워드프레스에서 CTA(Call to action) 버튼은 적절한 위치와 상황에 맞게 배치해서 방문자 전환율과 체류기간을 높이기 위한 중요한 전략적인 요소 중 하나입니다. 이번 포스팅에서는 제너레이트 블록 플러그인을 활용해서 워드프레스 버튼을 만드는 방법과 꾸미는 방법에 대해서 알아보겠습니다.
워드프레스 버튼 생성 방법
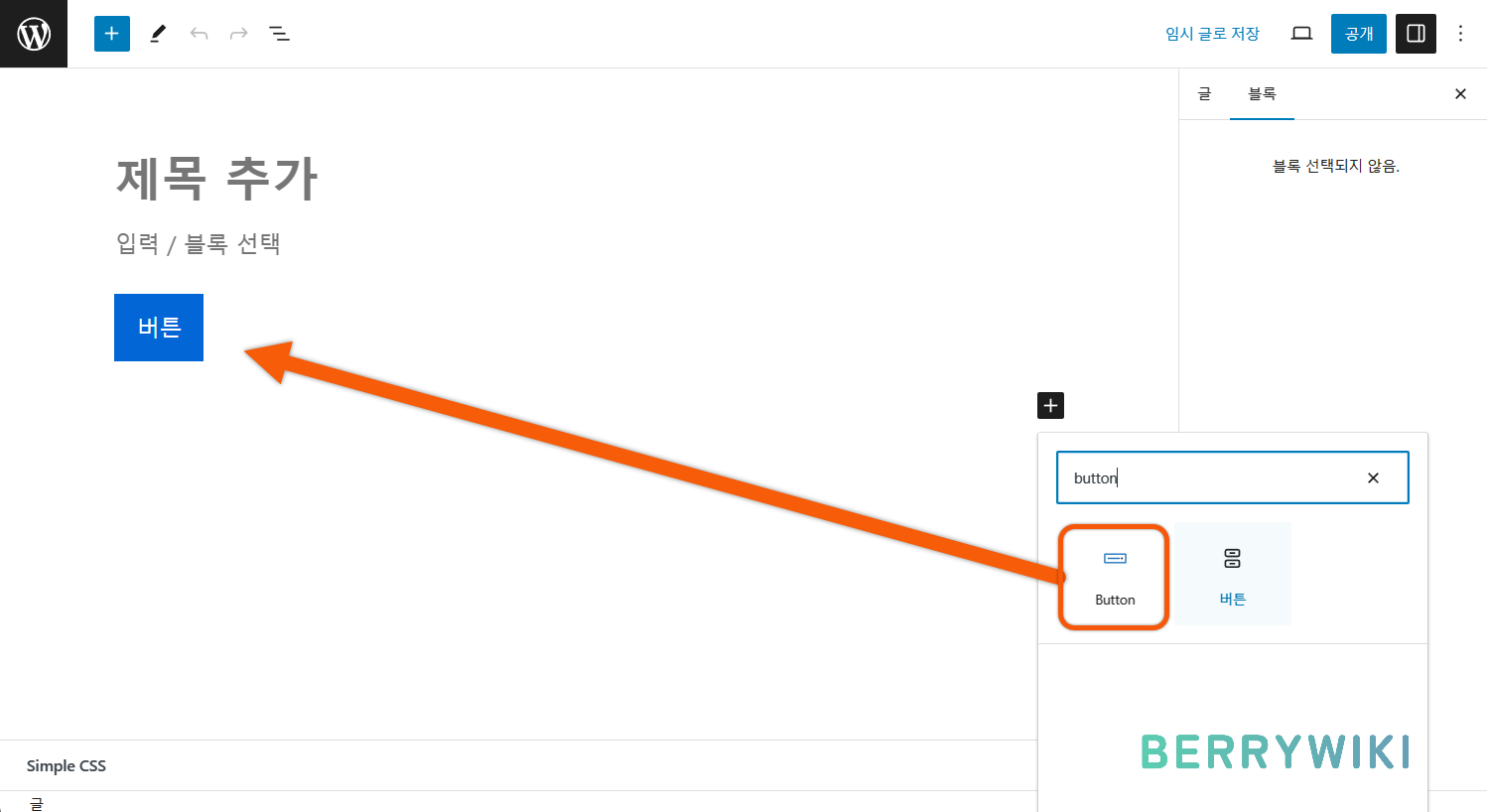
워드프레스의 블록 편집기에서 +블록 추가를 버튼을 클릭한 후, 버튼을 검색하여 추가할 수 있습니다. 워드프레스에 기본으로 탑재된 버튼 블록은 커스터마이징 옵션이 다양하지 않기 때문에, 원하는 디자인을 적용하기 위해서는 추가 CSS 코드 작업이 필요합니다.
그 대안으로 구텐베르크 블록 플러그인을 활용하면 보다 다양한 레이아웃 및 디자인 요소를 추가 CSS 코드 작업 없이 간단하게 적용하실 수 있습니다.
제너레이트 블록으로 워드프레스에서 버튼 만들기
아래에서 제너레이트 블록 플러그인을 활용해서 버튼을 만들고 디자인하는 방법을 단계 별로 알아 볼 텐데, 아직 제너레이트 블록 플러그인을 설치하지 않으셨거나 플러그인에 대해 자세한 정보를 알고 싶으신 경우, 아래 이전 포스팅을 참고하시면 도움이 되실 수 있습니다.
1. 버튼 추가 방법
텍스트 에디터를 실행한 후, 블록 추가 아이콘을 클릭합니다. Container 블록을 검색해서 추가한 다음, Button 블록을 추가해 주시면 됩니다.(제너레이트 블록의 버튼은 색상이 파란색이고, 워드프레스의 기본 버튼 블록은 검은색입니다.)

2. 버튼 너비 조절 방법
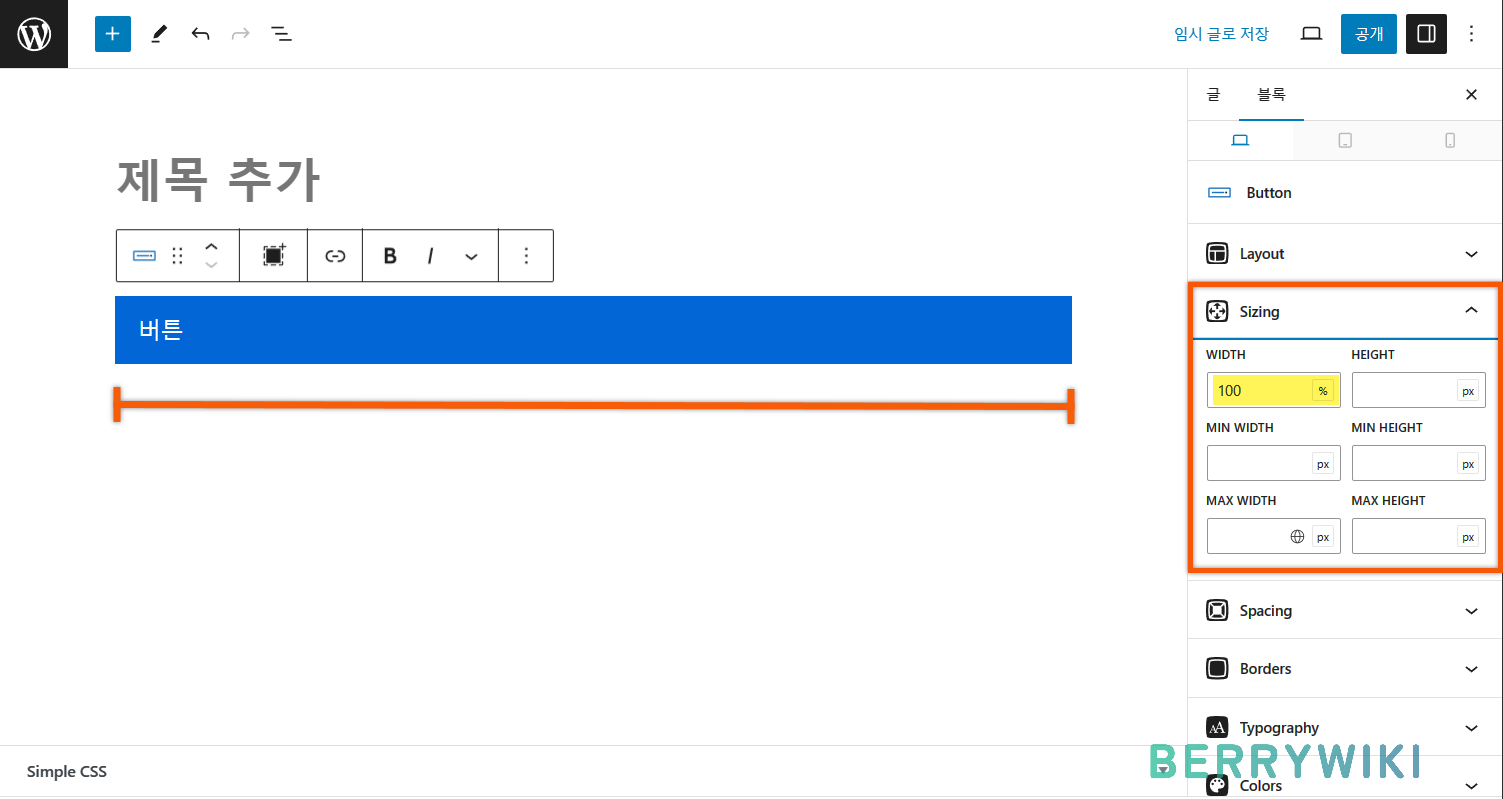
버튼의 너비를 설정하고 싶은 경우, 우측 블록 설정의 크기(Sizing) 항목으로 이동하여 너비(Width)를 조정하시면 됩니다. 컨테이너 전체 너비로 설정하고 싶으신 경우 Width를 100 %로 설정하시면 됩니다.
