워드프레스 설치 후 테마, 레이아웃 설정 다음으로 중요하게 신경 써야 될 부분이 사이트 글꼴(폰트)입니다. 방문자들이 사이트를 방문했을 때 글의 가독성이 떨어진다면 이탈률이 높아질 수 있습니다. 글자 크기, 문단 간격, 제목 크기 등 최대한 글을 읽을 때 편하게 읽을 수 있도록 설정하는 것이 제일 중요합니다. 워드프레스 폰트 및 글꼴을 변경하는 기본적인 방법과 플러그인을 사용해서 사이트 전체 폰트 관리와 및 구글 폰트를 쉽게 추가하는 방법까지 알아보겠습니다.
테마 별 폰트 설정 메뉴 경로
거의 대부분의 테마에서는 [외모 – 사용자 정의하기]에서 글꼴 설정이 가능합니다.
- Generate Press: 외모 – 사용자 정의하기 – Typography
- Astra: 외모 – 사용자 정의하기 – 글로벌 – 글자
- Neve: Neve – 사용자 정의하기 – 글자
- Avada: Avada – 테마 옵션 – Typography
- Newspaper: News Paper – Theme panel – THEME FONTS
- Enfold: Enfold – General Styling – Fonts
- Twenty Twenty-Three: 없음, CSS 코드로 개별 설정
워드프레스 폰트(글꼴) 추가 및 변경 방법
제너레이트 프레스(Generatepress) 테마에서 폰트를 변경하는 방법을 알아보겠습니다. 다른 테마라도 적용 방법이 대부분 비슷하니 참고하시면 좋습니다.
워드프레스 폰트 설정 위치
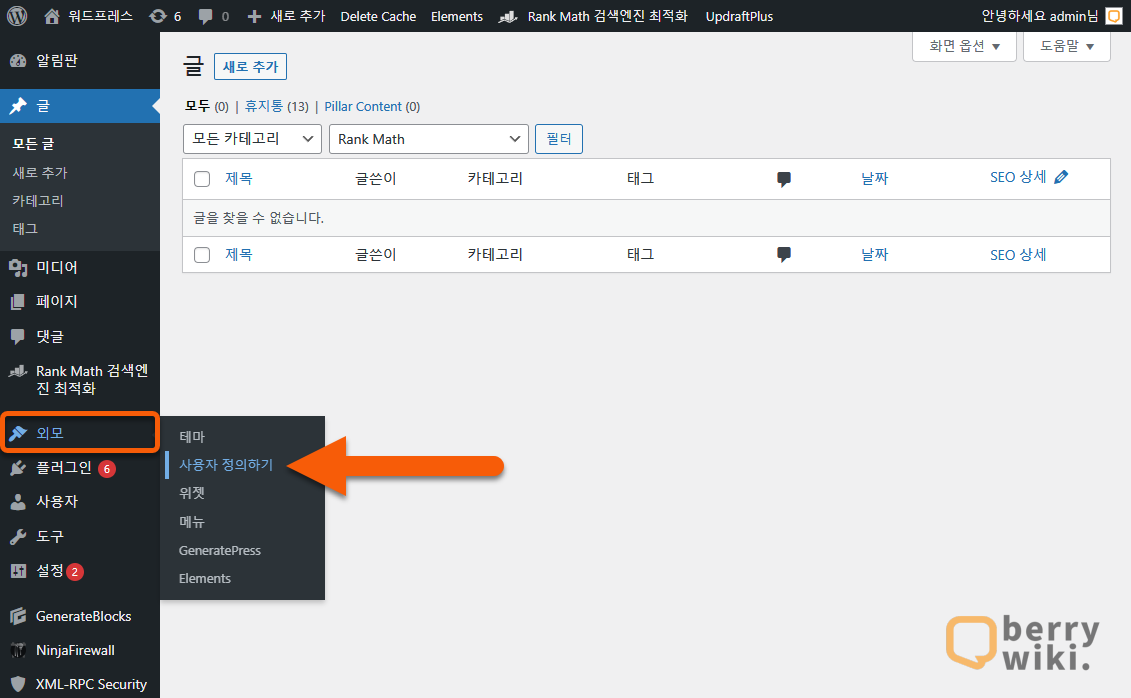
관리자 페이지에서 [외모] 메뉴의 [사용자 정의하기]를 클릭하여 이동합니다.

