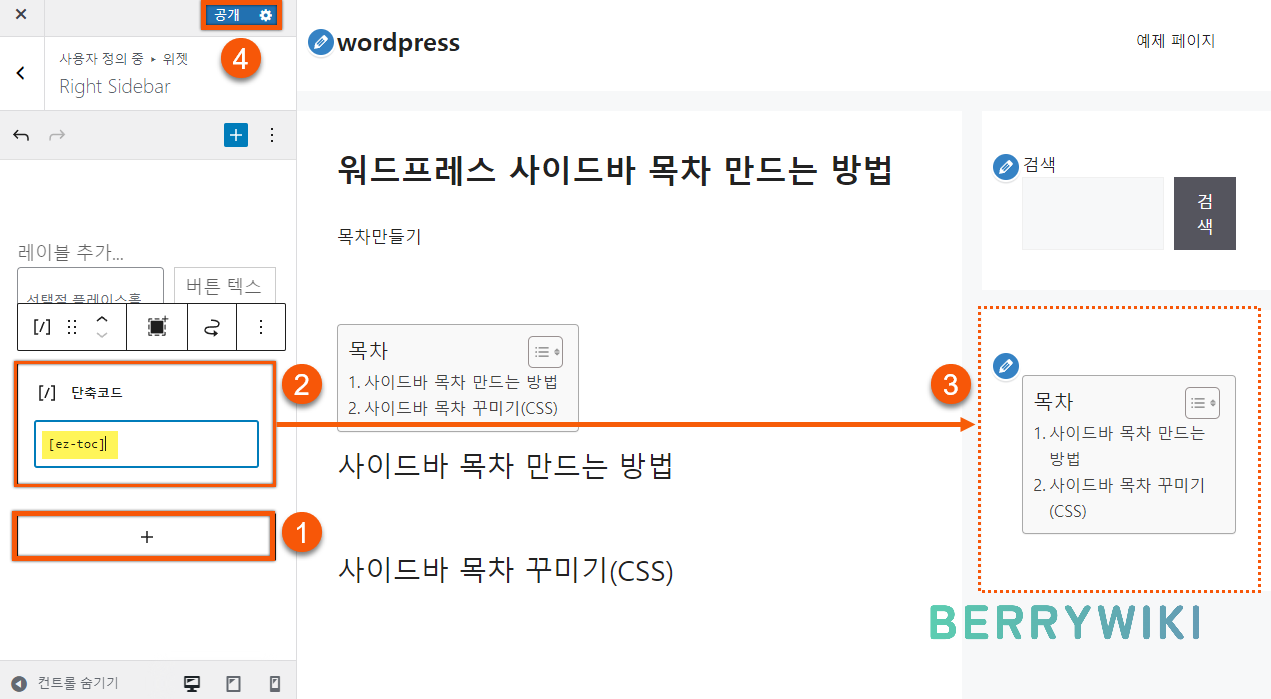
①+ 버튼을 누른 후, 쇼트 코드(또는 shortcode)를 검색해서 블록을 추가합니다. 쇼트 코드 블록 입력란에 ②ez-toc(괄호와 함께)를 입력합니다. 쇼트코드를 정확히 입력한 후, 아래 이미지와 같이 ③목차가 표시되는지 확인합니다.
[ez-toc]참고: 목차가 표시되지 않는 경우, 최소 필요한 H태그 수가 부족하거나 플러그인이 활성화되어 있는지 확인해 보시기 바랍니다.

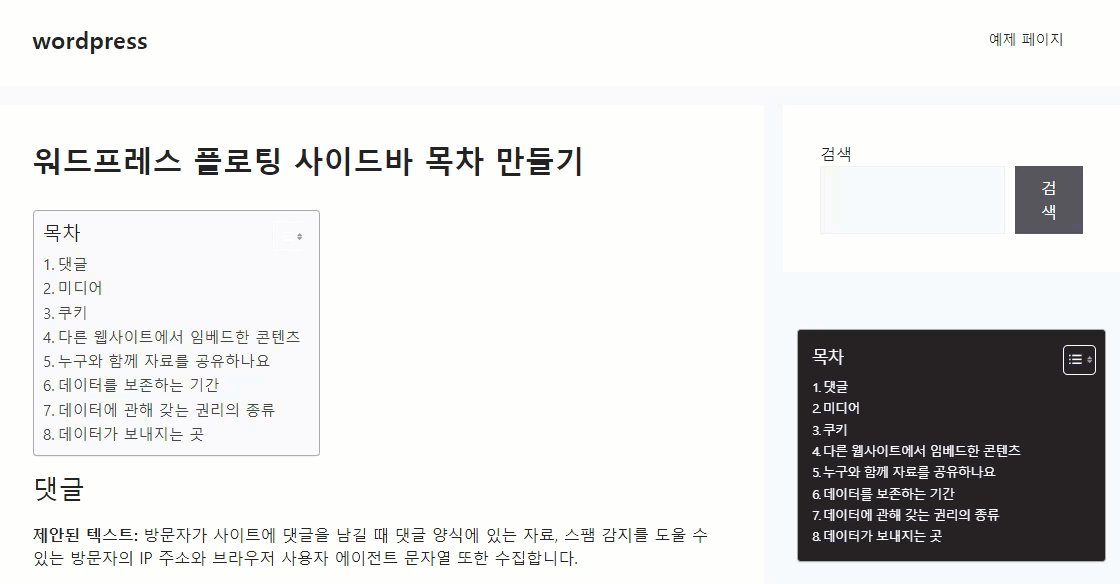