너비를 고정 값으로 설정하면, 사이트 레이아웃을 수정하면 버튼이 잘려서 표시될 수 있습니다. 컨테이너 너비에 따라 자동으로 크기가 조절되도록 퍼센트(%)단위를 사용하시는 것이 좋습니다.

3. 버튼 세로 길이 조절 방법
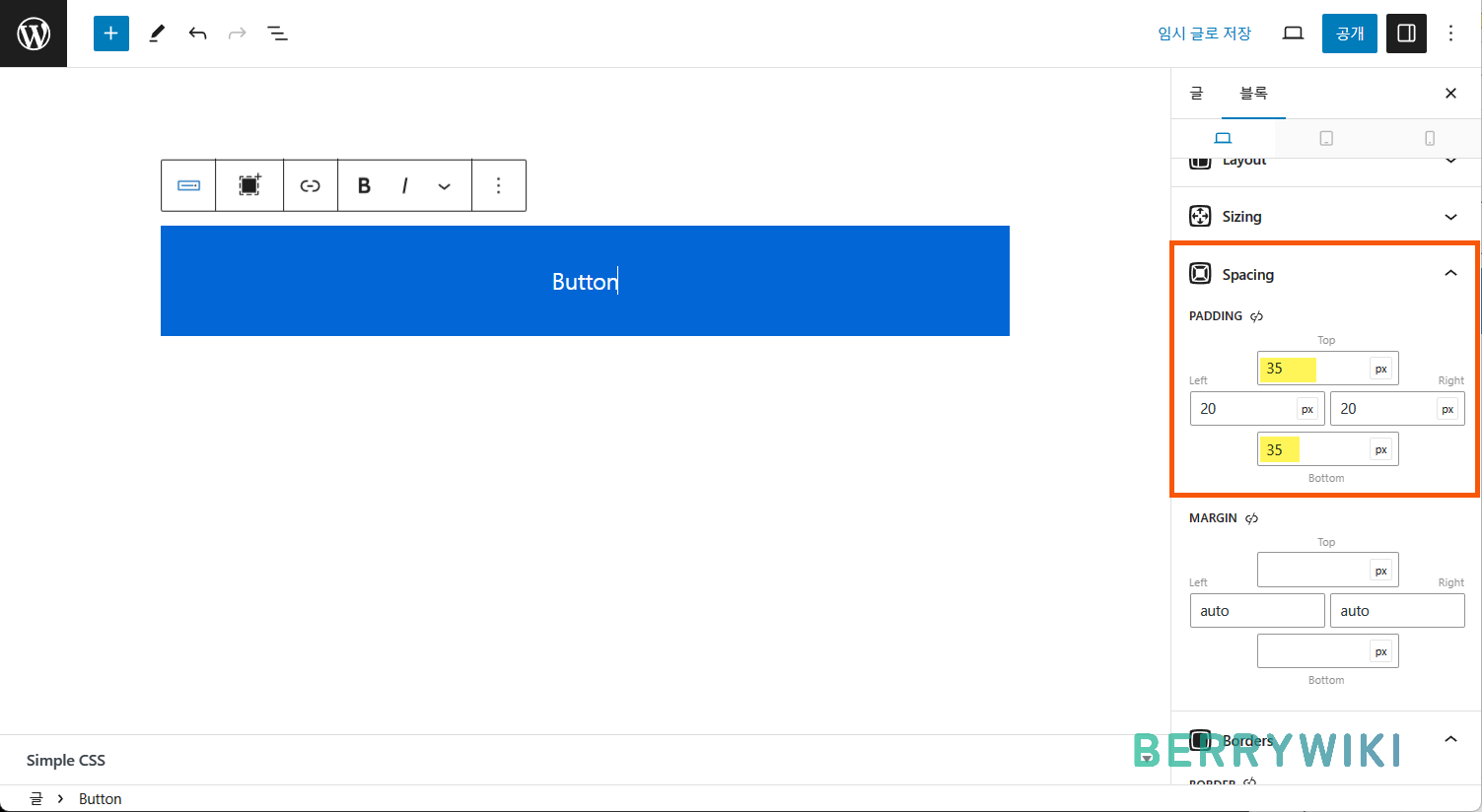
버튼의 세로 길이를 조절하고 싶은 경우, Spacing 항목을 클릭한 후 Padding 의 Top과 Bottom 값을 조절하시면 됩니다.