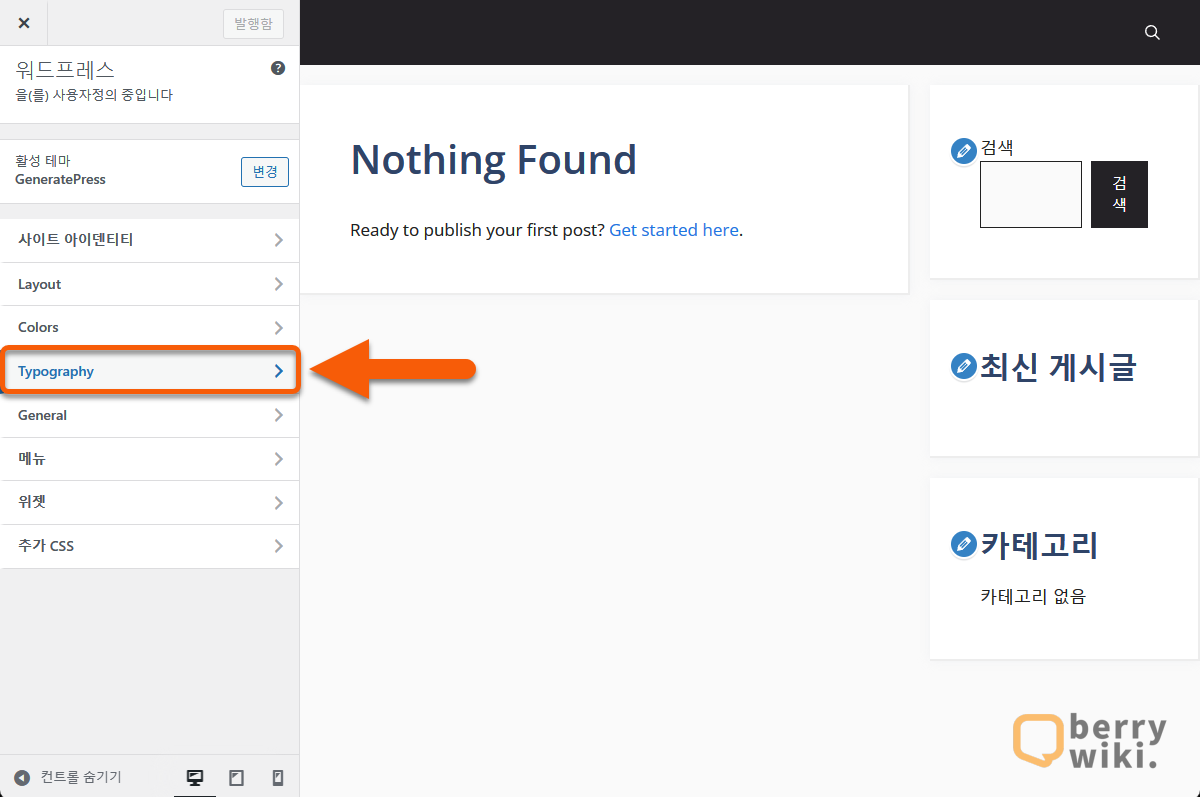
사용자 정의 페이지 메뉴의 [Typography]를 클릭합니다.

폰트 크기, 굵기, 행간, 자간 수정 방법
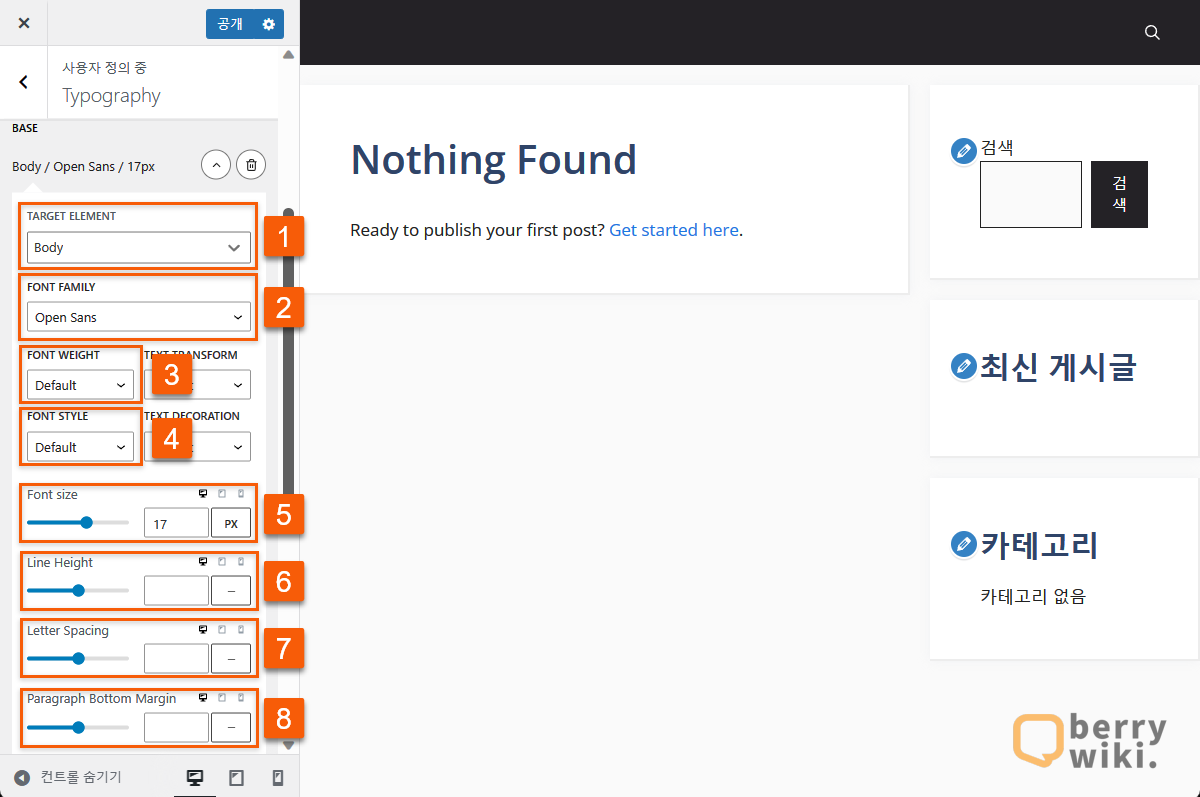
변경하고자 하는 항목을 선택하여 드롭다운 메뉴가 나오면 아래 항목들을 수정할 수 있습니다.
폰트 수정 용어 정리
- TARGET ELEMENT: 적용 부위
- FONT FAMILY: 폰트 종류
- FONT WEIGHT: 굵기(두께)
- FONT STYLE: 기울기, 이텔릭체