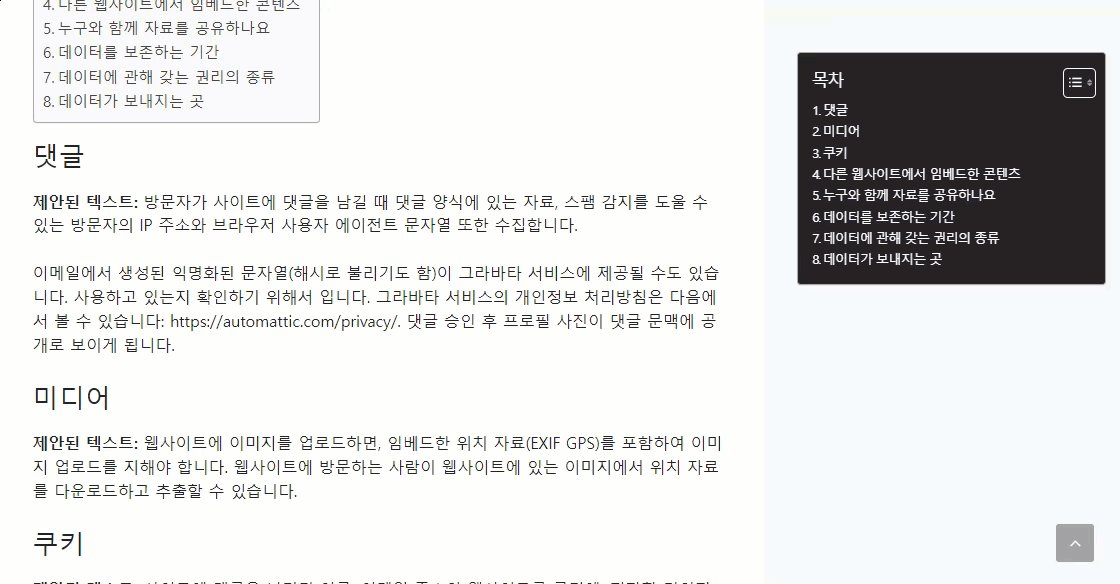
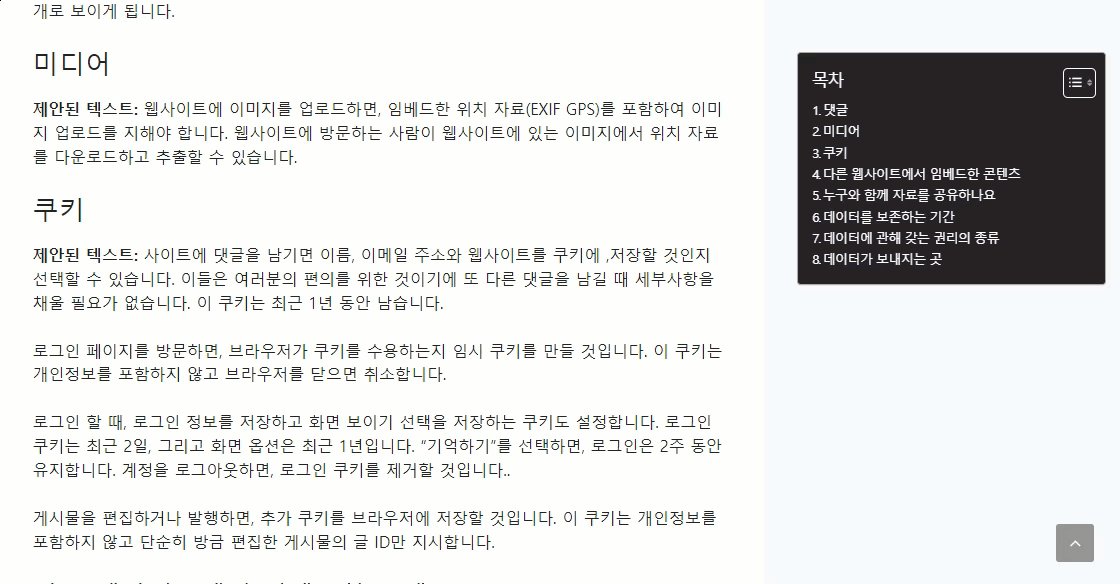
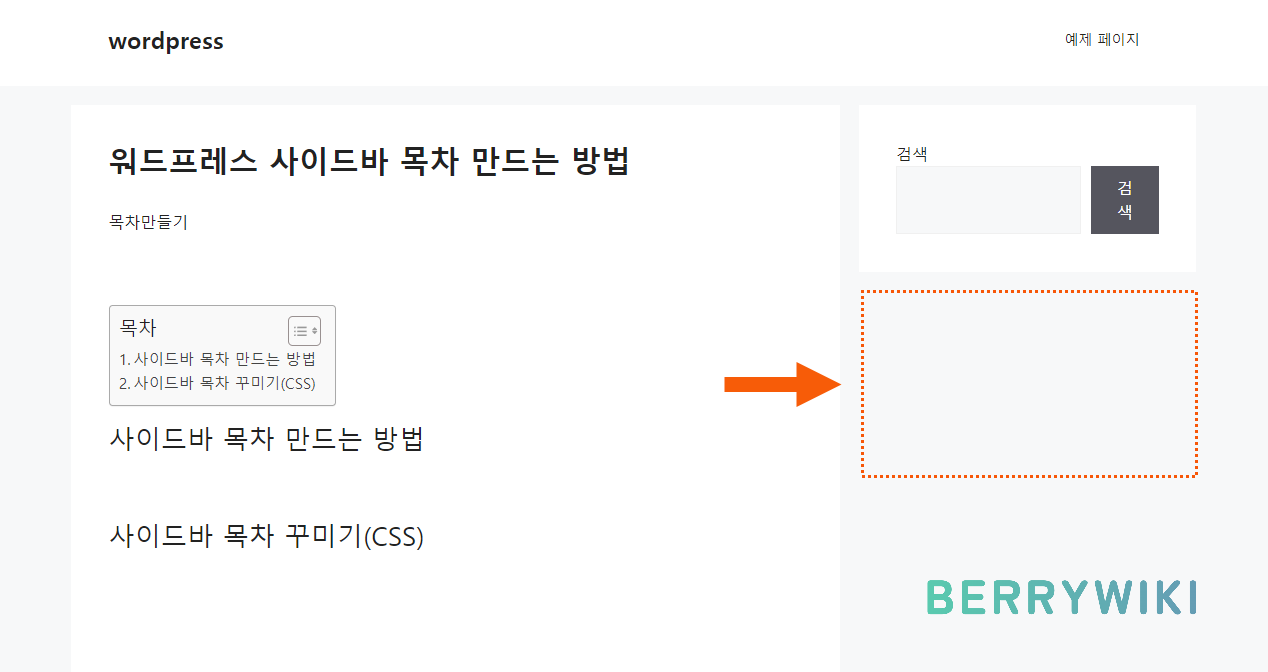
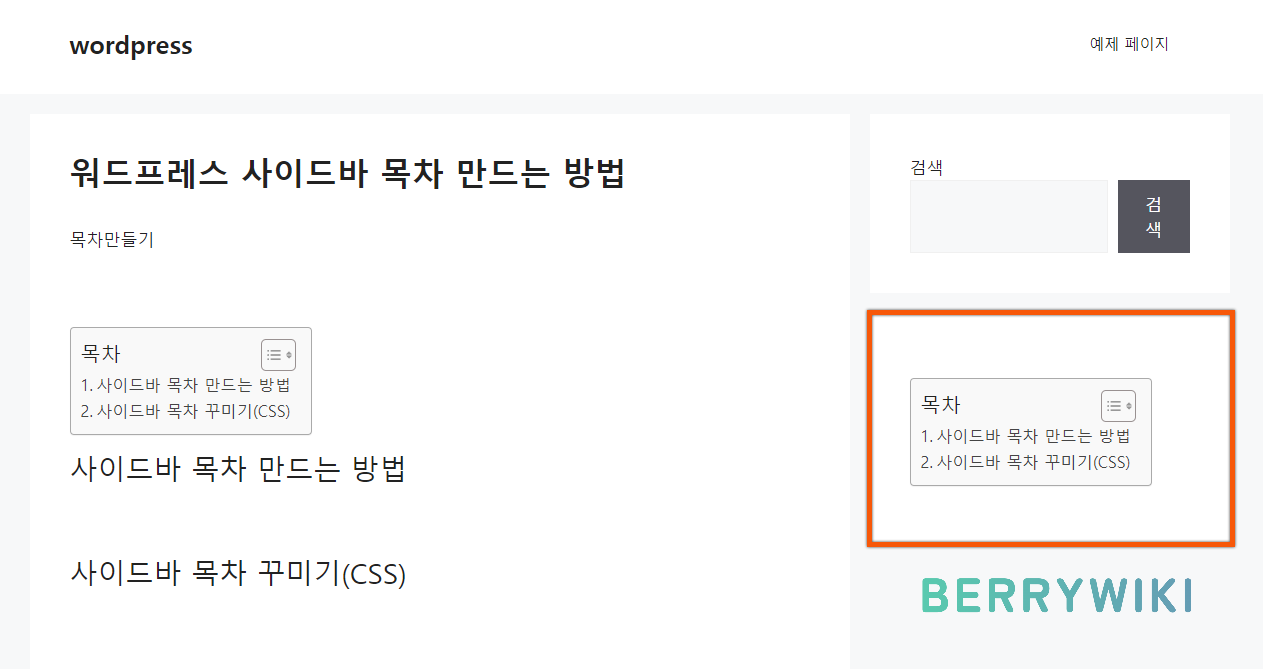
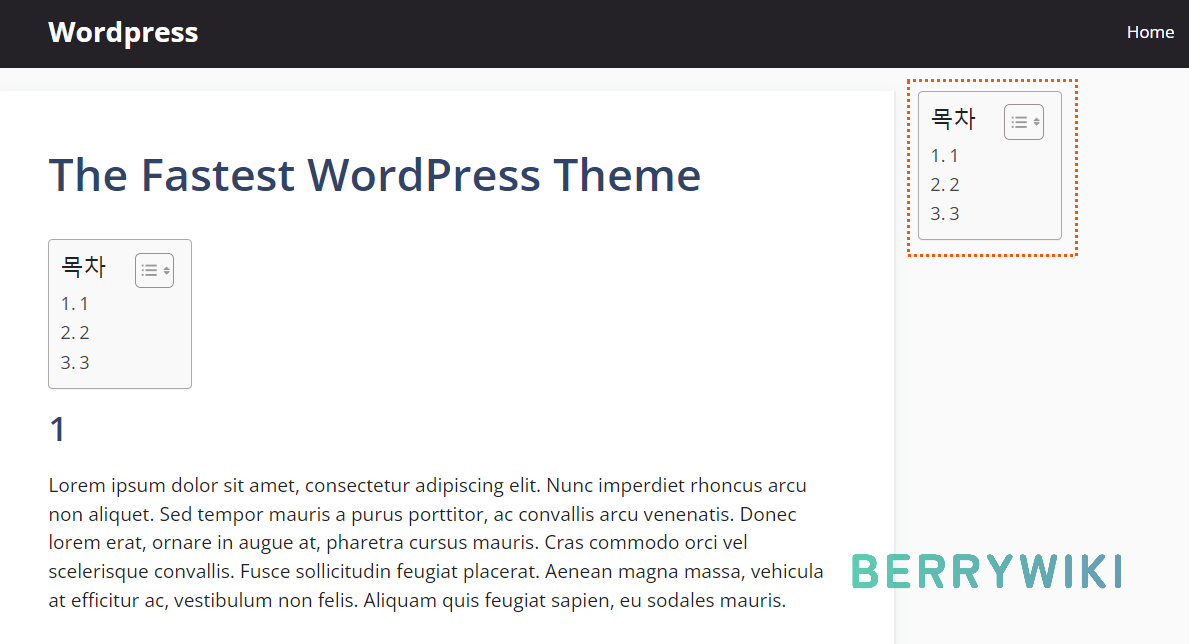
설정을 완료한 ,후 글 페이지로 이동하면 아래와 같이 우측 사이드바에 목차가 표시되게 됩니다. 여기까지 가 사이드바 목차 생성 단계이며, 아래 ‘특정 페이지에서 목차 위젯 숨기기’ 단계를 이어서 진행하시기 바랍니다.

