워드프레스에서 사이드바(Sidebar)를 설정 및 위젯 추가 방법, 사이드바 화면 고정 방법, 사이드바를 모바일 화면에서 숨기는 방법 등을 모두 알아보겠습니다. 테마 마다 지원되는 레이아웃 설정이 다른 경우가 많은데, 테마 설정에서 원하는 기능이 제공되는 경우 간단하게 설정이 가능하지만 없는 경우 CSS 코드를 활용하는 방법이 있습니다.
사이드바 설정 방식(사용자 정의, CSS )
아래 두가지 방법을 활용해서 사이드바를 설정을 변경할 수 있습니다. 사용자 정의를 통한 사이드바 설정 방법은, Generatepress 테마 기준으로 작성된 방법입니다. 다른 테마를 이용 중이시면, 모든 테마에서 적용 가능한 CSS 코드 추가 방법을 참고하시면 됩니다.
- 사용자 정의에서 설정하기
- CSS 코드 수정하기
다른 테마를 사용중인 경우
아래 CSS 코드 수정 방식을 사용하시면, 모든 테마에서 적용이 가능합니다.
사이드바 설정 방법(켜기, 끄기)
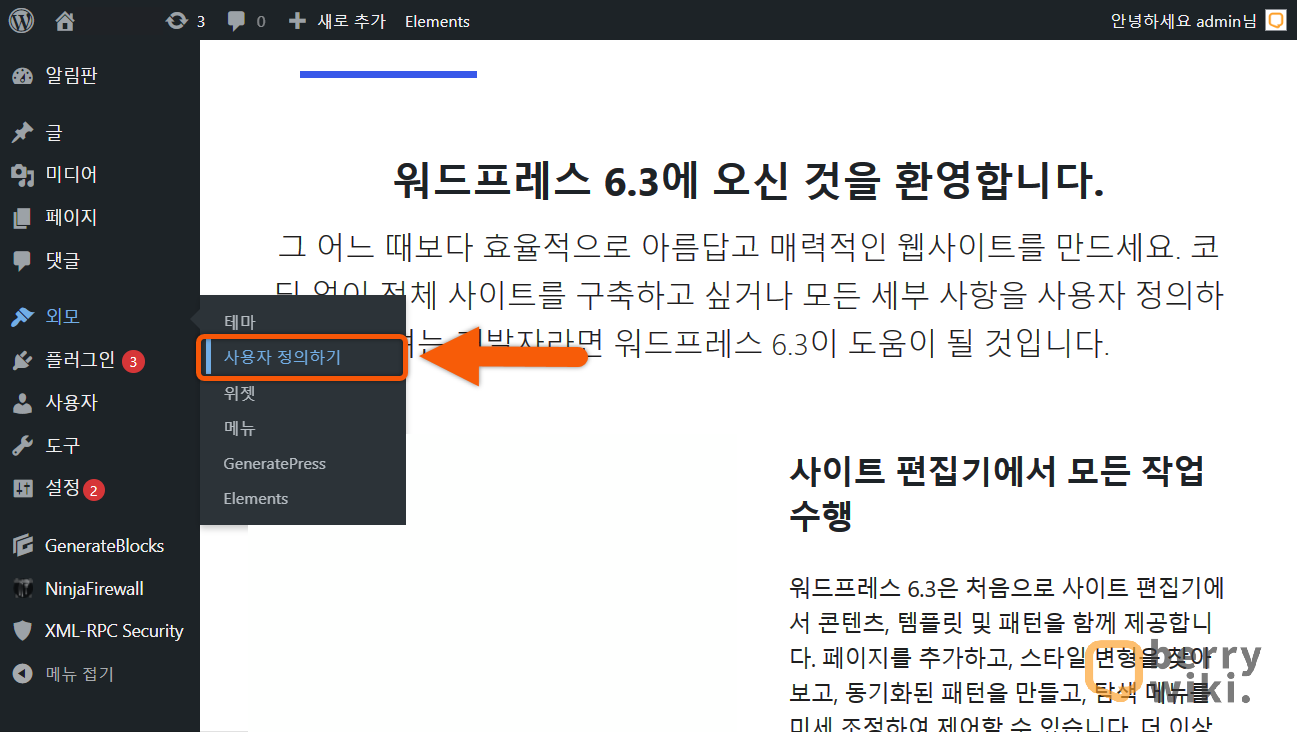
테마 별로 사이드바 활성화 비활성화 방법은 다를 수 있습니다. 일반적으로 사용자 정의하기 설정에서 대부분 설정이 가능합니다. 워드프레스 관리 페이지의 외모 설정에서 사용자 정의하기를 클릭합니다.