- Font size: 크기(사이즈)
- Line Height: 행간(위 아래 너비)
- Letter Spacing: 자간(글자 간격)
- Paragraph Bottom Margin: 문단 아래 간격

폰트 리스트가 없을 경우
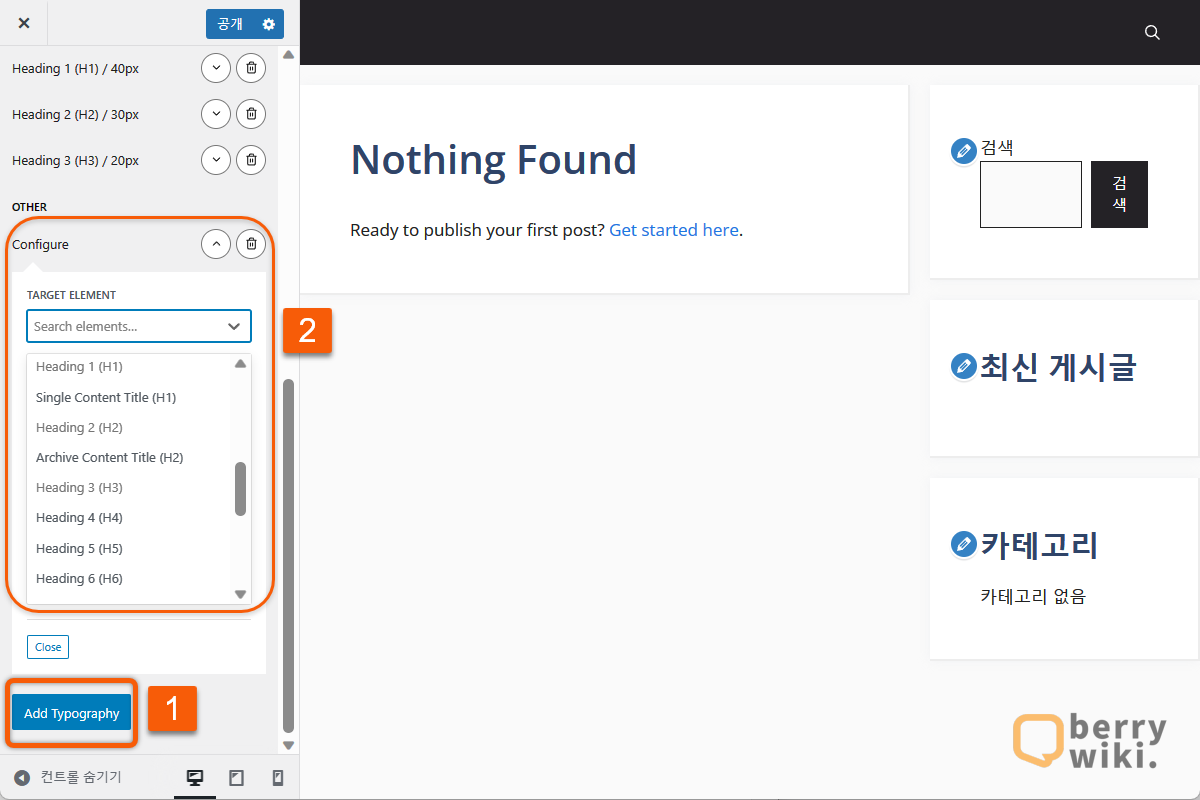
테마 초기 설치 시, 리스트가 없을 수도 있습니다. Typography에서 리스트가 안 보인다면 아래 [Add Typography]를 눌러 원하는 항목을 추가하여 개별로 설정을 할 수 있습니다.