3. 특정 페이지에서 목차 위젯 숨기기
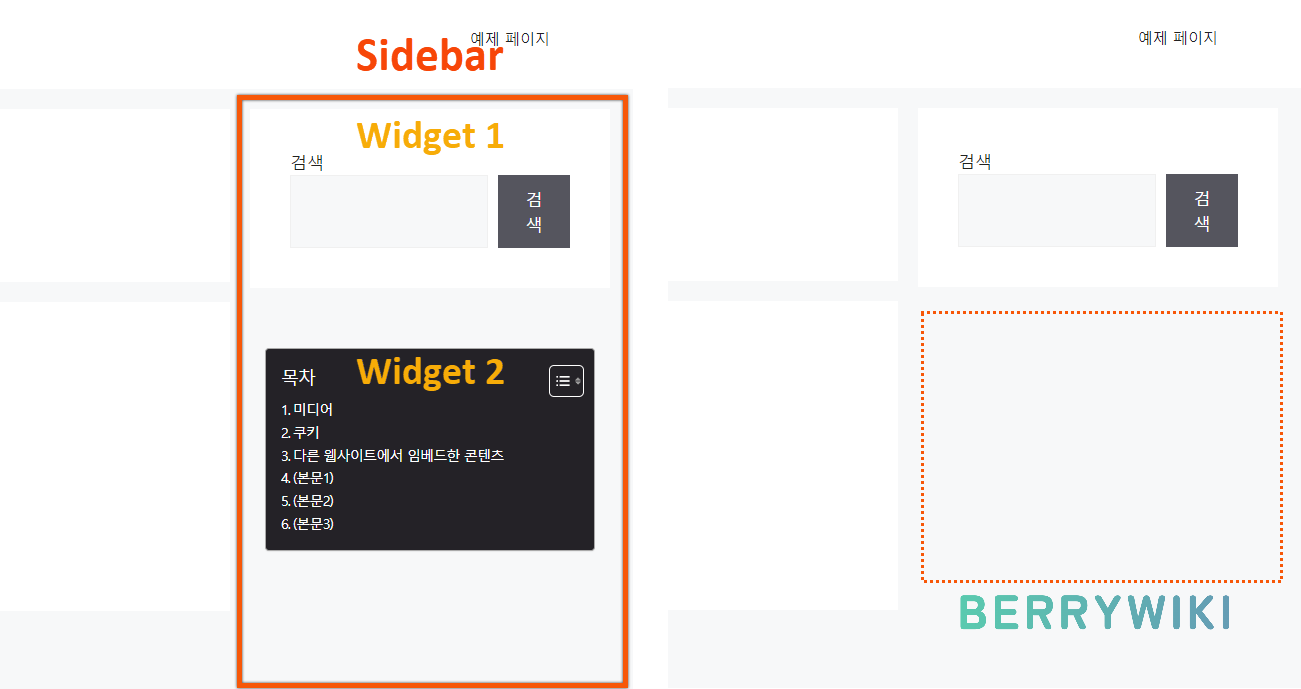
위젯을 활용하여 목차를 생성할 시, 사이드바가 설정된 모든 페이지에 목차가 표시되는 문제가 발생합니다(아래 이미지 참고:홈 화면). 특정 위젯을 페이지별로 숨기는 기능은 따로 없기 때문에 Contents Aware Sidebar 플러그인을 사용하거나 CSS 코드를 사용해야 되는데, 이번 포스팅에서는 CSS 코드를 활용하는 방법으로 알아보겠습니다.