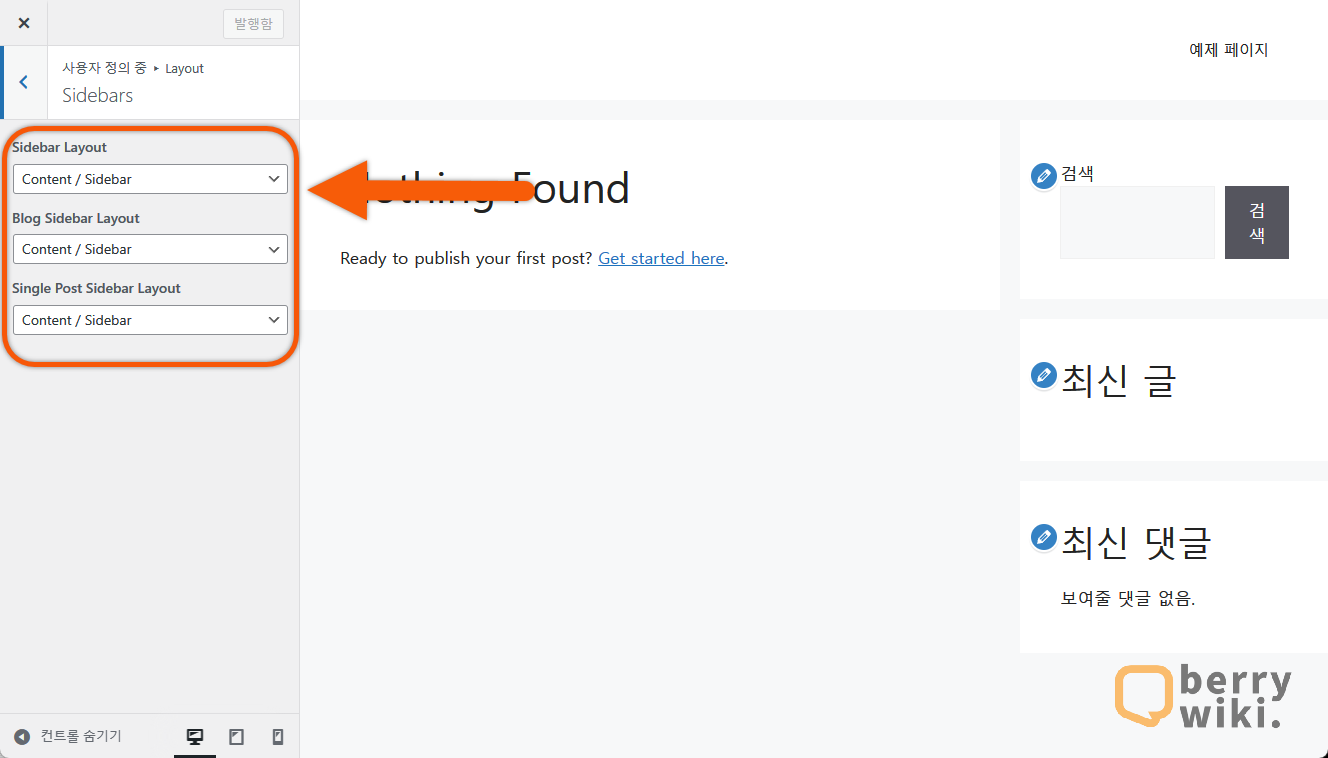
사용자 정의에서 Layout > Sidebars 로 이동합니다. 왼쪽의 3가지 항목을 조절해서 사이드바를 페이지에 맞게 활성화 또는 비활성화 할 수 있습니다.