폰트 적용 부위 용어 정리
Body or P: 본문
Site Title: 사이트 제목
Primary Navigation: 헤더 메뉴
H1: 글 제목
H2~6: 글 부제목
Widget Title: 위젯 제목(일반적으로 사이드바 제목)
Button: 버튼 제목

폰트 추가하는 방법(+구글 폰트)
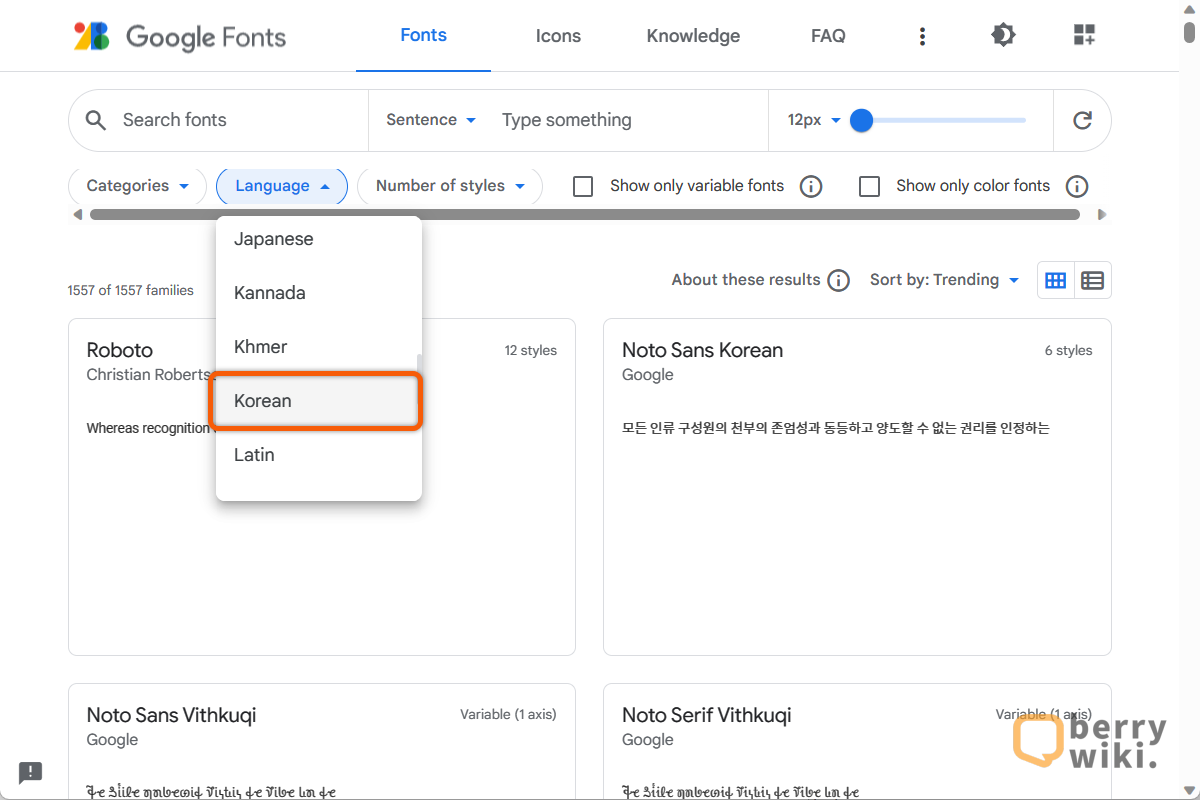
우선 구글 폰트 사이트로 이동해서 원하는 폰트를 확인해 보겠습니다. 사이트 접속 후 언어(language) 항목을 한글(Korean)으로 변경합니다. 리스트에서 원하는 항목을 확인한 후 다시 워드프레스로 돌아갑니다.

