워드프레스에서 편집기는 글을 작성하거나 페이지를 제작하기 위한 가장 중요한 도구 중 하나입니다. 기존 클래식 편집기에서 블록 편집기로 대체되면서 많은 점이 변경되었는데요. 이번 포스팅에서 워드프레스 블록 편집기의 주요 기능과 사용 방법에 대해서 자세하게 알아보겠습니다.
워드프레스 블록 편집기란?
블록 편집기는 워드프레스 5.0 버전부터 출시되었으며, 기존 클래식 편집기를 대체하는 새로운 구텐베르크 블록 기반의 편집 도구입니다. 블록 편집기로 업데이트되면서 커스터마이징 및 편의 기능들이 대폭 강화되었으며, 워드프레스를 처음 시작하는 사용자들도 쉽게 페이지를 제작할 수 있도록 변경되었습니다.
기존 클래식 편집기에서는 HTML 또는 CSS 코드 작성을 통해 페이지를 디자인하거나 글에 요소를 추가했다면, 블록 편집기에서는 드래그 앤 드롭과 구텐베르크 블록을 통해 보다 빠르고 간편한 작업이 기능해졌습니다.

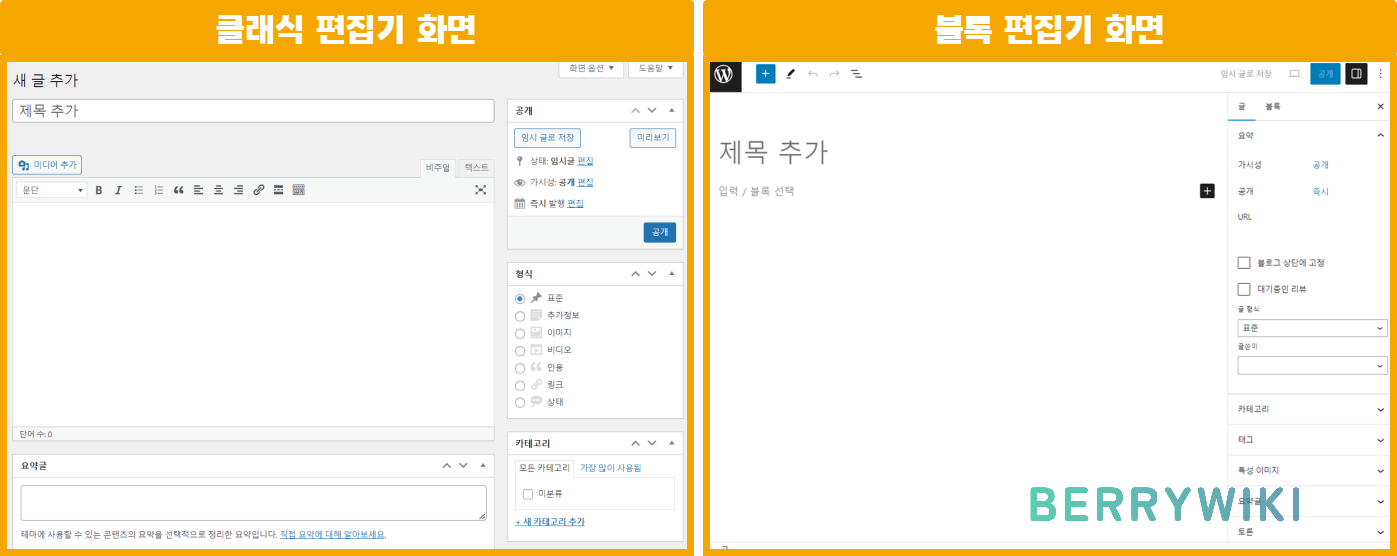
클래식 편집기와 블록 편집기의 장단점
클래식 편집기
클래식 편집기는 높은 호환성과 안정성을 제공하지만 기능면에서 블록 편집기와 비교해 편의 기능이 부족한 편입니다. 그럼에도 자잘한 버그 및 오류 발생 빈도가 낮고, 기존 텍스트 편집기에 익숙해진 사용자들에게 아직도 많이 사용되고 있는 편집기입니다.
장점
- 높은 안정성과 호환성
- 익숙하고 사용하기 쉬운 UI
단점
- HTML 및 CSS 코드 수정 필요
- 부족한 편의 기능
- 모바일 최적화 부족
블록 편집기
블록 편집기는 기존 클래식 편집기가 가지고 있는 단점의 많은 부분이 보완된 새로운 형태의 텍스트 편집기입니다. 블록 편집기 화면은 클래식 편집기와 달리 실제 페이지와 거의 유사하게 보이기 때문에 실시간으로 확인하며 작업을 할 수 있다는 점이 장점입니다.
또한 블록 편집기의 주요 기능인, 구텐베르크 블록을 활용하면 드래그 앤 드롭으로 간단하게 다양한 요소들을 페이지에 추가할 수 있으며, CSS 코드 작업 없이도 블록 설정을 통해 레이아웃 및 디자인을 쉽게 변경할 수 있습니다. 따라서 블록 편집기를 사용할 시, HTML, CSS와 같은 코드 작업에 소비되는 시간을 줄일 수 있어 더 빠른 페이지 제작이 가능합니다. 다만 단점으로 자잘한 버그와 테마, 플러그인 충돌과 같은 오류가 종종 발생하는데, 주기적인 업데이트를 통해 개선되어 가고 있기 때문에 크게 우려하실 정도는 아닙니다.
블록 편집기의 경우, 기존 편집기 사용 방법과 많이 다르기 때문에 이전 방식에 익숙해진 사용자분들은 편해지까지 시간이 조금 걸리실 수도 있습니다. 그렇다고 사용 난이도 자체가 그렇게 어려운 편은 아니며, 사용 방법만 터득하면 클래식 편집기와 비교해 더 사용하기 쉽고 편리한 부분이 많다고 생각됩니다. 최신 기능과 빠른 페이지 작업을 원하시는 경우, 블록 편집기를 사용해 보시기는 것을 추천드립니다.
장점
- 다양한 기능 & 커스터마이징 옵션
- 구텐베르크 블록을 활용한 높은 확장성
- 쉽고 빠른 페이지 제작
단점
- 자잘한 버그 발생
- 테마와 플러그인 호환 문제
1. 블록 편집기 주요 기능 및 설정
블록 편집기의 도구와 설정들을 제대로 알고 활용하면 페이지 작업 효율과 속도를 크게 올릴 수 있습니다. 아래에서 블록 편집기 화면에서 사용할 수 있는 기본적인 도구들과 숨은 설정들에 대해서 모두 알아보겠습니다.
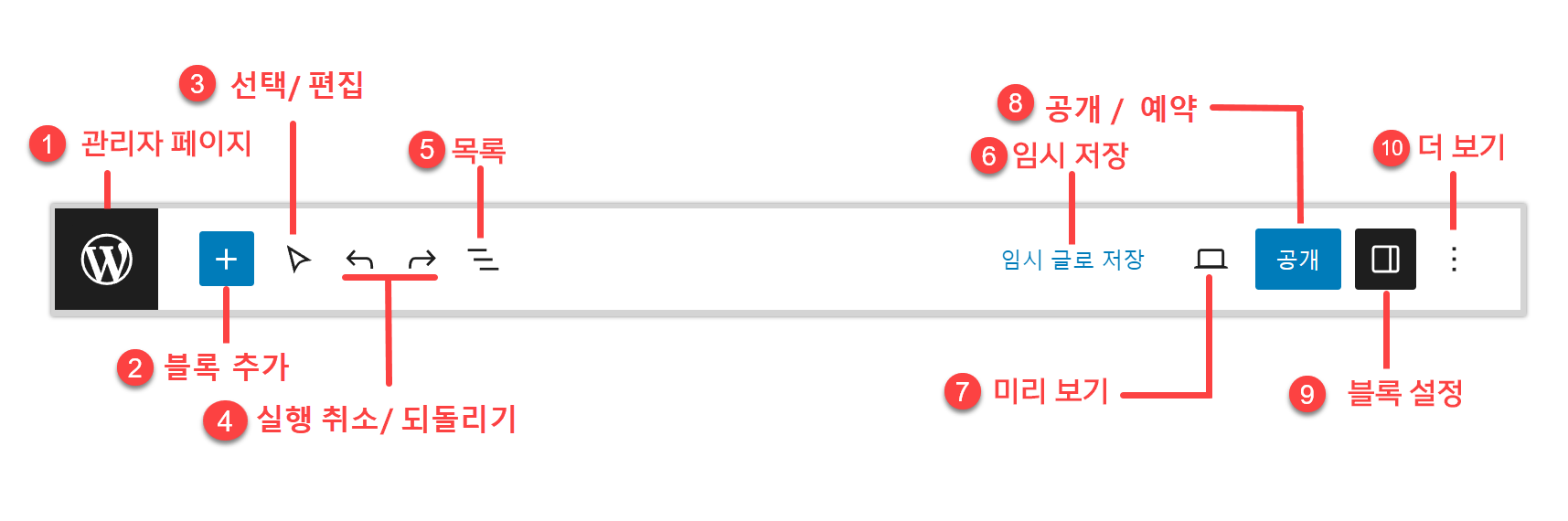
화면 상단 도구 모음