- Blog Sidebar Layout: 블로그 사이드바 레이아웃
- Single Post Sidebar Layout: 포스팅, 글 사이드바 레이아웃

사이드바 위젯, 카테고리 추가 및 설정 방법
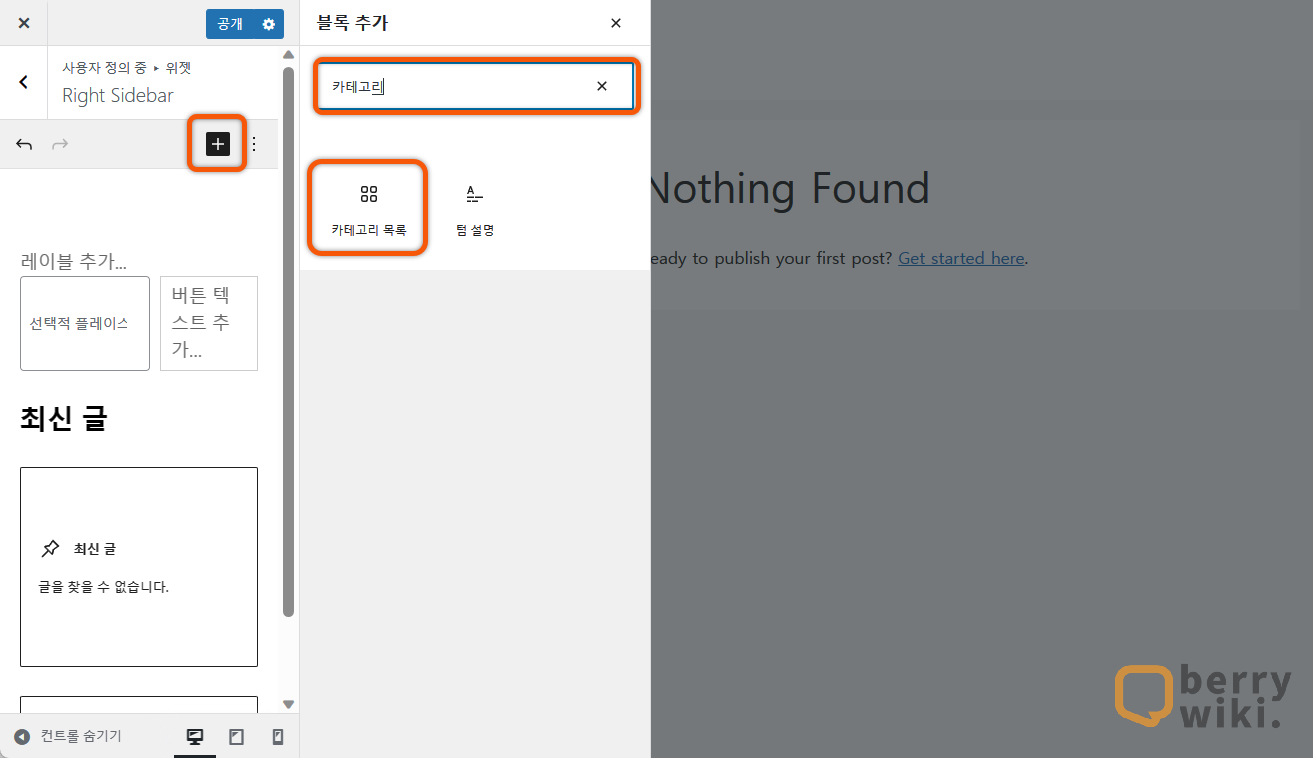
사용자 정의 메인 화면에서 위젯 > Right Sidebar로 이동합니다. 바로 아래 + 버튼을 클릭한 후 카테고리를 검색합니다. 