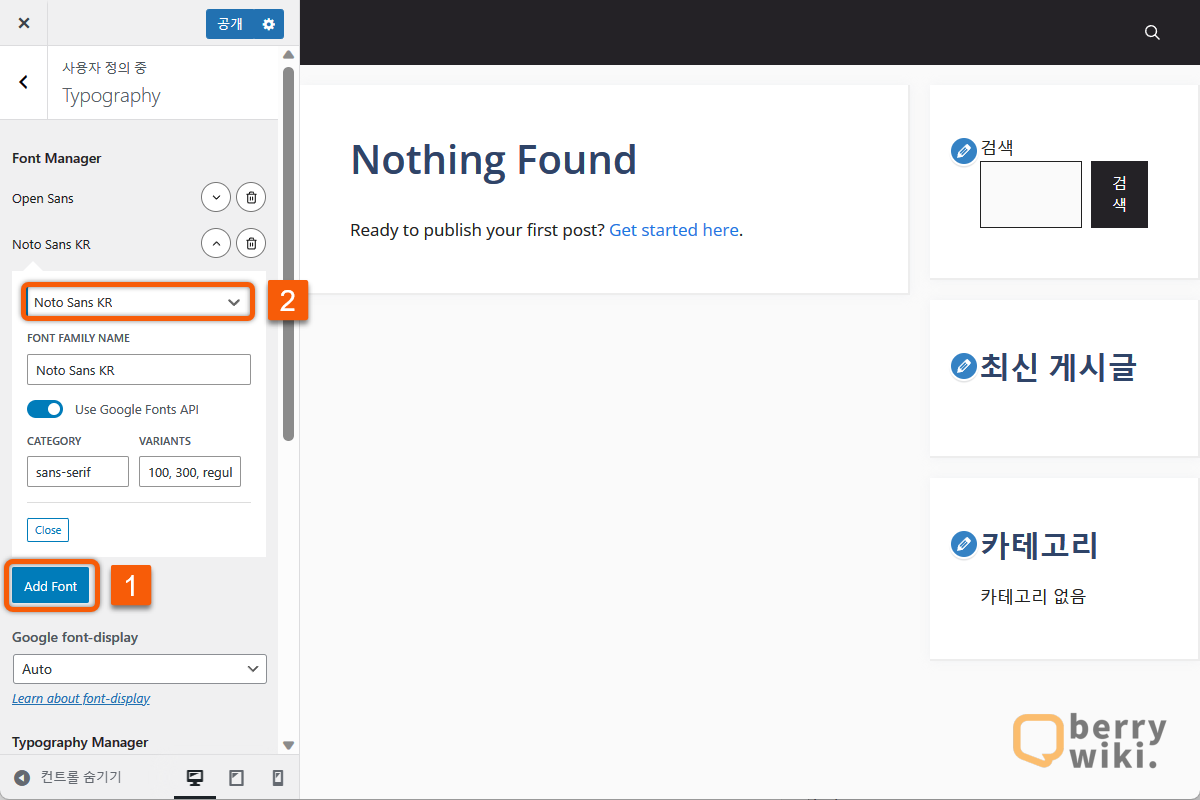
Typography 메뉴 아래 [①Add Font]를 클릭한 후 [②입력란]에 원하는 폰트를 입력한 후 추가합니다.

구글 폰트 쉽게 추가 및 변경하는 방법(+플러그인)
Fonts Plugin을 사용하면 매번 구글 폰트를 찾아서 추가하지 않아도 자동으로 선택한 폰트를 불러올 수 있는 플러그인입니다. 또한 사이트 전체 폰트 변경, 전체 글 제목 변경 등 한번에 변경할 수 있는 기능들이 있어 편리하게 사용할 수 있습니다.