4. 버튼 콘텐츠 정렬 방법
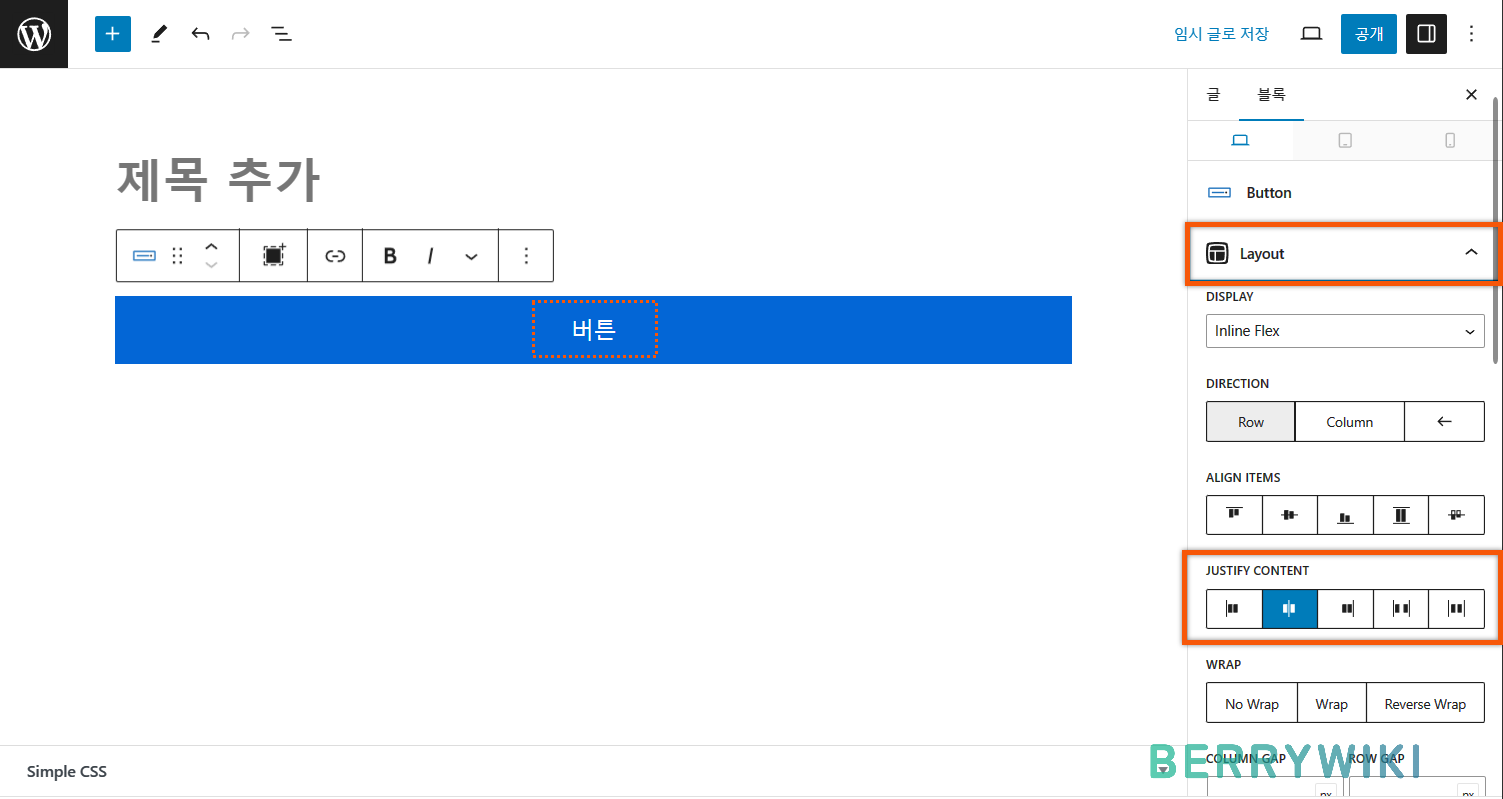
버튼 안에 포함된 내용(텍스트)을 중앙으로 정렬하는 방법을 알아보겠습니다. Layout 항목으로 이동한 후, JUSTIFY CONTENT 설정을 조절하시면 좌, 우, 중앙 정렬을 설정하실 수 있습니다.

5. 버튼 중앙 정렬 방법(전체 너비가 아닐 때)
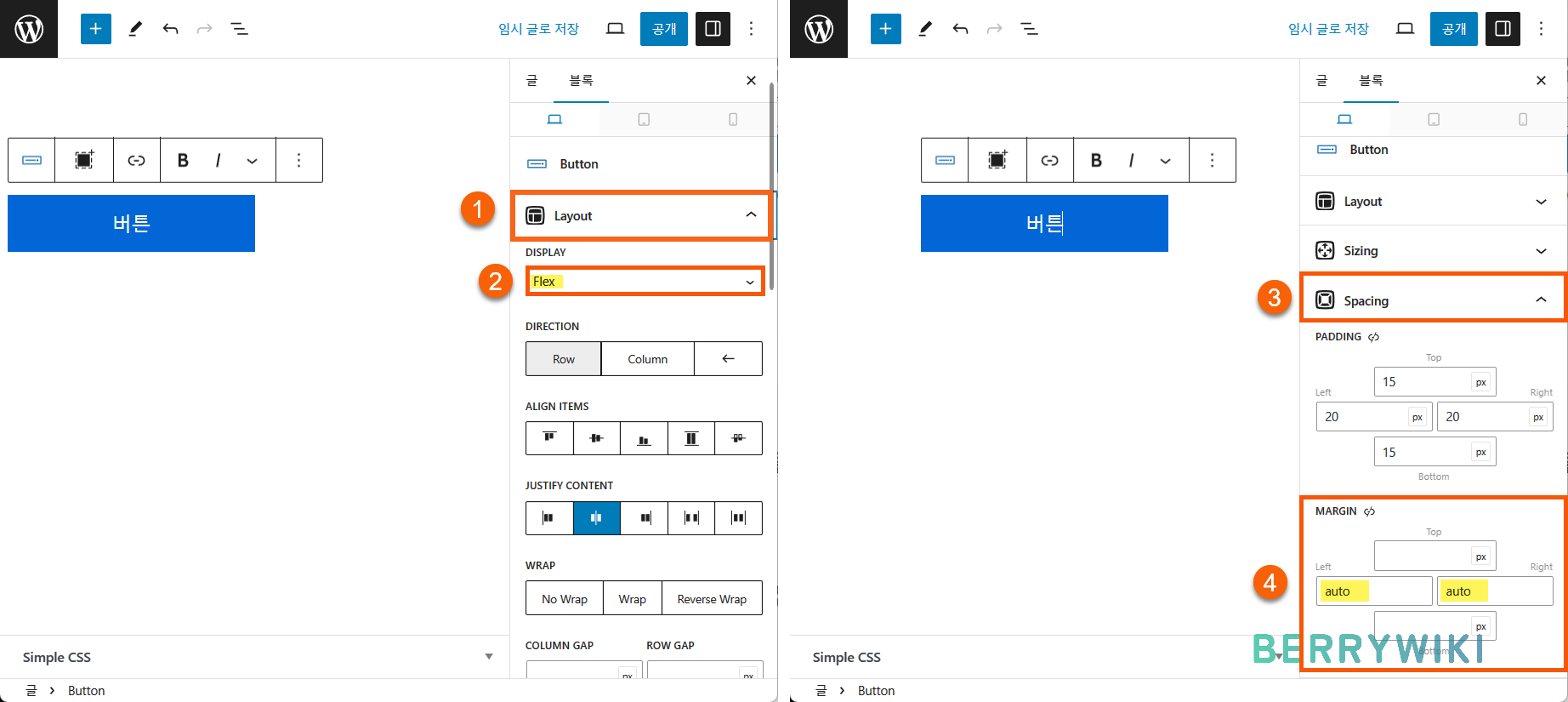
버튼을 전체 너비로 사용하지 않을 시, 버튼을 중앙으로 정렬하는 방법을 알아보겠습니다. ①Layout에서 DISPLAY 항목을 ②Flex로 변경합니다. 다음 ③Spacing 항목으로 이동한 후, Margin의 left 와 right를 auto라고 입력하시면 중앙으로 버튼을 정렬하실 수 있습니다.