- 관리자 페이지: 관리자 페이지 홈 이동할 수 있는 버튼입니다.
- 블록 추가: 구텐베르크 블록을 검색하고 추가할 수 있는 도구입니다.
- 선택/편집: 선택 또는 편집 모드 전환 버튼입니다.
- 블록만 선택해야 될 때 선택모드를 사용하시면 편리합니다.
- 실행 취소/되돌리기: 최근 작업을 취소하거나 되돌릴 수 있는 버튼입니다.
- 단축키: 실행 취소 CTRL+Z, 다시 실행 CTRL+Y
- 목록: 현재 에디터에 생성되어 있는 모든 블록을 목록으로 표시하는 옵션입니다.
- 아웃라인 탭에서 글자 수, 단어 수, 읽기 시간 등의 정보를 확인 가능입니다.
- 임시 저장: 완성되지 않은 글이나 페이지를 임시로 저장해 놓을 수 있는 기능입니다.
- 미리 보기: 발행 시 보여지는 실제 페이지 미리 볼 수 있는 기능입니다.
- 공개/예약: 완성된 글을 발행할 때 사용되는 버튼입니다.
- 블록 설정: 블록 및 글과 관련된 추가 설정 탭을 표시하는 버튼입니다.
- 더 보기: 편집기와 관련된 더 많은 설정을 볼 수 있습니다.
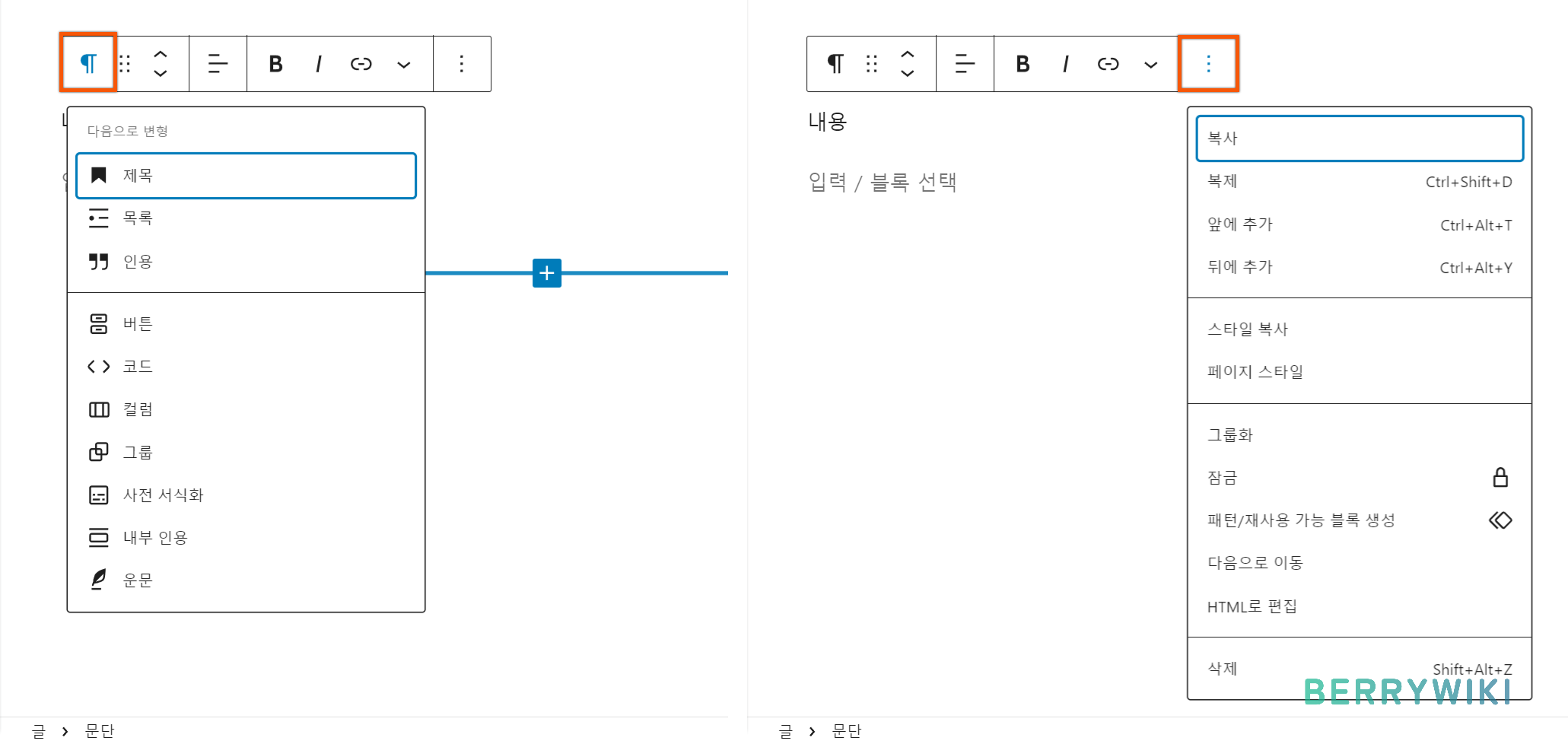
툴바
툴바는 블록을 선택하면 블록 바로 위에 표시되는 도구 모음입니다. 툴바에는 텍스트 정렬, 링크 생성, 각주, 강조, 아래 첨자, 취소선 등과 같은 텍스트 관련 도구가 표시됩니다.
- 왼쪽의 아이콘을 클릭하면 블록을 제목, 목록, 인용 블록 등과 같이 현재 블록과 연관된 블록으로 변경할 수 있습니다.
- 우측의 더 보기를 클릭하면 패턴 생성, 잠금 등의 추가 옵션을 사용할 수 있습니다.

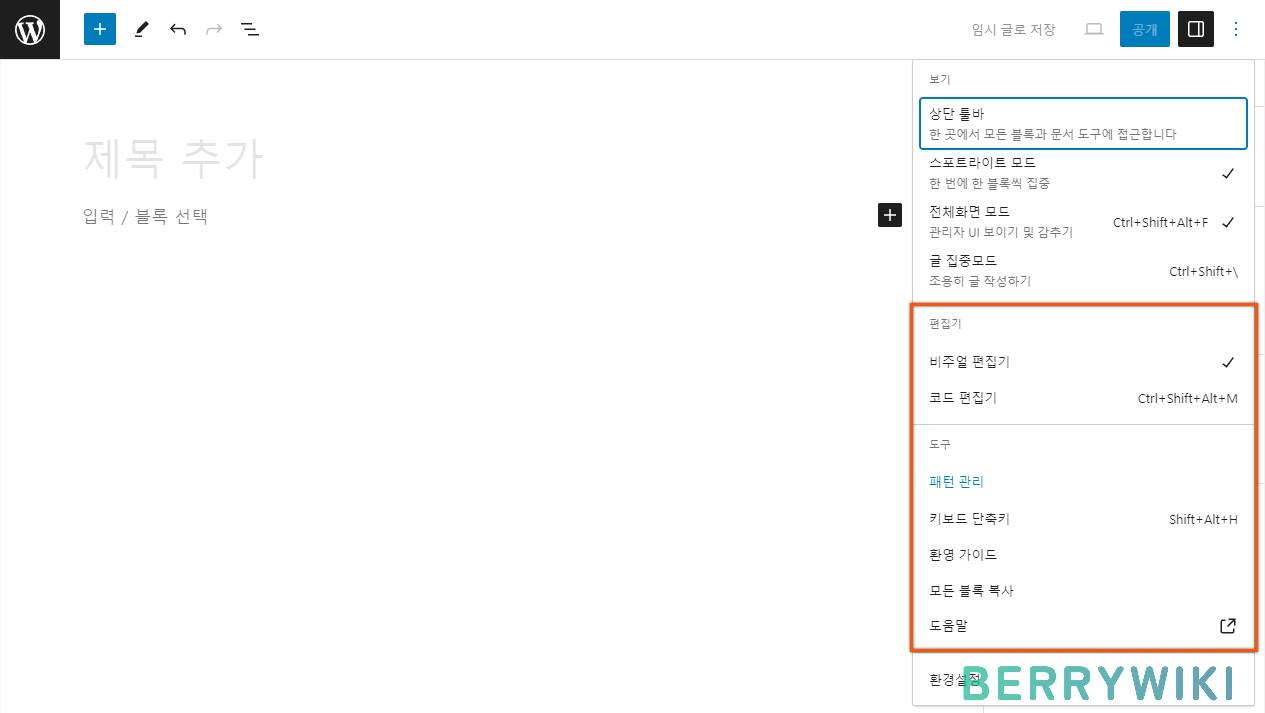
편집기 화면 모드
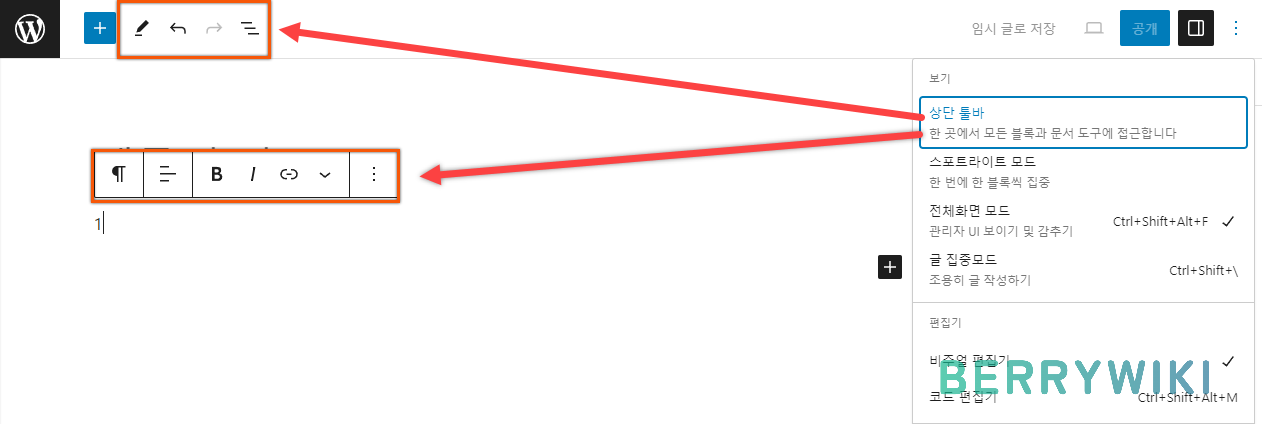
상단 툴바
글을 작성하다 보면, 선택한 블록 바로 위에 툴바가 표시되어 내용이 가려질 수 있는데, 더 보기 버튼을 클릭하고 상단 툴바를 선택하면 툴바를 화면 상단으로 고정시킬 수 있습니다.

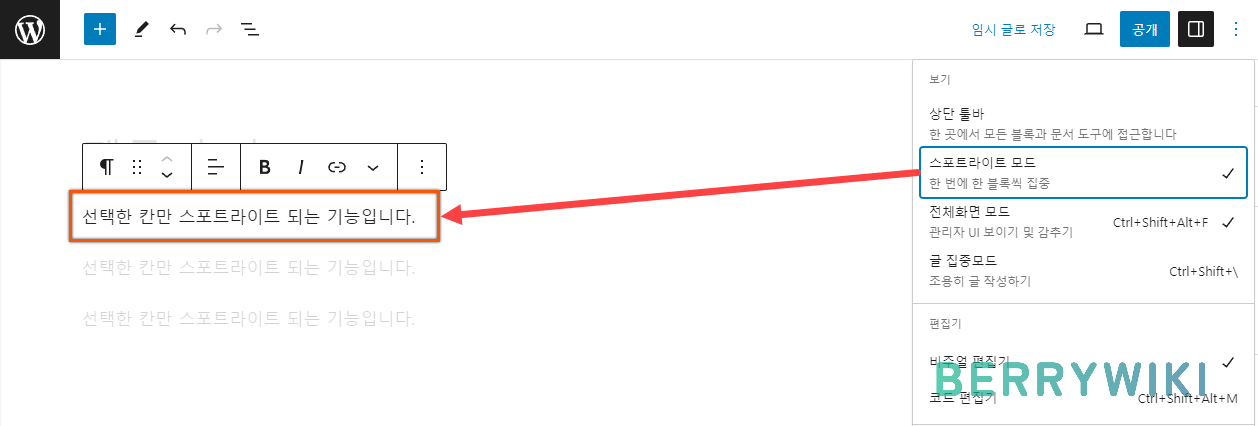
스포트라이트 모드
스포트라이트 모드는 활성화된 블록만 강조되고 그 외 블록들은 모두 반 투명하게 표시되는 기능입니다. 잘 사용되지는 않지만 콘텐츠의 내용이 많은 경우, 스포트라이트 모드를 사용하면 조금 더 쉽게 블록을 구별할 수 있습니다.