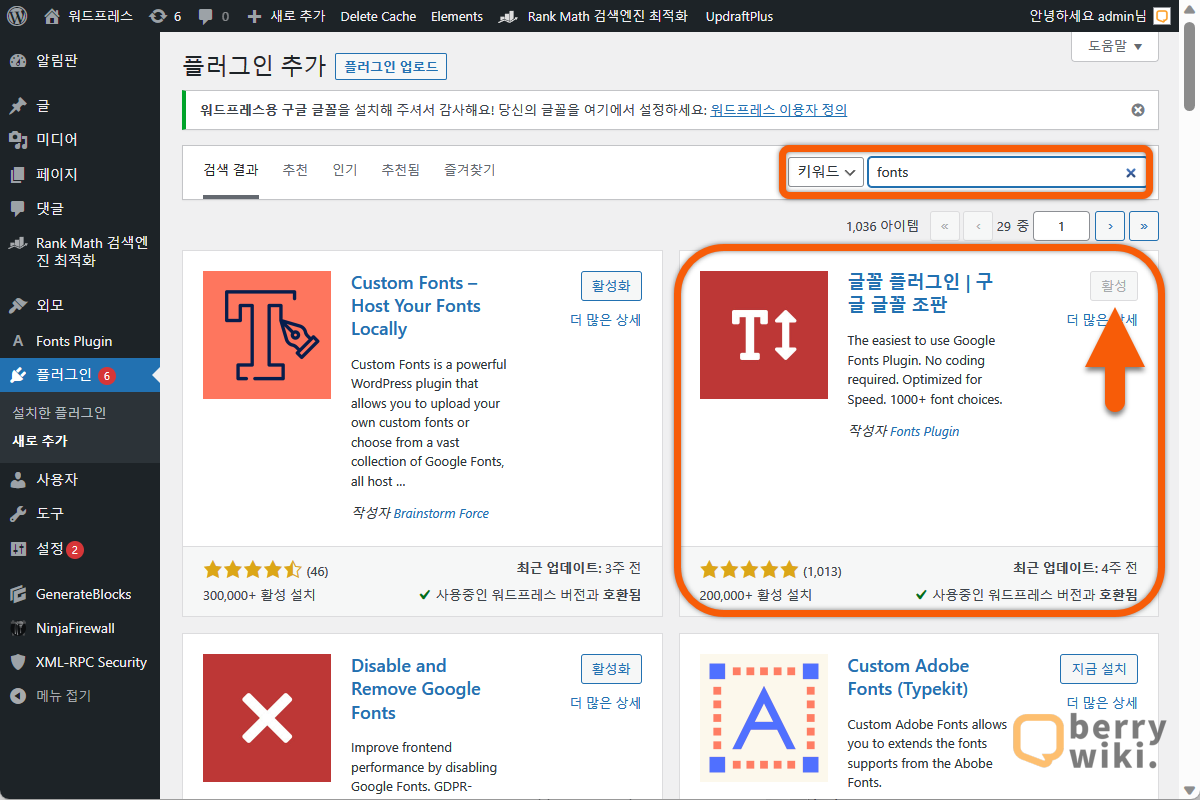
[플러그인 새로 추가]에서 FONTS를 검색하여 아래 플러그인을 설치 후 활성화합니다.
플러그인 정식 명칭: Fonts Plugin