6. 2열 버튼 만드는 방법(가로, 세로)
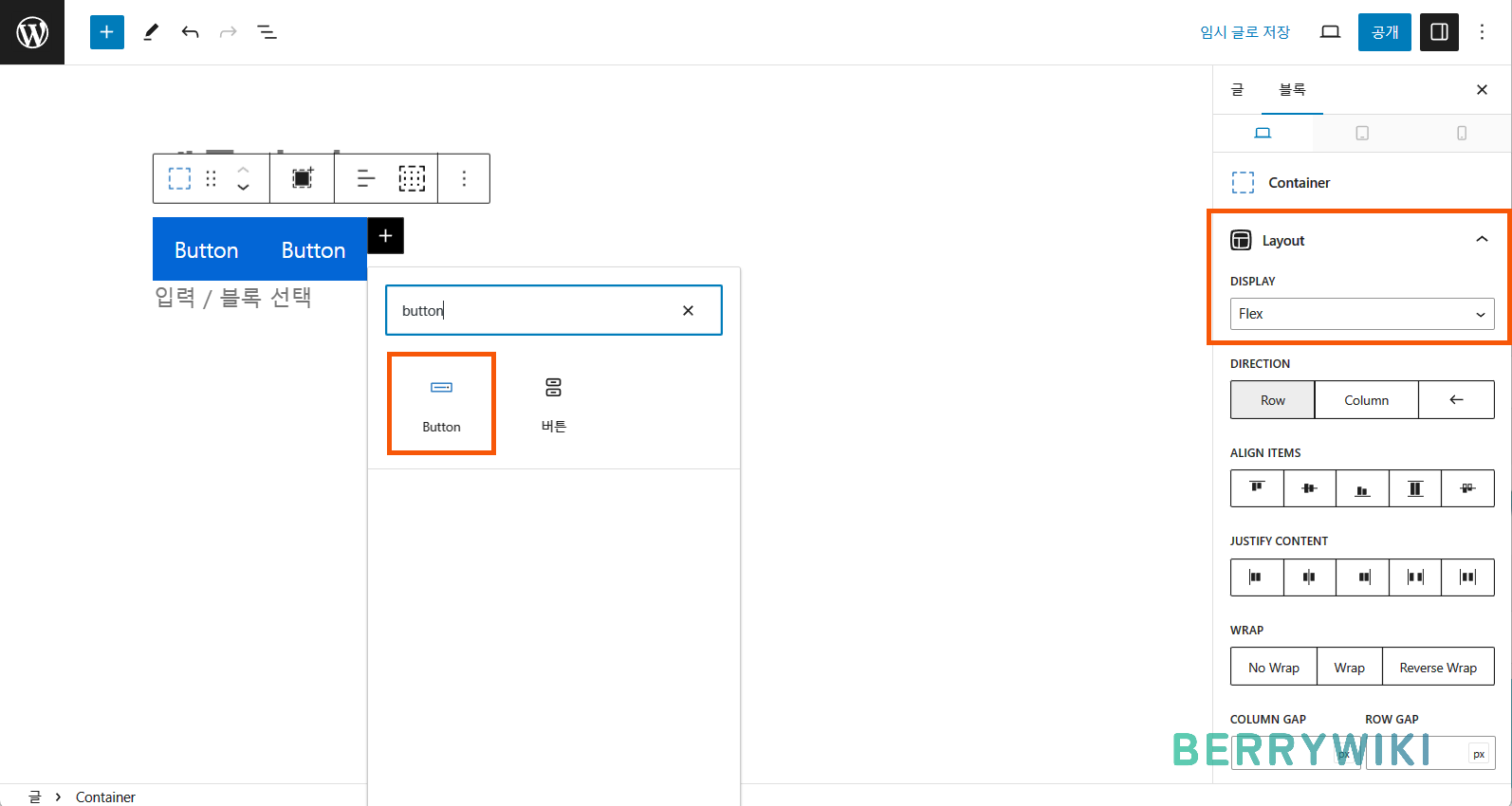
컨테이너 블록을 추가한 후, Layout의 DISPLAY를 Flex로 변경합니다. 다음, 버튼 블록을 검색해서 원하는 개수만큼 컨테이너에 추가합니다.

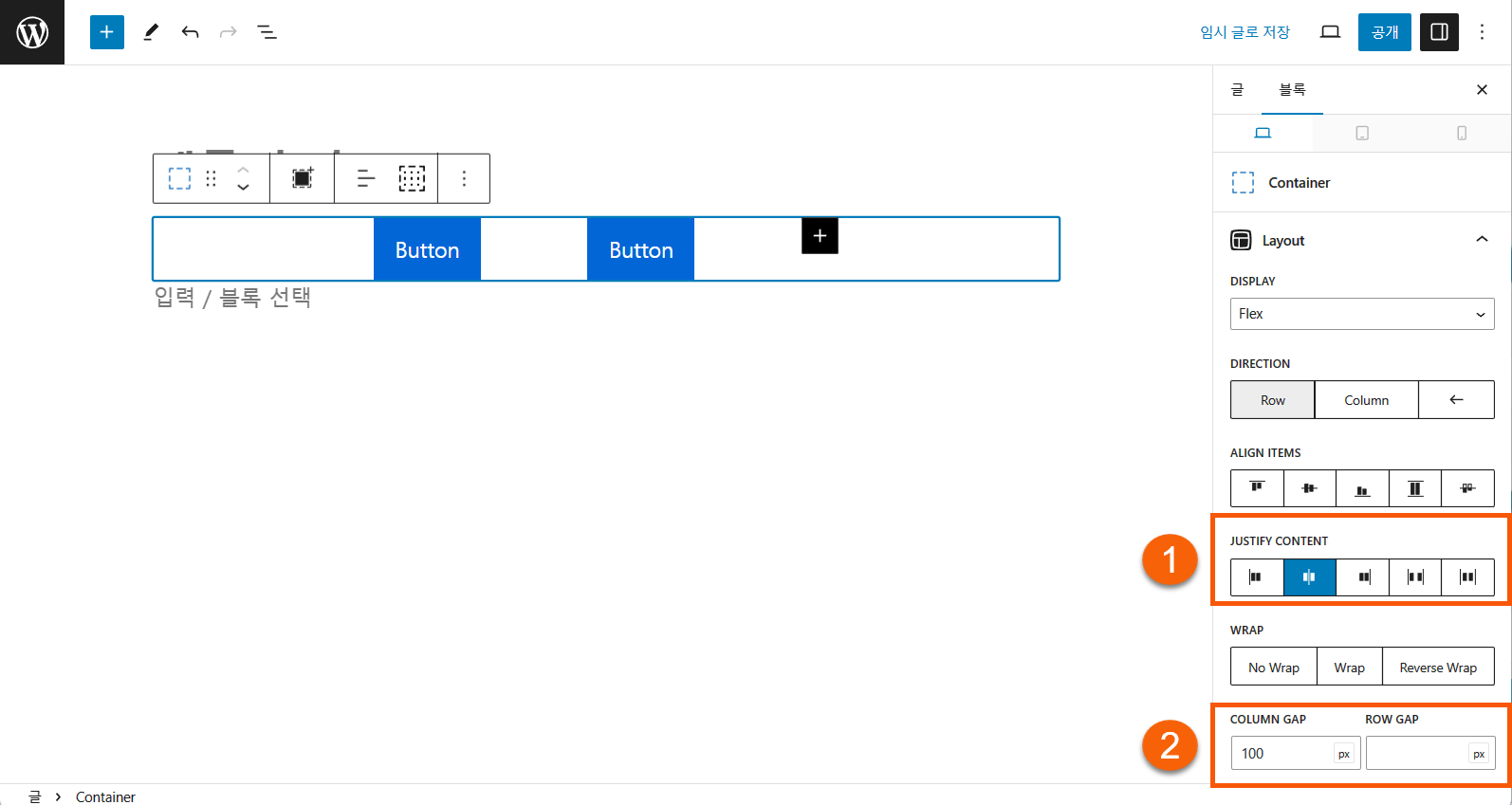
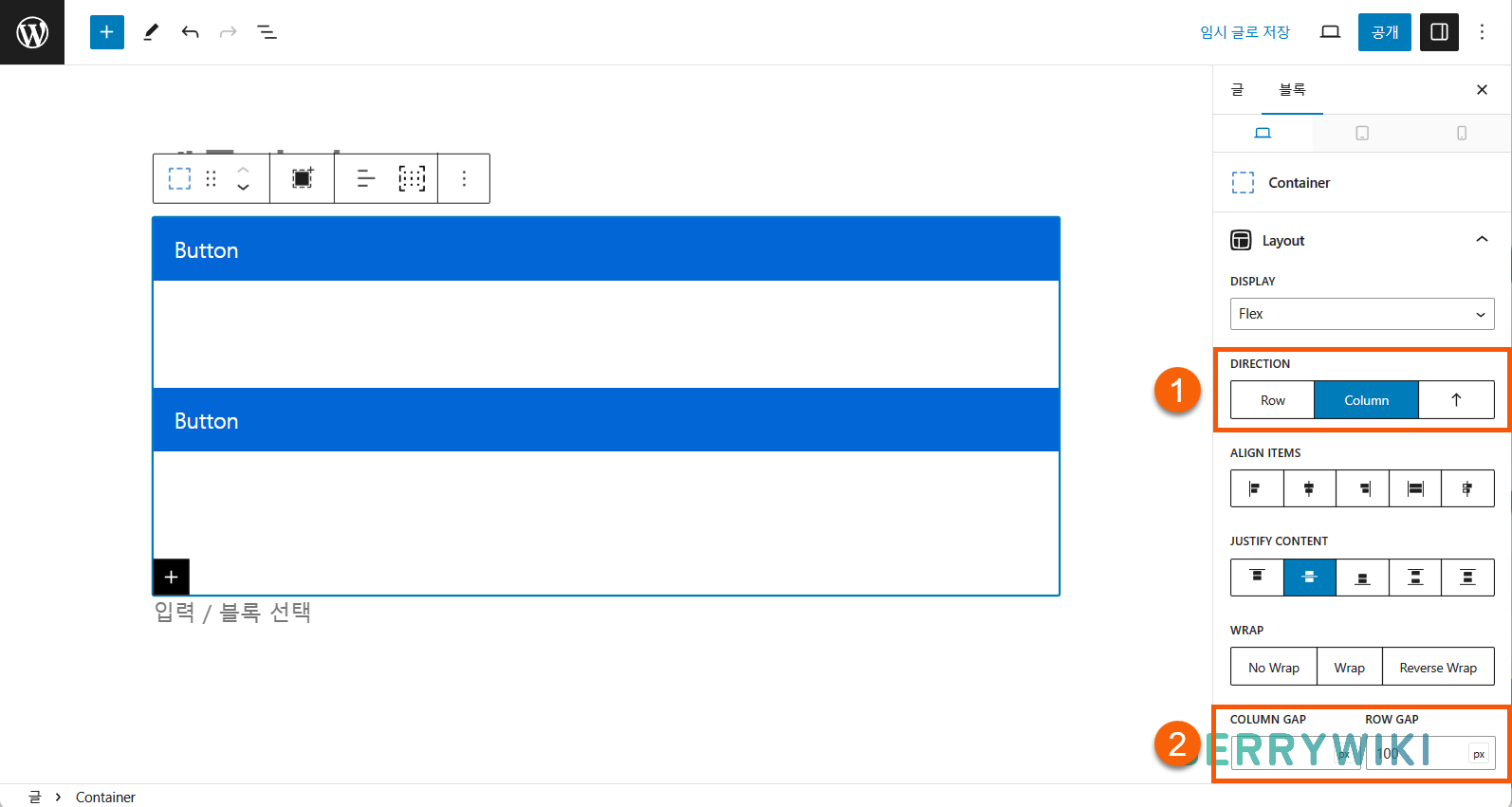
아래 JUSTIFY CONTENT로 ①버튼 정렬을 설정하고 COLUMN GAP을 설정해서 ②버튼간 간격을 설정할 수 있습니다.

