워드프레스 사이트에서 정보를 공유할 때, 특정 코드나 텍스트를 사용자에게 공유해야 되는 경우가 있습니다. 이때 텍스트 복사 버튼을 추가하면 한번의 클릭으로 모든 텍스트를 바로 복사할 수 있어, 사용자가 사이트를 더 편리하게 이용할 수 있는데요. 이번 포스팅에서는 워드프레스 복사 버튼을 만들어서 특정 코드 및 텍스트를 방문자에게 쉽게 공유하는 방법에 대해서 알아보겠습니다.
워드프레스 복사 버튼 만드는 방법
코드를 통해 직접 복사 버튼을 만드는 방법도 있지만, 코딩이 익숙하지 않으신 분들은 워드프레스 플러그인을 활용해서 간단하게 복사 버튼을 만들 수 있습니다. 아래 이미지는 ‘Copy anything to Clipboard’ 플러그인을 활용하여 코드 블록에 복사 버튼을 생성한 예시인데요. 아래에서 플러그인 설치와 설정 방법에 대해서 더 자세하게 알아보겠습니다.

Copy Anything to Clipbaord 플러그인

✔️활성화 수 10,000+
Copy Anything to Clipboard은 CSS, 쇼트 코드, 위젯 등의 방식으로 텍스트 복사 버튼을 생성할 수 있는 플러그인입니다. 플러그인을 활용하면 코드 작업이 따로 필요하지 않으며, 설정 방법 또한 매우 간단하기 때문에 초보자분도 어렵지 않게 사용하실 수 있습니다.
무료 버전에서는 기본적인 버튼 생성이 가능하며 유로 버전에서는 버튼의 모양을 수정할 수 있는 기능이 추가로 제공됩니다. 다만, 무료 버전에서도 플러그인 기능을 사용하는데는 지장이 없기 때문에, 굳이 유로 버전이 필요하지는 않습니다.
Copy Anything to Clipbaord 플러그인 설치 방법
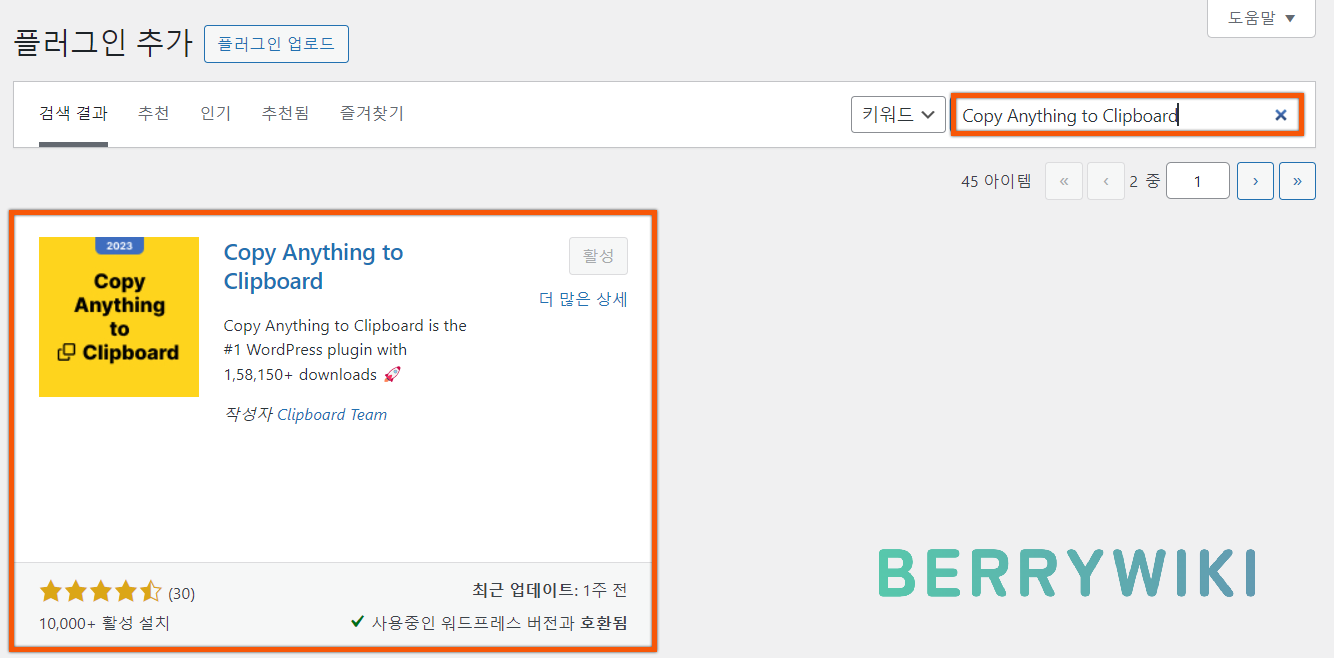
워드프레스 관리자 페이지에서 플러그인 > 새로 추가로 이동한 후, ‘Copy Anything to Clipboard’를 검색하여 아래와 같은 플러그인을 설치하시면 됩니다.

워드프레스 복사 버튼 설정하는 방법
플러그인을 활용하여 코드 블록에 복사 버튼을 추가하는 설정 방법을 알아보겠습니다.