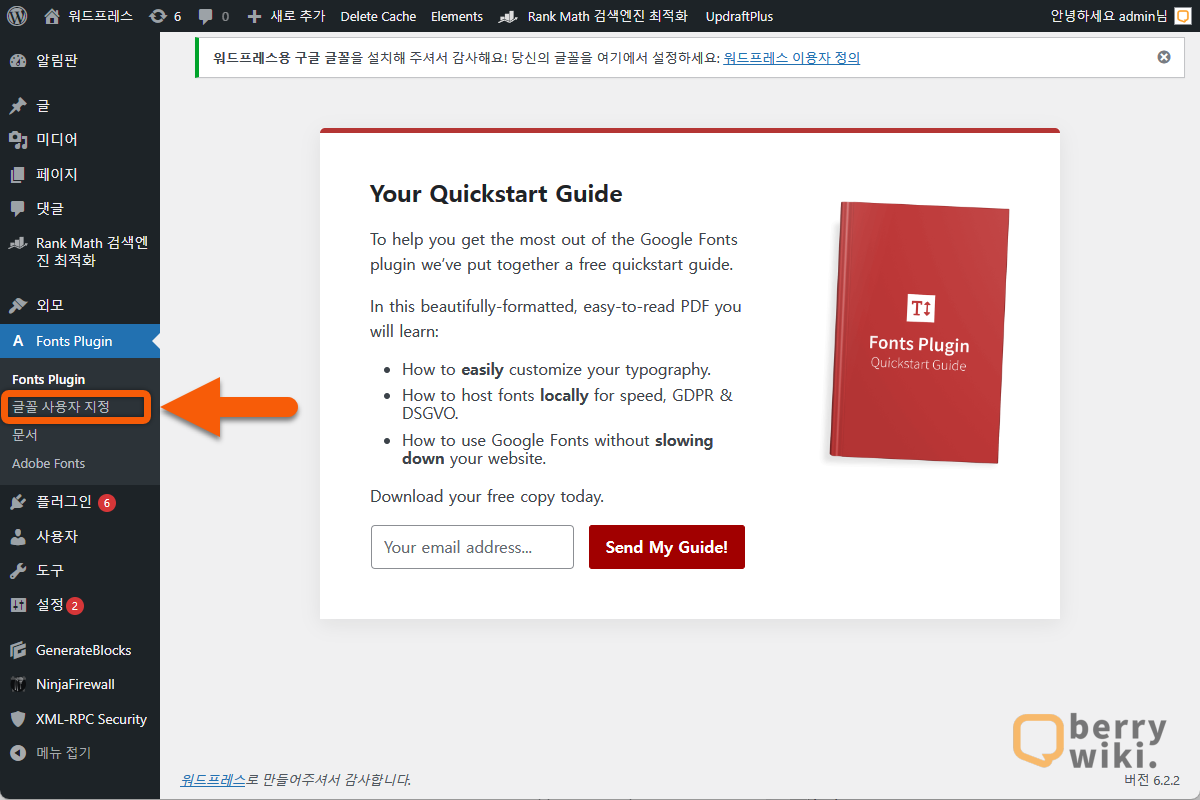
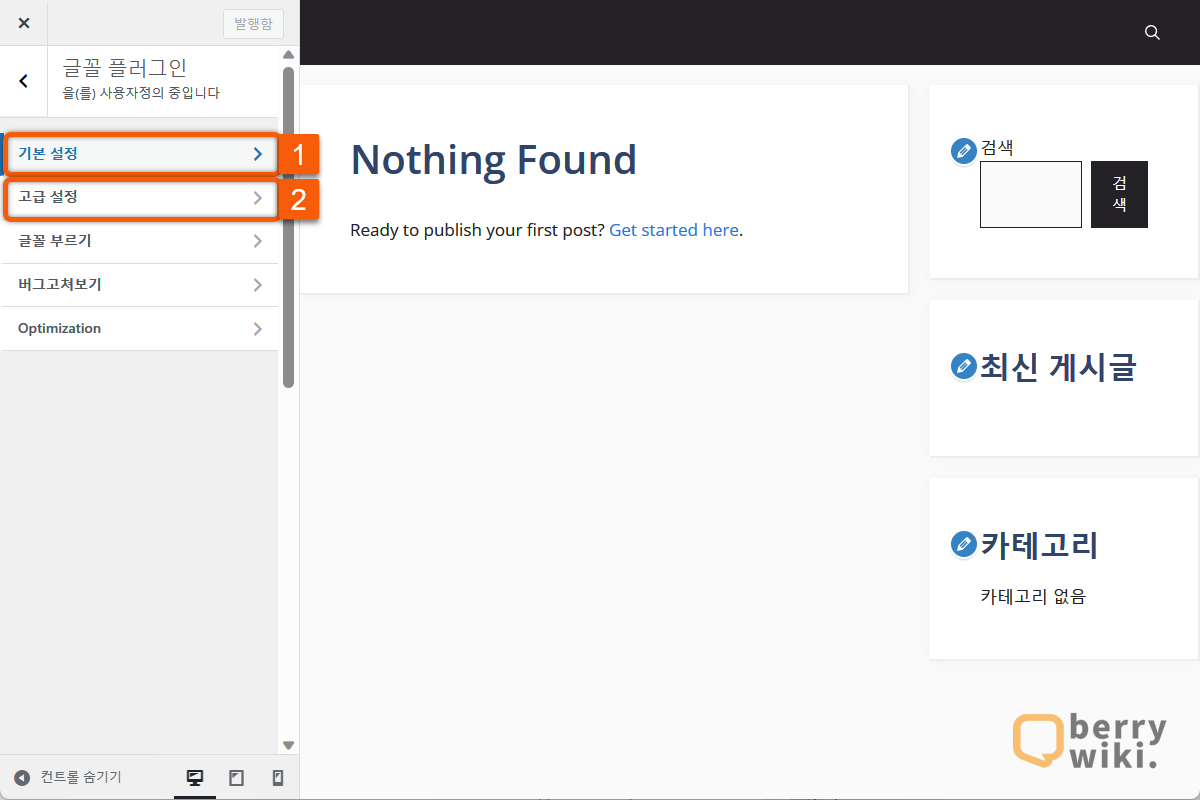
새로 생성된 플러그인 메뉴 아래 [글꼴 사용자 지정]을 클릭합니다.