사용중인 테마에 따라 CSS 클래스 및 속성이 다를 수 있기 때문에 대부분의 테마에서 사용가능한 last-child 코드를 활용해 보겠습니다. Last-child 코드를 활용하면, 사이드바에 등록된 마지막 위젯을 클래스 또는 속성과 관계없이 간단하게 수정할 수 있습니다.
첫 번째 또는 중간이 아닌 마지막 위젯에 ‘목차’를 생성하셔야 된다는 점을 유의해 주시기 바랍니다.
(아래 이미지의 경우, 목차가 삽입된 2번째 위젯이 Last-child 위젯이 됩니다.)

아래 파란색으로 색칠된 코드는 ‘제너레이트프레스 테마’에서 사용되는 코드이기 때문에 사용중인 테마에 맞는 코드로 변경하여 사용하시기 바랍니다.
참고: 테마별로 CSS 클래스 및 ID가 다를 수 있습니다.
홈에서 마지막 위젯 숨기기
body.home .inside-right-sidebar >*:last-child {
display:none;
}페이지에서 마지막 위젯 숨기기
body.page .inside-right-sidebar >*:last-child {
display:none;
}Archive에서 마지막 위젯 숨기기
body.archive .inside-right-sidebar >*:last-child {
display:none;
}글에서 마지막 위젯 숨기기(참고만)
아래 코드는 글 페이지에서 위젯을 숨기는 용도이기 때문에 참고만 하시기 바랍니다.
body.single .inside-right-sidebar >*:last-child {
display:none;
}위 3 단계를 모두 완료하셨다면, 목차 꾸미기 단계로 이동하여 사이트 테마와 맞게 목차 스타일을 변경해 보시기 바랍니다.
제너레이트프레스 테마 기능으로 사이드바 목차 만들기
제너레이트프레스 PRO 버전을 사용하고 있는 경우, 더 간단하게 사이드바 목차를 생성할 수 있습니다. 가장 많이 사용되는 템플릿 중 하나인 ‘마케터‘를 적용하여 진행해 보겠습니다.

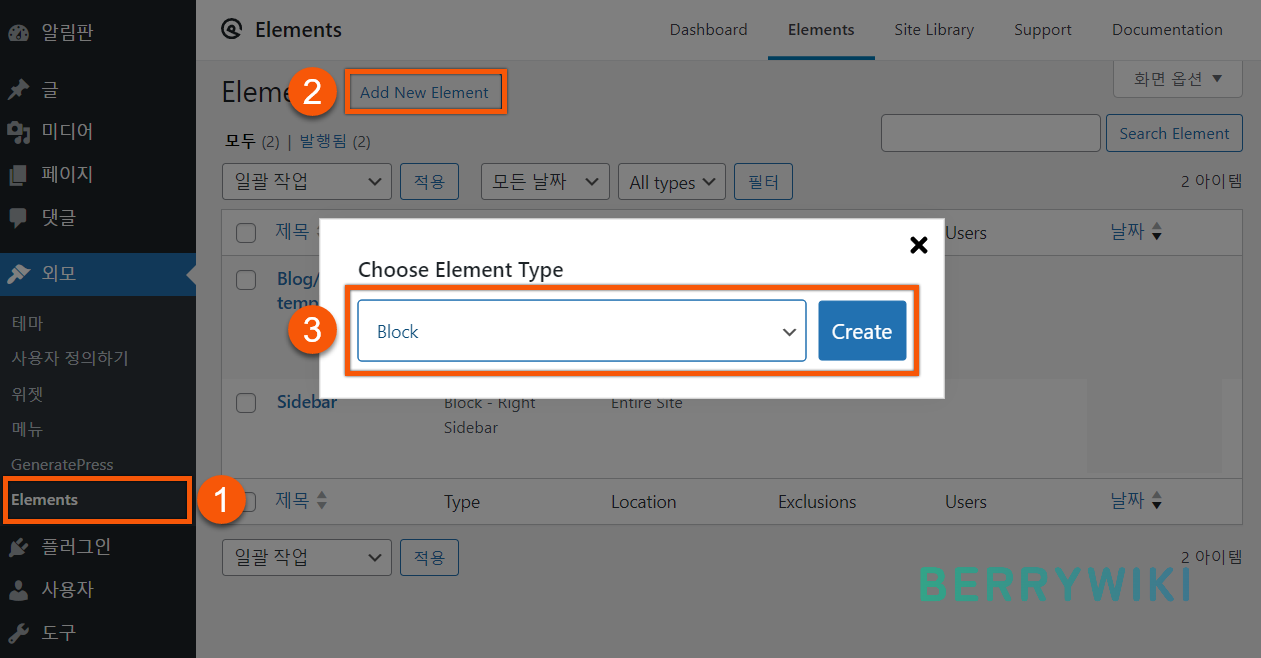
관리자 페이지로 이동한 후, 외모 메뉴 아래 ①Elements를 클릭하여 이동합니다. 페이지 상단의 ②새로 생성(Add New Element)를 클릭합니다. Elements 유형을 선택하는 창이 실행되면 ③Block을 선택한 후, Create 버튼을 클릭합니다.