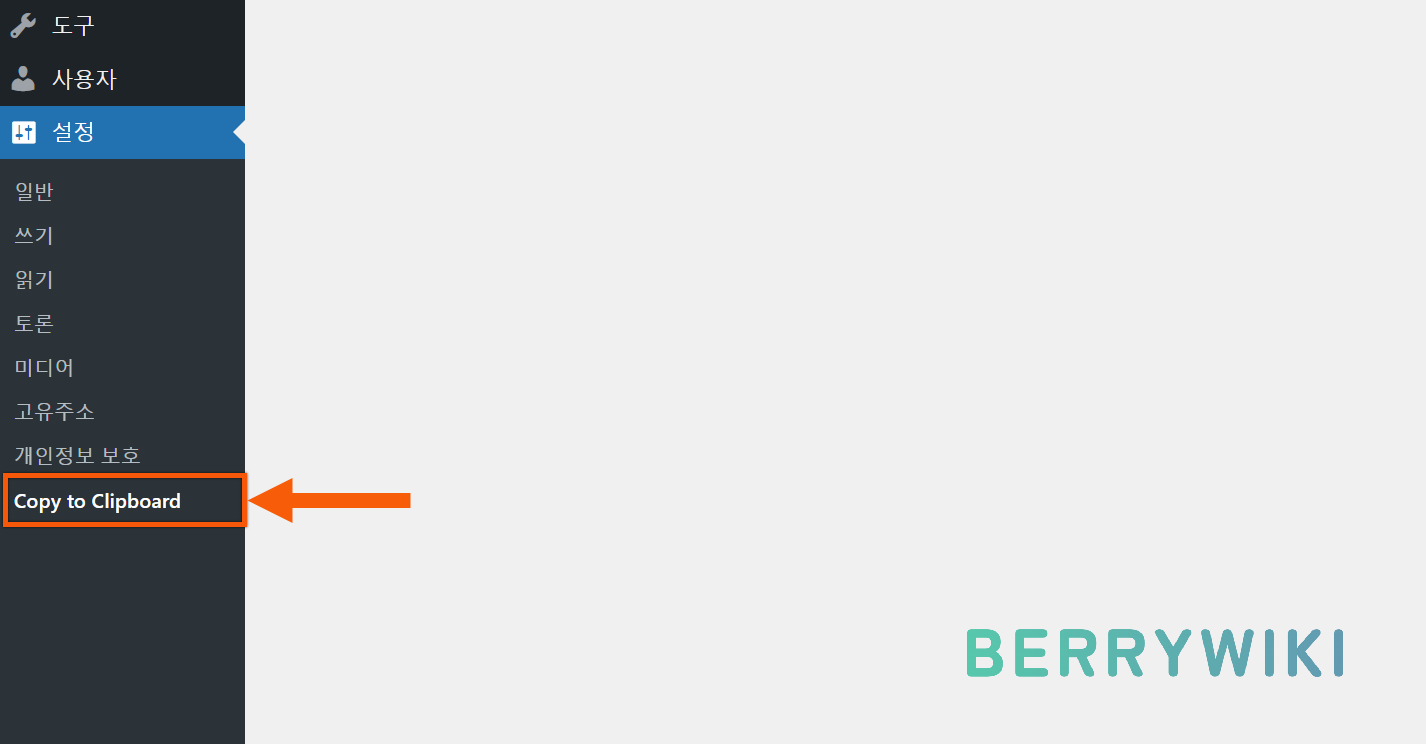
설치한 플러그인을 활성화한 후, 관리자 페이지 > 설정 > Copy to Cliboard로 이동합니다.

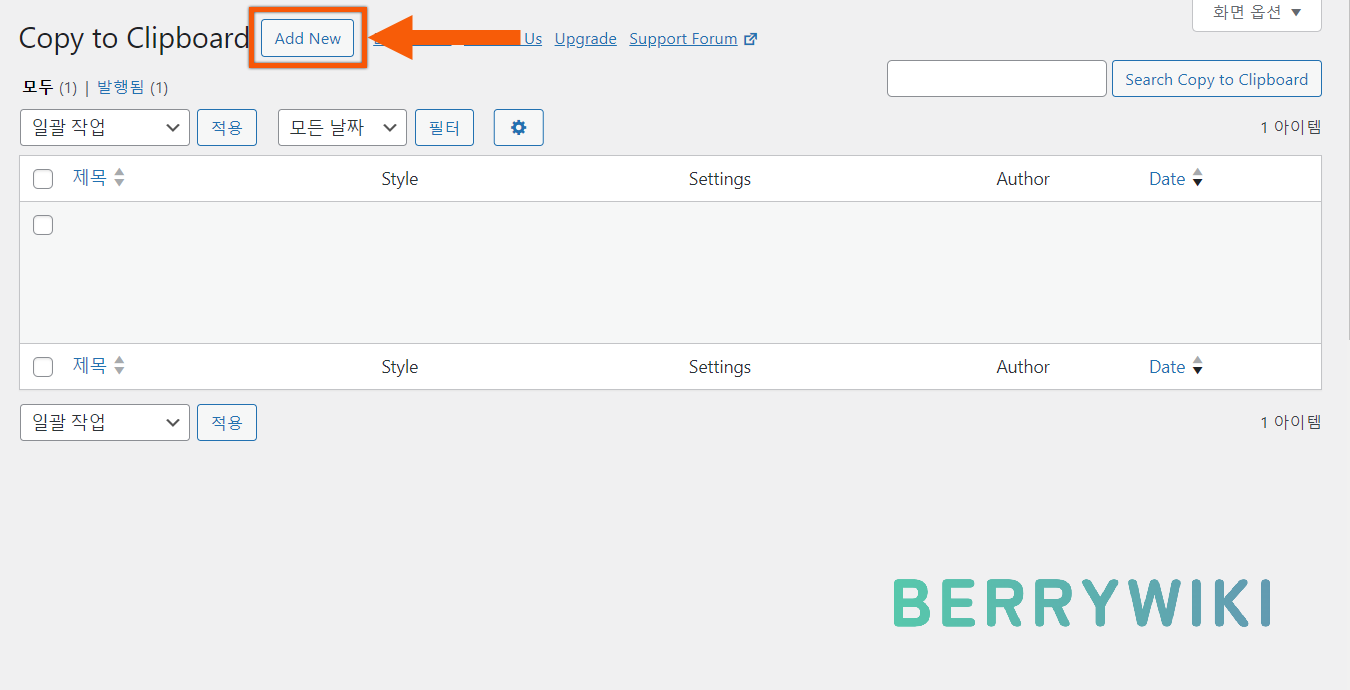
플러그인 설정 페이지 상단의 ‘Add New’ 버튼을 클릭합니다.