세로 방향으로 버튼을 만들고 싶은 경우, DIRECTION 값을 Column으로 변경한 후, 버튼 간격(ROW GAP)을 값을 추가로 설정하시면 됩니다.

워드프레스 버튼에 링크 추가하기
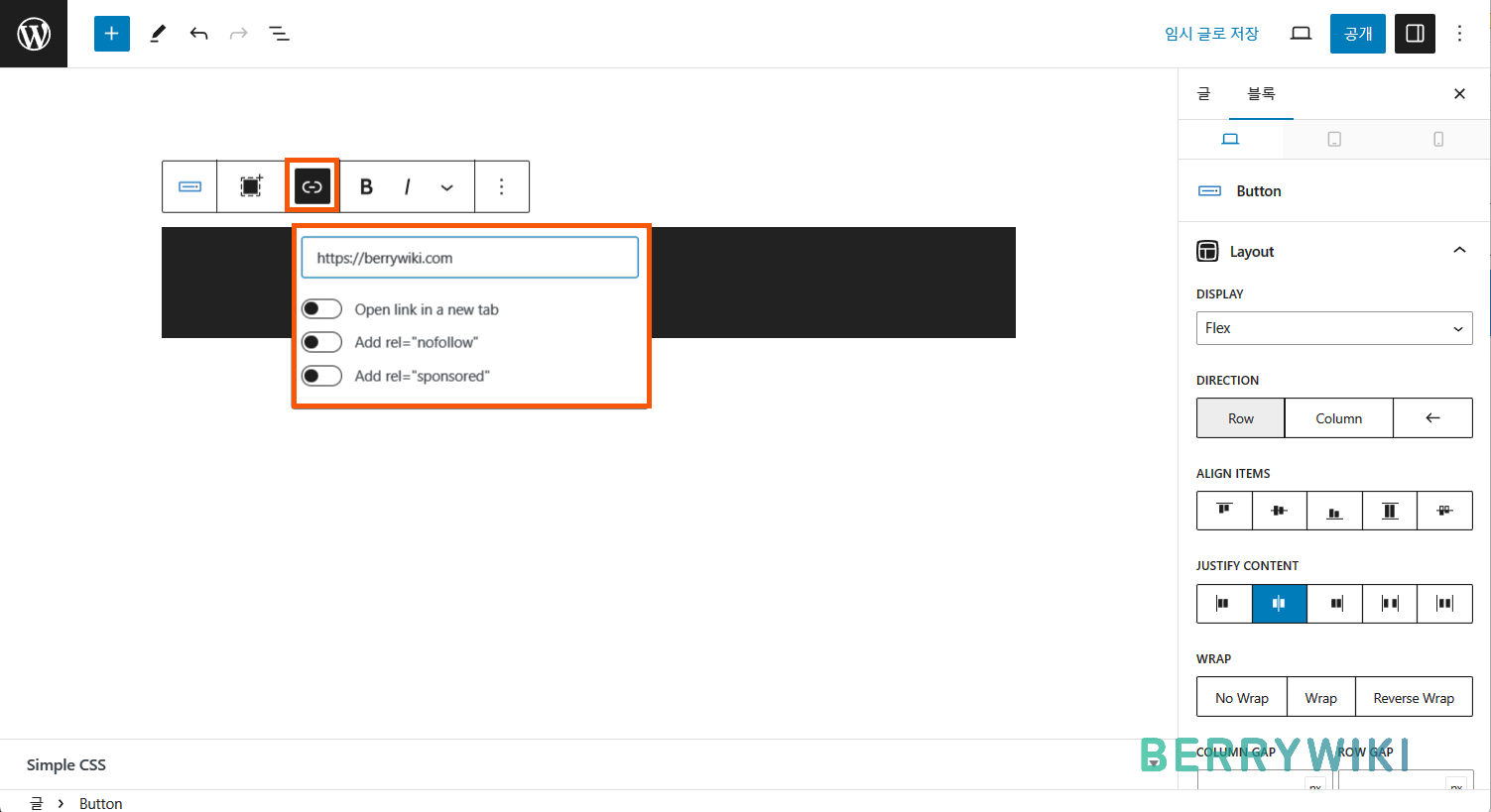
버튼을 클릭한 후, 도구 모음에서 (-)버튼을 클릭하면 링크를 입력할 수 있습니다. 일반적으로 외부 링크인 경우 ‘새창으로 열기(Open link in a new tab)’으로 설정하고 내부 링크인 경우 모두 비활성화한 상태로 놔두시면 됩니다.