전체화면 모드 및 글 집중 모드
전체화면 모드는 왼쪽의 관리자 메뉴를 숨기는 설정이며, 글 집중 모드는 우측의 블록 설정 탭과 상단 툴바 등을 자동 숨김으로 변경해서 글 작성에만 집중할 수 있는 설정입니다.
전체 모드 단축키: CTRL + SHIFT +ALT + F
글 집중 모드 단축키: CTRL+ SHIFT + ALT + \

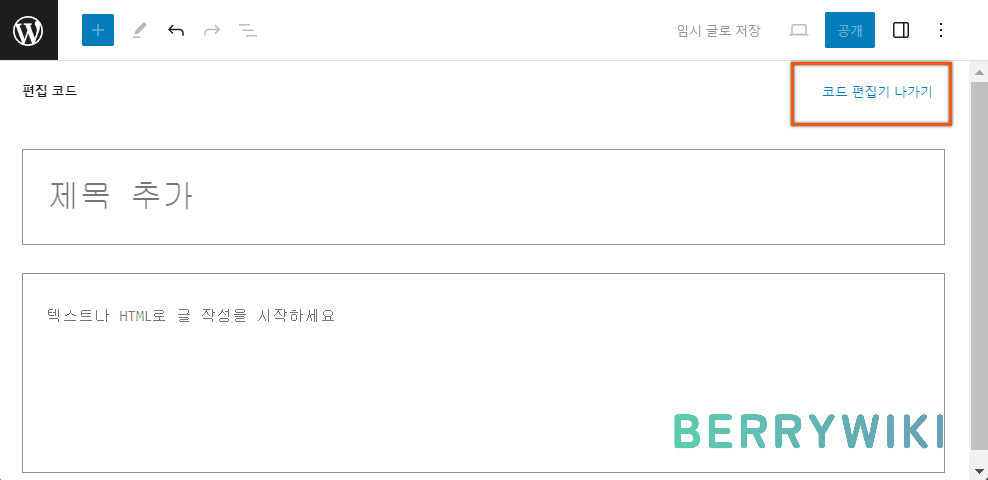
비주얼 편집기 및 코드 편집기
더 보기 메뉴의 편집기 항목에 비주얼 편집기와 코드 편집기 두 가지 옵션이 있는데, 코드 편집기는 주로 글에 HTML 요소를 삽입하거나 수정하기 위한 용도로 사용됩니다. 코드 삽입이 필요한 경우가 아니라면, 비주얼 편집기 그대로 사용하시면 됩니다.
코드 편집기 단축키: CTRL+SHIFT+ALT+M

알아 두면 유용한 추가 설정 및 기능
- 패턴 관리: 재사용 가능 블록과 패턴을 관리할 수 있는 페이지로 이동할 수 있습니다.
- 키보드 단축키: 블록 에디터에서 사용할 수 있는 단축키 모음을 확인할 수 있습니다.
- 모든 블록 복사: 현재 에디터에 생성되어 있는 모든 블록을 한번에 복사할 수 있습니다.

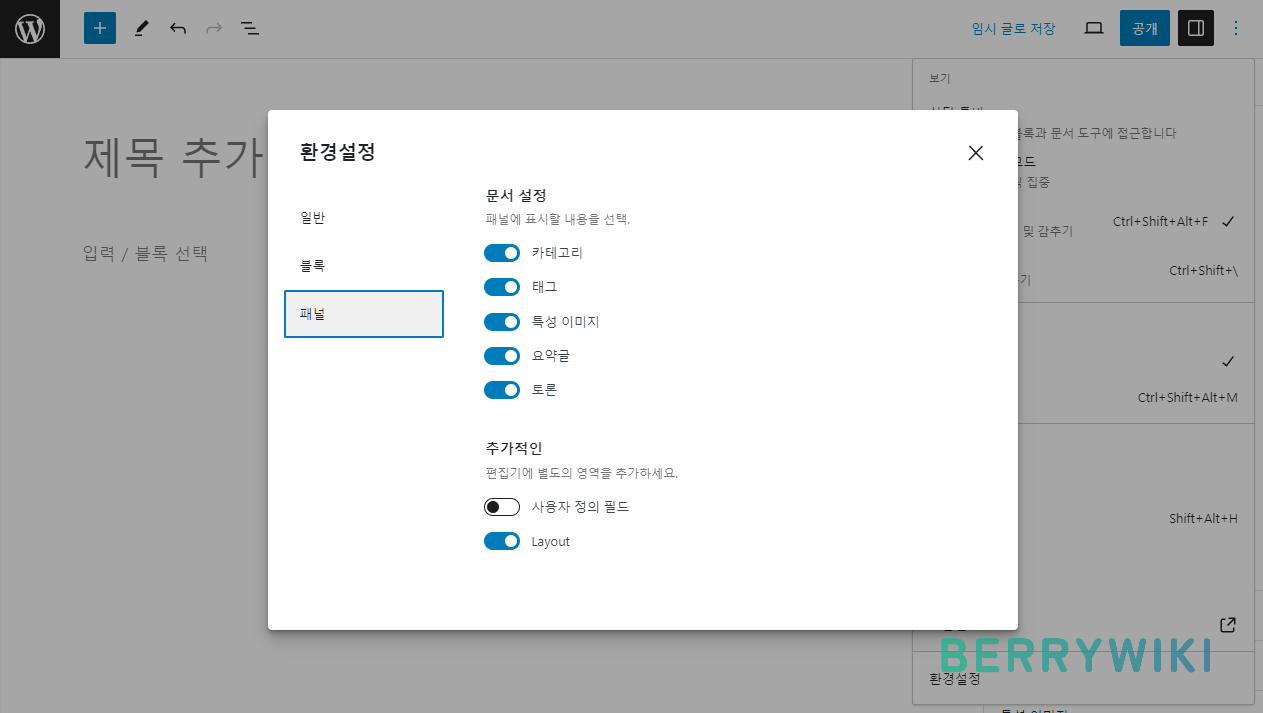
더 보기 메뉴 제일 아래 환경 설정으로 들어가면, 일반, 블록, 패널 세 가지 메뉴에서 편집기와 관련된 설정을 변경할 수 있습니다. 목록 항상 표시, 가장 많이 사용된 블록 표시 등과 같은 부가적인 옵션을 설정할 수 있으며, 패널 탭으로 이동하면 편집기 화면 우측에 표시되는 카테고리, 태그 등과 같은 항목 표시 여부를 선택할 수 있습니다. 이 외에도 다양한 설정이 가능하니, 필요한 옵션이 있는지 한번 둘러보시는 것을 추천드립니다.

블록 편집기 입력 필드 및 우측 설정 탭
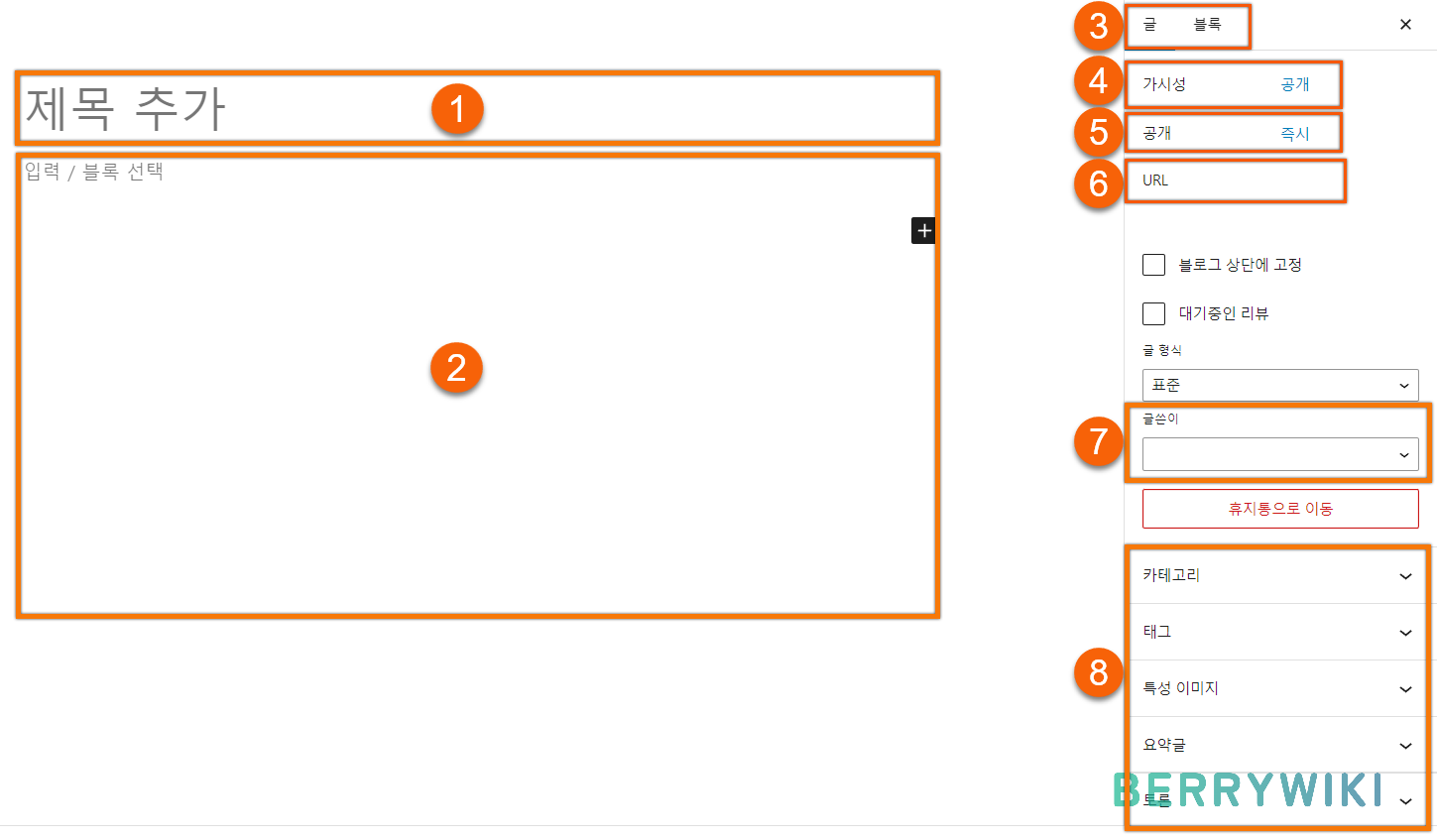
왼쪽에는 콘텐츠를 작성하는 필드와 우측에는 글 또는 블록과 관련된 추가 설정 도구가 표시됩니다.