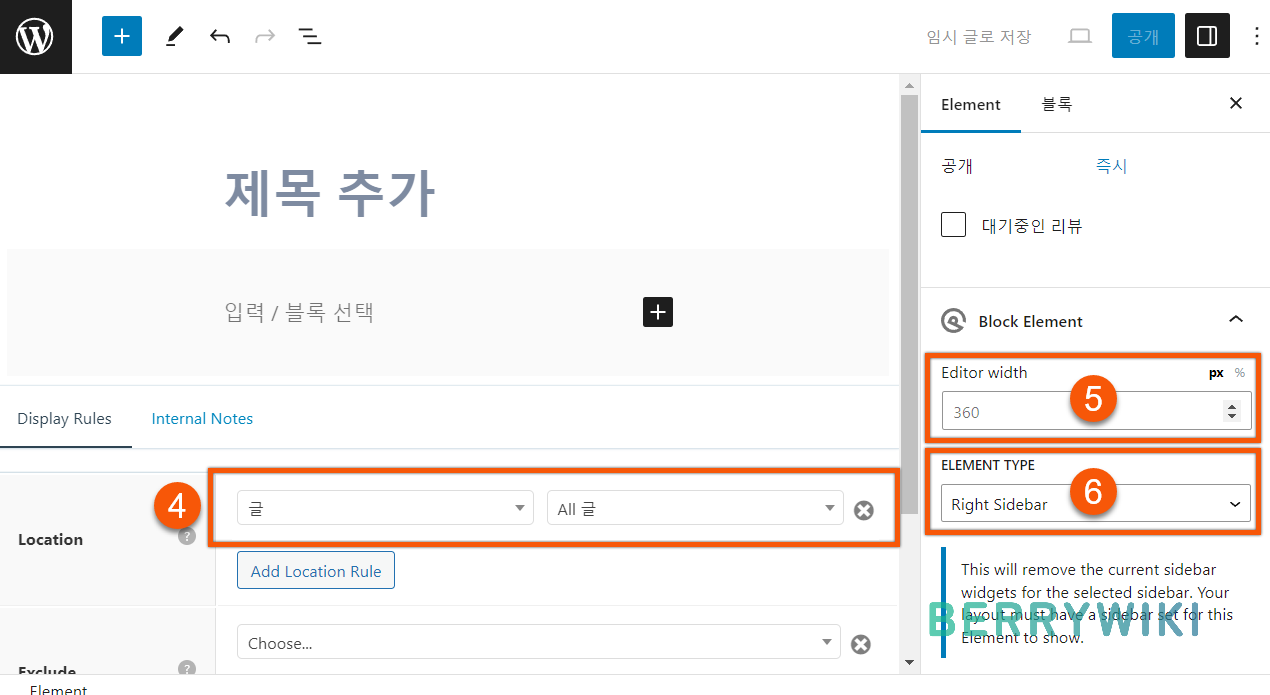
목차의 경우 글 페이지 외에는 사용할 일이 거의 없기 때문에, Display Rules > Location 값을 ④글(All 글)로 설정합니다. 다음 사이드바 ⑤너비를 설정한 후, ELEMENT TYPE을 ⑥Right Sidebar로 설정합니다.

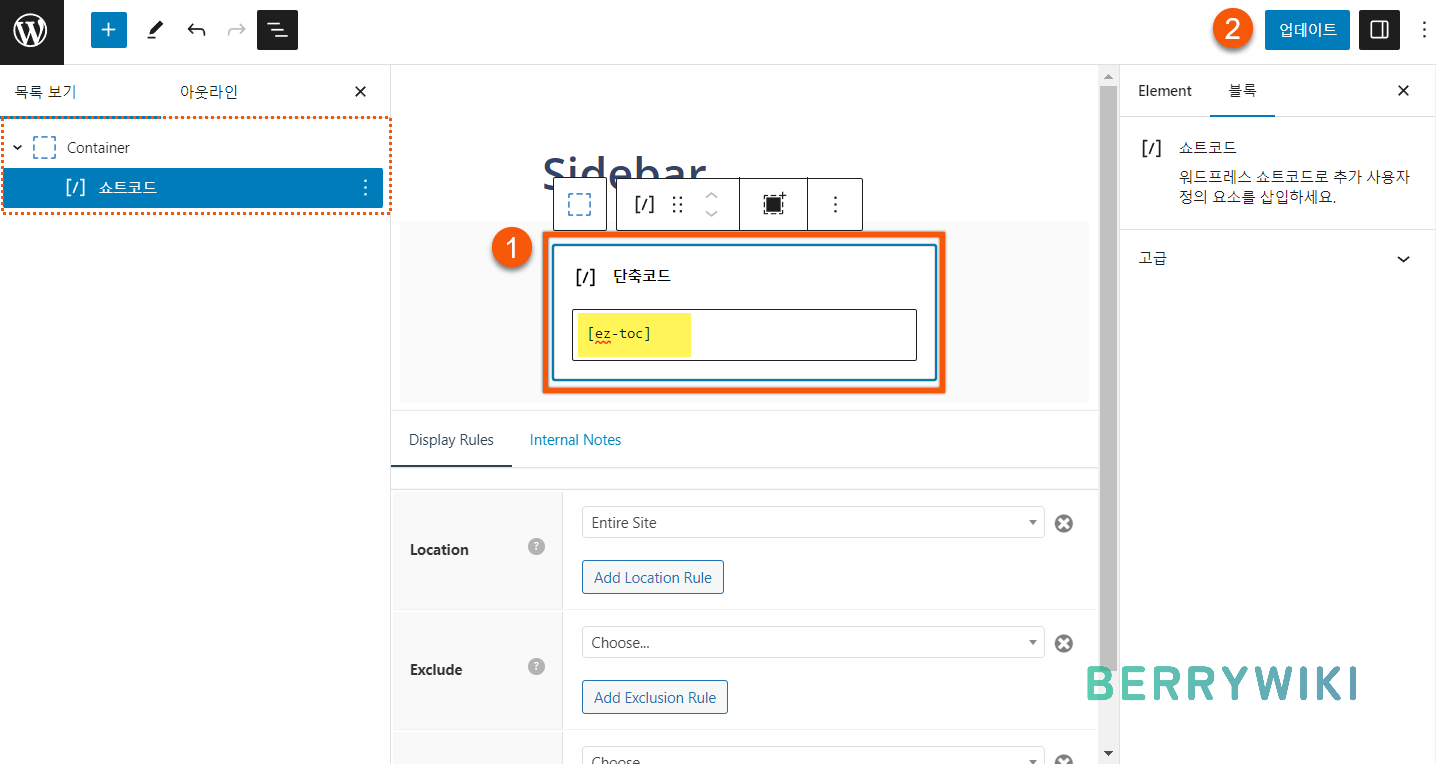
위 기본 설정을 완료한 후, +블록 추가 버튼을 눌러서 Container 블록을 먼저 추가합니다. 다음 ①쇼트코드 블록을 추가한 후, 입력란에 ez-toc(괄호도 입력)를 입력하고 ②공개 버튼을 클릭합니다.