카테고리를 드래그 하거나 클릭하면 사이드바에 카테고리 목록을 추가할 수 있습니다.

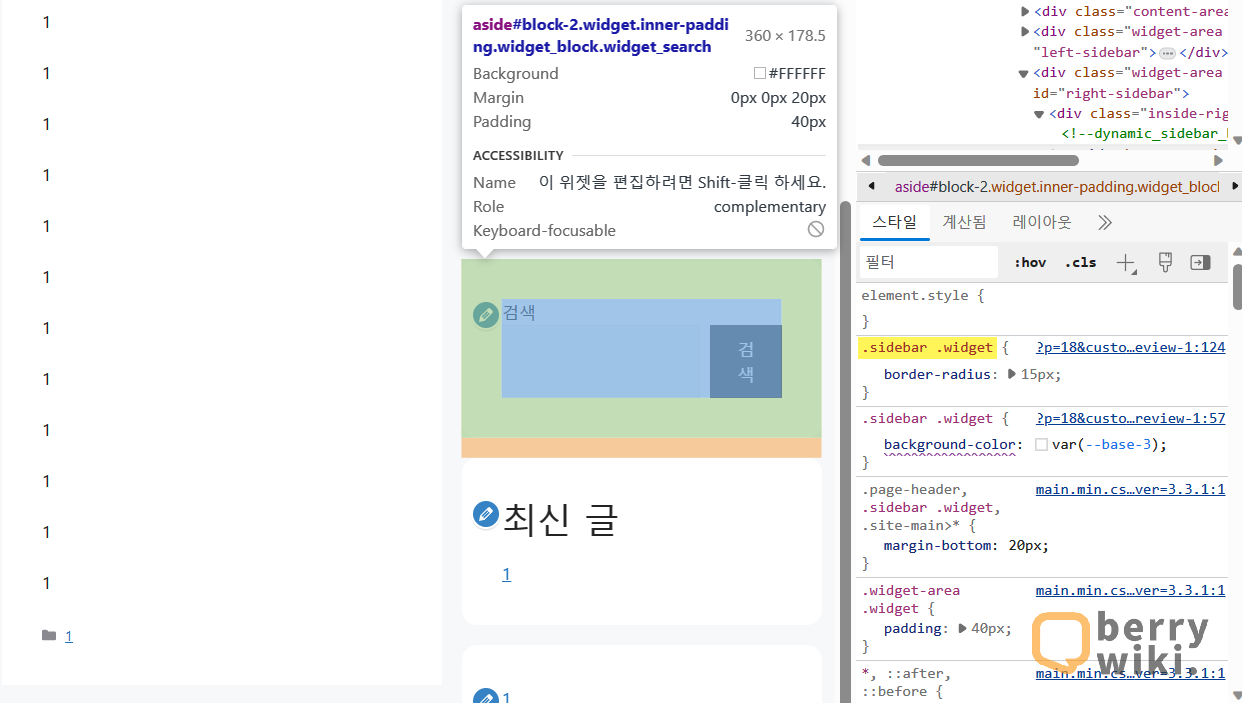
개발자 도구로 CSS 코드 찾는 방법
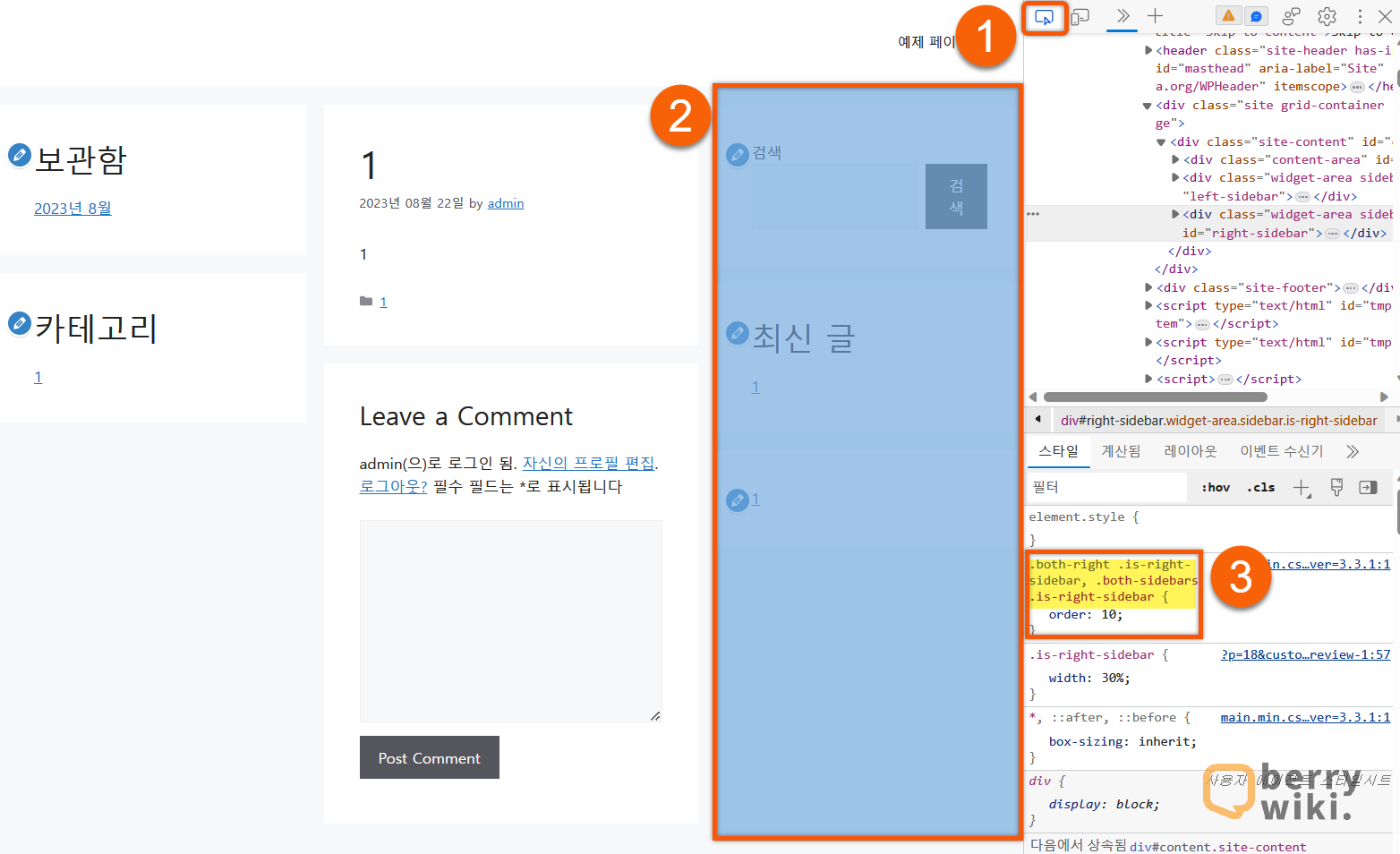
원하는 섹션의 CSS 코드 수정을 하기위해서는 class 및 id를 찾아야 합니다. 테마별로 다르기 때문에 개발자 도구로 확인을 하시는 것이 좋습니다.