- 제목: 글이나 페이지의 H1 태그 제목을 입력하는 필드입니다.
- 메인 콘텐츠: 블록을 추가하거나 메인 콘텐츠를 입력하는 필드입니다.
- 글/블록 탭: 글 또는 블록 탭을 선택해서 관련 설정을 사이드바에 표시할 수 있습니다.
- 가시성: 글을 공개, 비공개, 비밀번호로 보호됨 등, 총 3가지 옵션을 설정할 수 있습니다.
- 공개: 글을 즉시 발행 또는 예약 발행을 설정할 수 있습니다.
- URL: 고유 주소를 변경할 수 있습니다.
- 글쓴이: 글의 작성자를 선택할 수 있는 항목입니다.
- 페이지 설정
- 카테고리: 글의 카테고리를 설정할 수 있습니다.
- 태그: 글의 주제와 관련된 키워드를 태그 항목에 추가하는 필드입니다.
- 특성 이미지: 글의 썸네일 이미지를 추가할 수 있는 항목입니다.
- 요약글: 글의 메인 주제와 전체 적인 내용을 간략하게 요약해서 입력하는 필드입니다.
- 토론: 댓글 허용 유무를 선택할 수 있는 항목입니다.
2. 편집기에서 블록(구텐베르크) 추가하는 방법
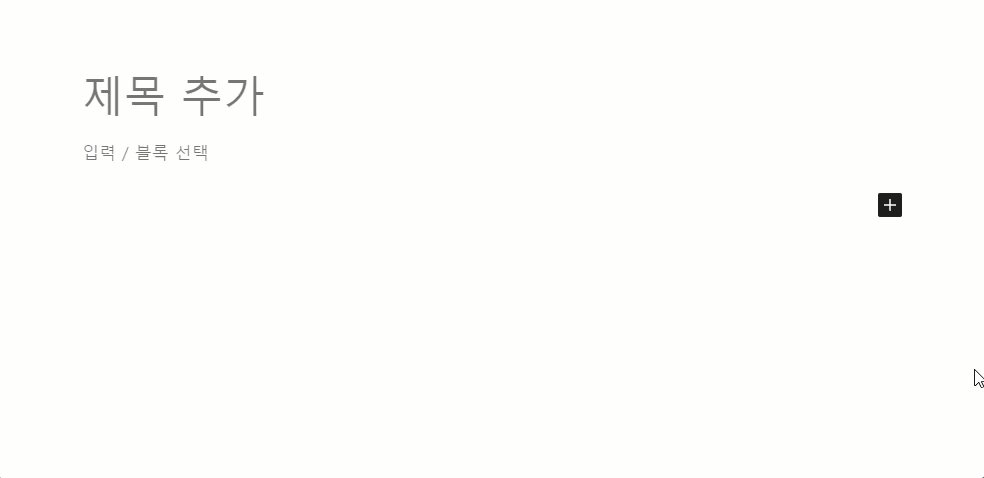
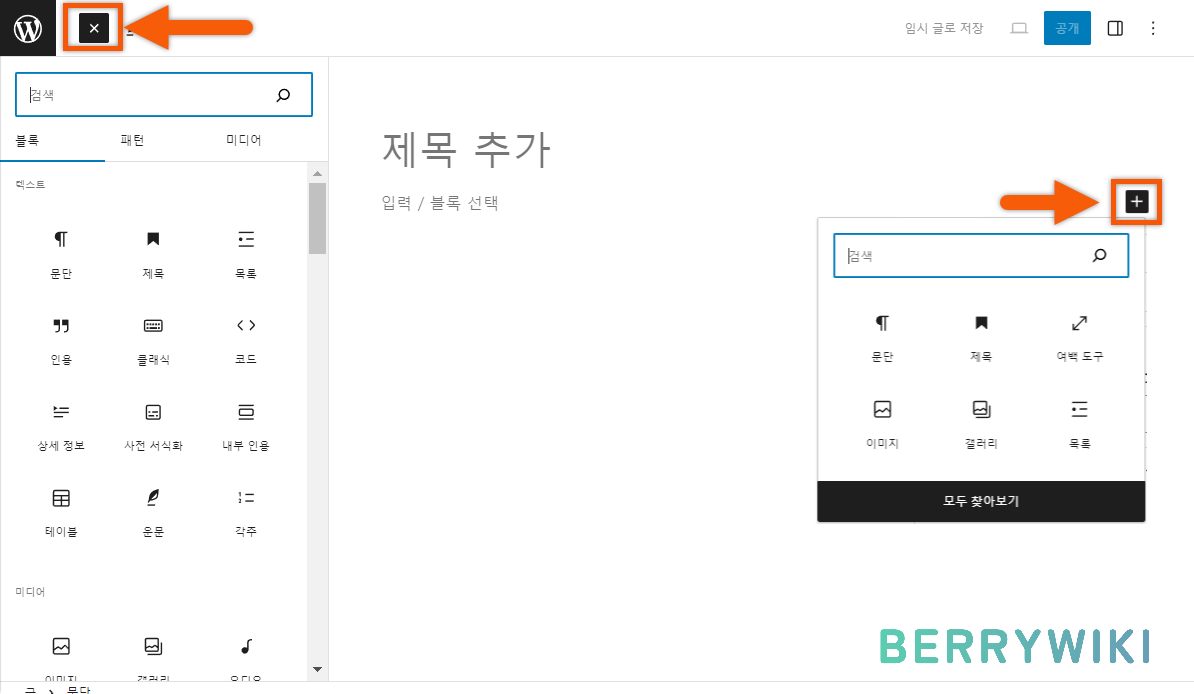
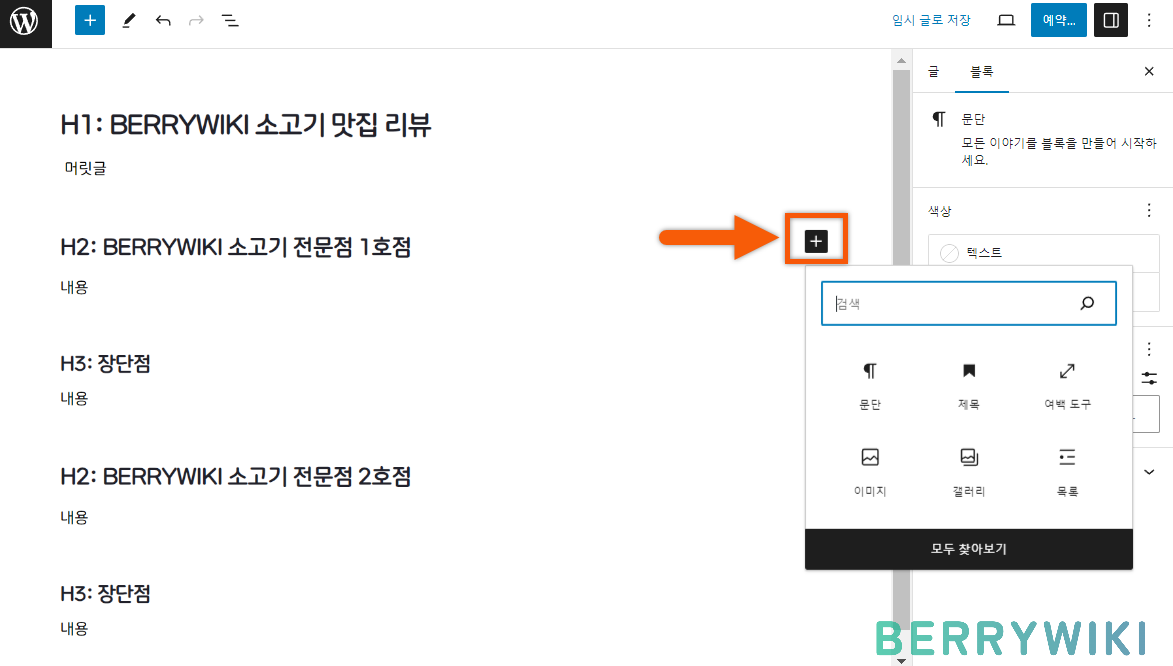
화면 왼쪽 상단의 + 버튼을 누르거나, 입력란 빈 칸을 누르면 생성되는 + 버튼을 누른 후, 검색 또는 원하는 블록을 찾아서 클릭하면 편집기에 구텐베르크 블록을 추가할 수 있습니다.

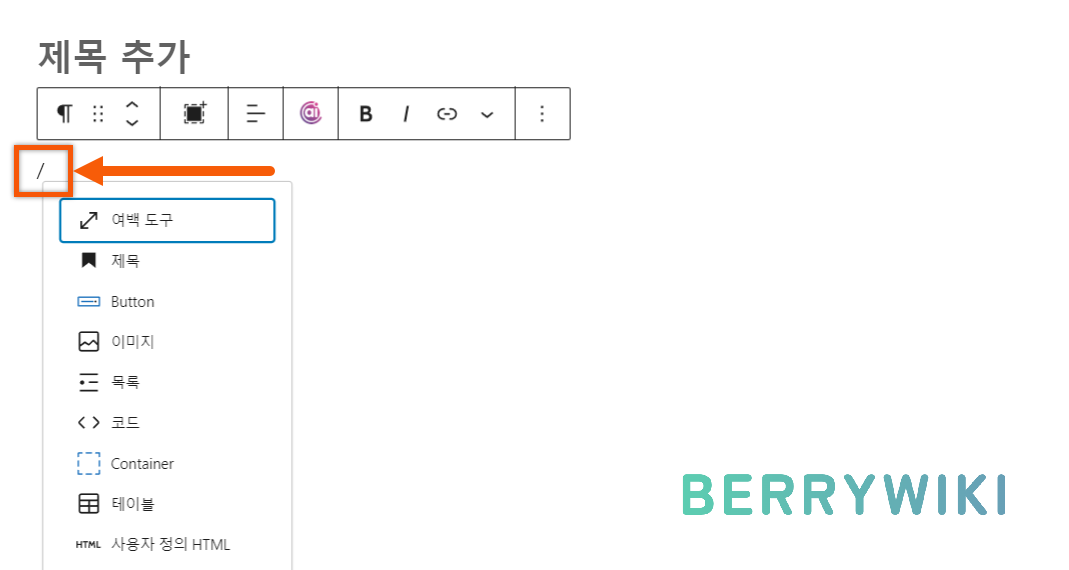
또는 빈 칸에서 ‘/’를 입력한 후 원하는 블록을 입력하면 간단하게 블록을 추가할 수 있습니다.
- 예시: /버튼

3. 블록 편집기 글 작성 예시(블록 활용 방법)
블록 편집기에서 자주 사용되는 구텐베르크 블록들을 글 작성 예시와 함께 알아보겠습니다. 포스팅 주제에 맞게 최대한 블록 편집기 사용 및 활용 방법 위주로 예시를 진행할 예정이며, 아래에서 소개하는 글 작성 방식은 참고만 해주시기 바랍니다.
글 제목 및 내용 작성하기
제일 첫 칸에 글의 제목(H1)을 입력한 후, 아래 글을 소개하는 간략한 머리글을 작성합니다. 머리글에는 글의 메인 키워드와 포스팅 대략적인 내용을 요약해서 작성합니다.
다음 제목 블록을 추가한 후, 메인 주제와 연관된 키워드로 부 제목을 H2 태그로 작성합니다. H 태그를 사용할 때는 항상 오름차 순으로 사용하셔야 되며, H2에서 H4로 바로 가시지 말고 H2, H3, H4와 같이 순서대로 태그를 사용하시기 바랍니다.
- 블록 추가: 제목 or 문단
TIP: 단축키 SHIFT+ALT+2~6을 눌러서 제목 블록으로 변경할 수 있습니다.