- 기본 설정: 기본 글꼴, 제목 글꼴, 버튼 글꼴 등 사이트 전체 한번에 글꼴을 수정할 수 있습니다.
- 고급 설정: 제목, 메뉴, 내용, 사이드바, 바닥글 등 개별로 글꼴을 수정할 수 있습니다.

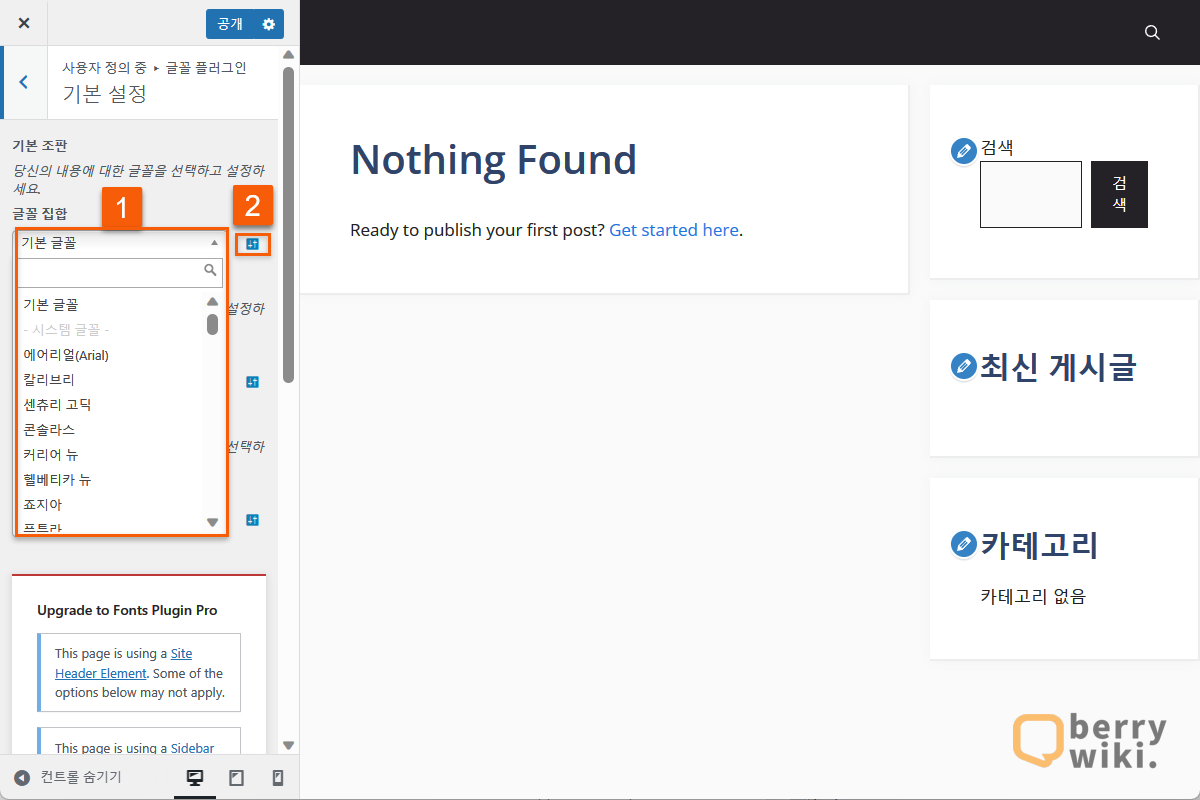
[①글꼴]을 선택한 후 [②버튼]을 클릭해서 굵기 및 기울기 조절이 가능합니다.

맺음말
워드프레스 기본 폰트를 변경하는 방법과 플러그인을 활용해 쉽게 구글 폰트를 불러오는 방법을 알아봤습니다. 폰트 적용 시, 페이지 로딩 속도를 낮출 수 있기 때문에 최대 1~2개를 유지하시는 것이 좋습니다. 또한 폰트 SWAP 설정 및 캐시 플러그인을 활용해서 폰트 로딩속도를 최적화하는 것이 좋습니다.