워드프레스 버튼 꾸미기(+CSS)
1.버튼 테두리 설정 방법
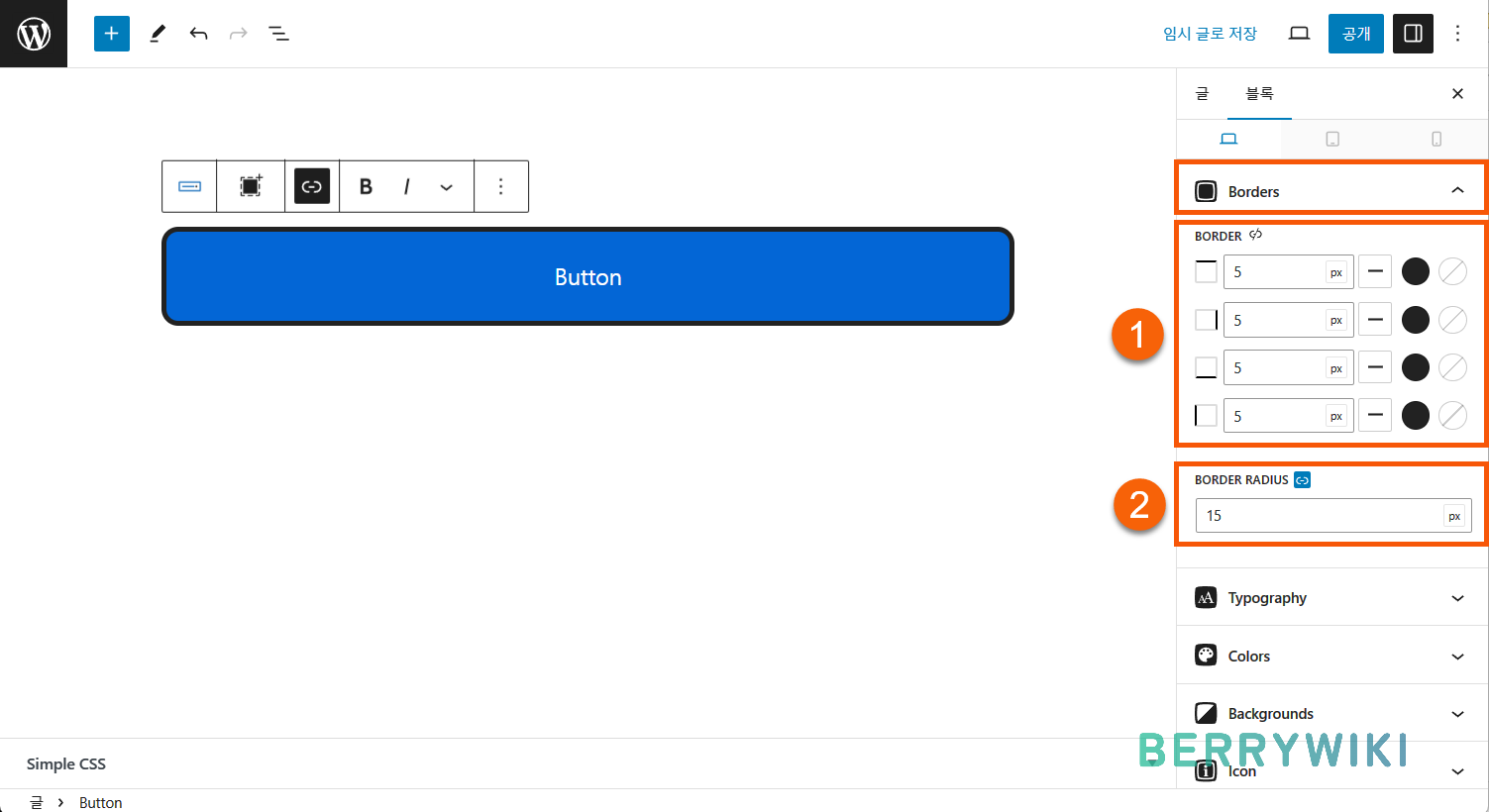
버튼에 테두리를 추가하는 방법과 모서리 부분을 둥글게 설정하는 방법을 알아보겠습니다. 테두리를 추가하고 싶은 경우 BORDER 항목을 클릭한 후 ①상,하, 좌, 우 값을 설정하고 색상을 추가해주시면 됩니다. 버튼의 테두리를 둥글게 하고싶은 경우 ②BORDER RADIUS의 값을 설정해주시면 됩니다.
- BORDER: 테두리
- BORDER RAIDUS: 반지름

2. 버튼 및 폰트 색상 변경하기
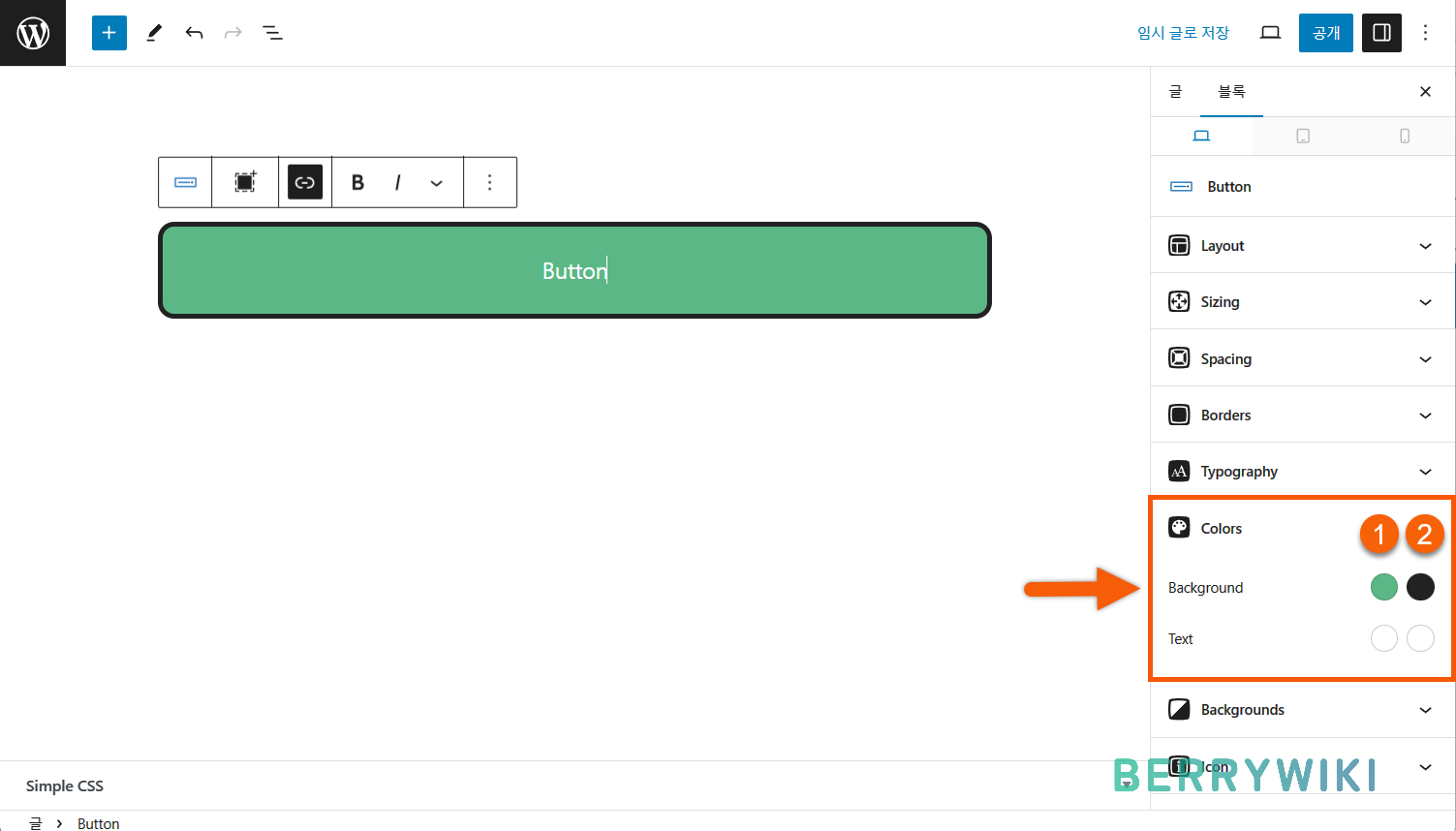
버튼 및 폰트 색상은 Colors 항목으로 들어가셔서 설정을 하실 수 있습니다. 아래 이미지와 같이 두 개의 원형이 있는데, ①첫 번째가 기본 색상이고 ②두 번째가 마우스 위치 시(Hover) 표시되는 색상입니다.