이미지 블록 추가하기
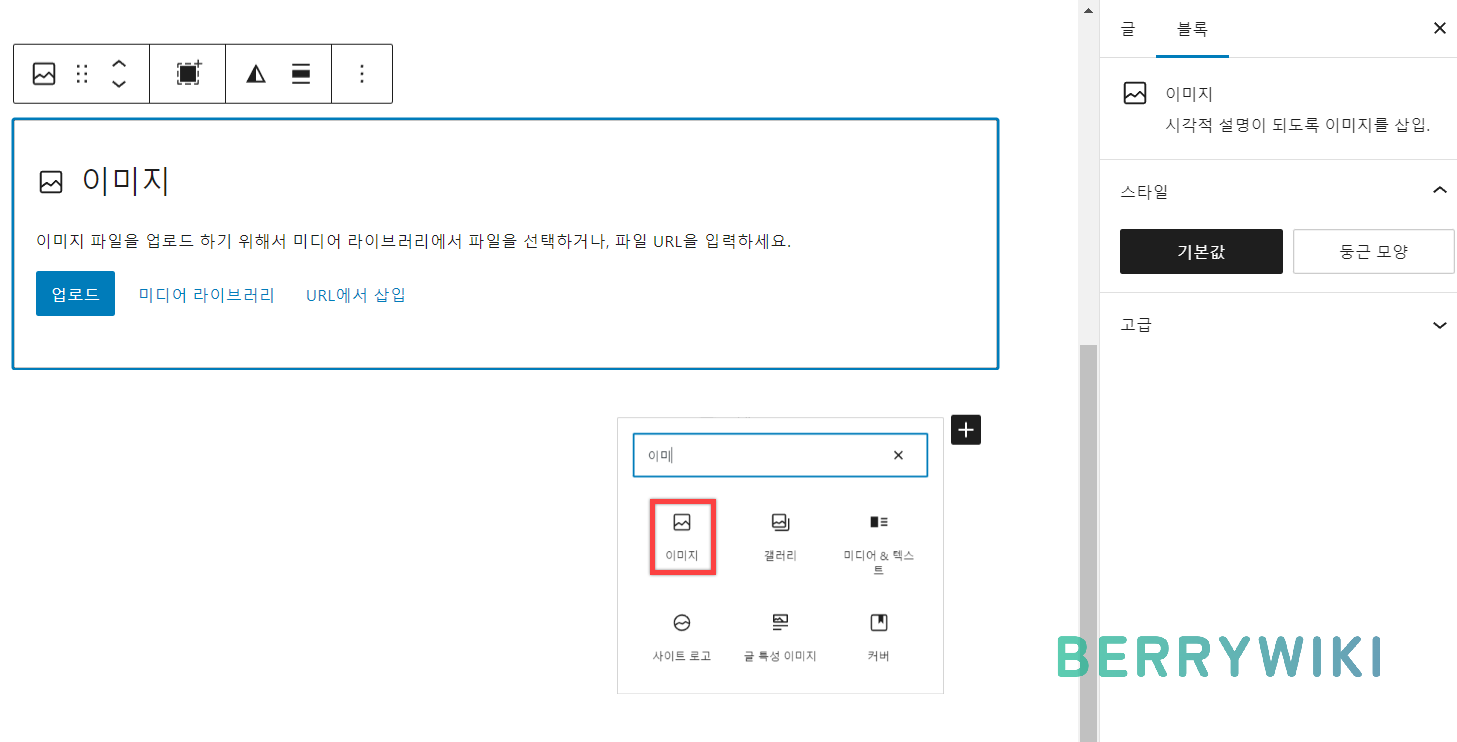
글에 이미지를 추가하고 싶은 경우, + 아이콘을 눌러서 이미지 블록을 추가하시면 됩니다. 아래처럼 이미지 블록이 생성되면, 새로 업로드하거나, 미디어 라이브러리를 클릭해서 기존에 업로드한 이미지를 불러올 수도 있습니다.
- 블록 검색: 이미지
TIP: 블록을 추가하지 않아도 이미지를 드래그 앤 드롭으로도 업로드할 수 있습니다.

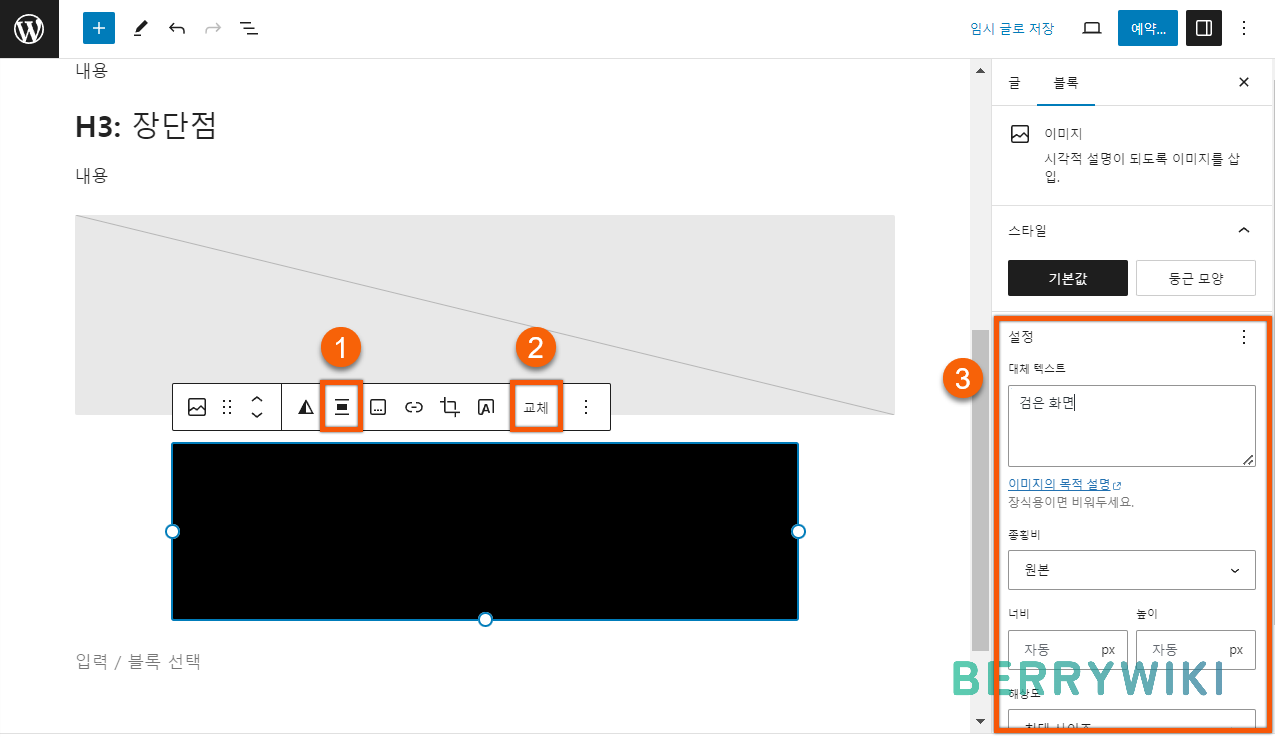
이미지를 업로드한 후, ①아이콘을 눌러서 좌, 우, 중간으로 정렬을 변경할 수 있습니다. 이미지 블록을 선택하면 우측에 블록 추가 설정이 표시되는데, ③대체 텍스트 입력란에 이미지를 설명하는 간략한 텍스트를 작성하시면 됩니다.
① 이미지 정렬
② 이미지 교체
③ 대체 텍스트, 이미지 크기, 화질 설정

목록 블록 추가하기
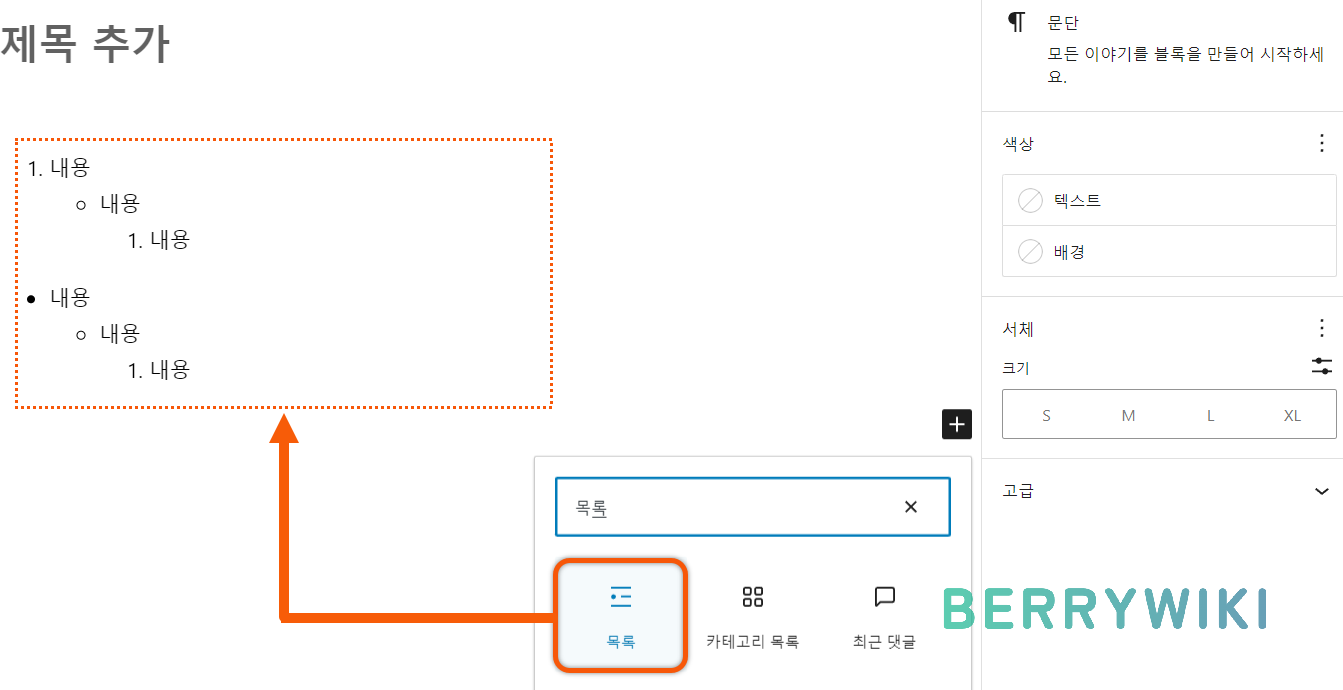
내용을 단계별로 나누어 설명하고 싶을 때 목록 블록을 활용하면, 아래와 같이 글머리 기호 또는 숫자를 추가할 수 있습니다. 블록 추가 버튼을 누른 후, 목록을 검색하거나 아래 방법을 활용하시면 간단하게 추가하실 수 있습니다.
- 숫자: ‘1.’를 입력한 후
Space - 기호: ‘-‘를 입력한 후
Space
내용을 작성한후 엔터를 누르면 이어서 계속 목록을 추가할 수 있으며, 엔터를 누른 후 스페이스바를 누르면 서브 목록으로 변경할 수 있습니다.