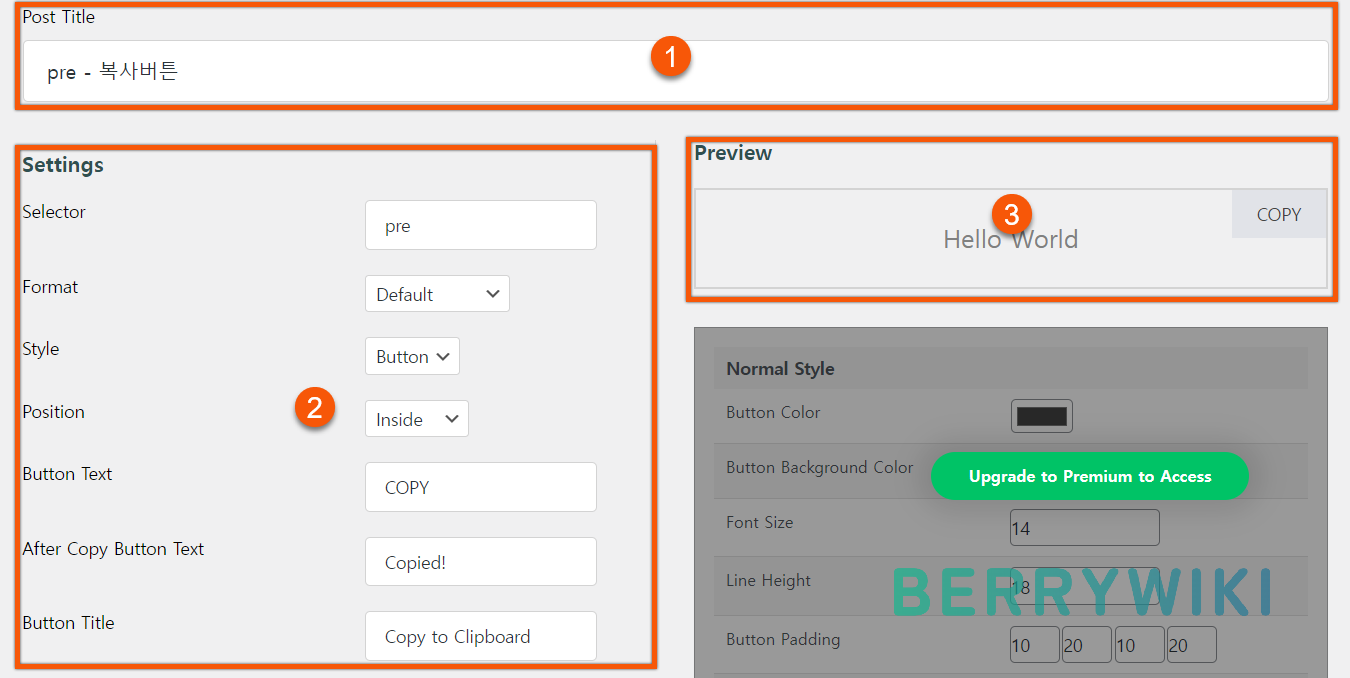
새로 생성 버튼을 클릭하면 아래와 같은 화면이 표시되는데, ①Post Title에는 추후 구분하기 편리하게 사용할 selector 코드로 제목을 설정합니다. ②Settings에서는 기본적인 버튼 설정을 하실 수 있으며, ③미리보기 섹션에서 변경사항을 바로 확인하실 수 있습니다.

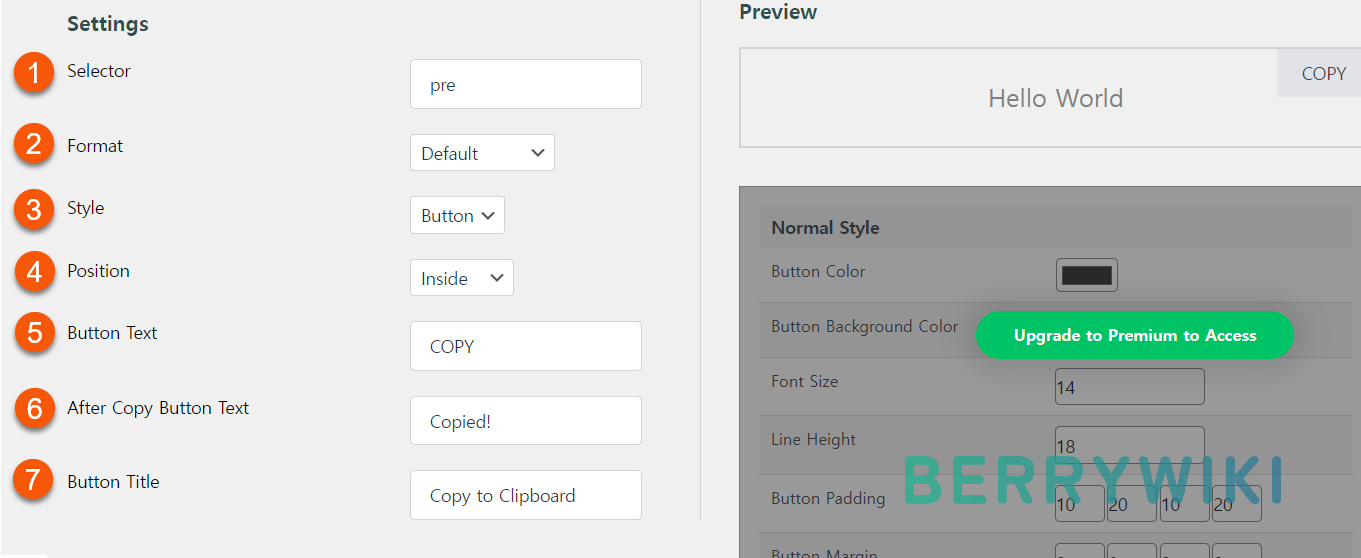
다음으로 플러그인 기본 설정을 이어서 진행하겠습니다. 우선 Selector에는 ‘pre’ 코드를 필수적으로 입력해주시고, 아래 항목은 원하시는 대로 설정해주시면 됩니다. 설정을 완료한 후, 아래로 스크롤을 내려 Save Changes 버튼을 꼭 눌러 주셔야 저장이 됩니다.
① Selector: pre
② Format: Default
③ Style: 텍스트 버튼(Button) 또는 아이콘(Icon) 중 선택합니다.
④ Position: 블록 안(Inside), 블록 밖(Outside) 중 선택합니다.