- class: .를 맨 앞에 사용하며, 하나이 상의 객체를 추가할 수 있습니다.
- id: #를 맨 앞에 사용하며, 페이지당 한번만 사용이 가능합니다.
사이트 접속 후 F12를 눌러 개발자 도구를 실행시킵니다. 우측 상단의 ① 아이콘을 클릭한 후 ②원하는 영역을 클릭하면 해당 섹션의 style.sheet를 확인할 수 있습니다. Html 코드 아래 스타일 항목에서 선택한 영역의 ③CSS class 코드를 확인합니다.

개발자 도구 활용이 어려우신 경우, 플러그인을 활용하면 더 쉽게 CSS 코드를 찾으실 수 있습니다. 자세한 내용은 이전 포스팅을 참고해 주세요.
사이드바 숨기는 방법(CSS)
[사용자 정의 > 레이아웃 > 사이드바 ]에서 (no sidebar)를 선택해서 적용하거나, 개발자 도구로 확인한 class 및 id를 활용해서 display: none으로 숨김 처리할 수 있습니다.
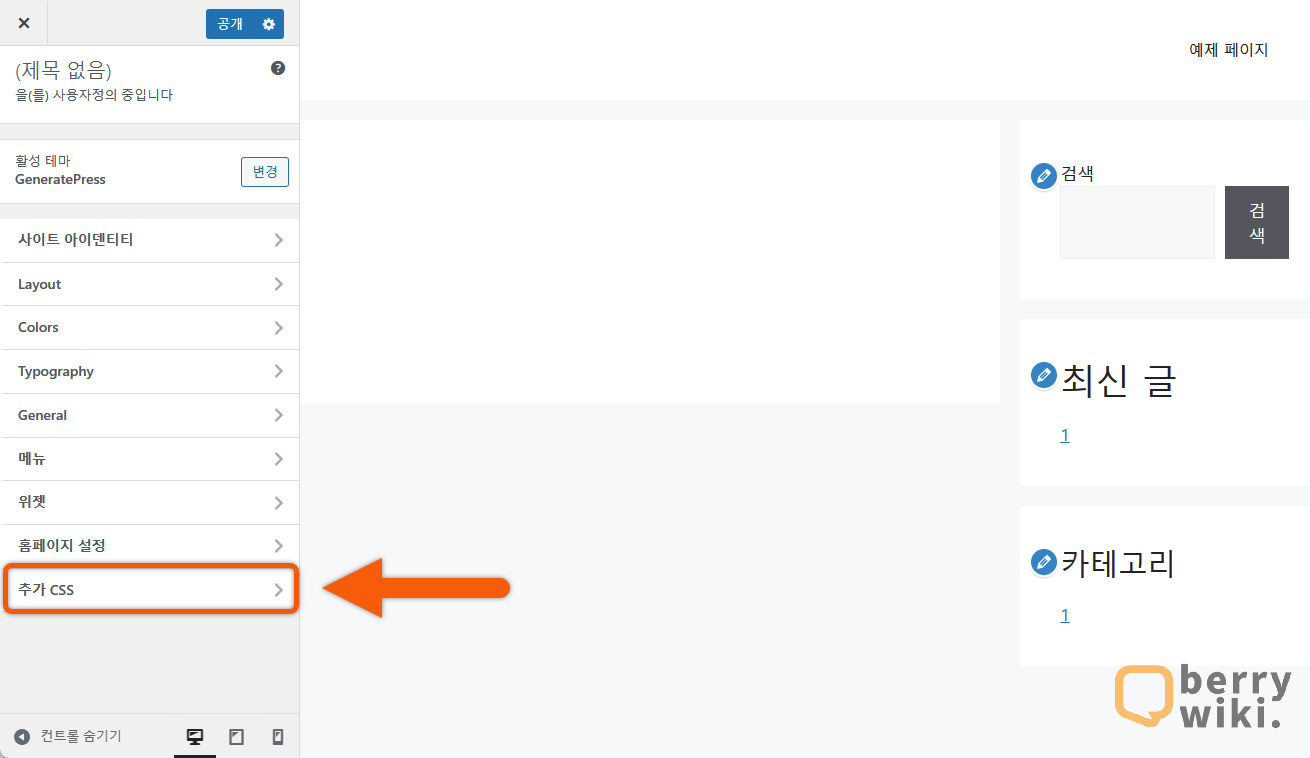
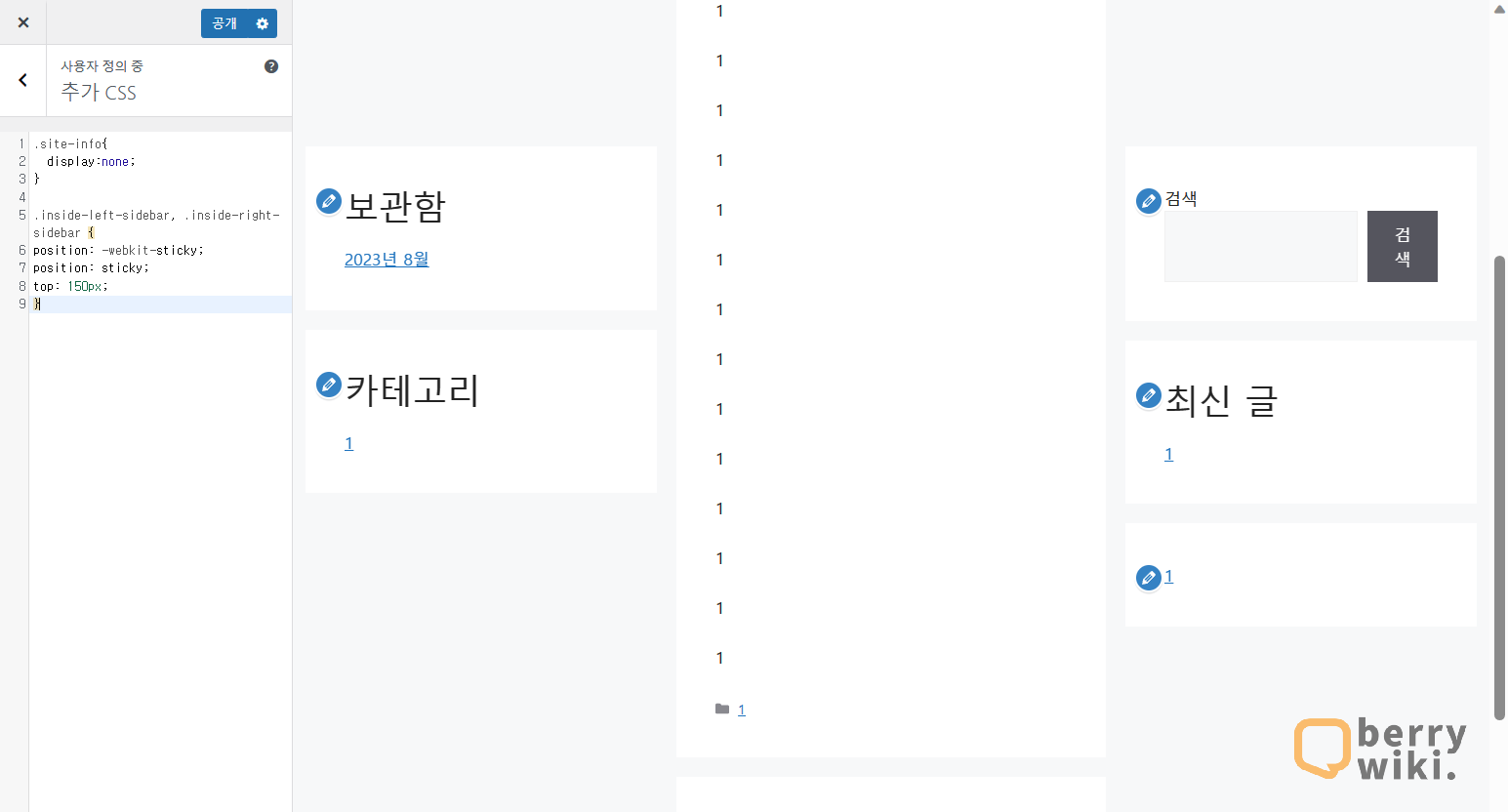
외모 > 사용자 정의로 이동한 후, 제일 아래 추가 CSS를 클릭해서 이동합니다.