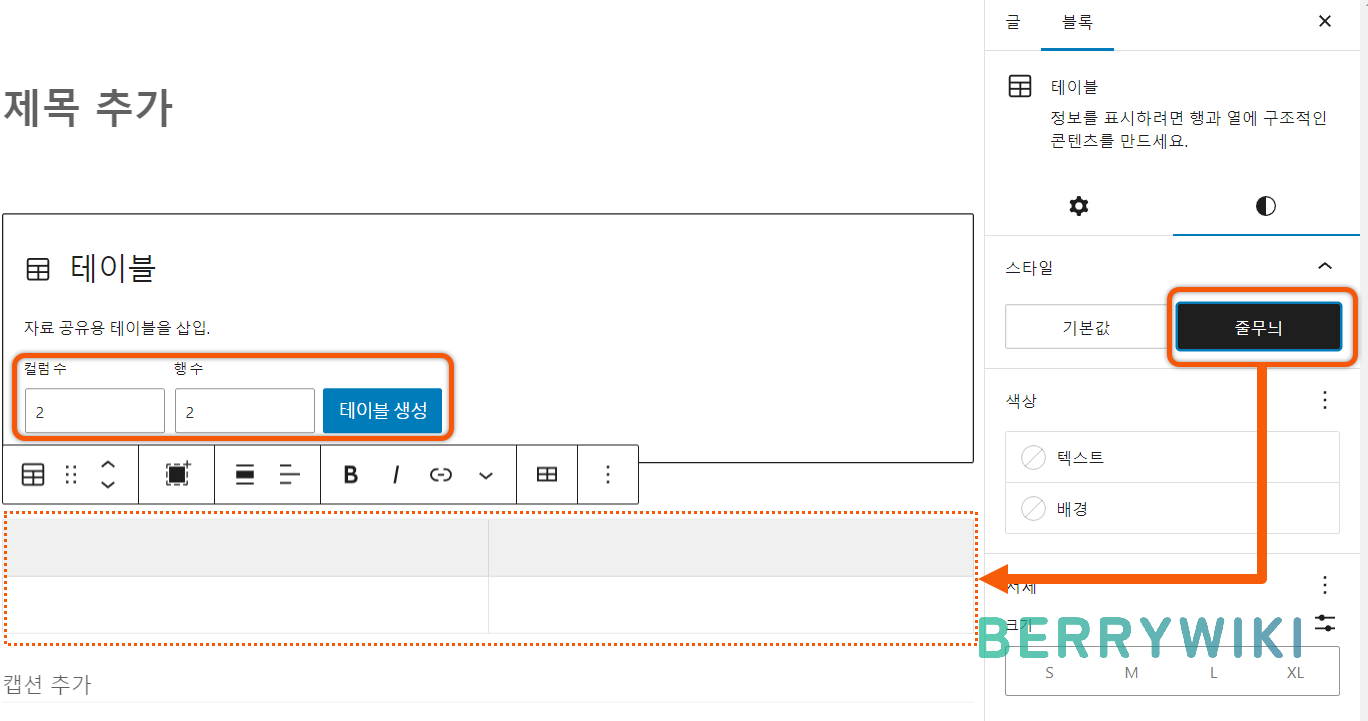
테이블 블록 추가하기
테이블을 활용화여 내용을 정리하면 더 직관적으로 데이터를 표시할 수 있습니다. 또한 블록 설정에서 줄무늬를 선택하면 아래와 같이 디자인 요소를 적용할 수 있습니다.
- 블록 검색: 테이블

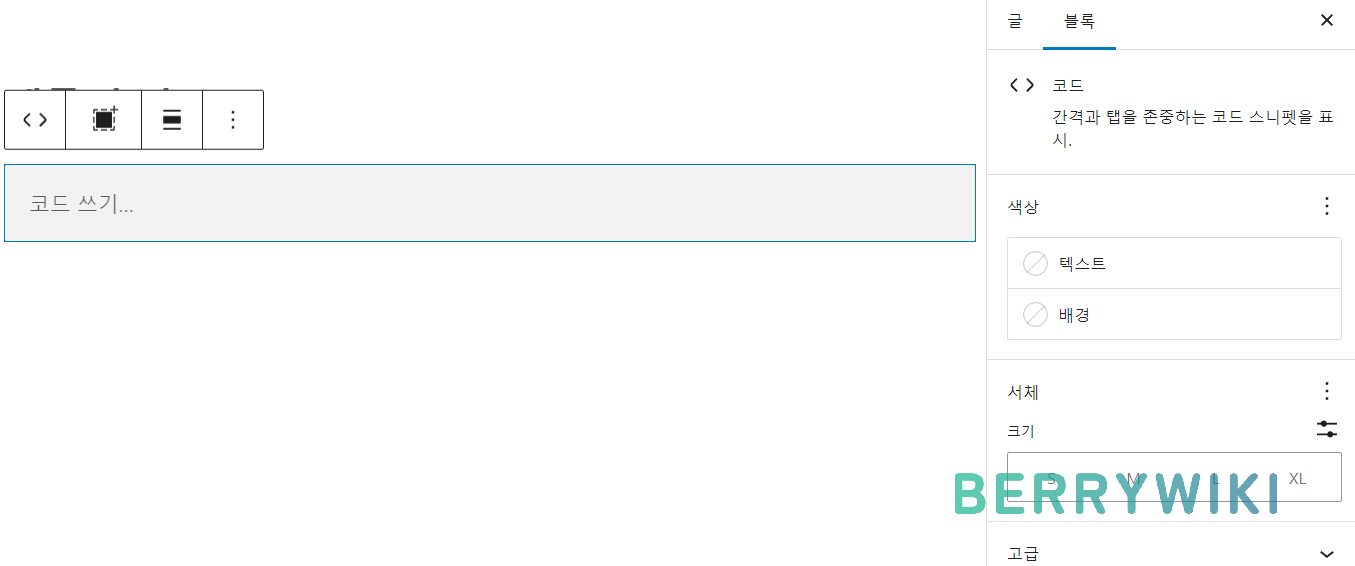
코드 블록 추가하기
본문 내용과 코드를 분리하여 표시하고 싶은 경우, 코드 블록을 활용해서 배경과 텍스트 색상을 조절하면 코드를 강조하여 표시할 수 있습니다.
- 블록 검색: 코드

인용 블록 추가하기
글에 인용문을 추가할 때, 블록을 활용하면 디자인 요소를 추가해서 본문과 인용문 구별을 더 쉽게 만들 수 있습니다.
- 블록 검색: 인용

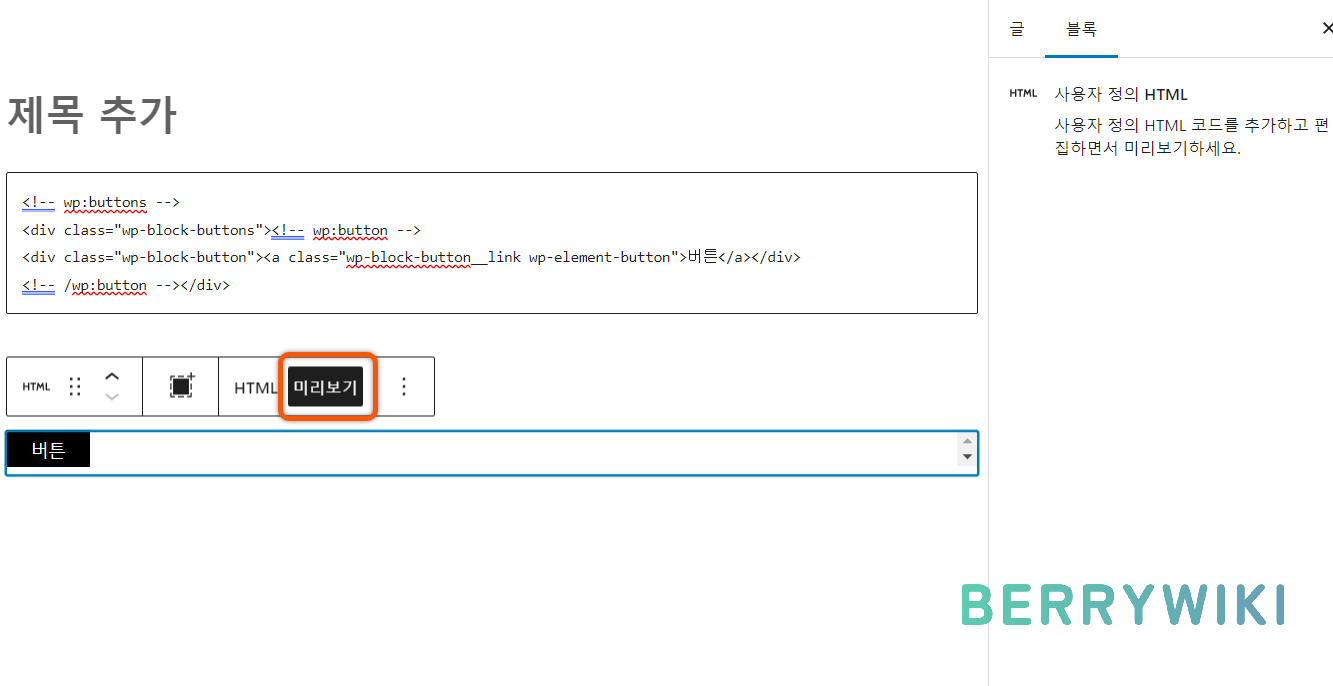
HTML 블록 추가하기
HTML 요소를 글이나 페이지 추가하고 싶은 경우, 코드 편집기 화면으로 이동하여 작업하는 방법도 있지만 HTML 블록을 활용하는 간단한 방법도 있습니다. 아래와 같이 버튼 블록을 HTML 코드로 작성하고 툴바에서 미리 보기를 선택하면 비주얼 모드로 바로 확인이 가능합니다.
- 블록 검색: 사용자 정의 HTML