⑤ Button Text: 버튼에 표시되는 텍스트입니다.
⑥ After Copy Button Text: 버튼 클릭 후 표시되는 텍스트입니다.
⑦ Button Title: 기본 설정 또는 Copy button으로 설정하시면 됩니다.

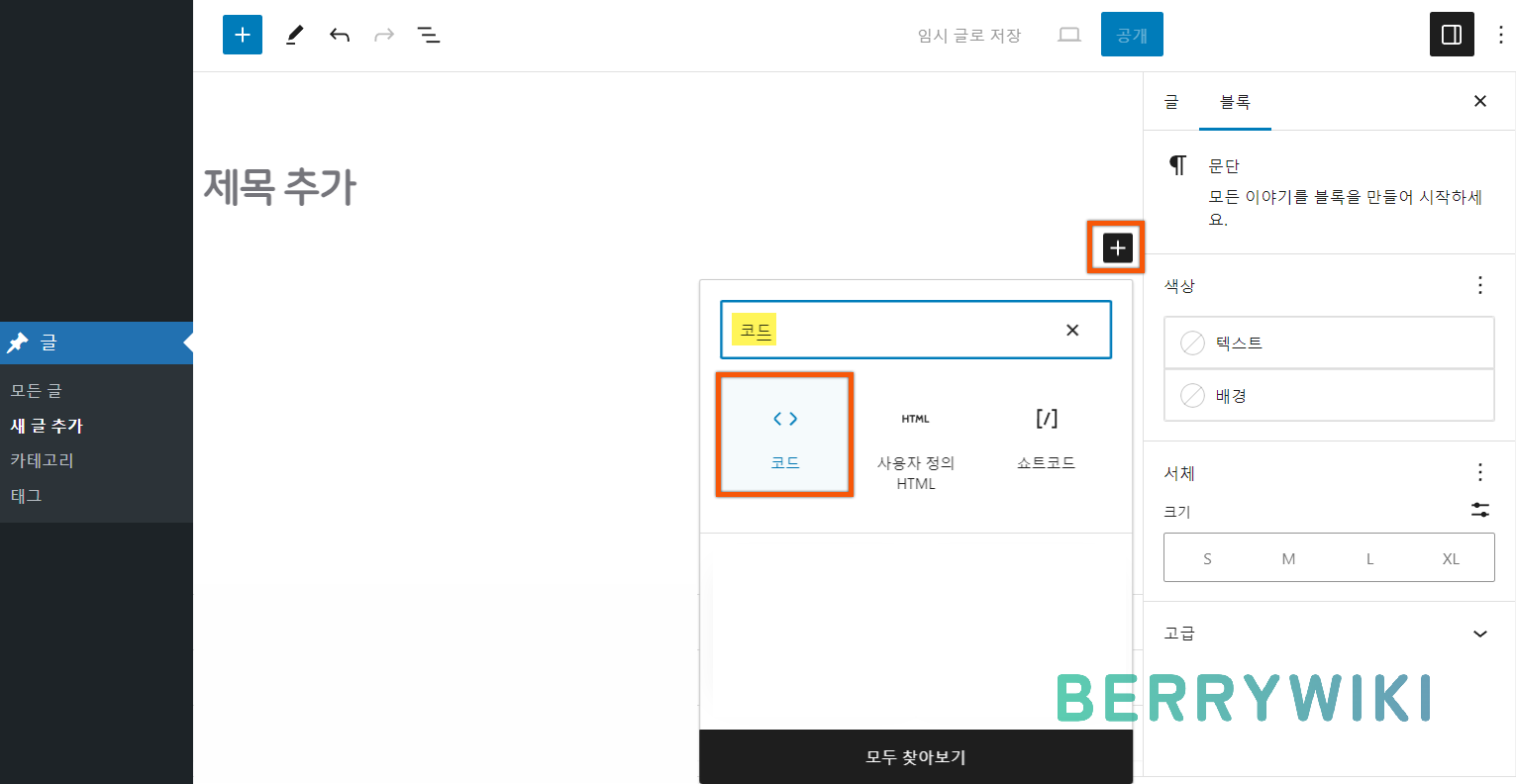
설정을 완료했다면 테스트를 위해 편집기 화면으로 이동한 후, +블록 추가 버튼을 클릭합니다. 다음 ‘코드’를 검색해서 코드 블록을 추가합니다.

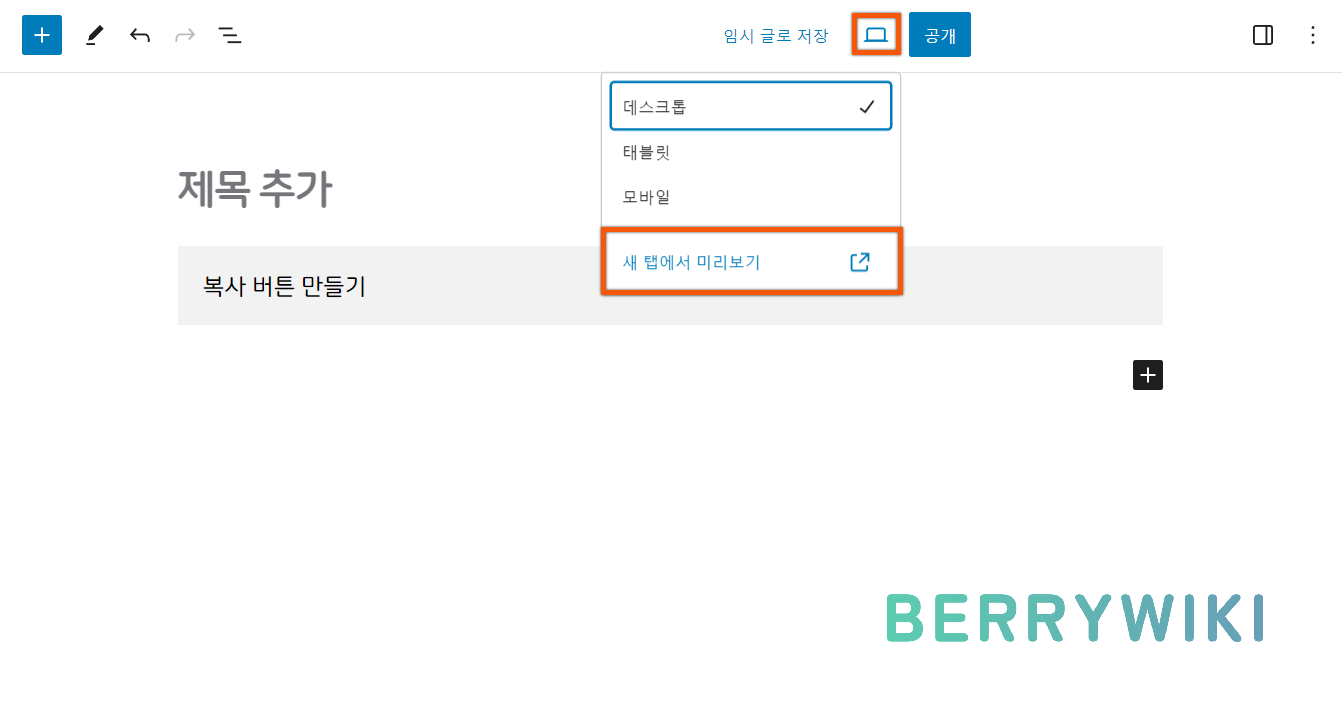
생성한 코드 블록에 복사될 텍스트를 입력한 후, 상단의 모니터 아이콘을 클릭하여 ‘새 탭에서 미리보기’를 선택합니다.