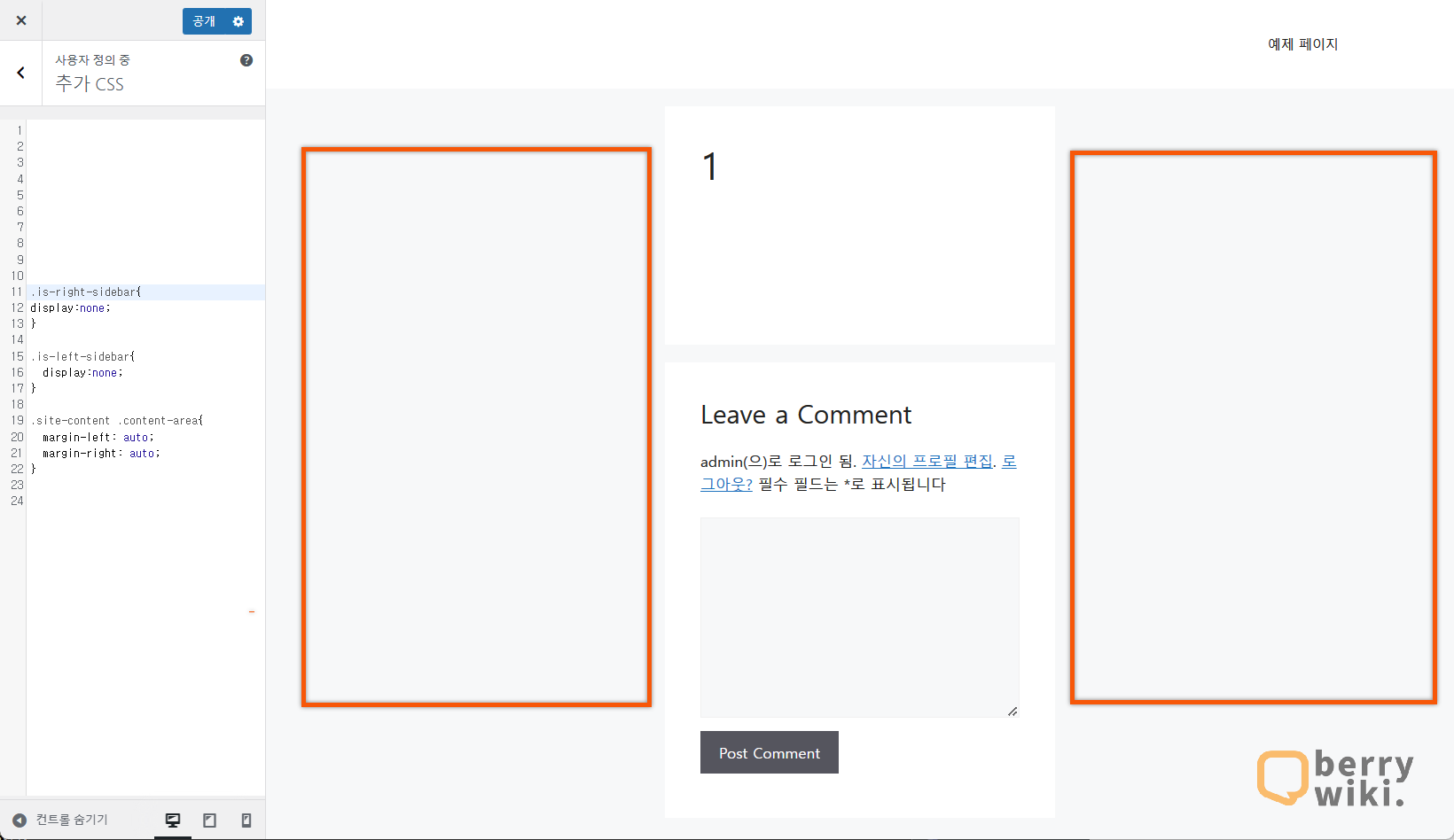
아래처럼 CSS 코드를 추가하여 사이드바를 숨길 수 있습니다.
참고 빨간색으로 색칠된 부분은 개발자 도구로 확인한 Class, ID로 변경한 후 적용합니다.
참고 CSS 적용이 안될 경우 !important; 를 추가해서 적용하시면 됩니다.
왼쪽 사이드바 숨기기 CSS
#left-sidebar {
display:none;
}오른쪽 사이드바 숨기기 CSS
#right-sidebar {
display:none;
}양쪽 사이드바 숨기기 CSS
.sidebar {
display:none !important;
}
모바일 화면에서 사이드바 숨기는 방법(CSS)
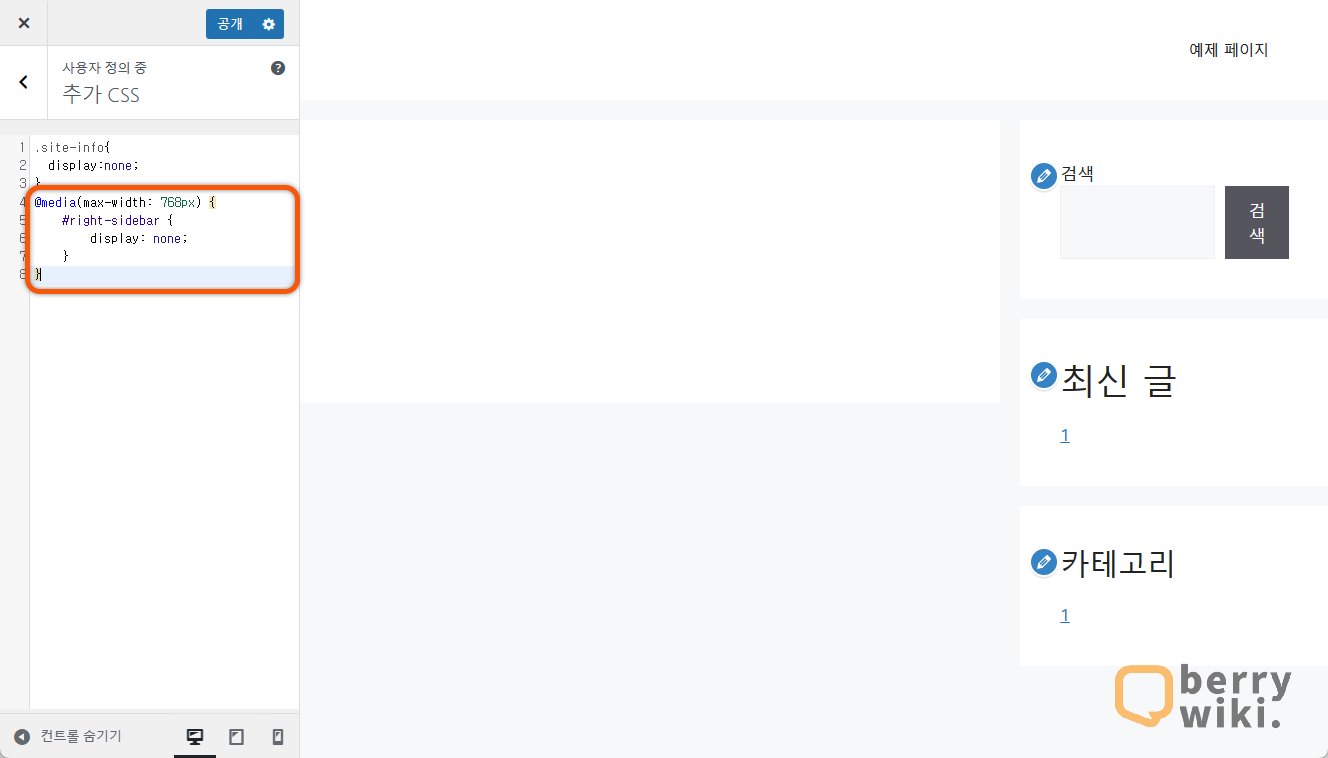
모바일 화면에서만 사이드바를 비활성화하는 방법을 알아보겠습니다. 테마 설정에 해당 기능이 있는 경우도 있고 없는 경우도 있습니다. 없는 경우 CSS 코드를 추가하여 적용하는 방법이 있습니다. 외모 > 사용자 정의로 이동한 후, 제일 아래 추가 CSS를 클릭해서 이동합니다.
왼쪽 사이드바 숨기기 모바일 화면 숨기기 CSS
@media(max-width: 768px) {
#left-sidebar {
display: none;
}
}오른쪽 사이드바 숨기기 모바일 화면 숨기기 CSS
@media(max-width: 768px) {
#right-sidebar {
display: none;
}
}양쪽 사이드바 모바일 화면 숨기기 CSS
@media(max-width: 768px) {
#right-sidebar, #left-sidebar {
display: none;
}
}
사이드바 위젯 고정하는 방법(CSS)