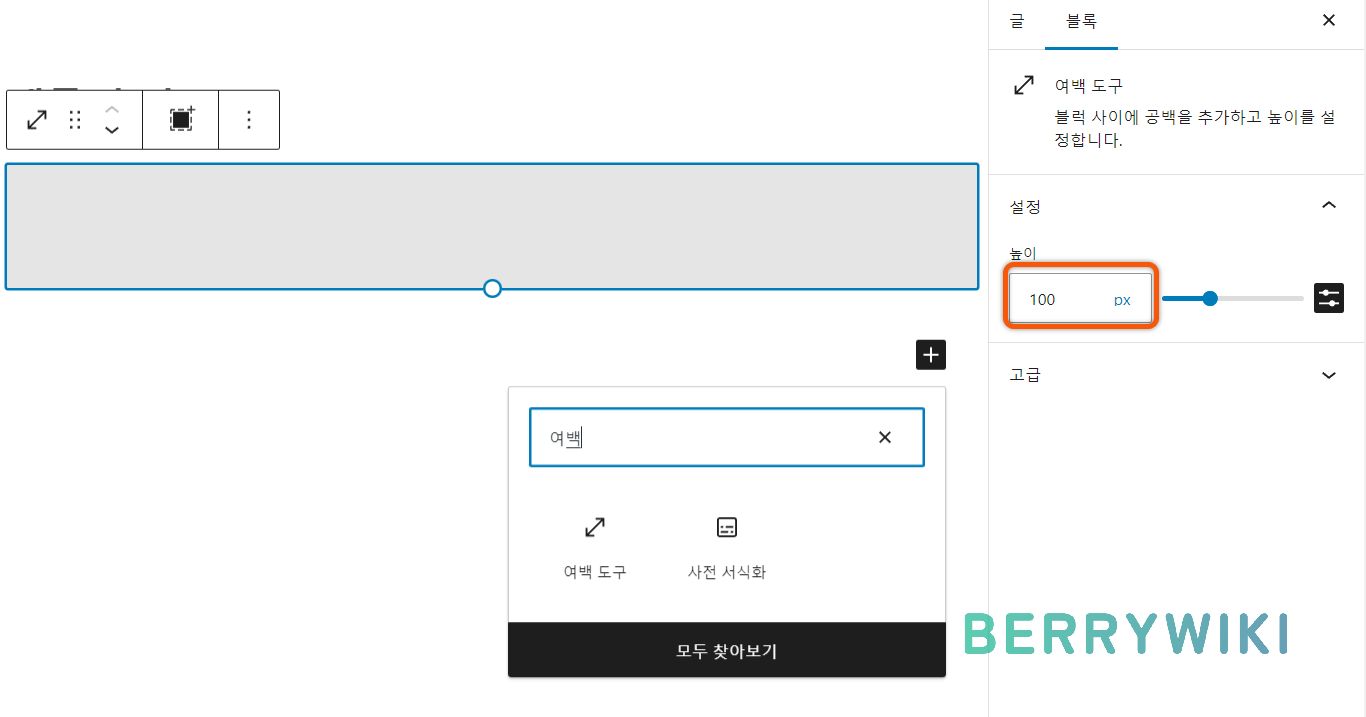
여백 블록 추가하기
블록 편집기에서는 엔터를 눌러도 빈칸으로 표시될 뿐, 실제로 미리보기로 이동해 보면 여백이 추가되어 있지 않습니다. 글 내용을 분리하여 표시하거 블록 사이에 빈 공간을 추가하고 싶은 경우, 여백 블록을 삽입하여 사용하시면 됩니다. 여백 블록을 삽입한 후, 우측의 블록 설정에서 여백 높이 값을 조절할 수 있습니다.
- 블록 검색: 여백 도구

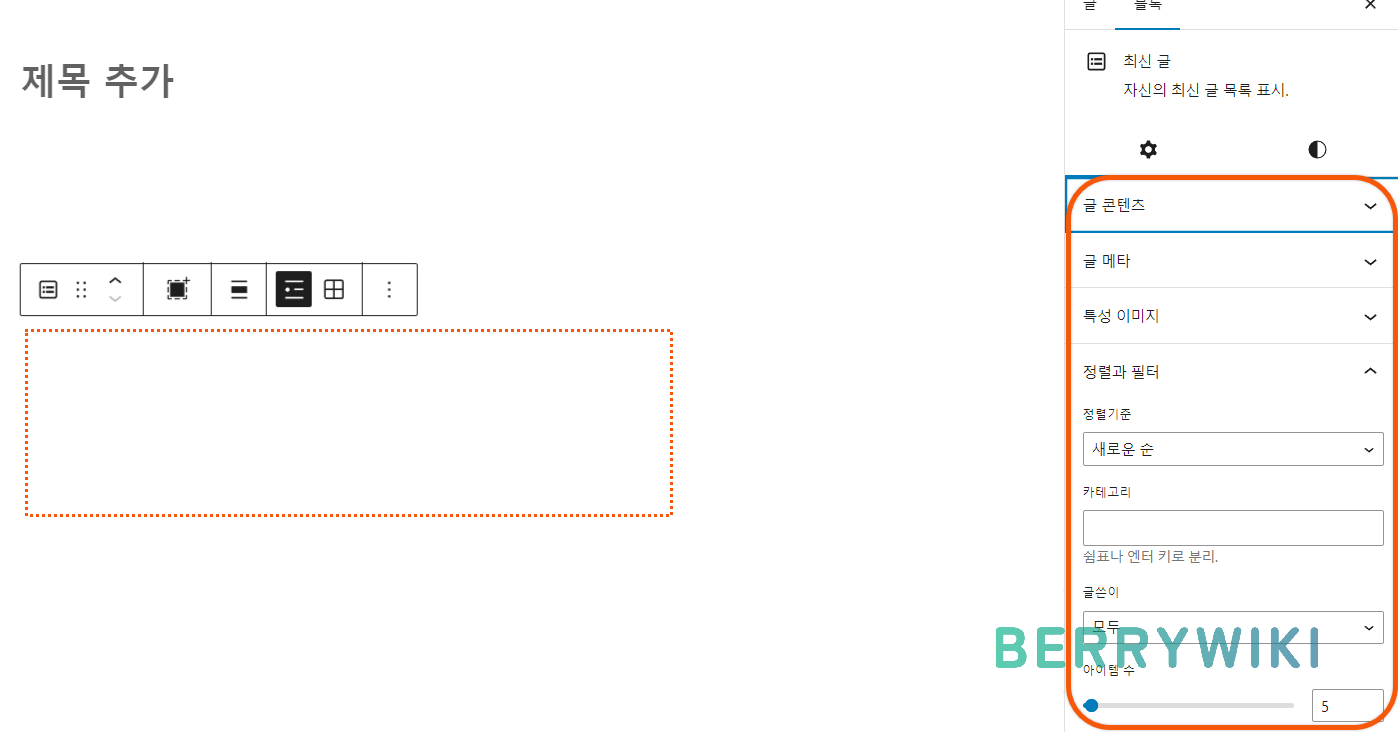
최신 글 블록 추가하기
페이지 다른 글을 추가하고 싶을 때, 최신 글 블록을 활용할 수 있습니다. 블록을 추가한 뒤 블록 설정에서 표시할 아이템 수, 카테고리, 정렬 기준 등을 변경할 수 있습니다.
- 블록 검색: 최신 글
TIP: 특정 글만 추가하고 싶은 경우, [[를 입력하면 간단하게 편집기에 추가할 수 있습니다.

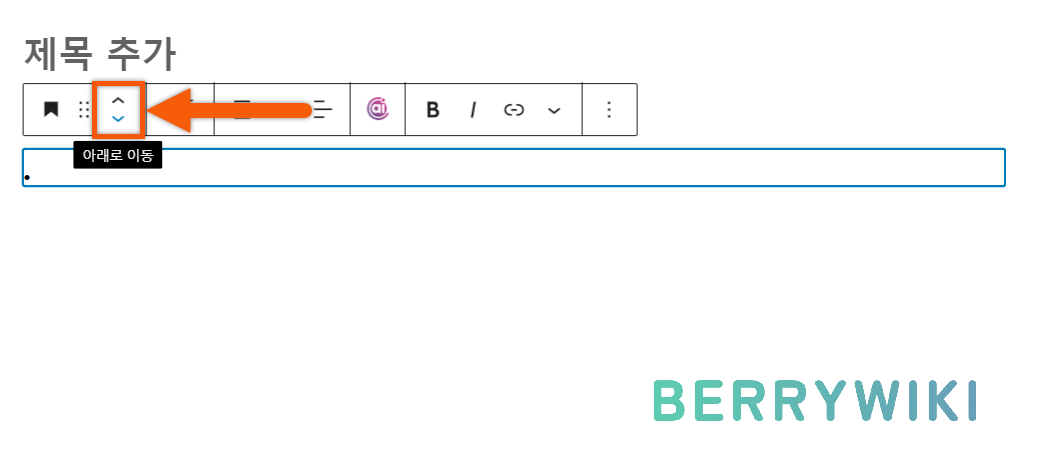
블록 이동하기
글을 작성하다 보면 내용의 위치를 변경해야 되는 경우가 발생할 수 있는데, 복사 및 붙여 넣기를 활용하는 방법도 있지만, 이동해야 되는 거리가 짧은 경우 툴바 및 단축키를 활용하면 간단하게 위치를 위아래로 이동시킬 수 있습니다.
- 위로 이동 단축키: CTRL+SHIFT+ALT+T
- 아래로 이동 단축키: CTRL+SHIFT+ALT+Y