미리보기 화면을 확인해 보면, 아래와 같이 코드 블록에 COPY 버튼이 표시되는 것을 확인할 수 있습니다. 아래 버튼은 추가적으로 CSS 코드 작업을 진행하여 디자인을 변경한 상태입니다. 기본 설정대로 사용하셔도 무방하며, 아래와 같이 디자인 요소를 추가하고 싶으신 경우에는 아래 꾸미기 섹션을 추가로 참고해 주시면 됩니다.

워드프레스 복사 버튼 꾸미기(CSS 코드)
유료 버전을 사용하지 않아도 CSS 코드 수정을 통해 복사 버튼 디자인을 변경할 수 있습니다. 크기, 색상, 테두리, 위치 등을 변경하는 CSS 코드를 섹션 별로 나눠서 알아보겠습니다.
복사 버튼 크기 변경하기
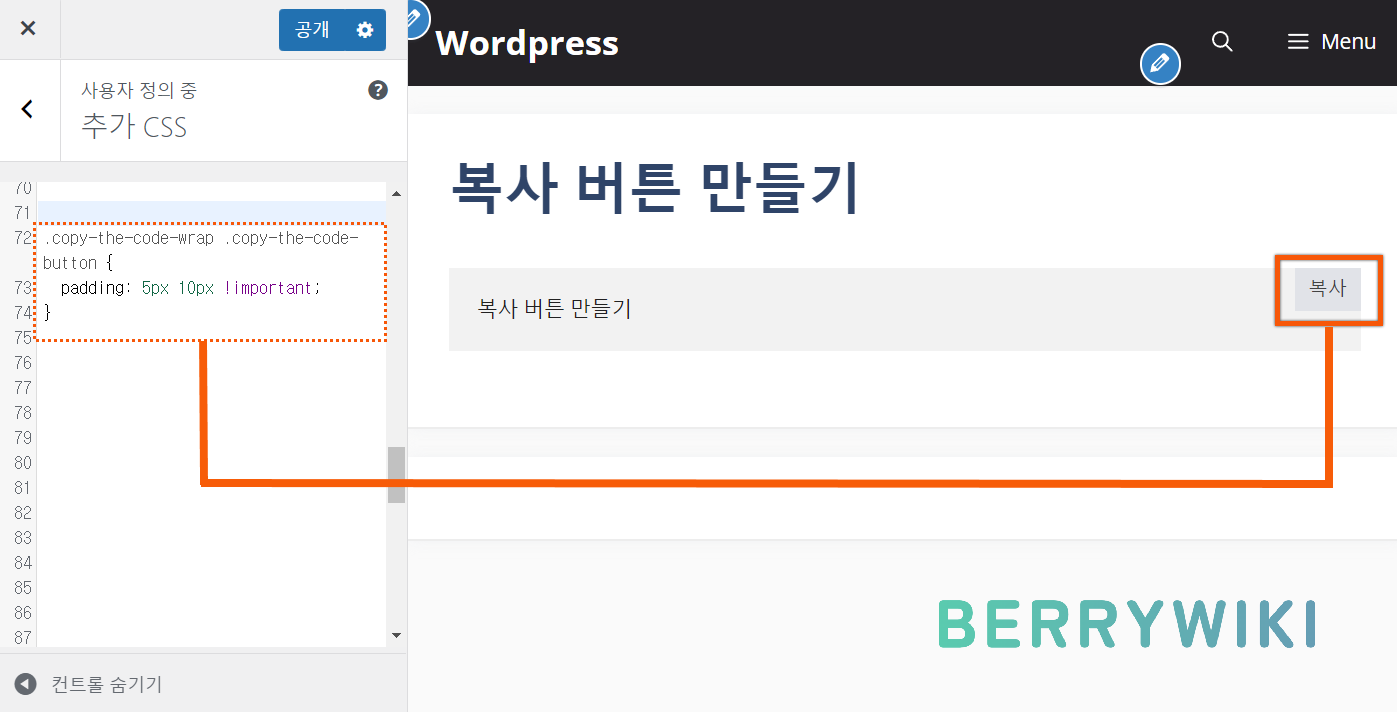
버튼 크기를 변경하고 싶은 경우, padding을 추가하여 변경하실 수 있습니다. 코드를 작성하실 때, 꼭 !important를 입력해 주셔야 기본으로 설정된 크기를 변경하실 수 있습니다.