[ez-toc]
아래 이미지는 사이드바 목차 생성이 완료된 화면입니다. 목차 스타일 및 사이드바를 화면에 고정하여 플로팅 목차를 만드시려면 아래 꾸미기 섹션을 참고하시기 바랍니다.

워드프레스 사이드바 목차 꾸미기(CSS 코드)
플러그인 설정 페이지에서 스타일을 변경하면 글에 삽입된 목차와 사이드바 목차 모두 똑같이 적용되며, 사이드바 목차 스타일만 개별로 설정하고 싶으신 경우, 아래 코드를 참고하여 사용하시면 됩니다.
- [관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS]로 이동합니다.
사이드바 목차 너비 변경하기
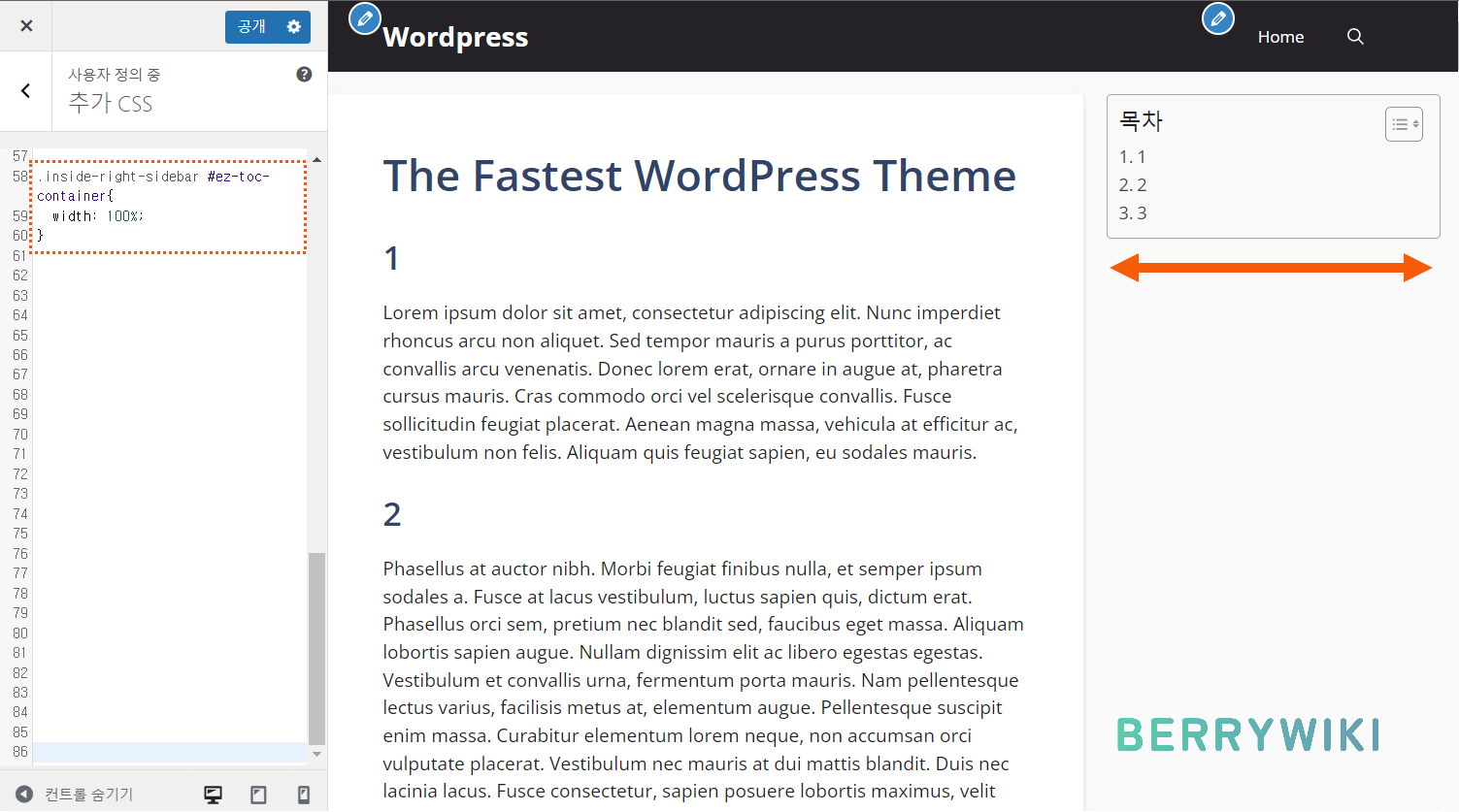
목차 너비를 사이드바 컨테이너 전체 너비로 변경하려면 아래 CSS 클래스와 width 코드를 추가여 값을 조절해 주시면 됩니다. 왼쪽 사이드바를 사용하고 계신 경우, right을 left로 변경하시면 됩니다.
.inside-right-sidebar #ez-toc-container{
width: 100%; /* 목차 너비 */
padding: 10px;
}
사이드바 위젯 배경 없애기
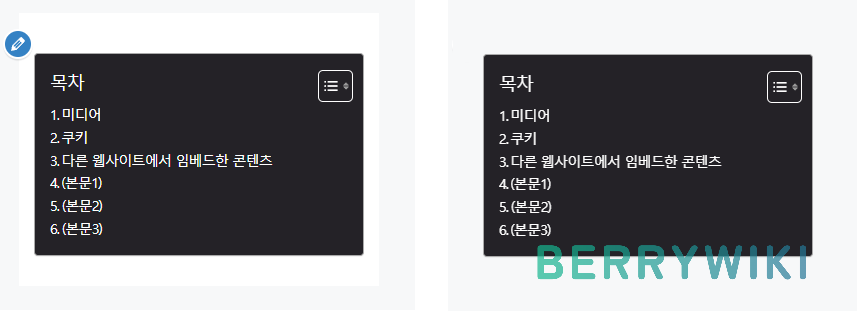
사이드바 위젯 배경을 투명하게 하여 더 깔끔하게 만들 수 있습니다.