스크롤 시 사이드바를 화면에 고정하는 방법은 position: sticky 코드를 추가하여 적용할 수 있습니다. 아래 코드 형식을 추가 CSS에 추가하여 적용할 수 있습니다. 또한 top:50px를 조정해서 고정된 사이드바의 상하 위치를 조정할 수 있습니다.
.inside-left-sidebar, .inside-right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 50px; /*상하 위치 조정 */
}
사이드바 마지막 위젯만 고정하는 방법(CSS)
스크롤 시, 위젯 중 제일 마지막 위젯만 화면에 고정되게 하는 CSS 코드입니다.
.inside-left-sidebar, .inside-right-sidebar {
height: 100%;
}
.inside-left-sidebar, .inside-right-sidebar >*:last-child {
position: sticky;
position: -webkit-sticky;
top: 55px; /*위젯 상하 위치 조정 */
}사이드바 위젯 모서리 둥글게 하는 방법(CSS)
사이드바 모서리를 둥글게 하고 싶다면 border-radius 코드를 추가해서 적용할 수 있습니다.
.sidebar .widget{
border-radius: 15px;
}
위 방법처럼 테마 설정에서 사이드바 관련 설정이 없어도 CSS 코드를 추가해서 원하는 대로 외형을 변경하거나 화면에 따라 사이드바를 숨기거나 표시할 수 있습니다. 사이드바 외에도 개발자 도구로 class, id를 찾아서 해당 섹션의 CSS 설정을 원하는 대로 설정할 수 있습니다. 만약에 위 방법들이 적용이 안될 경우 !important; 코드를 추가해서 우선 순위를 높여 주시면 됩니다.