.copy-the-code-wrap .copy-the-code-button {
padding: 5px 10px !important;
}
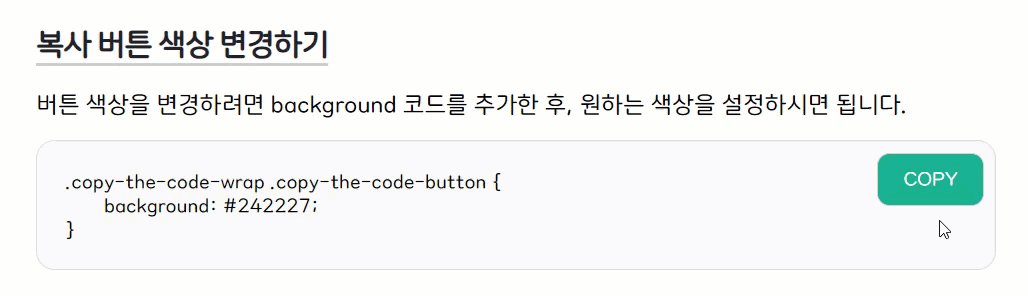
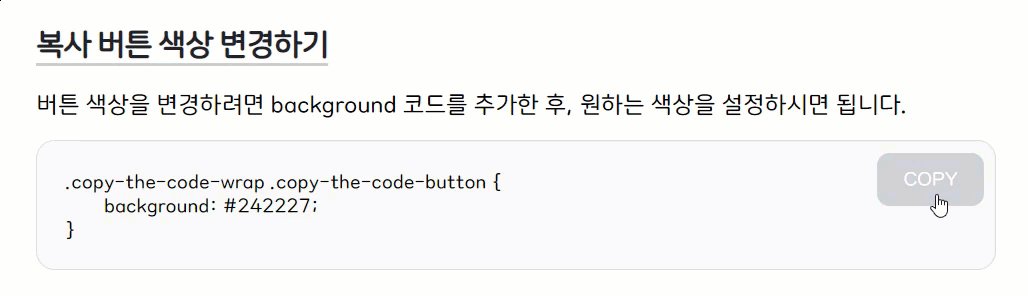
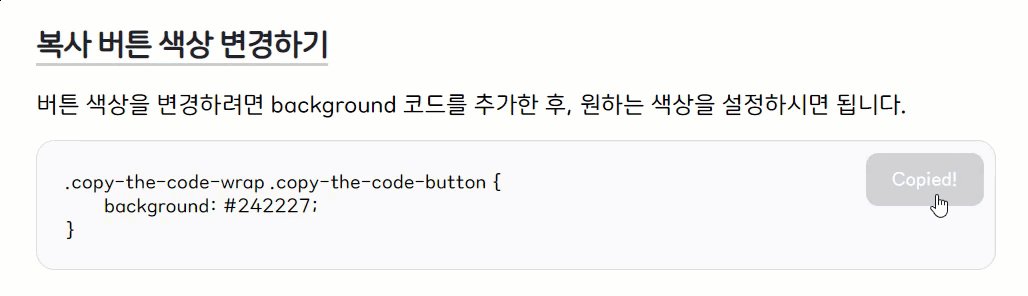
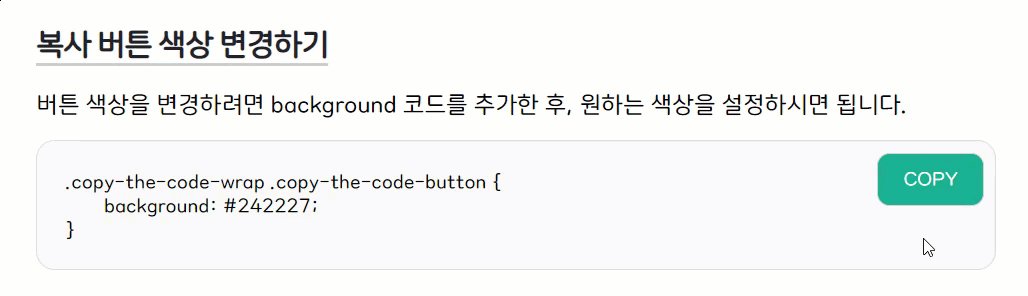
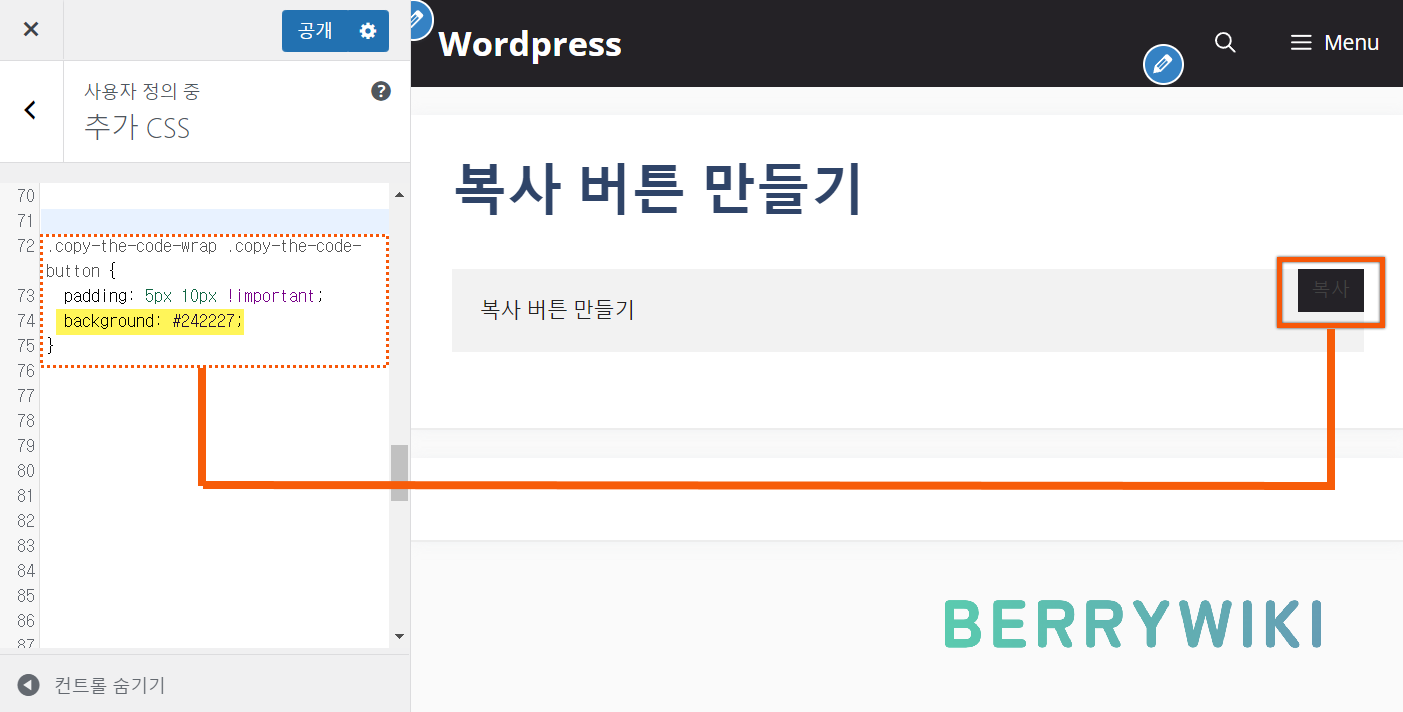
복사 버튼 색상 변경하기
버튼 색상을 변경하려면 background 코드를 추가한 후, 원하는 색상을 설정하시면 됩니다.