블록 플러그인 활용하기
위에서 설명한 블록들은 모두 워드프레스에 기본으로 탑재되어 있는 블록들로 사용하는 데 큰 지장은 없지만 레이아웃 변경하거나 디자인 요소를 추가하고 싶은 경우, 제공되는 커스터마이징 옵션이 제한적이기 때문에 추가 CSS 작업 필요하실 수 있습니다.
그 대안으로 블록 플러그인 사용하시면 더 많은 종류의 블록과 커스터마징 옵션들을 사용하실 수 있습니다. 또한 플러그인에서 제공하는 미리 제작된 템플릿 활용하여 페이지를 꾸미실 수 있습니다.
4. 블록 편집기 글 발행 예시(필수 체크 항목)
글 작성을 완료 후, 발행전에 필수로 설정해야 되는 항목들을 단계별로 알아보겠습니다.
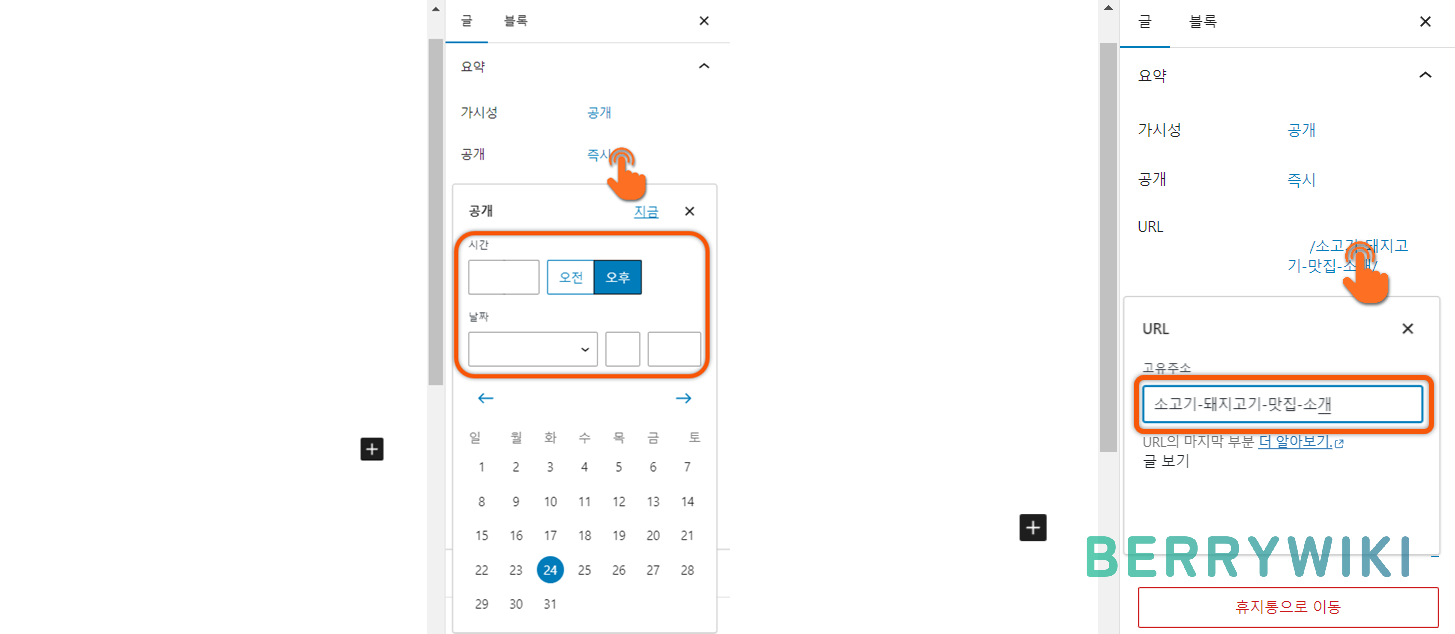
발행일 및 고유 주소 설정하기
공개 기본 설정 값은 즉시로 설정되어 있습니다. 바로 글을 발행하려면 기본 설정 그대로 사용하시면 됩니다. 예약 발행을 하고 싶은 경우에는 공개 옆의 즉시 또는 날짜를 클릭하면 팝업 되는 달력을 통해 발행 날짜와 시간을 설정할 수 있습니다.
고유 주소는 숫자와 문자 형식 두 가지 종류가 있는데, 문자 형식으로 사용하고 있는 경우, URL 클릭해서 주요 키워드 위주로 적절하게 설정하시면 됩니다. 띄어쓰기가 잘못된 경우가 많기 때문에 한 번씩 꼭 확인하시는 것을 추천드립니다.
- 고유 주소 예시: 소고기-맛집-소개

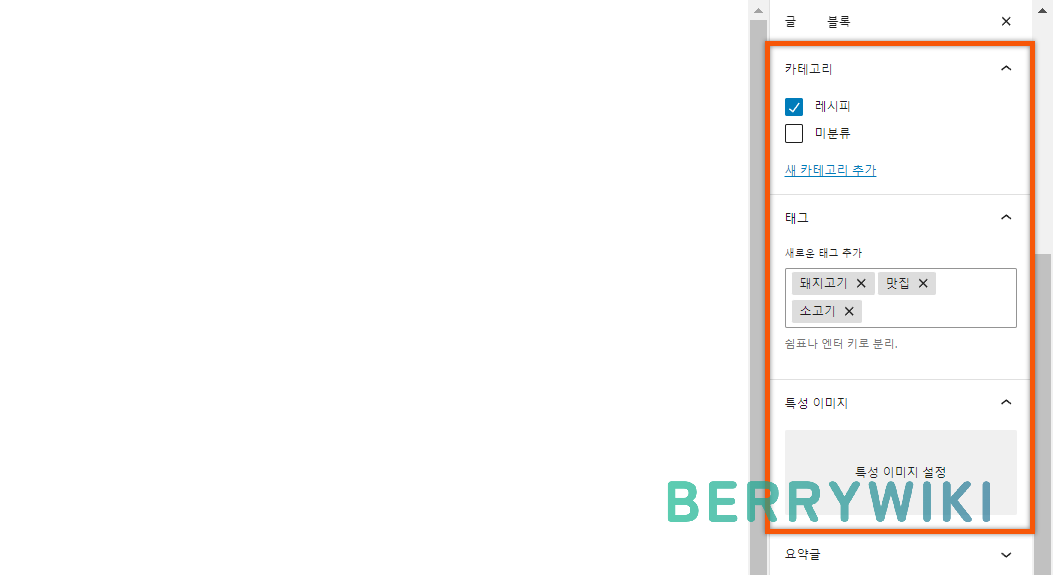
카테고리, 태그, 썸네일 이미지 추가하기
카테고리 항목에서는 글의 주제와 연관된 카테고리를 체크하시고, 태그 항목에서는 글의 메인 키워드와 부 키워드를 적절하게 입력해 주시면 됩니다. 글의 등장하지 않는 키워드나 관련이 없는 키워드는 되도록 태그로 등록하시지 않는 것이 좋습니다. 마지막으로 썸네일로 등록할 이미지가 있는 경우, 아래 특성 이미지 설정을 눌러서 추가하시면 됩니다.

요약글 및 미리보기로 전체 점검하기
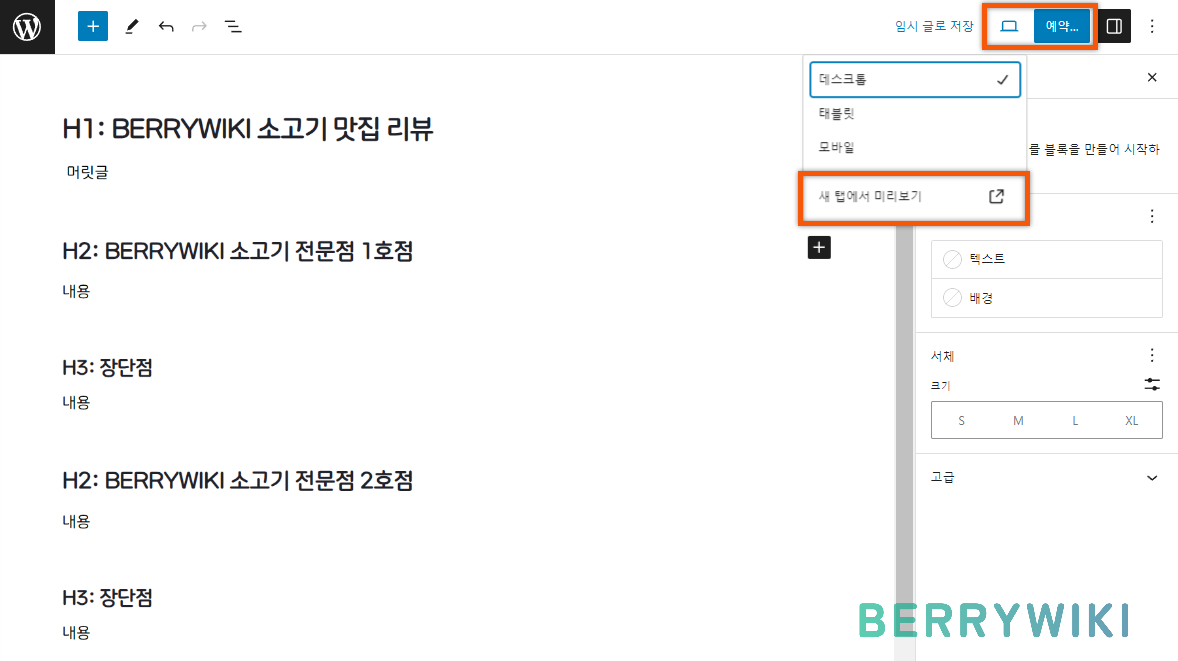
마지막으로 요약글(선택적)과 댓글 허용 여부를 설정하면 발행 전 해야 될 필수 설정이 완료됩니다. 글 발행 전에 우측 상단의 [모니터 아이콘 > 새 탭에서 미리 보기]를 선택한 후, 미리 보기 화면에서 글을 전체적으로 점검을 진행하시는 것이 좋습니다. 점검을 완료한 후, 편집기로 돌아와서 예약 또는 발행 버튼을 클릭하여 글을 발행하시면 됩니다.

마치며
클래식 편집기도 좋은 편집 도구이지만, 블록 편집기 또한 장점이 많은 편집기입니다. 특히 페이지 빌더로 활용하기에는 속도와 편의성 면에서 뛰어난 부분이 많습니다. 아직 블록 편집기를 사용해 보지 않으셨다면, 이번 포스팅을 참고하여 글 작성부터 발행까지 따라해 보시면 어렵지 않게 배우실 수 있습니다.
추가로 블록 편집기에서 클래식 편집기를 사용하고 싶으시다면, 블록 추가를 선택한 후 클래식 블록을 추가여 사용하는 방법도 있습니다. 다만 기본 클래식 블록에 탑재되어 있는 도구의 수가 제한적이기 때문에 플러그인을 활용하시면 더 다양한 기능들을 사용하실 수 있습니다. 자세한 사용 방법은 아래 이전 포스팅을 참고해 보시기 바랍니다.