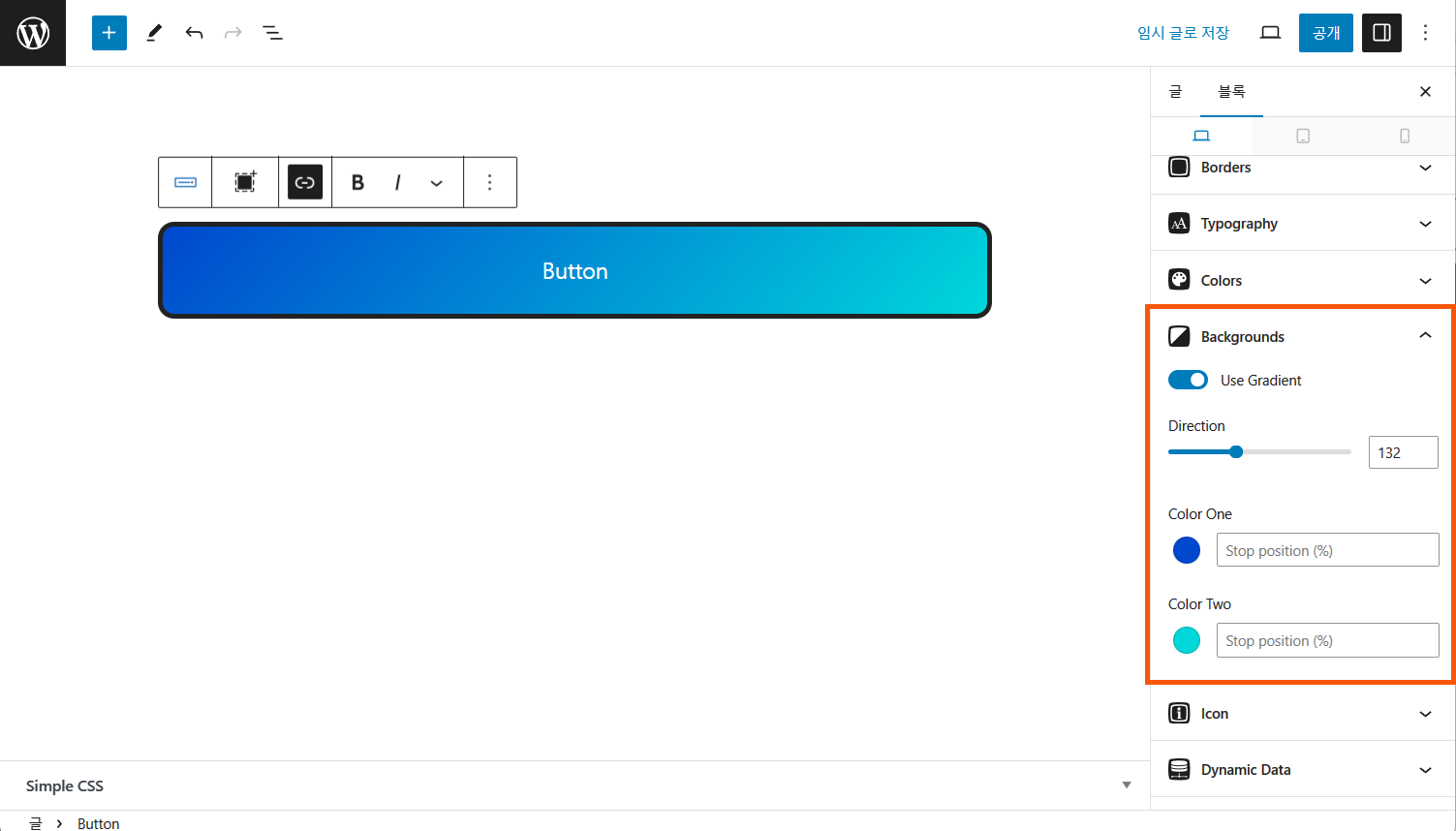
3. 버튼 그라디언트 색상 설정 방법
버튼에 그라디언트 요소를 추가하고 싶은 경우, 아래 Backgrounds 항목에서 설정하실 수 있습니다. Use Gradient 버튼을 클릭해서 활성화한 후, 아래 방향(Direction)과 Color one, Color Two를 설정하시면 됩니다.

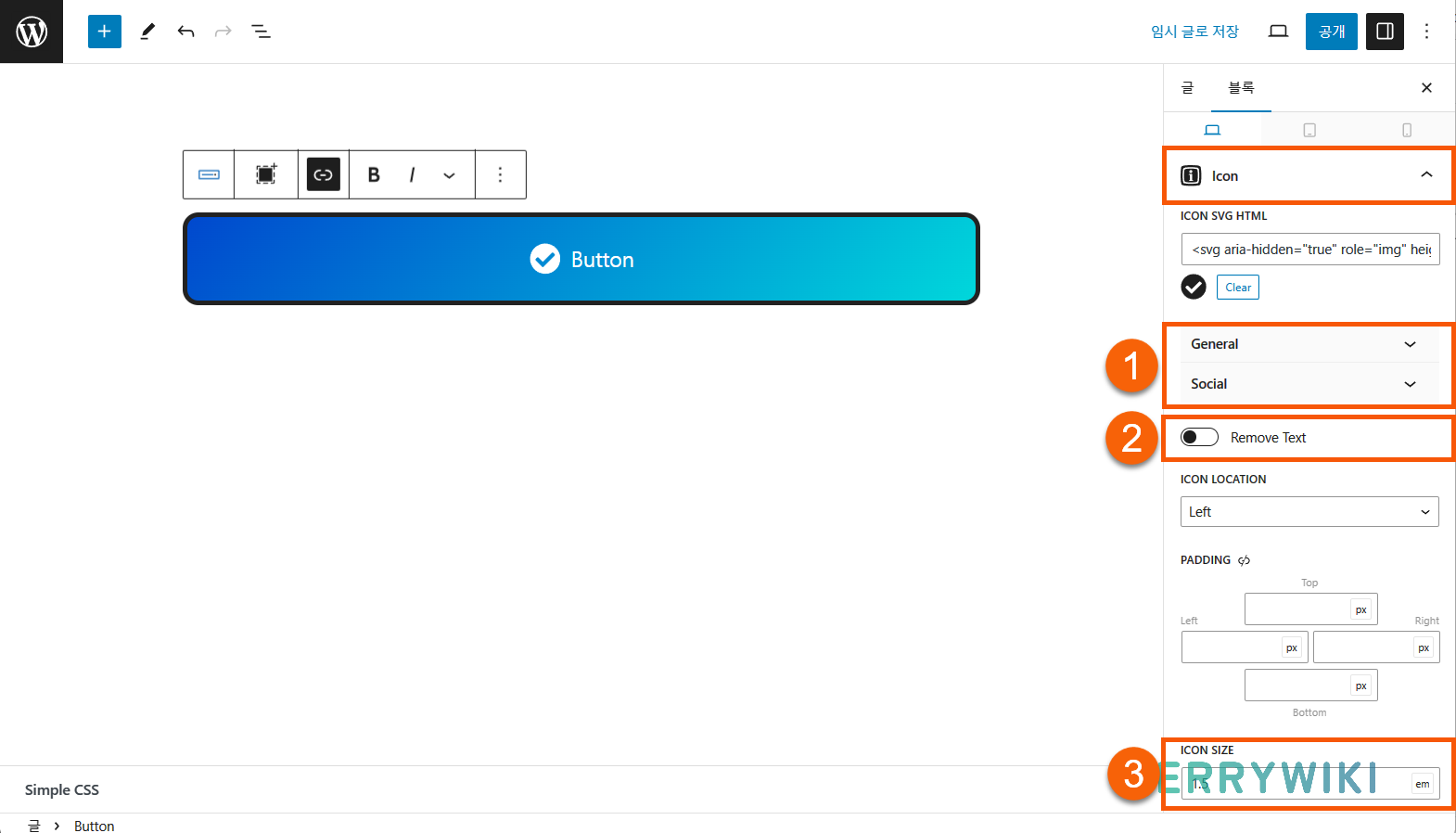
4. 버튼에 아이콘 추가하는 방법
Icon 항목으로 이동한 후, ①일반(General) 또는 SNS(Social)를 클릭해서 아이콘을 버튼에 추가하실 수 있습니다. 아이콘 크기는 ③ICON SIZE의 값을 입력해서 조절하실 수 있습니다.