.inside-right-sidebar >*:last-child {
background: transparent; /* 위젯 배경 투명하게 */
}
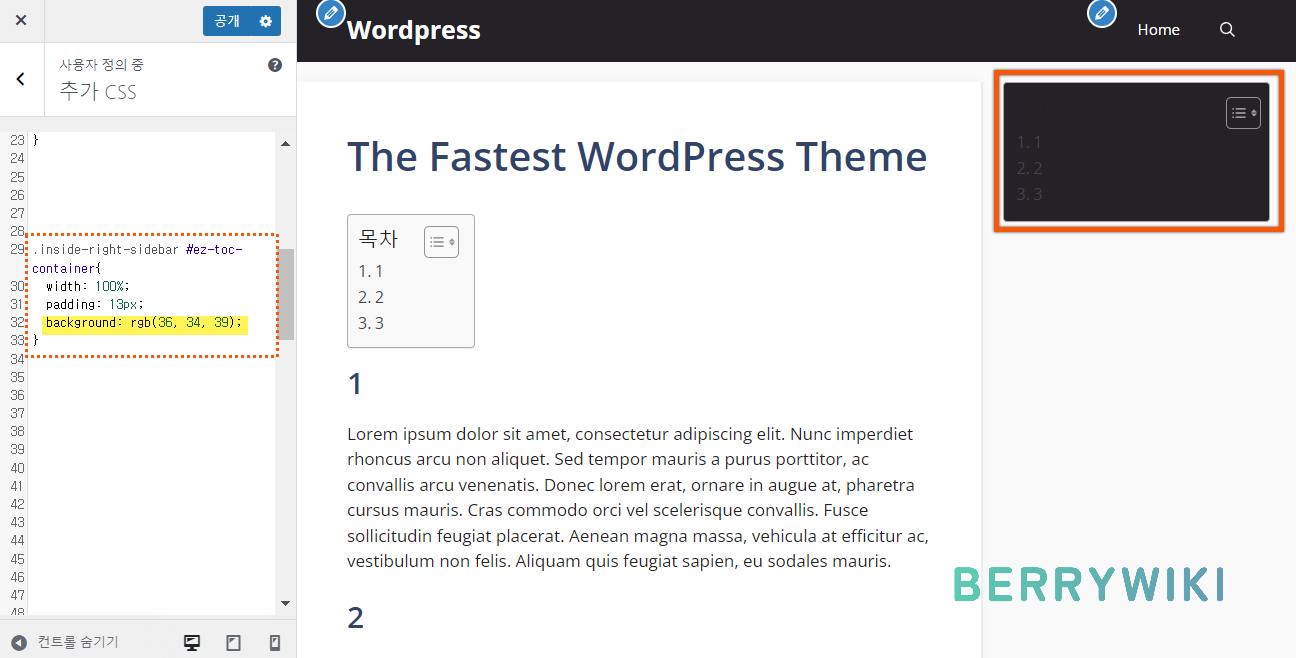
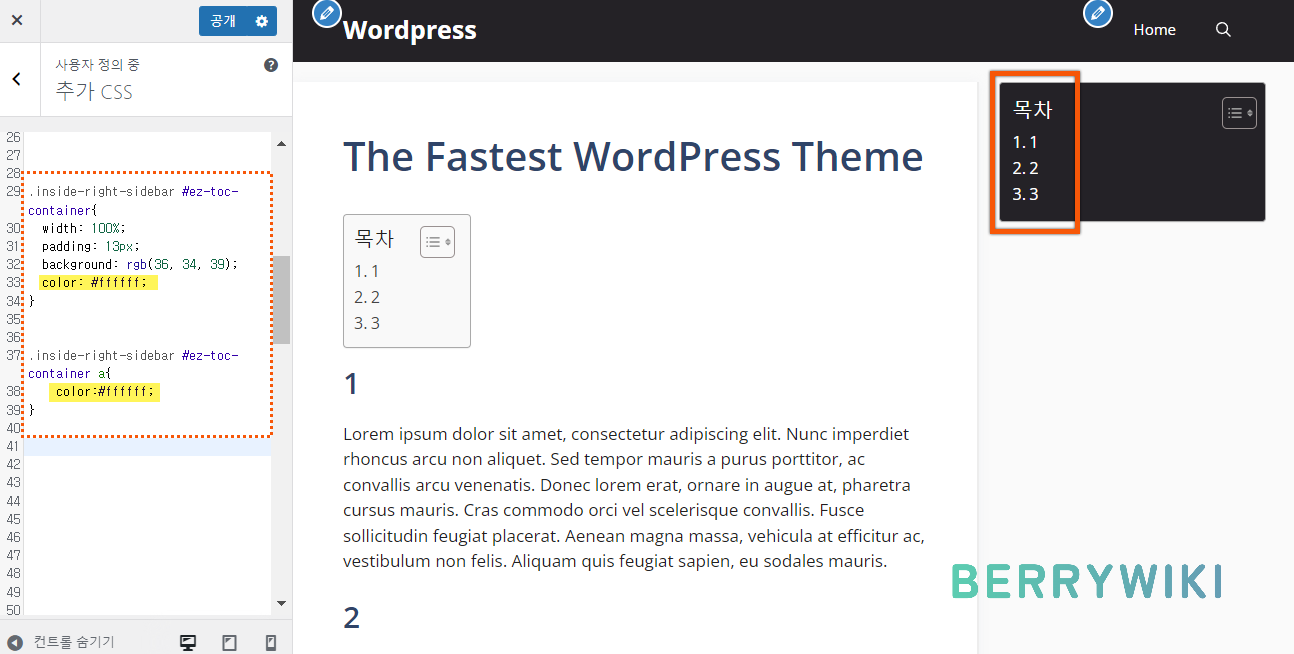
사이드바 목차 배경 색상 변경하기
사이드바 목차 배경 색상을 변경하려면, background 코드를 추가하여 색상을 변경할 수 있습니다.
.inside-right-sidebar #ez-toc-container{
background: rgb(36, 34, 39); /* 목차 배경 색상 */
}
사이드바 목차 폰트 색상 변경하기
목차 제목 및 링크 폰트 색상을 변경하려면, 아래 코드를 활용하여 변경하실 수 있습니다.