.copy-the-code-wrap .copy-the-code-button {
background: #242227;
}
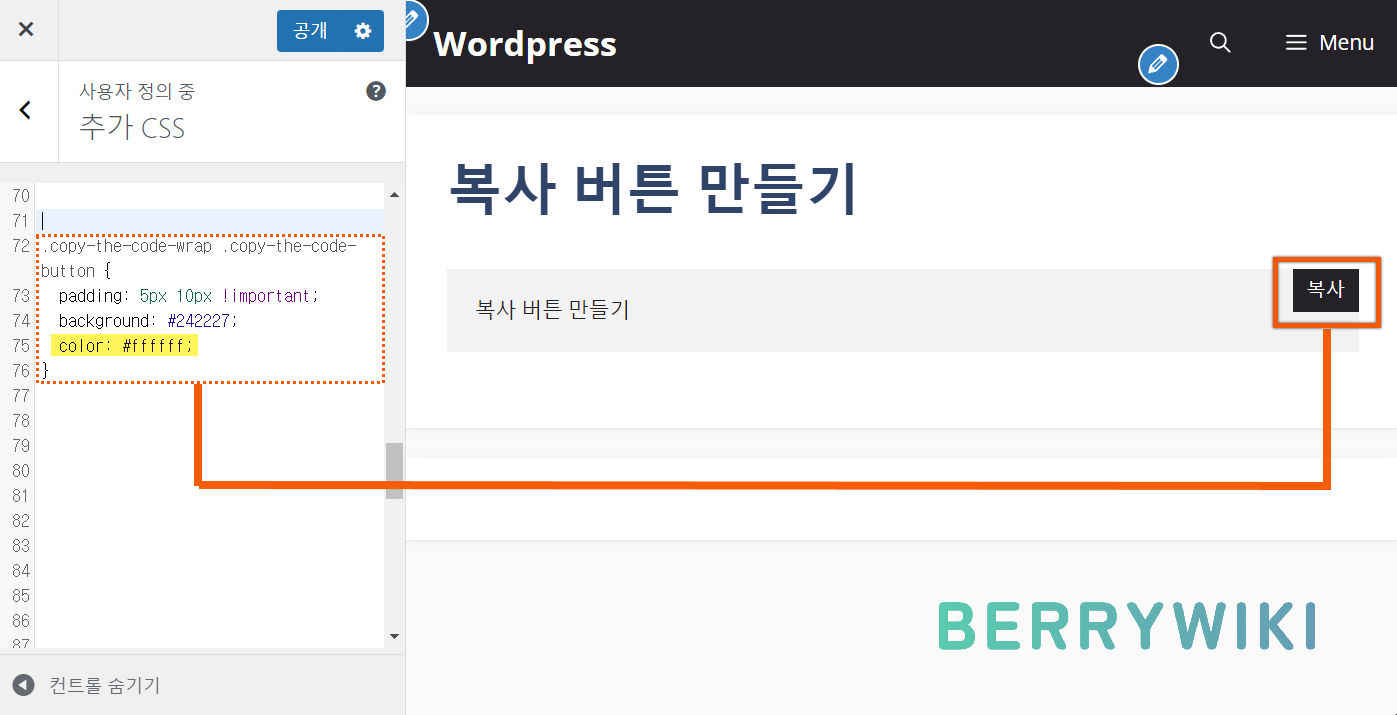
복사 버튼 텍스트 색상 변경하기
버튼 색상을 변경하셨다면 가독성을 위해 텍스트 색상도 color 코드를 추가하여 변경해주시는 것이 좋습니다.