②Remove Text 기능을 활성화하면 텍스트를 제외하고 아이콘만 표시하실 수 있습니다.

5. 버튼에 그림자 추가하는 방법(CSS)
제너레이트 블록무료 버전을 사용하는 경우, 버튼에 그림자를 추가하려면 CSS 코드를 적용해야 됩니다. [외모 > 사용자 정의 > 추가 CSS]에서 gp-button 클래스에 box-shadow(그림자) 코드를 추가하여 입력합니다.
.gb-button {
box-shadow:0px 10px 20px 1px rgb(200 200 200);
}
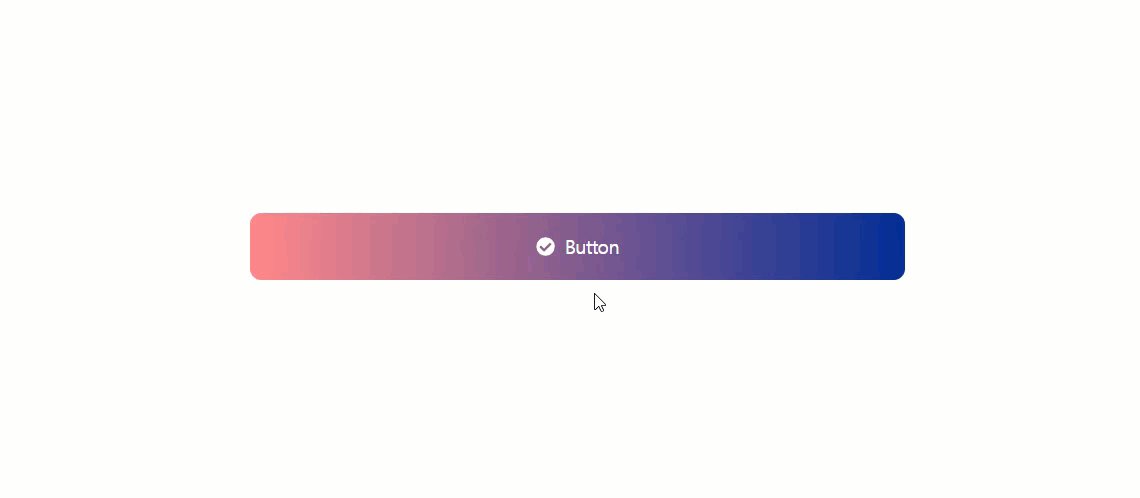
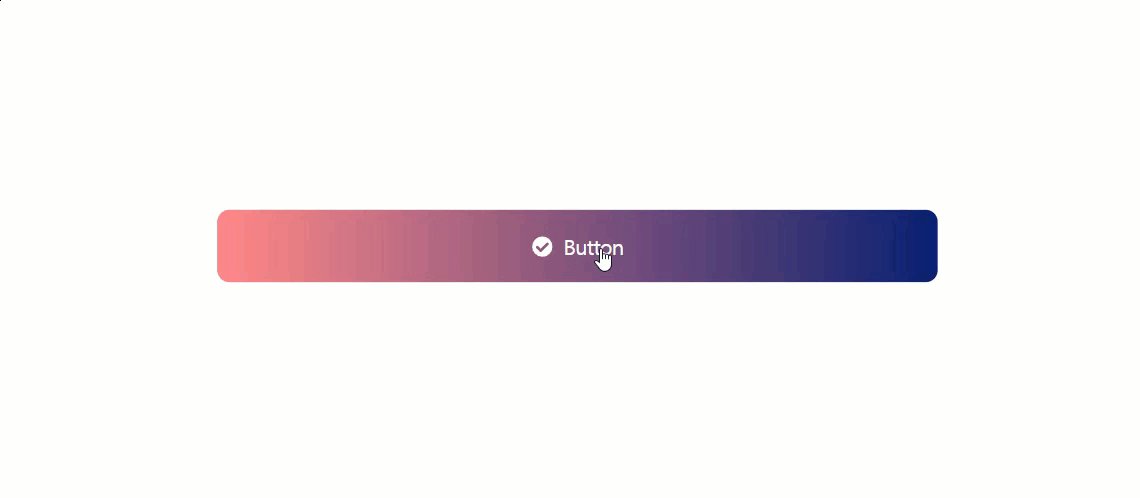
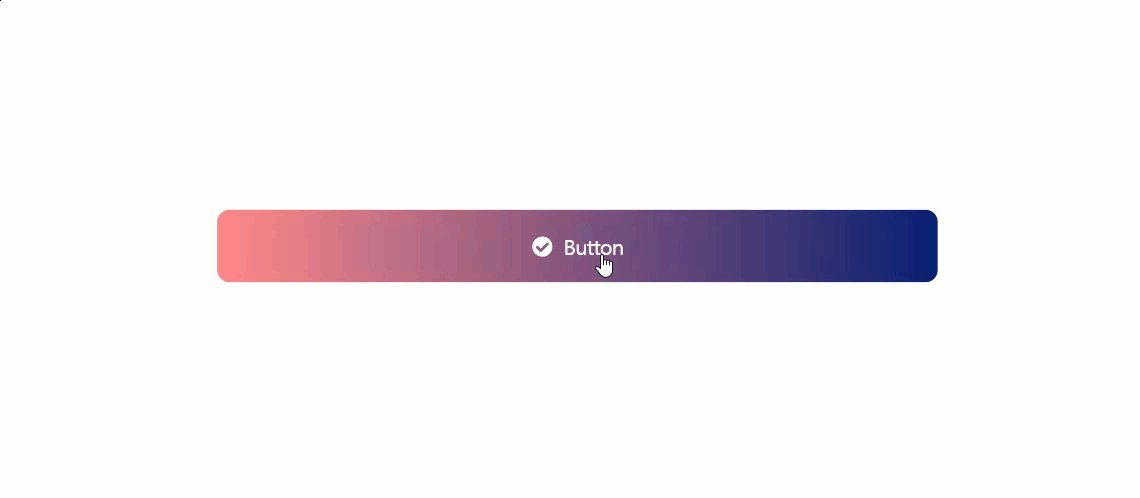
6. 버튼에 확대 효과 추가하는 방법(CSS)
CSS를 활용해서 마우스를 버튼에 위치 시(hover) 확대하는 애니메이션 효과를 추가해 보겠습니다. 위와 동일하게 [외모 > 사용자 정의 > 추가 CSS]로 이동한 후 아래 코드를 복사한 후 붙여넣기 하시면 적용을 하실 수 있습니다.
버튼 확대 애니메이션 속도 및 크기를 조절하고 싶으시면 코드 우측에 추가한 내용을 참고하신 후 해당 칸의 코드 값을 변경하시면 됩니다.
.gb-button {
color: #ffffff !important; /* 버튼 텍스트 색상 */
transition: all 0.15s ease-in-out; /* 버튼 축소 속도 */
}
.gb-button:hover {
cursor: pointer; /* 마우스 위치 시 포인터로 표시 */
transform: scale(1.05); /* 마우스 위치 시 버튼 확대 크기*/
transition: all 0.20s ease-in-out; /* 버튼 확대 속도 */
}
마치며
워드프레스에서 제너레이트 블록을 활용해서 버튼을 만들거나 꾸미는 방법에 대해서 알아봤습니다. 구텐베르크 블록 플러그인을 활용하면 초보자도 쉽게 버튼을 제작하실 수 있습니다. 오늘 소개해 드린 방법을 참고하셔서 홈페이지 및 글에 CTA 요소를 추가해 보시기 바랍니다.