.inside-right-sidebar #ez-toc-container{
color: #ffffff; /* 목차 제목 색상 */
}
.inside-right-sidebar #ez-toc-container a{
color:#ffffff; /* 목차 링크 색상 */
}
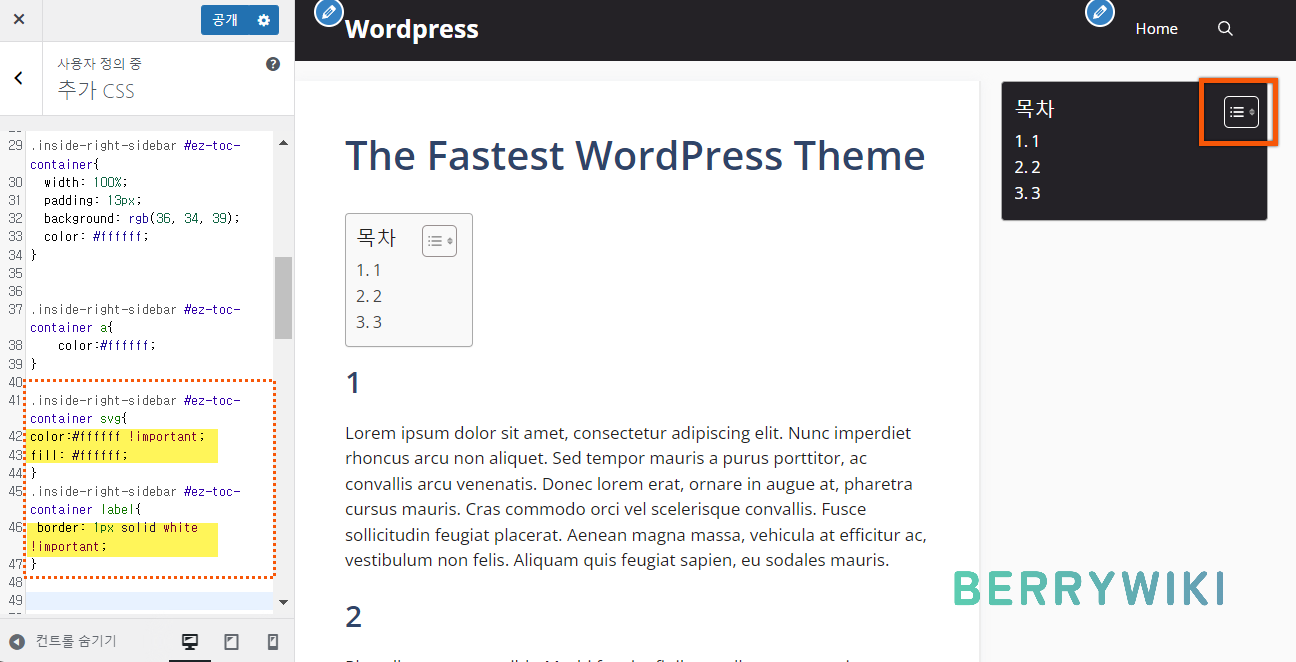
사이드바 목차 아이콘 색상 변경하기
목차 스타일에 맞게 제목 우측에 있는 토글 아이콘 색상도 변경해 보겠습니다.
.inside-right-sidebar #ez-toc-container svg{
color:#ffffff !important; /* 아이콘 색상 */
fill: #ffffff; /* 아이콘 색상 */
}
.inside-right-sidebar #ez-toc-container label{
border: 1px solid #ffffff !important; /* 토글 아이콘 테두리 색상 */
}
워드프레스 사이드바 플로팅 목차 설정 방법
워드프레스 사이드바를 화면에 고정하는 방법과 모바일 화면에서 비활성화하는 방법은 이전 포스팅을 참고하시면 자세하게 알아보실 수 있습니다.
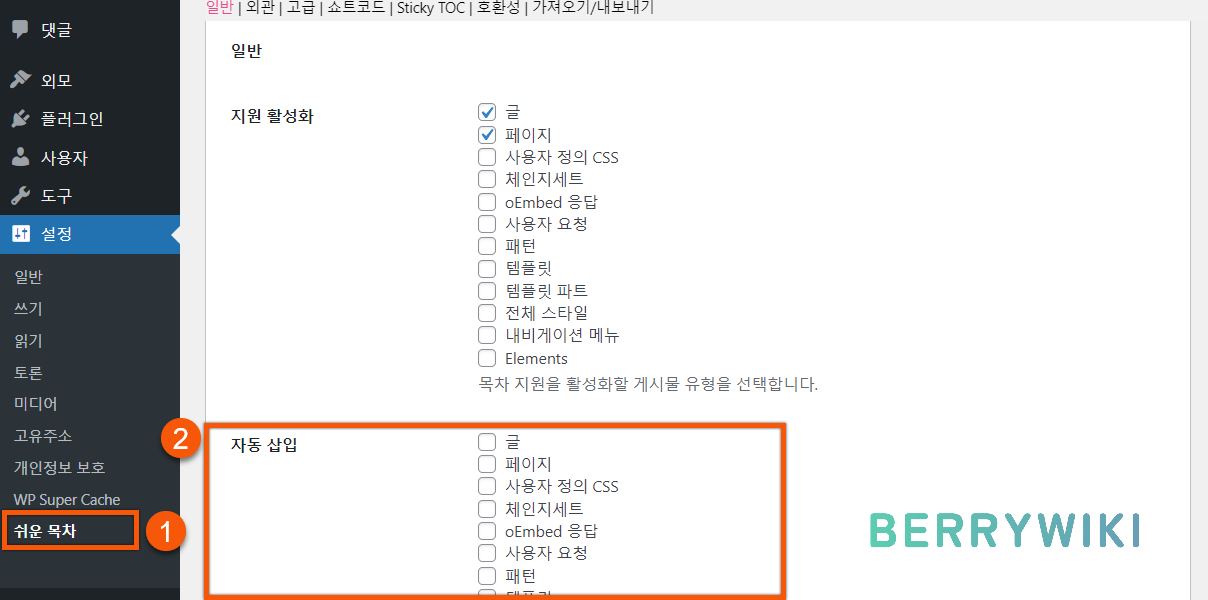
자동 삽입 목차 비활성화하기(사이드바 목차만 사용하기)
글에 자동으로 삽입되는 목차를 비활성화하고 사이드바 목차만 사용하고 싶으신 경우, 플러그인 설정 페이지에서 변경하실 수 있습니다. 관리자 페이지 > 설정 > 쉬운 목차를 클릭해서 이동합니다. 일반 탭의 자동 삽입 항목을 모두 비활성화 해주시면 됩니다.
- 사이드바 목차와 본문 목차 모두 사용하시는 것을 추천드립니다.

마치며
워드프레스에서 사이드바 플로팅 목차를 만드는 방법에 대해서 알아봤습니다. 목차를 통해 얻는 CTR 또한 사이트 SEO 순위에 도움이 되는데, 화면에 항상 표시되는 사이드바 플로팅 목차를 사용하면 본문의 목차보다 더 높은 클릭률을 기대할 수 있으니 사용해 보시는 것을 추천드립니다.
또한, 위 글에서는 Easy Toc 목차 플러그인을 사용했지만 HTML 코드로 목차를 직접 만들거나 다른 플러그인을 사용하셔도 됩니다.(다른 플러그인은 구텐베르크 블록 또는 쇼트 코드 지원 여부를 확인하신 후, 사용하시기 바랍니다.)
마지막으로 사이드바 광고를 사용하고 계신 경우, 목차가 너무 길면 한쪽이 화면에서 잘리는 문제가 발생할 수도 있는데, 이때는 광고와 목차를 좌, 우 사이드바에 따로 배치하여 해결할 수 있습니다. 이 외 다른 좋은 방법을 찾으면 추후 업데이트하여 공유하도록 하겠습니다.