.copy-the-code-wrap .copy-the-code-button {
color:#ffffff;
}
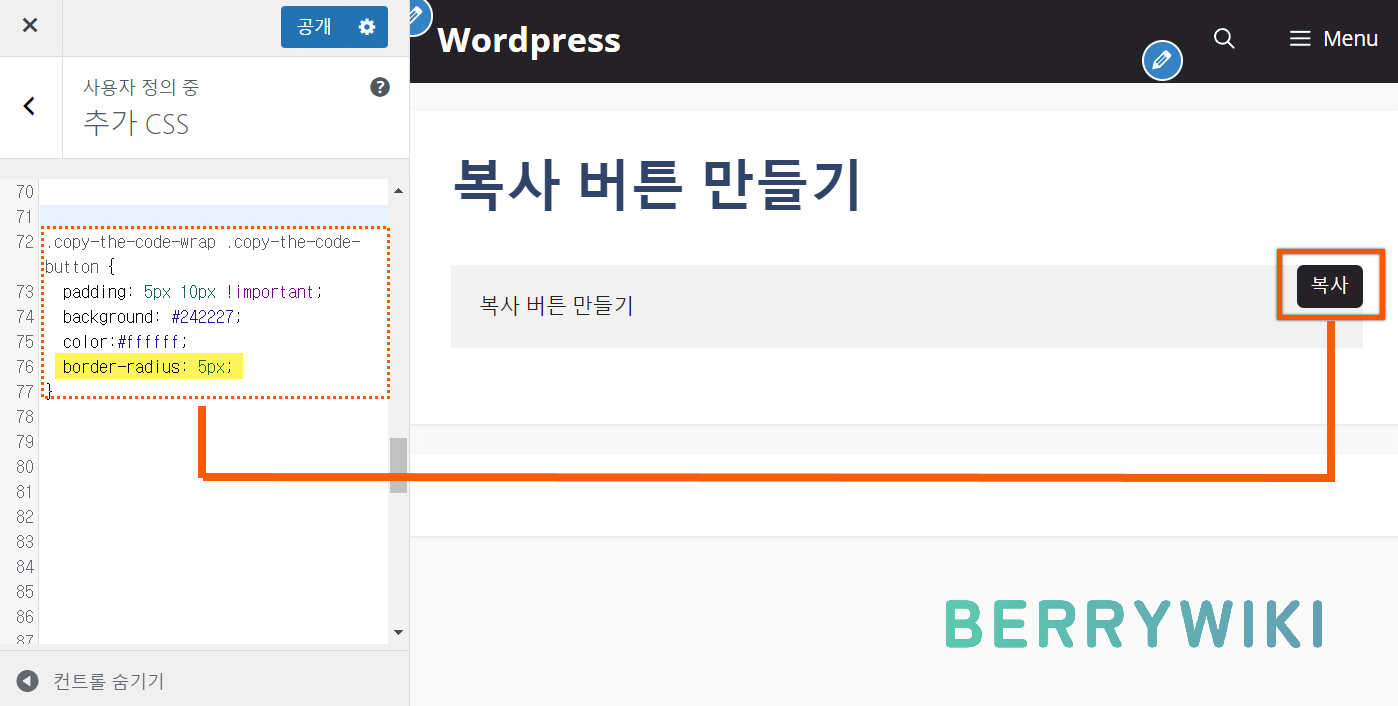
복사 버튼 테두리 변경하기
버튼에 테두리(border-radius) 요소를 추가하여 끝을 더 부드럽게 만들 수 있습니다.
.copy-the-code-wrap .copy-the-code-button {
border-radius: 5px;
}
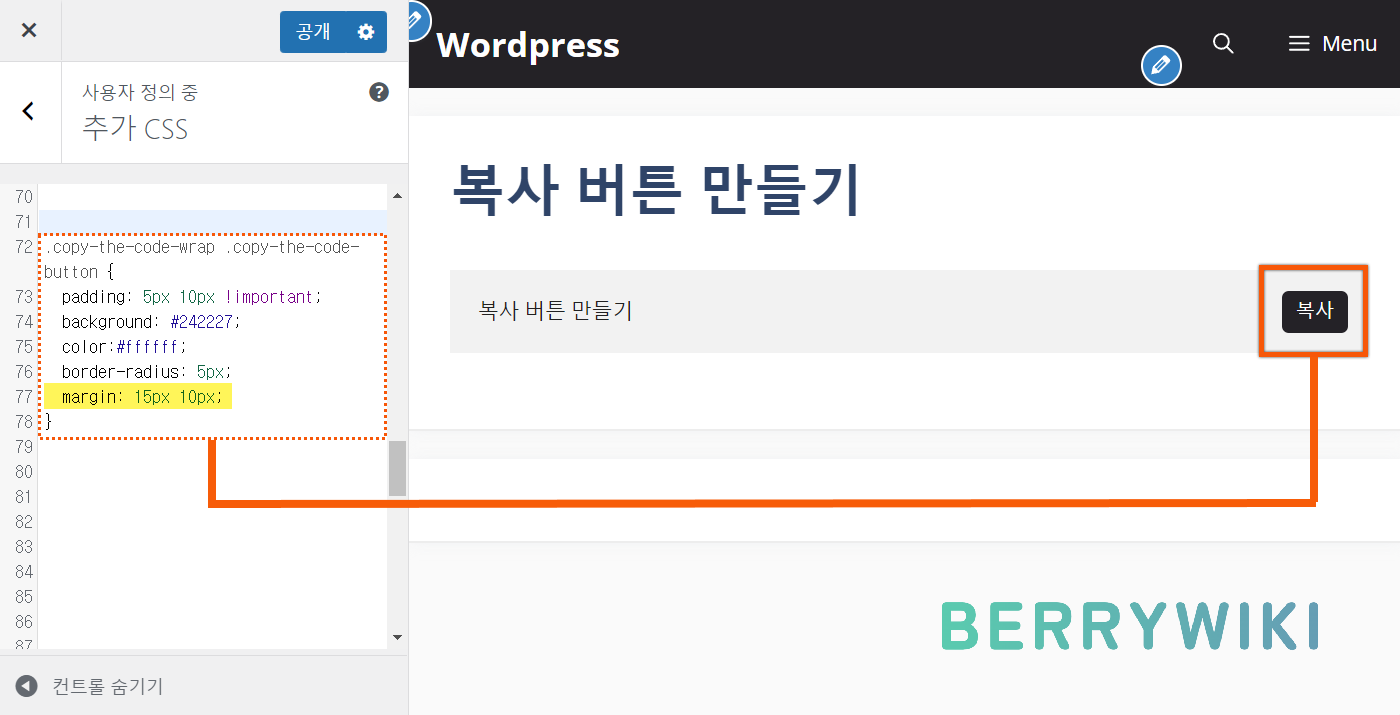
복사 버튼 위치 변경하기
기본 설정으로 버튼은 우측 상단에 고정되어 있는데, margin을 활용하여 원하는 위치로 버튼을 이동시킬 수 있습니다.
.copy-the-code-wrap .copy-the-code-button {
margin: 15px 10px;
}
마치며
워드프레스에서 코드 블록에 클립보드로 복사 버튼을 만드는 방법에 대해서 알아봤습니다. 오늘 소개드린 플러그인을 활용하시면 워드프레스에서도 간단하게 복사 버튼을 적용하실 수 있는데요. 사이트에서 우클릭 방지를 사용하고 계시거나 코드를 공유하고 싶으신 경우, 사이트에 적용해 보시는 것을 추천드립니다.